Библиотеки
Библиотека — это один из способов хранения многократно используемых элементов дизайна гипертекстовых страниц: изображений, ссылок, отрывков текста и пр. Идея организации информации по принципу библиотечных хранилищ получила широкое признание в различных отраслях информатики. Библиотеки стандартных элементов используются текстовыми и графическими редакторами, системами автоматизированного проектирования и многими другими программами.
Базовая идея очень проста. Элементы документов, нужные многим разработчикам, заносятся в специально организованный депозитарий, где они доступны для использования в иных проектах. В системе Dreamweaver она реализована следующим образом. В библиотеку записывается фрагмент гипертекстовой разметки, соответствующей выбранному объекту или нескольким объектам, объявленным одним элементом хранения. Этот код дополняется ссылкой на базовый документ. Это требуется для того, чтобы учесть все будущие изменения родительской страницы и внести их в описание библиотечного элемента.
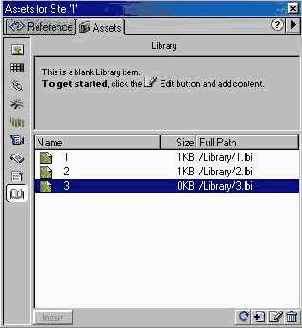
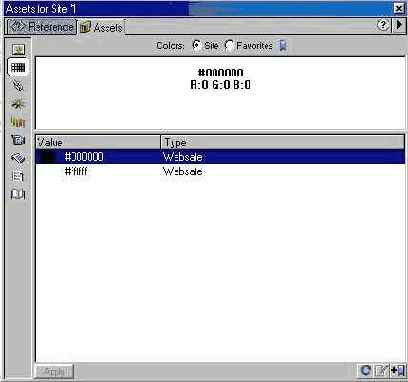
Программа Dreamweaver сохраняет библиотечные элементы в специальной папке Library, которая размещается непосредственно в корневой папке сайта. Каждый Web-узел имеет собственную библиотеку стандартных элементов и папку для ее хранения. В четвертой версии редактора библиотеки не имеют отдельной палитры, как это было в предыдущих изданиях программы. Для работы с ними используется специальный раздел палитры Assets (Ресурсы), показанный на рис. 13.2. Большая часть работ по управлению библиотеками выполняется при помощи команд палитры ресурсов. В частности, общая для всех ее разделов команда Copy to Site (Копировать на сайт) реализует обмен элементами между разными сайтами.

Рис. 13.2. Библиотечный раздел палитры Assets
Назовем ключевые особенности библиотек в программе Dreamweaver.
Библиотечным элементом может быть объявлен любой фрагмент исходного текста, расположенный в области действия дескриптора <body>.
Библиотечные элементы обладают неограниченными возможностями применения. Их можно размещать на гипертекстовых страницах без редактирования, переформатирования и реструктурирования.
Изменения, внесенные в библиотечные элементы, распространяются на все их применения на гипертекстовых страницах и документах. Программа располагает гибкими командами, которые разрешают управлять областью обновления. Изменение библиотечного элемента может быть распространено на отдельную страницу, на избранные страницы или на весь сайт.
Связь между библиотечным образцом и его экземплярами на страницах разрешается разрывать.
Программа располагает командами для обмена библиотечными элементами между отдельными сайтами.
Библиотеки способны хранить объекты вместе с динамическими сценариями, которые с ними ассоциированы. Разрешается также передавать на хранение программную составляющую динамических сценариев — чистый программный код на языке JavaScript — отдельно от объектов, на которые они воздействуют.
Временные диаграммы (timeline) и каскадные листы стилей не могут храниться в библиотеке, поскольку часть их описания расположена в разделе заголовков документа — в области действия дескриптора <head>.
Обновление узла
Программа Dreamweaver имеет в своем арсенале команду обновления, которая способна внести согласованные редакторские изменения сразу во все страницы узла. Это мощное средство способно существенно упростить процесс разработки и обслуживания больших узлов с высокой динамикой обновления.
Команда обновления может быть вызвана в двух различных ситуациях.
После внесения поправок в библиотечные элементы. В этом случае средством запуска служит кнопка Update (Обновить) в диалоговом окне Update Library Items (Обновить элементы библиотеки).
Процесс обновления может быть запущен командой Modify > Library >Update Current Page (Изменить > Библиотека > Обновить текущую страницу) или Modify > Library > Update Pages (Изменить > Библиотека > Обновить страницы).
Первый способ отличается большим автоматизмом и меньшим числом доступных настроек. В этом случае команда обновления просматривает все страницы узла и меняет библиотечный элемент в соответствии с теми правками, которые внес в него автор.
Второй способ можно назвать обновлением “по требованию”. Его преимущества состоят в том, что громоздкую процедуру обновления пользователь может запустить в любой подходящий момент работы над сайтом, например после правки сразу нескольких элементов библиотеки.
Обновление текущей страницы выполняется командой Modify > Library > Update Current Page (Изменить > Библиотека > Обновить текущую страницу). В этом случае программе не требуется дополнительных указаний, поэтому никакие диалоговые окна не отображаются. Программа Dreamweaver просматривает страницу, сравнивает экземпляры элементов с библиотечными образцами и вносит все необходимые изменения.
Обновление всех страниц узла выполняется следующим образом.
Дайте команду Modify > Library > Update Pages (Изменить > Библиотека > Обновить страницы).
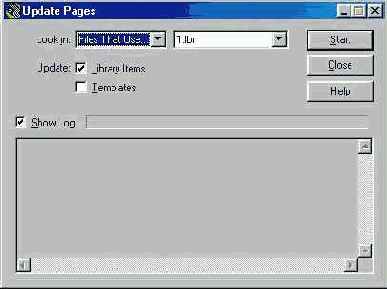
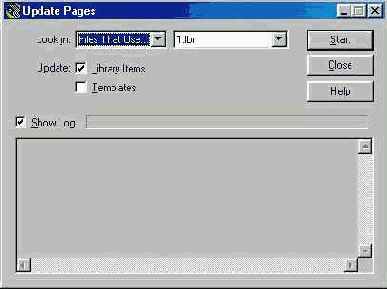
Уточните параметры процесса обновления. Для этого программа открывает диалоговое окно Update Pages (Обновление страниц), показанное на рис. 13.4. Рассмотрим его содержимое.

Рис. 13.4. Настройка процедуры обновления
Look in (Искать в). Здесь указывается область применения процедуры. Если в списке справа выбрано значение Entire Site (Весь сайт), то в левом следует выбрать имя обновляемого узла. Можно ограничить область распространения изменений, если в списке слева выбрать пункт File That Use (Файлы, использующие), а в списке справа — имя библиотечного элемента.
Library Items (Библиотечные элементы). Этот флажок управляет видимостью библиотечных элементов. Если он установлен, то в списке вверху справа приводятся названия всех библиотечных элементов узла.
Templates (Шаблоны). Этот флажок управляет видимостью шаблонов. Если установить его, то в раскрывающемся списке вверху справа станут доступными все шаблоны узла. Их можно включить в процедуру обновления.
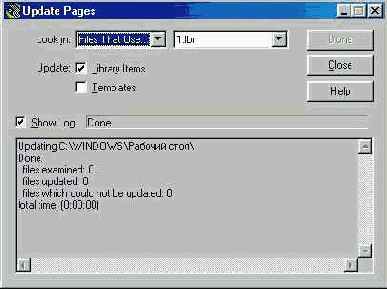
Show Log (Показать отчет). Этот флажок регулирует вывод отчета о результатах обновления. Если он установлен, то в нижней части диалогового окна отображается подробная статистика процедуры обновления (рис. 13.5).

Puc. 13.5. Отчет об обновлении
Запустите процесс щелчком на кнопке Start (Начать).

Переименование библиотечных разделов
Чтобы изменить имя библиотечного элемента, надо проделать следующую последовательность действий.
Откройте любую страницу узла. Поскольку библиотека — это ресурс, общий для всех документов, ее содержимое не зависит от открытой страницы.
Откройте библиотечный раздел палитры Assets (Ресурсы), например командой Window > Library (Окно > Библиотека).
Выберите библиотечный элемент.
Дайте команду Rename (Переименовать). Она представлена в меню палитры и в контекстном меню. Кроме того, можно после некоторой паузы повторно щелкнуть на имени элемента в палитре.
Введите с клавиатуры новое имя.
Подтвердите ввод нажатием клавиши ENTER.
Откроется диалоговое окно Update Files (Обновление файлов), в котором перечисляются все экземпляры данного элемента и требуется подтвердить или отказаться от изменения имен этих экземпляров. Существует

Puc. 13.3. Обновление файлов
не так много ситуаций, когда следует отказаться от обновления. Чтобы запустить процедуру обновления, надо щелкнуть на кнопке Update (Обновить). Чтобы отказаться от обновления, воспользуйтесь кнопкой Don't Update (He обновлять).
Псевдонимы
Объектам раздела Favorites (Избранное) разрешается присваивать псевдонимы. Это позволяет существенно упростить работу с содержимым палитры, поскольку вместо формально правильных, но часто трудно запоминаемых имен, объектам можно присвоить содержательные псевдонимы. Так, намного проще работать с цветом по имени, например цвет_фона, чем с формальным шестнадцатеричным описанием, чем-то вроде #OOFF32.
Присвоить объекту псевдоним можно так.
Найдите и выберите объект в палитре ресурсов. Напомним, что псевдонимы разрешается иметь только избранным объектам.
Дайте команду Edit Nickname (Изменить псевдоним). Эта команда представлена в меню палитры и в контекстном меню, связанном с данным объектом. Кроме того, работает и стандартный для системы Windows прием переименования. Щелкните на имени объекта один раз, выдержите некоторую паузу и сделайте повторный щелчок.
Введите новое имя объекта непосредственно в палитре ресурсов и завершите процедуру нажатием клавиши ENTER.
Раздел Favorites (Избранное)
Палитра ресурсов состоит из двух разделов: Site (Сайт) и Favorites (Избранное) В первом из них отображаются все ресурсы узла. На страницах больших узлов могут быть использованы тысячи различных объектов: рисунков, ссылок, роликов, цветов. Ориентироваться в хранилище таких масштабов становится затруднительно. В раздел Favorites (Избранное) можно внести самые ходовые ресурсы узла. Более того, пользователь имеет возможность завести в этом разделе палитры любое количество папок, выбрать для них удобные имена и рассортировать самые нужные ресурсы по этим хранилищам.

Редактирование библиотечных элементов
Ситуацию, когда созданный вариант библиотечного элемента является окончательным и не подлежит изменению, можно рассматривать как исключительную. Практика показывает, что любые, даже тщательно отработанные и проверенные объекты иногда требуют правки.
Отредактировать элемент библиотеки можно следующим образом.
Откройте библиотечный раздел палитры Assets (Ресурсы), если таковой отсутствует, Для этого можно воспользоваться командой Window > Library (Окно > Библиотека).
Выберите нужный раздел.
Дайте команду Edit (Правка) в палитре. Для доступа к этой команде существует рекордное число способов. Специальная кнопка палитры ресурсов, расположенная в нижней ее части, меню палитры и контекстное меню, двойной щелчок по имени объекта. Кроме того, ее можно выдать из окна документа, если в нем есть хотя бы один экземпляр редактируемого объекта.
Программа Dreamweaver откроет новое окно документа и загрузит в него редактируемый объект. Это окно выглядит почти так же, как окно документа при работе с обычными объектами. Два признака говорят о том, что ситуация отличается от стандартной. Это, во-первых, серый цвет фона, и, во-вторых, недоступность некоторых ресурсов программы. Внесите в объект все необходимые изменения.
Дайте команду сохранения. Годится любой способ, например команда File v Save (Файл > Сохранить) или комбинация клавиш CTRL+S.
После сохранения объекта откроется диалоговое окно Update Library Items (Обновить элементы библиотеки), содержащее две кнопки. С их помощью можно запустить процедуру глобального обновления страниц сайта или отказаться от нее. Для отказа от обновления надо щелкнуть на кнопке Don't Update (He обновлять). В этом случае в библиотеку записывается новый вариант объекта, но все его экземпляры на гипертекстовых страницах не претерпят никаких изменений. Кнопка Update (Обновить) служит для выполнения обновления. Эта команда, способная вызвать масштабные изменения на страницах узла, рассматривается в следующем разделе.

Редактирование динамических сценариев
Динамические сценарии (behaviors) не могут храниться в библиотеке в чистом виде как самостоятельные объекты гипертекстовых страниц. Но программа разрешает заносить в библиотеку смешанные элементы: рисунки, текстовые фрагменты и пр., — с которыми связаны динамические сценарии. В этом случае на библиотечное хранение берутся сами объекты и ассоциированные с ними обработчики событий. Программа Dreamweaver не копирует в библиотечный файл описания программ на языке JavaScript. После вставки такого объекта из библиотеки программа автоматически размещает весь необходимый программный код в заголовочной части документа (если его там не было).
Как поступать в тех случаях, когда требуется изменить программную часть сценария? Программа располагает для этого специальными средствами. Надо поместить объект на страницу, разрешить его редактирование, внести все необходимые правки в программную часть, а затем выполнить команду восстановления библиотечных элементов.
Рассмотрим эту процедуру более подробно.
Откройте документ, содержащий библиотечный объект.
Выберите экземпляр библиотечного объекта.
Откройте палитру Property Inspector (Инспектор свойств).
Дайте из этой палитры команду Detach from Original (Разорвать связь с оригиналом).
Дайте команду Window > Behaviors (Окно > Режимы) — откроется палитра Behaviors (Режимы). В этой палитре отображается список всех сценариев, связанных с данным объектом.
Дважды щелкните на имени сценария в палитре. Откроется диалоговое окно, предназначенное для редактирования сценариев данного типа.
Внесите в сценарий необходимые изменения и закончите его редактирование щелчком на кнопке ОК.
Откройте библиотечный раздел палитры ресурсов. Для этого дайте команду Window > Library (Окно > Библиотека).
Удалите из библиотеки раздел, который был изменен. Для этого выберите его и нажмите клавишу DELETE.
В окне документа выберите измененный объект.
В палитре Assets (Ресурсы) дайте команду New Library Item (Новый библиотечный элемент). Новый элемент записывается в палитру под именем UntitledN.
Измените имя, причем новое имя должно совпадать с именем ранее удаленного библиотечного элемента с точностью до регистра отдельных символов.
Обновите все страницы узла. Для этого дайте команду Modify > Library > Update Pages (Изменить > Библиотека > Обновить страницы).
В диалоговом окне Update Pages (Обновление страниц), показанном на рис. 13.4, выберите в раскрывающемся списке слева пункт File That Use (Файлы, использующие).
Во втором раскрывающемся списке этого диалогового окна выберите имя отредактированного и зарегистрированного объекта.
Установите флажок Library Items (Библиотечные элементы) и запустите процедуру обновления щелчком на кнопке Start (Начать).
Редактирование объектов
Объекты, которые хранит палитра ресурсов, разрешается редактировать. Начальная операция любого процесса редактирования — это выбор объекта. Для выбора элементов палитры применяется стандартная техника операционной системы Windows:
чтобы выбрать отдельный объект, достаточно щелкнуть мышкой на его имени в палитре;
несколько смежных объектов можно выбрать, щелкнув на крайних объектах при нажатой клавише SHIFT;
удерживая нажатой клавишу CTRL, можно выбрать любое число объектов, расположенных в палитре произвольно.
С каждым типом ресурсов связано некоторое программное средство, при помощи которого можно выполнить надлежащее редактирование объектов этого вида. Для рисунков это внешний графический редактор, например Fireworks, шаблоны редактируются в самой программе Dreamweaver, внести правки в описание цветов и ссылок можно средствами палитры ресурсов (только для категории Favorites).
Внесение изменений в объект палитры Assets (Ресурсы) выполняется следующим образом.
Выберите объект.
Дайте команду Edit (Правка). Это можно сделать тремя способами. Можно использовать пункт меню, двойной щелчок по имени объекта или кнопку Edit (Правка), расположенную в нижней части палитры.
Используя те средства, которые предусмотрены в программе для работы с объектами данного типа, внесите необходимые изменения.
Если данный объект хранится в виде файла (рисунок, анимационный ролик и пр.), сохраните его, используя штатную команду программы-редактора. Для ресурсов, не являющихся файлами, например ссылок или цветов, закончите процесс редактирования нажатием клавиши ENTER.
Ресурсы и узлы
Палитра Assets (Ресурсы) располагает командой, которая способна определить местонахождение любого объекта, зарегистрированного в палитре. Для построения больших узлов нередко используются сотни, а то и тысячи объектов разного типа. Web-дизайнеры, которым часто приходится обмениваться объектами между крупномасштабными сайтами, способны оценить эту команду по достоинству.
Палитра отображает ресурсы активного узла. Активным считается узел, к которому принадлежит открытый документ.

Определить местонахождение файла объекта, зарегистрированного в палитре, можно так.
Найдите и выберите его имя в палитре ресурсов.
Дайте команду Locate in Site (Найти на сайте). Ее можно выбрать из меню палитры или из контекстного меню, которое вызывается щелчком правой кнопки мыши на имени объекта.
Любой способ выдачи этой команды приводит к одинаковым последствиям, Будет открыт требуемый сайт, и на правой панели Диспетчера узла программа найдет и выберет искомый объект.

Передать копию объекта, зарегистрированного в палитре ресурсов, из одного сайта в другой можно следующим образом.
Найдите и выберите объект. В разделе Favorites (Избранное) можно передавать целые папки вместе с содержимым.
Дайте команду Copy to site (Копировать на сайт) и укажите имя узла назначения. Эту команду можно выбрать из меню, которое вызывается щелчком на треугольной кнопке, и из контекстного меню, для вызова которого служит правая кнопка мыши.

Создание библиотечных элементов
Любой элемент или сочетание элементов, расположенное в области действия дескриптора <body>, может быть занесено в библиотеку, в том числе таблицы, формы, апплеты, изображения, объекты ActiveX, навигационные средства и пр.
Выберите фрагмент документа любым удобным способом.
Запишите новый элемент в библиотеку. Для этого программа предлагает разные способы.
Дайте команду Modify > Library > Add Object to Library (Изменить > Библиотека > Добавить новый элемент в библиотеку).
Если палитра Assets (Ресурсы) выведена на экран, просто нацепите указателем выбранный объект и перетащите его библиотечный раздел палитры.
Есть и еще один вариант выполнения этой команды. Это щелчок на кнопке New Library Item (Новый библиотечный элемент), расположенной в нижней части палитры ресурсов.
Введите имя для созданного библиотечного элемента.
Каждый библиотечный элемент на страницах гипертекстового документа помечается светло-желтым цветом. Это сделано для того, чтобы отличить каталогизированные объекты от обычных.
Чтобы изменить тон выделения библиотечных элементов или убрать его совсем, откройте диалоговое окно с основными настройками программы, перейдите в раздел Highlighting (Выделение) и внесите необходимые изменения в поле Library Items (Библиотечные элементы).

Удаление элементов из библиотеки
Удаление единиц библиотечного хранения — это двухшаговый процесс. Сначала надо удалить отслуживший свое объект непосредственно из библиотеки. Затем все его применения на гипертекстовых страницах требуется сделать обычными редактируемыми объектами. Без второй операции программа Dreamweaver сохранит за такими объектами их библиотечный статус со всеми вытекающими из этого последствиями: блокировкой операций редактирования и маркировкой желтого цвета.
Удалить раздел библиотеки можно следующим образом.
Откройте любую страницу узла.
Откройте палитру Assets (Ресурсы) и перейдите в раздел Library (Библиотека).
Выберите библиотечный элемент.
Щелкните на кнопке Delete (Удалить) в правом нижнем углу палитры или просто нажмите клавишу DELETE.
Ответьте утвердительно на вопрос программы о желательности операции.
Чтобы снять с объекта страницы статус экземпляра библиотечного элемента и придать ему обычную редактируемую форму, надо выбрать этот объект и в палитре Property Inspector (Инспектор свойств) щелкнуть на кнопке Detach from Original (Разорвать связь с оригиналом).
Управление ресурсами узла
Едва ли можно поставить под сомнение утверждение о том, что страницы тематического узла или фирменного сайта должны быть выполнены в одном стиле или, как сейчас иногда говорят, формате. Можно предположить, что те немногие удачные исключения из этого правила, которые можно найти в Сети, сознательно используют видимую оформительскую разностильность как хорошо продуманный стилевой прием, мастерский дизайнерский ход.
Материальную основу любого художественного стиля составляют рисунки, цвета, анимационные ролики, шаблоны, сценарии и другие объекты, которые разрешается размещать на гипертекстовых страницах. При разработке большого проекта Интернета эти объекты должны быть объявлены общими для разных страниц и документов узла.
В четвертой версии редактора появилась удачная новинка — панель Assets (Ресурсы), предназначенная для ведения общего стилевого хозяйства. На эту панель можно помещать объекты, находящиеся в коллективном пользовании. Она располагает удобными средствами для сортировки, классификации, вставки и обмена между различными проектами. Перечислим все типы объектов, которые можно обрабатывать при помощи этой панели:
изображения;
цвета;
гипертекстовые ссылки;
объекты Flash;
объекты Shockwave;
ролики MPEG или Quick Time;
сценарии;
шаблоны;
библиотечные элементы.

Для пополнения палитры ресурсов могут быть использованы самые pазличные внутренние и внешние источники. Можно брать объекты, paсположенные на страницах данного узла, и заимствовать их на сайтах сторонних производителей.
Чтобы вывести палитру на экран, надо дать команду Window > Assets (Окно> Ресурсы) или нажать клавишу F11. Внешний вид панели показан на рис. 13.1 I

Рис. 13.1. Палитра Assets
Перед выводом палитры на экран выполняется чтение кэш-памяти узла, поэтому иногда визуализация выполняется с некоторой задержкой.

Палитра ресурсов устроена по принципу обычной двухмерной таблицы. Роль столбцов в ней играют категории Site (Сайт) и Favorites (Избранное), строкам соответствуют типы объектов. В раздел Site (Сайт) входят все объекты данного типа, используемые на страницах узла. Второй раздел образуют наиболее ценные, по мнению авторов проекта, объекты. Отображением содержимого палитры управляют кнопки категорий, расположенные в третьей строке окна, и кнопки типов объектов, составляющие первый столбец.
В нижней части палитры приводится список имен объектов данного подкласса с указанием их основных атрибутов. В верхней части отображается изображение или кодовое обозначение (для ссылок или сценариев) выбранного элемента палитры. Треугольная кнопка, расположенная справа во второй строке палитры, предназначена для вызова меню. Рассмотрим команды этого меню.
Refresh Site List (Обновить список ресурсов). Команда обновляет ресурсы узла По этой команде в палитру вносятся изменения в составе ресурсов за счет применения внутренних средств узла. Например, новые изображения, добавленные на страницы, вносятся в раздел Image (Изображение), а гипертекстовые ссылки, потерявшие актуальность, удаляются.
Recreate Site List (Восстановить список ресурсов). Команда учитывает изменения в составе ресурсов за счет применения внешних по отношению к узлу средств, инструментов или программ.
Edit (Правка). Запуск средств редактирования выбранного объекта.
Insert (Вставка). Вставка выбранного объекта на страницу.
Add to Favorites (Добавить в избранное). Размещение выбранного объекта в разделе Избранное.
Copy to site (Копировать на сайт). Команда предназначена для обмена ресурсами между Web-узлами.
Locate in Site (Найти на сайте). Команда определяет положение выбранного ресурса в составе сайта.
Эти команды доступны для всех типов ресурсов. Для отдельных категорий объектов список команд меню может расширяться. Команды Insert (Вставка), Edit (Правка), Refresh Site List (Обновить список ресурсов), Add to Favorites (Добавить в избранное) продублированы кнопками быстрого запуска, расположенными в нижней части палитры.
Включения стороны сервера
Все больше страниц Интернета строится с расчетом на динамическое обновление контента. Это обновление может заключаться в простом изменении даты, счетчика посещений или курса валюты. Задачи такого уровня сложности решаются средствами, которыми располагают язык гипертекстовой разметки и языки сценариев. Динамическое изменение информационного наполнения узла может означать и развитую интерактивность, связь с распределенной базой данных и переверстку гипертекстовых страниц “на лету”. Для поддержки таких возможностей классического языка HTML недостаточно: здесь требуются специальные технологии и мощные инструменты.
Во всемирной Сети получили распространение несколько различных технологий поддержки динамических узлов, наиболее распространенные из них — SSI {Server Side Include, включения стороны сервера), CGI (Common Gateway Interface, общий шлюзовой интерфейс), ASP (Active Sever Pages, активные серверные страницы).
Включения стороны сервера, или, как иногда называют этот метод, вставки на уровне сервера, — это простейшая и самая старая технология создания и поддержки динамически обновляемых страниц. Ее возможности ограничиваются вставкой внутрь одного файла HTML содержимого другого файла.
Суть технологии проста. На исходной гипертекстовой странице размещаются специальные предписания, требующие выполнить вставку внешних файлов. Сервер, обрабатывая такую страницу, выполняет положенные замены и пересылает программе просмотра, работающей на клиентском компьютере, документ, собранный в полном соответствии с инструкциями SSI.
Файлы, требующие препроцессорной обработки, получают характерное расширение, по которым сервер легко отличает их от обычных документов HTML. Обычно в качестве таких расширений используются .SHTM, .SHTML или .INC. Включениями стороны сервера могут быть объявлены любые объекты, которые в принципе разрешается размещать на гипертекстовых страницах: рисунки, программные коды, формы и многое другое.
Чтобы корректно собрать документ HTML, в его состав следует включить специальные инструкции, которые описывают тип, расположение вставки и условия ее размещения в документе. Например, подобная инструкции может иметь такой вид:
<!--#include file="insert.htm"-->
Эта директива предписывает включить в состав документа содержимое файла insert.htm. Его имя задано в относительной системе адресации; за точку отсчета принято положение собираемого документа.
Следующий фрагмент показывает пример оформления вставки графического файла, причем его адрес относительно корневой папки узла:
<!—#inciude virtual="/www/pictures/image.gif"—>
Если на странице HTML требуется вывести текущую дату, то в любое место тела документа можно поместить следующую директиву:
<!—#echo var="DATE_LOCAL"—>
Инструкции SSI оформляются как обычные комментарии HTML Программы просмотра просто игнорируют коды этого типа, а серверы обрабатывают их в полном соответствии со спецификацией.
Одним из существенных преимуществ технологии включений стороны сервера можно считать возможность получать динамическую информацию о состоянии сервера. Эти задачи выполняют так называемые переменные окружения. Через них можно, например, передать в документ дату последнего обновления некоторого файла, его адрес URL и другую информацию.
В таблице 13.1 приведены некоторые инструкции SSI и их модификаторы.
Таблица 13.1. Директивы SSI
|
Директива |
Атрибуты |
Описание |
|
<! — #config — > |
errmsg, sizefmt, timefmt и пр. |
Настройка сообщений об ошибках |
|
<! — #echo — > |
var или переменные окружения |
Возврат специфических значений |
|
<! — #ехес — > |
cmd или cgi |
Выполнение системных команд или программ CGI |
|
<! — #flastmode — > |
file или virtual |
Вывод даты последнего изменения файла |
|
<! — #fsize — > |
file или virtual |
Вывод размера файла |
|
<! — #include — > |
File или virtual |
Вставка содержимого указанного файла |
Вставка библиотечных элементов
Объекты, зарегистрированные в библиотеке, можно размещать на любых страницах данного узла, причем в неограниченном количестве на любых допустимых для данного типа объектов позициях.
Техника размещения объектов на гипертекстовых страницах очень проста.
Поместите курсор в позицию вставки.
Дайте команду Window > Library (Окно > Библиотека), которая отображает на экране библиотечный раздел палитры ресурсов.
Выберите объект для вставки.
Щелкните на кнопке Insert (Вставка) в палитре ресурсов.
Среди множества способов выдачи команды вставки отметим метод перетаскивания. Объекты из библиотеки можно размещать на гипертекстовых страницах простым перетаскиванием.

Коды библиотечных элементов отличаются от стандартной гипертекстовой разметки. Рассмотрим следующий пример:
<!-- #Beginlibraryltem "/Library/подпись.lbi" -->font face-"Arid, Helvetica, sans-serif" со1ог="#000099">подпись</font><!-- #EndLibraryltem -->
Эта кодовый фрагмент описывает применение текстового библиотечного элемента с именем “подпись”. Строка /Library/подпись.lbi описывает расположение и название файла, который хранит данный объект.
Весь фрагмент заключается в специальный парный дескриптор
<!— #BeginLibraryltem —> <!— #EndLibraryltem —>
который оформлен как комментарий языка HTML. Содержимое дескрипторных скобок — это обычное для языка гипертекстовой разметки описание, состоящее из стандартных тегов и их атрибутов. Если в исходном тексте документа удалить эти псевдокомментарии, то связь с библиотечным источником разрывается и данный экземпляр становится обычным объектом.
Вставка объектов
Большую часть объектов палитры Assets (Ресурсы), можно разместить на гипертекстовой странице методом перетаскивания или щелчком на кнопке Insert (Вставка). Все операции такого сорта выполняются только тогда, когда целевая страница находится в режиме планировки (Design View). Рассмотрим последовательность действий более подробно.
Поместите текстовый курсор в то место документа, которое выбрано для вставки объекта.
Дайте команду Window > Assets (Окно > Ресурсы), если панель ресурсов не выведена на экран.
Выберите категорию Site (Сайт) или Favorites (Избранное). Шаблоны и библиотечные элементы не делятся на категории — все они представлены в палитре одним списком.
Выберите тип ресурсов.
Вставьте нужный ресурс на страницу. Для этого программа предлагает следующие возможности.
Перетащите объект из палитры в окно документа. Сценарии следует вставлять в раздел заголовков, поэтому перед операцией надо сделать эту часть документа доступной. Для этого можно воспользоваться, например, командой View > Head Content (Вид > Содержимое раздела заголовков).
Выберите объект и щелкните на кнопке Insert ( Вставка) на палитре.
Вставка цвета и ссылок имеет небольшие отличия. Если цвет просто перетащить из палитры и бросить в окно документа, то данный тон задается для всех символов, вводимых в позиции вставки.
Есть еще один вариант выполнения операции, который в равной степени подойдет и для применения цвета, и для вставки ссылки.
Выберите объект (последовательность символов, изображение и пр.) на гипертекстовой странице.
В палитре ресурсов выберите ссылку, цвет или шаблон.
Дайте команду Apply (Применить) из меню, которое открывается щелчком на треугольной кнопке.

Вставка объектов SSI
Программы просмотра, по крайней мере, их текущие версии, не обладают способностью отображать гипертекстовые документы, содержащие включения стороны сервера. Чтобы увидеть страницу с включениями SSI в готовом виде, ее требуется загрузить на удаленный сервер или установить серверное программное обеспечение на локальный компьютер.
Есть еще одна Возможность получить представление об истинной планировке страницы, содержащей серверные включения. Программа Dreamweaver имеет специальные средства, позволяющие собрать такой документ и загрузить его смонтированную версию в программу просмотра.
Чтобы собрать и правильно отобразить в окне внешние серверные вставки, программа использует специальные трансляторы, которые имитируют работу сервера по сборке документа.
После выполнения команды на создание включения стороны сервера программа Dreamweaver размещает в теле основного документа ссылку на внешний файл. В окно документа редактор выводит собранную версию документа вместе с содержимым внешних файлов. Программа отображает внешние включения только для предварительного просмотра; их редактирование в окне документа запрещено. Для изменения объектов SSI требуется прямое редактирование файлов, в которых они сохранены.
Существует два типа серверных включений: Virtual (Виртуальное) и File (Файловое). Выбор одного из них зависит от типа серверного программного обеспечения.
Не будет преувеличением утверждение, что наибольшее распространение в нашей стране получили Web-серверы Apache. Для этих серверов следует отдать предпочтение типу Virtual (Виртуальное). Эта установка задана в программе Dreamweaver по умолчанию.
Серверы 7/5 фирмы Microsoft требуют выбора типа File (Файловое).
Чтобы определить предпочтительный тип включений стороны сервера для прочих Web-серверов, требуется получить консультацию у администрации сети.
Вставка объекта SSI выполняется следующим образом.
Откройте документ, в который следует включить внешний фрагмент.
Поместите текстовый курсор в то место документа, в котором должно быть расположено включение стороны сервера.
Дайте команду Insert > Server-Side Include (Вставка > Включение стороны сервера). Другой способ выполнения вставки дает кнопка Server-Side Include (Вставка > Включение стороны сервера) палитры Object (Объекты), расположенная в разделе Common (Общие).
В диалоговом окне Select File (Выбор файла) найдите и выберите файл, в котором хранится включение стороны сервера. Если этот файл расположен на удаленном компьютере, то в поле URL (Адрес URL) введите eго полный адрес в Интернете.
Завершите процедуру вставки щелчком по кнопке Select (Выбрать) и этом диалоговом окне.

Отредактировать серверную вставку можно следующим образом.
Выберите ее в окне документа.
Откройте палитру Property Inspector (Инспектор свойств).
Щелкните на кнопке Edit (Правка) на этой палитре.
Серверная вставка загрузится в новое окно документа программы. После внесения необходимых правок дайте команду сохранения и закройте окно документа.

Запись в раздел
Внести ресурс в категорию Favorites (Избранное) можно так.
Найдите и выберите один или несколько объектов.
Дайте команду Add to Favorites (Добавить в избранное). Вот все возможные варианты выдачи этой команды:
меню палитры;
контекстное меню;
кнопка Add to Favorites (Добавить в избранное) в правом нижнем углу палитры ресурсов.
Любой метод выдачи команды приводит к одинаковым результатам. Выбранные объекты становятся зарегистрированными ресурсами категории Favorites (Избранное).

Любой объект, занесенный в раздел Favorites (Избранное), можно оттуда удалить. Для этого надо его выбрать и дать команду Remove from Favorites (Удалить из избранного).
Приемы создания новых папок раздела Favorites (Избранное) почти не отличаются от стандартной техники, принятой для этих целей в системе Windows.
Выберите местоположение новой папки в системе избранных папок палитры ресурсов.
Дайте команду New Favorites Folder (Новая папка для избранного). Эта команда представлена в меню палитры и в контекстном меню.
Введите имя папки и нажмите клавишу ENTER.
Расположение папок внутри раздела можно изменить. Эта задача решается при помощи хорошо известного каждому пользователю операционной системы Windows метода перетаскивания.

Информационное наполнение
Для заполнения шаблона можно применить весь арсенал средств проектирования, которым располагает программа Dreamweaver. Существующие ограничения связаны, главным образом, не с созданием планировки шаблона или его форматированием, а с применением разработанного проекта к гипертекстовым документам.
Приведем описание процедуры, которая позволяет обойти немногочисленные запреты на применение средств форматирования к шаблону. Ее основная идея состоит в том, что созданная на основе шаблона новая страница отделяется от родительского образца. Разрыв связи делает страницу автономным образованием и, тем самым, снимает все ограничения на применение средств и инструментов программы. Страница с завершенным дизайном объявляется новым шаблоном и заменяет старый образец.
Следует отметить, что прибегать к этой громоздкой и небезопасной процедуре целесообразно только в крайних случаях. Большая часть задач по разработке дизайна шаблона и его планировке имеет в программе Dreamweaver прямое решение.
Эта процедура описывается следующей последовательностью действий.
Дайте команду File > New from Template (Файл > Создать на основе шаблона) и создайте страницу, дублирующую дизайн шаблона, подлежащего изменению. Сохраните страницу под любым именем в виде обычного документа.
Разорвите связь страницы с родительским шаблоном. Для этого дайте команду Modify > Templates > Detach from Template (Изменить > Шаблоны > Разорвать связь с шаблоном). После этого шага у нас есть точная копия шаблона без ограничений на применение редакторских операций.
Внесите в страницу все необходимые изменения.
Сохраните готовую страницу в формате шаблона Dreamweaver. Для этого дайте команду File > Save as Template (Файл > Сохранить как шаблон). В принципе можно сразу выбрать для нового шаблона то же имя, что было у старого. Но это решение необратимо: оно способно привести к краху всего проекта, если в новом шаблоне окажутся ошибки или даже мелкие несогласованности. Поэтому имеет смысл сохранить шаблон под другим именем, например my_template_new.dwt, если имя старого шаблона было my_template.dwt.
Создайте на новом шаблоне редактируемые области. Их расположение и имена должны быть такими же, как на старом образце. Эту задачу решает команда Modify > Templates > New Editable Region (Изменить > Шаблоны > Новая редактируемая область). Очень важно, чтобы количество и названия редактируемых областей нового шаблона в точности совпадали со старым образцом. Операции переформатирования документов при назначении нового шаблона базируются на соответствии открытых областей. По завершению этих операций сохраните шаблон и выйдите из программы Dreamweaver.
Средствами операционной системы найдите папку, содержащую оба шаблона, и переименуйте их. Старый можно, например, назвать my_template_backup.dwt, а новый должен получить имя my_template.dwt вместо my_template_new.dwt. Такое переименование позволяет осуществить замену старого шаблона новым.
Запустите программу Dreamweaver и откройте новую редакцию шаблона — my_template_new.dwt. Дайте команду Modify > Templates > Update Pages (Изменить > Шаблоны > Обновить страницы), которая актуализирует все страницы, связанные с данным образцом.

Вставка динамических сценариев
Динамические сценарии (behaviors) — это очень удобное средство создания динамических эффектов на гипертекстовых страницах. Динамическое поведение, которое требуется сообщить текстовому или графическому объекту, программируется на языке JavaScript или VBScript. Эти короткие программы должны быть написаны и отработаны заранее и внедрены в исходный текст гипертекстового документа. Для записи текста программ может быть использовано тело документа или раздел заголовков. Если документ создан на основе шаблона, то его раздел заголовков закрыт для редактирования. Исключением является короткий фрагмент doctitle, хранящий заголовок документа. Логично предположить, что запись программных кодов в блокированную часть раздела заголовков может окончиться неудачей.
Это обоснованное теоретическое суждение требует практической корректировки. В состав программы Dreamweaver входит несколько стандартных, предустановленных сценариев, которые, по замыслу разработчиков программы, нашли наибольшее применение в проектной практике Web-дизайнеров. Эти тщательно отработанные динамические сценарии обладают максимальной совместимостью со старыми версиями программ просмотра, Многие из них требуют вставки обширных фрагментов кода в раздел заголовков страницы. Все подобные включения выполняются совершенно безболезненно и не требуют проведения каких-либо дополнительных мероприятий.
В свободном обращении в Сети находятся многие сотни сценариев, разработанных разными фирмами и программистами-одиночками. Программа Dreamweaver обладает всеми необходимыми инструментами для включения программных кодов сторонних разработчиков в состав гипертекстового документа.
Чтобы гарантировать безболезненную “имплантацию” кодовых фрагментов в закрытый раздел заголовков документа, требуется внести правки в родительский шаблон. В чем они заключаются? В раздел заголовков шаблона вводится дополнительная открытая область для хранения кодовых последовательностей динамических сценариев. Эта операция выполняется следующим образом.
Откройте шаблон.
Откройте окно Инспектор кода. Для этого можно воспользоваться командой Window > Code Inspector (Окно > Инспектор кода) или клавишей F10.
Поместите текстовый курсор непосредственно перед закрывающим дескриптором </head>.
Введите с клавиатуры следующий фрагмент кода.
<mm:editable>
<script> </script>
</mm:edilable>
<mm:editable>
<!—Любой комментарий, который будет
уничтожен программой —>
</mm:editable>
Сохраните изменения в шаблоне и подтвердите обновление связанных страниц.
После этого динамические сценарии могут быть добавлены как к самому шаблону, так и к документам, созданным на его основе, без риска потерять программную часть, ассоциированную со сценарием.
Ссылки на шаблонах
Гипертекстовые ссылки, размещенные на страницах шаблона, наследуются порожденными документами, как и другие объекты и коды разметки. Однако процедура создания таких ссылок имеет несколько особенностей.
Напомним способы построения гипертекстовых адресов, принятые в программе. Существует два принципиально различных подхода к целеуказанию объектов: абсолютная и относительная адресация. При абсолютной адресации местоположение объекта задается его полным адресом, которым, в зависимости от ситуации, может быть адрес URL или полный путь поиска файла. Метод относительной адресации использует для целеуказания некоторую точку отсчета в файловой системе — своеобразное начало координат. Программа Dreamweaver разрешает отсчет относительных адресов от положения текущего документа или от корневой папки Web-узла. В зависимости от выбранной точки отсчета, относительные адреса делятся на две группы. В сопроводительной документации на программу они называются document-relative (относительно документа) и root-relative (относительно корневой папки). Точный перевод этих терминов на русский язык весьма громоздок, хотя и часто употребляется в технической литературе. Будем называть метод root-relative корневой адресацией, a document-relative —относительной адресацией. Такое упрощение имеет под собой достаточно серьезные основания. Задание адресов ссылочных объектов от положения текущего документа — это наименее жесткий и самый неустойчивый способ адресации, поэтому есть все основания именовать его относительным.
Напомним кратко основные особенности каждого из методов адресации. Создать ссылку на внешний объект или ресурс, не принадлежащий данному локальному или удаленному сайту, можно только записав его полный абсолютный адрес URL. В этой области такой способ не имеет альтернатив, поэтому остается только принять все издержки, связанные с его применением
Для целеуказания объектов, принадлежащих локальному узлу, можно использовать как относительную, так и корневую адресацию. В разделе, посвященном созданию ссылок в программе Dreamweaver, обсуждались стратегические достоинства и недостатки каждого из этих способов. К этому анализу добавим лишь несколько фактов.
Обязательным условием применения относительной адресации является сохранение файлов источника и ссылки в системе папок, вложенных в корневой каталог локального узла. Программы просмотра, по крайней мере самые популярные из них — Internet Explorer и Netscape Navigator, не могут работать с корневыми адресами. Документ, в котором гипертекстовые связи заданы от корня, можно просмотреть только после загрузки его на удаленный сервер. Программа Dreamweaver использует специальную подстановку адресов, чтобы разрешить просмотр таких документов в броузерах. Область действия этой подстановки — один гипертекстовый переход. Перемещение по цепочке связей, заданных при помощи корневого способа адресации, способно привести к ошибке.
И на шаблонах, и на порожденных документах пользователь может использовать тот метод адресации, который представляется ему предпочтительным в данной проектной ситуации. Следует помнить о том, что шаблон и документы, созданные на его основе, в общем случае могут быть расположены в разных частях системы папок, подчиненной корневой папке узла. Все шаблоны размещаются в папке Templates, вложенной непосредственно в корневую. Документы, порожденные шаблоном, могут иметь любую “прописку” в пределах узла.
Для абсолютных и корневых адресов “смена прописки” источника не имеет значения, поскольку первые вообще не имеют точки отсчета, а для вторых эти функции выполняет корневая папка узла, которая своего положения не меняла. Относительные адреса записываются от положения документа-источника и являются чувствительными к изменению его положения. Программа Dreamweaver отслеживает перемещения документов, созданных на основе шаблона, и автоматически меняет все относительные адреса в соответствии с текущим положением документа.
Программа располагает несколькими техническими приемами создания гипертекстовой ссылки. Все они подробно рассмотрены в главе, посвященной ссылкам. При задании ссылок на шаблонах следует использовать ссылочный маркер-указатель палитры Property Inspector (Инспектор свойств) или задавать их при помощи диалогового окна Select File (Выбор файла). Напомним, что оба эти средства управления располагаются на палитре в разделе Link (Ссылка).
Маркер представляется в виде кружка с перекрестием. Для создания ссылки его надо просто перетащить его на целевой файл в окне Диспетчера узла. Диалоговое окно Select File (Выбор файла) вызывается щелчком по значку папки.
Почему эта техника предпочтительнее всех остальных приемов создания гипертекстовых ссылок? Предположим, мы создаем шаблон на основе существующего документа с заданными гипертекстовыми ссылками. При сохранении документа в формате шаблона программа следит за тем, чтобы все ссылки указывали на заданные ранее объекты. Поскольку шаблоны хранятся в специальной папке Templates, программа самостоятельно преобразует все ссылки, заданные от текущего документа. Когда на основе этого шаблона создаются и сохраняются новые документы, то все ссылки, заданные от документа, автоматически обновляются программой в соответствии с новым положением документа-источника.
Палитра Property Inspector (Инспектор свойств) разрешает вводить любые адреса вручную. Однако этот способ слишком обязывающий: он требует от пользователя, во-первых, аккуратности, а во-вторых, точного представления о расположении всех составляющих гиперссылки (шаблона, документа-источника, целевого файла) в файловой системе. Для узла с разветвленной системой папок и их глубоким вложением такой способ легко может привести к ошибке. Создание гиперсвязей при помощи тех простых полуавтоматических средств целеуказания, которыми располагает программа, страхует пользователя от любых неожиданностей.

Изменение шаблона
Шаблоны, как и любые другие объекты, созданные средствами программы Dreamweaver, можно редактировать. К сожалению, авторам программы не удалось добиться единообразия команд для основных операций редактирования шаблонов. Они распределены по нескольким разделам строки меню программы и меню палитры ресурсов.
Чтобы изменить шаблон, на котором основывается открытый документ, надо дать команду Modify > Templates > Open Attached Template (Изменить > Шаблоны > Открыть присоединенный шаблон).
Файл шаблона можно открыть так.
Откройте палитру Assets (Ресурсы) и перейдите в ее раздел Templates (Шаблоны). Для этого проще всего дать команду Window > Templates (Окно > Шаблоны).
Палитра представляет имена всех шаблонов текущего узла и показывает эскиз выбранного документа. Выберите имя нужного шаблона.
Загрузите выбранный шаблон в окно документа для редактирования. Существует, по крайней мере, четыре способа это сделать:
кнопка Edit (Правка) в нижней части палитры;
одноименная команда меню палитры;
одноименная команда контекстного меню, которое Открывается щелчке правой кнопкой мыши;
двойной щелчок на имени шаблона.
Большая часть ресурсов программы применяется и при редактировании шаблонов. После внесения в документ необходимых изменений надо сохранить новую версию шаблона. Для этого надо дать штатную команду программы File > Save (Файл > Сохранить).

Переименование шаблона выполняется следующим образом.
Откройте палитру Assets (Ресурсы) и перейдите в раздел Templates (Шаблоны).
Выберите имя шаблона в палитре и после некоторой паузы щелкните на имени второй раз.
Введите новое имя.
Подтвердите операцию нажатием клавиши ENTER.
Программа Dreamweaver выведет запрос на обновление связанных с шаблоном документов.
Чтобы обновить все документы, созданные на основе шаблона, надо щелкнуть на кнопке Update (Обновить).
Если процедуру обновления следует отложить, щелкните на кнопке Don't Update (He обновлять). В этом случае каждую страницу, связанную с шаблоном, можно обновить в индивидуальном порядке при помощи команды Modify > Templates > Update (Изменить > Шаблоны > Обновить).
Удаление отработанных шаблонов выполняется следующим образом.
Выберите имя шаблона в палитре Assets (Ресурсы).
Дайте команду Delete (Удалить). Эта команда представлена в меню палитры и в контекстном меню. Ей также соответствует командная кнопка в нижней части палитры ресурсов.
После удаления шаблона документы, созданные на его основе, не претерпят никаких изменений ни по виду, ни по сути. Они сохраняют даже заданное родительским шаблоном деление на блокированные и редактируемые области. Чтобы перевести такие документы в обычную форму HTML, надо дать команду разъединения с шаблоном: Modify > Templates > Detach from Template (Изменить > Шаблоны > Разорвать связь с шаблоном).
Обновление документов
Ранее неоднократно отмечалось, что изменения шаблона влекут за собой согласованные изменения документов, созданных на его основе. Изменения шаблона вступают в действие после сохранения новой версии. После этой операции программа предложит выполнить обновление связанных страниц. Для настройки процедуры обновления выводится диалоговое окно Update Pages (Обновление страниц), показанное на рис. 14.1. Работа с этим окном рассматривалась в начале этой главы в разделе “Создание шаблонов”.
Шаблоны можно открывать как обычные гипертекстовые документы командой File > Open (Файл > Открыть). Кроме того, программа располагает специализированной командой открытия шаблонов. Чтобы загрузить в окно документа шаблон текущей страницы, следует дать команду Modify > Templates > Open Attached Template (Изменить > Шаблоны > Открыть присоединенный шаблон).
В любой момент работы с гипертекстовым документом можно применить те изменения, которые внесены в шаблон, но по каким-то причинам не распространены на Web-страницу. Для этого следует дать команду Modify > Templates > Update Pages (Изменить > Шаблоны >> Обновить страницы) или Modify > Templates > Update Current Page (Изменить > Шаблоны > Обновить текущую страницу).
Эти способы обновления отличаются от описанных в начале данного раздела только одной деталью. Процедуру обновления надо запустить щелчком по кнопке Start (Начать) в диалоговом окне Update Pages (Обновление страниц).

Редактирование шаблонов
Любой вновь созданный шаблон является полностью открытым объектом — при применении операций форматирования и информационного наполнения он ведет себя подобно обычной странице HTML Гипертекстовые документы, созданные на его основе, наследуют все свойства родительского объекта, кроме заголовка, то есть содержимого парного дескриптора <title>.
Шаблоны
Шаблон, по определению энциклопедического словаря, — это образец или штамп для подражания. Подобное толкование несет заметный оттенок недоброкачественности или вторичности. В области Web-дизайна и предпечатной подготовки к шаблонам относятся иначе. Это вполне доброкачественный инструмент, свободное владение которым можно рассматривать как один из признаков мастерства и профессиональной зрелости дизайнера.
Шаблон — это матрица, способная к неограниченному воспроизводству клонов — документов. Документы, созданные по шаблону, наследуют все его признаки форматирования, стили, планировку страниц, внедренные объекты и многое другое. Кроме того, они сохраняют связь с родительским объектом. Изменения, внесенные в шаблон, влекут за собой обновление дизайна всех порожденных документов. Подобная индукция не всегда выгодна. Программа Dreamweaver располагает специальными средствами, которые позволяют разорвать “пуповину”, связывающую шаблон и созданные на его основе документы.
При разработке шаблона следует определить блокированные (закрытые) и редактируемые (открытые) части документа. Это деление относится только к порожденным документам. Их блокированные части недоступны для внесения изменений; работа с открытыми областями ничем не отличается от обычных гипертекстовых страниц. Сами шаблоны — это полностью открытые объекты, доступные для редактирования средствами программы Dreamweaver.
Какие цели преследует такое разделение? Часто периодические сетевые издания или виртуальные проекты коллективной разработки можно разделить на постоянную и переменную части. Постоянная часть повторяется в каждом отдельном документе и является носителем фирменного стиля или единой структуры проекта. Например, таковы рубрикация сетевого периодического журнала или фирменный логотип на страницах технического руководства. Подобные фрагменты целесообразно включать в шаблоны и объявлять областями, закрытыми для внесения редакторских изменений Открытые области страниц хранят переменную информацию, то есть сведения, которые отличаются высокой динамикой изменений. Создание контента таких областей выполняется обычными средствами.
Страницы, созданные на основе шаблона, сохраняют связь с родительским объектом после завершения разработки и даже после публикации. Изменения, внесенные в блокированные области шаблона, переносятся на все порожденные гипертекстовые страницы. Эту связь можно разорвать. Программа располагает специальной командой, которая “отчуждает” гипертекстовую страницу от шаблона и превращает их в совершенно независимые объекты.
Шаблоны — это не единственное средство поддержки согласованного дизайна и коллективной разработки больших проектов. Сходные задачи решают библиотеки и включения стороны сервера, которые часто в изданиях на русском языке именуются английской аббревиатурой SSI (Server-Side Include).
Работа с библиотеками рассмотрена в предыдущей главе достаточно подробно. Несколько дополнительных слов о технологии включений стороны сервера. Эта идея не нова для информатики; так, многие языки программирования располагают средствами, позволяющими включать в состав исходных текстов программ содержимое внешних файлов.
Включения стороны сервера SSI представляют собой специальный язык и технологию, которая позволяет Web-серверу включать в текст страниц HTML содержимое других источников, текстовое или гипертекстовое. Окончательная сборка документа выполняется сервером непосредственно перед отправлением страницы HTML броузеру пользователя. Все монтажные операции абсолютно закрыты от конечного потребителя; он может даже не подозревать, что обозреваемая им страница содержит вставки или заимствования.
Гибкость и большие возможности повторного использования практически любого гипертекстового кода, которые дает разработчику технология включений стороны сервера, имеют свою оборотную сторону. С точки зрения информационной безопасности, объекты SSI часто представляют собой потенциально уязвимое место вычислительной системы. Многие провайдеры даже запрещают использование этих объектов на своих серверах. Кроме того, включения стороны сервера не могут обрабатываться программами просмотра. Нее операции по сборке документа, содержащего включения SSI, должны выполняться сервером.
Библиотечные объекты обладают высокой гибкостью, могут обрабатываться броузерами, но запрет на включение в состав библиотечных разделов кода заголовочной части существенно ограничивает универсальность этого средства.
В шаблонах удачно объединены универсальность и большие выразительные возможности включений стороны сервера и гибкость библиотек объектов.
Создание документов по шаблонам
Программа Dreamweaver поддерживает различные стратегии использования шаблонов как образцов для оформления гипертекстовых документов. Так, шаблон можно выбрать в качестве стартовой точки для нового документа или применить его к созданному документу.
Техническая сторона процедуры создания нового документа не представляет каких-либо сложностей. Самая серьезная проблема, которую предстоит решить автору нового документа, — это вопрос о целесообразности сохранения связи с родительским шаблоном. При этом следует принять во внимание множество факторов: цель проекта, условия эксплуатации Web-узла, частота обновления страниц, функции документа и многое другое.
Рассмотрим имеющиеся альтернативы. Если эту связь сохранить, то изменения шаблона переносятся на все документы, созданные на его основе. Данный режим установлен в программе по умолчанию. Если связь разорвать, то новые документы создаются как простые копии шаблонного образца. Они не делятся на блокированные и редактируемые области, не получают служебной разметки и нечувствительны к изменениям родительского образца.
Механизм связи с шаблоном определяется флажком Update Page when Template Changes (Обновлять страницу при изменении шаблона). Этот флажок расположен в диалоговом окне, которое программа отображает при создании нового документа.
Создать новый документ на основе разработанного шаблона можно следующим образом.
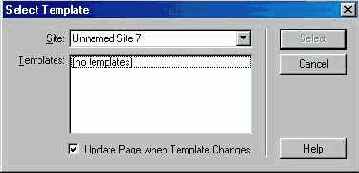
Дайте команду File > New From Templates (Файл > Создать документ на основе шаблона). По этой команде отображается диалоговое окно Select Template
(Выбор шаблона) (рис. 14.3), в котором следует выполнить все необходимые настройки. Рассмотрим их.
В раскрывающемся списке Site (Сайт) можно выбрать <>Web-узел.
Список Templates (Шаблоны) содержит все шаблоны выбранного узла.
Флажок Update Page when Template Changes (Обновлять страницу при изменении шаблона) управляет будущим обновлением страницы.
Командная кнопка Select (Выбрать) завершает процедуру выбора шаблона документа.
Щелкните на кнопке Select (Выбрать) или нажмите клавишу ENTER.

Puc. 14.3. Диалоговое окно создания нового документа
Есть и иной способ решения этой задачи. Можно создать новый документ, например командой File > New (Файл > Создать), а затем применить к нему один из шаблонов палитры Assets (Ресурсы).
Применить разработанный шаблон к существующему документу можно следующим образом.
Откройте документ.
Дайте команду применения шаблона. Это можно сделать несколькими способами.
Если дать команду Modify > Templates > Apply Template to Page (Изменить > Шаблоны > Применить шаблон к странице), откроется диалоговое окно (рис. 14.3), в котором надо выбрать имя шаблона и щелкнуть на кнопке Select (Выбрать).
Можно открыть палитру Assets (Ресурсы), перейти в раздел Templates (Шаблоны), выбрать шаблон и щелкнуть в палитре на кнопке Apply (Применить).
Можно перетащить значок шаблона из палитры Assets (Ресурсы) в окно документа, при этом документ должен находиться в режиме Design View (Режим планировки).
Что происходит с документом после применения к нему шаблона? Проще всего предвидеть последствия шаблонного форматирования пустого документа. Эта операция превращает его в почти точную копию родительского образца. Небольшая разница состоит в том, что открытые и закрытые области, которые в шаблоне имели этот статус номинально, действительно превращаются в редактируемые и блокированные фрагменты отформатированного документа.
Ситуация немного осложняется при применении шаблона к документу с непустым содержимым. В этом случае он наследует дизайн и планировку выбранного образца, а его прежнее информационное наполнение конвертируется в общую редактируемую область. Программа предлагает выбрать одну из существующих областей шаблона для сохранения исходного контента. Для этого отображается диалоговое окно Choose Editable Region for Orphaned Content (Выбрать редактируемую область для непривязанного содержимого), в котором перечислены имена всех редактируемых областей. Пользователь может выбрать любую их них или отказаться от сохранения контента, выбрав пункт (попе) (Нет).
Самые большие проблемы возникают при применении шаблона к документу, созданному на основе другого шаблона. Правила трансляции строятся на соответствии редактируемых областей документа и нового образца. Все открытые области документа получают новое оформление, заимствованное от “одноименных источников” шаблона. Области, для которых не нашлось подобных аналогов, считаются потерянными (orphaned). Программа предлагает записать их содержимое в одну из редактируемых областей нового шаблона. Заблокированные области документа удаляются, а к документу добавляются все закрытые зоны нового образца. Новые открытые области, которые не имеют аналогов в рабочей области документа, добавляются без каких-либо изменений.

Все открытые области документа, которые не имеют одноименных аналогов на новом шаблоне, записываются в одну редактируемую область. Имя этой области надо выбрать в диалоговом окне Choose Editable Region for Orphaned Content (Выбрать редактируемую область для не привязанного содержимого), показанном на рис. 14.4. Если требуется оформить по новому образцу документ с развитой системой редактируемых областей и богатым форматированием, целесообразно ввести в состав шаблона специальную область для хранения всех потерянных областей.

Создание редактируемых областей
По умолчанию принимается соглашение, согласно которому документы, порожденные новым шаблоном, состоят из одной блокированной рабочей области. Программа разрешает сохранять и такие шаблоны, но их практическое значение невелико. Ценные шаблоны должны иметь не только тщательно отработанный дизайн, но и продуманное и устойчивое деление на блокированные и редактируемые области.
Объявить область шаблона редактируемой можно так.
Загрузите шаблон в окно программы и выберите в нем область, которую требуется открыть для редактирования.
Дайте нужную команду. Как и большую часть технических действий в программе, эту команду можно выполнить несколькими разными способами. Перечислим их:
команда Modify > Templates > New Editable Region (Изменить > Шаблоны > Новая редактируемая область).
щелчок правой кнопки мыши на выбранном фрагменте и выбор из открывшегося контекстного меню команды New Editable Region (Новая редактируемая область).
комбинация клавиш CTRL+ALT+V.
Откроется диалоговое окно New Editable Region (Новая редактируемая область), в котором надо ввести имя новой области и подтвердить операцию щелчком на кнопке ОК.

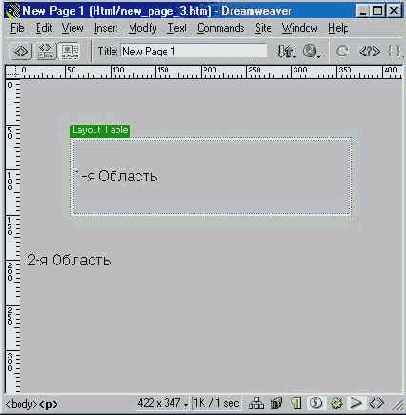
Редактируемые области шаблона выделяются специальным прямоугольником, охватывающим все внутренние объекты. Кроме того, каждая область имеет уникальное имя, которое выводится на специальном ярлычке в верхнем левом углу этого прямоугольника (рис. 14.2).

Рис. 14.2. Шаблон с двумя редактируемыми областями
Существует общее правило расположения областей, согласно которому редактируемый фрагмент должен представлять собой часть документа, ограниченную парными дескрипторами. Например, это может быть вся таблица (<table> </table>) или ячейка таблицы (<td> </td>). Программа Dreamweaver не различает выбора ячейки таблицы или содержимого ячейки. Такой выбор считается эквивалентным.
Слои и их наполнение — это разные объекты. Объявить открытым слой – значит, дать возможность менять его положение в пределах документа; открыть содержимое слоя — значит, сделать все объекты, расположенные на нем, доступными для изменений.
Имена всех созданных редактируемых областей шаблона отображаются в меню, которое открывается командой Modify > Templates (Изменить > Шаблоны). Эти имена представляют команды перехода в редактируемые области документа.
Можно не только объявить открытой выделенную область шаблона, но и вставить новую, первоначально пустую, область, свободную для наполнения и форматирования.
Откройте шаблон и поместите текстовый курсор в позицию вставки.
Дайте команду Modify > Templates > New Editable Region (Изменить > Шаблоны > Новая редактируемая область).
В одноименном диалоговом окне введите имя новой области.
Подтвердите создание области щелчком на кнопке ОК. В позиции текстового курсора появится пустая область, которая первоначально представлена именем, заключенным в фигурные скобки. И в шаблоне, и во всех документах, созданных на его основе, это символическое обозначение можно заменить надлежащим контентом: текстом или графикой. На рисунке 14.2 показана одна пустая область; она называется Empty.

Операция создания открытой области обратима. Заблокировать открытую область шаблона можно следующим образом.
Откройте шаблон.
Дайте команду Modify > Templates > Remove Editable Region (Изменить > Шаблоны > Удалить редактируемую область).
Откроется одноименное диалоговое окно, в котором надо выбрать имя области и подтвердить операцию щелчком на кнопке ОК. Эта операция удаляет все признаки редактируемой области, оставляя неизменным ее содержимое.

Создание шаблона
Любой существующий гипертекстовый документ можно превратить в шаблон. Эта технически простая операция выполняется следующим образом.
Откройте документ командой File > Open (Файл > Открыть).
Внесите в документ необходимые правки.
Дайте команду File > Save as Template (Файл > Сохранить как шаблон).
Откроется диалоговое окно (рис. 14.1), в котором надо выбрать Web узел и название нового шаблона.

Рис. 14.1. Создание шаблона
Щелкните на кнопке Save (Сохранить).
Если документ, принятый за образец, связан с уже существующим шаблоном, то перед сохранением его в качестве нового шаблона требуется дать команду, разрывающую эту связь.
После сохранения документа в виде шаблона программа Dreamweaver вставляет в строку заголовка пометку “Template”, которая напоминает о роли документа.
“С чистого листа” шаблоны создаются несколько иначе.
Дайте команду Windows > Templates (Окно > Шаблоны). На экране появится палитра Assets (Ресурсы) с активным разделом Templates (Шаблоны).
Дайте на палитре команду New Template (Новый шаблон). Эта команда – один из пунктов меню, открываемого щелчком на треугольной кнопке справа.
В центральной части палитры появится значок нового шаблона с именем, которое программа присвоит ему по умолчанию. Для него можно сразу же ввести содержательное наименование.
Откройте новый пустой шаблон двойным щелчком на его имени в палитре Assets (Ресурсы).
Создание шаблонов
Новый шаблон можно создать на основе существующего гипертекстового документа или разработать “с нуля”. Программа Dreamweaver хранит шаблоны в файлах с расширением .DWT в специально отведенной для этих целей папке Templates, вложенной в корневую папку сайта. Эта папка автоматически создается программой, как только разработан и сохранен первый такой документ.

Дополнительную информацию о шаблоне можно сохранить в комментариях разработчика, которые связываются только с ним и не наследуются порожденными документами. Большинство операций по созданию планировки и информационному наполнению шаблонов выполняется в режиме Design View (Режим планировки). Наиболее типичной причиной недоступности нужных команд при работе с такими объектами является неправильный режим отображения страниц.
Несколько замечаний по поводу тактики создания шаблонов. Если на обычных гипертекстовых страницах графические и текстовые “заглушки” — это временная мера, допустимая только на определенных стадиях разработки, то для шаблонов их применение не только целесообразно, но часто и необходимо. Макеты текстовых фрагментов и графических образов позволяет сохранить планировку документа, они также служат напоминанием о необходимости включения на данные позиции постоянных объектов определенного типа.
Элементы дизайна, повторяющиеся на нескольких страницах проекта, следует включать в состав шаблона.
Одним из типов повторяющейся служебной информации являются метадескрипторы, которые позволяют выполнить индексацию страницы поисковыми машинами. Несмотря на то что эти сведения располагаются в разделе заголовков документа, их можно объявить составной частью шаблона.
Когда гипертекстовый документ сохраняется в формате шаблона, его заголовочная часть блокируется, то есть становится защищенной от внесения изменений. Часть кода иерархических стилевых спецификаций и динамических сценариев располагается в области действия дескриптора <head> Коли на порожденных страницах предполагается использовать эти возможности динамического HTML, то все необходимые описания следует заранее внести в раздел заголовков шаблона.
Визуализация шаблонов и документов
Шаблоны и документы, созданные на их основе, отличаются от обычных гипертекстовых страниц не только способами обработки, но и внешним видом.
Систематизируем все сказанное о способах визуализации этих объектов. Редактируемые области шаблонов и шаблонных документов выделяются при помощи прямоугольной рамки с ярлычком в левом верхнем углу. На ярлычке отображается имя области. Щелчок на нем позволяет выбрать всю область целиком. По умолчанию рамка окрашена в светло-синий цвет. Как-либо выделять блокированные области нет необходимости. В шаблонах это обычные гипертекстовые фрагменты, которые не обладают какими-то экстраординарными свойствами. В документах такие области недоступны — текстовый курсор принимает над ними вид запрещающего знака, что служит лучшим признаком блокированной области. Все рабочее поле документа, созданного на основе шаблона, охватывается желтым прямоугольником с именем родительского объекта справа.
Все перечисленные методы визуализации действуют только в режиме планировки страницы. Исходный текст документа-шаблона размечается по-другому. В режиме отображения кодов все блокированные кодовые области выделяются светло-желтым фоном. Фрагменты, свободные для внесения изменений, не имеют особой маркировки — это обычные кодовые последовательности гипертекстового документа.

Открытые области кода заключаются программой внутрь специальных дескрипторных скобок, которые с точки зрения языка гипертекстовой разметки представляют собой комментарии. Следующий фрагмент дает пример оформления пустой редактируемой области из примера, приведенного на рис. 14.2:
<!— #BeginEditable “Empty” —>{Empty}<!— #EndEditable —>
Цвета служебной разметки шаблонов, установленные по умолчанию, можно изменить.
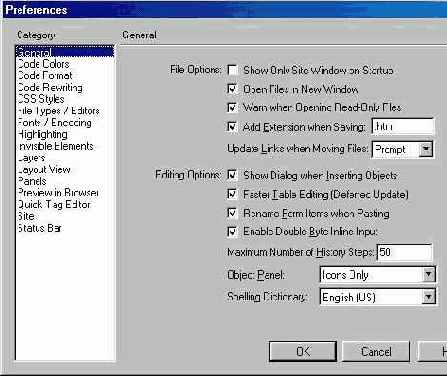
Дайте команду Edit > Preferences (Правка > Настройки), которая открывает доступ к базовым настройкам программы.
В диалоговом окне Preferences (Настройки) перейдите в раздел Highlighting (Выделение).
Установите необходимые цвета в разделах Editable Regions (Редактируемые области) и Locked Regions (Заблокированные области).
Завершите процедуру щелчком на кнопке ОК.

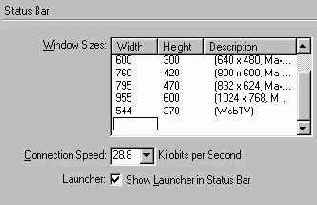
Цвета элементов документа
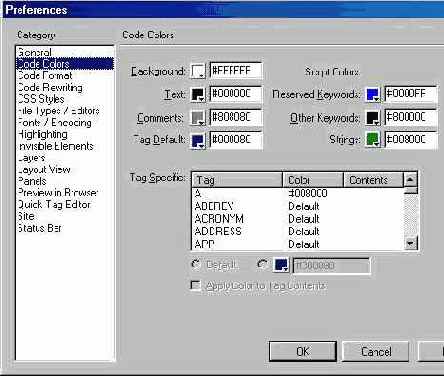
В разделе Code Colors (Цвета кода) можно настроить цвет основных элементом гипертекстового документа и исходного текста, отображаемых в окне Инспектора кода (рис. 15.2).

Рис. 15.2. Раздел Code Colors
Настройки данного раздела следующие.
Background (Фон). Цвет фона палитры Code Inspector (Инспектор кода) и окна документа в режиме отображения кодов или в расщепленном режиме.
Text (Текст). Задает цвет текста между дескрипторами. Например, в следующем кодовом фрагменте
<b>текст с полужирным начертанием</b>
строчка внутри дескрипторных скобок будет окрашена выбранным цветом, а сами теги — нет;
Comments (Комментарии). Задает цвет комментариев в исходном тексте. Напомним, что в языке HTML комментарием считается любая текстовая строка, расположенная между скобками вида <!— и —>;
Tag Default (Все дескрипторы). Выбирает цвет, которым представляются коды разметки. Отменить общую установку можно, задав особый цвет для выбранного дескриптора. Для этого служит параметр Tag Specific (Выбранный дескриптор).
Reserved Keywords (Зарезервированные ключевые слова). Цвет для всех ключевых слов исходного текста, кроме дескрипторов. Эта настройка действует, например, на зарезервированные слова языка JavaScript.
Other Keywords (Прочие ключевые слова). Цвет прочих ключевых слов--тех ключевых слов, цвет которых не определен двумя предыдущими разделами. Таковы, например, имена объектов и функций в описаниях сценариев.
Strings (Строки). Задает цвет всех строковых параметров в исходном тексте документа HTML.
Tag Specific (Выбранный дескриптор). Выбор особого цвета для отдельных дескрипторов.
Apply Color to Tag Contents (Применить цвет к содержимому дескриптора). Применить указанный цвет к содержимому данного дескриптора. Опция распространяет заданный цвет на всю область действия выбранного тега.
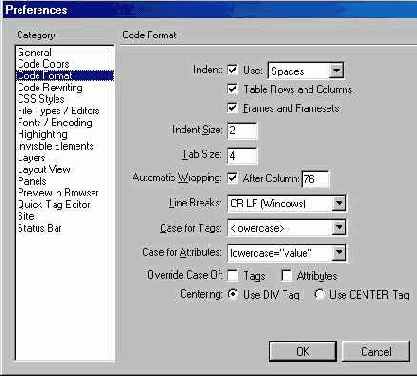
Формат кода
В разделе Code Format (Формат кода) расположены настройки, которые управляют способом представления кода в палитре Code Inspector (Инспектор кода) и в окне документа в режиме отображения исходного текста (рис. 15.3). Все параметры этой категории, кроме Override Case Of... (Переопределить регистр...), не имеют обратной силы. Они действуют только для новых документов или для кодовых фрагментов, добавленных после настройки параметров. Чтобы применить эти установки к ранее введенным исходным текстам, следует дать команду Command > Apply Source Formatting (Команда > Отформатировать исходный текст).
Перечислим настройки, задающие планировку исходного текста документа.
Indent (Отступ). Включает режим ввода дескрипторов с отступами. Параметры отступов задаются в специальном конфигурационном файле SourceFormat.txt.
Use (Символ). Выбирает символы, определяющие отступ. Для этого можно использовать пробелы или символы табуляции.
Table Rows and Columns (Строки и столбцы таблицы). Включает отступ для дескрипторов строк таблицы <tr> и ячеек таблицы <td>. Эта настройка действует только тогда, когда включен общий режим ввода с горизонтальным сдвигом подчиненных кодов.
Frames and Framesets (Фреймы и наборы фреймов). Сдвиг вложенных дескрипторов фреймов <frame> и структур фреймов <frameset>. Этот режим действует, если включен флажок Indent (Отступ), отвечающий за ввод всех дескрипторов со сдвигом.
Indent Size (Размер отступа). Эта величина показывает число символов отступа, заданных параметром Use (Символ).
Tab Size (Сдвиг табуляции). Величина сдвига, заданного символом табуляции. Измеряется числом обычных символов.
Automatic Wrapping (Перенос по словам). Автоматический перенос кода на новую строку, если длина строки превышает заданную величину. Программа следует данной установке, если перенос строк не приводит к нарушению форматирования. В некоторых обстоятельствах могут появляться строки кода, длина которых превышает установленный предел.
Line Breaks (Символы перехода на новую строку). Символы, обозначающие переход на новую строку, различаются на разных платформах (Windows, Macintosh или UNIX). Данная настройка позволяет выбрать способ кодирования перехода на новую строку в зависимости от операционной системы, установленной на удаленном сервере. При передаче файлов на удаленный сервер по протоколу FTP данная настройки принимается во внимание, если загрузка осуществляется в двоичном режиме (binary). Если копирование выполняется в режиме ASCII, то для обозначения перехода на новую строку принимается способ кодирования, принятый в операционной системе локального компьютера. Для Windows это комбинация символов CR (возврат каретки) и LF (переход на новую строку). Эта настройка полезна в тех случаях, когда документ передается для последующей обработки в текстовый редактор.
Case for Tags (Регистр дескрипторов). Задает регистр, в котором записываются коды разметки. Данная настройка влияет только на разметку, автоматически создаваемую программой при работе в режиме планировки страницы. Регистр кодов, введенных непосредственно в палитре Code Inspector (Инспектор кода), остается неизменным, то есть прописные и строчные символы сохраняются так, как они были введены.
Case for Attributes (Регистр атрибутов). Параметр имеет тот же смысл, что и предыдущий, но применительно к атрибутам дескрипторов.
Override Case Of Tags (Переопределить регистр тегов). После установки данного флажка коды любого открываемого документа приводятся к одному регистру. “Общим стандартом” для всех кодов служит регистр, выбранный в разделе Case for Tags (Регистр дескрипторов). Кроме того, все новые коды разметки, введенные в Инспекторе кода или при помощи экспресс-редактора, принимают тот же регистр.
Override Case Of Attributes (Переопределить регистр атрибутов). Назначение этой настройки такое же, как предыдущей, но она действует не атрибуты кодов разметки.
Centering (Центрирование). Задает способ центрирования. Четвертая версия языка HTML допускает центрирование при помощи двух различных тегов: <div align="center"> и <center>.

Puc. 15.3. Раздел Code Format
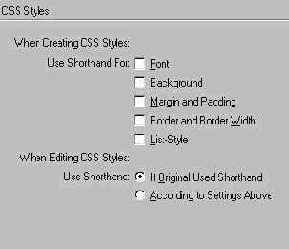
Иерархические стилевые спецификации
Тематически однородный раздел CSS Styles (Стили CSS) (рис. 15.5) объединяет простые настройки, относящиеся к записи каскадных листов стилей (иерархических стилевых спецификаций). Директивы стилевых спецификаций разрешается вводить в сокращенной нотации, которая считается большинством пользователей более удобной. Например, следующую декларацию в полной нотации:
H1 (font-family: Helvetica; font-size: 1 2pt; line-height: 14pt; font-weight: bold;}
можно записать в сокращенной форме:
Н1 {font: Helvetica I 2pt/14pt bold}
Но некоторые старые версии программ просмотра не могут корректно обработать, такие синтаксические конструкции. Эта категория обеспечивает выборочную настройку сокращенной нотации для отдельных стилевых спецификаций:
Use Shorthand For (Использовать сокращенную запись для). Задает атрибуты, которые программа Dreamweaver записывает в сокращенной форме.
When Editing CSS Styles Use Shorthand (Использовать сокращенную запись при редактировании стилей CSS). Задает поведение программы при редактировании стилевых спецификаций. Если установить переключатель If Original Used Shorthand (В соответствии с исходным текстом), то в ходе редактирования все атрибуты сохраняют первоначальный вид. Установка переключателя According to Settings Above (В соответствии с настройками) влечет за собой изменение формы представления в соответствии с ранее заданным списком.

Puc. 15.5. Раздел CSS Styles
Экспресс-редактор кода
Раздел Quick Tag Editor (Экспресс-редактор) позволяет задать два параметра, управляющих поведением экспресс-редактора кода (рис. 15.14). Напомним, что эта компактная программа, встроенная в оболочку Dreamweaver, предназначена для вставки кодов гипертекстовой разметки. Она обладает свойством контекстной чувствительности. Это означает, что редактор выбирает группу подходящих дескрипторов или их атрибутов по первым введенным буквам. Кроме того, программа существенно упрощает вставку парных дескрипторов, охватывающих выбранную область исходного текста документа. Самый простой способ вызова экспресс-редактора — это комбинация клавиш CTRL+T.
Рассмотрим настроечные параметры редактора.

Puc. 15.14. Раздел Quick Tag Editor
Apply Changes Immediately While Editing (Применение изменений по ходу редактирования). От этого флажка зависит способ применения изменений, сделанных в экспресс-редакторе. Если флажок установлен, то при работе в режиме Edit Tag (Редактирование кода) для обновления документа не требуется никаких дополнительных подтверждений. Если флажок сброшен, то для переноса правки в документ требуется нажать клавишу ENTER. В режимах Insert Tag (Вставка кода) и Wrap Tag (Замыкание кода) экспресс-редактора применение обновлений всегда выполняется по нажатию клавиши ENTER.
Enable Tag Hints (Включить контекстный список дескрипторов и атрибутов). Управляет выводом меню контекстного списка дескрипторов и атрибутов. При помощи движка можно выставить величину задержки перед появлением этого меню.
Корректировка кода
В разделе Code Rewriting (Корректировка кода) настраивается поведение программы при загрузке гипертекстовых документов или текстов программ, созданных другими редакторами (рис. 15.4). Установки данного раздела не принимаются во внимание при работе с исходным текстом в Инспекторе кода или в окне документа в режиме отображения кодов.
Fix Invalidly Nested and Unclosed Tags (Исправить неверно вложенные и незакрытые дескрипторы). Автоматическая корректировка пересекающихся дескрипторов. Например, фрагмент <b><i>text</b></i> заменяется фрагментом <b><i>text</i></b>. Кроме того, если этот флажок установлен, то программа автоматически расставляет пропущенные закрывающие кавычки и скобки.
Remove Extra Closing Tags (Удалить лишние закрывающие дескрипторы). Удаление закрывающих дескрипторов, которые не имеют соответствующих открывающих кодов.
Warn When Fixing or Removing Tags (Предупреждать при исправлении или удалении дескрипторов). Отображение сводки по некорректным кодам paзметки.
Never Rewrite HTML: In Files with Extensions (He редактировать код: В файлах с расширениями). Задает список расширений файлов, которые загружаются в программу без корректировки кода. Эта настройка полезна в тех случаях, когда открывается документ, содержащий корректные, но неизвестные программе коды, например .ASP, .PHP и пр.
Special Characters (Специальные символы). Перекодирование специальных символов. Целесообразно оставить включенными оба флажка этой группы. В этом случае программа самостоятельно меняет кодировку некоторых специальных символов, введенных с помощью палитры Property Inspector (Инспектор свойств). Это может улучшить кроссплатформенную совместимость гипертекстового документа.

Puc. 15.4. Раздел Code Rewriting
Настройка клавиатурных комбинаций
Уверенное владение программным продуктом подразумевает беглое использование клавиатурных комбинаций для ускорения самых ходовых операций. Систематическую работу с “быстрыми клавишами” можно считать косвенным признаком мастерства и профессиональной зрелости. Не случайно, при переходе на новый программный продукт или смене платформы даже искушенные пользователи часто испытывают трудности с освоением нестандартных клавиатурных комбинаций.
Программа Dreamweaver располагает специализированным редактором, с помощью которого можно не только изменить неудобные сочетания, но и полностью переработать всю “клавиатурную раскладку” команд. Для запуска этого редактора надо дать команду Edit > Keyboard Shortcuts (Правка > Клавиатурные комбинации). Она выводит на экран диалоговое окно (рис. 15.17), средствами которого выполняется вся созидательная работа по настройке клавиатурных комбинаций.
Рассмотрим элементы управления окна и способы их использования.
Current Set (Текущий набор). Содержимое этого списка составляют имена стандартных наборов клавиатурных комбинаций. Это специализированные наборы, имена и содержание которых заимствованы из конкретных программ: BBedit, Dreamweaver 3, HomeSite, Macromedia Standard. Последний набор объединяет актуальные клавиатурные комбинации, действующие в текущей версии программы. После выбора конкретного набора, включенные в него комбинации клавиш выводятся в списке, где их можно выбирать и редактировать.
Commands (Команды). Этот раскрывающийся список содержит перечень основных разделов системы команд программы. В такие разделы входят команды меню, команды Диспетчера узла, команды редактирования исходного текста и пр. От выбранного раздела зависит содержимое следующего списка, где отображаются все компоненты раздела и сопоставленные им комбинации клавиш.
Shortcuts (Клавиатурные комбинации). Этот список показывает все клавиатурные комбинации, поставленные в соответствие выбранной команде.

Puc. 15.17. Настройка клавиатурных комбинаций
Press Key (Нажать клавиши). Отображает комбинации, назначенные пользователем данной команде или инструменту.
Кнопка со знаком + начинает создание новой клавиатурной комбинации. Одному элементу набора можно поставить в соответствие несколько комбинаций.
Кнопка со знаком - предназначена для удаления выбранной комбинации.
Duplicate Set (Дублировать набор). Эта кнопка расположена в верхней части диалогового окна. Она служит для создания дубликата выбранного набора.
Rename Set (Переименовать набор). Эта кнопка позволяет переименовать выбранный набор клавиатурных команд.
Export as HTML (Экспортировать как HTML). Эта кнопка запускает процедуру экспорта набора клавиатурных команд. Заданную в наборе раскладку команд и клавиш можно сохранить в виде таблицы, записанной в формате HTML.
Delete Set (Удалить набор). Удаляет выбранный набор клавиатурных команд.
Change (Изменить). Эта кнопка назначает новое сочетание клавиш выбранной команде и добавляет его к списку ранее заданных сочетаний, представленному в разделе Shortcuts (Клавиатурные комбинации).
Удаление и замена наборов клавиатурных команд — это радикальные мероприятия, прибегать к которым приходится достаточно редко. Большая часть ежедневных потребностей решается добавлением к текущему набору нескольких привычных сочетаний клавиш. Рассмотрим примерную последовательность действий.
Выберите элемент системы управления (команду или инструмент) программы, для которого надо назначить новую комбинацию клавиш. Для этого надо в разделе Commands (Команды) диалогового окна Keyboard Shortcuts (Клавиатурные комбинации) выполнить навигацию по меню программы и выбрать нужный элемент. В списке Shortcuts (Клавиатурные комбинации) будут показаны все комбинации, закрепленные за данной командой.
Щелкните на кнопке со знаком +. При этом список Shortcuts (Клавиатурные комбинации) активизируется, а курсор перемещается в поле Press Key (Нажать клавиши).
Нажмите на клавиатуре требуемое сочетание клавиш. Если выбранная комбинация по каким-либо причинам недопустима, программа выведет диалоговое окно с предупреждением и предложит выбрать другое клавиатурное сочетание.
Завершите процедуру щелчком на кнопке Change (Изменить).
Настройка программы
Программа Dreamweaver основана на принципах открытой архитекту. Это значит, что программный интерфейс приложения (Application Programming Interface, APT) полностью открыт. С его помощью сторонние разработчики и опытные пользователи имеют возможность выполнить глубокую настройку внешнего вида и инструментов программы. Описание программного интерфейса приложения можно загрузить с сайта фирмы Macromedia. Это солидный технический документ объемом примерно в четыре сотни страниц. Чтобы достичь уровня, позволяющего вносить изменения в программное обеспечение редактора, потребуются значительные усилия.
Настройка строки состояния
В небольшой раздел Status Bar (Строка состояния) входят настройки, от которых зависит вид строки состояния программы (рис. 15.16). Этот служебный элемент расположен вдоль нижнего края окна документа. По умолчанию в строке состояния выводится информация о текущем размере окна и времени, нужном для загрузки текущей страницы. Кроме того, правую часть строки состояния занимает панель быстрого запуска.
Window Sizes (Размеры окна). Гипертекстовые страницы могут отображаться в окнах разного размера. Поэтому в ходе их разработки требуется применять специальные меры, чтобы отработать дизайн в расчете на представление на мониторах разного формата. Программа Dreamweaver располагает простым средством, которое разрешает, не прерывая работы с документом, “на лету” выбрать один из установленных стандартных размеров. Для этого достаточно раскрыть список предустановленных размеров и выбрать из него нужные габариты окна. Этот список раскрывается щелчком на левом поле строки состояния. Панель Window Sizes (Размеры окна) предназначена для корректировки списка стандартных размеров. Все редакторские операции выполняются при помощи ввода с клавиатуры в соответствующие поля этой панели.
Connection Speed Kilobits Per Second (Скорость соединения, Кбит/с). В это поле вводится примерная скорость соединения с сервером. Эта опорная величина служит для расчета времени загрузки текущей страницы. По умолчанию выбрана скорость 28,8 Кбит/с, что вполне реально для современных модемов и связи по коммутируемой телефонной линии.

Рис. 15.16. Раздел Status Bar
Show Launcher in Status Bar (Панель быстрого запуска в строке состояния). Этот флажок управляет отображением панели быстрого запуска в строке состояния. Если его сбросить, панель не будет выводиться на экран.
Основные настроечные параметры
К счастью, настройка подобной глубины и сложности требуется далеко не во всех случаях. Самые ходовые настроечные параметры программы доступны и рядовому пользователю. Все они сведены в диалоговое окно Preferences (Настройки) и разделены на шестнадцать тематических категорий. Чтобы открыть это окно, надо дать команду Edit > Preferences (Правка > Настройки) или воспользоваться комбинацией клавиш CTRL+U.
Некоторые разделы этого диалогового окна рассмотрены достаточно подробно в предыдущих главах книги. Сейчас мы дадим достаточно краткое описание всех настроек программы, которые можно изменить средствами диалогового окна Preferences (Настройки).
Большая часть настроек оформлена в виде флажков. Для элементов управления этого типа описание настройки относится к случаю, когда флажок установлен. Описание настройки, соответствующей сброшенному состоянию флажка, приводится в тех случаях, когда логика работы программы неочевидна и требует пояснений.
Общие настройки
Раздел General (Общие) объединяет общие настройки программы, отвечающие за внешний вид и основные характеристики поведения (рис. 15.1). В него входят следующие настройки.
Show only Site Window on Startup (Показывать при запуске только окно узла) При запуске программы отображается окно Диспетчера узла, а не окно документа.
Open Files in New Window (Открывать файлы в новом окне). Файлы открываются в новом окне документа. В противном случае новые документы замещают ранее открытые в данном окне программы. Эта настройка не относится к документам, открываемым из окна Диспетчера узла двойным щелчком на значке.
Warn when Opening Read-Only Files (Предупреждать при открытии файлов для чтения). Выводится предупреждение об открытии блокированных файлов.
Add Extension when Saving (Добавлять расширение при сохранении). Выбор расширения имени файла, которое добавляется по умолчанию ко веем сохраняемым документам. По умолчанию устанавливается стандартное для гипертекстовых документов расширение имени .НТМ.
Update Links when Moving Files (Обновлять ссылки при перемещении файлов). Задает поведение программы при перемещении, переименовании и удалении документов средствами Диспетчера узла. Эти операции меняют структуру ссылок узла, поэтому требуется настроить операцию обновления. Желательное поведение программы выбирается в списке, состоящем из трех пунктов: Always (Всегда обновлять), Never (He выполнять обновления), Prompt (Выдавать запрос на обновление).
Show Dialog when Inserting Objects (Отображать диалоговые окна при вставке) Задает вывод дополнительных диалоговых окон при вставке внешних объектов: таблиц, изображений, роликов Shockwave и пр. Чтобы временно подавить эту установку, следует выполнять вставку при нажатой клавише CTRL. При вставке объектов, требующих обязательной настройки (например интерактивных изображений), диалоговое окно настройки отображается независимо от состояния этого флажка.
Faster Table Editing (Deferred Update) (Ускоренная правка таблиц — отложенное обновление). Ускоряет ввод текста в таблицы за счет того, что изменение ширины строк и высоты столбцов откладывается до тех пор, пока не будет сделан щелчок за пределами таблицы. Если флажок установлен, можно принудительно обновить таблицу при помощи комбинации клавиш CTRL+ПРОБЕЛ.
Rename Form Items when Pasting (Переименование элементов управления формы при вставке). Изменение имен элементов форм при операциях копирования.
Enable Double-Byte Inline Input (Разрешить двухбайтовый ввод). Разрешает работать с текстом, заданном в длинной, двухбайтовой кодировке, непосредственно в окне документа. Подобной кодировки требуют многие азиатские языки с иероглифической письменностью.
Maximum Number of History Steps (Максимальная глубина отката). Задает максимальную глубину отката. Введенное число определяет количество операций, запоминаемых в палитре History (Предыстория).
Objects Panel (Палитра объектов). Этот список задает вид палитры Object (Объекты). Предлагаются следующие альтернативы: Icons and Text (Значки и текст), Icons Only (Только значки), Text Only (Только текст).
Spelling Dictionary (Словарь). Выбор словаря для проверки орфографии.

Puc. 15.1. Раздел General
Палитры
Категория Panels (Палитры) объединяет настройки, управляющие поведением многочисленных инструментальных палитр программы и способами их вызова (рис. 15.12).

Рис. 15.12. Раздел Panels
В верхней части окна в разделе с общим заголовком Always on Top (Всегда сверху) расположено четырнадцать флажков, от состояния которых зависит положение одноименной палитры и окна документа. Если установить флажок, то раскрытая палитра всегда располагается поверх окна документа и в активном, и в пассивном состоянии.
Палитры, у которых этот флажок сброшен, ведут себя по-другому. В пассивном состоянии они располагаются ниже окна документа. С одной стороны, в таком состоянии они не занимают рабочее пространство экрана. С другой стороны, затрудняется обращение к палитре при работе с развернутым окном документа. Для палитры Code Inspector (Инспектор кода) существует специальная клавиатурная комбинация CTRL+TAB, позволяющая выполнять быстрое перемещение между окном документа и этой палитрой. Для неережим работы, при котором неактивная палитра располагается под окном документа, весьма удобен.
Оставшаяся группа параметров под общим названием Show in Launcher (Показать в палитре быстрого запуска) предназначена для настройки содержимого палитры и панели быстрого запуска. Напомним, что палитра Launcher (Быстрый запуск) — это специальное хранилище для кнопок запуска дополнительных средств программы: палитр и диалоговых окон. Панель быстрого запуска представляет собой палитру Launcher (Быстрый запуск), оформленную в виде раздела строки состояния.
Изменение содержимого палитры быстрого запуска выполняется при помощи стандартных для программы элементов управления. Кнопка со знаком + добавляет выбранный элемент управления в палитру, кнопка со знаком -удаляет его. Кнопки со стрелками позволяют изменить порядок значков.
Параметры сайта
Раздел Site (Сайт) объединяет важные настройки связи с удаленным сервером по протоколу FTP (рис. 15.15). В главе, посвященной созданию Web-узла, мы подробно рассмотрели большинство настроек этой категории. Повторим их краткое описание.

Puc. 15.15. Раздел Site
Always Show (Всегда показывать). Управляет расположением панелей удаленного и локального узла в окне диспетчера узла.
Dependent Files: Prompt on Get/Check Out (Зависимые файлы: Запрашивать при приеме). От этого параметра зависит вывод диалогового окна с запросом на подтверждение передачи зависимых файлов. Запустить процесс передачи с удаленного компьютера на локальный можно по команде Get (Получить) или Check Out (Блокировать). Зависимыми считаются все файлы, на которые текущий документ ссылается или использует непосредственно, например: изображения, внешние стилевые спецификации и пр.
Dependent Files: Prompt on Put/Check In (Зависимые файлы: Запрашивать при передаче). Запрос на подтверждение передачи зависимых файлов. Этот запрос выводится при копировании файлов с локального компьютера на удаленный сервер. Запускают процедуру копирования команды Put (Передать) или Check In (Снять блокировку). Если сбросить этот и предыдущий флажки, то запрос на вывод зависимых файлов не отображается. Чтобы принудительно вывести это окно, надо дать команду, запускающую процедуру копирования, при нажатой клавише ALT.
FTP Connection (Соединение). Задает предельное время простоя в процессе соединения с удаленным сервером по протоколу FTP. Если в течение указанного промежутка времени ни одна из сторон не проявила активности, то связь между удаленным и локальным компьютерами разрывается.
FTP Time Out (Тайм-аут). Максимальный временной промежуток, в течение которого программа Dreamweaver пытается установить связь с удаленным сервером. Если все попытки окончились неудачей, то программа выводит сообщение о неудачном соединении.
Firewall Host (Брандмауэр). Это поле служит для ввода адреса прокси-сервера, посредством которого осуществляется выход в сеть. Если доступ в сеть прямой, не использующий брандмауэров и прокси-серверов, то данное поле следует оставить пустым.
Firewall Port (Порт брандмауэра). Номер порта брандмауэра, через который осуществляется связь с удаленным сервером.
Put Options: Save Files Before Putting (Параметры пересылки: Сохранять файлы перед отсылкой). Перед началом передачи на удаленный компьютер ранее не сохраненные файлы сохраняются автоматически.
Define Sites (Задать сайт). Эта кнопка открывает диалоговое окно, в котором можно выбрать имя Web-узла, для редактирования.
Просмотр в броузере
Программа Dreamweaver — это визуальный гипертекстовый редактор, Он отображает страницы HTML с минимальным количеством искажений. Тем не менее, определенные упрощения дизайна неизбежны, и получить аутентичное представление документа можно только после его загрузки в программу просмотра.
В разделе Preview in Browser (Просмотр в броузере) выполняется настройка броузеров, предназначенных для просмотра страниц, разрабатываемых в редакторе (рис. 15.13). Напомним, что вызов внешней программы просмотра и загрузка в нее текущей страницы выполняется командой File > Preview In Browser (Файл > Просмотр в броузере).
Несмотря на все усилия международных организаций по стандартизации, до сих пор не удалось полностью унифицировать толкование некоторых конструкций языка HTML. Поэтому представление одной страницы в разных броузерах может немного различаться.
С программой Dreamweaver можно ассоциировать несколько различных программ просмотра и задать приоритет их вызова. Редактирование списка броузеров выполняется при помощи стандартных средств управления. Кнопка со знаком + служит для добавления новой программы просмотра; кнопка со знаком — удаляет выбранную программу из списка.
Флажок Primary Browser (Первичный броузер) придает выбранной в списке программе статус первичного броузера. Флажок Secondary Browser (Вторичный броузер) назначает выбранную программу-просмотра вторичным броузером.
Кнопка Edit (Правка) включает диалоговое окно для изменения параметром программы просмотра.

Puc. 15.13. Раздел Preview in Browser
Режим макетирования
Раздел Layout View (Режим макетирования) объединяет настройки режима макетирования страницы (рис. 15.11). Этот режим впервые появился в четвертой версии программы. Он предоставляет пользователю инструменты для создания макета гипертекстовой страницы и управления специальными изображениями, которые выполняют функции распорок в макетных таблицах.
Autoinsert Spacers (Автоматическая вставка распорок). Управляет режимом вставки графических распорок при создании столбцов с автоматическим выбором ширины. Переключатель When Making Autostretch Tables (При создании таблиц с автоподбором размеров) включает режим вставки, переключатель Never (Никогда) выключает его.
Spacer Image: For Site (Изображение-распорка: Для узла). Выбор Web-узла, для документов которого надо ввести в действие графическую распорку.
Image File (Файл изображения). Выбор графического файла, в котором хранится изображение, выполняющее функции распорки.
Cell Outline (Контур ячейки). Цвет границы макетной ячейки.

Puc. 15.11. Раздел Layout View
Cell Highlight (Выделение ячейки). Цвет, которым выделяются границы макетных ячеек при наведении на них указателя мыши.
Table Outline (Контур таблицы). Цвет границы макетной таблицы.
Table Background (Фон таблицы). Цвет фона макетной таблицы.
Шрифты и кодировка
В раздел Fonts/Encoding (Шрифты/кодировка) входят настройки шрифтового оформления новых документов и их кодировки (рис. 15.7). Пользователь имеет возможность выбрать по своему вкусу вид шрифтов, используемых по умолчанию для всех новых документов. Параметры этого раздела распространяются не только на представление страниц в окне документа, но и на вид исходного текста, загруженного в окно Инспектора кода.

Рис. 15.7. Раздел Fonts/Encoding
Default Encoding (Стандартная кодировка). Кодировка новых документов. Для русскоязычных пользователей целесообразно выбрать в этом разделе кодировку, поддерживающую русский язык, — Cyrillic (Windows 1251). Выбор кодировки меняет содержимое метадескриптора в разделе заголовков документа. Так, после установки кодировки “кириллица” к документу добавляется строка вида:
<meta http-equiv="Content-Type" content="text/html" charset="windows-1 251 ">
Font Settings (Параметры шрифта). Выбор типа кодировки для настройки параметров набора шрифтов.
Proportional Font (Пропорциональный шрифт). Выбор пропорционального шрифта.
Size (Размер). Размер соответствующего шрифта.
Fixed Font (Моноширинный шрифт). Выбор моноширинного шрифта.
Code Inspector (Инспектор кода). Выбор шрифта для представления исходного текста в окне Инспектора кода.
Скрытые элементы
Некоторые конструкции и объекты языка гипертекстовой разметки невидимы по своей природе, иногда их присутствие на странице может проявляться только в программе просмотра. Расположение подобных объектов программа Dreamweaver помечает специальными значками, отображением которых разрешается управлять. С помощью раздела Invisible Elements (Скрытые элементы) выполняется настройка отображения подобных значков (рис. 15.9). Перечислим их.
Named Anchors (Именованные якоря). Дескрипторы, на которые может указывать ссылка. Их еще называют именованными символами привязки — <а name=””>.
Scripts (Сценарии). При установке этого флажка в теле документа помечается расположение программ, написанных на языке JavaScript или VBScript. При выборе значка можно прочитать сценарий в палитре свойств или получить ссылку на внешний файл, хранящий текст программы.
Comments (Комментарии). Расположение комментариев HTML. Щелчок на значке позволяет прочитать текст комментария в палитре свойств.

Puc. 15.9. Раздел Invisible Elements
Line Breaks (Переходы на новую строку). Положение дескрипторов принудительного разрыва строки <br>. По умолчанию этот флажок сброшен.
Client-Side Image Maps (Изображения-карты стороны клиента). Расположение карты ссылок, обрабатываемой на стороне клиента.
Embedded Styles (Внедренные стили). Значок показывает положение стилевой спецификации, внедренной в тело документа. Для каскадных листов стилей, размещенных в разделе заголовков документа, подобный значок не отображается.
Hidden Form Fields (Скрытые поля форм). Значок показывает расположение скрытых элементов форм, то есть элементов типа hidden.
Form Delimiter (Граница формы). Управляет отображением пунктирной линии, которая показывает границу формы в окне документа. Если границы отображаются на экране, то разрабатывать содержимое формы и форматировать ее составляющие проще.
Anchor Points for Layers (Точки привязки слоев). Значок помечает расположение в теле документа кода, описывающего слой. Следует помнить, что сам слой не привязан к своему описанию и может находиться в любом месте документа. Выбор значка означает выбор всего слоя.
Anchor Points for Aligned Elements (Точки привязки объектов с выравниванием). Значок помечает расположение кода объектов, к которым применен атрибут выравнивания align. В число таких объектов входят: изображения, таблицы, объекты ActiveX, внешние вставки и апплеты.
Server Markup Tags (Серверная разметка). Значок помечает положение кодов разметки, обрабатываемых на стороне сервера, например кодов ASP или CFML.
Слои
В раздел Layers (Слои) сведены базовые настройки слоев (рис. 15.10). Параметры, заданные в этой части диалогового окна, становятся значениями по умолчанию и действуют для всех вновь созданных слоев.
Tag (Дескриптор). Выбор способа кодирования слоев. В языке HTML и его диалектах есть несколько разных дескрипторов разметки слоев. Это дескрипторы <div>, <span>, <layer> и <ilayer>. Дескрипторы <div> и <span> рекомендованы к применению консорциумом W3C \\ поддерживаются броузерами Netscape Navigator и Internet Explorer, начи-

Puc. 15.10. Раздел Layers
ная с четвертой версии. Дескриптор <ilayer> работает только с программами Netscape 4.x. В программе Dreamweaver по умолчанию установлен способ кодирования с использованием тега типа <div>.
Visibility (Видимость). Задает видимость слоев по умолчанию. Эта на стройка задается в списке, состоящем из четырех пунктов: Default (По умолчанию), Inherit (Наследуемая), Visible (Видимый), Hidden (Невидимый) Первый раздел оставляет вопрос о видимости слоя на усмотрение программы просмотра. Второй пункт предназначен для работы с вложенными слоями. Он означает, что атрибут видимости вложенного слоя заимствуется у родительского слоя.
Width (Ширина). Устанавливает ширину слоев по умолчанию. Height (Высота). Устанавливает высоту слоев по умолчанию. Background Color (Фоновый цвет). Задает цвет фона для всех новых слоев.
Background Image (Фоновый рисунок). Выбирает фоновое изображение для всех новых слоев. Чтобы выбрать нужное изображение, надо проделать стандартную процедуру навигации по файловой системе.
Nesting (Вложение). Разрешает создавать системы слоев с иерархическим вложением. Это значит, что слой, нарисованный в пределах границ другого слоя, становится вложенным. Рисование при нажатой клавише ALT временно отменяет режим вложения.
Netscape 4 Compatibility (Совместимость с Netscape 4). Широко известная ошибка броузера Netscape Navigator четвертой версии состоит в том, что при изменении размеров окна все слои теряют информацию о споем расположении и выравниваются по левому краю страницы. При установке этого флажка в раздел заголовков новых документов добавляется небольшой код, написанный на языке JavaScript., который исправляет ошибку позиционирования слоев. Кроме того, программа Dreamweaver располагает специальной командой вставки такого кода на избранные страницы. Это команда Commands > Add/Remove Netscape Resize Fix (Команды > Добавить/удалить коррекцию для Netscape).
Типы файлов и редакторы
Раздел File Types/Editors (Типы файлов и редакторы) содержит важные настройки, относящиеся к обработке файлов и вызову внешних приложений (рис. 15.6).
Open in Code View (Открывать в режиме разметки). Задает типы текстовых файлов, которые разрешается открывать в Инспекторе кода или загружать в окно документа в режиме отображения кодов.
External Code Editor (Внешний редактор кода). В этой части диалогового окна можно выбрать внешний текстовый редактор и использовать его внутри программы Dreamweaver для работы с кодами. Программа разрешает запускать внешний редактор непосредственно из своей оболочки. Он учитывает изменения, которые внесены в исходный текст документа и преобразует их в соответствующие гипертекстовые команды планировки и форматирования. Чтобы установить внешний

Рис. 15.6. Раздел File Types/Editors
текстовый редактор, надо щелкнуть по кнопке Browse (Обзор) и выполнить стандартную для системы Windows процедуру выбора файла. В комплект поставки пакета Dreamweaver входит программа HomeSite — один из самых мощных редакторов этого класса на платформе Windows Запуск внешнего редактора можно выполнить при помощи комбинации клавиш CTRL+E.
Reload Modified Files (Перезагружать измененные файлы). Задает реакцию программы Dreamweaver на изменения исходного текста документа, сделанные во внешнем редакторе. Настройка выполняется выбором в списке одного из трех пунктов: Prompt (Выдавать запрос на обновление документа), Always (Обновлять автоматически), Never (He обновлять). Если выбран последний пункт, то изменение кода во внешнем редакторе не приведет к модификации дизайна страницы. Учесть все сделанные изменения можно только после возвращения в редактор при помощи команды обновления страницы.
Save on Launch (Сохранять при запуске). Внешний редактор, запущенный из оболочки Dreamweaver, берет на обработку последнюю сохраненную версию документа. Для управления этой функцией предлагается список из трех пунктов: Prompt (Выдавать запрос на сохранение документа), Always (Сохранять автоматически), Never (He сохранять). Если вы6рать первый пункт, программа Dreamweaver откроет диалоговое окно с запросом на сохранение последних изменений. Пункт Always (Сохранять автоматически) означает автоматическое сохранение всех изменений при запуске внешнего редактора. Выбор пункта Never (He сохранять) означает, что последние поправки, сделанные в программе Dreamweaver и не сохраненные в файле, просто отбрасываются.
Самая большая группа настроек относится к редактированию файлов, не являющихся файлами HTML, во внешних приложениях. Слева в списке Extensions (Расширения) перечислены все зарегистрированные расширения имени файла. Справа в списке Editors (Редакторы) перечислены связанные с этими типами файлов приложения. Командные кнопки со знаками + и — служат для добавления и удаления новых расширений или программ. Одному типу файлов можно поставить в соответствие несколько разных программ. Кнопка Make Primary (Сделать основным) задает для выбранного приложения самый высокий приоритет. Это значит, что файлы данного типа редактируются в первую очередь при помощи этой программы. Чтобы запустить внешнее приложение и открыть в нем нужный файл, требуется дважды щелкнуть на имени файла в окне Диспетчера узла.
Выделение цветом
Раздел Highlighting (Выделение) — самый простой в количественном и качественном отношении в диалоговом окне Preferences (Настройки) (рис. 15.8). Он объединяет настройки цветового оформления различных областей и элементов гипертекстовых документов.

Puc. 15.8. Раздел Highlighting
Editable regions (Редактируемые области). На шаблонах и в документах, созданных на их основе, редактируемые и блокированные области выделяются различным цветом. Данная настройка предназначена для изменения цветового оформления редактируемых областей.
Locked regions (Блокированные области). Настройка служит для выбора цвета, помечающего блокированные области на шаблонах и в документах, созданных на их основе.
Library items (Библиотечные элементы). Цветовое выделение библиотечных элементов.Third-party tags (Нестандартные дескрипторы). Выбор цвета, которым выделяются нестандартные дескрипторы и коды разметки сторонних производителей.
