Абсолютные и относительные адреса
Полный адрес объекта в Интернете, который включает в себя название протокола, имя сервера и полное путевое имя файла, иногда называют абсолютным адресом. Этот способ адресации задает положение объекта с исчерпывающей полнотой, без привязки к какой-либо заранее выбранной точке сети.
Абсолютные адреса обладают двумя заметными недостатками. Во-первых это громоздкость. Адреса объектов, расположенных на нижних этажах разветвленной файловой системы, могут состоять из нескольких десятков символов. Их трудно запоминать и вводить. Во-вторых, абсолютная адресация не обладает достаточной устойчивостью. Любое переименование приводит к необходимости внесения изменений во все связанные адреса. Если изменено имя сервера, то обновлять надо все ссылки на его объекты; для каталога должны быть изменены путевые имена, в которых упомянуто его имя

Детальные указания, которые обеспечивает абсолютная адресация, требуются не всегда. Во многих случаях удобнее работать с относительными адресами файлов.
Если ссылки некоторого документа указывают на объекты, расположенные в соподчиненных, нижних разделах иерархии каталогов, то можно считать адрес документа относительным началом координат и отсчитывать адреса файлов от этой точки.
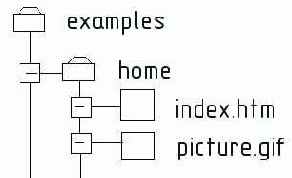
Пусть, например, в документе index.htm требуется сослаться на рисунок picture.gif, который расположен том же каталоге home (рис. 2.5). Используя метод относительной адресации, достаточно указать только имя файла picture.gif. Так, для вставки картинки достаточно ввести в коды разметки документа дескриптор следующего вида <IMG SRC="picture.gif">. Приведем для сравнения абсолютный эквивалент адреса (название протокола и имя сервера опушены): examples/home/picture.gif.

Рис. 2.5. Относительная адресация одного уровня
Значительная экономия достигается за счет того, что название протокола, имя сервера и часть пути поиска файла могут быть опущены. По сути дела, полный адрес картинки реконструируется программой. Для этого в абсолютном адресе документа имя файла HTML заменяется именем файла, хранящего изображение.
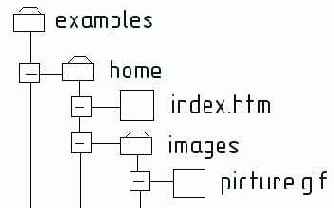
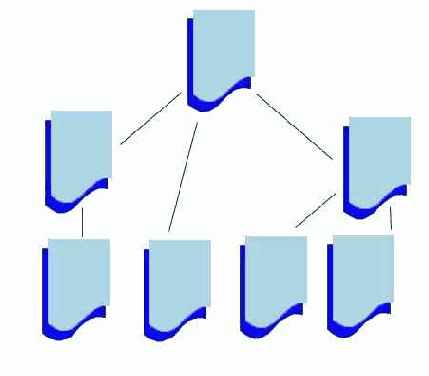
Соглашение об отсчете относительных адресов от адреса документа действует не только для файлов, размещенных в одном каталоге с документом. В таком виде можно задать положение любого файла, независимо от его прописки в файловой системе. Для примера, показанного на рис, 2.6, относительный адрес картинки имеет вид images/picture.gif, а вставка рисунка задается дескриптором <IMG SRC="images/picture.gif">.

Puc. 2.6. Относительная адресация в случае вложенных каталогов
Для записи относительных адресов файлов, размещенных в одном поддереве с исходным документом, надо просто перечислить имена всех вложенных подкаталогов, разделяя их символами косой черты. Чтобы обратиться таким образом к файлам из других фрагментов файловой системы, следует использовать символическое обозначение родительского каталога.
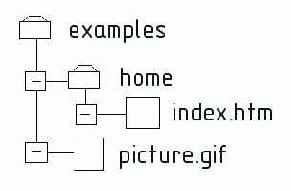
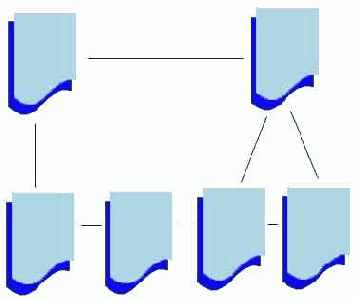
В языке HTML для этого применяется способ, заимствованный из операционной системы UNIX: родительский каталог обозначается двумя точками. Так, для примера, показанного на рис. 2.7, относительный адрес рисунка выглядит следующим образом ../picture.gif. Его вставка задается фрагментом кода <IMG SRC="../picture.gif">.

Puc. 2.7. Относительная адресация с использованием символического имени
Символы, подобные двум точкам, называются метасимволами, поскольку они способны представлять и заменять реальные имена каталогов.
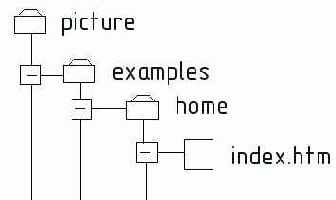
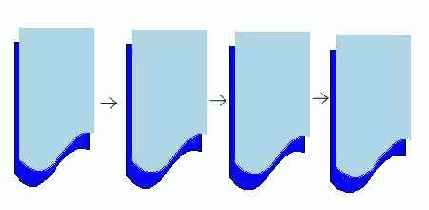
Каждый использованный метасимвол позволяет перейти на один уровень вверх. Например, чтобы обратиться к рисунку, расположенному в родительском каталоге каталога examples (рис. 2.8), следует задать относительный адрес следующего вида: ../../picture.gif.

Рис. 2.8. Повторное использование символических имен
Перед вставкой относительных адресов в документ, созданный в программе Dreamweaver, его следует сохранить. Если этого не сделать, программа выдает предупреждение и создает ссылку, в которой соединяет абсолютный адрес объекта с префиксом file://. Подобная ссылка может выглядеть следующим образом file:///C|examples/image/picture.gif.
Документы с такими адресами, публикованные на удаленном сервере, работают неправильно!
Между сайтами и серверами, на которых они работают, взаимно однозначное соответствие существует далеко не всегда. Один узел может быть расположен на нескольких серверах, а сервер может хранить и обслуживать несколько различных сайтов. В такой ситуации относительный адрес, отсчитываемый от положения текущего документа, может привести к путанице. Кроме того, если документы с относительной адресацией часто меняют прописку, то достоинства таких ссылок превращаются в недостатки. После переноса странички или документа в другой каталог все относительные адреса становятся фиктивными. Только ручная корректировка способна восстановить целостность ссылок и сделать документ работоспособным.
В программе Dreamweaver существует способ адресации, в котором в качестве точки отсчета принимается корневой каталог сайта. В документации на программу этот способ носит название root-relative или site root-relative. Адреса, образуемые по подобной схеме, начинаются с символа косой черты, за которой следует полный путь поиска файла. Так, для примера, представленного на рис. 2.8, адрес документа может быть задан следующим образом /host/examples/home/index.htm, а адрес рисунка — /host/picture.gif.
Какие преимущества дает этот метод? Во-первых, достигается экономия за счет названия протокола и имени сервера. Во-вторых, и это важнее, с помощью этого метода удобно ссылаться на служебные файлы, которые хранятся в определенных местах сервера и используются несколькими сайтами. Облегчается и перенос сайта на другие серверы, и создание его зеркальных версий.
Статус объектов, на которые заданы ссылки от корневого каталога, должен быть устойчивым. Любые изменения имени или положения влекут за собой необходимость обновления всех внешних ссылок на подобные объекты.

Адресация для
WWW
Для адресации ресурсов во всемирной паутине используются так называемые адреса URL ( Uniform Resource Locator). Адрес URL записывается по строгому формату (рис. 2.4).

Рис. 2.4. Структура адреса URL
Рассмотрим основные составляющие адреса.
Протокол. Часть, которая описывает способ связи клиентов и серверов WWW. Обычно используется специальный протокол передачи гипертекста HTTP (HyperText Transfer Protocol). В адресе записывается строчными буквами (http://). Этот протокол принимается в среде WWW по умолчанию, поэтому его описание можно опустить.
Имя сервера. Здесь указывается имя вычислительной системы, которая хранит искомую информацию. Эту вычислительную систему принято называть сервером. Имя сервера может быть записано как имя домена, с префиксом www или без него, например www.macromedia.com. Другой способ — представление имени в виде так называемого IP-адреса, например 199.227.52.143.
Порт. Указание номера порта требуется для адресации процессом в пределах одного сервера. Часто используется порт по умолчанию, номер которого можно опустить.
Путь поиска. Цепочка каталогов и подкаталогов, ведущая к месту расположения файла. Элементы этой цепочки разделяются символами косой черты /.
Файл. Имя файла вместе с его расширением (на тех платформах, где расширение является обязательным). Если имя файла пропущено, то Web-броузер ищет файл, предоставляемый по умолчанию. Имя такого файла часто выглядит как index.htm или index.html. От расширения имени файла зависит реакция броузера и его последующие действия. Так, расширения графических файлов (.GIF или JPG) инициируют загрузку изображений в программу просмотра, а расширения, ассоциированные с архивами (.ZIP, .RAR и пр.), — сохранение файла на клиентском компьютере.
Фрагмент. Это факультативная часть адреса URL. Она начинается со специального символа # (решетка), за которым следует имя якоря, или, как его иногда называют, символа привязки. Это специальная метка, которая помечает фрагмент гипертекстового документа. Введение в состав имени символа привязки позволяет адресоваться не ко всей странице, а к определенной ее части.
Связь по протоколу HTTP является не единственной, хотя и самой распространенной возможностью в сети Интернет. Адреса объектов Интернета могут включать в себя и другие способы связи и протоколы. Перечислим некоторые из них.
Имя протокола Правило записи Область применения
|
FTP |
ftp:// |
Протокол передачи файлов. Используется для связи с FTR-серверами |
|
File |
file:// |
Протокол доступа к файлам заданного компьютера или локальной сети. Мало полезен в глобальной сети |
|
Gopher |
gopher:// |
Протокол доступа к серверам Gopher. В настоящее время почти вышел из употребления |
|
JavaScript |
javascript: |
Вызов программ, написанных на языке JavaScript |
|
Mallto |
mailto: |
Адрес электронной почты |
|
Newt |
news: |
Протокол доступа к телеконференциям |
|
Telnet |
telnet; |
Протокол доступа к удаленному компьютеру |
Диспетчер узла
Программа Dreamweaver имеет специальное средство для работы с локальными и удаленными узлами. Для платформы Windows это, по сути дела, самостоятельное приложение, интегрированное с редактором и связанное с ним общими командами и файлами. С помощью этого средства легко добавлять и удалять документы, менять структуру узла, обновлять ссылки, приводить в соответствие различные версии и выполнять множество других операций по поддержке и обновлению Web-узла.
При помощи Диспетчера узла можно передавать файлы локального узла на удаленный сервер. При этом программа воспроизводит структуру каталогов оригинала, для чего может создавать новые каталоги, которые копируют название и расположение каталогов локальной версии. Эта программа располагает мощными средствами поддержки Web-узла. Например, операция синхронизации позволяет привести в соответствие текущие версии локального и удаленного сайтов. В процессе синхронизации Диспетчер узла, в общем случае, передает свежие версии файлов в обоих направлениях: с локального компьютера на сервер и в обратную сторону.
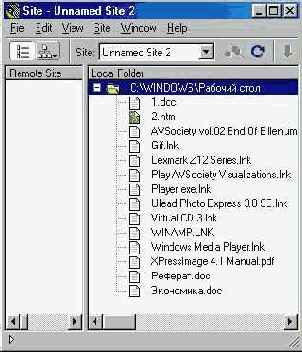
Диспетчер узла имеет два основных режима работы. Первый, в документации на программу и в системе меню он называется Site Map (Карта сайта), предназначен для обслуживания локальных сайтов; второй, в программе он носит имя Site Files (Файлы сайта), объединяет функции и команды обработки локальной и удаленной версий.
Для вызова Диспетчера узла следует выполнить команду Site > Site Map (Сайт > Карта сайта) или воспользоваться комбинацией клавиш ALT+F8. То же самое можно выполнить еще двумя способами: при помощи палитры и панели быстрого запуска. На кнопке вызова Диспетчера узла нарисована стилизованная система каталогов. Переключение режимов можно выполнить
многими разными способами, например: по команде Window > Site Files (Окно > Файлы сайта), при помощи клавиши F8 или щелчком на самой левой кнопке панели инструментов в окне диспетчера (рис. 2.12).

Puc. 2.12. Окно диспетчера узла
Диспетчер узла по сложности и многообразию выполняемых функций представляет собой полноценное приложение. Рассмотреть все его ресурсы не представляется возможным, поэтому обсудим только основные возможности.
Строка меню Диспетчера узла содержит следующие пункты.
File (Файл). Группа команд для работы с отдельными документами. Она полностью дублирует команды аналогичного меню в окне документа. Кроме того, здесь есть несколько команд, выполняющих различные операции над картой сайта. Еще две важные команды позволяют проверить целостность ссылок и создать примечания разработчика.
Edit (Правка). Здесь сосредоточены команды, предназначенные для работы с буфером обмена, команды выбора, поиска и замены, а также вызов диалогового окна настройки программы.
View (Вид). Группа команд, управляющих отображением карты сайта и обновлением локальной и удаленной версий.
Site (Сайт). Здесь находятся команды для работы с сайтами, средства создания и просмотра ссылок, команда синхронизации, команда установки соединения по протоколу FTP и некоторые другие ресурсы, относящиеся к локальным и удаленным узлам.
Window (Окно). Это меню содержит команды переключения режимов работы диспетчера, вывода протокола сеанса FTP, а также команды, управляющие открытыми окнами.
Help (Справка). Здесь находятся вспомогательные команды и средства: вызов интерактивной справки, запуск электронного учебника, регистрация программы и пр.
Самые востребованные команды программы представлены в виде кнопок, расположенных на панели инструментов Диспетчера узла (вторая строка окна). Рассмотрим эти команды в том порядке, в котором они размещены на панели инструментов.
Site Files (Файлы сайта). Эта кнопка выбирает режим отображения файлов. В этом режиме на левой и правой панелях Диспетчера узла отображается содержимое локальной и удаленной версий узла. Если Диспетчер узла работает в автономном режиме без подключения к сети, левая панель остается пустой.
Site Map (Карта сайта). Эта кнопка активизирует режим отображения карты узла. В этом режиме на левой панели выводится карта локальной версии узла, а на правой — список файлов и каталогов. Если задержать указатель на этой кнопке, то откроется меню с командами Map Only (Только карта) и Map and Files (Карта и файлы). Первая команда разворачивает карту во все окно Диспетчера узла. В режиме отображения карты и файлов очень удобно редактировать или создавать узлы. Пользователь может удалять и добавлять связи, вводить в состав узла новые документы, переименовывать или перемещать документы, создавать новые каталоги. Все операции, затрагивающие структуру ссылок, отслеживаются Диспетчером узла, который обрабатывает внесенные изменения и автоматически обновляет гипертекстовые связи.
Site (Сайт). В этом списке перечислены имена всех локальных узлов. Для выбора одного из них достаточно выбрать в этом списке его имя. Пункт Define Sites (Задать сайты) дублирует одноименную команду строки меню.
Connects to Remote Host (Установить соединение с удаленным компьютером). Эта кнопка служит для установки связи по стандартному протоколу
с удаленным сервером. Она доступна, если выбран один из следующих типов связи: FTP, WebDAV или SourceSafe. Во время сеанса связи эта кнопка представляет команду Disconnects (Разорвать соединение). Сеанс связи протоколируется и записывается в журнал. Для просмотра журнала надо выполнить команду Window > Site FTP Log (Окно > Журнал передачи).
Refresh (Обновить). Кнопка обновляет содержимое выбранной папки удаленного или локального узла. Команда позволяет актуализировать все внесенные изменения в процессе распределенного проектирования узла несколькими разработчиками. Файлы и папки, добавленные другими исполнителями, отображаются на панелях Диспетчера узла. Если при задании параметров локального узла выбран режим автоматического обновления (Refresh Local Files Automatically), то команда Refresh (Обновить) корректирует только файлы удаленного сайта. Следует отметить, что в программе есть два специальных средства для обновления сайтов. Это команды View > Refresh Local (Вид > Обновить локальный сайт) и View > Refresh Remote (Вид > Обновить удаленный сайт).
Get (Получить). Кнопка запускает передачу выбранных файлов или папок с удаленного узла на локальный. Следует отметить, что программа предлагает несколько различных способов загрузки файлов. Во-первых, это стандартный для приложений Windows прием перетаскивания. Надо просто перетащить мышкой файлы с левой панели на правую. Во-вторых, то же самое можно сделать при помощи клавиатурной комбинации CTRL+SHIFT+D (передаваемые файлы следует предварительно выбрать). И наконец, это команда меню Site > Get (Сайт > Получить).
Put (Передать). Кнопка активизирует команду передачи выбранных файлов локального узла на удаленный сервер. Операция передачи файлов имеет несколько альтернативных способов выполнения. Это перетаскивание объектов (файлов или папок) с одной панели на другую, комбинация клавиш CTRL+SHIFT+U и команда Site > Put (Сайт > Передать).
Stop Current Task (Остановить задачу). Эта кнопка прерывает передачу файлов, инициированную командами Put (Передать) или Get (Получить), Она появляется только во время выполнения обмена файлами. Кнопка располагается в строке состояния Диспетчера узла и имеет форму красного восьмиугольника.
Collapse/Expand (Свернуть/Развернуть). Кнопка треугольной формы, расположенная в левой части строки состояния, управляет количеством панелей Диспетчера узла.
Если вид передаваемых документов зависит от дополнительных файлов, например изображений или апплетов Java, то программа выдает диалоговое окно Dependent Files (Зависимые файлы), в котором требуется подтвердить передачу связанных файлов.
Карта узла
Карта узла - это удобное интерактивное средство разработки, которое многие технически сложные задачи создания локального узла представляет в наглядной и доступной графической форме.
В режиме отображения карты сайта окно Диспетчера узла разделено на две области. В левой выводится карта текущего узла, где значки с изображением страничек обозначают файлы HTML, а стрелки показывают гипертекстовые связи между документами. В правой области приводится перечень файлов и каталогов узла в форме обычного списка.
Изображение карты узла напоминает своим видом организационную диаграмму — наглядное представление состава и соподчиненности различных административных или военных структур. По умолчанию выводятся только два уровня карты. Верхнюю позицию занимает основная страница узла. Если какой-либо документ имеет в своем непосредственном подчинении другие документы, то рядом с его значком выводится прямоугольный маркер. Он помечается знаком +, если отходящая ветвь не раскрыта; в том случае, когда показаны все подчиненные документы, ставится знак —.
Вот еще несколько соглашений, касающихся изображений карты узла. Ссылки на гипертекстовые документы узла отображаются зеленым цветом. Если ссылка указывает на существующий файл, расширение имени которого отличается от .HTM, .HTML и т. п., она отображается синим цветом. Если ссылка некорректная, тупиковая или разорванная, используется красный цвет. Соответствующие связи помечаются специальным значком, который выглядит как стилизованное изображение разорванной связи. Внешние файлы, файлы, расположенные на других сайтах, и специальные ссылки (например, mailto: или javascript:) получают специальный значок в виде глобуса. Если включен режим контроля обращения файлов (Check In/Out), то на карте узла галочкой красного цвета помечаются все файлы, взятые на обработку сторонними исполнителями. Зеленая галочка — это признак того, что данный файл заблокирован самим разработчиком. Значок в виде замка выделяет файлы, доступные только для чтения.
Создание структуры узла
Сложные узлы, состоящие из десятков страниц и множества гипертекстовых связей, легче создавать в последовательности, которую в инженерной практике принято называть нисходящим проектированием. Это значит, что генерация глобальных проектных решений, относящихся к системе в целом, должна предшествовать решению частных задач. При нисходящем проектировании Web-узла его структура должна быть разработана раньше, чем информационное наполнение всех связанных страниц и документов.
Преимущества подобной стратегии хорошо известны, об этом много написано в литературе, посвященной методологии инженерного творчества. Напомним лишь несколько очевидных тезисов. Генерация структуры узла позволяет оценить необходимое количество разработчиков и распараллелить работу. Существенно упрощается создание навигационной системы и создается основа для унификации дизайнерских решений.
Программа Dreamweaver поддерживает нисходящую стратегию разработки сайтов. Чтобы начать создание структуры, достаточно иметь только один файл — обычно это файл основной страницы узла.
Рассмотрим основные шаги процедуры создания структуры.
Откройте Диспетчер узла и перейдите в режим отображения карты узла. Напомним, что для этого достаточно дать команду Site > Site Map (Сайт > Карта сайта) (эквивалентная клавиатурная комбинация — ALT+F8) в окне документа или команду Window > Site Map (Окно > Карта сайта) в окне Диспетчера узла.
Выберите значок основной страницы.
Дайте команду Site > Link to New File (Сайт > Ссылка на новый файл) (эквивалентная клавиатурная комбинация — CTRL+SHIFT+N). Откроется диалоговое окно Link to New File (Ссылка на новый файл) (рис. 2.13).
В поле File Name (Имя файла) введите имя файла вместе с одним из допустимых для гипертекстовых документов расширений, например: .НТМ, .HTML и др.
В поле Title (Заголовок) задайте заголовок страницы. Это произвольная строка текста, которая заносится в раздел заголовков гипертекстового документа между дескрипторами <title> и </title>.
В ноле Text of Link (Название ссылки) введите наименование ссылки. Вес ссылки такого рода располагаются в нижней части документа-родителя. По сути дела, они представляют собой напоминание о подчиненных документах и выделяются цветом и подчеркиванием. В процессе доработки узла черновые ссылки обычно заменяют ссылками, оформленными в стиле данного узла: текстовыми или графическими.
Щелкните на кнопке ОК или нажмите клавишу ENTER.
После завершения процедуры на карте сайта появляется значок нового документа, связанный стрелкой с родительской страницей. При добавлении страниц-потомков положение странницы-предка не имеет значения. Это значит, что она может занимать произвольный уровень иерархии в узле — описанная процедура не изменяется.

Ссылки на существующие документы
Создавать ссылки на существующие документы даже легче, чем на новые. Единственная проблема, с которой может столкнуться пользователь, — это обилие приемов и способов выполнения этой операции. Целесообразно выделить три ситуации, когда создается ссылка на документ или страницу. Они зависят от положения целевого файла и немного отличаются по технике исполнения.
Документ, на который требуется сослаться, является зарегистрированным объектом узла. Это значит, что его имя представлено на карте узла и на панели, содержащей список файлов и папок. Для создания ссылки на такой файл следует выбрать родительский документ, зацепить мышкой маркер-указатель и перетащить его на целевой документ. Маркер-указатель — это специальное интерактивное средство для задания ссылок; он изображается в виде кружка справа от значка выбранного документа. Разрешается перетаскивать маркер на любую панель Диспетчера узла: на карту или в список файлов.
Целевой документ входит в состав сайта, но не зарегистрирован в нем, Это значит, что его имя присутствует в списке файлов на правой панели, но его нет на карте узла. В этом случае следует перетащить маркер-указатель на правую панель и бросить его на имя файла.
Целевой документ не принадлежит сайту. В этом случае следует использовать перетаскивание в обратном направлении. А именно, разыщите целевой файл, например, при помощи программы Проводник, затем перетащите его значок на карту узла — на изображение родительского документа.
При обилии раскрытых окон метод перетаскивания может потерять все свои преимущества и оказаться слишком громоздкой процедурой. В программе есть специальная команда, которую можно применить в любой ситуации. Для этого выберите родительский документ и дайте команду Site > Link to Existing File (Сайт > Ссылка на существующий файл) (эквивалентная клавиатурная комбинация — CTRL+SHIFT+K). Откроется диалоговое окно Select HTML File (Выбрать гипертекстовый файл), в котором, используя стандартные приемы навигации Windows, надо разыскать файл целевого документа. Эту команду можно дать и из контекстного меню, которое открывается при щелчке правой кнопкой мыши на значке документа.
Все описанные приемы создания ссылок совместимы снизу вверх. То есть если способ можно применить для внешних файлов, то он применим и для файлов узла, зарегистрированных и еще не получивших такой статус.

По умолчанию маркеры-указатели появляются только у внутренних гипертекстовых файлов узла, расположенных на первых двух уровнях иерархии. Какие настройки программы следует изменить, чтобы метод перетаскивания стал доступен для глубоко вложенных файлов? Выберите гипертекстовый файл на карте узла и дайте команду View as Root (Показать как корневой). Эта команда доступна из контекстного меню, кроме того, ей соответствует клавиатурная комбинация CTRL+SHIFT+R.
Выбранный документ объявляется на время основной страницей сайта, все верхние уровни структуры узла становятся скрытыми.
В третьей строчке окна Диспетчера узла в поле Site Navigation (Навигация по сайту) выводится путь доступа к корневому документу узла. Чтобы развернуть все скрытые ветви, надо просто щелкнуть мышкой по значку основной страницы, которая обычно именуется index.htm. Описанный прием работает только для внутренних HTML-файлов узла.
Изменение ссылок
Создание сложных сайтов с разветвленной системой ссылок между страницами — это итерационный процесс, подразумевающий возврат к готовым фрагментам и их переделку.
Хотя изменить ссылку можно, удалив старую и создав новую, программа Dreamweaver располагает специальными средствами для модификации существующих связей.
Выберите значок документа-источника на карте узла.
Дайте команду Site > Change Link (Сайт > Изменить ссылку) в окне Диспетчера узла. Клавиатурный эквивалент этой команды — CTRL+L; кроме того, она представлена в контекстном меню.
Откроется диалоговое окно Select HTML Files (Выбор гипертекстовых файлов), в котором следует указать имя и расположение нового файла ---адресата ссылки.
После окончания стандартной для системы Windows процедуры выбора файла программа Dreamweaver открывает диалоговое окно Update Files (Обновление файлов), показанное на рис. 2.13. Чтобы обновить все ссылки, щелкните на кнопке Update (Обновить). Для выборочного обновления выберите нужные файлы и подтвердите операцию щелчком на той же кнопке. Групповой выбор удобно выполнять, удерживая клавиши CTRL или SHIFT.
Если несколько различных документов ссылаются на один документ, который требуется изменить, то лучше воспользоваться специальной командой, которая вносит глобальные изменения во все связанные объекты. Она фактически выполняет замену имени файла во всех гипертекстовых ссылках.

Puc. 2.13. Обновление ссылок
Откройте окно Диспетчера узла.
Выберите документ, который требуется изменить.
Дайте команду Site > Change Link Sitewide (Сайт > Изменить связи по всему сайту). Откроется одноименное диалоговое окно (рис. 2.14).

Рис. 2.14. Глобальное изменение ссылок
Имя выбранного файла отображается в поле Change All Links To (Изменить все ссылки на). Имя нового файла надо ввести в поле Into Links To (На ссылки на) или выбрать при помощи стандартной навигационной процедуры.
Щелкните на кнопке ОК или нажмите клавишуENTER.
Откроется диалоговое окно Update Files (Обновление файлов), в котором отображаются имена файлов, содержащих ссылки, которые требуют обновления. Выберите файлы и обновите нужные ссылки. Как сделать это, рассказывалось выше.
Замененный файл становится “висячим”. Это значит, что никаких ссылок, указывающих на него, не остается, но сам файл автоматически с сайта не удаляется. Сказанное относится и к локальной, и к удаленной версии узла.
Команда Change Link Sitewide (Изменить связи по всему сайту) очень удобна и тех случаях, когда необходимо провести масштабные замены во всех документах сайта. Часто такой замены требуют адреса электронной почты, внешние ссылки, сценарии и пр. В таком случае следует действовать так.
В поле Change All Links To (Изменить все ссылки на) введите полностью ссылку, требующую изменения.
В поле Into Links To (На ссылки на) введите полностью новую ссылку.
Щелкните на кнопке ОК.
Удаление ссылок
Существует несколько способов удаления ссылок. Например, можно открыть документ, являющийся источником ссылки, и удалить ее вручную. Этот способ может оказаться неудобным, хотя и предоставляет максимальную точность и свободу. Перечислим приемы удаления ссылок, которыми располагает Диспетчер узла.
Откройте окно Диспетчера узла.
На карте узла выберите значок документа, на который указывает ссылка.
Дайте команду Site > Remove Link (Сайт > Удалить ссылку). Команда имеет два клавиатурных эквивалента: комбинация клавиш CTRL+SHIFT+L и стандартная клавиша удаления DELETE.
Изменение заголовков
Программа Dreamweaver позволяет менять заголовки документов HTML непосредственно в окне Диспетчера узла. Напомним, что заголовком гипертекстового документа называется содержимое дескриптора <title>. Эта строка текста считается названием документа и выполняет важные функции при индексации документов поисковыми машинами. Самые популярные броузеры Internet Explorer и Netscape Navigator выводят заголовок в строке заголовка окна программы.
Чтобы изменить заголовок, надо сделать следующее.
Откройте Диспетчер узла (ALT+F8).
Дайте команду View > Show Page Titles (Вид > Показать заголовки страниц). Эту команду можно дать и при помощи клавиатурной комбинации CTRL+SHIFT+T. В результате на карте узла вместо названий гипертекстовых файлов будут выведены их заголовки.
Выберите документ и дайте команду File > Rename (Файл > Переименовать) или нажмите клавишу F2.
Введите новый заголовок и нажмите клавишу ENTER.
Работа со страницами
После разработки и верификации структуры узла начинается этап создания контента. Этим “угловатым” американизмом принято в наше время называть информационное наполнение страниц. Какие полезные функции может выполнять Диспетчер узла на этом этапе? С его помощью можно открывать выбранные страницы и источники ссылок на гипертекстовые документы и внешние объекты. Кроме того, диспетчер располагает специальными командами для замены основной, корневой страницы узла.
Чтобы открыть несколько страниц при помощи диспетчера, действуйте следующим образом.
Выберите значки страниц.
Дайте команду File > Open Selection (Файл > Открыть выбранные файлы) или нажмите клавиатурную комбинацию CTRL+ALT+SHIFT+O.
В результате открывается новое окно программы (или несколько окон), в которое загружается выбранный документ. Открытие одного файла проще выполнить двойным щелчком на его значке. Чтобы выбрать несколько объектов, надо удерживать нажатой клавишу SHIFT (для выбора файлов, идущих подряд) или CTRL (для выбора файлов в произвольном порядке).
Очень удобное средство, облегчающее работы по отладке развитой системы гипертекстовых ссылок, — это команда Open Source of Link (Открыть источник ссылки). Она выводит на экран окно программы, загружает в него документ HTML, являющийся источником ссылки, и выбирает активную область ссылки: текст или изображение.
I Откройте Диспетчер узла.
Выберите на карте узла значок документа, на который указывает ссылка.
Дайте команду Site > Open Source of Link (Сайт > Открыть источник ссылки). Эту команду можно вызвать и из контекстного меню.
Диспетчер узла располагает специальными командами для изменения корневой страницы узла. Новым корнем можно объявить любую из существующих страниц или создать нужную страницу заново.
К этой операции приходится прибегать не часто. Корневая страница — это не только витрина узла, она должна давать представление о его устройстве и облегчать навигацию в сложной системе связанных гипертекстовых документов. Если структура сайта или его дизайн претерпели значительные изменения, то это может повлечь за собой необходимость обновления основной страницы.
Создание новой корневой страницы выполняется следующим образом.
Дайте команду Site > New Home Page (Сайт > Новая главная страница). Команда доступна только из той панели Диспетчера узла, на которой отображается карта узла.
В диалоговом окне New Home Page (Новая основная страница) заполните поля File Name (Имя файла) и Title (Заголовок).
Щелкните на кнопке ОК.
Что происходит при выполнении этой команды? Во-первых, создается новая основная страница с выбранным пользователем названием и заголовком. Во-вторых, все информационное обеспечение узла сохраняется, но связи от нового корня к существующим документам придется создавать заново.
Чтобы объявить существующий документ главным документом узла, действуйте следующим образом.
Откройте Диспетчер узла.
Перейдите на правую панель и выберите гипертекстовый файл.
Дайте команду Site > Set as Home Page (Сайт > Сделать основной страницей). Команда доступна и из контекстного меню (щелкните правой кнопкой мыши на значке файла).
Выбранный документ становится главным и на левой панели диспетчера выводится ранее созданный фрагмент сайта, для которого документ является корнем.
Эта команда предоставляет самый простой способ превратить часть существующего сайта в самостоятельный новый узел.
Визуализация карты
Изображение документов и связей в виде дерева удобно только для сайтов небольшого масштаба. По мере увеличения числа узлов и ссылок картинка теряет свою наглядность и становится все более громоздкой и запутанной. Какими средствами настройки карты располагает программа Dreamweaver?
Любой файл, отображаемый на карте узла, программа способна объявить скрытым. Есть и специальная команда, убирающая с экрана скрытые файлы и все связанные с ними объекты. Кроме того, программа позволяет им выводить только одну ветвь карты узла, корнем которой служит выбранный документ.
Следует упомянуть и о команде масштабирования карты. Все эти средства позволяют выполнить тонкую настройку внешнего вида карты узла: показать ее информативные ветви и скрыть второстепенные в данной ситуации фрагменты.
Порядок скрытия файла документа следующий.
Откройте Диспетчер узла.
Перейдите на панель с изображением карты.
Выберите значок документа.
Дайте команду View > Show/Hide Link (Вид > Показать/Спрятать ссылку). Она также доступна из контекстного меню и имеет клавиатурный эквивалент CTRL+SHIFT+Y.
Имя документа, соответствующего скрытому файлу, изображается на карте узла курсивом.
Скрытым становится не только выбранный документ, но и все связанные с ним файлы.
Отобразить на экране скрытые файлы можно следующим образом.
Перейдите на панель с изображением карты узла.
Дайте команду View > Show Files Marked as Hidden (Вид > Показать скрытые файлы). Эта команда работает по принципу переключателя. Ее повторное выполнение влечет за собой показ всех скрытых объектов карты узла.
Отдельная команда программы управляет визуализацией зависимых файлов. Таковыми считаются файлы, хранящие изображения, внешние таблицы стилей, объекты мультимедиа и др. По умолчанию они не отображаются на карте узла. Их можно вывести на экран командой View > Show Dependent File (Вид > Показать зависимые файлы). Повторное выполнение команды убирает все зависимые файлы с карты узла.
Если усилия дизайнера направлены на отработку отдельного фрагмента сайта, целесообразно показать на карте только этот участок, скрыв остальные области. Так можно получить не только определенные преимущества за счет удобного представления обрабатываемой области, но и защитить законченные ветви узла от случайных изменений.
Для вывода на экран ограниченной области карты узла выполним следующее.
Перейдите на панель с изображением карты и выберите документ, который будет новым временным корнем.
Дайте команду View > View as Root (Вид > Показать как корень). Другие способы обращения к этой команде — это клавиатурная комбинация CTRL+SHIFT+R и контекстное меню.
Последствия операции легко предсказуемы. Программа выводит на экран только часть карты узла с выбранным документом в качестве временного корня. В верхней части карты на панели Site Navigation (Навигация по сайту) отображается путь от действительного корня к временному. Щелчок на любом значке в этом символическом изображении пути делает соответствующий документ новым корнем сайта и выводит на экран все его подчиненные объекты.

Содержание данной главы — это, по сути дела, развернутый аргумент в пользу выполнения всех файловых операций средствами Диспетчера узла. Если, например, удалить, переименовать или переместить файл документа, используя посторонний редактор или файловый менеджер то целостность ссылок будет нарушена. В результате придется вручную выполнять трудоемкую работу по восстановлению утерянных гипертекстовых связей. Программа Dreamweaver освобождает дизайнера от подобной рутины — она автоматически отслеживает и обновляет ссылки на измененные страницы и документы.
Категория
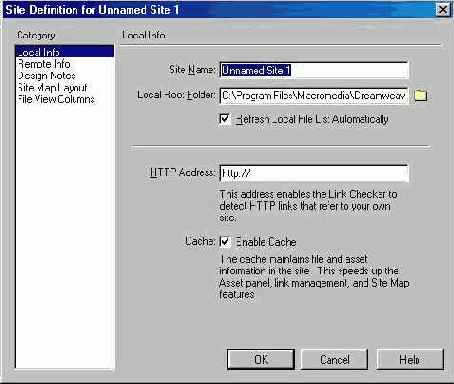
Local Info
Здесь задается информация о локальном узле и его расположении в вычислительной системе.
В поле Site Name (Имя сайта) ввести имя создаваемого сайта.
В поле Local Root Folder (Корневой каталог локального узла) введите или выберите, щелкнув на навигационной кнопке, имя корневого каталога локального узла. В нем будет храниться все информационное обеспечение проекта: файлы, шаблоны, библиотеки и пр. Выбранный корневой каталог — это естественная среда обитания проекта, выход за его пределы может повлечь за собой ошибки.
Установите флажок Refresh Local File List Automatically (Автоматически обновлять файлы локального узла). В этом случае программа автоматически учитывает все изменения, которые претерпевают файлы, входящие в область определения локального узла. Отключение флажка способно ускорить работу программы, в некоторых случаях существенно. Но н этом случае все заботы по актуализации файлового хозяйства ложатся на плечи пользователя. Принудительное обновление выполняется командой View > Refresh (Вид > Обновить), которая запускается в окне Диспетчера узла.
В ноле HTTP Address (Адрес HTTP) введите полный адрес удаленной версии Web-сайта Интернете. Это требуется для того, чтобы программа была в состоянии проверить ссылки локальной версии, записанные с использованием абсолютных адресов.
Флажок Cache (Кэш) управляет локальным кэшем. Для ускорения работы программы целесообразно включить его. Кроме того, некоторые палитры программы вообще не работают при отключенной локальной кэш-памяти.
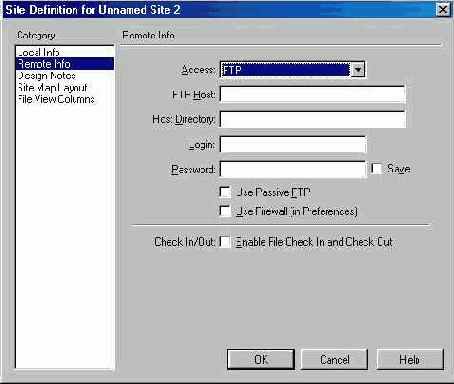
FTP Host (Имя сервера). В этом поле следует набрать имя сервера или его IР-адрес. Например, это может быть строчка вида ftp.microsoft.com. Набор имени в виде ftp://ftp.microsoft.com или microsoft.com будет ошибкой. Точный адрес предоставляет поставщик сетевых услуг провайдер.
Host Directory (Каталог). В этом поле следует указать имя каталога, и котором располагаются все публикуемые документы. Эта информация также предоставляется провайдером. В некоторых случаях это поле следует оставить пустым.
Login (Логин). Входное имя — идентификатор, который используется для доступа к удаленной системе.
Password (Пароль). При вводе пароля следует обращать внимание на регистр букв.
Save (Сохранить). Программа Dreamweaver автоматически устанавливает этот флажок после ввода первых букв пароля. Целесообразно после ввода пароля сбросить этот флажок — отключить его сохранение.
Use Passive FTP (Использовать пассивный режим FTP). Эта опция используется для систем с сетевой защитой (брандмауэром). В этом случае порядок установки соединения по протоколу FTP изменяется. О необходимости использования данного режима надо проконсультироваться у системного администратора.
Use Firewall (Использовать сетевую защиту). Если вычислительная система использует брандмауэр, следует установить этот флажок.
Check In/Out (Контроль обращения). Этот флажок включает режим контроля использования файлов. Если разработка узла ведется несколькими исполнителями на различных рабочих местах или одним исполнителем, работающим на разных системах, этот режим позволяет избежать конфликтов доступа и версий. После установки флажка в диалоговом окне появляются дополнительные элементы управления.
Check Out Files When Opening (Блокировать открытые файлы). Если этот флажок установлен, то одновременный доступ к открытым файлам Web-узла становится невозможным.
Check Out Name (Контрольное имя). В этом поле вводится идентификатор, которым помечаются все файлы, затребованные разработчиком. Этот идентификатор выводится в окне Диспетчера узла напротив имени заблокированного файла.
Email Address (Адрес электронной почты). Адрес электронной почты разработчика. Если в это поле введен корректный адрес, то имя разработчика, которым помечаются блокированные файлы, становится ссылкой. Двойной щелчок по этой ссылке вызывает почтовую программу, используемую на данном компьютере по умолчанию. С ее помощью можно послать сообщение члену команды разработчиков, который работает с данным файлом.

Puc. 2.10. Настройка протокола FTP
Клиент FTP, встроенный в программу Dreamweaver, отличается от обычных программ этого класса несколькими особенностями. Перечислим их,
Он может некорректно работать с некоторыми прокси-серверами и многоуровневыми брандмауэрами, а также в других случаях, когда требуется непрямой доступ к серверу.
Программы, предоставляющие доступ к удаленному компьютеру по протоколу FTP, обычно позволяют выполнить навигацию по файловой системе удаленного компьютера, естественно, в пределах, санкционированных сетевым администратором. Встроенный клиент FTP открывает пользователю только доступ к корневому каталогу удаленной версии сайта. Он не может свободно перемещаться по системе вложенных каталогов сервера.
Время, которое отводится программе на установку соединения с сервером, ограничено. Длительность интервала ожидания по умолчанию устанавливается равной 60 секундам. Иногда, при медленной связи, этого промежутка оказывается недостаточно. Чтобы увеличить время ожидания, надо выполнить команду Edit > Preferences, выбрать категорию Site (Узел) и изменить значение поля FTP Time Out (Время ожидания FTP). Обычно это число лежит в диапазоне от 30 до 120 секунд.
Программа регистрирует в специальном журнале все операции по установке связи и передачи файлов по протоколу FTP. Если передача окончилась неудачей (программа в этом случае выводит сообщение “cannot put file”), то журнал может помочь диагностировать вероятную причину неуспеха операции. Чтобы посмотреть записи журнала, надо выполнить команду Window > Site FTP Log (Окно > Журнал передачи). Эта команда выдается из окна Диспетчера узла; для перехода в него из окна документа достаточно нажать клавишу F8.
Комментарии разработчика
Комментарии разработчика (design notes) — это вспомогательный документ, который может быть ассоциирован с любой гипертекстной страницей. В процессе Web-проектирования эти документы выполняют функции, которые при традиционном проектировании возложены на сопроводительные записки и технические требования. Они способны хранить любую дополнительную информацию об объекте, правилах его эксплуатации, процедуре приемки и пр. В комментарии разработчика обычно помещают сведения о версиях гипертекстового документа, информацию о требуемых доработках, данные о разработчике, технические тонкости установки и настройки и многое другое. Файлы с присоединенными комментариями имеют специальную пометку в одном из столбцов Диспетчера узла. Это небольшой значок желтого цвета с изображением стилизованных строчек. Двойной щелчок на этом значке открывает специальное диалоговое окно, в котором можно прочитать или отредактировать комментарии.
Практически любой файл, участвующий в создании гипертекстовой страницы, можно при необходимости снабдить комментариями, например: изображения, Flash-объекты, апплеты и пр. Комментарии разработчика - это ресурс, управление которым выполняется на уровне всего узла. Чтобы сделать его доступным для всех документов, надо при создании узла включить флажок Maintain Design Notes (Поддерживать комментарии разработчика). Подробнее об этом говорится в разделе “Создание локального узла”. Если режим поддержки комментариев не включен при создании узла, это можно сделать в любой момент его разработки и эксплуатации.
Откройте окно Диспетчера узла (ALT+F8 или F8).
Загрузите в него нужный сайт, например командой Site > Open Site (Сайт > Открыть сайт).
Дайте команду Site > Define Sites (Сайт > Задать сайты).
В одноименном диалоговом окне щелкните на кнопке Edit (Изменить).
В диалоговом окне Site Definition (Определение сайта) откройте раздел Design Notes (Комментарии разработчика) и внесите в него все необходимые изменения.
Комментирование документа
Пусть документ загружен в окно редактора. Связать с ним комментарии разработчика можно следующим образом.
Дайте команду File > Design Notes (Файл > Комментарии разработчика). Эта команда доступна и в окне Диспетчера узла. Еще один способ вызова этой команды - двойной щелчок на столбце Notes (Комментарии) в окне Диспетчера узла. Если требуется прокомментировать файл, расположенный на удаленном компьютере, то сначала надо выполнить одну из команд Check Out (Заблокировать) или Get (Получить) и дождаться его загрузки.
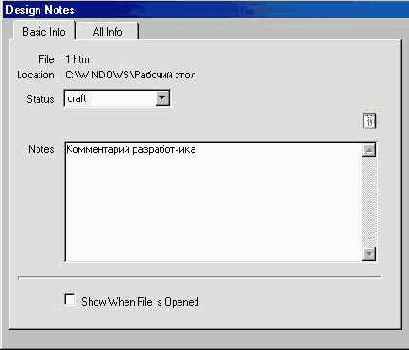
Введите необходимую информацию в диалоговое окно Design Notes (Комментарии разработчика) (рис. 2.18). Рассмотрим элементы управления в этом окне.
Вкладка Basic Info (Основные сведения). В этом разделе разработчик может создать текстовый комментарий любой длины и произвольного содержания. Раскрывающийся список Status (Статус) содержит перечень названий версий, упорядоченных по степени готовности. Крайние позиции занимают версии с названиями draft (черновик) и final (финальная). В поле Notes (Комментарии) можно ввести любой текстовый комментарий. Кнопка Date (Число) позволяет вставить в комментарий текущую дату.
Вкладка All Info (Все сведения). Этот раздел позволяет разделять вводимую информацию по рубрикам. Вся введенная информация отображается в разделе Info (Сведения). Информация, введенная в последующих полях, представляется здесь в виде <имя>=<значение>, где часть <имя> вводится в поле Name (Имя), а часть <значение> — в поле Value (Значение). Чтобы добавить новую рубрику, щелкните на кнопке со знаком +; чтобы удалить рубрику — на кнопке со знаком -.
Щелкните на кнопке ОК, чтобы завершить работу с диалоговым окном и сохранить комментарии.

Рис. 2.18. Создание комментариев

Комментариями можно снабдить не только отдельный документ, но и по чти любые самостоятельные объекты, составляющие его содержание. Для этого достаточно щелкнуть на объекте правой кнопкой мыши и выбрать из открывшегося контекстного меню команду Design Notes (Комментарии разработчика). Все последующие действия по заполнению полей диалогового окна совпадают с уже рассмотренными (пункты 1-3).
Комментарии можно передавать вместе с документом на удаленный сайт. Чтобы запретить подобный обмен, достаточно снять флажок Upload for Sharing (Передача для совместного использования) в категории Design Notes (Комментарии разработчика) диалогового окна Define Site (Определение сайта)
Контроль обращения файлов
Коллективное творчество в технике — жанр далеко не бесспорный, и часто можно оценить как неизбежное зло. Не случайно в среде конструкторов популярен афоризм, утверждающий, что верблюд — это лошадь, созданная коллективом. Коллективная разработка, выигрывая по скорости и глубине отработки проектных решений, может потерять свои преимущества на этапе согласования частных решений и сведения их в общий проект. Задача создания программных средств, поддерживающих параллельную работу нескольких исполнителей, не решена полностью по сию пору. Программа Dreamweaver располагает двумя наиболее популярными средствами поддержки распределенного проектирования — это механизмы синхронизации и контроля обращения файлов.
После установки соединения FTP с удаленным сервером все перемещаемые файлы помечаются в окне Диспетчера узла специальным значком галочкой. Ее цвет позволяет различить файлы, которые находятся в работе у данного пользователя, и файлы, передаваемые другими членами коллектива разработчиков. Зеленая галочка присваивается документам пользователя, красная — чужим документам. Кроме того, имя пользователя, взявшего данный файл на обработку, выводится напротив его имени в колонке Checked Out By (Заблокирован). Эти простые по сути системные соглашении позволяют избежать взаимных блокировок и тупиковых ситуаций, возможных при одновременном обращении разных пользователей к одному файлу, Доступны для обработки только файлы, не отмеченные галочкой в окне Диспетчера узла. Снять пометку, то есть разблокировать файл может только его временный владелец при помощи специальной команды. После этого файл поступает в свободное обращение и может быть затребован для обработки любым членом команды разработчиков.
После того как в файл внесены все правки, он опубликован на сервере и разблокирован, его локальная версия получает атрибут Read only (Только чтение). Эта дополнительная степень защиты должна, по замыслу разработчиков программы, запретить соисполнителям доступ к данной версии документа. Страховка работает, если пользоваться для доступа по протоколу FTP только теми средствами, которые предоставляет Диспетчер узла. Однако существует множество программ, выполняющих функции клиентов FTP Для них блокировка записи не имеет силы, и пользователь может случайно или по злому умыслу перезаписать защищенный файл на локальном узле.
Программа предлагает еще уровень защиты, рассчитанный только на добропорядочного пользователя. Для каждого блокированного файла на компьютере-клиенте и сервере создается текстовый файл с тем же именем и расширением .LCK. В него записывается имя пользователя, заблокировавшего файл, а также дата и время блокировки. Такие файлы не отображаются в окне Диспетчера узла, но они доступны любому постороннему клиенту FTP.
К сожалению, программа Dreamweaver не располагает средствами защиты файлов па удаленном сервере от записи. Это значит, что любой член команды разработчиков способен перезаписать файл на удаленном сервере при помощи любой программы, способной работать по протоколу FTP.
Механизм контроля обращения и блокировок не будет работать, если он не активизирован. Все немногочисленные настроечные параметры контроля обращения рассмотрены в разделе “Создание локального узла”. Эти настройки доступны в течение всего цикла разработки сайта. Если возникла необходимость внести изменения в настройки контроля обращения, то придется проделать длинный путь по системе меню и диалоговых окон программы.
По команде Site > Define Sites (Сайт > Задать сайты) выведите на экран одноименное диалоговое окно и выберите в нем нужный сайт. Далее, щелчком на кнопке Edit (Изменить) откройте диалоговое окно Site Definition (Определение сайта) и выберите в нем категорию Remote Info (Сведения об удаленном сервере).
Блокирование одного или нескольких файлов выполняется следующим образом.
Откройте окно Диспетчера узла.
Откройте нужный сайт.
Выберите все нужные файлы.
Дайте команду Site > Check Out (Сайт > Блокировать). Программа располагает и другими способами выдачи этой команды: одноименная кнопка на панели инструментов, комбинация клавиш CTRL+ALT+SHIFT+D, пункт контекстного меню. Кроме того, заблокировать отдельный файл можно непосредственно из окна документа при помощи точно такой же команды.
Чтобы разблокировать файлы, действуйте следующим образом.
Откройте окно Диспетчера узла.
Откройте нужный сайт.
Выберите на правой панели диспетчера нужные файлы. Напомним, что заблокированные пользователем документы помечаются зеленой галочкой, файлы, затребованные на обработку сторонними исполнителями, имеют пометку в виде галочки красного цвета.
Дайте команду Site > Check In (Сайт > Разблокировать). Эту команду так
же можно дать при помощи кнопки панели инструментов, из контекстного меню или с помощью клавиатурной комбинации CTRL+AIT+SHIFT+U.

Если требуется отменить блокировку документа без переноса изменений на сервер, надо сделать следующее.
Выберите файл в окне Диспетчера узла.
Дайте команду Site > Undo Check Out (Сайт > Отменить блокировку). Ее можно также выдать из контекстного меню или из окна документа. Команда снимает с файла значки защиты и присваивает его локальной версии статус Только чтение.
Команды блокировки и ее снятия разрешается выполнять и из окна документа. В этом случае они относятся только к тому документу, который открыт в данный момент. После выполнения команды блокировки текущая версия заменяется удаленной. Последствия, которые влечет за собой снятие блокировки, могут быть различными. Они зависят от параметра Savе Files Before Putting (Сохранять файлы перед отсылкой), который входит в число настроек протокола FTP. Если соответствующий флажок установлен, то снятие блокировки автоматически сохраняет текущую версию документа на диске локального компьютера.

Настройка диспетчера
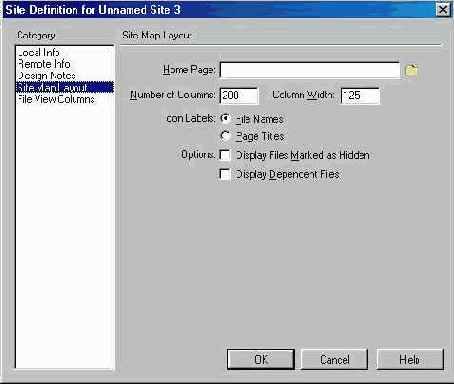
Основные параметры работы Диспетчера узла расположены в разделах Site Map Layout (Планировка карты узла), и File View Columns (Столбцы отображения файлов) диалогового окна Site Definition (Определение сайта). Самый быстрый способ открыть это окно — это команды View > Layout (Вид > Размещение) и View > File View Columns (Столбцы отображения файлов).
Настройки категории Site Map Layout (Планировка карты узла), от которых за висит внешний вид карты, подробно рассматривались в главе, посвященной созданию локального узла. Напомним наиболее важные параметры.
Number of Columns (Число колонок). По умолчанию карта сайта отображается горизонтально. Значение данного поля ограничивает число страниц, отображаемых в одном ряду. Если ввести в качестве значения этого параметра единицу, то карта сайта будет расположена по вертикали.
Column Width (Ширина столбца). Числовое поле задает ширину одного столбца в пикселях.
Icon Labels (Подписи значков). Здесь выбирается содержание подписи под значком файла. Переключатель File Names (Имена файлов) выбирает имена файлов, Page Titles (Заголовки страниц) — заголовки страниц.
Options (Параметры). Настройка режимов отображения. Флажок Display Files Marked as Hidden (Отображать скрытые файлы) включает режим показа скрытых файлов HTML', флажок Display Dependent Files (Отображать зависимые файлы) управляет отображением таких файлов, связанных со страницами, как изображения, внешние сценарии и другие тины файлов, не основанные на гипертекстовой разметке.
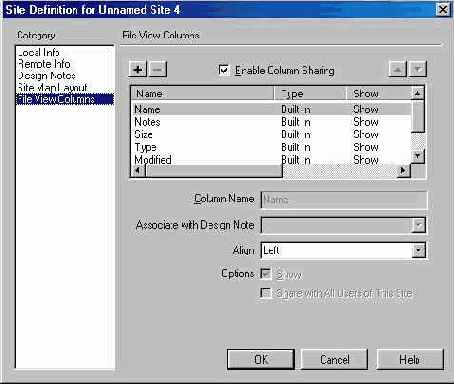
От настроек раздела File View Columns (Столбцы отображения файлов) (рис. 2.15) зависит внешний вид файловой панели Диспетчера узла. Рассмотрим эти настройки.
Центральное место в диалоговом окне занимает панель, на которой перечислены все атрибуты файлов, отображаемые на панели Диспетчера узла. Порядок строк по вертикали соответствует расположению столбцов файловой панели по горизонтали. Предопределенные атрибуты имеют тип Built in (Встроенные), новые, введенные пользователем, помечаются как Personal (Собственные). Видимые столбцы получают метку Show (Показать), скрытые — Hide (Скрыть).
Кнопки со стрелками служат для изменения порядка столбцов, представленных на файловой панели. Для этого достаточно выбрать строку с названием атрибута и, щелкая на этих кнопках, изменить ее положение.
Column Name (Имя столбца). Новое название столбца для выбранного атрибута.
Associate with Design Note (Связать с комментариями разработчика).
Align (Выравнивание). Выбор типа выравнивания текста в данном столбце.
Show (Показать). Управляет отображением данного столбца.
Share with All Users of This Site (Совместное использование столбца). Разрешает или запрещает коллективный доступ нескольких разработчиков к данному файловому атрибуту.
Для удаления атрибута выберите его и щелкните на кнопке с изображением знака -.
Чтобы добавить на файловую панель новый столбец, щелкните на кнопке со знаком +, а потом задайте нужные параметры в нижней части диалогового окна.

Рис.2.15.Настройка файловой панели диспетчера
Настройка параметров соединения
FTP
Некоторые настройки соединения FTP и внешний вид окна Диспетчера узла входят в число основных параметров программы и задаются в диалоговом окне Preferences (Настройки). Доступ к этим настройкам выполняется следующим образом.
Дайте команду Edit > Preferences (Правка > Настройки).
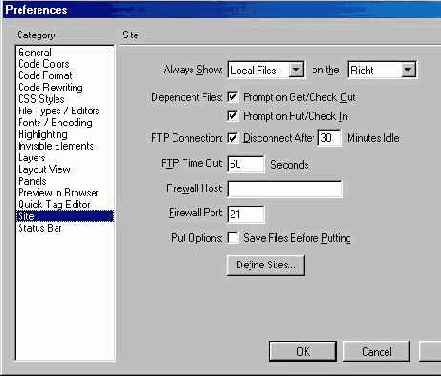
На левой панели диалогового окна Preferences (Настройки) выберите категорию Site (Сайт). Окно примет вид, показанный на рис. 2.16.

Рис. 2.16. Параметры соединения FTP
Рассмотрим содержание этого раздела.
Always Show (Всегда показывать). Два раскрывающихся списка позволяют задать расположение панелей удаленной и локальной версий сайта в окне Диспетчера узла.
Dependent Files (Зависимые файлы). Здесь можно включить или выключить режим выдачи запроса на пересылку связанных файлов, таких как изображения, внешние таблицы стилей и пр. По умолчанию оба флажка: Prompt on Get/Check Out (Запрашивать при приеме) и Prompt on Put/Check In (Запрашивать при передаче) — установлены.

FTP Connection (Соединение). Если установить флажок Disconnect After (Разрывать после) и задать числовое значение в поле Minutes Idle (Минут простоя), то соединение с сервером разрывается, если в течение указанного времени какая-либо активность отсутствует.
FTP Time Out (Тайм-аут). Это поле определяет интервал времени, отводимый программе на установку соединения с сервером. Если уложиться в указанный срок не удалось, то программа выводит специальное сообщение.
Firewall Host (Брандмауэр). В этом поле указывается адрес прокси-сер-вера, который выполняет подключение к удаленному серверу при наличии брандмауэра. Если подобная защита не используется, то поле следует оставить пустым.
Firewall Port (Порт брандмауэра). Поле предназначено для задания порта, который используется при подключении к серверу FTP. По умолчанию это порт под номером 21.
Put Options: Save Files Before Putting (Параметры пересылки: Сохранять файлы перед отсылкой). Если установлена данная опция, то все несохраненные файлы записываются на диск перед их передачей.
Define Sites (Задать сайт). Эта кнопка выполняет те же функции, что и одноименная команда: открывает диалоговое окно, в котором можно редактировать параметры существующего соединения.
Важная настройка, от которой зависит режим передачи файла, не вошла в описанное диалоговое окно. Ее можно изменить при помощи прямого редактирования конфигурационного файла с именем FTPExtensionMap.txt. Он расположен в папке Dreamweaver\Configuration. В этом файле указываются режимы передачи данных разного формата (Binary или ASCII). Если формата передаваемого файла в списке не оказалось, то он автоматически передается в двоичном формате.
Режимы передачи

В режиме передачи ASCII, или, как его иногда называют, в текстовом режиме, пересылаемые объекты рассматриваются как наборы символов. Программа-клиент и программа-сервер пытаются сделать так, чтобы пересылаемые ими символы имели на принимающем компьютере тот же смысл, что и на компьютере-отправителе.
Коды символов первой половины кодовой таблицы — это один из немногих действующих в информатике стандартов. Он сохраняется на подавляющем числе существующих в настоящее время компьютерных платформ. Если файл, который состоит из набора литер (это может быть обычный текст, исходный текст программы, закодированное при помощи символов изображение, содержимое электронного письма и пр.), переслать с компьютера Macintosh в текстовом режиме, то и на платформе BeOS он будет успешно прочитан.
При выборе режима передачи следует учитывать тип передаваемой информации и совместимость платформ клиента и сервера. Кодирование данных — это область, где действует слишком много разных стандартом и нет унификации, поэтому часто бывает трудно установить соответствие между способом кодирования и типом информации. Так, например, исполняемые коды программ всегда кодируются в двоичном виде, а программы, написанные на языке сценариев, могут иметь и текстовое представление. Файлы, хранящие документы HTML, передаются в режиме ASCII; некоторые вычислительные системы представляют в двоичном виде даже простые символьные цепочки, не включающие в себя управляющие символы и команды форматирования.
При передаче в режиме ASCII способ кодирования конца строк, установленный в основных настройках программы, игнорируется. Программа Dreamweaver выбирает такой способ обозначения, который принят на платформе компьютера-клиента. Так, если документ разрабатывается под управлением операционной системы Windows, то концы строк помечаются символами перехода на новую строку и возврата каретки.
Пересылка документов
Пересылка документов с локального компьютера на удаленный сервер и в обратном направлении выполняется средствами диспетчера узла.

Получение
Копирование файла с удаленного компьютера на локальный выполняется следующим образом.
Откройте окно Диспетчера узла.
Откройте нужный сайт.
.3. Установите соединение с удаленным сервером. Если используется связь по протоколу FTP, то для этого достаточно щелкнуть на кнопке Connect (Установить соединение), расположенной на панели инструментов.
Выберите имя файла на одной из панелей окна Диспетчера узла. Если выбрать файл на панели сервера, то на локальный компьютер передается его копия. Выбор файла на другой панели приводит к тому, что на диск локального компьютера записывается версия выбранного файла, расположенная на сервере.
Дайте команду Get (Получить). Для этого можно щелкнуть на кнопке панели инструментов или воспользоваться контекстным меню.
Если у данного сайта активизирована система контроля обращения файлов, то команда Get (Получить) перешлет на локальный компьютер выбранный файл, который получит атрибут Только чтение. Удаленная версия остается доступной для редактирования любым членом коллектива разработчиков. Если контроль обращения отключен, то переданный файл открыт для внесения любых изменений.
Передача
Диспетчер узла располагает двумя командами для загрузки файла на удаленный сервер. Это команды Put (Передать) и Check In (Заблокировать). Первую команду используют в тех случаях, когда система контроля обращения файлов не активизирована. Если узел находится в коллективной разработке и данная система включена, эта команда дает возможность продолжить работу над данным файлом и после его передачи. Команда Check In (Заблокировать) закрывает локальную версию файла для записи после его загрузки на сервер.
Рассмотрим техническую сторону операции.
Откройте окно Диспетчера узла (ALT+F8).
Откройте узел командой Site > Open Site (Сайт > Открыть сайт) или про сто выберите имя узла в списке, расположенном в левой части панели инструментов.
Выберите разделы локального узла, предназначенные для пересылки на сервер.
Дайте команду Site > Put (Сайт > Передать). Имеется еще несколько способов запуска процесса пересылки файлов: кнопка панели инструментов Put (Передать) и клавиатурная комбинация CTRL+SHIFT+U.
Иногда проще скопировать отдельный документ прямо из окна редактирования. Для этого надо воспользоваться такой же командой Site > Put (Сайт > Передать).

Проектирование
Как создать привлекательный посещаемый сайт, пользующийся успехом у сетевой общественности? На этот вопрос ответить так же трудно, как предложить рецепт написания бестселлера или придумать методику создания шлягера. Оставим вопросы алгоритмизации творческих процессов психологам и создателям искусственного интеллекта. Приведем лишь несколько простых ч рекомендаций технического характера, позволяющих избежать
грубых ошибок в процессе планирования структуры Web-узла и его наполнения.
Недостатка в рецептах, посвященных созданию содержательных узлов и страничек, нет. Многие книги по Web-дизайну и руководства, посвященные программным продуктам, изобилуют рекомендациями такого сорта: “Информационное наполнение документа должно быть полным и непротиворечивым”, — или: “Чтобы сделать данные доступными, их следует хорошо систематизировать”. Все это верно по сути, но прикладное значение подобных тезисов сравнимо с применимостью основных законов диалектики.
Точка зрения на Web-дизайн гуру и законоучителей Интернета широко представлена в компьютерной литературе и в самой сети. Если посмотреть на процесс создания виртуальных документов глазами инженера, то можно провести многочисленные параллели между сайтами и техническими системами, дизайном и инженерным проектированием. Разработка масштабного Web-узла — это во многом инженерная задача, по крайней мере в той части, которая связана с выбором структуры, распределением информации по страницам, созданием и поддержкой базы данных, обеспечением сохранности данных, криптографической защитой приватных сведений и пр.
Методология инженерного творчества — это достаточно глубоко разработанная дисциплина с устоявшимся терминологическим аппаратом и обширной библиографией. Многие ее наработки, приемы и методики можно использовать при создании сложных узлов и виртуальных документов.
Вместо того чтобы повторять трюизмы о гармонии формы и содержания, сошлемся на глубокую по содержанию и доступную по форме книгу, посвященную общей методологии проектирования — Дж. К. Джонс “Методы проектирования”, Москва, “Мир”, 1986.
Просмотр в броузерах
Программа Dreamweaver относится к классу визуальных редакторов HTML Такие программы принято обозначать очень громоздкой, но получившей признание аббревиатурой WYSIWYG, что можно приблизительно перевести как “что видишь, то и получишь”. Вместо трудоемких и требующих знания языковых конструкций операций кодирования пользователь визуального редактора выполняет операции над текстовыми или графическими объектами и их форматирование. Он оперирует в отчасти знакомой рабочей среде, которая многими элементами управления и приемами работы напоминает широко распространенные офисные программы и текстовые редакторы.
При визуализации страниц HTML программа Dreamweaver использует очень мало упрощающих соглашений. Он показывает гипертекстовые документы в виде, который очень близок к натуральному изображению. Тем не менее, увидеть страницу без искажений и упрощений можно только в специальных программах просмотра.
Для просмотра страницы в броузере надо дать команду File > Preview in Browser (Файл > Просмотр в броузере).
Выберите броузер в открывшемся меню.
Эта команда присутствует и в окне документа, и в окне Диспетчера узла. Ей соответствуют две клавиатурные комбинации. Для вызова основного броузера служит клавиша F12, для вызова вспомогательного — CTRL+F12.
Настройка параметров программ просмотра и выбора основного и вспомогательного броузеров выполняется следующим образом.
Дайте команду File > Preview in Browser > Edit Browsers List (Файл > Просмотр в броузере > Изменить список броузеров) или команду Edit > Preferences (Правка > Настройки). В любом случае на экране появится диалоговое окно Preferences (Настройки).
Выполните все необходимые настройки в этом диалоговом окне и введите их в действие щелчком на кнопке ОК.
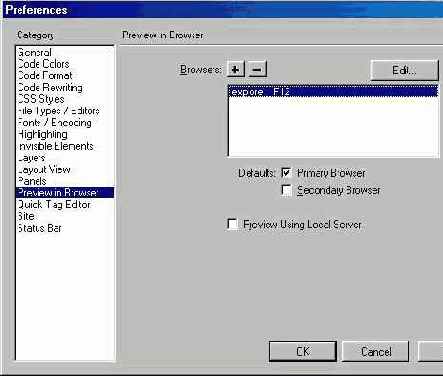
Рассмотрим эти настройки (рис. 2.21):

Puc. 2.23. Выбор программ просмотра
кнопка со знаком + позволяет добавить новый броузер в список зарегистрированных программ просмотра;
кнопка со знаком - удаляет выбранный броузер из списка;
кнопка Edit (Изменить) позволяет изменить параметры зарегистрированного броузера;
флажок Primary Browser (Первичный броузер) делает выбранную в списке программу просмотра первичным броузером (напомним, что он вызывается по нажатию клавиши F12);
флажок Secondary Browser (Вторичный броузер) выбирает вторичный броузер, который вызывается при помощи комбинации клавиш CTRL+F12;
флажок Preview Using Local Server (Просмотр нелокальном сервере) задает или снимает режим просмотра страниц с помощью локального сервера. Все необходимое серверное программное обеспечение должно быть заранее установлено на локальный компьютер.
Проверка ссылок
Контроль целостности гипертекстовых связей — это, видимо, самая ответственная и трудоемкая часть процедуры тестирования Web-узла. Потерянная ссылка, ссылка, ведущая в никуда, разорванная связь — такой сорт ошибок встречается в гипертекстовых документах с такой же удручающей регулярностью, как грамматические ошибки в обычных текстах. Сообщение error 404, которое выдает сервер, не нашедший файла по указанному адресу, стало знаковым, вошло в сетевой обиход как часть виртуального фольклора.
Файлы, на которые не указывает ни одна ссылка, принято называть “висячими”, или “потерянными”. Они занимают дисковое пространство локального компьютера и сервера, требуют времени на обновление и пересылку, но не вплетены в живую ткань гипертекстового документа и поэтому не могут выполнять информационные функции, возложенные на них разработчиком. Каковы бы ни были причины возникновения потерянных файлов: забывчивость автора или ошибки проектирования — это одна из форм нарушения целостности гипертекстовых связей.
Программа Dreamweaver располагает специальной командой, которая позволяет проверить корректность внутренних ссылок и обнаружить изолированные файлы. Областью применения команды может быть Web-узел, отдельная страница, выделенная папка, содержащая фрагмент узла. После ревизии заданной области команда выдает отчет о разорванных ссылках, ссылках на внешние файлы и потерянных файлах.
Рассмотрим все варианты этой команды в последовательности увеличения масштабов применения. Проверка связей одного гипертекстового документа выполняется следующим образом.
Сохраните документ в той части диска, которая подчинена корневому каталогу сайта
В окне документа дайте команду File > Check Links (Файл > Проверить связи) или просто нажмите клавиши SHIFT+F8.
Контроль связей в пределах отдельного фрагмента узла осуществляется так.
Откройте окно Диспетчера узла.
Откройте сайт при помощи списка на панели инструментов или с помощью команды Site > Open Site (Сайт > Открыть сайт).
Выберите на правой панели Диспетчера узла файлы или папку.
Дайте команду File > Check Links (Файл > Проверить ссылки). Та же команда может быть выбрана в контекстном меню: Check Links > Selected Files/ Folders (Проверка ссылок > Выбранные файлы и папки) — или с помощью комбинации клавиш SHIFT+F8.
Чтобы проверить связи всего узла, дайте в окне Диспетчера узла команду Site > Check Links Sitewide (Сайт > Проверить связи сайта) или нажмите клавиши CTRL+F8. Можно воспользоваться и контекстным меню, где эта команда доступна как Check Links > Entire Site (Проверка ссылок > Весь сайт).
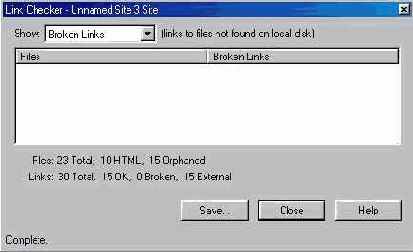
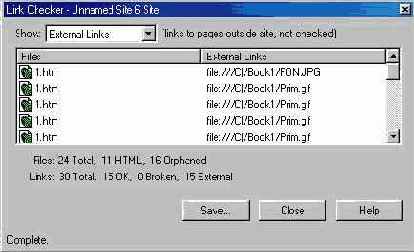
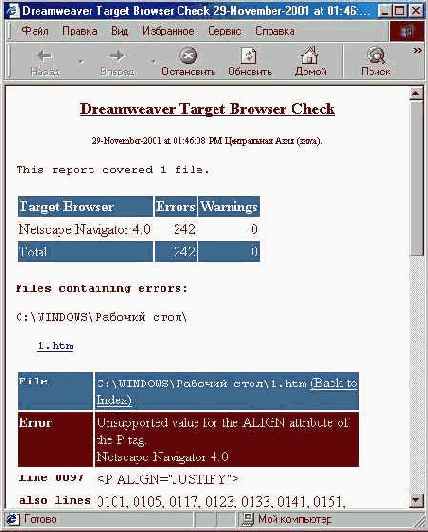
После окончания проверки программа Dreamweaver выводит на экран диалоговое окно Link Checker (Проверка ссылок) (рис. 2.19), содержащее сводку результатов проверки. Рассмотрим содержание этого окна.
Список Show (Показать) содержит три пункта: Broken Links (Разорванные связи), External Links (Внешние связи), Orphaned Files (Потерянные файлы). От выбора пункта в этом списке зависит остальное содержание диалогового окна.
Если выбрать раздел, отвечающий за разорванные связи (рис. 2.19), то в средней части окна показываются файлы узла вместе с разорванными связями. Исправить ошибку можно непосредственно в окне Link Checker (Проверка ссылок) (щелчок по имени ссылки делает ее доступной для редактирования) или в окне документа. Двойной щелчок на значке файла запускает программу Dreamweaver, загружает в нее документ и выбирает источник дефектной ссылки: текст или рисунок. Информация, которую программа сообщает о потерянных файлах, ограничивается только их названиями. Двойной щелчок на значке

Рис. 2.19. Отчет о проверке целостности связей
файла запускает приложение, связанное в операционной системе Windows с файлами данного типа, и загружает файл в эту программу.Кнопка Save (Сохранить) сохраняет сводку результатов проверки к текстовом файле.

Работа с удаленным узлом
Программа Dreamweaver располагает удобным инструментарием для создания и обслуживания удаленных Web-узлов. Только средствами программы, без помощи специальных клиентов FTP можно установить соединение по протоколу FTP и скопировать содержимое локального сайта на сервер. Если успешно выполнены все работы по верификации проекта и локальная версия представляет собой отлаженный продукт, то на сервере будет создана полностью работоспособная версия с гарантированной целостностью ссылок.
Жизненный цикл большинства сложных проектов не заканчивается после публикации на сервере. Это действие только начинает протяженный этап но вживлению проекта в виртуальную ткань всемирной Сети. Регистрация на поисковых машинах и в каталогах, реклама, обмен рекламными знаками, регулярные обновления контента — без этих мероприятий нельзя рассчитывать на коммерческий успех проекта.
Программа Dreamweaver предоставляет все необходимые средства для внесения изменений и синхронизации локальной и удаленной версий Web-узла.
Программа поддерживает режим коллективной работы над проектом, когда несколько исполнителей способны открывать и редактировать разные вспомогательные файлы и гипертекстовые документы.
Основные параметры, требуемые для задания удаленного узла, устанавливаются при создании локальной версии. Они были рассмотрены в разделе, посвященном определению нового локального узла. Большая их часть расположена в разделе Remote Info (Сведения об удаленном сервере). В любой момент работы над проектом настройки удаленного узла можно уточнить или изменить.
Дайте команду Site > Define Sites (Сайт > Определить сайты). Это можно сделать из окна документа или окна Диспетчера узла.
В диалоговом окне Define Sites (Определить сайты) выберите имя сайта.
Щелкните на кнопке Edit (Изменить).
В диалоговом окне Site Definition (Определение сайта) выберите раздел Web Server Info (Сведения о Web-сервере) и внесите необходимые изменения.
Распределение материала
Распределение материала по разделам Web-узла должно быть логичным. Каждая страница обязана содержать однородный по смыслу материал, oбладать свойством относительной тематической независимости и давать по возможности полное описание предмета или темы. Эти простые принципы трудно оспорить; на них, в частности, основываются все хорошие школьные учебники.
Их чистое воплощение на страницах HTML-документов сталкивается с рядом существенных ограничений. Во-первых, это ограничения, вытекающие из ограниченной пропускной способности существующих каналов связи. Простые расчеты показывают, что даже при самом качественном соединении по коммутируемой телефонной линии размеры страницы не должны превышать 100 Кбайт. В противном случае риск потери потенциальных посетителей катастрофически увеличивается.
А что если разделить большой документ на несколько разделов и распределить по отдельным страничкам? Это разумное предложение нельзя рассматривать как панацею — рецепт с неограниченной применимостью. Во-первых, членение гипертекстового документа приводит к усложнению связей, а каждый щелчок мышкой по навигационной кнопке — это акт принятия решения, который требует от посетителя сайта определенных затрат. Кроме того, документы, насыщенные графикой, мультимедийными роликами или анимацией, не всегда допускают разумную декомпозицию.
Есть определенная корреляция между степенью членения документов и частотой их обновления. Чем динамичнее содержимое узла, чем чаще обновляются информационные источники, тем более мелким становится его деление на разделы и подразделы.
Раздел
Design Notes
Web-узел — это часто весьма сложная система гипертекстовых документов и вспомогательных файлов. В их разработке могут участвовать коллективы, объединяющие специалистов разного профиля: дизайнеров, программистов, менеджеров и др. Продуктивная работа коллектива подразумевает наличие координации. Программа Dream weaver предоставляет для этого простое, но часто довольно эффективное средство — комментарии разработчика. Это текстовая информация, которая может быть присоединена к гипертекстовому документу или связана с внедренными в него объектами. В комментарии можно внести любую текстовую информацию, относящуюся к странице, например: данные об авторе, замечания об требуемых доработках, сведения об обновлении, пожелания соисполнителям и пр.
Категория Design Notes (Комментарии разработчика) содержит два флажка.
Maintain Design Notes (Поддерживать комментарии разработчика). Если этот флажок установлен, включается поддержка комментариев для всех страниц узла.
Upload Design Notes for Sharing (Загружать комментарии вместе с источником). Если этот флажок установлен, то комментарии передаются по сети вместе с источником. Кроме того, они выводятся в одном из столбцов окна Диспетчера узла.
Удаление гипертекстовых страниц средствами программы Dreamweaver влечет за собой автоматическое удаление всех ассоциированных комментариев. Если файл HTML ликвидирован внешними средствами, то заметки разработчика сохраняются. Щелчок на кнопке Clean Up (Очистка) запускает поиск и удаление всех потерянных комментариев.

Puc. 2.11. Настройка отображения карты узла

Синхронизация
Как правило, работа над сложным узлом не заканчивается его публикацией на сервере; любой перспективный Интернет-проект требует поддержки и сопровождения. Если в работе над проектом занято несколько исполнителей (программистов, дизайнеров и администраторов), которые обновляют содержимое удаленного узла асинхронно и с разных компьютером, то даже сайты с продуманной концепцией и отшлифованной структурой очень скоро рискуют превратиться в информационную свалку, заполненную копиями, версиями, дубликатами и вариантами.
Программа Dreamweaver располагает специальными средствами для приведения в соответствие содержимого удаленной и локальной версий сайта. Синхронизация файлов выполняется следующим образом.
Откройте окно Диспетчера узла и в нем — обновляемый сайт.
Если требуется обновить только некоторые объекты, выберите нужные файлы или папки локального узла.
Дайте команду Site > Synchronize (Сайт >Синхронизировать) — на экране появится диалоговое окно Synchronize Files (Синхронизация файлов). Средствами этого окна следует задать способ и объект обновления.
Выберите область обновления в списке Synchronize (Синхронизировать). Это может быть весь проект (Entire... Site) или только выбранные файлы (Selected Local Files Only).
Уточните направление передачи файлов в раскрывающемся списке Direction (Направление). Здесь имеется три варианта: Put newer files to remote (Отправить свежие версии файлов на сервер), Get newer files from remote (Получить свежие версии файлов с сервера) и Get and Put newer files (Обменяться свежими версиями файлов).
Можно также установить флажок Delete remote files not on local drive (Удалить файлы, которых нет в локальной версии проекта). Каковы последствия установки этого флажка? Если выбрано направление передачи от локального узла к удаленному (Put newer files to remote), то программа уда лит с сервера все документы, у которых нет аналогов в локальной версии. Если выбрано обратное направление передачи — от удаленного узла к локальному, то программа уничтожит все документы локального проекта, которые не имеют эквивалента на удаленном сервере.
Операция удаления, которая выполняется при синхронизации, не может быть отменена, поэтому при установке флажка Delete remote files not on local drive (Удалить файлы, которых нет в локальной версии проекта) следует соблюдать особую осторожность.
Щелкните на кнопке ОК. Программа Dreamweaver выполнит сравнение локального и удаленного узлов, а сводку обнаруженных разночтений выведет в диалоговом окне Site (Сайт). Если программа не найдет разночтений, будет выдано сообщение, что необходимости в синхронизации нет.
Диалоговое окно Site (Сайт) предоставляет пользователю возможность вмешаться в процедуру синхронизации и исключить из нее определенные файлы. Для этого надо сбросить флажок в столбце Action (Действие) напротив имени файла. В столбце Status (Состояние) при этом появится метка skip (Пропустить).
Начните процедуру синхронизации, щелкнув на кнопке ОК диалогового окна Site (Сайт).
После завершения синхронизации программа выведет отчет о результатах синхронизации в столбце Status (Состояние). Для сохранения этой информации надо щелкнуть на кнопке Save Log (Сохранить в журнале) Если этого не требуется, то диалоговое окно закрывают щелчком на кнопке Close (Закрыть).
Создание
Web-узла
Все многообразие информационных источников всемирной паутины WWW ( World Wide Web) принято делить на два больших подкласса: страницы и узлы, или сайты.
Web-страницами называют простые, преимущественно текстовые документы без сложной системы ссылок и мультимедийного оснащения. Подобные документы обычно не рассчитаны на массовую аудиторию и не содержат важной информации, пользующейся повышенным спросом.
Web-узлы, или, как их иногда называют, сайты, представляют собой систему связанных между собой страниц, сходных по теме, оформлению, назначению и близкому (по меркам Интернета) расположению. Тематика, сложность и размеры сайтов могут значительно различаться. Под это определение попадают как узлы небольших фирм, рекламирующих продукцию или услуги родительской организации, так и виртуальные гиперсистемы, состоящие из тысяч разнородных документов и мультимедийных файлов, связанных многочисленными перекрестными ссылками.
Пакет Dreamweaver— это многоцелевая программа. Его можно использовать как простой редактор гипертекстовых документов для создания отдельных страниц. Кроме того, программа располагает необходимым инструментарием, позволяющим проектировать и поддерживать Web-узлы любой сложности.
Создание локального узла
Программа Dreamweaver поддерживает различные стратегии разработки сайтов и страниц. Видимо, самая естественная и популярная технология создания состоит из следующих этапов:
разработка локальной версии сайта;
публикация локальной версии в сети Интернет.
Локальный узел — это версия “настоящего” виртуального Web-узла, которая располагается на компьютере разработчика или разработчиков. Она не видна из сети; доступ к ней имеют только ее авторы.
Данные локального узла размещаются на диске внутри определенного каталога. Таковым, в принципе, может быть любой каталог файловой системы компьютера, но существуют веские основания не совмещать корневые каталоги диска и сайта.
Для определения нового локального узла требуются следующие действия.
Выполните команду Site > New Site (Сайт > Создать). На экране появится диалоговое окно Site Definition (Определение сайта), показанное на рис. 2.9.
В левой части окна выберите категорию Local info (Информация о локальном узле). Задайте значения полей и флажков в правой части диалогового окна.
Выберите категорию Remote Info (Сведения об удаленном сервере) и введите сведения о сервере, хранящем удаленную версию сайта.
Перечисленные категории диалогового окна должны быть заполнены обязательно. Настройка остальных трех категорий диалогового окна не является обязательной, но весьма желательна. Это категории Site Map Layout (Планировка карты узла), Design Notes (Комментарии разработчика) и File View Columns (Колонки отображения файловых атрибутов).
После ввода всей необходимой информации щелкните на кнопке ОК или нажмите клавишу ENTER.

Рис.2.9.Настройка локального узла
Рассмотрим перечисленные категории подробнее.
Создание отчета
Тестирование и отладка большого сайта — это сложная процедура, которая в некоторых случаях по своей трудоемкости сопоставима с этапом разработки. Для этих работ пакет Dreamweaver не может предложить такой же разнообразный и мощный инструментарий, как для создания гипертекстовых страниц. Справедливости ради следует сказать, что теоретическая сторона проблем тарификации исследована не так глубоко, как для задач проектирования. Разработчики программных средств в разных областях информатики не выходят за пределы обязательного набора, состоящего из средств генерации отчетов и развитых команд поиска. Подобными командами располагает и система Dreamweaver.
Программа способна создавать отчеты, содержащие подробную информацию о самых разнообразных сторонах и аспектах Web-узла и составляющих его гипертекстовых документах. Специальная команда сканирует область определения узла и/или документа и собирает сведения об избыточных дескрипторах, потерянных связях, пропущенных заголовках, вложенных тегах и пр.
Для правильной организации коллективной работы разработчики должны располагать информацией о блокировках файлов и иметь доступ к комментариям других авторов. Для этого можно воспользоваться командой создания отчетов, которая может собрать такие сведения для всех документов сайта или некоторой его части.
Получить отчет по блокировкам и комментариям можно следующим образом.
Откройте нужный узел в окне Диспетчера узла.
Дайте команду Site > Reports (Сайт > Отчеты). На экране появится диалоговое окно, показанное на рис. 2.17.
Выберите область, которую требуется включить в отчет. Для этого надо раскрыть список Report On (Отчет по) и выбрать в нем один из пунктов. Программа предлагает следующий выбор:
Current Document (Текущий документ);
Entire Local Site (Весь локальный узел);
Selected Files in Site (Выбранные файлы узла);
Folder (Папка).
В поле Select Report (Выбрать отчет) выберите категорию отчета. После выбора раздела, требующего дополнительной настройки, активизируется кнопка Report Setting (Параметры отчета). Перечислим все типы отчетов:
Checked Out By (Заблокирован);
Design Notes (Комментарии разработчика);
Combinable Nested Font Tags (Вложенные дескрипторы);
Missing Alt Text (Пропуск альтернативного текста);
Redundant Nested Tags (Избыточные вложенные дескрипторы);
Removable Empty Tags (Лишние пустые дескрипторы);
Untitled Document (Документы без заголовков).
Щелкните на кнопке Report Setting (Параметры отчета) и в диалоговом окне, которое выведет программа, настройте параметры отчета.
Запустите генерацию отчета щелчком на кнопке Run (Выполнить).

Puc. 2.17. Создание отчета
Структура каталогов
Существуют разные стратегии разработки больших Интернет-проектов, но самый естественный путь включает два этапа. Первый заключается в со здании Web-узла, расположенного на жестком диске. Это так называемая локальная версия сайта (local site). После окончания ее разработки и верификации локальная версия публикуется в сети Интернет и становится доступной для посетителей. По терминологии, принятой в пакете Dreamweaver, вариант узла, опубликованный на сервере провайдера, называется удаленной версией (remote site).
Следует отметить, что в программе Dreamweaver термин “сайт” используется не только как синоним слова Web-узел, но и для обозначения местонахождения файлов, принадлежащих к одной структуре.
Программа Dreamweaver поддерживает такой способ организации информационного обеспечения, который требует размещать все наполнение сайта внутри одного каталога, называемого корневым каталогом узла (root folder) Если разработчик выполняет это логичное и совсем необременительное ограничение, то программа способна автоматически синхронизировать
файловые системы разных версий одного сайта. Только в этом случае пакет может отслеживать изменения, внесенные в структуру узла, и обновлять. гипертекстовые ссылки и команды. Это соглашение нельзя считать, надуманным или жестким стандартом, поскольку в ведении разработчика остался большая часть атрибутов файловой системы сайта: схема подкаталогом, их связи и названия, распределение информационных файлов и пр.
Как должна строиться система каталогов Web-узла? Громадная практика “сайтостроения” не смогла выработать четких указаний на этот счет. Принято считать, что структура подкаталогов должна приблизительно соответствовать разбиению сайта на разделы — его смысловой планировке, Например, если на узле, посвященном медицинским услугам, существуют разделы, относящиеся к диагностике, терапии и хирургии, то корневой каталог обязан включать три подкаталога с их информационным обеспечением.
Это логичное предложение нарушают файлы, которые используются несколькими разделами сайта. В самом деле, где хранить общие кнопки, меню, сценарии или логотипы? Древовидная структура файловых систем не даст возможности подчинить один подкаталог нескольким каталогам верхнего уровня (объявить его потомком нескольких предков). Одним из способов работы с разделяемыми элементами является использование технологии SSI (Server Side Include).
Технология SSI

Какова же польза от технологии SSI? Ответ очевиден. Разделяемые данные широкого применения готовятся один раз и по специальным директивам включаются во все страницы, которые их используют. Кандидаты на оформление в виде вставок — это колонтитулы, повторяющиеся элементы оформления, стандартные таблицы, играющие роль монтажных элементов страниц, метадескрипторы, списки разделов, управляющие кнопки и многое другое.
Серверные вставки представляют собой страницы HTML. Чтобы отличить их от других гипертекстовых документов, им присваивают расширение .SHTML Документы-потребители должны содержать специальную директиву на включение документов SSI. Она может выглядеть следующим образом:
<!–#include virtual="share.shtml"–>

Некоторые провайдеры запрещают использование технологии SSI из опасения, что та относительная свобода, которую она предоставляет пользователю, может быть использована в неблаговидных целях.
Структура узла
Концепция гипертекста, впервые предложенная в начале шестидесятых годов, оказалась очень плодотворной и нашла широкое применение в сети Интернет, локальных сетях и при создании мультимедийных документов.
Гипертекстом называется набор документов, связанных системой перекрестных ссылок — гиперсвязей, которые разрешают пользователю быстро перемещаться из одной части документа в другую или выполнять инструкции некоторого управляющего языка. Структура даже самого сложного печатного текста с развитой архитектоникой разделов и рубрик представляет собой цепочку. Гиперсвязи позволяют снабдить документы более развитой, нелинейной структурой, что влечет за собой значительные изменения законов композиции таких информационных источников и способов общения с ними.
Управляющие цепочки, информационные связи, семантические отношения, существующие между отдельными страницами и источниками данных, складываются в некоторую целостность, самостоятельное образование, которую принято называть структурой. Можно выделить три основных типа узловых структур: линейные, иерархические и многосвязные.
Линейная структура
Этот способ организации источников информации абсолютно доминировал в докомпьютерную эпоху. Преимущественно линейную структуру имеют все объемные печатные издания: художественные книги, учебники, справочники, технические руководства и др. В наши дни такой способ построения применяется при создании мультимедийных учебников и электронных руководств. В линейную цепочку выстраиваются шаги оформления заказа в электронном магазине, сложные процедуры регистрации или оформления доступа к некоторым сетевым ресурсам.

Рис. 2.1. Линейная структура
Точкой входа узла с линейной структурой служит первая страница. Эта главная страница обычно называется index.htm или main.htm. Она играет роль, которая в печатных изданиях отводится обложке, титульному листу, аннотации и заглавию. Это парадная, представительская страница, которая должна быть одновременно привлекательной и информативной. Однако поисковые машины могут индексировать каждую страницу сайта независимо от других. Поэтому целесообразно снабдить все внутренние страницы узла навигационными кнопками, указывающими на главную страницу.
Иерархическая структура
Цепочечный принцип организации сайтов накладывает жесткие ограничения на положение страниц и допустимые переходы между ними. Намного большей гибкостью обладают узлы, построенные по принципу иерархической соподчиненности. Достоинства и недостатки иерархических структур хорошо изучены, поскольку многие организации, учреждения, производства построены по этой схеме.
Иерархические, или, как их иногда называют, древовидные структуры, имеют одну главную, корневую страницу, которая является точкой входа для всего сайта. Любая внутренняя страница может использоваться в качестве информационного источника и служить входом, заглавной страницей для логически связанной и относительно обособленной совокупности страниц нижнего яруса.

Рис. 2.2. Иерархическая структура
Обновление иерархических структур не связано с глобальной перестройкой всей топологии узла. Все изменения ограничиваются некоторым фрагментом — поддеревом; связи и вершины, выходящие за его пределы, не затрагиваются. Часто иерархическая древовидная структура узла является естественной формой представления информации, поскольку многие информационные источники или предметные области организованы по принципу соподчиненности. Представители точных наук называют подобное соотношение оригинала и его представления гомоморфизмом.
Многосвязная структура
Многосвязными принято называть такие структуры, на топологию которых не накладывается никаких ограничений. У Web-узлов с подобной топологией каждая страница может быть связана с каждой. На первый взгляд, такие структуры удобны для пользователя, поскольку позволяют быстро перейти по любому локальному адресу, минуя промежуточные пункты узла. Это предположение оправдывается только для сайтов небольшого размера продуманной системой навигационных подсказок. С увеличением числа границ и команд перехода поддержка и навигация в многосвязных сайтах становятся все более трудными. Локальные корректировки, вносимые и сдельные страницы, имеют тенденцию к распространению по всему узлу. И самом деле, простая замена страницы требует провести полную “инвентаризацию” и обновить все ссылки, в которых она участвует как источник или приемник.
Большие сайты должны быть оснащены специальной системой индексации или навигационной картой, которая упрощает ориентировку посетителей.

Рис. 2.3. Многосвязная структура
Тестирование на совместимость
Программа Dreamweaver не накладывает почти никаких ограничений на свободу самовыражения дизайнера и программиста. Автор волен создать про стой гипертекстовый документ, ограничиваясь вставками рисунков и регулярных таблиц. При необходимости он может использовать весь арсенал изобразительных средств и инструментов, которым располагает язык гипертекстовой разметки документов четвертой версии (HTML 4.0). Работая со слоями, таблицами стилей и т. п., не следует забывать, что еще не вышли из обращения старые версии броузеров, которые не поддерживают многие новации последних спецификаций языка HTML.

Рис. 2.20. Отчет о проверке на совместимость
Программа Dreamweaver имеет специальную команду проверки совместимости со старыми версиями программ просмотра. Такую проверку можно применять к отдельным документам, части проекта, расположенной в пределах папки, и ко всему проекту.
Откройте окно Диспетчера узла и загрузите в него нужный сайт.
Сохраните документы, поскольку проверяются только последние сохраненные версии.
Выберите папку или несколько файлов на правой панели диспетчера узла.
Дайте команду File > Check Target Browsers (Файл > Проверить на совместимость с броузерами). На экране появится одноименное диалоговое окно.
Выберите броузеры, на совместимость с которыми следует проверить документы. Разрешается выбрать несколько программ. Для группового выбора надо удерживать нажатыми клавиши CTRL или SHIFT.
Щелкните на кнопке Check (Проверить).
Результаты проверки на совместимость программа записывает в виде файла HTML и выводит на экран в той программе просмотра, которая установлена па компьютере как броузер, используемый по умолчанию.
Цвет в WWW
Новичку, перебирающему свои первые виртуальные четки на бесконечной цепочке ссылок и переходов Интернета, пройденные страницы представляются как красочный, многоцветный вернисаж, где документы, выдержанные в строгом академическом стиле, соседствуют с броскими рекламными сайтами. Цвет — это основный строительный материал любого дизайна бумажного или электронного. В “сайтостроении” он играет даже более :заметную роль, нежели форма, структура или шрифтовое оформление.
Изобилие цветовых решений не должно обманывать наблюдателя своей внешней свободой и видимой безграничностью возможностей. Автору любого Интернет-проекта предстоит преодолеть несколько серьезных технологических ограничений.
Растр. Из всего многообразия форм и способов представления визуальной информации, которое находится в обращении в сфере машинной графики, в сети применяются, главным образом, точечные изображения. В этом способе картинки представляются в виде прямоугольной матрицы-растра, состоящей из элементарных графических элементов, которые называются пикселями. Элементы матрицы способны принимать различные Цветовые и яркостные значения. Зрительные фильтры человеческого глаза аппроксимируют и сглаживают дискретность цветовой матрицы, которая в сознании человека превращается в целостный графический образ.
Форматы. Едва можно дать исчерпывающее объяснение тому обстоятельству, что при всем изобилии растровых форматов (их в наше время насчитывается несколько десятков) для публикации изображений в сети Интернет используются только три: JPEG, GIF и PNG, каждый из которых накладывает собственные ограничения на допустимую цветовую гамму.
Разрешение. Вносит свою лепту и разрешение компьютерных мониторов. Даже профессиональные экраны с большой рабочей площадью и сложными системами цветокалибровки имеют разрешение, не превышающее- 96 точек на дюйм. Самые дешевые струйные принтеры домашнего применении давно
перешагнули барьер в 300 точек на дюйм, а печатающие аппараты верхней цеповой категории способны выдавать оттиски с разрешением в 2880 точек на дюйм и более.
Цветовой охват. Известно, что для генерации цветов в компьютерных мониторах используется модель RGB, в которой каждый оттенок получаете и в результате смешения трех базовых цветовых координат разной интенсивности красной (Red), зеленой (Green) и синей (Blue). Эта модель способна породить такое изобилие тонов и оттенков, которое намного превосходит способности человеческого глаза. Диапазон воспроизводимых цветов принято называть цветовым охватом.
Web-дизайнер свободен в выборе цветовых решений для своего проекта, но если требуется добиться одинакового отображения документа на paзных компьютерных платформах, то его цветовое разнообразие следует привести к “общему тоновому знаменателю”. Таковым является так называемая безопасная Web-палитра, состоящая из 216 цветов. Это общая часть, пересечение системных палитр самых популярных в сети платформ Windows и Macintosh.
При просмотре в броузерах Internet Explorer и Netscape Navigator страницы с, ограниченной гаммой будут выглядеть примерно одинаково. Это весьма обязывающее утверждение нельзя толковать расширительно; оно относится только к передаче цветов.
Элементы безопасной палитры образуются по следующему принципу. Они получаются в результате смешения трех цветовых координат R, G и В определенной интенсивности. Каждая составляющая может принимать только шесть значений: 0,51,102,153,204 и 255, — что и дает в результате 6x6x6 = 216.
В языке HTML для задания цветов обычно используется следующий способ кодирования. Значения интенсивностей цветовых координат записываются в шестнадцатеричной системе счисления. На каждую координату отводится два шестнадцатеричных разряда, коды перечисляются в той же последовательности, какую занимают буквы в обозначении модели, каждое кодовое слово начинается с символа #. Например, белый цвет представляется в виде #FFFFFF, каждая составляющая имеет максимальную интенсивность, что после их смешения дает белый.
Шестнадцатеричные аналоги стандартного ряда безопасной палитры выглядит как 00, 33, 66, 99, СС и FF. Поэтому в кодах элементов этой палитры не пользуются комбинации данных значений. Так, серый цвет подложки диалоговых окоп программы представляется в виде #СССССС.
Иногда приходится импортировать цвет в программу Dreamweaver из других приложений. Многие графические редакторы, например FreeHand, используют только десятичную кодировку цветовых координат. Перевести десятичное представление в шестнадцатеричное можно при помощи про граммы Калькулятор, которая входит в стандартную поставку операционной системы Windows.

Фильтрация кодов
Если в процессе создания гипертекстового документа дизайнер не пользовался средствами, предоставляющими прямой доступ к кодам HTML, а ограничился инструментами визуального проектирования и работой в режиме планировки страницы, то прибегать к очистке кодов, скорее всего, не придется. Система Dreamweaver неукоснительно воплотит в жизнь все директивы пользователя и построит полную и не избыточную разметку. Одной из немногих проблем является порождение лишних дескрипторов <font>, как, например, в следующем фрагменте:
<font face="Arial"><font size="4"><font Со1оr="red>
Форматированный текст</font></font></font>
Подобная расточительность неизбежна при создании сложных документов; она является следствием многократного применения операций форматирования.
Обмены страницами с другими редакторами HTML или прямое ручное кодирование могут служить причиной появления неоптимальных фрагментов кода — избыточной или некорректной разметки.
Программа располагает специальными инструментами для очистки исходного текста страницы. Это команды штучного применения — они работают только с отдельными страницами и не могут быть применены ко всему сайту.
Фильтрация разметки выполняется следующим образом.
Откройте гипертекстовый документ.
Дайте команду Commands>Clean UpHTML(Команды>Очистить разметку)Появится диалоговое окно, показанное на рис. 3.3.
Настройте параметры фильтрации и запустите процедуру щелчком на кнопке ОК.

Рис. 3.3. Фильтрация кодов разметки
Рассмотрим настройки команды фильтрации.
Remove Empty Tag (Удалить пустые дескрипторы).Если этот флажок установлен, программа удаляет коды, которые не содержат текста между открывающим и закрывающим дескрипторами. Так, подлежит ликвидации кодовый фрагмент <b></b>.
Remove Redundant Nested Tag (Удалить избыточные дескрипторы). Этот флажок позволяет ликвидировать избыточные вложенные коды. Например, при обработке фрагмента <i>Курсивный <i>текст</i></i> внутренняя пара дескрипторных скобок удаляется.
Remove Non-Dreamweaver HTML Comments (Удалить комментарии сторонних программ). Убирает комментарии, вставленные в документ любыми программами, кроме Dreamweaver.
Remove Dreamweaver HTML Comments (Удалить комментарии Dreamweaver). Ликвидирует все комментарии редактора.
Remove Specific Tag(s) (Удалить указанные дескрипторы). Изымает из кода разметки все дескрипторы указанного вида. Образец вводится в текстовое поле, расположенное справа от флажка. Для удаления нескольких дескрипторов следует записать образцы, разделяя их запятыми, например: blink, font.
Combine Nested <font> Tags when Possible (Объединить, если возможно, вложенные дескрипторы <font>). Этот флажок отвечает за консолидации” множественных вложенных дескрипторов форматирования шрифтом. Так, фрагмент, приведенный в начале раздела, после обработки командой фильтрации будет представлен в следующем виде:
<font face-'Arial" size="4" Со!оr="rеd">
Форматированный текст</font>
Show Log on Completion (Показать протокол после выполнения команды). Выводит диалоговое окно, в котором представлен подробный отчет о выполненной фильтрации.
Фильтрация кодов Microsoft Word
Программа Dreamweaver может открывать и импортировать документы, созданные в популярном текстовом редакторе Microsoft Word и сохраненные как файлы HTML. С ростом сети Интернет подобный стиль работы становится все более популярным. Многие пользователи, не являющиеся профессионалами в Web-дизайне, используют хорошо освоенное средство создания печатных документов для верстки простых страниц HTML. Платой за простоту и удобство работы является неэффективный и избыточный код, который порождает редактор Microsoft Word.
Выполнить его фильтрацию в программе Dreamweaver можно двумя разными способами, которые немного отличаются по технике исполнения, но дают одинаковые результаты.
Откройте файл с расширением .НТМ, созданный в редакторе Microsoft Word. Для этого дайте команду File > Import > Import Word HTML (Файл > Импорт > Импорт кода HTML из редактора Word). Появится стандартное диалоговое окно, в котором надо найти и выбрать нужный документ HTML. После некоторой паузы, связанной с определением версии текстового редактора, программа Dreamweaver начнет фильтрацию. Ее настройки задаются в диалоговом окне Clean Up HTML Word File (Очистка файла HTML из редактора Word), показанном на рис. 3.4.
Любой гипертекстовый документ, в том числе и файл, созданный в Microsoft Word, можно просто открыть в программе. Для этого следует воспользоваться стандартной командой File > Open (Файл > Открыть). В этом случае он обрабатывается программой Dreamweaver как файл собственного производства и не подвергается фильтрации. После этого надо дать команду Commands > Clean Up Word HTML (Команды > Очистить файл HTML редактора Word). На этом все различия в технике исполнении фильтрации заканчиваются.

Рис. 3.4. Настройка фильтрации гипертекстовых документов, созданных в MS Word
Рассмотрим многочисленные настройки диалогового окна Clean Up HTML Word File (Очистка файла HTML из редактора Word).
Настройки вкладки Basic (Основные).
Remove all Word-specific markup (Удалить специфическую разметку). Удаление всех нестандартных дескрипторов, которые создает редактор Word. В их число входят коды языка XML, условные дескрипторы и др.
Clean up CSS (Очистка стилей). Удаление нестандартных деклараций CSS созданных текстовым редактором.
Clean up <font> tags (Очистка дескрипторов <font>). Удаление тегов вида <font size=2>.
Fix invalidly nested tags (Коррекция неверно вложенных дескрипторов). Удаление дескрипторов шрифтового форматирования, окружающих абзацы.
Set background color (Задать фоновый цвет). Задание цвета фона для всего документа, что в редакторе Word не используется. По умолчанию устанавливается белый цвет фона #FFFFFF.
Apply source formatting (Форматирование исходного текста). Применение к импортированному документу форматирования, правила которого указаны в файле SourceFormat.txt.
Show log on completion (Выдать отчет по завершении). Вывод на экран протокола о работе команды фильтрации.
Настройки раздела Detailed (Подробные) соответствуют версиям Word 97 или Word 2000. Далее рассмотрим настройки, относящиеся к редактору Word 97.
Remove Word specific markup (Удалить специфическую разметку). Удаление дескрипторов, специфичных только для данной версии текстового редактора.
Word meta and link tags from <head> (Удалить специфические дескрипторы из раздела заголовков). Удаление из раздела заголовков документа нестандартных дескрипторов вида <meta> и <link>.
Clean up <font> tags (Очистить дескрипторы <font>). Фильтрация избыточных дескрипторов типа <font>.
Convert size [7—1] to (Преобразовать размеры шрифта). Задает способ замены дескрипторов вида <font size=n>. В качестве подстановки могут быть использованы заголовки разных уровней и шрифты стандартных размеров.
Аналогичные настройки, относящиеся к редактору Word 2000, рассмотрены далее.
Remove Word specific markup (Удалить специфическую разметку). Удаление дескрипторов, специфичных только для данной версии текстового редактора.
XML from <html> tags (Удалить разметку XML). Удаление кодов разметки языка XML из дескриптора <html>.
Word meta and link tags from <head> (Удалить специфические дескрипторы из раздела заголовков). Удаление из раздела заголовков документа нестандартных дескрипторов вида <meta> и <link>.
Word XML markup (Удалить разметку XML). Удаление кодов языка XML по всему документу.
Conditional tags and their contents (Удалить условные дескрипторы и их содержимое). Ликвидация условных кодов и их содержимого.
Remove empty paragraph and margins from styles (Удалить пустые абзацы и поля). Исключение из разметки документа одиночных кодов вида <р> всех дескрипторов абзацев, не имеющих замыкающих тегов </р>. Кроме того, удаляются описания CSS c атрибутами пустых полей, например style-'margin-top:0in'.
Clean up CSS (Очистить стили). Повсеместное удаление лишних описаний CSS.
Remove inline CSS styles when possible (Удалить встроенные стили). Удаление избыточной информации внутри вложенных стилевых спецификаций.
Remove any style attribute when starts with mso (Удалить нестандартные атрибуты mso). Удаление нестандартных атрибутов стилевых специфика ций (mso), созданных текстовым редактором.
Remove any non-CSS style declaration (Удалить все нестандартные описания стилей). Ликвидация всех нестандартных стилевых спецификаций документа.
Remove all CSS styles from table rows and cells (Удалить стили из таблиц). Исключение стилевых спецификаций из разметки таблиц, более точно — из дескрипторов вида <table>, <tr>, <td>.
Remove all unused style definitions (Удалить неиспользуемые стили). Удаление стилевых спецификаций, на которые нет ссылок из данного документа.

Язык HTML
Самое короткое и точное истолкование назначения языка HTML заключается в дословном переводе его названия: язык гипертекстовой разметки (HyperText Markup Language). Это не язык программирования и не коммуникативное средство, а набор инструкций или предписаний, которые задают способ представления текста и импортированных объектов на экране монитора. Элементы языка принято называть дескрипторами или тегами, от английского tag (ярлык, метка и пр.). Для записи дескрипторов используются символы первой половины кодовой таблицы, так называемые символы ASCII, поэтому разметку любого гипертекстового документа можно выполнить в любом простом текстовом редакторе — для этого достаточно даже возможностей реликтовой программы Блокнот.
Язык гипертекстовой разметки — это один из краеугольных камней World Wide Web — самой представительной и стремительно развивающейся отрасли всемирной Сети. На русском языке вышло множество изданий, в которых синтаксис языка описан достаточно подробно. Напомним лишь основные правила создания гипертекстовых документов.
Подобно знакам редакторской правки коды языка HTML являются частью текстового массива документа. Различают одиночные и парные дескрипторы, которые иногда называют контейнерами. Чтобы разделить содержимое документа и его разметку, коды языка HTML записываются в угловых скобках, например <br> или <р>. Контейнер представляет собой дескрипторную пару, которая состоит из открывающего (начального) и закрывающего (конечного) дескрипторов. Подобные пары записываются в виде <tag > </tag> и переносят свое значение на фрагмент документа, заключенный между ними. По сути дела, контейнер представляет собой своеобразные скобки, придающие заданное отличие своему содержимому по статусу или формату.
Одиночный дескриптор по своему принципу действия больше похож на знак препинания. Он не имеет закрывающего тега и привязан к положению в документе, а не к его содержимому. Например, дескриптор <hr> создает горизонтальную линию, a <br> — обрывает текстовую строчку. Одним из самых важных одиночных дескрипторов является <img> — специальный код, который помечает позицию вставки изображения и указывает его расположение.
Любой язык представляет собой избыточную конструкцию. В самом деле, по правилам русского языка конец предложения помечается точкой, пробелом и заглавной буквой первого слова следующего предложения. Чтобы справиться с поставнной задачей, достаточно одного из этих соглашений. Формальные лингвистические системы, используемые в программировании и создании гипертекстов, также обладают некоторым запасом выразительных средств.
Избыточность HTML позволяет записывать некоторые дескрипторы-контейнеры как одиночные: Например, дескриптор <p>, разделяющий текстовый массив на абзацы, по своей формальной спецификации является контейнером. Но поскольку конец одного абзаца — это начало другого фрагмента документа (абзаца, таблицы и пр.), то закрывающий тег </p> можно опустить.
Если создать в программе Dreamweaver новый документ на основе шаблона, принятого по умолчанию, то его код будет выглядеть так же, как на следующем листинге. Это гипертекстовая разметка самой простой, то есть совершенно пустой страницы.
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv-"Content-Type" content-"text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF">
</body> </html>
Дескриптор <html> обозначает границы гипертекстового документа. Сам документ разделен на две части: раздел заголовков и тело. Раздел заголовков — это фрагмент кода, заключенный между дескрипторами <head> и </head>. Здесь обычно записывается важная служебная информация о странице: название, вид кодировки, параметры фона и многое другое. Раздел заголовков не отображается на экране монитора непосредственно, хотя и оказывает существенное влияние на это процесс.
Тело документа — это та часть кода, которая расположена в обрамлении дескрипторной пары <body> и </body>. Это самая важная часть документа; она хранит, как принято сейчас выражаться в кругах продвинутой публики в Интернете, контент: текст, рисунки, анимацию, таблицы, ссылки и пр.

Содержимое дескриптора <title> представляет собой официальное название гипертекстового документа. При просмотре документа в броузере этот текст отображается в строке заголовка программы. Он не только дает пользователю информацию о предполагаемой теме, направлении и содержании документа, но и используется многими поисковыми программами как основание для индексации и рубрикации страничек.
Атрибут charset дескриптора <meta> отвечает за выбор кодировки документа. Принятый по умолчанию кодовый набор (iso-8859-1) не подходит для работы с текстами на русском языке. Для публикации документа в русской части сети Интернет следует выбрать одну из четырех кодировок, которые поддерживают символы кириллицы.
Атрибут bgcolor дескриптора <body> задает цвет фона страницы. Для документа, созданного на основе шаблона по умолчанию, в качестве базового цвета принимается белый (шестнадцатеричное значение #FFFFFF).
Повторное использование кода
Одной из многочисленных привлекательных особенностей программы является ее строгое обращение с кодами разметки. По сравнению с другими визуальными редакторами система Dreamweaver весьма экономно использует средства гипертекстовой разметки, поэтому код, который она порождает, является точным и лаконичным. Кроме того, программа толерантна к разметке, созданной другими редакторами HTML. Документы с избыточным, громоздким форматированием можно импортировать в пакет Dreamweaver с минимальными потерями и искажениями. При этом будут сохранены даже нестандартные дескрипторы, например конструкции языка ColdFusion Markup Language и коды, незнакомые программе.
Перечислим основные соглашения, которые используются в программе но умолчанию при обмене гипертекстовыми документами.
Исправление неправильно вложенных дескрипторов. Например, фрагмент
<b><i>Teкcт</b></i> превратится в <b>Текст</i></b>
Закрытие открытых тегов, если этого требует спецификация языка.
Удаление избыточных закрывающих дескрипторов.
Все неизвестные или нераспознанные коды разметки программа оставляет без изменений. В их число входят дескрипторы языка XML (Extended Markup Language}, теги CFML (ColdFusion Markup Lаmguage), коды ASP (Active Server Pages) и пр.
Если включен режим подсветки некорректных языковых конструкций, то программа помечает все такие фрагменты кода желтым цветом. Если выбрать ошибочный код, то на панели Инспектора свойств выводится сообщение об ошибке и рекомендации по ее исправлению. Подсветку ошибок можно отключить.
Перейдите в режим отображения кода страницы (вызовите Инспектор кода или включите соответствующий режим в окне документа).
Щелчком правой кнопки мыши откройте контекстное меню панели инструментов.
Сбросьте флажок меню Highlight Invalid HTML(Выделять ошибочные коды).
В режиме отображения планировки страницы программа всегда помечает неправильные конструкции языка HTML.
Правила ввода дескрипторов
Прямой ввод кодов разметки разрешается выполнять в специальном режиме отображения документа, в котором программа выводит на экран содержимое страницы вместе со всеми дескрипторами. Для перехода в этот режим программа предлагает несколько способов. Напомним некоторые из них.
Откройте Инспектор кода при помощи команды Window > Code Inspector (Окно > Инспектор кода). Кроме того, эту палитру можно вывести на экран при помощи клавиши F10, щелчком на кнопке с изображением угловых скобок на панели быстрого запуска или щелчком на такой же кнопке палитры быстрого запуска.
Перейдите в режим отображения кодов щелчком на кнопке Code View (Режим разметки) в левой части панели инструментов.
Разделите окно документа на две части щелчком на кнопке Code and Design View (Режим разметки и планировки), второй слева на панели инструментов.
Приведем несколько простых правил ввода дескрипторов на примере Инспектора кода.
В Инспекторе кода отображается код текущего документа. Многие дескрипторы, используемые для разметки, имеют индивидуальную расцветку. Цвета дескрипторов входят в основные настройки программы и допускают изменение по выбору пользователя. Редактирование кода считается законченным, а сделанные изменения переносятся в основной документ после снятия активности с окна Инспектора кода. Проще всего для этого щелкнуть мышкой на любой точке основного окна документа.
Кроме того, есть специальная команда внесения в документ правок исходного текста. Для этого достаточно нажать клавишу F5 или дать команду View > Design View (Вид > Обновить).
Любые содержательные изменения, а также команды форматирования и вставки, выполненные в режиме планировки страницы, немедленно переносятся в окно Инспектора кода. Сказанное относится и к выбору — выделение текстового фрагмента или объекта одновременно отображается в обоих окнах.
Программа Dreamweaver следует принятому в языке HTML соглашению, согласно которому синтаксически правильные, но неизвестные программе дескрипторы игнорируются. Некорректная разметка и части кода, которые программа не смогла разобрать, помечаются желтым цветом. Все исправления возлагаются на пользователя, автоматическая корректировка не применяется.
Если выбрать дефектную часть кода, помеченную желтым цветом, то в окне Инспектора свойств можно прочитать претензии синтаксического анализатора и рекомендации по исправлению возможной ошибки.
История языка гипертекстовой разметки сравнительна коротка. Может быть, поэтому некоторые его правила и языковые конструкции выглядят недостаточно сбалансированными. Правила HTML жестко регламентируют применение одних средств и дают неоправданно большую свободу и использовании других. Рассмотрим базовые правила ввода гипертекстовых документов.
Толкование, или, как говорят, интерпретация документа HTML выполняется на основе алгоритмов синтаксического разбора текста и кодов разметки Программа обнаруживает и выполняет все команды и декларации форматирования документа только по расположению дескрипторов. Для правильного синтаксического разбора не требуется разделять элементы разметки пробелами, символами перехода на новую строку или пустыми строками Интерпретатор языка HTML рассматривает гипертекстовый документ как одну длинную строчку, состоящую из литер и спецсимволов. Все стандартные разделители, унаследованные от эпохи пишущих машинок и скоросшивателей, просто игнорируются.
Чтобы придать гипертекстовому документу хорошо обозримый структурированный вид, пользователь может вставлять между дескрипторами пустые строчки, пробелы и символы конца абзаца (ENTER) и перехода на новую строку (SHIFT+ENTER).
Следующие два фрагмента показывают разные способы оформления одного и того же гипертекстового документа. Первый фрагмент содержит отступы и пустые строки. Эти необязательные элементы подчеркивают структуру документа, соподчиненность разделов и облегчают восприятие документа человеком.
<html>
<head>
<title>Dreamweaver</title>
<meta charset="windows-1 251 ">
</head>
<body>
<p>Правила ввода кода HTML</p>
</body>
</html>
В следующем примере все языковые конструкции набраны в одну строку, что не влияет на отображение документа в программах просмотра.
<html><head><title>Dreamweaver</title><meta charset="windows-1 251 "></head><body><p>Правила набора кода HTML</p></body></html>
Дескрипторы HTML не зависят от регистра; они могут быть записаны прописными или строчными буквами. Допускается смешение регистров в пределах одного дескриптора и документа.
Имя дескриптора можно отделить пробелами от закрывающей угловой скобки. Между открывающей скобкой и именем дескриптора пробелы недопустимы. Многие параметры дескрипторов языка HTML записываются при помощи знака равенства. Стандарт языка допускает использование пробелов с обеих сторон этого спецсимвола, но самые ранние версии броузеров некорректно обрабатывают такие конструкции. Поэтому лучше ими не пользоваться.
Программа без комментариев становится непонятной ее автору сразу после завершения отладки. Неписаные стандарты программирования рекомендуют помещать одну строку комментария примерно на каждые десять строк программного кода. В языке HTML нет таких абстрактных и сложных для восприятия конструкций какими, например, обладает язык C++. Коды разметки привязаны к содержимому документа и поэтому часто обладают свойством, которое программисты называют самодокументируемостью, то есть они свидетельствует о себе без дополнительных комментарием. Тем не менее, при создании сложных гипертекстовых документов с большим количеством скриптов, форм, таблиц и внедренных объектов бывает трудно разобраться в источнике кода без дополнительных пояснений.
Комментарии в языке HTML записываются в виде:
<!— Текст комментария —>
Они видны только в режиме отображения кода; программы просмотра не обрабатывают последовательности символов, заключенные в такие скобки и не отображают их на экране.
Для вставки комментария можно воспользоваться командой Insert > Invisible Tags > Comment (Вставка > Скрытые коды > Комментарий).
Работа с HTML
Многие разработчики визуальных редакторов HTML говорят о том, что пользователи программных продуктов данного класса избавлены от необходимости работать с дами разметки и что в режиме WYSIWYG можно создавать гипертекстовые документы любой сложности, не зная конструкций и правил языка HTML Это отчасти рекламное утверждение оказывается справедливым далеко не всегда. Авторы программы Dreamweaver в наибольшей степени преуспели в решении этой сверхзадачи. Программа располагает арсеналом средств визуального проектирования, достаточным для того, чтобы сверстать гипертекстовую страничку средней сложности, не прибегая к ручному кодированию и работе с Инспектором кода. Кодирование нельзя рассматривать как неизбежное зло. Многие операции редактирования и тонкой настройки гипертекстовых документов можно выполнить только при помощи прямой работы с дескрипторами HTML.
Работа с экспресс-редактором
Основной объем работы по разметке гипертекстового документа обычно выполняется средствами графической оболочки программы или при помощи Инспектора кода. Для тонкой, локальной настройки лучше использовать специальный экспресс-редактор кодов, встроенный в оболочку про граммы. В документации на программу он называется Quick Tag Editor (Экспресс-редактор). Это удобное оперативное средство впервые появилось в третьей версии программы, откуда почти без изменений перекочевало в ее четвертое издание.
Вызвать экспресс-редактор можно несколькими способами:
дайте команду Modify > Quick Tag Editor (Изменить > Экспресс-редактор);
нажмите комбинацию клавиш CTRL+T;
вызовите редактор при помощи Инспектора свойств. Для этого щелкните на кнопке с изображением карандаша, расположенной в правой части палитры Инспектора свойств.
Редактор работает в трех режимах, имеющих незначительные отличия по технике и тактике использования.
Insert Tag (Вставка кода). Размещает выбранный дескриптор в позиции текстового курсора.
Edit Tag (Редактирование кода). Редактирует существующий дескриптор.
Wrap Tag (Замыкание кода). Заключает выбранный фрагмент документа в заданный контейнер.

Puc. 3.1. Экспресс-редактор в режиме вставки кодов
Используемый режим зависит от текущего выбора. Если на странице нет выбранных объектов, то редактор работает в режиме вставки. Он разрешает поместить в позицию текстового курсора любой дескриптор, как стандартный, входящий в спецификацию языка HTML, так и нестандартный или специальный код разметки языков XML, CFML и др.
Если выбран однородный текстовый фрагмент или неформатированный набор символов, то выбирается режим замыкания кода. В этом случае редактор заключает выбранную часть документа в заданные дескрипторные скобки. Причем достаточно ввести только открывающий дескриптор — замыкание программа выполнит самостоятельно.

Чтобы использовать редактор для редактирования кодов, требуется выбрать дескриптор вместе со всем его содержимым. Для этого лучше всего воспользоваться селектором разметки. Напомним, что это средство управления расположено в левой части строки состояния и является лучшим инструментом выбора кодов разметки. Возможен и более громоздкий путь: переход в режим отображения источника, выбор дескриптора и обратный переход к планировке страницы.

Каким же образом вводятся дескрипторы в экспресс-редакторе? Код разметки вместе с надлежащими атрибутами можно просто ввести с клавиатуры. Если выдержать определенную паузу и не торопиться со вводом, то программа откроет меню, в котором представлены все коды разметки и их атрибуты, актуальные в данной ситуации. Остается только пролистать список и выбрать нужный пункт.
Приведем основные правила обращения с этим списком:
для перемещения по списку служат курсорные клавиши;
выбор пунктов выполняется двойным щелчком мыши или нажатием клавиши ENTER;
отказ от выбора осуществляется нажатием клавиши ESC.
Содержимое списка можно редактировать. Оно хранится в файле TagAttributeList.txt, расположенном в папке Dreamweaver\Configuration. Это обычный текстовый файл, который можно открыть и отредактировать в любом текстовом редакторе, например в программе Блокнот. Этот файл не просто перечисление тегов и атрибутов. Он заполняется по строгим, хотя и простым правилам, разобраться в которых вполне по силам пользователю средней квалификации. Подробнее о работе с конфигурационными файлами говорится в главе, посвященной настройкам программы.

Поведение экспресс- редактора допускает определенную настройку. Оно зависит от двух флажков, расположенных в категории Quick Tag Editor (Экспресс-редактор) диалогового окна Preferences (Настройки).
Apply Changes Immediately While Editing (Применять внесенные изменения немедленно). Если этот флажок установлен, внесенные изменения можно передать в документ, не заканчивая работу с экспресс-редактором. Для этого достаточно нажать клавишу TAB или SHIFT+TAB. Это соглашение действует только при редактировании дескрипторов в режиме Edit Tag (Редактирование кода). В режимах вставки и замыкания изменения переносятся в документ по нажатию клавиши ENTER.
Enable Tag Hints (Включить контекстный список дескрипторов и атрибутов) Этот флажок управляет выводом контекстного выпадающего меню Выставить требуемую задержку перед появлением этого меню можно при помощи интерактивного движка.

Специальные символы
Количество символов, используемых дизайнером в процессе создания документов, намного превышает тот стандартный набор, который унаследовала клавиатура персонального компьютера от эпохи печатных машинок и телетайпов. В электронных документах применяются литеры, не имеющие прямых клавишных аналогов. Для их вставки следует использовать специальные кодовые последовательности.
В спецификации языка HTML для наиболее востребованных символов предлагается легкая для запоминания мнемоническая запись. Код таких спецсимволов начинается со знака & (амперсанд), за которым следует его сокращенное название и точка с запятой. Например, знак копирайта обозначается как &сору;, а символ зарегистрированной торговой марки ®.

Менее популярные символы, например диакритические знаки, символы псевдографики и пр., представляются более трудным для запоминания десятичным кодом. Такие кодовые последовательности всегда начинаются с двойного спецсимвола &#, за которым следует десятичный номер литеры. Так код символа амперсанд имеет вид &, а длинное тире записывается как—.
Десятичный номер может принимать любые значение в диапазоне от 0 до 255. Номера от 14 до 31 обозначают управляющие команды и не используются в разметке гипертекстовых документов. Диапазон от 127 до 159 не полностью используется в языке HTML.

Именованные и десятичные кодовые последовательности, введенные в режиме просмотра страницы, рассматриваются программой как простые цепочки литер и не переводятся в специальные символы. Чтобы добиться правильной интерпретации таких последовательностей их, следует набирать в режиме отображения кодов, например в окне Инспектора кода.
Таблицы, в которых описаны все допустимые десятичные и именованные кодовые последовательности символов, обычно приводятся в руководствах по языку HTML. Пользователи Dreamweaver в значительной степени избавлены от необходимости обращаться к этим громоздким описаниям, поскольку в программе есть специальные команды для вставки спецсимволов.
Выберите позицию символа и поместите в нее текстовый курсор.
Дайте команду Insert > Special Characters (Вставка > Специальные символы).
Выберите нужный символ из меню.
Это меню также содержит пункт Other (Другой), который выводит на экран диалоговое окно Insert Other Character (Вставка прочих символов), содержащее 99 дополнительных спецсимволов ограниченного применения.

Рис. 3.5. Вставка специальных символов
Все двенадцать специальных символов, представленных в меню Special Characters (Специальные символы), можно разместить на странице и при помощи палитры объектов. Кнопки вставки спецсимволов расположены в отдельной секции палитры под названием Characters (Символы).

В языке HTML средства управления позиционированием текста представлены весьма скромно, поэтому неразрывный пробел — это едва ли не единственный универсальный инструмент регулирования горизонтального положения объектов. С его помощью удобно создавать отступы абзацев, увеличивать расстояние между отдельными предложениями, сдвигать пункты списков и перечислений и пр.
Вставка и копирование кодов
Пользователь Dreamweaver имеет возможность обмениваться кодами с другими редакторами HTML или приложениями, генерирующими корректную гипертекстовую разметку страниц. Средством передачи служит буфер обмена — штатный инструмент обмена информацией на платформе Windows.
Пусть фрагмент кода записан в буфер обмена. Его источником может быть стороннее приложение, например программа HomeSite, или документ, открытый в другом окне Dreamweaver.
При работе в режиме отображения кодов копирование и вставка выполняются обычными для этих операций командами:
Edit > Сору (Правка > Копировать) или CTRL+C для копирования;
Edit > Paste (Правка > Вставить) или CTRL+V для вставки.
В режиме планировки страницы содержимое буфера обмена можно вста-вить как фрагмент HTML, когда попутно выполняется интерпретация кодов и проверки корректности дескрипторов, или обычным образом.
В первом случае используется команда Edit > Paste HTML (Правка > Вставить кодовый фрагмент) или клавиатурная комбинация CTRL+SHIFT+V. Если буфер содержал синтаксически правильные дескрипторы, то программа выполнит все инструкции по разметке и представит содержимое буфера в надлежащем виде. Все найденные ошибки помечаются желтым цветом.
Во втором случае применяется стандартная команда Edit > Paste (Правка > Вставить) (CTRL+V). В этом случае внедренный фрагмент в режиме планировки страницы будет выглядеть так же, как в кодовом режиме.
В режиме планировки пользователю доступны две команды копирования.
Обычное копирование, когда в буфер обмена заносится то, что представлено на экране, выполняется по команде Edit > Copy (Правка > Копировать) (CTRL+C).
Чтобы поместить в буфер обмена видимый фрагмент страницы вместе со скрытыми кодами, надо отдать команду Edit > Copy HTML (Правка > Копировать кодовый фрагмент) или нажать клавиши CTRL+SHIFT+C.

Справочная панель
Справочная панель (Reference panel) — это весьма удачное нововведение четвертой версии программы. Она представляет собой электронное справочное руководство по основным средствам создания гипертекстовых документов: дескрипторам языка HTML и их атрибутам, таблицам стилей (CSS) и языку JavaScript. Руководство лицензировано фирмой Macromedia у всемирно известного издательства O'Really & Associates. В его основу положена хорошо зарекомендовавшая себя серия справочных пособий по Web-дизайну и программированию; в их число входит фундаментальное руководство (Danny Goodman “Dynamic HTML: The Definitive Reference”), посвященное языку HTML.

Рис. З.2. Справочная панель
Самый удобный способ использования справочной панели следующий.
Перейдите в режим отображения кода и выберите элемент гипертекстовой разметки документа (дескриптор, атрибут и пр.) или оператор языка JavaScript.
Выведите на экран справочную палитру. Для этого можно воспользоваться командой Window > Reference (Окно > Справочник), комбинацией клавиши CTRL+SHIFT+F1 или просто щелкнуть мышкой на кнопке панели инструментов с изображением вопросительного знака в угловых скобках.
В результате на справочную панель выводится описание выбранного элемента, примеры его использования, информация о совместимости с броузерами и сведения о поддержке в различных версиях языка HTML. Список Description (Описание) содержит перечень всех атрибутов, применимых к данному дескриптору; для функций и операторов языка JavaScript выводится перечень допустимых параметров.
Размер шрифта справочной панели можно менять. Щелчком на кнопке треугольной формы, расположенной в северо-восточной части панели, открывается меню с тремя стандартными размерами шрифта: Large Font (Крупный шрифт), Medium Font (Средний шрифт), Small Font (Мелкий шрифт).
Цветовые схемы
Выбор гармоничной цветовой гаммы проекта — это непростой и весьма ответственный этап создания электронного проекта. Профессионалы в области колористки знают, что существуют цвета-антагонисты, сочетание которых на одной странице производит впечатление тонового диссонанса. И наоборот, есть устойчивые цветовые комбинации; даже значительные расхождения по яркости и контрастности их составляющих не вызывают ощущения цветового рассогласования.
Универсальные рецепты, позволяющие новичку подобрать сбалансированную по тоновому разнообразию и контрасту цветовую схему для своей странички, пока не выработаны.
Разработчики программы Dreamweaver пошли по самому рациональному, проверенному пути. Они заложили в программу несколько отработанных цветовых сочетаний и разрешили их незначительную настройку. В стандартных комбинациях выбирается цвет для основных атрибутов гипертекстового документа: фона, текста и ссылок.
Набор цветовой схемы производится следующим образом.
Дайте команду Commands > Set Color Scheme (Команды > Выбрать цветовую схему).
Появится диалоговое окно, показанное на рис. 4.3. В списке Background (Фон) следует выбрать цвет фона, в списке Text and Links (Текст и ссылки) — задать цвет текста и ссылок.

Puc. 4.3. Цветовые схемы
Щелкните на кнопке Apply (Применить), чтобы применить выбранные установки к активной странице.
Завершите процедуру щелчком на кнопке ОК.
Эта простая команда способна предотвратить грубые ошибки при выборе основных цветовых параметров документа. А как же быть с картинками. Оставляя подробное описание темы руководствам по колористике и цветовому дизайну, приведем лишь несколько простых рекомендаций по подбору сочетаемых тонов.
Не рекомендуется пользоваться цветами, расположенными на цветовом круге рядом друг с другом. С другой стороны, полярные тона тоже плохо сочетаются на одной странице. Такие малогармоничные пары образуют, например, зеленый с фиолетовым или красный с голубым. Принято считать, что оптимальным расстоянием между цветами является примерно четверть цветового круга. Следует ограничивать цветовое разнообразие проектных решений. Страницы с большим количеством использованных красок часто вызывают ассоциации с ярмаркой или балаганом, что может быть уместно не при любой тематике Web-узла. Принято считать, что количество чистых основных тонов визуального пространства не должно превышать четырех.
Документ
Документ
Документом принято называть различные виды актов, имеющих юридическое значение, или удостоверения, подтверждающие определенные права или личность. В наше время это понятие получило самое широкое хождение в отраслях, связанных с информатикой и вычислительной техникой. Слово “документ” стало универсальным техническим термином, который обозначает материальный носитель или источник данных. Самые различные прикладные программы в результате своей работы порождают электронные документы, различающиеся по форматам и способам организации. Их содержимым может быть обычный текст, таблица, графическое изображение, музыкальный клип, видеоролик и пр. Финалом творческих усилий Web -дизайнера служит документ в формате гипертекста. При всем изобилии технических терминов и жаргонных словечек, которыми щедро снабжает русский язык англоговорящая в массе своей сеть Интернет, понятиям “документ” и “страница” достойной замены не нашлось. В том фрагменте всемирной сети, который называется World Wide Web, гипертекстовый документ и страница HTML - это термины с очень близкой семантикой. Большие массивы неоднородных (текстовых и графических) данных с развитой системой гипертекстовых ссылок принято называть документами. И наоборот, короткие электронные сообщения, преимущественно линейные по структуре и гомогенные по содержанию, целесообразно именовать страницами.
Имена объектов
Имена объектов
Иногда объекты, расположенные на гипертекстовой странице, не могут оставаться безымянными — для корректного отображения документа в программе просмотра они должны получить собственные уникальные имена. Примерами таких объектов являются слои, формы, структурные составляющие форм, интерактивные графические кнопки и изображения и др. Система присвоения имен в программе достаточно жестко регламентирована, поскольку некорректные имена могут послужить причиной серьезных проблем в работе броузеров и даже вызвать аварийное завершение программы. Кроме того, ошибки, вызванные нелегальными именами, очень трудно правильно диагностировать.
Приведем базовые правила присвоения имен объектам программы.
Следует ограничить алфавит, используемый для записи имен. Безопасный набор символов включает в себя только буквы, цифры и символ подчеркивания _ (underscore).
Целесообразно использовать только строче символы. Записывать имена следует в одно слово. Развернутые названия, состоящие из нескольких слов, можно объединить в одно при помощи символа подчеркивания.
В пределах одного гипертекстового документа не должно быть повторяющихся имен — все они обязаны быть уникальными. Чтобы различить объекты, сходные по тематике и выполняемым функциям, можно к одинаковым именам добавлять порядковые номера.
В операционных системах, управляющих работой серверов, могут действовать различные соглашения по поводу букв нижнего и верхнего регистров. Некоторые операционные системы считают прописные и строчные буквы различными; существуют среды, в которых регистр символов не имеет значения. Чтобы избежать возможных ошибок такого рода, целесообразно ограничиться только символами нижнего регистра.
Пробельный символ относится к группе специальных символов, использование которых в именах и адресах способно привести к ошибкам. Поэтому вместо стандартного символа пробела, код ASCII которого равен 32, следует использовать его шестнадцатеричный эквивалент %20.
Начальным символом в именах объектов должна быть буква. Лексические анализаторы многих программ считают нелегальными именами, начинающиеся с цифры. На внутренних позициях именных строк применение цифр не ограничивается.
Запрещается присваивать объектам зарезервированные и предопределенные имена. Например, имена for, document, string имеют в языке JavaScript фиксированный смысл. Их переопределение может запутать интерпретатор языка и вызвать ошибки.
Монтажная сетка
Разметочная сетка — это служебное средство, которое предназначено для выравнивания и позиционирования элементов документа: текста, рисунков, таблиц, форм и др. Это своего рода виртуальные строительные леса сложного документа. Сетка помогает выполнить трудоемкую работу но планировке страниц, расположению врезок и иллюстраций, выравниванию навигационных кнопок. После того как дизайн проекта завершен, разметочная сетка убирается с экрана.
Для вывода сетки на экран следует дать команду View > Grid > Show Grid (Вид > Разметочная сетка > Показать сетку) или воспользоваться комбинацией клавиш CTRL+ALT+G. Та же команда позволяет убрать сетку с экрана.
Команда View > Grid > Edit Grid (Вид > Разметочная сетка > Настроить сетку) выводит на экран настроечное диалоговое окно, оказанное на рис. 4.4. Рассмотрим его поля и переключатели.
Color (Цвет). Служит для выбора цвета разметочной сетки.
Show Grid (Показать сетку). Управляет отображением сетки.
Snap to Grid (Захват). Управляет режимом захвата — привязки к разметочной сетке.
Spacing (Расстояние). Выбирает единицы измерения и задает шаг между разметочными линиями.
Display (Отображение). Выбирает вид разметочных линий. Они могут быть сплошными (Lines) или отображаться мелким пунктиром (Dots).

Рис. 4.4. Настройки разметочной сетки
Невидимые элементы
Некоторые коды разметки и объекты гипертекстового документа не имеют визуального представления, поэтому не могут быть представлены непосредственно в окне документа или отображены программой просмотра. Конечно, в кодовом режиме доступен весь наличный состав страницы: ее гипертекстовая разметка и содержательная часть, — но непосредственная работа с кодами — это удел немногих профессионалов.
Разработчики программы Dreamweaver связали со скрытыми объектами специальные значки. Это публичные представители невидимых элементомроекта; они показывают их положение на странице (не всегда), позволяют выполнять выбор, делают доступными некоторые операции редактирования.
Видимость значков скрытых объектов определяет команда View > Visual Aids > Invisible Elements (Вид > Служебная разметка > Скрытые элементы). Команда работает как флажок, каждое новое ее исполнение изменяет ранее установленный режим.
Отображение значков облегчает ориентацию в сложном, насыщенном объектами проекте. Удаление их с экрана приближает представление страницы в окне документа к ее естественному виду.

Команда Invisible Elements (Скрытые элементы) допускает настройку; пользователь может указать скрытые объекты, которые попадают в область действия этой команды. Для этого надо сделать следующее.
Дайте команду Edit > Preferences (Правка > Настройки).
Выберите категорию Invisible Elements (Скрытые элементы).
Включите отображение выбранных значков. Значки, отмеченные установленым флажком, регулируются описанной выше командой. Значки со сброшенным флажком никогда не отображаются в окне документа.
Перечислим значки скрытых объектов.
Named Anchors (Именованные символы привязки). Показывают расположение элементов привязки. В языке HTML им соответствуют дескрипторы вида <а name=”имя”></а>.
Scripts (Сценарии). Показывают расположение программных кодов, написанных на языках JavaScript и VBScript.
Comments (Комментарии). Помечают комментарии HTML.
Line Breaks (Переходы на новую строку). Значки этого вида служат маркерами специального символа — перехода на новую строку. Напомним, что этому символу соответствует код <br>.
Client-Side Image Maps (Изображения-карты на стороне клиента). Это значок представляет изображение-карту. Так называется растровый рисунок, который разбит на зоны, чувствительные к нажатию кнопки мыши. По сути дела, подобные картинки являются коллекциями кнопок, с каждой из которых может быть связана отдельная команда перехода.
Embedded Styles (Внедренные стили). Значки помечают табличные стили, расположенные непосредственно в теле документа.
Hidden Form Fields (Скрытые поля форм). Значки связаны с полями форм, имеющими атрибут скрытый (hidden).
Form Delimiter (Границы форм). Этот параметр отвечает за отображение границ вокруг форм. Это не значок в обычном понимании, а прямоугольник, нарисованный красной пунктирной линией.
Anchor point for Layers (Привязка слоев). Такими значками помечаются коды, определяющие слои документа. Сами слои не являются невидимыми объектами в точном смысле этого слова — невидим только их HTML-код,. Но они способны менять свою позицию в пределах документа, поэтому значки облегчают выбор и редактирование слоев.
Anchor point for Aligned Elements (Привязка выровненных элементов). Значки показывают расположение элементов, для которых установлено выравнивание при помощи атрибута align.
Server Markup Tags (ASP, CFML...) (Коды разметки сервера). Значки этого вида показывают расположение кодов разметки, которые обрабатываются сервером, а не программой просмотра. Самыми распространенными языками этого типа являются ASP (Active Server Pages) и CFML (ColdFusion Markup Language).

Параметры документа
Параметры документа
Любой новый документ, созданный в программе, выглядит как совершен но пустая страница с фоном белого цвета. Но даже для такого документа без содержания и форматирования требуется определить несколько важных параметров и создать исходную гипертекстовую разметку. Это базовые установки, отвечающие за кодировку, размеры полей, цвет фона, заголовок документа, раскраску ссылок и пр. Решения, принятые программой Dreamweaver по умолчанию при создании документа, не являются окончательными, и их можно изменить.
Все базовые настройки страницы сведены в единое диалоговое окно (рис. 4.1), которое называется Page Properties (Свойства страницы). Открыть это диалоговое окно можно несколькими способами:
командой Modify > Page Properties (Изменить > Свойства страницы) в окне документа;
клавиатурной комбинацией CTRL+J;
командой Page Properties (Изменить > Свойства страницы) контекстного меню, которое открывается при щелчке правой кнопкой мыши на любой точке фона страницы.
Рассмотрим элементы управления диалогового окна Page Properties (Свойства страницы).

Рис. 4.1. Свойства страницы
Title (Заголовок). Это поле служит для ввода заголовка страницы. Строка, набранная в данной секции окна, выводится в строке заголовка в окне программы просмотра. Многие поисковые машины учитывают содержимое заголовка при индексации страниц и размещении их в рубриках тематических каталогов. Следует отметить, что программа Dreamweaver располагает нескольким способами задания заголовка. Его можно набрать в поле Title панели инструментов, ввести непосредственно в дескриптор <title> в режиме отображения исходного текста, например в Инспекторе кода. Полноты ради упомянем об еще одном способе, более трудоемком по сравнению с предыдущими. Дайте команду View > Head Content (Вид > Содержимое раздела заголовков), в результате окно документа разделяется на две части. Верхняя соответствует разделу заголовков документа HTML, нижняя — телу документа. Щелкните на левой кнопке в разделе заголовков и введите название документа в единственное поле Инспектора свойств.
Background Image (Фоновый рисунок). В этом поле задается полное имя фонового растрового изображения. Его можно ввести с клавиатуры или выбрать при помощи кнопки Browse (Обзор), которая запускает стандартную процедуру поиска и указания файлов. Если рисунок имеет размер, меньший, чем рабочее поле страницы, то программа создаст несколько копий изображения и покроет ими все свободное пространство. Этот прием в графике иногда называют тайлинг — от английского слова tiling (мозаичное покрытие). Запретить мозаику можно при помощи стилевых спефикаций CSS. Кроме того, в растровой графике накоплено большое количество приемов, позволяющих изменить базовое Р изображение таким образом, чтобы скрыть граничные швы. Фоновый рисунок и фоновый цвет могут быть заданы совместно. Если заданы оба параметра: фоновый цвет и фоновый рисунок, — то предпочтение отдается рисунку. Цвет отображается в процессе загрузки страницы и виден только до полной загрузки рисунка. Если фоновый рисунок имеет прозрачные фрагменты, то сквозь них будет виден фоновый цвет.
Background (Фоновый цвет). Раздел предназначен для задания фонового цвета страницы. Искомый тон можно ввести в правое числовое поле, используя шестнадцатеричную нотацию. По умолчанию там задан белый цвет с кодом #FFFFFF. Щелчком по цветовому образцу слева активизируется инструмент для выбора цвета, который традиционно называется пипеткой. Щелчок пипеткой на клеточке палитры или по любому цветовому фрагменту (образцу документа или части интерфейса) делает данный цвет фоновым. Выбрать цвет можно только в окне программы и в ее палитрах.
Text (Текст). Раздел устанавливает цвет шрифта по умолчанию. Лю бой введенный текст окрашивается в выбранный в данном поле цвет
Links (Ссылки). В этом разделе задается цвет текстовых ссылок и цвет рамки вокруг графических ссылок.
Visited Links (Просмотренные ссылки). Устанавливается цвет, которым помечаются просмотренные ссылки.
Active Links (Активные ссылки). Определяет цвет активных ссылок, который появляется на короткое время после щелчка на данной ссылке. Некоторые программы просмотра игнорируют этот параметр.
Left Margin (Левое поле). Задает размер левого поля страницы в пикселах. Этот параметр является атрибутом дескриптора <body> и обрабатывается только броузером Internet Explorer, Его вечный визави Netscape Navigator игнорирует данную настройку.
Top Margin (Верхнее поле). Задает размер верхнего поля страницы в пикселах. Это число становится атрибутом дескриптора <body> и действует только для программы Internet Explorer.
argin Width (Ширина полей). Устанавливает ширину полей страницы. Единицей измерения служат пикселы. Параметр обрабатывается только программой Netscape Navigator.
Margin Height (Высота полей). Задается высота полей страницы в пикселах. Параметр действует только для программы Netscape Navigator — броузер Internet Explorer его игнорирует.
Document Encoding (Кодировка документа). Очень важный параметр для документов, создаваемых на русском языке. От его выбора зависит возможность представления символов кириллицы и вообще диапазон отображаемых символов. Все доступные программе кодировки сведены в список, в котором только четыре поддерживают русские буквы. Это ISO-8859-5, MacCyrillic, KOI8-R и Windows-1251. Чтобы изменить шрифты, выбранные программой для поддержки установленной кодировки, надо открыть окно основных настроек программы Dreamweaver (CTRL+U) и в разделе Font/Encoding (Шрифт/Кодировка) выбрать пропорциональный и моноширинный шрифты, а также шрифт для использования в Инспекторе кода.
Reload (Повторная загрузка). Кнопка выполняет те же функции, которые в растровых графических редакторах возлагаются на команду Revert (Восстановить). Она возвращает последнюю сохраненную версию документа.
Tracing Image (Трафаретное изображение). В данном разделе указывается изображение, которое служит образцом при работе над дизайном страницы. Это своеобразная калька, которая помогает трассировать графические элементы страницы, разметить ее планировку. Указанное изображение не появляется в окончательной версии документа.
Image Transparency (Прозрачность изображения). При помощи этого движка можно настроить прозрачность картинки, выбранной для трассировки.
Document Folder (Папка документа). Это информационное поле отображает папку, в которой сохранен данный документ.
Site Folder (Корневая папка узла). Информационное поле. Показывает полный путь к корневой папке Web-узла, которому принадлежит текущий документ.

Поиск кода
Программа располагает возможностью выполнять поиск в области гипертекстовой разметки одного документа или нескольких документов сайта.
Перечислим все доступные режимы.
Поиск по всей гипертекстовой разметке. В этом режиме код HTML документа обрабатывается как обычный текст. В область поиска входит вся разметка, вместе с дескрипторами, атрибутами, сценариями и пр.
Поиск текста, входящего в область действия заданного дескриптора.
Поиск заданных дескрипторов или их атрибутов.
Поиск в Инспекторе кода
Этот режим поиска значительно расширяет возможности пользователя по обработке документа, поскольку Инспектор кода открывает доступ к таким атрибутам разметки, которые не видны в окне редактирования. В окне инспектора можно искать и изменять как содержание документа, так и его коды HTML.
Поиск в Инспекторе кода выполняется следующим образом.
Дайте команду Edit > Find and Replace (Правка > Найти и заменить).
В списке Find In (Где искать) выберите область поиска.
В списке Search For (Искать) выберите пункт Source Code (Код разметки)
Введите критерий поиска. Это может быть любая последовательность символов — комбинация текста, дескрипторов, атрибутов и программных кодов.
Уточните режим поиска и запустите процедуру щелчком на кнопке Find Next (Найти далее) или Find All (Найти все).
Программа откроет Инспектор кода и все найденные вхождения поискового образца будет выбирать в этом окне.
Расширенный поиск
Режим расширенного поиска — это мощное средство, которое дает возможность с максимальной точностью задавать области и критерии поиска.
Запуск этой процедуры выполняется следующим оазом.
Дайте команду Edit > Find and Replace (Правка > Найти и заменить) из окна документа или Диспетчера узРзла.
В списке Find In (Где искать) уточните область поиска.
В списке Search For (Искать) выбрать пункт Text (Advanced) (Расширенный поиск). Диалоговое окно с дополнительными параметрами расширенного поиска показано на рис. 4.6.
Введите поисковый образец и выберите значения дополнительных параметров.
Уточните режимы поиска и запустите процедуру щелчком на кнопке Find Next (Найти далее) или Find All (Найти все).
По последовательности действий эта процедура ничем не отличается от рассмотренных ранее. Все своеобразие расширенного режима заключается в возможности подключения нескольких фильтров, которые ограничивают поисковое пространство и способны существенно повысить эффективность команды.

Puc. 4.6. Расширенный поиск
Фильтрация — это задание области действия команды с учетом выбранных пользователем дескрипторов и атрибутов. При помощи кнопки со знаком + можно добавлять новые фильтры, кнопка со знаком - служит для их удаления. Фильтрация требует задания специфических параметров, для ввода которых следует воспользоваться дополнительными ассоциированными полями и списками. Их программа выводит с правой стороны от основного поля.
Рассмотрим типы фильтров.
Inside Tag (Внутри дескриптора). Ограничивает область поиска заданными дескрипторами. Сам дескриптор следует выбрать из списка, расположенного справа от поля.
Not Inside Tag (Вне дескриптора). Запрещает поиск в области действия выбранных дескрипторов. Тип дискриминируемого кода разметки выбирается из списка, который находится справа от поля.
With Attribute (С атрибутом). Сводит область поиска к содержимому дескрипторов с заданными атрибутами. Тип атрибута можно задать в списке справа, содержимое которого зависит от выбранною рапсе дескриптора. Здесь же можно уточнить значение атрибута. Для этого в ассоциированном списке надо выбрать тип отношения: = (равно),< (меньше), > (больше), != (не равно) и задать пороговое значение в самом правом поле этой строки.
Without Attribute (Без атрибута). Исключает из области поиска содержимое выбранных дескрипторов с заданными атрибутами. Выбор и уточнение последних выполняется так же, как описано в предыдущем пункте.
Containing (Содержащий). Ограничивает область поиска выбранными дескрипторами с заданным текстовым содержимым или кодами разметки. Чтобы задать текст внутри дескриптора, требуется выбрать в ассоциированном списке пункт Text (Текст) и ввести нужную строку. Для уточнения вложенных кодов требуется выбрать пункт Tag (Дескриптор) в том же списке и нужный дескриптор из ассоциированного списка.
Not Containing (He содержащий). Этот фильтр по технике настройки ничем не отличается от предыдущего, только он не прибавляет, а вычитает заданную область из общего поискового просанства.

Поиск дескрипторов
В этом режиме пользователь может выполнить поиск определенного дескриптора, отдельно или вместе с заданным атрибутом. Эти параметры предназначены для ограничения области поиска; они представляют собой критерии, применимые к документу, сайту или содержимому выбранной папки. Тех же результатов можно добиться, работая с Инспектором кода режиме обычного поиска, но многие конструкции языка HTML неудобны для ввода из-за своей длины и многочисленности параметров. Не всякий искушенный Web-дизайнер помнит наизусть несколько сотен ключевых слов, вошедших в стандарт международного консорциума W3C. Их число может существенно возрасти при использовании заказных и нестандартных дескрипторов (например ColdFusion).
Поиск дескрипторов выполняется следующим образом.
Дайте команду File > Find and Replace (Файл > Найти и заменить) в окне редактирования или Диспетчера узла.
Задайте область поиска в списке Find In (Где искать).
Выберите пункт Tag (Дескриптор) в списке Search For (Искать).
Выберите дескриптор и его атрибуты.
Уточните режимы поиска, выставив требуемые значения флажков Match CaseIgnore Whitespace Differences (Игнорировать количество пробелов), Use Regular Expressions (Использовать метасимволы).
Запустите процедуру поиска щелчком на кнопке Find Next (Найти далее) или Find All (Найти все).
Выбор дескрипторов, задание атрибутов и заполнение дополнительных полей, которые открывает программа в этом режиме, выполняются так же, как при расширенном поиске (см. раздел “Расширенный поиск”). Для добавления и удаления атрибутов используются клавиши со знаками + и -.

Рис. 4.7. Поиск дескрипторов

Поиск с использованием регулярных выражений
Этот режим поиска предоставляет пользователю самые большие возможности для составления сложных критериев, которые способны учитывать особенности расположения символов и структуру документа. Регулярные выражения представляют собой шаблоны, которые могут принимать символьные или строковые значения, обобщая содержимое документа. Многие операционные системы и программы, обрабатывающие большие информационные массивы, располагают подобными средствами. Регулярные выражения, которые предлагает пакет Dreamweaver, по синтаксису и выразительным возможностям близки к аналогичным средствам операционной системы UNIX.
Для работы с регулярными выражениями требуется включить флажок Usе Regular Expression (Использовать регулярные выражения) в диалоговом окне по иска или замены.
Групповые символы
Групповые символы (wildcards) - это простейший тип регулярных выражений. Они служат для обозначения местоположения одиночных символов различных видов и типов. В таблице 4.1 представлеРены все групповые символы программы.

Чтобы программа поиска интерпретировала спецсимволы как литеры, а не как регулярные подвыражения, их следует записывать после знака обратной косой черты, например \* или \\.
Символьные позиции и повторения
С помощью регулярных выражений можно ограничить область поиска определенными позициями в строке или слове. Кроме того, это средство дает возможность формулировать поисковые критерии для нахождения повторяющихся последовательностей символов. Сочетание этих режимов значительно увеличивает и потенциал команды Find and Replace (Найти и заменить).
Таблица 4.1. Групповые символы
| Групповой символ | Значение | Пример | |||
| (точка) | Любой одиночный символ, исключая символ перевода строки | Поисковый образец w.d будет соответствовать wide, но не world | |||
| \w | Любой буквенно-цифровой символ, включая и символ подчеркивания. В эту группу входят прописные строчные символы латиницы, цифры и символ подчеркивания _ (underscore) | Выражение sm\wl отвечает словам smile и small | |||
| \W | Любой не алфавитный символ | Так, адрес электронной почты shark@mail.ru можно найти по запросу shark\Wmail.ru | |||
| \d | Любая цифра | Flash\d соответствует всем версиям программы Flash | |||
| \D | Любой символ, не являющийся цифрой | Образец Flash\D версий программы обозначать не может, но зато подходит под слово Flashing или Flashgun | |||
| \s | Символ пробела или его I заменители: табулятор, прогон страницы, прогон строки | Выражение \smedia отвечает слову media, но не названию фирмы Macromedia | |||
| \S | Любой символ, кроме пробела и его заменителей | Выражение \Smedia годится как образец для слова Macromedia, но не соответствует media | |||
| \t | Любой одиночный символ табуляции | ||||
| \f
| Символ прогона
страницы | ||||
| \n | Символ прогона строки | ||||
| \r | Символ возврата каретки |
Поиск текста
Поиск текстового образца в текущем документе или по всему узлу почти не имеет отличий от привычной процедуры поиска в текстовых редактоpax. Критерий поиска вводится в поле, которое расположено с правой стороны от списка Search For (Искать).
Пошаговый поиск запускается щелчком на кнопке Find Next (Найти далее). Найденные вхождения поискового образца выбираются, и пользователь может внести в окно документа все необходимые коррективы. Если поиск ведется во всем сайте или в выбранной папке, то программа откроет каждый документ, содержащий поисковый образец, в отдельном окне.
Общий поиск выполняется по команде Find All (Найти все). После просмотра заданной области программа выводит итоговую сводку в нижней части диалогового окна Find and Replace (Найти и заменить). Чтобы перейти к выбранному документу, достаточно дважды щелкнуть по его имени в этой части окна.

Однажды введенный поисковый образец сохраняется в поле диалогового окна до тех пор, пока не введен другой критерий. Чтобы выполнить повторный поиск с прежними параметрами, следует воспользоваться командой File > Find Next (Файл > Найти далее) или нажать клавишу F3.
Работа с цветом
В программе Dreamweaver используется простая и весьма экономная техника работы с цветом. Необходимость в изменении цветовой составляющей возникает в разных ситуациях — может меняться цвет фона, ссылок, текста, таблицы или отдельных ее ячеек и пр.
Во всех случаях, когда параметр документа допускает цветовую настройку, программа выводит два стандартных элемента управления: прямоугольник с образцом текущего цвета и поле, в котором показаны числовое значение цвета в шестнадцатеричной системе счисления. Например, на рис. 4.1 такими параметрами являются Background (Фон), Text (Текст) и Links (Ссылки).
Новый цвет можно задать при помощи цветовых координат, которые просто вводятся в соответствующее поле диалогового окна. Однако этот способ слишком обязывающий: он требует от пользователя знания таблицы кодов цвета или обращения к справочникам.
Если щелкнуть мышкой на прямоугольнике с образцом цвета, то появится палитра цветов (рис. 4.2) и специальный инструмент для выбора цвета пипетка. Этот инструмент разрешает копировать цвет из любой области экрана, даже из других приложений. Для этого достаточно просто щелкнуть в нужной точке Рабочего стола. Это стандартная техника работы с пипеткой — так этот инструмент работает в большинстве графических программ. Щелчок вне пределов окна Dreamweaver снимает активность с программы и может вывести на передний план Рабочего стола другое приложение.


Рис. 4.2. Цветовая палитра
Рассмотрим дополнительные возможности палитры.
Перечеркнутая кнопка в верхнем ряду устанавливает цвет, принятый по умолчанию.
Кнопка, на которой изображен цветовой круг, служит для вызова специального диалогового окна. С его помощью пользователь может синтезировать новый цвет.
Кнопка в форме треуРугольника служит для вызова дополнительного меню. В нем объединены команды, меняющие исходную палитру. Пункты Color Cubes (Цветовые кубики) и Continuous Tone (Непрерывная шкала) выбирают безопасную палитру Web, команды Windows OS и Mac OS выводят системные палитры, команда Grayscale (Тона серого) — палитру в градациях серого;
Если включить флажок Snap to Web Safe (Привязка к безопасной палитре), то все нестандартные цвета автоматически заменяются близкими тонами из безопасной палитры.
Раздел заголовков документа
Разделом заголовков принято называть часть кода, ограниченную дескриптором <head> и его завершающей частью </head>. Этот фрагмент разметки не является обязательным, но его включение в документ считается хорошим стилем и в большинстве случаев оправдано. Заголовок хранит разнообразную служебную информацию, облегчающую программам просмотра и серверам обработку данного документа. Дескрипторы заголовочного раздела выполняют самые разнообразные функции, в частности:
дают название документу и хранят его краткое описание;
определяют отношение между разными страницами;
хранят перечень ключевых слов;
указывают имя автора страницы;
определяют вид кодировки и тип документа и многое другое.
Работа с дескрипторами раздела заголовков требует знания форматов записи его синтаксических конструкций и правил программной обработки Подробная информация такого рода приводится в монографиях, посвященных HTML и программированию в WWW. Пользователи, владеющие английским языком, могут обратиться к превосходному интерактивному справочнику, внедренному в оболочку программы. Напомним, что для вызова справки достаточно щелкнуть на кнопке Reference (Руководство), расположенной в правой части панели инструментов.
В состав программы включено несколько команд для вставки самых востребованных дескрипторов раздела заголовков. Работа с ними не требует знания синтаксиса HTML и ориентирована на широкий круг пользователей. От пользователя требуется определить содержательную часть кодов, а их оформление по канонам языка и размещение в заголовке документа программа берет на себя. Перечислим эти дескрипторы и атрибуты.
Meta (Мета). Служит для вставки глобальной информации, относящейся ко всему документу. Потребителями этих сведении могут быть как сервер, обрабатывающий страницу, так и клиент, инициировавший ее загрузку. Допускается размещать несколько дескрипторов этого типа в пределах одного заголовка.
Keywords (Ключевые слова). Используется для ввода ключевых слов. Эта информация учитывается поисковыми машинами при реферировании и индексировании материалов гипертекстового документа. Description (Описание). Содержит описание данного сайта или страницы. Разрешает ввести в раздел заголовков любой текст, который, по мнению автора, дает полноценное представление о тематике, направленности и материалах узла.
Refresh (Обновление). Запускает команду, которая выполняет перезагрузку данной страницы или переход на другую страницу по указанному адресу.
Base (База). Устанавливает полный базовый адрес URL узла. Это позволяет свободно пользоваться относительными адресами при указании связей между документами узла. При переносе узла в другое место относительная адресация не нарушается, а меняется только постоянная часть — информация, заданная в элементе Base (База).
Link (Связь). Задает связь данного документа с внешними объектами: гипертекстовыми документами, таблицами стилей и др.
Для вставки дескрипторов в раздел заголовков требуется выполнить одну из команд раздела вида Insert > Head Tags (Вставка > Дескрипторы заголовка). Другая возможность - это работа с палитрой объектов.
Откройте палитру объектов командой Window > Objects (Окно > Объекты) или при помощи комбинации клавиш CTRL+F2.
Щелчком на верхней треугольной кнопке откройте меню и выберите в нем раздел Head (Заголовок).
Щелкните на кнопке, отвечающей за вставку нужного дескриптора.
Каждый элемент этой группы имеет собственный набор параметров, для задания которых надо заполнить поля специальных диалоговых окон.
Description (Описание). Этот атрибут дескриптора <meta> имеет очень простые правила оформления. Его диалоговое окно состоит из одного текстового поля, в которое надо ввести содержательное описание документа. Дескриптор по требует соблюдения каких-либо синтаксических соглашений или формальных правил. Следует руководствоваться лишь здравым смыслом и правилами грамматики естественного языка. Например, он может выглядеть следующим образом:
<meta name="description" contenf="Эта страница посвящена описанию самого популярного редактора HTML Dreamweaver">
Keywords (Ключевые слова). Является атрибутом дескриптора <meta>. Работа с элементом Keywords (Ключевые слова) немногим сложнее. После вывода диалогового окна на экран от пользователя требуется набрать в единственном поле окна список ключевых слов, разделенных запятыми. В результате в раздел заголовков документа вставляется дескриптор примерно следующего вида:
<meta name-"keywords" content-"HTML, WWW, lnternet">
Refresh (Обновление). Представляет собой атрибут дескриптора <meta>. Этот атрибут требует ввода двух параметров.
Delay (Задержка). Длина в секундах временного интервала перед выполнением команды перехода или повторной загрузки страницы.
Action (Действие). Раздел служит для выбора команды. Предлагаются следующие альтернативы.
Go to URL (Перейти по адресу). Команда перехода к другой странице или документу. В правое поле надо просто ввести адрес страницы или разыскать ее при помощи команды Browse (Обзор).
Refresh This Document (Обновить данный документ). Команда повторной загрузки текущей страницы.
Вот возможный вид дескриптора:
<meta http-equiv="refresh" content="4;URL=http://www.aha.ru">
Он предписывает после задержки в 4 секунды перейти по адресу http:// www.aha.ru.
Base (База). Является самостоятельным дескриптором. Для полного задания требуется ввод двух параметров.
Href (Ссылка). Хранит полный адрес данного гипертекстового документа. Его можно ввести вручную или определить местоположение при помощи стандартной команды Browse (Обзор).
Target (Назначение). Задает способ вывода на экран всех связанных документов.
Пусть, для примера, базовый адрес имеет вид http://www.aha.ru/~center/, а внутри документа есть ссылка на рисунок image/backgrnd.gif. Тогда программы просмотра будут искать изображение по его полному адресу, который теперь выглядит как http://www.aha.ru/~center/image/backgrnd.gif.
Link (Ссылка). Этот дескриптор описывает связь между текущим документом и внешними файлами. Часто используется для ссылок на внешние таблицы стилей. Приведем атрибуты, которые требуется задать для этого дескриптора.
Href (Ссылка). Указывает адрес документа.
ID (Идентификатор). Задает уникальный идентификатор ссылки.
Title (Заголовок). Описание вида связи.
Rel (Отношение). Задает тип связи между текущим документом и целевым, то есть документом, который является источником ссылки.
Rev (Обратное отношение). Задает обратное отношение — между целевым и текущим документами.

Размерные линейки
Размерные линейки выполняют в программе функции, обычные для системы мер и эталонов в человеческой деятельности. Они позволяют оценить размеры объектов и привязать сложную композицию к единой системе координат.
Управление размерными линейками выполняется при помощи команд специального меню. Для доступа к нему надо дать команду View > Rulers (Вид > Линейки). Перечислим пункты этого меню.
Show (Показать). Эта команда, управляющая визуализацией размерных линеек, имеет клавиатурный эквивалент — CTRL+ALT+R. Повторное ее выполнение удаляет линейки с экрана.
Pixels (Пикселы), Inches (Дюймы), Centimeters (Сантиметры). Команды выбора единиц измерения.
Reset Origin (Восстановить начало координат). Начало координат можно связать с любой точкой страницы. Для этого достаточно перетащить маркер в форме крестика, расположенный на пересечении линеек, в любое место документа. Выполнение данной команды возвращает точку отсчета в исходную позицию.
Сохранение поисковых образцов
Сложные поисковые процедуры часто требуют тонкой, глубокой настройки параметров диалогового окна Find and Replace (Найти и заменить). Среди всех режимов поиска своей трудоемкостью и обилием опций выделяется режим Specific Tag (Заданные дескрипторы), который дает разработчику очень широкие возможности по изменению исходного кода гипертекстового документа. Если бы каждый поисковый сеанс требовал повторного ввода многочисленных настроечных параметров, то полезность такой команды была бы спорной. Программа Dreamweaver разрешает сохранять поисковые образцы в специальном файле с расширением .DWR и загружать сохраненные образцы в поля диалогового окна Find and Replace (Найти и заменить). Процедура сохранения очень проста.
Откройте диалоговое окно Find and Replace (Найти и заменить).
Создайте запрос на поиск. Для этого выберите требуемый режим и заполните все нужные поля окна.
Щелкните на кнопке Save Query (Сохранить запрос). Она расположена в правой части диалогового окна и представлена значком с изображением гибкого диска.
По умолчанию запросы сохраняются в каталоге Configurations\Queries в файле с именем, выбранным пользователем, и расширением .DWR. Для загрузки сохраненного запроса щелкните на кнопке Load Query (Загрузить запрос) и выберите файл, хранящий нужные поисковые параметры. Эта кнопка расположена левее кнопки сохранения.
Создание, открытие и сохранение документов
Начало работы с гипертекстовыми документами в программе Dreamweaver немногим отличается от текстовых редакторов. Пользователь имеет возможность создать новый пустой документ, открыть существующий файл HTML и породить документ с непустым содержанием и форматированием на основе некоторого образца - шаблона. Кроме того, программа способна открывать файлы без гипертекстовой разметки, например простые текстовые документы или описания программ и сценариев.
Техника открытия файлов, конечно, хорошо знакома каждому пользователю операционной системы Windows. Приведем лишь короткое описание основных команд.
Новый документ создается “с чистого листа” следующим образом.
Дайте команду File > New (Файл > Создать) в окне документа. Команда имеет стандартный клавиатурный эквивалент — комбинацию CTRL+N
Дайте команду File > New Window (Файл > Новое окно) из окна Диспетчера узла.
Обе команды влекут за собой одинаковые последствия. Откроется новое окно программы, в которое загрузится пустой документ с минимальной гипертекстовой разметкой.
Создать документ на основе шаблона можно следующим образом.
Дайте команду File > New from Template (Файл > Создать по шаблону).
Откроется диалоговое окно Select Template (Выбор шаблона), в котором следует выбрать подходящий образец. В этом окне перечислены все доступные в данный момент шаблоны документов; в начале работы над узлом этот список может быть пустым.
Завершите операцию щелчком на кнопке ОК.
Новый документ, созданный по выбранному образцу, делится на две области: заблокированную и редактируемую. Первая часть документа защищена от изменений — это общая часть нескольких документов одного сайта. В редактируемую область можно вносить любые исправления по выбору автора; она помечается по умолчанию внешней рамкой голубого цвета. Сам документ заключается в рамку желтого цвета — это служит напоминанием, что он создан на основе шаблона и может включать в себя заблокированные области.

Существующий документ HTML открывают следующим образом.
Дайте команду File > Open (Файл > Открыть) или воспользуйтесь клавиатурной комбинацией CTRL+0. Команда представлена в меню окна документа и Диспетчера узла.
В стандартном для приложений Windows диалоговом окне Open (Открыть) найдите и выберите нужный файл.
Завершите операцию щелчком на кнопке ОК или нажатием клавиши ENTER.

Сохраняют гипертекстовый документ следующим образом.
Дайте команду File > Save (Файл > Сохранить).
Выберите расположение документа в файловой системе и введите его полное имя. Эти операции выполняются в стандартном диалоговом окне сохранения и ничем не отличаются от таких же операций в других программах.
Щелкните на кнопке ОК.
По умолчанию гипертекстовые документы получают расширение .НТМ на платформе Windows и .HTML на платформе Macintosh. Это соглашение устанавливается в основных настройках программы и допускает изменение.
Для сохранения документа в формате простого текстового файла достаточно присвоить ему расширение .ТХТ. В результате программа Dreamweaver переходит в режим отображения кодов, а некоторые команды и ресурсы программы блокируются. В текстовом режиме разметка документа HTML не теряется; она просто перестает интерпретироваться программой. Если текстовый документ повторно сохранить с расширением .НТМ, то исходный вид гипертекста восстанавливается.
При сохранении документов следует избегать использования специальных символов. С особенной осторожностью надо отнестись к пробельным символам, знакам пунктуации, диакритическим символам и т. п. В сети Интернет встречаются компьютеры, работающие под управлением самых разнообразных операционных систем. При передаче файлов, имена которых записываются при помощи специальных или редких символов, возможны ошибки.
Программа Dreamweaver располагает еще одной обязательной командой сохранения — Save As (Сохранить как). Техника работы с ней не имеет существенных отличий от рассмотренной команды сохранения, за одним лишь исключением. При каждом обращении к команде Save As (Сохранить как (CTRL+SHIFT+S) выводится одноименное диалоговое окно, в котором можно изменить имя или прописку файла.
Трафаретное изображение
Размерные линейки и монтажная сетка являются принадлежностью любого редактора, даже с зачаточными функциями рисования. А трафаретное изображение - это уникальная особенность данной программы. Это растровая картинка, которая располагается на заднем плане документа и служит образцом при создании сложных элементов дизайна. Пользователь может изменять прозрачность изображения, добиваясь компромисса между доступностью трафарета и видимостью основных элементов дизайна.
В окне документа трафаретное изображение имеет приоритет над цветом фона и фоновым изображением, но в программах просмотра оно не отображается.
Создание трафаретного изображения выполняется следующим образом.
Дайте команду View > Tracing Image > Load (Вид > Трафаретное изображение > Загрузить). Есть и другой способ — это команда Modify > Page Properties (Изменить > Свойства страницы).
Появится диалоговое окно Select Image Source (Выбрать изображение), в котором следует выполнить обычную процедуру поиска файла изображения.
После того как изображение найдено, программа выведет диалоговое окно Page Proprieties (Свойства страницы), в котором надо настроить прозрачность трафарета. Эту задачу решает интерактивный инструмент Image Transparency (Прозрачность изображения).
Трафаретное изображение допускает некоторую настройку. Перечислим все возможности по его редактированию, которые предоставляет программа Dreamweaver.
Для изменения положения в пределах страницы надо выполнить) команду View > Tracing Image > Adjust Position (Вид > Трафаретное изображение > Изменить положение). Программа выведет простое диалоговое окно с двумя числовыми полями, в которых надо задать новые координаты трафаретного изображения. Напомним, что отсчет ведется от левого верхнего угла страницы и не меняется при перетаскивании начала координат.
Трафарет можно выровнять относительно любого выбранного объекта: текста, таблицы, формы, картинки. После выравнивания совмещаются левые верхние углы трафарета и выбранного объекта. Сама команда имеет вид View > Tracing Image > Align with Selection (Вид > Трафаретное изображение > Выровнять по выбранному).
Чтобы восстановить положение трафарета, надо дать команду View > Tracing Image > Reset Position (Вид > Трафаретное изображение > Восстановить положение). Эта команда совмещает левый верхний угол изображения с точкой, имеющей координаты (0,0).
Для удаления трафаретного изображения достаточно вызвать диалоговое окно Page Proprieties (Свойства страницы) и стереть в нем строку, указывающую путь поиска для файла картинки.
Визуализация документа
Программа Dreamweaver располагает несколькими вспомогательными средствами, которые облегчают создание интерактивных публикаций со сложной планировкой и элементами, требующими жесткой взаимной координации. В их число входят: размерные линейки, координатная разметочная сетка и трафаретное изображение. Эти инструменты не только облегчают монтаж страниц, насыщенных таблицами и графикой, но и способны отчасти заменить программы просмотра, поскольку дают представление об истинном дизайне проекта и его привязке к абсолютной системе координат.
Выбор объектов
В предыдущих разделах книги говорилось о различных способах и приема выбора объектов. Приведем полный перечень способов выполнения этой важной операции.
Самый простой способ выбора видимого объекта в окне документа это щелчок мышкой или протягивание указателя через данный объект.
Для выбора невидимого объекта надо сначала включить отображение его значка, а затем щелкнуть на нем. Напомним, что визуализацией значков скрытых объектов управляет команда Visual Aids (Служебная разметка) и категория основных настроек Invisible Elements (Скрытые элементы).
Двойной щелчок мышкой на слове выделяет его целиком.
При нажатой клавише SHIFT курсорные клавиши выполняют выбор символов по горизонтали или строк по вертикали. Если при этом удерживать нажатой еще и клавишу CTRL, то можно выбирать целые слова.
Команда Edit > Select All (Правка > Выбрать все) или ее клавиатурный эквивалент CTRL+A выполняет выбор всех объектов, размещенных в теле документа.
Видимо, самый удобный инструмент для работы со сложным выбором — это селектор разметки. Напомним, что этот элемент управления расположен в левой части строки состояния и выглядит как обычная последовательность дескрипторов. Программа выводит все дескрипторы, окружающие точку ввода или текущий выбор. Чем ближе код к текстовому курсору, тем правее он расположен в селекторе, Программа постоянно отслеживает все изменения в документе и обновляет селектор разметки. Щелчок на имени дескриптора в селекторе выбирает все его содержимое.
Работа с селектором поддержана двумя удобными клавиатурными комбинациями. Комбинация CTRL+SHIFT+< служит для выделения родительского дескриптора. Каждое ее нажатие расширяет выбор, охватывая старшие дескрипторы, расположенные левее в селекторе разметки. Для сужения области выбора — перехода к вложенным дескрипторам — надо использовать комбинацию клавиш CTRL+SHIFT+>.
В самых сложных случаях, когда приходиться выделять объект в предельно запутанном фрагменте документа, может помочь работа с рас тепленным окном документа. В этом режиме программа отображает планировку страницы и ее исходный код вместе дескрипторами. По виду страницы легко приблизительно определить расположение нужного объекта и поместить в это место текстовый курсор. При помощи кодовой части окна можно уточнить позицию объекта и выполнить точный выбор.
Замена
Операция замены — это родственная поиску команда; в большинстве текстовых, гипертекстовых и графических редакторов эти команды имеют схожую технику и соседствуют в меню и диалоговых окнах. Программа Dreamweaver в этом смысле не является исключением из общего правила. В ней операции поиска и замены имеют одинаковые режимы и используют одно диалоговое окно для своей настройки, запуска и вывода результатов.
Для управления заменой служат три элемента управления.
Replace With (Заменить на). Поле предназначено для ввода образцов замены.
Replace (Заменить). Кнопка запускает команду поиска следующего вхождения поискового образца и его замены.
Replace All (Заменить все). Кнопка инициирует процедуру глобального поиска и замены.
Команда замены работает во всех режимах и областях, доступных для простого поиска. В режиме поиска дескрипторов (Specific Tag) потенциал этой команды намного превосходит все остальные ее возможности. Она позволяет пользователю внести в исходную разметку документа любые изменения — от тончайшей настройки отдельных атрибутов до масштабного перекодирования больших кодовых фрагментов. Так, с ее помощью можно:
менять или удалять дескрипторы;
задавать значения атрибутов дескрипторов;
удалять выбранные атрибуты;
добавлять текстовое содержимое или коды разметки перед и после заданного дескриптора-контейнера.
Диалоговое окно команды замены дескрипторов показано на рис. 4.7. Кроме знакомых кнопок и полей, предназначенных для задания области поиска, выбора фильтров и управления всей процедурой, оно имеет список Action (Действие), с помощью которого выполняется основная настройка команды.

Puc. 4.7. Замена кодов
Рассмотрим список возможных действий раздела Action (Действие).
Replace Tag & Content (Заменить дескриптор и содержимое). Меняет выбранный дескриптор и его содержимое на заданную в поле With (На) строчку. Последняя может включать в себя любые коды разметки языка HTML.
Replace Content Only (Заменить содержимое). Меняет содержимое выбранного дескриптора на заданную строчку, в состав которой могут входить коды разметки.
Remove Tag & Content (Удалить дескриптор и содержимое). Удаляет выбранный дескриптор и его наполнение.
Strip Tag (Удалить дескриптор). Удаляет дескриптор, оставляя его содержимое неизменным.
Change Tag (Изменить дескриптор). Выполняет замену дескриптора, выбранного в поле Find What (Найти), на выбранный дескриптор поля То (На).
Set Attribute (Задать значение атрибута). Задает значения существующих атрибутов или вставляет новые атрибуты с выбранными пользователем значениями.
Remove Attribute (Удалить атрибут). Удаляет выбранный атрибут.
Add Before Start Tag (Добавить перед открывающим дескриптором). Вставляет текстовую строку перед заданным открывающим дескриптором. Строка может включать любые коды разметки.
Add After End Tag (Добавить после закрывающего дескриптора). Вставляет текстовую строку (с кодами разметки или без оных) после заданного закрывающего дескриптора.
Add After Start Tag (Добавить после открывающего дескриптора). Вставляет текстовую строку после выбранного открывающего дескриптора. Строка может включать любые коды разметки.
Add Before End Tag (Добавить перед закрывающим дескриптором). Встав-ляет текстовую строку (с кодами разметки или без оных) после выбранного закрывающего дескриптора.

