Абзацы
С точки зрения литературного редактора, абзацем называется подразделение текста внутри главы или раздела, обладающее относительным смысловым единством. По мнению оператора настольной издательской системы это часть текста с однородными признаками форматирования. В языке HTML абзацем называется кодовая последовательность, заключенная внутрь контейнера с открывающим дескриптором <p> и закрывающим <\p>. При выводе на экран программа просмотра обрабатывает абзацы как логические единицы документа, пытаясь вписать их содержимое в установленные поля и размеры экрана.
Во многих руководствах, посвященных языку гипертекстовой разметки, подчеркивается, что абзацы представляют собой средство структурирования страниц и инструмент логической разметки текста и что они не несут никакой оформительской информации. Это утверждение справедливо лишь отчасти, поскольку с каждым таким элементом связывается некоторое простое оформление. Во-первых, все абзацы начинаются с новой строки, во-вторых, перед ними программа помещает свободное пространство, высота которого равна примерно одной строке.
Программа создает новый абзац по нажатию клавиши ENTER в режиме просмотра страницы. Вновь созданный пустой абзац в режиме просмотра кодов имеет вид <p> </p>. Символ внутри дескриптора означает неразрывный пробел. Он нужен для того, чтобы сделать новый абзац видимым. Если удалить его, то макет страницы не претерпит никаких видимых изменений. Если после создания нового абзаца продолжить ввод, то неразрывный пробел автоматически заменяется введенным текстом.
При работе с текстовыми редакторами очень популярен прием, когда для разгона строк по вертикали используют несколько символов конца абзаца. По соглашениям, принятым в языке HTML, последовательность дескрипторов вида <p><\p><p><\p>... не дает дополнительного пространства и рассматривается как один абзац.

В обычных текстовых редакторах сдвинуть строку абзаца по горизонтали можно многими разными способами. Чаще всего для этого используют несколько пробелов (порочный способ) или табуляцию (хороший прием). Ни один из этих приемов не работает в программе Dreamweaver. Программа запрещает ставить серийные пробелы, а по нажатию табулятора в точку вставки помещается обычный пробельный символ.
Лучшее решение этой задачи дает применение каскадных листов стилей. В качестве неплохого паллиатива можно использовать символ неразрывного пробела. Для вставки этой литеры следует воспользоваться командой Insert > Special Characters > Non-Breaking Space (Вставка > Специальные символы > Неразрывный пробел) или клавиатурным сочетанием CTRL+SHIFT+ПРОБЕЛ.

Дескриптор абзаца имеет единственный атрибут — это параметр align, который отвечает за выравнивание и принимает три значения: left (по левому краю), right (по правому краю), center (по центру).
Горизонтальные линейки
Горизонтальные линейки являются одним из способов структурирования гипертекстовых документов. Это эффективное средство в руках дизайнера при умелом и дозированном применении. Они разрушают монотонность страниц, облегчают чтение длинных текстов, выделяют однородные по положению или смыслу фрагменты.
В языке HTML за вставку горизонтальной линейки отвечает одиночный дескриптор <hr>. До и после горизонтальной линейки автоматически создается по одной пустой строке. Линейка занимает всю ширину окна броузера и при изменении его размеров меняет свои габариты. Дескриптор <hr> помещенный внутрь текстовой строки, разрывает ее в месте вставки.
Процедура размещения горизонтальной линии состоит из двух простых шагов.
Поместите текстовый курсор в нужное место страницы.
Дайте команду Insert > Horizontal Rule (Вставка > Горизонтальная линейка) Кроме того, команду можно выполнить при помощи палитры Objects (Объекты) (CTRL+F2). Соответствующая кнопка находится в разделе Common (Общие), в середине левого столбца.
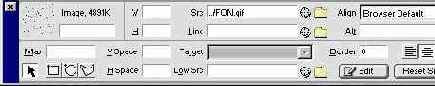
Несмотря на внешнюю простоту, горизонтальные линии имеют несколько настроечных параметров. Чтобы получить к ним доступ, надо выбрать этот объект и вывести на экран палитру Property Inspector (Инспектор свойств) (CTRL+F3). Перечислим все атрибуты линеек.
Align (Выравнивание). Этот раскрывающийся список объединяет варианты выравнивания линейки по вертикали. По умолчанию этот атрибут принимает значение Center (По центру).
Shading (Тень). Этот флажок управляет отображением тени. Линейка с тенью приобретает рельефность и выглядит намного привлекательнее.
Horizontal Rule (Горизонтальная линейка). Эта панель содержит два числовых поля и одно текстовое. Числовые поля служат для ввода горизонтального (W) и вертикального (Н) размера линейки. В текстовое поле можно ввести уникальный идентификатор объекта. Многие служебные программы и приложения используют подобные имена для обращения к объектам. Единицами измерения габаритов могут быть пикселы или проценты от ширины окна броузера. Кроме этих стандартных единиц измерения разрешается использовать несколько нестандартных, например сантиметры (cm), миллиметры (mm), пункты (pt), дюймы (in) и пики (рс). После завершения ввода значений программа Dream weaver автоматически преобразует нестандартные единицы измерения в единицы, принятые по умолчанию, — экранные пикселы.

Источники текста
Хотя программа Dreamweaver и представляет собой гипертекстовый редактор, приставка “гипер” не означает приращения возможностей по сравнению со специализированными программными средствами обработки текста. Программа располагает самым обычным арсеналом возможностей для работы с символьной информацией: ввод, удаление и поиск символов, проверка орфографии (для документов на английском языке) и форматирование.
Текстовый массив может быть просто введен с клавиатуры. Большие фрагменты удобнее создавать при помощи текстовых редакторов, а затем импортировать в систему Dreamweaver. Такие обмены можно выполнять посредством промежуточных файлов-посредников или помощи буфера обмена.
Управляют работой буфера обмена стандартные для платформы Windows команды:
Edit > Cut (Правка > Вырезать) или CTRL+X;
Edit > Copy (Правка > Копировать) или CTRL+C;
Edit > Paste (Правка > Вставить) или CTRL+V.
При передаче через буфер обмена не сохраняется форматирование текста, заданное в родительской программе. Программа Dreamweaver сохраняет концы строчек, кроме того, все символы конца абзаца заменяются спецсимволами конца строки. Последовательности пробелов, которые так любят пользователи программы Word, отбрасываются и представляются одним пробельным символом..
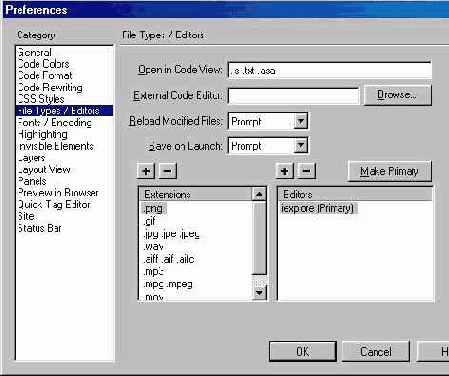
Простые текстовые файлы с расширением .ТХТ можно открывать в программе при помощи штатной команды File > Open (Файл > Открыть). При этом некоторые ресурсы Dreamweaver, предназначенные для работы с кодами разметки, будут недоступны. Блокировка снимается после сохранения текста в любом гипертекстовом формате, например в файле с расширением .НТМ. Стоит упомянуть и о перетаскивании. Значки файлов, текстовых и гипертекстовых, можно просто перетаскивать в окно программы. Эта техника не дает никаких дополнительных преимуществ или возможностей; она представляет собой вариант команды открытия файла и передачи через буфер обмена.
Маркированные списки
Маркированными, или неупорядоченными, называются списки с произвольной последовательностью перечисления разделов. Пункты таких списков обычно помечаются специальными символами-маркерами. По умолчанию это кружок небольшого диаметра. Как и нумерованные списки, эти объекты обеспечивают автоматический перевод строк и надлежащий отступ для каждого раздела и допускают иерархическое вложение списков.
Внешними дескрипторами для маркированных списков служит пара <ul> и </ul>. Пункты начинаются с дескриптора <li>, который, как и ранее, является контейнером, но допускает сокращенное указание без закрывающего тега. Следующий короткий листинг иллюстрирует технологию построения маркированных списков.
<ul>
<li>Темпера </li>
<li>Акварель</li>
<li>Гуашь</li>
<li>Пастель</li>
</ul>
При создании списков в кодовом режиме пункты списка рекомендуется сдвигать вправо при помощи пробелов. Такая разметка игнорируется программами просмотра, но намного улучшает читаемость листинга. Броузеры последних версий поддерживают очень важный атрибут маркированных списков, который управляет видом маркера. Это атрибут type, он

5.2. Представление маркированною списка
может принимать следующие значения: circle (круг), disk (диск), square (квадрат).
Процедура создания неупорядоченных списков следующая.
Выберите несколько смежных структурных блоков документа.
Дайте команду Text > List > Unordered List (Текст > Список > Неупорядоченi ный список).
Эта часто используемая команда представлена кнопкой в палитре Properti Inspector (Инспектор свойств) (CTRL+F3).
Скудный выбор из нескольких простых маркеров, который предлагает стандарт языка HTML, конечно, не может удовлетворить потребности дизайнеров. Эти кружочки и квадратики, выдержанные в гамме школьной доски, способны испортить впечатление от содержательной страницы с качественным художественным исполнением. Какими же возможностями для работы со специальными маркерами располагает программа?
Существует два основных способа вставить картинку небольшого размера в качестве специального маркера. Во-первых, ее можно поместить непосредственно в текст, используя технику вставки рисунков. Эта важная для < Weдизайна тема подробно рассматривается в соответствующем разделе книги. Другой способ требует размещения пункта списка, вместе с помечающим его значком, внутри вспомогательной таблицы. Она играет роль своеобразного каркаса и удерживает текст и его маркер на одной строке.

Нумерованные списки
Нумерованные списки, которые иногда называют упорядоченными, представляют собой последовательность пунктов или раздел он, каждый из которых начинается с порядкового номера. В языке HTML такие образования создают при помощи дескрипторов-контейнеров <ol> (от ordered list, что переводится как упорядоченный список). Это внешние операторные скобки списка; каждый отдельный его пункт начинается тегом <li> (от list item, что можно перевести как элемент списка). Этот дескриптор, по сути дела, является контейнером, но в силу избыточности списочной разметки замыкающий дескриптор </li> допускается не использовать. В стандарте языка не оговариваются никакие ограничения на емкость списка. Внутри списков можно применять дескрипторы физической и логической разметки. Речь об этих инструментах форматирования гипертекстовых документов пойдет в следующих разделах книги. Далее приведен пример листинга упорядоченного списка, в котором перечислены названия некоторых визуальных редакторов гипертекстовых документов.
<ol>
<li>Dreamweaver</li>
<li>Homesite</li>
<li>HotMetal Pro</li>
<li>FrontPage</li>
</ol>
Разрешается образовывать на основе упорядоченных списков сложные иерархии, где разделами списка высшего уровня служат списки нижнего уровня.
Нумерованный список создается следующим образом.
Выберите несколько структурных блоков документа. Таковыми могут быть абзацы, любые стандартные заголовки, предварительно отформатированный текст, а также разделы других списков.

Рис. 5.1. Представление упорядоченного списка
Дайте команду Text > List > Ordered List (Текст > Список > Нумерованный список).
Эта команда представлена и в Палитре свойств, которая вызывается клавиатурной комбинацией CTRL+F3.
Переход на новую строку
Переход на новую строку — это одно из средств структурирования текста. В языке HTML эту задачу решает одиночный дескриптор <br>. Получив такое предписание, программа обрывает текущую строчку и все объекты, стоящие после тега <br>, выводит с новой строки.
В отличие от дескриптора абзаца тег обрыва строки не добавляет пустую строку перед собой и не требует замыкания. Его применение позволяет получить расстояние между строками, примерно равное одному интервалу в типографских единицах измерения. Два последовательных перехода ни новую строку дают большее свободное пространство, чем вставка одного дескриптора <р>.

Длина строки, отображаемой на экране, зависит не только от расстановки на странице дескрипторов <br>. Существенное влияние оказывают и размеры окна программы просмотра. Если поместить дескриптор перехода на новую строку в конец очень длинной строки, то при отображении в окне небольшого размера броузер все равно разобьет ее на несколько частей. Чем короче фрагменты между такими дескрипторами, тем выше вероятность того, что пользователь увидит строку такой, какой она должна быть, по мнению дизайнера. Примерно 60-80 символов на строку — это та золотая середина, которая способна сохранить проектную длину и не осложнить восприятие написанного.

Ситуации, когда возникает необходимость сохранить строку от разрыва, встречаются на практике намного реже. Чаще всего этого требуют адреса и важные заголовки. Есть несколько способов запретить переход на новую строку, одним из них является полулегальный дескриптор <nobr>. Этот тег не упоминается в описании языка HTML, но исправно работает в большинстве версий основных броузеров. Дескриптор запрета переносов представляет собой контейнер и требует обязательного указания замыкающего тега.
Программа Dreamweaver располагает несколькими способами вставки дескрипторов перехода на новую строку. Самый простой — это стандартная комбинация клавиш SHIFT+ENTER. Кроме того, существует специальная команда с длинным названием Insert > Special Characters > Line Break (Вставка > Специальные символы > Переход на новую строку) и кнопка на палитре Objects (Объекты).

Авторы гипертекстовых документов накопили значительную коллекцию обходных путей решения этой задачи. Так, некоторые вставляют в текст невидимые изображения требуемой высоты. Другие способы — это создание невидимого табличного каркаса, вставка текста в виде картинки, использование предварительно отформатированного текста и пр. Все эти трюки и приемы не дают полного контроля над межстрочным расстоянием. Лучшее решение — это использование табличных стилевых спецификаций.
Предварительное форматирование
По соглашениям, принятым в языке HTML, программы просмотра не принимают во внимание многие параметры форматирования, полученные текстом при его вводе и форматировании в родительском приложении. Так игнорируются дополнительные пробелы, избыточные переходы на новую строку, отступы, табуляторы и др.
Однако разработчики ввели в состав языка специальные средства, которые разрешают сохранить исходное форматирование текста. Наиболее употребительным из них является дескриптор <pre>. Это дескриптор-контейнер, который способен удержать почти все атрибуты физического и логического форматирования. Его содержимое выглядит так, как при вводе текста в текстовом редакторе: сохраняются все пробелы, символы конца абзаца транслируются в переводы строк. Внутрь таких фрагментов разрешается вставлять некоторые коды разметки языка HTML. Однако структурные дескрипторы <p> и <h*> в составе предварительно отформатированного текста игнорируются.
Дескриптор <pre> отмечен множеством достоинств, но имеет один существенный недостаток. Его содержимое представляется малопривлекательным моноширинным шрифтом. Это наследие архаического кассового набора, когда все литеры занимали одинаковые по ширине гнезда наборного сына, независимо от их подлинных размеров. Самым известным представителем этого семейства является шрифт Courier.
И каких ситуациях применение предварительно отформатированного текста можно считать оправданным? Без него трудно обойтись при представлении коротких стихотворных строк или листингов программ. В документах типа бухгалтерских отчетов или складских ведомостей, изобилующих числовым материалом, который требует точного выравнивания, дескрипторы <pre> — это неплохая альтернатива таблицам.

Для вставки дескриптора <pre> достаточно поместить текстовый курсор в любое место абзаца или стандартного заголовка и дать команду Text > Paragraph Format > Preformatted Text (Текст > Формат абзаца > Форматированный текст).
Эту команду можно запустить на выполнение при помощи Инспектора свойств (CTRL+F3). Для этого в списке Format (Формат) надо выбрать пункт Preformatted (Предварительное форматирование).
Редактирование списков
Списки в языке HTML — это не застывшие формы; они допускают некоторую настройку поведения и внешнего вида. Все необходимые коррективы, меняющие параметры списков, можно внести непосредственно в коды pазметки страницы, но эта процедура трудоемкая и требует знания синтаксических конструкций языка.
Программа Dreamweaver располагает специальным средством управления, которое упрощает редактирование списков. Доступ к нему осуществляется следующим образом.
Откройте окно Инспектора свойств. Напомним, что для этого можно воспользоваться командой Window > Properties (Окно > Свойства) или комбинацией клавиш CTRL+F3.
Разверните палитру, если она находится в свернутом состоянии. Для этого щелкните на кнопке с изображением стрелки, расположенной в нижнем правом углу палитры.
Поместите текстовый курсор в один из разделов существующего списка. Только после этого станет доступной кнопка List Item (Элемент списка).
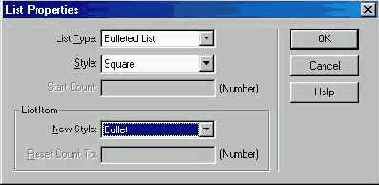
Щелчком на этой кнопке откройте диалоговое окно List Properties (Свойства списка), содержащее настроечные параметры списков (рис. 5.4).
Задайте требуемые параметры и введите их в действие щелчком на кнопке ОК.
Диалоговое окно List Properties (Свойства списка) можно активизировать и командой Text > List > Properties (Текст > Список > Свойства). Рассмотрим элементы управления этого диалогового окна.

Рис. 5.4. Настроечные параметры списков
List Type (Тип списка). Этот раскрывающийся список позволяет изменить выбранный тип списка. Здесь представлены все типы списков: Bulleted List (Маркированный список), Numbered List (Нумерованный список), Directory List (Список каталогов), Menu List (Меню).
Style (Стиль). Этот элемент управления позволяет изменить способ маркировки или нумерации пунктов неупорядоченного или упорядоченного списка. Для двух других видов списков такая настройка невозможна. Для маркированных списков предлагается следующий выбор.
Default (По умолчанию). По умолчанию для пометки пунктов неупорядоченного списка используется небольшой сплошной черный кружок.
Bullet (Кружок). Тот же тип маркера.
Square (Квадрат). Квадрат с черным фоном.
Для упорядоченных списков можно выбрать следующие способы нумерации.
Default (По умолчанию). По умолчанию принимается цифровая нумерация упорядоченных списков.
Number (Число).
Roman Small (Римские цифры, записанные строчными буквами).
Roman Large (Римские цифры, записанные прописными буквами).
Alphabet Small (Строчные буквы латинского алфавита).
Alphabet Large (Прописные буквы латинского алфавита).
Start Count (Начальный номер). Это числовое поле предназначено для задания начального номера списка.
New Style (Новый стиль). Здесь можно выбрать собственный номер или маркер для текущего элемента списка.
Reset Count То (Установить номер). Раздел доступен только для нумерованных списков. Служит для изменения последовательной нумерации.
Специальные списки
В описание языка HTML, начиная с его самых первых версий, входят еще два типа списков специального применения. Это списки, создаваемые дескрипторами <menu> и <dir>. По замыслу авторов, первые должны помечать короткие названия пунктов некоторых меню, областью применения вторых должны были стать иерархические системы типа каталогов и вложенных подкаталогов. Оба дескриптора являются контейнерами; разделы специальных списков задаются обычным образом, при помощи дескрипторов <li>.
До сего времени возможности, заложенные в эти дескрипторы, остались невостребованными. Большинство популярных программ просмотра отображают меню и каталоги как обычные маркированные списки.
Программа Dreamweaver не располагает отдельными командами для создания списков специального применения. Необходимую разметку меню и каталогов нетрудно ввести вручную в режиме отображения кодов. Есть и обходной путь. Надо создать стандартный список любого типа, открыть диалоговое окно List Properties (Свойства списка) и в поле List Type (Тип списка) выбрать требуемый списочный тип. Подробнее о работе с этим диалоговым окном говорится в соответствующем разделе.
Списки
Природа списков двойственна. С одной стороны, они представляют собой мощное средство структурирования документа. Их применение представляет в наглядной доступной форме разнородные качества одной сущности: последовательность пунктов, перечень условий, относящихся к одной теме или предмету. С другой стороны, списки можно рассматривать и как средство форматирования страниц, элементы оформительского стиля документа.
В языке HTML есть специальные средства для создания списков трех различных видов: нумерованных, маркированных и списков определений. При необходимости списки можно вкладывать друг в друга, это позволяет представить в наглядной форме информацию сложной структуры.
Списки определений
Списки определений (definition list) по своему виду напоминают представление информации в словарях или глоссариях. Подобно планировке словарной статьи, они состоят из заголовка или названия, за которым с некоторым отступом по горизонтали следует развернутое описание.
Для создания списка определений используются дескрипторы трех видов: <dl>, <dt> и <dd>. Все они являются контейнерами. Дескриптор <dl> за дает область определения списка, <dt> – помечает название списочного элемента, <dd> – ограничивает его описание. Короткий листинг, приведенный далее, показывает пример построения простого списка определений.

Рис. 5.3. Представление списка определений
<dl>
<dt>Легато</dt>
<dd>Плавный переход одного звука в другой</dd>
<dt>Стаккато</dt>
<dd>Oтpывистоe исполнение звyкoв</dd>
<dt>Глиссандо</dt>
<dd>Скольжение от одного звука к дpyгoмy</dd>
</dl>
Замыкающие теги для дескрипторов <dt> и <dd> применяются довольно редко, несмотря на то, что по стандарту языка они являются контейнерами. Синтаксическая избыточность списков определений позволяет выполнить корректный разбор даже по одиночным тегам, помечающим заголовки и их описания.
Списки определений — это весьма толерантные объекты. В них можно помещать не только текст, но и рисунки, таблицы, команды гипертекстового перехода и множество других элементов без нарушения взаимной координации и планировки гипертекстового документа.

Список определений создается при помощи следующей процедуры.
Выберите структурные блоки текста. Обычно основой списка служат
несколько абзацев.
Дайте команду Text > List > Definition List (Текст > Список > Список определений).

Вот несколько замечаний общего характера по технике работы со списками.
При создании списков не обязательно начинать с ввода текста. Можно стартовать с пустого абзаца и создавать разделы списка постепенно.
Расстояние между отдельными строчками списка несколько меньше, чем у смежных абзацев, но больше, чем у соседних строк текста, разорванных символом перехода на новую строку.
Если содержимое раздела списка выходит за пределы установленной ширины страницы, то программа просмотра выполняет автоматический переход на новую строку. При этом новый раздел списка не создается. На символы перехода на новую строку (SHIFT+ENTER) программы просмотра реагируют подобным же образом.
Для форматирования разделов списков разрешено использовать все команды меню Text > Style (Текст > Стиль).
Работу со списком можно завершить многими разными способами. Самым естественным, видимо, является двукратное нажатие клавиши ENTER.
Структурирование текста
Основными средствами структурирования текста в языке HTML являются дескрипторы абзацев, заголовки, концы строк и горизонтальные линейки.
Вложенные списки
Списки разного типа часто приходится объединять. В этом отношении HTML не связывает руки дизайнера жесткими ограничениями и надуманными стандартами. Он разрешает произвольно комбинировать списки и вкладывать их друг в друга. Вложенные списки не теряют своей способности к редактированию. Пользователь может по собственному выбору отредактировать содержание любого пункта или изменить его способ представления.
В программе Dreamweaver есть несколько разных способов создания вложенных списков. Видимо, самым удобным из них является использование команды, создающей отступ. Ее применение для списочных разделов дает один полезный побочный эффект: она автоматически создает новый список данного типа.
Пусть уже создан некоторый список, который требуется сделать иерархическим. Приведем примерную последовательность шагов для решения этой
задачи.
Поместите текстовый курсор в тот раздел, который надо сделать вложенным списком.
Дайте команду Text > Indent (Текст > Отступ). Эту команду можно дать при помощи комбинации клавиш CTRL+ALT+], кроме того, она представлена специальной кнопкой в палитре Property Inspector (Инспектор свойств).
Не снимая выбора с раздела, укажите для него требуемый тип списка. Для этого следует воспользоваться командами меню List (Список) или средствами, которые предоставляет диалоговое окно List Properties (Свойства списка) (см. следующий раздел).
Вложение списков — это обратимая операция. Подчиненный подсписок
легко перенести на более высокий уровень. Для этого достаточно применить, к нему команду Text > Outdent (Текст > Втяжка). Эта команда сдвигает выбранные текстовые блоки в сторону левого поля. Расположение текста, когда заголовок или название рубрики выступает относительно основного текстового массива, называется в типографике втяжкой.

Вставка даты
Гипертекстовые страницы, которые интенсивно обновляются, принято индексировать — помечать датой внесения изменений. Программа Dreamweaver имеет команду, предназначенную для вставки текущей даты. Это не просто обозначение числа и времени, а специальное поле, которое автоматически обновляет свое значение при каждом сохранении страницы. Значение этого поля основывается на системных часах локального компьютера, на котором создается страницы. После вставки дату разрешается форматировать как обычный текст с применением всего арсенала средств, которым располагает редактор.
Вставка даты выполняется следующим образом.
Поместите текстовый курсор в позицию вставки.
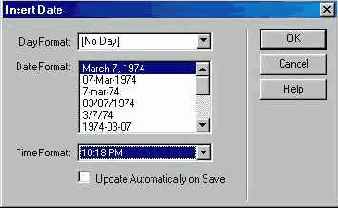
Дайте команду Insert > Date (Вставка > Дата), которая выведет на экран диалоговое окно, показанное на рис. 5.5.
Настройте значения элементов управления этого диалогового окна. Почти все они относятся к форме представления составляющих текущей даты: дня, месяца, года и показаний системных часов
Day Format (Формат дня). Список объединяет различные формы представления дня недели.
Date Format (Формат даты). Список форм представления всей даты.
Time Format (Формат времени). Варианты записи текущего времени.
Update Automatically on Save (Автоматически обновлять при сохранении). Если этот флажок установлен, дата автоматически обновляется при каждом сохранении страницы.
Щелкните на кнопке ОК для завершения процедуры.

Puc. 5.5. Вставка даты
Формат вставленной даты можно изменить. Для этого надо щелкнуть указателем по любой ее части, вывести палитру Property Inspector (Инспектор свойств) (CTRL+F3) и щелкнуть на палитре на кнопке Edit Date Format (Редактировать формат даты).
Заголовки
Заголовки — это одно из важнейших средств структурирования документов HTML. Правильно названные и расставленные заголовки служат своеобразными указателями, направляющими внимание читателя, облегчающими его навигацию по длинному и неоднородному гипертекстовому документу.
Дескрипторы заголовков представляют собой контейнеры; они начинаются с открывающего дескриптора вида <h*> и заканчиваются тегом </h*>, где звездочка означает номер или уровень заголовка. В языке HTML предусмотрено шесть стандартных заголовков: <h1>, <h2>, <h3>, <h4>, <h5> <h6> (в порядке убывания старшинства).
По духу языка HTML эти элементы являются скорее средствами логической разметки документа, инструментами его структурирования, а не частью художественного стиля или элементами оформления. Поэтому способы их представления скрыты от пользователя; они устанавливаются по умолчанию в программах просмотра.
Часть сетевой общественности считает, что стандартные заголовки выглядят непривлекательно, поэтому страницы, перегруженные этими элементами, способны отпугнуть посетителя с повышенными эстетическими запросами. На страницах академического направления, у которых глубокая содержательная часть оправдывает непритязательное оформление, допустимо использовать до трех уровней заголовков.

Приведем еще несколько простых правил использования заголовков. Дескрипторы заголовков являются истинными контейнерами — для них обязательно наличие закрывающего тега. Программы просмотра ставят по одной пустой строке перед каждым таким элементом страницы. Заголовки нельзя применять для описания символов внутри абзаца — они сами определяют отдельный абзац. Если выполнить разметку вручную в кодовом режиме, то содержимое абзаца будет разбито на три независимые части. Дескрипторы стандартных заголовков допускают единственный параметр атрибут выравнивания align с теми же значениями, что и у дескриптора абзаца.
Цвет
Если тексту не назначено никакого цвета, то при отображении страниц в программах просмотра используются внешние установки, принятые по умолчанию. Это может быть цвет, принятый в операционной системе Windows или в броузере. Обычно это нейтральный черный цвет, служащий неплохим выбором в большинстве практических случаев. Цвет для всего массива символов документа задается в основных установках документа. Напомним, что вызвать диалоговое окно с базовыми параметрами документа можно по команде Modify > Page Properties (Изменить > Свойства страницы) (CTRL+J) или из контекстного меню, которое вызывается щелчком правой кнопки мыши на любой свободной точке страницы.
Для любого набора символов разрешается назначить собственный цвет, отличный от цвета символов страницы. Для хранения цветов и оттенков используется специальный атрибут color дескриптора <font>. Например строка кода, в которой назначается оттенок сине-зеленого, имеет следующий вид:
<font соlог="#66FFFF">Цвет этой надписи похож на бирюзовый</font>
Напомним, что в языке HTML цвет задается при помощи шестнадцатеричних кодов и некоторые элементы палитры имеют собственные имена, например green (зеленый), red (красный) и др. Программа Dreamweaver способна воспринять любой из этих способов, но для совместимости со старыми версиями броузеров лучше пользоваться шестнадцатеричными кодами. Кроме того, лишь ограниченное число имен обладает межброузерной совместимостью.
В разделе, посвященном основным настройкам страницы, работа с цветовыми инструментами и палитрами программы рассмотрена достаточно подробно. Поэтому здесь приведем лишь краткое описание основных приемов.
Присвоить цвет фрагменту текста можно следующим образом.
Выберите нужный фрагмент текста.
Откройте палитру Property Inspector (Инспектор свойств). Для этого проще всего применить комбинацию клавиш CTRL+F3.
Щелкните на прямоугольном поле, расположенном в центре верхнего ряда палитры. Оно содержит образец текущего цвета и служит для активизации цветовой палитры.
Выберите искомый цвет из палитры или скопируйте цвет пипеткой из любого открытого окна или с Рабочего стола. Чтобы сохранить работоспособность пипетки за пределами окна программы, требуется лишь не отпускать левую кнопку мыши после щелчка на цветовом поле.

В тех случаях, когда изобразительных возможностей безопасной Web-палитры, состоящей из 216 цветов, оказывается недостаточным, программа предоставляет возможность выбора искомого оттенка из нескольких миллионов, доступных для современных цветных мониторов и видеоадаптеров.
Эта операция выполняется следующим образом.
Выберите текст.
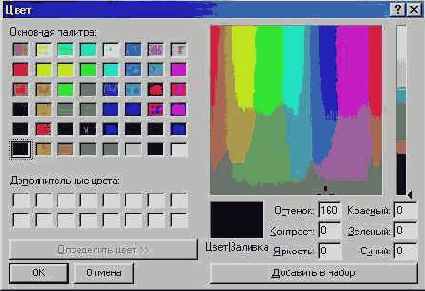
Дайте команду Text > Color (Текст > Цвет), которая открывает специальную палитру для синтеза новых цветов и оттенков (рис. 6.2).
Выберите оттенок и контрастность нового цвета, перемещая в большом цветовом поле специальный маркер в виде перекрестия.
Настройте яркость цвета при помощи ползунка в правой части диалогового окна.
Щелкните на кнопке Добавить в набор.
По завершении всей процедуры щелкните на кнопке ОК.

Рис. 6.2. Диалоговое окно цветового синтеза

Форматирование текста
Ревнители чистоты HTML и поклонники его прародителя — языка SGML (Standard Generalized Markup Language} настаивают на тезисе о логической природе инструментов гипертекстовой разметки и с неодобрением относятся ко всем средствам и командам форматирования. Согласно их представлениям, в язык HTML должны входить только структурные дескрипторы, которые задают место фрагментов документа и их логическую соподчиненность. Вся конкретика, связанная с признаками форматирования, должна быть вынесена за пределы языка гипертекстовой разметки в отдельный “информационный слой”.
В таком случае проблема переносимости и представления гипертекста в различных программах просмотра получает простое и элегантное решение. Вся служебная информация гипертекстового документа делится на постоянную структурную и переменную оформительскую части. Благодаря этому разметку может интерпретировать программа, работающая с самыми экзотическим устройствами вывода. После настройки переменной части документ готов к показу на оконечном устройстве, которое способно форматировать документ совершенно непривычным для современного пользователя образом, например при помощи звукового синтезатора или по системе Брайля.
Язык HTML в его современном состоянии представляет собой причудливую комбинацию логических и оформительских средств и инструментов. Большинство инструментов нелогического характера предназначены для форматирования текста.
В текстовых редакторах и настольных издательских системах существует два различных по духу и технике подхода к оформлению текста. Их обычно называют прямое и стилевое форматирование.
Палитра стилей HTML
Главным средством работы с классическими стилями в программе является палитра HTML Styles (Стили HTML). Она объединяет команды создания, редактирования, удаления и применения стилей. Для ее активизации доста-точно выполнить команду Window > HTML Styles (Окно > Стили HTML) или воспользоваться комбинацией клавиш CTRL+F11.

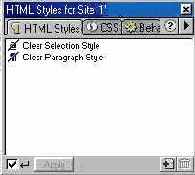
Puc. 6.3. Палитра HTML Styles (Стили HTML) Рассмотрим возможности этой палитры.
Развернутая палитра представляет все классические стили, доступные в данном документе. Стили, областью применения которых служат структурные блоки текста (абзацы, стандартные заголовки и пр.), помечаются с левой стороны значком с традиционным изображением спецсимвола конца абзаца. Стили, применимые к произвольным текстовым фрагментам, имеют значок в виде подчеркнутой буквы а. Такие стили принято называть символьными. Первые две позиции в палитре занимают, так сказать, антистили: Clear Selection Style (Убрать символьный стиль) и Clear Paragraph Style (Убрать стиль абзаца). Эти команды убирают стилевое форматирование. Каждый вновь созданный стиль заносится под выбранным пользователем именем в конец списка. Значки стилей получают дополнительный символ +, если в базовое стилевое форматирование внесены какие-то изменения.
Кнопка Apply (Применить) присваивает параметры выбранного стиля абзацу или текстовому блоку. Если установлен флажок, расположенный слева от этой кнопки, то для назначения стиля достаточно просто выбрать его имя в палитре. Щелчок на кнопке при этом не требуется.
Кнопка с изображением странички, на которой нарисован знак +, служит для создания нового стиля. По щелчку на ней выводится диало говое окно Define HTML Styles (Описание стилей), средствами которого задаются все стилевые описания.
Последняя кнопка нижнего ряда служит для удаления стилей. Для этого надо выбрать имя стиля и щелкнуть на этой кнопке.
Треугольная кнопка, расположенная справа в верхнем ряду, служит для вызова меню. Оно объединяет следующие команды: Edit (Изменить), Duplicate (Дублировать), Delete (Удалить), Apply (Применить),New (Создать). Это меню можно открыть и по-другому —достаточно щелкнуть правой кнопкой мыши на любой внутренней точке палитры.
Применение стиля
Применение стиля, разработанного и внесенного в палитру HTML Styles (Стили HTML), – это элементарная по технике исполнения операция.
Выберите текстовый фрагмент или абзац. В первом случае необходимо выбрать все символы фрагмента, использовав любой удобный способ выбора. Структурные блоки, содержащие текстовый курсор, считаются выбранными. Напомним, что структурными блоками называются объекты, которые своими свойствами напоминают абзацы. Таковыми являются сами абзацы, стандартные заголовки, предварительно отформатированный текст, нумерованные и маркированные списки, списки определений и др.
Откройте палитру HTML Styles (Стили HTML).
Выберите имя стиля в палитре.
Если флажок слева от кнопки Apply (Применить) установлен, то процедура применения стиля на этом завершается. В противном случае надо щелкнуть на этой кнопке.
Снятие назначенного стилевого форматирования выполняется по той же схеме, что и назначение, только вместо имен стилей надо назначать имена “антистилей”. Стили абзацев удаляет команда палитры Clear Paragraph Style (Убрать стиль абзаца), для символов эти функции выполняет команда Clear Style (Убрать символьный стиль).

Прямое форматирование
Техника прямого форматирования хорошо известна даже начинающему пользователю, за плечами которого всего лишь несколько сверстанных писем или простых объявлений. Текстовый массив следует выбрать, после чего назначить ему форматирование при помощи меню или кнопок палитр. В программе Dreamweaver эта техника не имеет существенных отличий от текстовых редакторов. Доступ к командам форматирования можно получить через меню Text (Текст). Самой представительной коллекцией средств текстового форматирования располагает палитра Property Inspector (Инспектор свойств). Состав этой контекстной палитры подробно рассмотрен в разделе, посвященном интерфейсу программы.
Размер
Любому пользователю, даже знакомому только с азами печатного дела, известно, что размеры шрифтов измеряются в специальных типографских| единицах — пунктах. В языке HTML принята иная шкала: шрифтовые габариты меряются при помощи относительных безразмерных величин, которые даже не имеют названия.
Установленные размеры хранит специальный атрибут size дескриптора <font>. Существуют две системы нумерации: абсолютная и относительная. Согласно первой, шрифтовые размеры измеряются в единицах некоторой условной шкалы и могут принимать значения от единицы (самый маленький) до семи (самый большой). Соответствующий код может выглядеть следующим образом:
<font size="4">A6coлютная система измерения</font>

В относительной системе размеры задаются приращением относительно установленной базовой величины, которая или принимается по умолчанию, или задается в явном виде при помощи специального дескриптора. Стандартная величина, принимаемая по умолчанию, обычно равна трем. Если требуется изменить точку отсчета, то сразу после дескриптора <body> следует поставить описание вида <basefont size="значение">, атрибут size может принимать любые значения от единицы до семи. Программа Dreamweaver не располагает специальными средствами для работы с этим дескриптором — его можно ввести в состав разметки вручную или при помощи внешнего редактора HTML.
Приращение размеров задается в атрибуте size числом со знаком + (увеличение) или - (уменьшение). Приведем пример простановки размеров шрифта в относительной системе:
<font size="+l">Относительная система измерения</font>
Размер шрифта задается следующим образом.
Выберите текст или поместите текстовый курсор в позицию ввода.
Дайте команду Text > Size (Текст > Размер) для задания абсолютного размера или Text > Size Change (Текст > Изменить размер) для выбора размера в относительной системе. Любая из этих команд также доступ на в палитре Property Inspector (Инспектор свойств). Все возможные размеры шрифтов представлены в списке Size (Размер) на этой палитре.
Выберите абсолютное значение или приращение размера.
Редактирование списка шрифтов
Набор заменителей выбранного шрифта разрешается настраивать по желанию пользователя.
Дайте команду Text > Font > Edit Font List (Текст > Шрифт > Редактировать список шрифтов), которая выводит на экран одноименное диалоговое окно. Данная команда представлена и в Инспекторе свойств (CTRL+F3).
Выполните необходимые настройки существующего списка или создайте новый список альтернатив для выбранного шрифта.
Закончите работу с диалоговым окном щелчком на кнопке ОК.

Puc. 6.1. Диалоговое окно для редактирования шрифтовых подстановок
Рассмотрим поля и кнопки этого диалогового окна.
Font List (Список шрифтов). В этом разделе диалогового окна перечислены псе доступные списки шрифтов. Вновь созданная коллекция подстановок заносится в самый конец этого раздела. Чтобы изменить состав или последовательность альтернатив в некотором наборе, сначала надо выбрать его имя. Для создания нового набора щелкните на кнопке со знаком +. В результате раздел пополнится новым пунктом под названием Add fonts at list below (Добавить шрифт к списку).
Chosen Font (Выбранные шрифты). Поле содержит имена шрифтов выбранного набора. Для нового набора этот список сначала пуст. Первый выбранный шрифт дает имя всему набору.
Available Fonts (Наличные шрифты). Список объединяет имена шрифтов, установленных в данной вычислительной системе. Чтобы добавить шрифт к выбранному набору, достаточно выбрать его в этом списке и щелкнуть на кнопке со стрелкой, указывающей влево.
Кнопки со знаками + и - служат для добавления новых и удаления отслуживших свое шрифтовых наборов.
Две кнопки с изображением вертикально направленных стрелок предназначены для изменения положения, которое занимает шрифтовой набор в общем списке.
Кнопки с горизонтально направленными стрелками предназначены для формирования состава шрифтового набора.

Шрифт
Web-дизайнер не имеет такой свободы обращения со шрифтами, которой обладает его коллега по цеху, работающий для печати. В распоряжении последнего имеются шрифтовые коллекции, состоящие из сотен образцов, которыми он волен пользоваться, сообразуясь только со своими целями и творческими установками. Создатель Web-страниц обязан помнить о том, что потенциальные зрители его творений могут иметь систему с ограниченной шрифтовой поддержкой. В таких случаях программы просмотра выполняют замену шрифтов. В качестве замены обычно выбираются системные шрифты, например Times New Roman или Arial. Такая подстановка способна привести к нарушению планировки страницы и существенным деформациям внешнего вида проекта.
Каким образом в HTML назначается шрифтовое оформление? Эту задачу решает специальный дескриптор <font>, важнейшим атрибутом которого является название шрифта. Его значениями могут быть имена нескольких шрифтовых образцов или даже название целого семейства, например:
<font face="Courier, Helvetica, sans-serif">Шрифтовое оформление</font>
Этот кодовый фрагмент предписывает программе просмотра выбор моноширинного шрифта Courier. Если клиентская машина таковым не обладает, то следует применить гарнитуру Helvetica, при отсутствии оной назначить любой рубленый шрифт (sans-serif — это общее обозначение шрифтов, не имеющих засечек).
Техническая сторона назначения шрифтов ничем не отличается от подобной процедуры в текстовых редакторах.
Выберите текст или поместите текстовый курсор в то место документа, которому следует назначить шрифтовое оформление.
Дайте команду Text > Font (Текст > Шрифт) и выберите нужный шрифт. То же самое можно сделать при помощи палитры Property Inspector (Инспектор свойств).
Название выбранного шрифта фактически является именем списка, в котором перечислены в порядке убывания предпочтительности возможные альтернативы данного выбора.
Символьные стили
Символьные стили — это варианты начертания, применимые к отдельным символам, строчкам и текстовым фрагментам. В эту группу входят физические и логические стили символьного форматирования. Например, хорошо знакомые каждому курсивное и полужирное начертания следует отнести к физическим стилям, поскольку эти виды шрифтового дизайна не зависят от программ просмотра и вычислительных платформ. Логические символьные стили — это особенность языка гипертекстовой разметки; они не имеют прямых аналогов в текстовых редакторах и настольных издательских системах. Логические стили не фиксируют способ визуального представления символов, его зримый графический образ. Они присваивают фрагменту текста некий логический или структурный статус, оставляя его оформление за программой просмотра.
Например, в HTML есть дескриптор <em> (от emphasis, что можно перевести как акцент или ударение), который указывает на то, что его содержимое должно быть каким-то образом выделено. При этом способ выделения не оговаривается; он целиком возлагается на программу просмотра. Сейчас потенциал этого средства остается невостребованным — большинстве современных графических броузеров представляют его содержимое курсивом. Легко представить себе ситуации, когда оправдано выделение этого дескриптора звуком или цветом.
Деление способов символьного начертания на физические и логические стили не является раз и навсегда заданным. Развитие программ просмотра и принятие новых стандартов языка может изменить границу между этими классами. В настоящее время к физическим стилям принято относить:
<b> — полужирное начертание;
<i> — курсивное начертание;
<tt> — имитация шрифта пишущей машинки;
<u> — подчеркивание;
<sub> — подстрочный текст (нижний индекс);
<sup> — надстрочный текст (верхний индекс);
<strike> — зачеркнутый текст.
В таблице представлены все дескрипторы стилей, которые поддержаны в программе Dreamweaver. Прочие стили можно ввести в оформление документа только при помощи прямого набора кодов в режиме разметки или во внешнем редакторе HTML.

|
Стиль |
Teг |
Описание |
|
Hold |
<b> |
Полужирное начертание |
|
Italic |
<i> |
Курсивное начертание |
|
Underline |
<u> |
Подчеркивание |
|
Itrikethrough |
<s> |
Вычеркивание |
|
Teletype |
<tt> |
Представление текста моноширинным шрифтом, имитирующим начертание пишущих машинок или телетайпов |
|
Emphasis |
<em> |
Выделение текста относительно его окружения. В большинстве случаев отображается курсивом |
|
Strong |
<strong> |
Сильное выделение текста. Обычно представляется в виде полужирного начертания |
|
Code |
<code> |
Имитация программных кодов, листингов, сценариев. Обычно этот стиль отображается моноширинным шрифтом |
|
Sample |
<samp> |
Выделение строковых последовательностей. Этот стиль применяется к любым текстовым фрагментам с особым структурным статусом. В программах просмотра отображается моноширинным шрифтом |
|
Variable |
<var> |
Представление программных переменных. Часто отображается курсивом |
|
Keyboard |
<kbd> |
Стиль для выделения пользовательского ввода. В программах просмотра представляется моноширинным шрифтом или выделяется полужирным начертанием |
|
Citation |
<cite> |
Цитаты, ссылки, титры и т. п. В большинстве случаев представляются курсивом |
|
Definition |
<dfn> |
Стиль для представления вхождений терминов и их определения. Обычно отображается курсивом |
Выберите текстовый массив.
Дайте команду Text > Style (Текст > Стиль) и выберите имя искомого стиля из выпадающего меню.
Два самых ходовых физических стиля — курсивное и полужирное начертание — можно назначить при помощи инспектора свойств. Кроме того, они имеют клавиатурные комбинации CTRL+I для курсива и CTRL+B для полужирного шрифта. Чтобы удалить стандартный стиль, доступный через строку меню, достаточно повторно дать команду, при помощи которой он был назначен. Для удаления нестандартного стиля требуется щелкнуть правой кнопкой мыши по названию дескриптора стиля в селекторе разметки или по самому стилю в окне документа и выбрать в открывшемся контекстном меню команду Remove Tag (Удалить дескриптор).

Снятие стилевого оформления
Палитра HTML Styles (Стили HTML) включает в состав стилей любого гипертекстового документа два обязательных пункта: Clear Selection Style (Убрать символьный стиль) и Clear Paragraph Style (Убрать стиль абзаца). Это не стили, как можно было бы заключить по их расположению, для них больше подходит название “антистили”. Это команды, которые убирают форматирование произвольных текстовых фрагментов и структурных блоков документа, оставляя некоторый минимальный набор атрибутов оформления. Несмотря на свое не очень заметное расположение, эти команды весьма полезны во многих ситуациях. Например, они могут помочь, когда требуется быстро убрать последствия многократных экспериментов по форматированию, которые способны привести к нагромождению дескрипторов и предельно запутать исходный код фрагмента.
Команда Clear Selection Style (Убрать символьный стиль) убирает все дескрипторы вида <font> и другие дескрипторы, задающие форматирование данного набора символов. Причем происхождение форматирования не имеет значения: оно может быть частью символьного стиля или быть назначено отдельно при помощи команд или сочетания клавиш. Похожим образом работает и команда Clear Paragraph Style (Убрать стиль абзаца) — она убирает все оформительские атрибуты, относящиеся к выбранному абзацу или структурному блоку документа.
Например, если применить эту команду к строке вида:
<h4 align="center"><i><font color="#FFCC66">Снятие форматирования</font></i></h4>
то получится обычный абзац:
<p>Снятие форматирования</р>
без единой оформительской установки.
В область действия команды Clear Selection Style (Убрать символьный стиль) попадают все атрибуты форматирования выбранного набора символов.Она не требует того, чтобы дескрипторы непосредственно примыкали к выбранному фрагменту. Расположения набора символов в области действия дескриптора вполне достаточно для того, чтобы он был обработан командой Например, в данном кодовом фрагменте:
<р><b>Снятие <i>символьного</i> форматирования</b></р>
Среднее слово находится в области действия примыкающего дескриптора, устанавливающего курсивное начертание, и попадает под воздействие более далекого дескриптора <Ь>, задающего полужирный шрифт. Команд Clear Selection Style (Убрать символьный стиль), примененная только к среднему слову, снимает с него все виды начертаний. После ее применения строя кода будет выглядеть следующим образом:
<р><b>Снятие </b>символьного<b> форматирования</b></р>
Создание стиля
Программа Dreamweaver поддерживает три основных способа создания новых стилевых описаний:
создание стиля “с нуля”;
разработка стиля на основе выбранного образца;
модификация существующего стиля.
Для любого из перечисленных способов основным средством работы со стилевыми параметрами является специальное диалоговое окно Define НТМL Styles (Описание стилей), показанное на рис. 5.4. Его выводит на экран любая из команд палитры, выполняющих редактирование стилевых описаний: Edit
(Изменить), Duplicate (Дублировать), New (Создать).То же самое делает двойной щелчок в палитре по имени существующего стиля.
С технической точки зрения, варианты разработки новых стилей слегка различаются между собой. Рассмотрим их.
Чтобы создать новый стиль на основе существующего образца, требуется выбрать эталонный фрагмент в окне документа а и любым удобным способом открыть диалоговое окно Define HTML Styles (Описание стилей). Выбранный образец передает значения атрибутов форматирования в поля палитры. В этом иаключается преемственность данного метода.
Чтобы внести изменения в существующий стиль, надо дважды щелкнуть на его имени в палитре Define HTML Styles (Описание стилей).
Для создания нового стиля на базе существующего требуется выбрать имя родительского стиля в палитре и выполнить команду Duplicate (Дублировать).
Разработка стиля с чистого листа, не опирающаяся на базовое форматирование родителя или образца, начинается по команде New (Создать).
Эти различия не имеют принципиального характера. Следование описанным методикам способно отчасти сократить трудоемкость работы по созданию нового стилевого описания, главным образом за счет того, что часть полей диалогового окна Define HTML Styles (Описание стилей) заполняется автоматически.

Рис. 6.4. Диалоговое окно для создания новой стилевой спецификации
Рассмотрим возможности диалогового окна Define HTML Styles (Описание стилей).
Name (Имя). Поле служит для задания имени нового стиля.
Apply То (Применить к). Раздел определяет тип стиля. Для этого служат переключатели: Selection (Фрагмент) и Paragraph (Абзац). Первая выбирает символьный стиль, вторая — стиль абзаца.
When Applying (При применении). Эта группа переключателей описывает последствия создания или изменения стиля. В ней два переключателя: Add to Existing Style (Добавить к существующему стилю) и Clear Exisying Style (Заменить существующий стиль). Если установлен первый из них то заданные в диалоговом окне описания добавляются к текущему стилю. Имена таких “кумулятивных стилей” помечаются в дальнейшем знаком +. Второй переключатель ликвидирует старые характеристики форматирования.
Font Attributes (Шрифтовые атрибуты). Раздел служит для выбора параметров форматирования символов. Это шрифт, размер, цвет и стиль символов.
Paragraph Attributes (Атрибуты абзаца). Раздел объединяет средства, задающие характеристики форматирования абзацев. Из всего многообразия дескрипторов оформления в этом разделе предлагается ограниченный выбор из типов структурных текстовых блоков и вариантов выравнивания.
Стили HTML
Понятие стиля является универсальным и применяется в любых сферах человеческой деятельности. Существуют художественные стили, стили речи, одежды, поведения и т. п. Можно говорить и о стиле оформления текста. Под стилем в издательском деле понимают множество признаков форматирования, объединенных общим именем. В отличие от литературы и искусства, где к копированию стилей относятся неодобрительно, в области подготовки печатных и виртуальных документов это занятие вполне благопристойное. Использование стилей при форматировании больших массивов текста может существенно повысить эффективность труда дизайнера и уменьшить вероятность появления ошибок.
Использование стилей форматирования позволяет добиться значительной экономии средств и времени. Работа по определению атрибутов стиля выполняется один раз. Созданный стиль назначается всем частям документа с одинаковым оформлением. При этом экономия достигается не только за счет навигации по сложной системе вложенных меню и диалоговых окон.
Стиль позволяет сохранить единообразие оформления сходных фрагментов, например заголовков или подписей.
В области виртуального издательства получили распространение два вида стилей: стили HTML и Cascading Style Sheets (CSS). Последнее название по-разному переводится на русский язык. Некоторые источники используют калькированное с английского имя “каскадные листы стилей”. Намного лучше передает существо дела термин “иерархические стилевые спецификации”.
Спецификация четвертой версии языка гипертекстовой разметки отдает решительное предпочтение иерархическим стилевым спецификациям, которые предлагает дизайнеру неизмеримо большие возможности контроля внешнего вида документа по сравнению с классическими стилями HTML Несмотря на приговор официальной инстанции в лице консорциума W3C ( World Wide Web Consortium), последние продолжают активно использоваться дизайнерами.
Во-первых, еще не вышли из употребления броузеры первых поколений, которые не поддерживают форматирование, заданное иерархическими стилевыми спецификациями. Для этих программ классические стили HTML дают неплохое решение проблем переносимости и согласованного форматирования. Во-вторых, далеко не всегда требуется мощность и точность иерархических стилей; для многих документов с простой планировкой вполне достаточно изобразительных возможностей HTML.
При работе со стилями HTML следует помнить о некоторых особенностях, естественно вытекающих из их природы.
Классические стили представляет собой сочетание дескрипторов HTML. Область их применения — простое форматирование и логическая разметка текстовых фрагментов. Они не предназначены для решения сложных оформительских задач, например изменения межстрочного расстояния или вида подчеркивания ссылок.
Изменение иерархического стиля влечет за собой автоматическое обновление всех его применений, как в данном документе, так и в других документах. Классические стили ведут себя иначе. Модификация стилевых параметров не влечет за собой немедленное применение новой версии стиля. Все необходимые обновления текстовых фрагментов-носителей стилевого форматирования должны быть выполнены пользователем вручную.
Несмотря на то что разработанные и документированные стили HTML могут быть использованы в других документах, это скорее, средство локального применения. Его естественным ареалом служит отдельный сайт или даже его часть, состоящая из нескольких страниц с однородным форматированием. Стили CSS — это более универсальное средство, ориентированное на перенос между документами, сайтами и платформами.
Выравнивание и отступы
Выравнивание — это одна из базовых операций форматирования текстов и гипертекстов. В программе Dreamweaver она работает так же, как в любом текстовом редакторе. Областью применения команды служат любые структурные блоки документа. Для текста таковыми являются абзацы, заголовки, предварительно отформатированный текст.
Стандартный язык гипертекстовой разметки поддерживает ограниченное число вариантов выравнивания: по левому краю, по правому краю и по центру. Четвертый вид выравнивания, по ширине, получил права гражданства в HTML сравнительно недавно. Популярные броузеры Internet Explorer и Netscape Navigator научились представлять текстовый массив в виде блока с выровненными краями, только начиная с четвертой версии.
В области подготовки документов для печати текстовое выравнивание иногда называют выключкой. Какие средства разметки применяет программа Dreamweaver для выключки? Абзацы выравниваются при помощи атрибута align дескриптора <р>, например:
<р аlign="сеntег">Выравнивание по центру</р>
Разнородные фрагменты документа, состоящие из нескольких абзацев, таблиц, списков и т. п., получают надлежащее выравнивание при помощи дескриптора разделения <div>. Этот контейнер является удобным средством структурного деления документа; с его помощью легко вычленить некоторую часть документа и придать ей особый статус или отличное от окружения форматирование. Следующий фрагмент кода иллюстрирует применение этого средства для одновременного выравнивания абзаца и простейшей таблицы, состоящей из одной ячейки.
<div align="right">
<р >Выравнивание разнородных фрагментов </р>
<table >
<tr>
<td>Ячейка таблицы</*td>
</tr>
</table>

Выравнивание по ширине имеет один трудноискоренимый недостаток. Компенсация границ текстового блока выполняется за счет изменения пробелов между словами и буквами. Если длины строчек невелики, то деформации пробелов могут стать заметными. Этот эффект в типографском деле иногда называют “жидкими строками”. Профессиональные настольные издательские системы располагают целым арсеналом средств для борьбы с этим явлением. В HTML подобных средств почти нет, за исключением, пожалуй, неразрывного пробела (CTRL+SHIFT+ПРОБЕЛ).

По технике исполнения операция выравнивания одна из самих простых.
Выберите текст или просто поместите курсор в любое место структурного блока.
Дайте команду Text > Align (Текст > Выравнивание).
Выберите из открывшегося меню один из предлагаемых видов выравнивания:
Left (По левому краю);
Right (По правому краю);
Center (По центру).
Операцию выравнивания часто приходится применять в процессе форматирования даже самых непритязательных по дизайну страниц. Поэтому данные команды поддержаны горячими клавишами и представлены в палитре Property Inspector (Инспектор свойств). Выравнивание по левому краю выполняется при помощи комбинации клавиш CTRL+ALT+SHIFT+L, по правом краю - CTRL+ALT+SHIFT+R, по центру - CTRL+ALT+SHIFT+C. В языке гипертекстовой разметки нет специального средства, единственным предназначением которого было бы создание горизонтального отступа. Но существует несколько дескрипторов, которые с разным успехом решают данную задачу. Самый чистый способ дает, видимо, дескриптор <blockquote>. По замыслу разработчиков языка, в этот контейнер следует заключать длинные цитаты. На практике многие дизайнеры используют его для создания горизонтальных отступов.
Программы просмотра отображают его содержимое с левым и правым полями, примерно равными 40 пикселам. Кроме того, сверху и снизу добавляется свободная полоса небольшого размера. Внутрь дескриптора разрешается добавлять коды разметки, например переходы на новую строку, горизонтальные линейки и, в том числе, другие теги этого типа. При помощи многократного применения дескрипторов <blockquote> можно добиться дополнительного сдвига и сжатия текстового блока по ширине.
Итак, горизонтальные отступы в программе можно создать при помощи дескриптора <blockquote>.
Выберите текст или поместите курсор в нужное место.
Дайте команду Text > Indent (Текст > Отступ) или воспользуйтесь комбинацией клавиш CTRL+ALT+].
Убрать отступ можно следующим образом.
Выберите текст.
Дайте команду Text > Outdent (Текст > Втяжка) или воспользуйтесь комбинацией клавиш CTRL+ALT+[.
Обе команды представлены специальными кнопками в Инспекторе свойств. Они расположены под кнопками выравнивания.

Фоновые изображения
Вот уже несколько лет признанным законодателем мод в растровой графике является программа Photoshop. Каждая новая версия редактора предлагает новаторские решения и инструменты, которые, нередко после бурных обсуждений и критики, принимаются сообществом компьютерных художников, переносятся в программы-конкуренты и, в конце концов, становятся неписаными стандартами в области растровой машинной графики.
Сейчас недостатка в программах подготовки растровой графики нет. Пользователь может выбирать из нескольких десятков программных продуктов разных ценовых категорий и возможностей, но основная масса дизайнерской продукции создается в стиле, который условно можно назвать “стилем Photoshop”. Его отличительными признаками служат полупрозрачность и наложение слоев. Поддерживается этот стиль и в языке гипертекстовой разметки.
Язык HTML располагает различными инструментами для реализации наложения слоев и полупрозрачного объединения, самым простым из них является фоновое изображение.
Процедура вставки фонового изображения рассматривалась в разделе, посвященном параметрам гипертекстового документа. Повторим здесь лишь ее основные этапы.
Дайте команду Modify > Page Properties (Изменить > Свойства страницы) ил и воспользуйтесь комбинацией клавиш CTRL+J. Еще один способ выдачи этой команды — это контекстное меню, которое вызывается щелчком правой кнопки мыши на любой свободной точке страницы.
В поле Background Image (Фоновый рисунок) введите полный путь поиска для изображения. Процедура поиска и выбора графического файла ничем не отличается от стандартной, она запускается щелчком по кнопке Browse (Обзор).
Сведения о выбранном фоновом рисунке заносятся в дескриптор <body>, например тег <body background="image.jpg"> предписывает поместить на задний план рисунок, расположенный в одном каталоге с документом. А кодовый фрагмент <body background="www.images.com/source/back.gif"> делает фоном внешнее изображение с указанным адресом в Интернете.

Комбинация графического изображения на заднем плане и текста с рисунками на переднем плане служит основой для множества популярных дизайнерских решений. Например, с помощью подходящего фона можно разместить на странице вертикальную линейку, оттенить изобразительный pяд переднего плана, сделать выворотный текст и пр.
Каким образом реагируют программы просмотра на фоновые рисунки? Если его размеры меньше, чем габариты окна, то броузер порождает несколько копий фона и покрывает ими все свободное пространство документа. Этот прием называется по-английски tiling, что часто переводят как мозаика. Это сильнодействующее дизайнерское средство имеет свои достоинства и недостатки. Случай, когда мозаичный рисунок фона вписывается в общий художественный замысел страницы или образующее изображение имеет однородную структуру и не порождает видимых границ, можно считать благоприятным. Он не требует каких-либо специальных мероприятий, поэтому обсуждать его не будем.
Рассмотрим ситуацию, когда требуется скрыть пограничные швы между отдельными кирпичиками в укладке фона. Самое простое решение – использование рисунка достаточно больших габаритов, которое заведомо покроет всю свободную область страницы и, тем самым, позволит избежать создания мозаики. Размеры такого изображения должны быть рассчитаны на мониторы самого крупного формата. Если габариты страницы превысят размеры фона, возникнет мозаика в ее худшем варианте: с массивным усечением образующей фигуры. Кроме того, на пути увеличения размеров стоят ограничения, накладываемые низкой пропускной способностью каналов связи.
Другой способ — это применение специальных методик удаления граничных швов. С этой проблемой сталкиваются не только разработчики Web-страниц, она хорошо знакома фотохудожникам, верстальщикам и специалистам в области допечаткой подготовки. Накоплена громадная коллекция приемов, методик, способов создания бесшовных фонов (seamless pattern). Существуют даже специальные программные дополнения к известным растровым редакторам и автономные программы, которые позволяют решить эту задачу. Основными средствами маскирования швов в редакторе Photoshop являются фильтр Offset (Сдвиг) и инструмент Rubber stamp (Штамп).
Формат GIF
Формат GIF (Graphics Interchange Format) — это популярный растровый формат. Он предложен фирмой CompuServe в качестве средства обмена растровыми изображениями между платформами и системами и поэтому поддерживается большинством программ, работающих с растровой графикой. Формат можно считать одним из стандартов де-факто для публикации изображений в сети Интернет. Он поддерживает изображения, содержащие до 256 цветов, и сжатие информации по методу LZW. Это эффективный метод сжатия информации, позволяющий во многих случаях сократить объем графического файла в два и более раз. Название метода образовано по первым буквам имен авторов: Lempel, Ziv, Welch. В 1989 году опубликована пересмотренная спецификация формата, которая получила название GIF89а. Возможности формата были значительно расширены, в частности, появилась возможность хранить текстовые и графические данные в одном файле и работать с областями прозрачности, что позволяет создавать изображения непрямоугольной формы. Формат поддерживает запись изображений с чередованием строк. Оригинальное английское название этого свойства — interlacing, что иногда переводят как чересстрочная развертка. При визуализации чересстрочных отображений сначала выводится каждая восьмая строка, затем — каждая четвертая и т. д. Такая схема позволяет оценить изображение по его части. Пользователь может прервать прием картинки из Сети, не дожидаясь вывода всех строк образа.
Еще одно полезное качество этого формата — это поддержка анимированных изображений. Некоторые программы способны записывать несколько кадров изображения в один файл, что позволяет оживить такую картинку средствами программы просмотра, без использования специальных программных дополнений.

Формат JPEG
Развитие технической базы машинной графики, бурный прогресс средств мультимедиа, автоматизация допечатной подготовки цветных изданий и некоторые другие причины вызвали быстрый рост размеров графических файлов. Счет давно идет на мегабайты. Профессиональные дизайнеры и художники оперируют с изображениями размером в сотни мегабайт, рядовые пользователи обмениваются графическими файлами объемом в несколько десятков мегабайт; снимок экрана (screenshot), занимающий 5 Мбайт, в наше время может удивить только стойкого приверженца DOS, хранящего cвои произведения на пятидюймовых дискетах.
Для поиска лучшего способа записи больших объемов графической информации при международном комитете по стандартизации (750) была создана исследовательская группа Joint Photographic Experts Group (JPEG, объединенная экспертная группа по фотографии). Работа группы завершилась предложениями по созданию файлового формата с высокой степенью сжатия данных. Свое название формат унаследовал от наименования группы разработчиков.
В отличие от формата GIF формат JPEG поддерживает глубину цвета в 24 бита. Это значит, что он способен отображать более шестнадцати миллионов цветов и оттенков, что сравнимо с разрешающей способностью нетренированного человеческого глаза.
Формат JPEG существенно отличается от других графических форматов тем, что он поддерживает сжатие информации “с потерями”. Алгоритм сжатия находит и удаляет ту часть графических данных, которая не оказывает существенного влияния на восприятие реального изображения. Этот подход позволил добиться высокой степени сжатия без заметных искажений и существенной потери качества.
Качество сжатого изображения зависит от преобладающих в рисунке или фотографии геометрических элементов. Сжатие не влечет критических последствий для областей с однородной или плавной заливкой, фоновых элементов, у которых отсутствуют резкие границы и скачки цвета. И наоборот, четкие контуры, линии, углы, шрифты с засечками, резкие переходы цвета или тона могут в результате сжатия смазываться или при просмотре создавать впечатление “вибрации”.
В большинстве программ, допускающих преобразование изображения в этот формат, степень сжатия допускает настройку. Предлагается шкала с плавным или дискретным переходом от высокого качества и слабого сжатия к противоположной точке, соответствующей низкому качеству и сильному сжатию. Проблема заключается в том, чтобы добиться компромисса между высокой степенью сжатия и приемлемым качеством. Обычно это достигается в результате экспериментов. Следует начинать со средних значений коэффициента сжатия и внимательно оценивать изображение, особенно его критичные области. Последние версии формата разрешают сохранение и передачу по сети графических файлов в чересстрочном виде.

Если рисунок в этом формате является частью гипертекстовой страницы, то его распаковку выполняет программа просмотра. Эта трудоемкая операция способна замедлить вывод на экран страницы, насыщенной графикой. И еще одна особенность формата JPEG, которую нельзя занести в его актив. Он не использует цветовые палитры, записывая любой рисунок с 24-разрядной глубиной цвета. Это расширяет изобразительные способности формата, но усложняет контроль сохранения соответствия цветов. Конечно, экран пятнадцатидюймового дисплея — это не глянцевая обложка цветного иллюстрированного журнала, в Интернете ошибки цветопередачи не столь принципиальны, как в издательском деле, но существуют и исключения. Таковыми, например, являются изображения тепловых полей критических зон организма в биомедицинской диагностике.
Формат PNG
Благодаря поддержке компьютерной информационной службы CompuServe формат GIF стал одним из стандартов в области представления графической информации. Но этот формат не лишен недостатков. В наше время даже многие офисные пакеты работают с полноцветной графикой (24 или 32 бита на пиксел), не говоря о специальных графических редакторах и программах. Поэтому палитра формата GIF, которая не может превышать 256 цветов, не выглядит убедительно, а для многих задач просто не годится.
Формат PNG (Portable Network Graphics) — это растровый формат, который разработан как преемник формата GIF и, по замыслу авторов, должен занять его экологическую нишу. Перечень возможностей, заявленный в спецификации формата, выглядит впечатляюще. Этот способ хранения не защищен патентами, не требует лицензирования и финансовых отчислений, способен работать с альфа-каналами и сохранять информацию о прозрачных областях, поддерживает глубину цвета до 48 битов на пиксел, имеет эффективный алгоритм сжатия данных “без потерь”. Вместе с графической информацией в формате PNG можно сохранить метаданные или информацию об индексировании изображения (в текущей версии эта возможность не реализована). Эти данные используются поисковыми машинами, что значительно ускоряет и облегчает поиск файлов PNG в Интернете. Поддерживается чересстрочный режим вывода по методу Adam?. Метод назван по имени его изобретателя Адама Костелло, а цифра семь указывает на число проходов, за которые изображение полностью выводится на экран.
По сравнению с чересстрочной схемой формата GIF метод, Adam7 значительно ускоряет визуализацию растровых изображений. Он позволяет распознать транслируемую картинку после получения примерно трети графической информации, что значительно превосходит показатели формата GIF, которые равны примерно пятидесяти процентам. Факты убедительно свидетельствуют, что формат PNG выигрывает у GIF почти по всем показателям. Исключением является работа с анимированными изображениями, которая не предусмотрена в текущей версии формата.
Фирма Macromedia, разработчик такой набирающей популярность программы, как Fireworks, сделала формат PNG внутренним форматом этого мощного редактора. Все последние версии броузеров большой тройки (Intenet Explorer, Netscape Navigator и Opera) поддерживают данный способ хранения информации.

В теории все выглядит довольно привлекательно. Страницы учебников по И7еЬ-графике единодушно утверждают: “Чересстрочный режим передачи ускоряет просмотр страниц, поскольку у наблюдателя появляется возможность получить представление о изображении по его части или выборочной совокупности строк”. В этом на первый взгляд логично м утверждении заключено скрытое противоречие. Если страница заинтересовала наблюдателя, то он дождется ее полной загрузки. Только после этого он получит полное представление о ее содержании и будет способен сохранить интересующий его материал на диске.
Для случайного посетителя, который рассматривает данную страницу лишь как отправную точку для очередного броска в незнаемое, чересстрочный вывод, конечно, экономит время. Но разве на таких посетителей рассчитывал автор? Данный режим увеличивает размеры графического файла, а продолжительный чересстрочный вывод изображений большого размера оставляет стойкое впечатление неряшливости и способен испортить впечатление даже от репродукции классического художественного произведения.
На вопрос: “Какой формат выбрать?” — трудно дать исчерпывающий ответ. Более того, любая развернутая рекомендация, претендующая на полноту и непротиворечивость, может быть опрокинута специально подобранным контрпримером. Назовем лишь несколько предельных случаев, когда выбор оптимального способа хранения диктуется не вкусами или пристрастиями, а объективными причинами. Если требуется сохранить цветовую гамму пейзажной фотографии с плавными переходами красок, тонкими цветовыми нюансами, то выбор формата JPEG становится единственно возможным. Только этот формат способен обеспечить предельное сжатие рисунка в тех случаях, когда размеры файла важнее качества изображения.
Немного реальных альтернатив имеет и анимированное изображение. Оно должно быть записано в формате GIF, если только речь не идет о сложных динамических эффектах, для получения которых следует воспользоваться инструментарием языка Dynamic HTML или возможностями Flash-технологии.
Подавляющее число навигационных кнопок выполнено в стиле плакатной графики. Это значит, что в их дизайне прямые линии преобладают над кривыми, зоны сплошной заливки — над цветовыми градиентами, ограниченная цветовая палитра — над красочностью полноцветных цветовых моделей. Для таких рисунков хорошим выбором будут форматы PNG или GIF.
Форматы графических файлов
Форматом файла называется набор правил, соглашений, стандартов для записи и хранения информации. Любой файловый формат — это специализированный язык со своим специальным словарем, орфографией и правилами пунктуации. Машинная графика является одним из старейших направлений информатики, но только с середины восьмидесятых годов начали действовать официальные группы по стандартизации графических форматов. В результате в наше время в обращении находятся десятки различных графических форматов, а если учесть их многочисленные версии и релизы, то это число уверенно превысит сотню. Но ситуация совсем не безнадежна. В этом вавилонском столпотворении форматов, их наречий и диалектов есть представители, которые претендуют на роль коммуникативных стандартов своеобразного эсперанто машинной графики.
Форматы описания графики можно разделить на три основных класса.
Растровые форматы. Растровые форматы служат для описания растровой графической информации. В их основе лежит битовая карта (матрица), на пересечении строк и столбцов которой располагаются элементы изображения — пикселы. С каждым пикселом связывается числовая характеристика, которая описывает его тон (если изображение черно-белое) или цвет (для цветного изображения). Главным преимуществом растровой формы представления информации является простота исходной концепции. Каждый отдельный пиксел изображения представляет самого себя, вне зависимости от его положения и роли, которую он играет в рисунке. Может быть, по этой причине, существует ограниченное число растровых форматов. Самыми распространенными из них являются: TIFF, BMP, GIF, JPEG, PNG. Графические компоненты всемирной Сети в подавляющем большинстве представлены последними тремя форматами.
Векторные форматы. Эти графические форматы служат для хранения сведений о векторных изображениях, которые представляют собой совокупность геометрических примитивов: линий, овалов, прямоугольников, дуг и др. Графические форматы этого типа состоят либо из описаний примитивов, либо включают в себя набор инструкций, команд для построения примитивов. Не исключается и комбинация этих способов.
В векторном виде хранят информацию системы автоматизированного проектирования, например AutoCAD, программы, которые создают иллюстративную графику, такие как Corel Draw. Плоттеры обрабатывают изображения только в векторных форматах.
До настоящего времени векторные изображения встречались на Web-страницах довольно редко. Сейчас ситуация стремительно меняется в связи с бурным распространением формата Shockwave Flash фирмы Macromedia. Этот богатый формат можно назвать собранием геометрических абстракций. Он специально разрабатывался для использования в Интернете и способен хранить гипертекстовые ссылки, графику, анимацию и пр. Для просмотра Flash-графики нужен специальный программный модуль. Эту программу небольшого размера свободно распространяет фирма Macromedia.
Метафайлы. Метафайлы могут хранить информацию о растровых и векторных изображениях и о командах визуализации. В качестве примеров метафайлов можно назвать WMF, CGM, EPS. В числе немногих примеров использования метафайлов в Интернете в первую очередь следует назвать формат PDF (Portable Document Format), предложенный и активно продвигаемый фирмой Adobe.
Интерактивные изображения
Восприятие графики страницы можно сделать более комфортным и наглядным, применив простейшие эффекты анимации. В наше время анимация элементов навигации стала своего рода стандартом де-факто; редкая страничка обходится без динамических, чувствительных к событиям кнопок или навигационных панелей.
Известны различные способы оживления картинок. Самый простой - это вставка анимированного GIF-изображения. “Живые картинки” такого типа создаются в специальных программах, например Macromedia Fireworks или Adobe LiveMotion. Процедура их вставки не отличается от обычных растровых изображений. Программа Dreamweaver показывает такие изображения статично, увидеть динамику можно в броузере или при помощи специальной программы просмотра графики.
Еще одна методика заключается в сочетании возможностей языка HTML и сценариев JavaScript. В состав страницы встраиваются небольшие программы, написанные на языке JavaScript, которые выполняют мониторинг состояния страницы и запускают программы — обработчики событий.
Например, событием может быть наведение указателя мыши на изображе-ние. По этому событию специальный сценарий может выполнить замену графической подложки. Эта простая схема лежит в основе множества динамических и анимационных эффектов. Например, можно просто менять цвет картинки или ее яркость, добавлять тень, создавать эффект нажатой кнопки, выводить поясняющую надпись и многое другое.
Анимация такого типа называется на языке оригинала rollover image, что в дословном переводе означает “перекат изображения”. Устоявшегося перевода этого термина на русский язык пока что не существует. Будем называть изображения такого типа интерактивными, оставляя прилагательное динамический для анимации более сложного типа, созданной на основе языка Dynamic HTML или средствами приложения Flash.
С технической точки зрения, интерактивные изображения мало отличаются от обычных по способу вставки и методам кодирования в языке HTML.
Информация о рисунках такого типа записывается в обычный дескриптор <img>. Динамику изображению сообщает небольшая программа, написанная на языке JavaScript, которая при наведении указателя мыши автоматически заменяет базовое изображение указанной пользователем картинкой-дублером. Для этих целей программа Dreamweaver помещает в самое начало документа около двух десятков строк кода программы.
Вставка интерактивного изображения выполняется следующим образом.
Поместите текстовый курсор в позицию вставки.
Дайте команду Insert > Interactive Image > Rollover Image (Вставка > Динамические изображения > Интерактивное изображение). Другой способ выполнения этой команды дает палитра объектов, содержащая в разделе Common (Общие) специальную кнопку. В любом случае откроется диалоговое окно, показанное на рис. 7.4.
Заполните поля этого окна.
Image Name (Имя изображения). Поле служит для ввода уникального имени данного объекта.
Original Image (Исходное изображение). Здесь указывается исходное изображение, которое отображается на позиции вставки в обычном состоянии.
Rollover Image (Интерактивное изображение). Здесь надо задать изображение-дублер. Оно выводится вместо исходного рисунка после наведения на него указателя мыши.
Preload Rollover Image (Предварительная загрузка). Этот флажок включает режим предварительной загрузки изображения в кэш программы просмотра.
When Clicked Go To URL (Переход по адресу). Здесь хранится команда гипертекстового перехода. Нужную ссылку можно ввести с клавиатуры или разыскать и выбрать целевой объект, щелкнув на кнопке Browse (Обзор).
Завершите процедуру щелчком на кнопке ОК или нажатием клавиши ENTER.

Puc. 7.4. Вставка интерактивного изображения
Программа Dreamweaver не показывает динамическую смену картинок; увидеть интерактивное изображение в действии можно после загрузки странички в программу просмотра. Напомним, что самый короткий способ вызвать броузер и загрузить в него документ — это нажатие клавиши F12. Описанный способ создания интерактивного изображения не единственный; программа располагает различными средствами, позволяющими добиться такого же эффекта. Так, при помощи палитры Behaviors (Режимы) можно задать первоначально статичному изображению намного более сложную динамику.

Изменение размеров
Размеры изображения задаются атрибутами height и width дескриптора <img>. Это очень важные параметры, которые всегда следует указывать в явном виде. Они дают программе просмотра информацию о размерах картинки еще до ее полной загрузки. Броузер может отобразить текст страницы, не дожидаясь завершения передачи графических образов, что делает текст доступным для обозрения. Единицами измерения служат экранные пиксели.
Программы просмотра способны самостоятельно изменять размеры растровых изображений — растягивать и сжимать загруженные картинки. Это позволяет использовать одну картинку в разном масштабе несколько раз, нa различных страницах одного сайта или в разных местах одной страницы. Для этого достаточно ввести новые размеры в полях Н (Высота) и W (Ширина) палитры Property Inspector (Инспектор свойств). Чтобы выполнить масштабирование вручную, требуется выбрать изображение и переместить граничный маркер. Для сохранения пропорций изображения в процессе деформации следует удерживать нажатой клавишу SHIFT.

Значительное изменение размеров способно существенно ухудшить качество растрового изображения. При его увеличении растут размеры составляющих пикселей. Это может привести к чрезмерному огрублению картинки, при котором гладкие линии приобретают отчетливо видимые зубчатые края. Иногда это явление называют “лестничным эффектом” (jaggies). Уменьшение растрового рисунка связано с риском потери мелких деталей и нарушением визуального баланса. Векторная графика обладает намного более высокой устойчивостью к масштабированию. К сожалению, она имеет ограниченное хождение в сети Интернет. Из многочленных векторных форматов, число которых намного превосходит количество растровых, программа Dreamweaver способна непосредственно работать лишь с объектами в формате Flash (.SWF).
Радикальные преобразования изображений лучше выполнять при помощи специализированных растровых редакторов, например программы Fireworks. Такие программы принимают специальные меры против увеличения размеров отдельных пикселов.

Изображения
Редкий документ обходится без графических вставок. К числу немногих примеров можно отнести творения, написанные в жанре милицейского протокола или заявления в домоуправление. Но такие “документы” пишутся собственноручно, и вряд ли стоит прибегать для их составления к помощи программы Dreamweaver и публиковать в Сети. Один рисунок может заменить целый абзац, а удачно подобранная иллюстрация порой выразительнее пространных словесных описаний.
Виртуальное пространство Сети предоставляет невиданные ранее возможности для самовыражения. Репутацию успешного Web-дизайнера не требуется защищать дипломом художественного училища; чтобы прослыть искушенным в машинной графике пользователем, не обязательно владеть ремеслом рисовальщика. Сеть наводнена подборками рисунков, коллекциями логотипов, собраниями фотографий любой тематики и художественного направления. Требуется всего лишь терпение и толика художественного вкуса, чтобы сориентироваться в этом бесконечном виртуальном вернисаже и подобрать подходящий изобразительный ряд.
Комментарий и название
С изображением можно связать текстовую информацию двух видов: название и комментарий.
Выбранное название присваивается атрибуту name дескриптора <img> так, как в следующем примере:
<img scr="10.jpg" name="Имя_рисунка">
Для его ввода служит поле, расположенное в левом верхнем углу палитры Инспектора свойств. Имя рисунка играет не столь заметную роль, как можно было бы предположить, следуя привычным аналогиям. Оно делает возможным обработку изображения сценариями, кроме того, некоторые приложения способны обращаться к рисункам по уникальному имени.
Комментарий — это любая строка текста, которую пользователь желает связать с данным изображением. При их написании следует иметь в виду следующее.
Некоторые программы просмотра отображают комментарий до окончания загрузки изображения.
Заметную долю программ просмотра составляют текстовые броузеры (например Lynx), которые выводят в позиции изображения только связанный с ним текст. Один из способов наладить работу в сети при медленном доступе — это отключить загрузку картинок.
Самые распространенные программы просмотра Internet Explorer и Netscape Navigator отображают комментарий в виде всплывающей подсказки при наведении указателя мыши на изображение.
Многие поисковые машины учитывают текст, связанный с изображениями, при индексации узлов и страниц.
Перечисленного вполне достаточно для того, чтобы отнестись к написанию текста комментария со всей ответственностью. Хороший комментарий должен давать представление о роли, смысле и использовании изображения. Идеальный комментарий — это полный семантический и практический эквивалент рисунка.
Для ввода комментариев служит поле Alt (Альтернативный текст) палитры Property Inspector (Инспектор свойств). Они представлены атрибутом alt дескриптора <img>, например:
<img src="10.jpg" аlt="Описание рисунка">
Обтекание
Плавающие изображения — это способ взаимной координации рисунков и текста, привычный для настольных издательских систем. Свое название такие изображения получили за отдаленное сходство в поведении с островками суши в окружении морских вод. Плавающие изображения способны до некоторой степени сохранять свое положение на странице гипертекстового документа в процессе его редактирования. “Потоки текста” обтекают графический фрагмент, сохраняя его стабильность и привязку к полям страницы.
Точка вставки плавающего изображения и его фактическая позиция могут значительно расходиться. Если включен режим отображения невидимых объектов, программа Dreamweaver помечает позицию привязки картинки специальным символом, который называется Anchor Point for Aligned Elements (символ привязки выровненных элементов). Напомним, что отображение этого символа задается в основных настройках программы в разделе Invisible Elements (Скрыты элементы) (CTRL+U). Символ привязки плавающего изображения играет обычную для спецсимволов программы роль полномочного представителя объекта и его якоря. С его помощью можно выбирать и перемещать картинки, вызывать контекстное меню и Инспектора свойств, менять и, наконец, удалять изображения.
Плавающее изображение сохраняет свое положение при перемещении символа привязки в текущем абзаце. Сдвиг якоря по вертикали влечет за собой перемещение его подопечного в том же направлении.
Язык гипертекстовой разметки располагает специальными средствами, регулирующими расположение текста в стороне от плавающего изображения. По умолчанию строки занимают все свободное пространство страницы слева или справа от таких рисунков. Чтобы начать строчку не от границы изображения, а от страничного поля, требуется вставить дескриптор обрыва строки с дополнительным атрибутом clear. Рассмотрим все его значения.
| Атрибут | Значение | ||
| br clear=left>
| Последующий текст начинается с новой строки, причем там, где нет плавающего изображения, выровненного по левой стороне. Смысл дескриптора хорошо передает его дословный перевод: левая сторона текста после дескриптора должна быть свободна от изображения | ||
| <brclear=right>
| Последующий текст начинается с новой строки, причем там, где нет плавающего изображения, выровненного по правой стороне | ||
| <brclear=all> | Текст, следующий за плавающим изображением, начинается со строки, в которой нет плавающего изображения ни слева, ни справа |
На рис. 7.2 показано плавающее изображение с выключкой по левому краю. Оно обтекается текстом справа. Символ привязки, который не виден в программе просмотра, расположен перед словом “технология”.
Если после слова “штампа” поставить дескриптор вида <br clear=left>, то последующая часть фразы переносится на первую свободную строку после картинки, как показано на рис. 7.3.

Рис. 7.2. Плавающее изображение

Рис. 7.3. Действие дескриптора перевода строки с очисткой левого поля
К сожалению, программа Dreamweaver не располагает специальными элементами управления для вставки дескриптора перевода строки с атрибутом очистки. Видимо, самый экономичный способ ввести его в состав документа — это вставить обычный перевод строки при помощи комбинации клавиш SHIFT+ENTER, а затем перейти в режим просмотра кодов и ввести атрибут clear с нужным значением с клавиатуры.
Программа Dreamweaver не всегда корректно отображает действие дескрипторов перевода строки с атрибутами очистки. После загрузки документа в программу просмотра все параметры дескриптора работают правильно.
Однопиксельные изображения
Гипертекстовые документы предоставляют дизайнеру огромную свободу для самовыражения. Перекрестные ссылки, мультимедийные объекты, программное управление встроенной графикой и процессом просмотра документа — таких мощных инструментов не может предложить традиционная технология подготовки печатных изданий. С другой стороны, язык HTML не располагает достаточно эффективными средствами управления типографскими параметрами “гладкого текста”. Многие задачи форматирования, которые в текстовых редакторах или настольных издательских системах решаются простым нажатием кнопки или вводом числа, заставляют Web-дизайнера прибегать к трюкам и ухищрениям. Такие параметры, как Межстрочное расстояние или горизонтальные отступы, не поддаются исчерпывающему контролю только средствами HTML. Задача управления типографскими параметрами получила исчерпывающее решение с появлением иерархических стилевых спецификаций (Cascading Style Sheet, CSS), но многие разработчики Web-страниц, с большим или меньшим на то основанием, до сих пор отказываются от использования этого мощного средства форматирования, предпочитая пользоваться хорошо проверенными обходными приемами.
К числу бесспорных лидеров по числу полезных применений в разных проектных ситуациях принадлежит прозрачное изображение размером в один пиксел, записанное в формате GIF. Оценим накладные расходы: такое изображение занимает всего лишь 43 байта, на его передачу по сети требуется примерно одна секунда при скорости соединения в 28,8 Кбит/с. Когда картинка такого маленького размера используется в качестве вспомогательного монтажного элемента, она остается невидимой практически во всех ситуациях. Чтобы просто выбрать ее, требуется приложить определенные усилия. Один экземпляр изображения может быть использован в разных частях документа для решения многочисленных задач форматирования.
Перечислим несколько примеров “полезного совмещения специальностей” однопиксельного изображения. Это, прежде всего, отступы по горизонтали. В начало строки, требующей регулировки, помещается однопиксельное изображение. Искомую величину отступа можно получить за счет зонтального масштабирования рисунка. Для этого в поле Width палитры свойств надо ввести требуемое значение ширины. Другое, более предпочтительное решение этой задачи дает использование полей. Напомним, что горизонтальное поле задается в атрибуте hspace дескриптора <img>. В палитре свойств этому атрибуту соответствует поле с тем же названием. Следует помнить о том, что введенное значение откладывается в обе стороны от рисунка, поэтому значение атрибута hspace должно быть в два раза меньше, чем требуемый горизонтальный сдвиг.
Эту схему можно применить для задания требуемого межстрочного расстояния. Расстановка между словами нескольких однопиксельных изображений с подходящими значениями высоты или вертикальных полей позволяет добиться желаемого просвета между строчками текста. Данный прием требует от дизайнера больших усилий, чем регулирование горизонтальных отступов. Расположение слов в окне броузера зависит от ширины страницы и размеров рабочего окна программы просмотра. В предельном случае каждая отдельная строчка состоит только из одного слова. Если такая ситуация реальна, то сохранить требуемое межстрочное расстояние можно, разместив однопиксельные изображения после каждого слова! Прозрачное изображение минимального размера — это своеобразная матрица, которая способна продуцировать разнообразные дизайнерские решения, связанные с отступами и интервалами. Так, по этой схеме можно решить задачу создания заголовков с набором вразрядку, увеличить пробелы между словами и многое другое.
Относительный путь поиска
Файлы с изображениями могут располагаться в любом месте файловой системы компьютера, локальной сети или даже находиться на удаленной машине. Когда изображение не принадлежит корневой папке сайта, программа считает ситуацию нестабильной и принимает ряд мер по ее изменению. Во-первых, в диалоговом окне Select Image Source (Выбрать изображение) файл получает временное имя, похожее на следующее: file:///E|/WEB/
Animation/Arrow.gif. Кроме того, программа выдает предупреждение о том, что данный файл находится вне корневой папки сайта, и настоятельно порекомендует сменить расположение рисунка и записать его в указанную папку. Трудно привести разумные доводы в пользу отказа от этого предложения Сайты, составные части которых прописаны в разных частях файловой системы, нельзя обслуживать средствами Диспетчера узла. Любое изменение отдельных компонентов может привести к разрыву связей и нарушению целостности узла.
После сохранения документа все временные имена заменяются постоянными. Тип адресации выбирается в поле Relative to (Относительно) диалогового окна Select Image Source (Выбрать изображение). Здесь предлагаются два способа так называемой относительной адресации.
Relative to Document (Относительно документа). В этом случае за точку отсчета принимается положение данного документа. Адреса графических вставок задаются относительно его текущей позиции. Этот способ принимается по умолчанию.
Relative to Site Root (Относительно корневого каталога узла). Для этого способа адресации относительным началом служит положение корневой папки сайта.
Каждый из методов относительной адресации имеет свои ограничения области разумного применения. Подробнее эти вопросы обсуждаются в главах, посвященных ссылкам и созданию Web-узла.

Панели навигации
Чтобы сделать информацию на сложном многостраничном сайте доступной, надо снабдить его развитой системой ссылок и наглядными средствами навигации, упрощающими перемещение по разделам узла. Навигационные панели – это один из способов снабдить Web-узел наглядными и систематичными средствами управления.
Навигационная панель представляет собой развитие идеи интерактивных кнопок. Это несколько смежных динамических кнопок, расположенных в ряд и, в общем случае, обладающих более сложным поведением. Идея не нова. Каждый искушенный пользователь Интернета встречал на просторах всемирной Сети узлы с подобным расположением управляющих элементов. Преимущества такого решения достаточно очевидны — это, прежде всего, компактное расположение средств навигации и их наглядность.
В программе Dreamweaver навигационные панели создаются на основе таблицы, которая играет роль каркаса для графических элементов, и нескольких интерактивных кнопок, служащих указателями гипертекстовых команд перехода.
Чтобы во всей полноте использовать динамический потенциал навигационных панелей, требуется подготовить для каждого их элемента четыре изображения, желательно одинакового размера:
исходное изображение;
изображение, которое появляется после наведения указателя;
изображение, которое отображается после щелчка;
изображение, появляющееся при наведении указателя мыши после нажатия кнопки.
Обязательным является только первый рисунок. Остальные изображения можно не указывать, что, естественно, сделает поведение интерактивной кнопки беднее.
Вставка навигационной панели выполняется следующим образом.
Поместите текстовый курсор в место будущего расположения объекта.
Дайте команду Insert > Interactive Images > Navigation Bar (Вставка > Динамические изображения > Навигационная панель). Эта команда откроет диалоговое окно Insert Navigation Bar (Вставка навигационной панели), показанное на рис. 7.5.

Рис. 7.5. Вставка навигационной панели
Выполните настройку навигационной панели с помощью элементов управления этого диалогового окна.
Nav Bar Elements (Элементы навигационной панели). В этом списке перечислены имена всех кнопок панели. Чтобы добавить новый элемент. надо просто щелкнуть на кнопке со знаком +. Щелчок на кнопке со знаком — удаляет выбранный элемент панели. Кнопки со стрелками служат для изменения порядка интерактивных элементов навигационной панели.
Element Name (Имя элемента). Это поле служит для ввода названия интерактивной кнопки.
Up Image (Исходное изображение). Это обязательный элемент навигационной панели. Заданный здесь рисунок отображается при первой загрузке страницы.
Over Image (Изображение при наведении). Этот рисунок появляется вместо исходного при наведении на него указателя мыши.
Down Image (Изображение при нажатии). Рисунок, который выводит программа просмотра при щелчке мыши на исходном изображении.
Over While Down Image (Изображение при наведении после щелчка). Этот рисунок появляется при наведении указателя на кнопку после щелчка на ней.
When Clicked Go To URL (Переход по адресу). Это поле содержит команду гипертекстового перехода, связанную с данной интерактивной кнопкой. Раскрывающийся список In (Открыть в) позволяет выбрать окно или фрейм для загрузки целевого документа.
Preload Images (Предварительная загрузка). Установка этого флажка разрешает отображение кнопки только после того, как загружены все связанные с ней изображения. Это прием позволяет избежать задержек в работе программных обработчиков событий.
Show Down Image Initially (Показать вначале изображение при нажатии). Этот флажок меняет очередность показа элементов интерактивной кнопки. Если он установлен, то первым при загрузке страницы появляется изображение при нажатии. Например, при загрузке корневой страницы некоторого сайта целесообразно отображать кнопку, которая ей соответствует, нажатой.
Insert (Вставка). Этот список служит для выбора способа расположения массива кнопок навигационной панели. Возможны два варианта: Horizontally (По горизонтали) и Vertically (По вертикали);
Use Tables (Использовать таблицу). Этот флажок обеспечивает расположение всех элементов панели в общем каркасе, которым служит обычная таблица. Если этот флажок сброшен, навигационная панель превращается в простое собрание интерактивных кнопок, положение которых можно свободно менять.
Завершите создание навигационной панели щелчком на кнопке ОК.
Какие преимущества дает навигационная панель по сравнению с группой несвязанных интерактивных кнопок? Этот объект работает так же, как хорошо известные всем пользователям Windows группы переключателей. Нажатие одной кнопки автоматически освобождает ранее нажатую. Щелчок по интерактивной кнопке переводит ее в состояние Down (Нажата) и одновременно восстанавливает состояние Up (Обычное) у предыдущей.

Нормальный способ внести изменения в существующую навигационную панель — это команда Modify > Navigation Bar (Изменить > Навигационная панель).
Поля
Для любого изображения, встроенного или плавающего, можно назначить поля. Применительно к картинкам гипертекстового документа этот термин имеет общепринятое толкование. Полями называют свободное пространство вокруг некоторого объекта или вдоль границ страницы. Установленные размеры полей хранятся в атрибутах vspace (вертикальные поля) и hspace (горизонтальные поля) дескриптора <img>. Единицами измерения служат пикселы. Размер верхнего и нижнего полей одинаковый, a правое всегда имеет тот же размер, что и левое.
Технически операция задания полей выполняется очень просто.
Выберите изображение.
Откройте Инспектор свойств (CTRL+F3).
Введите требуемые значения в поля палитры V Space (Вертикальное поле) и Н Space (Горизонтальное поле).
Нажмите клавишу ENTER или просто перейдите в окно документа.
В большинстве числовых полей палитры Property Inspector (Инспектор свойств) разрешается вводить числовые величины с указанием единиц измерения. Программа Dreamweaver понимает следующие обозначения: in (дюймы), рс (пики), pt (пункты), cm (сантиметры), mm (миллиметры). Более того, допускается использование простейших арифметических выражений с использованием операций сложения (+) и умножения (*). Например, в поле Н Space (Горизонтальное поле) можно записать 2pt+lcm, после чего программа самостоятельно переведет все единицы измерения в пикселы и вычислит это выражение. В результате размер горизонтального поля для изображения окажется равным 51 пикселу.
Предварительная загрузка
Тактику предварительной загрузки используют в тех случаях, когда изображение необходимо вывести на экран сразу, исключая задержку на его передачу по Сети. Часто при просмотре Web-страниц, возникают ситуации, когда даже небольшие паузы в процессе визуализации нежелательны, например, если изображение участвует в динамической сцене или взаимодействует с программными сценариями. Задержка с выводом такой картинки способна нарушить авторский порядок просмотра страницы.
В таких случаях рисунок сначала полностью загружается в некоторое промежуточное хранилище — кэш или буфер — и только после этого ставится доступным для последующей обработки.
Включить режим предварительной загрузки можно следующим образом.
Выберите изображение.
Откройте палитру Behaviors (Режимы). Для этого дайте команду Window > Behaviors (Окно > Режимы) или воспользуйтесь комбинацией клавиш SHIFT+F3.
Щелчком по кнопке со знаком + откройте меню с перечнем доступных режимов поведения.
Выберите из этого списка пункт Preload Images (Предварительная загрузка изображений). Откроется одноименное диалоговое окно.
В диалоговом окне Preload Images (Предварительная загрузка изображений) щелкните на кнопке, отвечающей за пополнение списков. Разработчики программы используют для кнопок такого типа стандартное изображение — знак +.
В нижнее поле введите полное имя графического файла, хранящего изображение, или запустите процедуру его поиска щелчком на кнопке Browse (Обзор). Имя файла заносится в список имен файлов, выбранных для предварительной загрузки.
Подтвердите заданные установки щелчком на кнопке ОК.
Описанная процедура — это стандартный способ предварительной загрузки в программе Dreamweaver. Он основывается на использовании специальной короткой программы, написанной на языке JavaScript. Все версии популярных броузеров Internet Explorer и Netscape Navigator, начиная с третьей, корректно обрабатывают это предписание.

Рамка
Дополнительная обрамляющая рамка вокруг изображения — это дизайнерский прием ограниченного применения. Одной из немногих ситуаций, когда ее использование можно считать оправданным, является расположение в ряд нескольких картинок небольшого размера. Здесь рамка служит видимой границей между соседними рисунками.
Толщина рамки измеряется в пикселах, а ее цвет — это цвет текста, заданный по умолчанию в основных настройках страницы. Нулевая толщина означает отсутствие этого элемента оформления. Толщина рамки присваивается атрибуту border, например:
<img src=" 10.jpg" border="1">
Для ввода этого параметра служит поле Border (Рамка) палитры Property Inspector (Инспектор свойств) (CTRL+F3).

Редактирование изображений
Большинство ресурсов, предназначенных для работы с графикой гипертекстового документа, сосредоточено в одном месте — на палитре Property Inspector (Инспектор свойств) (CTRL+F3). Эта контекстно-чувствительная палитра меняет свой вид и предлагаемый набор инструментов в зависимости от выбранных объектов документа. На рис. 7.1 показано ее состояние при работе с графикой.

Рис. 7.1. Редактирование параметров изображения
Рассмотрим элементы управления палитры.
Image (Изображение). Это информационное поле. Оно показывает размер изображения и его эскиз в виде значка небольшого размера.
Поле, расположенное ниже раздела Image (Изображение), служит для задания имени рисунка. Текстовая строка, введенная здесь, соответствует значению атрибута name дескриптора <img>.
W (Ширина). Ширина изображения в пикселах.
Н (Высота). Высота изображения в пикселах.
Src (Источник). Поле хранит путь поиска для графического файла, временный или относительный. Его можно ввести непосредственно с клавиатуры или использовать для этого стандартные средства автоматизации программы: маркер-указатель, расположенный справа от поля, и кнопка с изображением папки для вызова процедуры указания файлов. Если перетащить маркер на изображение, расположенное в окне документа или в Диспетчере узла, то оно заменит текущее. Щелчок на кнопке запускает стандартную процедуру поиска и выбора файлов.
Link (Ссылка). Этот раздел палитры предназначен для определения внешних ссылок. В этом случае изображение становится визуальным образом команды перехода, а для указания целевого объекта надо выделить его при помощи диалогового окна Select File (Выбрать файл) (запускается щелчком на кнопке) или выбрать, перетащив на его имя маркер-указатель.
Align (Выравнивание). Этот список задает девять видов горизонтального и вертикального выравнивания.
Alt (Альтернативный текст). Это поле хранит текстовый комментарий, который связывается с изображением. Здесь может быть записана любая информация, относящаяся к картинке.
V Space (Вертикальное поле). Задает размер свободного пространства по вертикали над и под изображением.
Н Space (Горизонтальное поле). Хранит размер свободного пространства слева и справа от изображения. Единицами измерения для данного и предыдущего полей служат пикселы.
Target (Назначение). Список объединяет команды, задающие способ вывода целевого документа. Перечислим их.
_blank. Этот пункт задает загрузку целевого документа в новое окно броузера, не имеющее имени. Это, в частности, делает невозможной ссылку на это окно.
_self. Задает загрузку целевого документа в то же окно, откуда пришел вызов. Это значение установлено по умолчанию.
_parent. Загружает документ во фрейм, который является родительским для фрейма, содержащего ссылку. Для документов без фреймов имеет тот же смысл, что и предыдущая команда.
_top. Команда загрузки документа в окно программы просмотра без учета существующей фреймовой структуры.
Low Src (Изображение низкого разрешения). Поле задает графический суррогат для целевого изображения. Это картинка, которая имеет низкое разрешение и небольшую глубину цвета, а следовательно, меньшие размеры и более высокую скорость загрузки. Она замещает целевое изображение только на время загрузки последнего.
Border (Рамка). Поле задает толщину граничной рамки в пикселях. Нулевая толщина означает отсутствие рамки.
Edit (Изменить). Кнопка запуска внешнего растрового редактора, предназначенного для редактирования изображений. Вид редактора задается в основных установках программы, по умолчанию таковым является программа Fireworks. После завершения правки система Dreamweaver автоматически обновляет вид документа, учитывая изменения, происшедшие с изображением.
Reset (Сброс). Восстанавливает исходные габариты изображения, измененные перетаскиванием граничных маркеров или заданием новых значений в полях Н (Высота) и W (Ширина) палитры.
Раздел палитры под общим названием Map (Карта) предназначен для работы с картами ссылок. Этот вопрос рассматривается в разделе – Карты ссылок.
Внешний графический редактор
Если требуется внести существенные изменения в иллюстрацию и тех, по сути, косметических средств редактирования рисунков, которыми располагает программа Dreamweaver, оказывается недостаточно, следует обратиться к специальному растровому редактору.
С изображениями любого типа (динамическими, статическими, анимированными), вставленными в гипертекстовый документ, можно связать специализированную программу, средствами которой и выполняются все радикальные графические преобразования: изменение цвета, применение фильтров, масштабирование образа (resampling) и пр. По умолчанию такой программой является редактор Macromedia Fireworks.
Существует несколько способов его вызова непосредственно из окна документа:
двойной щелчок мышкой на изображении при нажатой клавише CTRL;
вызов контекстного меню при помощи щелчка правой кнопки мыши на изображении и выбор команды Edit With Fireworks 4 (Редактировать с помощью программы Fireworks 4) или Edit With > Browse (Редактировать с помощью > Обзор); первая из команд вызывает редактор, установленный по умолчанию, вторая запускает процедуру поиска внешней программы;
выбор изображения, открытие палитры Property Inspector (Инспектор свойств) и щелчок на кнопке Edit (Изменить);
двойной щелчок на имени файла в окне Диспетчера узла.
Внешний редактор, ассоциированный с программой Dreamweaver, дает несколько заметных преимуществ при работе с Web-графикой. Любой из перечисленных способов вызова редактора автоматически загружает в него выбранное изображение. Существенно упрощается обновление изображений после внесения в них изменений. Для этого не требуется их повторной загрузки.
После окончания редактирования в программе Fireworks надо щелкнуть на кнопке Done (Готово) и вернуться в окно документа. Этого достаточно для обновления рисунка.
Ассоциированный редактор не запрещает использовать для редактирования Web-графики любую внешнюю графическую программу. Но в этом случае пользователь лишен тех преимуществ, которые дает работа с присоединенным редактором.

Выбор внешнего редактора
Несмотря на то, что программа Fireworks обладает всеми необходимыми инструментами для создания Web-графики, пользователь может связать с системой Dream weaver любой растровый редактор по своему выбору. Следует отметить, что такой выбор способен внести определенное рассогласование в гармоничную совместную работу.
Программы Fireworks и Dream weaver разработаны одной фирмой, которая заложила в них возможности глубокой интеграции и информационной” обмена. Но сердцу, как говорится, не прикажешь. Чтобы связать с изображениями гипертекстового документа другую программу, надо действовать следующим образом.
Откройте диалоговое окно настройки программы Dreamweaver. Этого можно добиться двумя способами:
командой Edit > Preferences (Правка > Настройки);
по команде Edit > Edit with External Editor (Правка > Редактировать во внешнем редакторе).
В диалоговом окне Preferences (Настройки), показанном на рис. 7.6, откройте категорию File Types/Editors (Типы фай лов/Редакторы).
В разделе Extensions (Расширения) выберите тип графических файлов, для которых будет назначен новый внешний редактор. Если нужное расширение не значится в списке, щелкните на кнопке со знаком +, что означает добавление нового пункта, и введите с клавиатуры его обозначение.

Puc. 7.6. Выбор внешнего редактора
Назначьте редактор для выбранного типа файлов в разделе Editors (Редакторы). Для этого щелкните на кнопке со знаком +. Эта команда инициирует обычную процедуру поиска файлов. Используя стандартные средства Windows, найдите исполняемый файл растрового редактора и выберите его.
Не снимая выбора с имени редактора, щелкните на кнопке Make Primary (Сделать основным), если требуется сделать его основным.
Закончите процедуру щелчком на кнопке ОК.
Вставка изображений
Рисунки, иллюстрирующие содержание Web-страницы, принято делить на две группы: встроенные (inline) и плавающие (floating). Эта классификация основана на привязке изображений к определенным элементам документа. Встроенные графические элементы во многих отношениях ведут себя как необычные литеры нестандартного размера и вида. Они занимают определенную позицию в массиве текста, меняют свое положение в процессе редактирования документа, переходят на другую строку по мере ввода текста, на них действуют команды выравнивания и отступа и т. д.
Плавающие изображения обладают большей самостоятельностью, поскольку сохраняют привязку не к текущей позиции, а к полям страницы. Программа Dreamweaver способна работать со всеми тремя растровыми форматами, нашедшими применение в WWW
Вставка изображения - это технически простая операция; программа располагает несколькими различными путями ее выполнения. Сначала дайте команду вставки любым удобным способом.
Откройте палитру Objects (Объекты), перейдите в раздел Common (Общие) и щелкните на кнопке Insert Image (Вставка изображения), которая расположена в левом верхнем углу палитры. Эту кнопку можно просто перетащить на окно документа и бросить в том месте, где должен быть расположен рисунок.
Дайте команду Insert > Image (Вставка > Изображение).
Воспользуйтесь комбинацией клавиш CTRL+ALT+I.
Перетащите изображение из палитры Assets (Фонды) на нужную позицию в окне документа.
Перетащите значок изображения из окна диспетчера сайта в окно документа.
Перетащите изображение с Рабочего стола в нужное место окна документа. Здесь источником может быть даже окно программы просмотра.
При использовании одного из первых трех способов на экране появится диалоговое окно Select Image Source (Выбрать изображение), средствами которого надо найти и выбрать нужный графический файл. Это стандартная для Windows процедура, которая выполняется при открытии файлов в любом приложении. Следует отметить, что это диалоговое окно содержит два дополнительных поля: URL (Адрес URL) и Relative To (Относительно), которых нет при обычной процедуре поиска файлов. Первое поле служит для записи Интернет-адресов графических файлов, расположенных на удаленных компьютерах. Введенный здесь адрес автоматически повторяется в поле File Name (Имя файла). Второе поле предназначено для выбора способа относительной адресации. Подробнее этот вопрос обсуждается в следующем разделе.
Параметры изображения задаются при помощи палитры Property Inspector (Инспектор свойств).

Положение и свойства вставленного в гипертекстовый документ изображения записываются при помощи одиночного дескриптора <img>. Этот дескриптор может включать в себя многочисленные атрибуты, задающие свойства изображения. Девять атрибутов, как в следующем примере, — это далеко не предел:
<img src="Temp/anim 1.gif" width="170" height="l80" аlt="Пояснение" border="1" name="ins" align="right" vspace="50" hspace="60">

Выравнивание
Если слова, эти дисциплинированные бойцы за ясность мысли, краткость изложения, всегда расставляются в ряды и выстраиваются по смысловому ранжиру, то изображения имеют намного большую свободу в пространстве документа. Логично предположить, что для определения их положения на странице существует больше возможностей выравнивания, чем для текста. Подобно тексту, рисунки могут быть выровнены по горизонтали. Этот способ координирования имеет смысл почти для всех объектов гипертекстового документа, в том числе и для встроенной графики. Все обычные виды текстового выравнивания, за исключением выключки по ширине, могут быть применены для графических объектов, интегрированных в текстовый массив. Кроме того, рисунки допускают и несколько типов выравнивания по вертикали. Для плавающих изображений можно регулировать способ обтекания текстом и привязку к элементам дизайна страницы, что также можно рассматривать как выравнивание.
Выравнивание по горизонтали
Встроенное в текст изображение в определенной степени является его частью. Это утверждение полностью сохраняет свою справедливость в отношении выравнивания. Команды выключки действуют на все содержимое абзацев или структурных блоков, включая и внедренные рисунки. Чтобы добиться их сдвига по горизонтали, достаточно поместить текстовый курсор в любое место структурного блока и применить одну из команд меню Text > Align (Текст > Выравнивание). В плане кодирования здесь также нет никаких отличий от выравнивания текстовых фрагментов. Выбранный тип выключки присваивается атрибуту align, который может быть частью дескриптора абзаца <р> или входить в дескриптор раздела <div>.
Выравнивание по вертикали
Размеры литер и встроенной графики могут значительно отличаться, поэтому требуются средства, влияющие на вертикальное положение изображений и позволяющие добиться более гармоничного расположения иллюстраций и связанного с ними текста. В языке HTML эти задачи решают команды выравнивания по вертикали.
Носителем информации о выбранном способе выравнивания является атрибут align дескриптора <img>. Так, следующий кодовый фрагмент задает для изображения, записанного в файле anim.gif, вертикальное выравнивание по нижнему краю рисунка:
<img src="anim.gif" width="50" height="60" align="bottom">
Выравнивание изображения по вертикали настраивается следующим образом.
Выберите рисунок.
Откройте палитру Property Inspector (Инспектор свойств).
Выберите тип выравнивания рисунка по вертикали из списка Align (Выравнивание), расположенного в правом верхнем углу палитры.
Все разделы этого списка приведены в следующей таблице 7.1.
Таблица 7.1. Тип выравнивания рисунка по вертикали
|
Вид выравнивания по вертикали |
Результат |
|
Browser Default (По умолчанию для броузера) |
Если выбрать этот пункт, то в дескриптор <img> не включаются атрибуты выравнивания. Вопрос о выравнивании по вертикали оставляется на усмотрение программы просмотра. Большая часть броузеров принимает по умолчанию вариант Baseline (По базовой линии) |
|
Baseline (По базовой линии) |
Нижний край рисунка выравнивается по базовой линии текста |
|
Тор (По верхнему краю) |
Верхняя граница изображения выравнивается по верхней части самого высокого объекта, расположенного в данной строке |
|
Middle (По середине) |
Середина графического объекта выравнивается по базовой линии текста |
|
Bottom (По нижнему краю) |
Нижний край рисунка выравнивается по базовой линии текста |
|
Text Top (По верхнему краю символов) |
Верхняя граница изображения выравнивается по верхней части самого высокой литеры, расположенной в данной строке |
|
Absolute Middle (По середине строки) |
Середина изображения выравнивается по середине текста или других объектов данной строки |
|
Absolute Bottom (По нижнему краю строки) |
Нижняя граница изображения выравнивается по нижним выносным элементам букв данной строки. Пусть текстовая строка состоит из одной литеры р. При выравнивании по нижнему краю (Bottom) базой служит основное очко литеры. Для данного способа в качестве базы выбирается самая нижняя точка буквы |
|
Left (По левому краю) |
Изображение выравнивается по левой части окна броузера или ячейки таблицы, в результате текст текущего абзаца обтекает картинку справа |
|
Right (По правому краю) |
Изображение выравнивается по правой части окна или ячейки таблицы. Массив текста обтекает рисунок слева |
