Активация команд меню
Гипертекстовые команды, соответствующие пунктам меню переходов, запускаются сразу при их выборе. Если включить в состав меню переходов кнопку Go (Перейти), то данное положение не изменится, что нельзя признать привычным для большей части пользователей Windows. Сохранить прерогативу запуска команд за кнопкой перехода (Go) можно следующим образом.
Выберите меню переходов в окне документа в режиме планировки.
Откройте палитру Behaviors (Режимы) (SHIFT+F3).
Не снимая выбора с меню, удалите все назначенные для него режимы Они представлены в центральной части палитры. Для удаления режима работы меню достаточно выбрать его и щелкнуть на кнопке со знаком -.

Стандартная кнопка перехода по внешнему виду хорошо вписывается в дизайн технического чертежа или строительной схемы - ее “печатный профиль” подходит не для всякой гипертекстовой страницы, претендующей на вкус или художественное оформление.
Превратить в кнопку перехода выбранное пользователем изображение можно следующим образом.
Вставьте изображение в нужное место страницы.
Выберите его.
Откройте палитру Behaviors (Поведение) (SHIFT+F3).
Откройте меню режимов работы щелчком на кнопке палитры, на которой изображен знак +.
Выберите из этого меню пункт Jump Menu Go (Переход по меню). На экране появится одноименное диалоговое окно.
В единственном списке этого диалогового окна выберите имя меню переходов.
Завершите процедуру щелчком на кнопке ОК.
Использование символов привязки
И процессе просмотра длинных документов, занимающих больше экрана в программе просмотра, приходится выполнять прокрутку. Процедура эта несложна, но может оказаться утомительной. Не случайно большую популярность в последнее время приобрели мыши со специальным колесиком для пролистывания протяженных документов Интернета.
Во многих случаях неплохой альтернативой прокрутке могут служить перекрестные ссылки, построенные на основе символов привязки и команд перехода на эти объекты. Уже можно говорить об определенной традиции, которая сложилась в создании внутренних перекрестных ссылок. Обычно в конце каждого раздела ставят команду перехода к его началу и/или к общему оглавлению виртуального документа.
Пусть в документе расставлены все необходимые символы привязки. Coздание внутренних ссылок производится следующим образом.
Выберите изображение или текст, которые должны стать актинвной областью ссылки.
Откройте палитру Property Inspector (Инспектор свойств).
В поле Link (Ссылка) введите имя символа привязки, предварив его л \ • рой #, например #top.

Техника перетаскивания маркера-указателя — это гибкий и наглядный способ создания ссылок на фрагменты внешних документов. Документы, которые являются источником и приемником ссылки, прокручиваются независимо, поэтому их легко настроить таким образом, чтобы сделать видимыми и источник будущей ссылки (в одном окне), и символ привязки (в другом окне). Перетаскивание маркера-указателя автоматически создает ссылку с примерным адресом document.htm#fragment, где document.htm – имя документа приемника, a fragment — название символа привязки, помечающего его часть.
Карты ссылок
В наше время многие масштабные Web-узлы помещают на свои стартовые страницы так называемые карты ссылок. Это графическое изображение, разделенное на активные области, каждая из которых представляет гипертекстовую команду перехода на тематический раздел или группу связанных страниц. Пример такого оформления дает сайт японской компании Seiko, среди компьютерной общественности больше известной своей торговой маркой Epson. Филиалы компании разбросаны по всему свету; на стартовой странице Web-узла ее промышленные отделения представлены контурами стран и частей света на карте мира. Часто встречаются карты ссылок, представляющие панели инструментов перемещения или наборы функциональных кнопок.
Существует два типа карт: обрабатываемые клиентом (client-side) и обрабатываемые сервером (server-side). Эти термины говорят о различных способах хранения информации, на которую ссылается карта. Когда пользователь щелкает по активной зоне карты (hotspot), обрабатываемой на стороне сервера, то координаты указателя передаются Web-серверу, который по ним определяет адрес URL и возвращает его броузеру. Карты стороны клиента работают примерно по такой же схеме, но их интерпретацию выполняет сама программа просмотра.
Изображения-карты, обрабатываемые сервером, — это более старый способ представления информации. Его поддерживают все броузеры, начиная с самых первых версий. Карты, обрабатываемые на стороне клиента, – это нововведение последних нескольких лет. Броузер Netscape Navigator поддерживает этот способ представления информации, начиная со второй версии, Internet Explorer — с третьей.
Карты стороны сервера работают медленнее, поскольку требуют дополнительных ресурсов сервера на расшифровку данных об активных областях и связанных с ними адресах Интернета. Кроме того, они сложнее в установке, требуют знания средств CG1(Common Gateway Interface) и правил конфигурации сервера. Многие провайдеры ограничивают использование CGI-сценариев, поэтому могут потребоваться даже переговоры с администрацией сервера. В настоящее время серверные карты практически вытеснены картами ссылок стороны клиента.
Для пользователя эти тонкости способов работы и детали правил установки карт не имеют большого значения. Единственное видимое различие между ними заключается в информации, которая выводится в строке состояния программы просмотра. Для карт, обрабатываемых на стороне сервера, там отображаются текущие координаты указателя, при работе с картами клиента — адреса URL.
Способ кодирования карты ссылок, принятый в HTML, достаточно прост и логичен, несмотря на свою внешнюю громоздкость. Для объектов подобного типа надо задать следующие параметры.
Изображение, представляющее карту, и его расположение в пределах документа. В этой части определения карты почти нет различий с обычными рисунками. Основа карты задается при помощи стандартного дескриптора <img>.
Объявление карты. Это делается при помощи специального дескриптора: <тар пате="Имя_карты">.
Описание формы активных областей, координаты и адреса URL связанных документов, например:
<area shape="rect” coords=" 16,1,32,22"
href="biol.htm">
Следующий кодовый фрагмент дает описание простой карты ссылок, состоящей из трех активных зон различной формы (прямоугольника, окружности и многоугольника):
<img src="picture.jpg" width="160"
height="40" usemap="#Map" border="0"> <map name="Map">
<area shape="rect" coords=" 16,1,32,22"
href="biol.htm">
<area shape="circle" coords="64,14,8" href=" chem.htm ">
<area shape="poly" coords=" 103,20,105,-1,1 30,2,1 32,21"
href=" mathem.htm "> </map>
Программа Dreamweaver напрямую поддерживает карты ссылок, работающие на стороне клиента. В принципе, любое изображение, помещенное в гипертекстовый документ, может быть превращено в такой объект с помощью простых инструментов, которыми располагает программа.
Программа не запрещает и вставку серверных карт, более того, допускается комбинация объектов двух типов на одной странице. Для включения серверной карты в гипертекстовый документ требуется включить в его состав специальный дополнительный код.
Кодирование и адресация
В языке HTML гипертекстовые ссылки записываются при помощи специального дескриптора <а>. Этот тег разрешается вставлять в любую часть документа, за исключением раздела заголовков. В стандарте языка гипертекстовой разметки упоминается о почти двух десятках атрибутов, уточняющих поведение этого дескриптора, но самым важным из них, безусловно, является параметр href. С его помощью записывается адресная часть гиперссылки. Так, следующий фрагмент кода задает ссылку на узел разработчика программы Dreamweaver:
<а href="http://www.macromedia.com">Caйт разработчика
программы Dreamweaver
</a>
В дескрипторные скобки заключен текстовый указатель гиперссылки, а значением атрибута href служит ее адресная часть.
Чтобы сделать указателем ссылки изображение, следует поместить в этот контейнер дескриптор, задающий положение рисунка, например:
<a href="http://www.macromedia.com">
<img src="image.gif"></a>
где файл image.gif служит графическим представлением ссылки.
Атрибут href является не только самой важной частью ссылки, но и самой изменчивой и сложной ее частью. Его значениями служат адреса файлов, которые допускают различные способы записи.
Напомним некоторые правила образования адресов. Подробно этот вопрос рассматривался в одном из начальных разделов книги, посвященном адресации в World Wide Web.
Способ, называемый абсолютном адресацией, требует для указания связанного документа записи его полного адреса URL. В общем случае такой адрес может быть весьма громоздким, поскольку должен включать в себя название протокола, имя сервера, путь по вложенным каталогам и подкаталогам, имя файла и ссылку на фрагмент. Например, адрес стартовой страницы сайта технической поддержки программы Dreamweaver имеет вид:
hltp://www.macromedia.com/support
/dreamweaver/contents.htm
Обычно этот способ адресации применяют для ссылки на документы, расположенные на удаленных серверах. Нет принципиальных ограничений и против использования абсолютных адресов в пределах одного локального сайта или сервера, но такой подход требует больших накладных расходов на запись и хранение длинных имен и не обладает достаточной устойчивостью. При смене доменного имени, вызванной, например, переносом сервера, структура абсолютных связей нарушается.

В большинстве случаев вместо указания громоздких абсолютных адресов удобнее взять за начало отсчета текущий документ и от этой “реперной точки” задавать координаты связанных файлов. Такой способ называется документно-зависимой (document-relative) относительной адресацией. Его преимущества очевидны: общую часть адреса текущего и связанного документов в этом случае можно не записывать. Достаточно указать координаты связанного документа в древовидной структуре папок и файлов, корнем которой служит текущий документ:
для связи с документом, расположенным в той же папке, что и текущий документ, следует просто указать его имя;
для связи с документом, прописанным во вложенной папке, надо записать имя этого подкаталога и имя файла документа, разделив их символом косой черты (/);
чтобы адресоваться к документу, расположенному в родительской папке текущего документа, следует использовать символическое имя родительского каталога — две точки (..) и далее, после стандартного разделителя (/) записать имя файла.
Чтобы создать ссылку на документ, лежащий в другой ветви иерархической файловой системы, можно использовать символическое имя родительского каталога несколько раз подряд, разделяя его последовательные включения символом косой черты, например ../../images /picture.gif. В этом примере относительной адресации требуется подняться вверх в системе каталогов на два уровня, перейти вниз в каталог images и адресоваться к изображению picture.gif.

Кроме лаконичности путевых имен файлов, метод относительной адресации имеет еще одно преимущество — определенную устойчивость. Представим себе фрагмент файловой системы, в каталогах которого хранятся файлы, связанные с гипертекстовым документом. Если, не меняя относительного положения файлов и каталогов, переместить этот фрагмент в любое другое место иерархической файловой системы, то все ссылки, заданные при помощи относительной адресации, сохранят свою работоспособность.
При нарушении внутренней координации, например после перемещения или переименования файла, требуется вмешательство пользователя и ручное обновление относительных адресов.

Существует еще один вариант относительной адресации, в котором точкой отсчета служит корневой каталог сайта. Этот способ называется адресацией относительно корня (root-relative). Координаты файлов, записанные в этой системе, начинаются с символа косой черты, например /projects/images/ picture.gif. Во многих операционных системах (в частности в многочисленных клонах UNIX) эта литера означает корневой каталог файловой системы.
Преимущества этой системы адресации достаточно очевидны. При перемещении гипертекстового документа сохраняются адреса всех связанных файлов относительно корневого каталога сайта. Документно-зависимые адреса в этом случае пришлось бы корректировать.
Корневая относительная адресация проявляет свои лучшие стороны в процессе создания и администрирования сложных сайтов, распределенных по нескольким серверам и требующих постоянного сопровождения.
В программе Dreamweaver применение этого способа адресации имеет ограничения. Во-первых, он не работает в автономных гипертекстовых документах. Документ должен являться частью зарегистрированного Web-узла, который имеет корневую папку. Программа использует ее в качестве точки отсчета для записи относительных адресов.
Во-вторых, относительные адреса этого типа способен интерпретировать только сервер; программы просмотра не могут работать с ними непосредственно. Если открыть страницу с такими связями в броузере напрямую, минуя команду Preview in Browser (Просмотр в броузере), то все ссылки такого типа окажутся неработоспособными. Команда предварительного просмотра (Preview in Browser) временно преобразует относительные адреса, записанные относительно корневого каталога, в абсолютные адреса вида file://path. Такое преобразование относится только к просматриваемой странице; если существуют цепочки ссылок, записанные при помощи корневых относительных адресов, то они не меняют форму представления. Это значит, что перемещение по такой цепочке невозможно.
Предварительный просмотр документа, содержащего адреса, заданные относительно корневого каталога, можно организовать следующими способами.
Разместите документ на сервере и просмотрите его удаленную версию.
Разрешите просмотр на локальном узле. Для этого дайте команду Edit > Preferences (Правка > Настройки), перейдите в раздел Preview in Browser (Просмотр в броузере) и установите флажок Preview using Local Server (Просмотр на локальном сервере). Все необходимое для работы Web-сервера программное обеспечение должно быть установлено на локальный компьютер.
Меню переходов
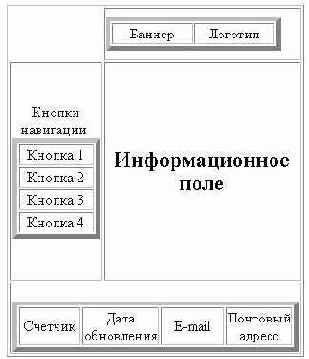
Меню переходов — это популярный элемент управления, имеющий вид раскрывающегося списка, с пунктами которого связаны гипертекстовые команды. Такой способ организации информации позволяет представить в регулярном систематическом виде связи с внешними документами или файлами. Пункты меню и связанные с ними команды обычно обладают смысловой или тематической однородностью. Пример простого меню переходов показан на рис. 8.3.
По способу технической реализации меню переходов относятся к классу гипертекстовых объектов, называемых формами. Без форм трудно обой-

Рис. 8.3. Пример меню переходов
тись при создании гипертекстовых страниц с интерактивными обратными связями; они подробно рассматриваются в главе 11. В данном разделе обсудим лишь техническую сторону процедуры создания меню переходов, не вдаваясь в тонкости их реализации и кодирования.
Установите текстовый курсор в то место документа, которое выбрано для вставки меню.
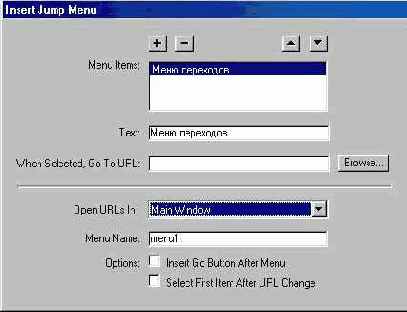
Дайте команду Insert > Form Object > Jump Menu (Вставка > Элементы форм> Меню переходов) или щелкните на кнопке Jump Menu (Меню переходов), расположенной в разделе Forms (Формы) палитры Objects (Объекты). В pезультате откроется диалоговое окно Insert Jump Menu (Вставка меню переходов) (рис. 8.4), средствами которого выполняется вся работа по созданию меню переходов. Рассмотрим его элементы управления.

Puc. 8.4. Диалоговое окно Insert Jump Menu (Вставка меню переходов)
Menu Items (Пункты меню). В данном разделе показываются все созданные пункты меню переходов. Первоначально он состоит из одного пункта с принятым по умолчанию именем unnamed 1. Чтобы добавить новый раздел, следует щелкнуть по кнопке со знаком +, для удаления надо воспользоваться кнопкой со знаком —. При этом удаляемый раздел меню должен быть выбран. Для изменения порядка следования пунктов служат кнопки со стрелками, расположенные справа.
Text (Текст). Поле предназначено доля ввода текста пунктов меню перехода. Чтобы задать текст, требуется выбрать пункт меню в верхней части диалогового окна и ввести подходящее название с клавиатуры.
When Selected Go To URL (При выборе перейти по адресу). Поле служит для задания адреса URL или полного имени файла для связанного документа или файла.
Open URLs in (Открыть связанный документ в). В этом списке надо выбрать область загрузки (окно или фрейм) целевого документа. Если исходный документ не разбит на фреймы, то этот список содержит единственный пункт Main Window (Основное окно). В противном случае указываются все существующие имена фреймов.
Menu Name (Имя меню). Текстовое поле хранит заданное уникальное имя меню переходов. Это поле можно не заполнять.
Insert Go Button After Menu (Вставить кнопку перехода после меню). Если выставить данный флажок, то рядом с меню появится кнопка Go (Перейти), по щелчку на которой выполняется команда перехода.
Select First Item After URL Change (Выбрать первый пункт после изменения адреса). Если установить этот флажок, то раскрывающийся список всегда выставляется в первый пункт после перехода на новую страницу.
Завершите процедуру щелчком на кнопке ОК.
Пустые ссылки и ссылки на сценарии
Ссылки на документы, файлы, фрагменты, электронные адреса и пр. являются результативными, поскольку их исполнение вызывает некоторые содержательные изменения в рабочей ситуации или в документе. В некоторых случаях приходится использовать так называемые пустые ссылки (null links). Это ссылки с пустым адресом, которые сами по себе не инициируют никаких изменений на странице или в окружении броузера. Они увеличивают динамический потенциал текста или объектов, поскольку дают возможность связать со статичными объектами динамические сценарии (behaviors). Например, по щелчку мыши на тексте можно вывести поясняющую надпись в строке состояния броузера или в произвольной области страницы. Динамические сценарии или режимы поведения — это одно из мощнейших изобразительных средств программы Dreamweaver.
Ссылки на сценарии представляют собой гипертекстовые команды, которые запускают программы, написанные на языке JavaScript. Это программные модули, обычно небольшого размера, которые включаются в коды гипертекстового документа, передаются по Сети вместе с дескрипторами разметки и выполняются на клиентской машине. Они способны выполнять самые разнообразные функции: от вывода простых сообщений до выполнения сложных технических расчетов и обработки баз данных. Пустые ссылки и ссылки на сценарии имеют много общего по технике вставки.
Поместить в состав документа пустую ссылку можно следующим образом.
Выберите текст или изображение в окне документа в режиме планировки страницы.
Откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3).
Введите в поле Link (Ссылка) только один символ #.
Ссылки на процедуры, написанные на языке JavaScript, создаются по той же схеме. Все различия состоят в информации, которая заносится в поле Link (Ссылка). В это поле следует записать вызов внешней программы или короткий код функции. Например, если записать следующий вызов: javascript:alert("Этот ресурс в настоящее время отключен") то по щелчку на активной области ссылки будет выведено окно с указанным предупреждением.

Пустые ссылки дают возможность связать с активной областью (текстовой или графической) динамический сценарий. Некоторые броузеры реагируют на щелчок на пустой ссылке не совсем ожидаемым образом. Кроме выполнения предписанного сценария, они выполняют переход в начало страницы. Это нештатное поведение программ просмотра корректируется заменой пустой ссылки (#) на ссылку вида javascript:void(0) или javascript:;.
Редактирование карты ссылок
Карту ссылок, как практически любой другой объект, созданный средствами программы Dreamweaver, можно редактировать. Для этого программа предоставляет несколько простых приемов и инструментов, которые почти не отличаются от средств графического редактирования, входящих в обязательный минимум любого графического редактора средней руки. Приведем их краткое описание.
Карты ссылок можно передавать между документами при помощи буфера обмена.
Активную область разрешается перемещать. Для этого достаточно зацепить ее мышкой и перетащить в новое положение в пределах подложки. Для точного перемещения удобнее воспользоваться курсорными клавишами, каждое нажатие которых перемещает выбранную область на один пиксел в соответствующем направлении. Если при этом удерживать нажатой клавишу SHIFT, скорость перемещения возрастает в десять раз.
Чтобы выбрать активную область, достаточно щелкнуть по ней инструментом Pointer Hotspot (Указатель активной области). Он расположен слева в нижней части палитры свойств и имеет вид обыкновенной стрелки. Для группового выбора нескольких областей щелкнуть этим инструментом на каждой из них, удерживая нажатой клавишу SHIFT
Размеры активной области разрешается менять. Для этого надо выбрать ее инструментом Pointer Hotspot (Указатель активной области), зацепить опорный узел и перетащить его.
Для активных областей доступны все команды меню Modify > Arrange (Изменить > Расположить) и Modify > Align (Изменить > Выровнять). Перечислим их.
Align Left (Выровнять по левому краю). Выравнивает выбранные активные области по левому краю.
Align Right (Выровнять по правому краю). Выравнивает выбранные активные области по правому краю.
Align Top (Выровнять по верхнему краю). Выравнивает выбранные активные области по верхнему краю.
Align Bottom (Выровнять по нижнему краю). Выравнивает выбранные активные области по нижнему краю.
Make Same Width (Выровнять ширину). Ширина выбранных активных ных областей становится равной ширине той активной области, которая была выбрана последней.
Make Same Height (Выровнять высоту). Высота выбранных активных областей становится равной высоте той активной области, которая была выбрана последней.
Bring to Front (Перевести на передний план). Переводит выбранную активную область на передний план карты ссылок. В этом положении область имеет приоритет над всеми другими активными зонами, пересекающимися с ней.
Send to Back (Перевести на задний план). Переводит выбранную активную область на задний план карты ссылок.

запускающих динамические сценарии. Эти сценарии (они называются в программе behaviors — режимы) вносят в первоначально статичную Web-страницу элементы динамического поведения: выводят заданный текст в строке состояния броузера, меняют изображение, показывают или скрывают слои и пр. Умелое, дозированное применение этих простых динамических эффектов способно оживить страницу и сделать ее привлекательной.
С технической точки зрения, связывание сценария с активной областью выполняется так же, как для обычного изображения — средствами палитры Behaviors (Режимы). Разным активным областям разрешается присваивать различные динамические эффекты.
Редактирование меню переходов
Созданное меню переходов можно редактировать. В программе существуют два средства для выполнения этой работы: палитры Property Inspector (Инспектор свойств) и Behaviors (Режимы). Вторая палитра располагает несколько большими возможностями для внесения изменений в существующее меню переходов. Получить доступ к этим возможностям можно следующим образом.
Выберите меню переходов.
Откройте палитру Behaviors (Режимы). Для этого дайте команду Window > Behaviors (Окно > Режимы) или воспользуйтесь ее клавиатурным эквивалентом — комбинацией клавиш SHIFT+F3.
Дважды щелкните на названии события, связанного с меню переходов. Названия событий (Events) и названия действий (Actions) располагаются в центральной части палитры.
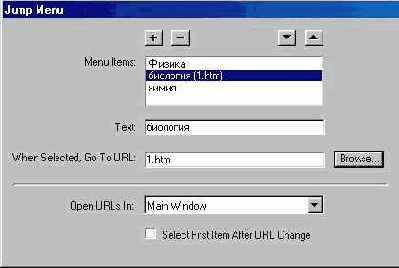
На экране появится несколько небрежно оформленное —кнопка Browse (Обзор) прорисована не до конца — диалоговое окно Jump Menu (Меню переходов), показанное на рис. 8.5. Внесите все необходимые изменения с помощью элементов управления этого окна.
Завершите процедуру редактирования щелчком на кнопке ОК.

Рис. 8.5. Редактирование меню переходов
Содержимое диалогового окна Jump Menu (Меню переходов) по смыслу, названиям и способам настройки не отличается от рассмотренного выше основного диалогового окна Insert Jump Menu (Вставка меню переходов).
Приблизительно такой же объем редакторской работы позволяет выполнить палитра Property Inspector (Инспектор свойств). Чтобы получить доступ к настройкам меню переходов, выберите его и щелкните на кнопке List Values (Показать значения) на палитре свойств.
Создание активных зон
Теоретически картой ссылок может служить любое растровое изображение, записанное в одном из следующих форматов: GIF, JPEG или PNG. Но при ближайшем рассмотрении оказывается, что далеко не всякий графический образ способен успешно справиться с этой ролью. Практика работы с такими объектами позволила вывести несколько простых рекомендаций по выбору графической основы карты ссылок:
изображение должно иметь четкую структуру;
композиция образа не должна противоречить логике структурных составляющих и связей между ними;
желательно, чтобы рисунок состоял из хорошо различимых областей, окрашенных разными цветами;
из всех возможных форматов хранения графической информации следует предпочесть формат GIF, лучше без чередования строк.
Будем считать, что задача выбора графической основы карты ссылок успешно решена, а само изображение вставлено в документ. Далее требуется разделить будущую карту на области, чувствительные к щелчку мыши (активные области). Программа Dreamweaver поддерживает активные области трех видов: прямоугольники, окружности и многоугольники. Инструменты программы, предназначенные для их создания, являются упрощенными версиями аналогичных средств векторных графических редакторов. Работа с ними не представляет никаких технических сложностей.
Разметка активных зон выполняется следующим образом.
Выберите изображение.
Откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3). Если палитра свернута, разверните ее при помощи кнопки со стрелкой, расположенной в правом нижнем углу.
Введите имя карты в поле Map (Карта). Оно должно быть уникальным, состоять только из букв и цифр и начинаться с буквы.
В палитре Property Inspector (Инспектор свойств) выберите инструмент нужной формы. Кнопки инструментов расположены слева в нижней части палитры.
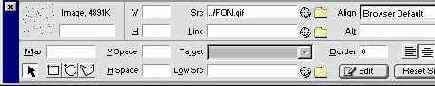
Нарисуйте активную область выбранной формы. После этого палитра изменит свой вид. Из всех разделов, показанных на рис. 8.6, останутся только поля, относящиеся к активным областям карты.

Pис. 5.6. Инструменты создания карты ссылок
В поле Link (Ссылка) введите адрес URL связанного документа или файла.
В списке Target (Назначение) выберите экранную область для вывода связанного документа. Это может быть отдельный фрейм или окно программы просмотра. Более подробно этот вопрос обсуждается в разделах, посвященных созданию ссылок и редактированию изображений.
В поле Alt (Альтернативный текст) ввести текстовый комментарий, относящийся к данной активной области карты. Напомним, что при наведении указателя на активную область этот текст выводится в виде всплывающей подсказки.
Повторите шаги 4-8 для создания дополнительных активных областей карты ссылок.
Закончите процедуру щелчком на любой свободной точке документа или нажатием клавиши ОК.
Создание ссылок
Редактор располагает возможностями для создания следующих типов ссылок.
Ссылки на внешние гипертекстовые документы или файлы. Перечень типов файлов, на которые могут указывать гиперссылки, весьма представителен. Это может быть графика, звук, анимация, документы в формате PDF, видеоролики, компьютерные презентации и др.
Ссылки на именованные символы привязки. Это специальные дескрипторы, которые иногда именуются якорями (named anchors), помечающие разные фрагменты одного гипертекстового документа. Связи такого рода позволяют выполнять переходы в пределах одной страницы или документа.
Ссылки на адреса электронной почты. Связи такого рода представляют собой команды вызова почтовой программы.
Пустые ссылки и ссылки на сценарии. Эти связи позволяют связывать с объектами режимы поведения и управлять их динамикой при помощи выполнения программ, написанных на языке JavaScript.
В программе нет недостатка в средствах создания ссылок. Пользователь волен выбрать удобную технику, сообразуясь с требованиями данной ситуации и собственными вкусами. Перечислим основные возможности.
Диспетчер узла предоставляет несколько различных способов создания новых и модификации существующих ссылок. Самым простым является перетаскивание маркера-указателя, расположенного справа от значка документа.
В окне документа можно воспользоваться командой Modify > Make Link (Изменить > Создать ссылку) или клавиатурной комбинацией CTRL+L.
Несколько различных способов предоставляет палитра Property Inspector (Инспектор свойств). Все они подробно рассматриваются далее в этом разделе.
Команда создания ссылки представлена и в контекстном меню, которое вызывается по щелчку правой кнопкой мыши.
С технической точки зрения, процедура создания ссылок в программе Dream weaver не представляет особых сложностей и практически не зависит от выбранного способа создания ссылки. Обычно удобнее всего работать с палитрой Property Inspector (Инспектор свойств). В этом случае действуют следующим образом.
Выберите текст, изображение или объект, используемые качестве указателя ссылки.
Откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3), если она отсутствует на экране. Палитра предлагает три способа создания

Рис. 8.1. Создание ссылки
ссылки. Все необходимые для этого средства сведены в раздел Link (Ссылка).
Текстовое поле. В нем можно набрать адрес связанного объекта, используя любой удобный метод адресации. Если текущий документ содержит несколько ранее заданных ссылок, то все они перечисляются в раскрывающемся списке, связанном с этим полем. Для повторного использования адреса достаточно просто выбрать его в списке.
Маркер-указатель, расположенный справа от поля. При помощи этого средства ссылки можно создавать методом перетаскивания. Для этого надо зацепить маркер и перетащить на страницу или существующую ссылку.
Навигационная кнопка. Этот стандартный элемент приложений Windows запускает процедуру поиска и выбора файлов. По щелчку на кнопке выводится диалоговое окно Search File (Поиск файлов), средствами которого выполняется поиск связанного документа или файла.
В списке Target (Назначение) выберите окно или фрейм для документа, на который указывает ссылка. Рассмотрим все пункты этого списка.
_blank. Загрузка связанного документа в новое окно броузера, не имеющее собственного имени.
_parent. Загрузка связанного документа в родительское окно или родительский фрейм области (окна или фрейма), содержащей ссылку. Если в документе-источнике нет вложенных областей, то связанный документ загружается в полное окно программы просмотра.
_self. Загрузка связанного документа в то же самое окно или фрейм, которые содержат ссылку. Этот вариант принимается по умолчанию.
_top. Загрузка связанного документа в полное окно программы просмотра без учета текущей структуры фреймов.
Завершите процедуру нажатием клавиши ENTER или переходом в оно документа.

Перечислим те немногочисленные ограничения, которые действуют при вводе адресов Интернета.
Полная длина адреса не должна превышать 255 символов.
Программа Dreamweaver не поддерживает символы верхней половины кодовой таблицы, так называемой High ASCII.
Следует избегать использования пробелов в именах файлов и каталогов. На некоторых платформах адреса с пробелами могут быть прочитаны неправильно. По смыслу и по изображению неплохим заменителем этой литеры служит символ подчеркивания.
Чтобы на общем фоне страницы сделать ссылку заметной, программы просмотра текстовые указатели подчеркивают, а графические заключают в рамку синего цвета. Эти элементы оформления не всегда гармонируют с общим стилем оформления страницы. Чтобы убрать рамку, не требуется преодолевать никаких технических сложностей, для этого задать нулевое значение толщины границы — поле Border (Граница) в Инспекторе свойств. Подобное соглашение действует в программе Dreamweaver по умолчанию: все новые графические ссылки создаются без выделяющей рамки.
С подчеркиванием текстовых ссылок дело обстоит несколько сложнее. Известны два способа решения этой проблемы. Во-первых, текстовую ссылку можно заменить на графическую с тем же содержанием. Этот радикальный выход из положения имеет существенное ограничение — быстрый рост размеров графического текста. Второе решение дает использование иерархических стилевых спецификаций (Cascading Style Sheets). Этот способ тоже не является универсальным, поскольку работу с этими стилями поддерживают только последние версии броузеров.
Цвет текстовых ссылок проще в настройке: чтобы изменить его, требуется дать команду Modify > Page Properties (Изменить > Свойства страницы) и в поле
Links (Ссылки) ввести или выбрать цветовые координаты нового тона. Кроме того, каждую текстовую ссылку можно перекрасить на индивидуальной основе, как обычный текст. Напомним, что цвет текстовых ссылок и цвет рамок вокруг графических ссылок совпадают.
Создание ссылок методом перетаскивания
Программа Dreamweaver располагает удобным интерактивным инструментом, который позволяет создавать ссылки методом перетаскивания. В программной документации этот инструмент называется Point-to-File icon (Значок указателя файла). Если оттолкнуться от способа использования этого средства, то приемлемым вариантом перевода может быть маркер-указатель или просто указатель. Напомним, что использование указателя для создания ссылок на файлы и документы обсуждалось в разделе, посвященном работе с Диспетчером узла.
В палитре Property Inspector (Инспектор свойств) и в окне Site Map (Карта узла) указатель изображается как кружок с перекрестием, отдаленно напоминающим визир дальномера или прицел. Если перетащить указатель на документ или именованный символ привязки (якорь), создается ссылка на объект или фрагмент гипертекстового документа.
Перечислим все объекты, на которые разрешается перетаскивать указатель. Это любые гипертекстовые документы, загруженные в различные окна программы, видимые символы привязки этих документов и файлы, которые отображаются в окне Диспетчера узла.
Рассмотрим различные варианты этого технического приема.
Выберите текст или изображение в режиме планировки страницы.
Откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3).
Зацепите маркер-указатель, который располагается справа от поля Links (Ссылки), и перетащите его на целевой документ, файл или символ привязки.
После точного наведения указателя отпустите левую кнопку мыши.

Ссылка на объект Диспетчера узла создается следующим способом.
Откройте окно документа и окно Диспетчера узла (F8 или ALT+F8).
Выберите в окне документа текст или изображение.
Откройте палитру Property Inspector (Инспектор свойств).
Зацепите маркер-указатель и перетащите его на значок файла или гипертекстового документа. Целевой значок может быть расположен на любой панели Диспетчера узла: в списке файлов или на карте сайта.
Создание ссылок на фрагменты документа
Когда программа просмотра выполняет команду гипертекстового перехода то связанный документ загружается в окно броузера с самого начала. Это разумное соглашение, которое выполняется для всех способов адресации, не очень удобно при просмотре длинных страниц. Язык HTML располагает специальным средством для выбора стартовой позиции отображаемого документа.
Чтобы сделать стартовую позицию заметной для броузера, требуется поместить в нее специальный маркер, роль которого в языке HTML выполняет именованный символ привязки или якорь (named anchor). Это дескриптор вида <а name="selector"></a>. По форме он является контейнером, но помещать какую-либо информацию внутрь дескрипторных скобок не обязательно.
Чтобы выполнить переход к позиции, которую помечает символ привязки, требуется включить в описание ссылки его имя. Правила такого включения очень просты: имя символа привязки должно следовать за именем гипертекстового документа после специального разделителя, которым является символ #. Пусть якорь с именем selector находится в документе content.htm, тогда команда перехода в этот место документа может иметь вид:
<а href="http://www.host.com
/content.htm#selector">
В этом гипотетическом примере опущен замыкающий дескриптор и не указана текстовая или графическая активная область ссылки.
Ограничений на число символов привязки, включенных в состав одного документа, нет. На основе подходящей расстановки символов привязки можно построить интерактивное оглавление и индексный указатель большого электронного документа.
Вставка символа привязки выполняется следующим образом.
Поместите текстовый курсор в то место документа, где должен располагаться якорь.
Дайте команду вставки символа привязки. Это можно сделать несколькими способами:
через меню Insert > Invisible Tags > Named Anchor (Вставка > Скрытые коды > Символ привязки);
комбинацией клавиш CTRL+ALT+A;
кнопкой Named Anchor (Символ привязки) в разделе Invisibles (Скрытые) палитры Object (Объекты) (CTRL+F2).
В диалоговом окне Insert Named Anchors (Вставка символа привязки) введите имя символа привязки и закончите процедуру щелчком на кнопке ОК.

Образование имен символов привязки подчиняется обычным для программы правилам. Все имена, расположенные на одной странице, должны быть уникальными. Кроме того, следует помнить о зависимости от регистра и избегать использования специальных символов.
Изменить позицию символа привязки можно перетаскиванием; для переименования следует выбрать его и вызвать палитру Object Inspector (Инспектop объектов).
Ссылки
Гипертекстом называется набор документов, связанных системой перекрестных ссылок — гиперсвязей, которые разрешают пользователю быстро пемещаться из одной части документа в другую или выполнять заданные управляющие инструкции. Структура даже самого сложного печатного текста с развитой системой разделов и рубрик представляет собой цепочку. Гиперсвязи позволяют снабдить документы более развитой, нелинейной структурой, что влечет за собой значительные изменения законов композиции таких изданий и способов общения с ними.
Гиперсвязи размывают границы документа. При реализации в Интернете документ — это уже не стопка страничек, объединенных общей обложкой. Если экстраполировать в будущее тенденции сегодняшнего дня, то можно предположить, что с развитием средств электронной коммуникации и по мере роста масштабов всемирной Сети технологическое определение документа будет вытеснено его содержательным толкованием. Определение виртуального документа будет основываться на таких свойствах, как внутренняя связность, однотипное построение и примерно однородное содержание фрагментов.
Концепция перекрестных связей не нова. По этому принципу построены, в частности, библиотечные каталоги и рубрикаторы, справочный аппарат сложных технических изданий и др., но полностью раскрыть свой потенциал они смогли только на основе новых технических решений — в электронных публикациях.
Перекрестная ссылка, или гиперссылка, состоит из двух частей. Первая, видимая, часть называется указателем или — реже — активной областью (зоной). Это публичная составляющая ссылки — она показывает, что данное место гипертекстового документа является не просто надписью или рисунком, а представляет гипертекстовую команду. Вторая составляющая, скрытая от непосредственного наблюдения, называется адресной частью ссылки или просто адресом (URL, адресом URL). Щелчок на указателе загружает в
программу просмотра документ, расположенный по этому адресу, или выполняет связанную с ним гипертекстовую команду.
Активные области ссылок должны быть заметны для наблюдателя. В большей части программ просмотра текстовые указатели выделяются синим цветом и подчеркиванием, графические заключаются в рамку синего цвета. Эти установки принимаются по умолчанию и, если не вписываются в общий стиль оформления документа, могут быть изменены пользователем. Еще одним индикатором активной области ссылки является указатель мыши: при наведении на указатель ссылки он принимает форму “указующего перста”.
Ссылки на электронную почту
.Электронная почта — это один из самых простых и, вместе с тем, полезных ресурсов всемирной Сети. Рассылка электронных сообщений выполняется при помощи специальных программ, которые называются почтовыми клиентами. На гипертекстовой странице можно поместить команду вызова почтового клиента, что позволяет совместить навигацию в Сети и обмен почтовыми сообщениями.
При кодировании вызов программы пересылки электронных сообщений оформляется как гипертекстовая ссылка с адресом, оформленным по особым правилам, например:
<a href="mailto:guest@aha.ru">
Oтослать сообщение</а>
где в адресной части ссылки стоит гипотетический электронный адрес, а текстовая часть выполняет функции обычного указателя. В режиме планировки страницы и в окне программы просмотра видна только активная область такой ссылки. Щелчок мышкой на активной области вызывает программу пересылки почтовых сообщений, установленную по умолчанию и данной вычислительной системе.
Вставка ссылки на электронную почту выполняется следующим образом.
Поместите текстовый курсор в позицию вставки.
Дайте команду Insert > Email Link (Вставка > Ссылка на электронную почту). Другой способ вставки дает кнопка Email Link (Ссылка на электронную почту), расположенная в разделе Common (Общие) палитры объектов.
Заполните поля диалогового окна Insert Email Link (Вставка ссылки на электронную почту) (рис. 8.2):
поле Text (Текст) служит для ввода текста активной области ссылки;
поле E-Mail (Адрес электронной почты) предназначено для ввода адреса электронной почты.
Нажмите кнопку ОК.


Рис. 8.2. Создание ссылки на электронную почту
Этот тип ссылок можно создавать обычным образом: при помощи штатного средства работы с гипертекстовыми командами — палитры Property lnspector (Инспектор свойств). Разница со вставкой обычных ссылок состоит лишь в содержимом поля Link (Ссылка), в которое следует ввести имя протокола и, после двоеточия, полный почтовый адрес. Если воспользоваться примером, приведенным в начале раздела, то в поле Link (Ссылка) следует записать mailto:guest@aha.ru.
Форматирование
В четвертой версии стандарта языка гипертекстовой разметки табличный дескриптор <table> обладает почти двумя десятками различных атрибутов, от значений которых зависит внешний вид и поведение таблицы. В программе большая часть этих атрибутов настраивается при помощи палитры Property Inspector (Инспектор свойств) (рис. 9.2). Напомним способы ее открытия:
команда Window >Properties (Окно > Свойства);
комбинация клавиш CTRL+F3;
команда Properties (Свойства) в контекстном меню.

Все основные инструменты палитры, предназначенные для оформления и редактирования таблиц, подробно рассматриваются в соответствующих тематических разделах. Приведем краткую сводку элементов управления:
Table Name (Имя таблицы) — название таблицы;
Rows (Строки) — количество строк;
Cols (Столбцы) — количество столбцов;
W (Ширина) — ширина таблицы;
Н (Высота) — высота таблицы;
CellPad (Поля) — поля ячейки;
CellSpace (Интервалы) — расстояние между ячейками;
Align (Выравнивание) — выравнивание таблицы;
Border (Рамка) — вид рамки таблицы и ячеек;
Bg Color (Фоновый цвет) — цвет фона;
Brdr Color (Цвет рамки) — цвет рамки таблицы и ячеек;
Bg Image (Фоновый рисунок) — фоновый рисунок;
Clear Row Heights (Сброс высоты строк) — кнопка сброса значений вертикальных размеров строк;
Clear Columns Widths (Сброс ширины столбцов) — кнопка сброса значений горизонтальных размеров столбцов;
Convert Table Widths to Pixels (Преобразовать параметры ширины в пикселы) – кнопка служит для перевода всех относительных горизонтальных размеров таблицы в абсолютные, измеренные в пикселах;
Convert Table Widths to Percent (Преобразовать параметры ширины в проценты) — кнопка служит для преобразования всех абсолютных горизонтальных размеров таблицы в относительные, заданные в процентах.
Форматирование строк, столбцов и ячеек
Программа Dreamweaver разрешает форматировать не только всю таблицу, но и ее отдельные структурные составляющие: строки, столбцы, ячейки. При наложении форматов могут возникать конфликты, когда одинаковые по смыслу признаки форматирования принимают разные значения. Все конфликты такого рода разрешаются согласно принципу “исключения важнее правил”. Установки ячейки отменяют признаки форматирования строк и столбцов, а параметры оформления последних считаются важнее установок всей таблицы.
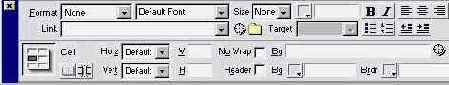
Форматирование структурных элементов таблицы выполняется преимущественно средствами палитры Property Inspector (Инспектор свойств) (рис. 9.11). Многие элементы управления, которые предлагает палитра для работы с

Рис. 9.11. Форматирование структурных элементов таблицы
ячейками, строками и столбцами, по технике и смыслу совпадают с аналогичными элементами, относящимися ко всей таблице. Поэтому приведем лишь краткую сводку основных возможностей.
Cell (Ячейка). Раздел объединяет две кнопки Merges selected cells using spans (Объединить выбранные ячейки) и Splits cell into rows or columns (Разделить ячейку на строки или столбцы), предназначенные для объединения (первая) и разбиения (вторая) ячеек.
W (Ширина). Поле для задания ширины ячейки. Единицами измерения могут быть пикселы и проценты от габаритов таблицы.
Н (Высота). Поле для задания высоты ячейки.
No Wrap (Без переноса). Этот флажок выключает перенос слов на другую строку.
Header (Заголовок). Этот флажок присваивает содержимому выбранной ячейки или строки параметры оформления заголовков. Для текста это полужирное выделение и выравнивание по центру.
Вg (Фоновый цвет) и Вg (Фоновый рисунок). Два раздела палитры с одинаковыми названиями, но легко различимым оформлением интерфейса, предназначены для выбора фонового рисунка и фонового цвета. По технике использования не имеют никаких отличий от таблиц.
Brdr (Цвет рамки). Этот раздел отвечает за выбор цвета рамки выбранной ячейки, строки или столбца.
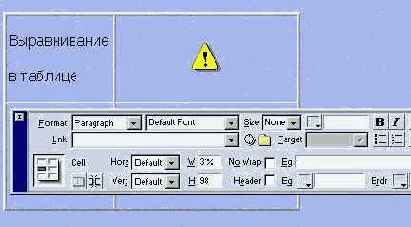
Horz (Выравнивание по горизонтали). Список команд выравнивания содержимого ячеек по горизонтали. Он объединяет четыре стандартных типа: Default (По умолчанию), Left (По левому краю), Center (По центру), Right (По правому краю). Выбранный тип выравнивания присваивается атрибуту align дескриптора <td>.
Vert (Выравнивание по вертикали). Раздел служит для выбора выравни- вания содержимого ячейки по вертикали. Он состоит из пяти пунктов: Default (По умолчанию), Тор (По верхнему краю), Middle (По середине), Bottom (По нижнему краю), Baseline (По базовой линии). По умолчанию в большинстве программ просмотра принимается выравнивание по вертикали по середине. Первые четыре вида выравнивания работают обычным образом, примерно так же, как в текстовых редакторах. Выравнивание по базовой линии обладает рядом особенностей. Во-первых, оно располагает текст и графику ближе к верхней части ячейки. Во-вторых, если применить этот тип выравнивания к нескольким ячейкам одной строки, то программа разместит их содержимое на одной линии, невзирая на размер шрифта и габариты графики (рис. 9.12). Выбранный тип выравнивания присваивается атрибуту valign дескриптора <td>.

Рис. 9.12. Выравнивание по вертикали по базовой линии
Граница и фон
Таблицы, которые создает программа, по умолчанию получают видимую рамку толщиной в один пиксел. Граничный контур образуют две линии, раскрашенные в полярные оттенки серого цвета. Такое сочетание создает иллюзию глубины; кажется, что рамка таблицы и линии разлиновки ее ячеек являются выпуклыми. Это решение можно считать удачным, но, к сожалению, массовое распространение превратило его в дизайнерский штамп.
Толщина граничной рамки — это величина переменная. Ее значение, заданное в программе, присваивается атрибуту border дескриптора таблицы <table>. Единицами измерения служат пикселы. Нулевое значение этого атрибута убирает прорисовку рамки таблицы и всех внутренних ячеек.
В этом случае, контуры таблицы помечаются специальной пунктирной линией, которая видна только в редакторе, но не отображается программами просмотра. Можно убрать и эту вспомогательную разметку. Для этого следует дать команду View > Visual Aids > Table Border (Вид > Служебная разметка > Рамка таблицы).
Толщина границы задается следующим образом.
Выберите таблицу.
Откройте палитру Property Inspector (Инспектор свойств).
Ввести новое значение толщины в поле Border (Рамка).
Если увеличить толщину граничной рамки одноклеточной таблицы до определенных пределов, то по своему виду эта таблица станет похожей на выпуклую трехмерную кнопку (рис. 9.5).

Рис. 9.5. Граничные рамки различной толщины
Изменение толщины внешней границы не влияет на внутреннюю разметку таблицы.
Для выбора цвета граничных линий следует воспользоваться полем Brdr Color (Цвет границы) палитры Property Inspector (Инспектор свойств). Этот элемент управления открывает доступ к стандартным средствам выбора или синтеза цветов. Работа с ними подробно описана в главе, посвященной общим свойствам документа.
Новые таблицы, созданные программой, по умолчанию приобретают прозрачный фон. Изменить цвет фона можно при помощи поля Bg Color (Цвет фона) палитры Property Inspector (Инспектор свойств). С технической точки зрения, выбор цвета фона ничем не отличается от задания цвета границы.
На задний план таблицы можно поместить рисунок. Выбор и вставка фонового изображения выполняется средствами раздела Bg Image (Фоновый рисунок) палитры Property Inspector (Инспектор свойств). И в этом случае стандартизация интерфейса и технических приемов приносит плодотворные результаты. Техника создания фонового рисунка таблицы точно такая же, что и у гипертекстовой страницы. Мы рассматривали ее в главе, посвященной работе с графикой.
Импорт табличных данных
Часто на страницах гипертекстового документа приходится размещать таблицы больших размеров. В качестве популярных примеров можно назвать таблицы со статистическими данными, прейскуранты больших торговых фирм, некоторые виды бухгалтерских и учетных документов. Заполнять такие таблицы вручную — занятие утомительное и опасное потенциальными ошибками. Кроме того, такие документы часто создаются в специальных программах: электронных таблицах или базах данных.
Программа Dreamweaver располагает специальной командой, которая читает внешний текстовый файл и переводит в его табличную форму. Чтобы программа смогла распределить данные по ячейкам и строкам, текстовый файл должен быть специальным образом размечен. Функции разделителя обычно выполняют следующие символы: символ табуляции, запятая, двоеточие, точка с запятой и др. Следует отметить, что размеченный текстовый файл- это общепринятый способ обмена табличными данными, поэтому многие программы располагают специальными командами для их создания.
Импорт табличных данных выполняется следующим образом.
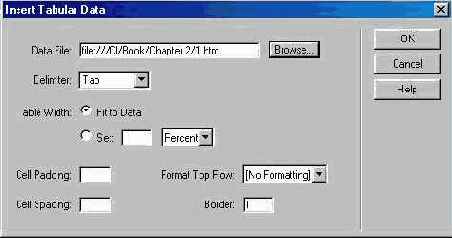
Дайте команду File > Import > Import Tabular Data (Файл > Импорт > Импорт табличных данных). Другой способ выполнения этой операции дает команда Insert > Tabular Data (Вставка > Табличные данные). Эти команды открывают диалоговые окна, отличающиеся только названием.
Выполните необходимые настройки в диалоговом окне Import Table Data (Импорт табличных данных) (рис. 9.3), которое управляет процедурой импорта. Рассмотрим основные элементы управления этого диалогового окна.
Data File (Файл данных). В это поле вводится полный путь поиска для текстового файла, хранящего табличные данные. Данное имя можно ввести вручную или выполнить поиск при помощи кнопки Browse (Обзор).
Delimiter (Разделитель). В этом списке выбирается разделитель, который задает границы ячеек в текстовом файле. Список включает в себя следующие пункты: Tab (Символ табуляции), Comma (Запятая), Semicolon (Точка с запятой), Colon (Двоеточие), Other (Другой). В последнем случае специальный символ-разделитель, отличающийся от уже перечисленных, задается в дополнительном поле.
Fit to Data (Подбирается по данным). Если установлен этот переключатель, ширина таблицы подбирается по размеру самой длинной строки в каждом столбце.
Set (Равна). Если установить этот переключатель, ширину таблицы можно заранее выбрать в относительных (процентах) или абсолютных (пикселах) единицах измерения.
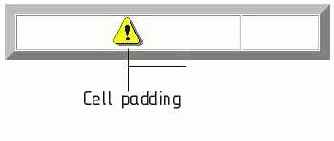
Cell Padding (Поля ячейки). Поле задает свободное расстояние между содержимым ячейки и ее границами.
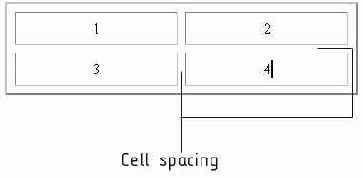
Cell Spacing (Расстояние между ячейками). Поле задает расстояние между соседними ячейками таблицы.
Format Top Row (Форматирование верхней строки). Этот список предлагает четыре варианта форматирования первой строки таблицы.
Border (Рамка). Здесь задается толщина граничной рамки таблицы. Если рамка не нужна, надо задать нулевое значение этого поля.
Щелкните на кнопке ОК.

Рис. 9.3. Импорт табличных данных

Изменение размеров таблицы
Программа Dreamweaver поддерживает стандартный способ изменения размеров таблицы и ее строк и столбцов — перетаскивание границ при помощи мыши. Этот прием можно считать массовым, поскольку чем-то подобным располагают, видимо, все программы, работающие с таблицами. Техника простая, удобная в исполнении, но несколько грубоватая.
Основное средство изменения размеров таблицы — это числовые поля Width (Ширина) и Height (Высота) палитры Property Inspector (Инспектор свойств). Единицами измерения габаритов таблицы могут быть проценты или пикселы. В первом случае размеры задаются как доля свободного пространства, окружающего таблицу. Чаще всего отсчет ведется от ширины окна программы просмотра или гипертекстового редактора. Выбор в качестве единиц измерения пикселов означает абсолютный способ измерения, не зависящий от содержащего таблицу контейнера и его размеров.
Заданные размеры присваиваются специальным атрибутам дескриптора <table>. Например, строка, в которой задана ширина таблицы в 50 пикселов, а высота равна трети высоты окна, выглядит следующим образом:
<table height="30%" width="50">
Атрибуты, управляющие высотой и шириной, являются легальными параметрами и для дескриптора <td>, который задает границы отдельных ячеек.
Размеры новой таблицы автоматически подгоняются под ее содержимое. Ширина столбцов не фиксируется и может меняться в зависимости от объема текста и размеров графики. После того как пользователь передвинет любую внутреннюю границу столбца (строки), программа присваивает текущие значения ширины (высоты) всем столбцам (строкам) таблицы.
Рассмотрим более внимательно ресурсы палитры свойств (рис. 9.2), относящиеся к геометрическим параметрам таблиц.
W (Ширина). Задает ширину выбранной таблицы. Единицы измерения выбираются в списке справа. Основными единицами являются проценты и пикселы. Как и в большинстве других случаев, ширину можно задавать в нестандартных единицах измерения (пунктах, пиках, дюймах, сантиметрах, миллиметрах) с обязательным добавлением обозначения размерности. Допускается ввод простых арифметических выражений, операнды которых имеют разную размерность.
Н (Высота). Задает высоту выбранной таблицы. Для последующей обработки числовых значений возможности этого элемента управления полностью совпадают с предыдущим полем.
Clear Row Heights (Сброс значений высоты строк). Удаляет из табличных кодов все атрибуты, отвечающие за высоту строк и самой таблицы.
Clear Columns Widths (Сброс значений ширины столбцов). Удаляет из дескриптора таблицы все атрибуты, отвечающие за ширину столбцов и всей таблицы.
Convert Table Widths to Pixels (Преобразовать параметры ширины в пикселы). Переводит все относительные горизонтальные размеры столбцов и самой таблицы в абсолютные, измеренные в пикселах.
Convert Table Widths to Percent (Преобразовать параметры ширины в проценты). Переводит все абсолютные горизонтальные размеры столбцов и самой таблицы в относительные. Базой для таблицы служит ширина содержащего ее контейнера, для столбцов — ширина самой таблицы.
Удаление атрибутов, задающих ширину и высоту, фактически является командой подгонки размеров таблицы под фактический объем текстового и графического материала. В большинстве случаев это приводит к сжатию таблицы.
Следует подчеркнуть особое значение “пустых” полей W (Ширина) и Н (Высота). Если эти поля не заполнены, то дескрипторы, размечающие таблицу, не включают атрибутов ширины и высоты, а сама таблица теряет жесткость. Она меняет свои горизонтальные и вертикальные размеры по мере заполнения. Если очистить ее от всей введенной информации, автоматически восстанавливаются исходные минимальные размеры. Пустые значения размерных атрибутов означают, что вопрос о подлинных размерах таблицы и ее элементов оставляется на усмотрение программ просмотра.
Иное поведение демонстрируют таблицы с заданными размерами. Если поместить в ячейку такой таблицы объект, габариты которого заведомо превосходят размеры таблицы, то она, естественно, увеличит свои размеры. При этом числовые поля W (Ширина) и Н (Высота) и размерные атрибуты дескрипторов своих значений не изменяют. После удаления негабаритного объекта таблица вернется к исходным пропорциям.
Кодирование
Таблицы, созданные в программе Dreamweaver, по своим базовым свойствам почти не отличаются от таблиц, с которыми работают другие программы, например текстовые редакторы или настольные издательские системы. Все представители этого класса объектов, от простейших “одноклеточных” таблиц до таблиц, выполняющих роль несущих конструкций Web-страниц крупных бирж или новостных компаний, — это просто комбинация строк, столбцов, ячеек, полей и граничных линий.
В языке HTML вся информация, относящаяся к таблице (служебная и содернательная), ограничивается парным дескриптором <table> </table>.Этот дескриптор имеет множество атрибутов, которые задают многочисленные размерные и оформительские параметры таблицы, например ширину, цвет фона, границу, выравнивание, поля, расстояние между ячейками и пр.
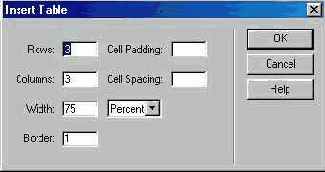
Следующий листинг дает пример записи в кодах HTML таблицы, состоящей из двух строк и двух столбцов.
<table width="75%” border=" 1 ">
<tr>
<d> </td> <d> </td> </tr> <tr>
<td> </td> <td> </td> </tr>
</table>
Парный дескриптор <tr> ограничивает строку таблицы, а теги вида <td> задают положение и содержание ячеек. Внутрь каждой новой ячейки программа Dreamweaver помещает символ неразрывного пробела . Это нужно для того, чтобы при просмотре в броузере пустая ячейка не “схлопнулась”. Любая введенная информация автоматически удаляет неразрывный пробел.
Столбцы не имеют специальных средств разметки; разбивка таблицы на строки и разделение строк на ячейки автоматически порождает систему столбцов таблицы.
Атрибуты дескриптора строки <tr> могут задавать такие важные свойства, как вертикальное выравнивание, горизонтальное выравнивание, цвет фона строки и некоторые другие, менее востребованные и значимые. Дескриптор ячейки <td> может управлять еще большим числом атрибутов. Среди важнейших упомянем вертикальное и горизонтальное выравнивание, цвет фона, фоновый рисунок и ширина ячейки.

Единицами измерения ширины служат пикселы и проценты от общей ширины таблицы. Изменение габаритов ячейки влечет за собой равнозначное преобразование всего столбца.
Разрешается разворачивать ячейки на несколько строк или столбцов. Эту задачу решают специальные атрибуты colspan (объединить ячейки по столбцам) и rowspan (объединить ячейки по строкам) дескриптора <td>.
Перечисленные дескрипторы — это основные строительные блоки таблиц. Для работы с этими средствами программа Dreamweaver располагает различными визуальными инструментами и средствами автоматизации, которые позволяют свести к минимуму необходимость прямого ручного кодирования таблиц.
Следует упомянуть еще о двух типах структурных кодов разметки таблиц. Это дескриптор <caption>, предназначенный для создания подписи к таблице, и дескриптор <th>, создающий заголовки строк или столбцов. Программа Dreamweaver не располагает специальными средствами для работы с этими тегами. Они могут быть введены в состав таблицы только вручную, в режиме отображения кодов. Справедливости ради стоит отметить, что необходимость в этих средствах возникает довольно редко.
Объединение и разбиение ячеек
Любые операции со строками и столбцами оставляют таблицу в классе регулярных структур. Такие таблицы напоминают своим видом прямоугольные сетки с переменным шагом вдоль координатных осей. Подобная однородность внутреннего устройства существенно ограничивает потенциал таблиц в решении сложных задач размещения и планировки.
Язык гипертекстовой разметки располагает средствами объединения смежных ячеек. Косвенно эти дескрипторы и атрибуты способны решить и задачу разделения ячейки на составляющие.
Размеры переменных ячеек задаются при помощи атрибутов colspan и rowspan дескриптора <td>. Первый параметр описывает ячейки, развернутые по горизонтали. Его значение указывает число смежных столбцов, занимаемых данной ячейкой. Второй атрибут устанавливает размеры ячеек, развернутых по вертикали, и определяет число занятых строк.
Следующие два листинга дают примеры кодирования простейших нерегулярных таблиц с объединенными ячейками. У первой таблицы объединенная ячейка расположена по горизонтали, у второй - по вертикали (рис. 9.9).

Рис. 9.9. Таблицы с объединенными ячейками
<table>
<tr>
<td colspan=”2"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
<table >
<tr>
<td rowspan=”2"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
Какими возможностями располагает программа Dreamweaver для создания таблиц с нерегулярной структурой? Она разрешает объединять любые смежные ячейки, образующие форму прямоугольника. Любую одиночную ячейку можно разделить по вертикали или горизонтали. Причем выполнимость этих операций не зависит от предыстории. Любой прямоугольный фрагмент нерегулярной таблицы можно превратить в одну ячейку при помощи операции объединения. И наоборот, неоднородная таблица со сложной структурой ячеек разного размера имеет неограниченный потенциал к дальнейшему усложнению, поскольку любую ее клеточку можно разбить на произвольное число строк или столбцов.
Рассмотрим технические аспекты операций объединения и разбиения ячеек. Разделение ячейки производится так.
Поместите текстовый курсор в ячейку.
Дайте команду разбиения. Сделать это можно несколькими разными способами.
Воспользуйтесь командой Modify > Table > Split Cell (Изменить > Таблица > Разделить ячейку).
Откройте палитру Property Inspector (Инспектор свойств) и щелкните на кнопке Splits cell into rows or columns (Разделить ячейку на строки или столбцы). Она расположена справа в разделе палитры Cell (Ячейка).
Нажмите комбинацию клавиш CTRL+ALT+S.
Любой способ выполнения команды активизирует диалоговое окно, показанное на рис. 9.10. В нем выберите способ разбиения (по горизонтали или по вертикали) и задайте число составляющих ячеек. Способ разбиения выбирается при помощи переключателей Rows (Строки) и Columns (Столбцы). Количество производных ячеек задается в поле Number of Rows/Columns (Число строк/столбцов).
Щелкните на кнопке ОК или нажмите клавишу ENTER.

Puc. 9.10. Параметры разбиения ячеек
Объединение ячеек производится следующим образом.
Выберите все ячейки, подлежащие слиянию. Напомним, что только прямоугольные фрагменты таблиц попадают под действие данной операции.
Дайте команду на объединение ячеек. Для этого программа предлагает следующие возможности:
команда Modify > Table > Merge Cells (Изменить > Таблица > Объединить ячейки);
кнопка Merges selected cells using spans (Объединить выбранные ки), расположенная слева в разделе Cell (Ячейка) палитры Property Inspector (Инспектор свойств);
комбинация клавиш CTRL+ALT+M;
самый простой вариант — это нажатие клавиши М.
Результатов, подобных описанным, можно добиться при помощи команд расширения и сокращения диапазона объединения. Эти команды расположены в меню Modify > Table (Изменить > Таблица). Рассмотрим их возможности.
Increase Row Span (Увеличить охват строк). Объединяет текущую ячейку с ячейкой, расположенной под ней.
Decrease Row Span (Уменьшить охват строк). Разбивает ранее объединенную ячейку. Из нижней части объединенного элемента вычленяется одна простая ячейка.
Increase Column Span (Увеличить охват столбцов). Объединяет текущую ячейку с ее соседом справа.
Decrease Column Span (Уменьшить охват столбцов). Из правой части объединенной ячейки вычленяет одну простую ячейку.
Операции с буфером обмена
По сравнению с другими редакторами HTML программа Dreamweaver не накладывает жестких ограничений на передачу табличных данных через буфер обмена. Немногие запреты, существующие для подобных операций, объясняются объективными причинами и совсем не стеснительны для пользователя.
При передаче табличных данных сохраняются важнейшие признаки форматирования ячеек, их содержимое и его оформление.
Самым важным ограничением является запрет на передачу через буфер обмена табличных фрагментов непрямоугольной формы. Программа pаз-
решает выбирать несмежные ячейки, но запрещает передавать их через буфер.
Рассмотрим техническую сторону таких операций. Передача табличной информации при помощи буфера обмена выполняется следующим образом.
Выберите нужные ячейки в таблице-источнике. Напомним, что группа выделенных ячеек должна иметь прямоугольную форму.
Дайте команду копирования (CTRL+C) или вырезания (CTRL+X). Вырезание отдельных ячеек забирает в буфер обмена только их содержимое, а если данная операция применена к целой строке или столбцу, в буфер обмена помещается и содержимое, и формат ячеек.
Поместите текстовый курсор в целевую таблицу. Его положение во многом определяет результат всей операции.
При копировании ячеек текстовый курсор должен быть размещен в целевой ячейке. Эта ячейка считается левым верхним углом передаваемого фрагмента. Если таблица-приемник обладает достаточным пространством, чтобы вместить подтаблицу из буфера обмена, то операция будет успешно выполнена. В противном случае программа выдаст сообщение о недостатке места.
Пусть в буфере находится целая строка. Если целевая таблица имеет ту же ширину, что таблица-источник, то содержимое буфера можно вставить как новую строку, а не как прямоугольный фрагмент. Для этого надо найти строку, над которой надо выполнить вставку, и поместить в любую ее ячейку текстовый курсор.
Все сказанное выше верно и при вставке столбцов. Чтобы определить положение нового столбца, надо найти его соседа справа и поместить текстовый курсор в любую ячейку этого столбца.
Пусть в буфере обмена находится целая строка или столбец. Чтобы заменить строку или столбец таблицы-приемника, требуется выбрать их целиком.
Чтобы сделать содержимое буфера обмена новой самостоятельной таблицей, надо разместить текстовый курсор за пределами уже существующих таблиц страницы.
Дайте команду вставки (CTRL+V).

Несколько интересных возможностей для передачи табличной информации разного типа предоставляют команды Copy HTML (Копировать кодовый фрагмент) и Paste HTML (Вставить кодовый фрагмент). Перечислим несколько самых полезных вариантов их использования.
Последовательность команд Copy HTML (Копировать кодовый фрагмент) и Paste HTML (Вставить кодовый фрагмент) — это хорошая возможность создания вложенных таблиц. Если выбрать прямоугольную подтаблицу, скопировать ее в буфер обмена как фрагмент HTML, а затем выполнить вставку кодового фрагмента, то подтаблица помещается в выбранную ячейку в неизменном виде, вместе со всеми данными и признаками форматирования.
Последовательность команд Сору (Копировать) и Paste HTML (Вставить кодовый фрагмент) дает возможность извлечь из табличной формы текстовое содержание. Для этого надо перенести в буфер обмена табличный фрагмент при помощи обычной команды копирования (CTRL+С), а вставить как кодовый фрагмент (CTRL+SHIFT+V).
Поля и интервалы ячеек
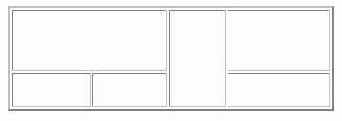
В языке гипертекстовой разметки предусмотрено два способа управления свободным пространством таблицы. Добавить “воздуха” в таблицу с высокой плотностью размещения данных можно при помощи полей ячеек и интервалов между ними. Поля ячейки — это свободное внутреннее пространство, расположенное по всем четырем ее границам (рис. 9.6). Здесь можно провести полную аналогию с полями обычной печатной страницы. За одним лишь исключением: если поля страницы могут быть разными, то поля ячеек всегда принимают одно и то же значение, общее для всей таблицы. В языке гипертекстовой разметки этим признаком оформления управляет специальный атрибут cellpadding дескриптора <table>.

Рис. 9.6. Поля ячеек
Интервалы представляют собой расстояние между смежными ячейками таблицы. В языке HTML эта величина является одинаковой для всех ячеек и их соседей по вертикали и горизонтали (рис. 9.7). Выбранное значение интервала присваивается атрибуту cellspacing дескриптора таблицы <table>.

Рис. 9.7. Интервалы между ячейками
Изменить величину полей и интервалы между ячейками таблицы можно. следующим образом.
Выберите таблицу.
Откройте палитру Property Inspector (Инспектор свойств).
Введите новые значения в поля CellPad (Поля) и CellSpace (Интервалы).
Нажмите клавишу ОК.

Сортировка таблиц
Сортировка — это штатная операция любого мощного текстового редактора, электронной таблицы или системы управления базой данных. Может сложиться впечатление, что в редакторе гипертекстовых документов наличие инструмента с подробными функциями необязательно. Действительно, первые поколения редакторов HTML справлялись со своими задачами и без этой команды. Прошло то время, когда верхом технической сложности считались текстовые документы с анимационной графикой, а мастерство дизайнера (и его гонорар) определяли по числу команд гипертекстового перехода. Сейчас на виртуальных страницах размещают технические справочники, обширные прейскуранты, каталоги продуктов, интерактивные учебники, информационная поддержка которых часто основывается на больших таблицах. Ручное упорядочение числового или текстового материала больших таблиц — это утомительное занятие, связанное с риском появления ошибок.
В программе есть специальная команда сортировки таблиц с числовым или текстовым наполнением. Операции этого типа хорошо известны и широко распространены в программах различного целевого назначения. Отличительной особенностью сортировки в программе Dreamweaver является то, что она сохраняет заданные признаки форматирования строк.
В процессе сортировки программа переставляет целые строки, не разрывая их на отдельные ячейки. В качестве критерия выбираются числовые или текстовые данные в одном из столбцов таблицы. Разрешается задавать два критерия: по первому выполняется основная сортировка, второй служит для тонкой сортировки в пределах групп строк, которые имеют одинаковые значения основного критерия.
Сортировка таблицы выполняется следующим образом.
Выберите таблицу. Для этого, например, можно воспользоваться командой Modify > Table > Select Table (Изменить > Таблица > Выбрать таблицу).
Не снимая выбора с таблицы, дайте команду Commands > Sort Table (Команды > Сортировать таблицу).
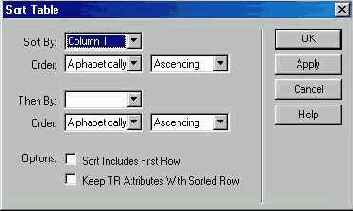
Задайте необходимые параметры сортировки в диалоговом окне Sort Table (Сортировка таблицы) (рис. 8.14). Рассмотрим возможности этого диалогового окна.
Sort by (Сортировать по). В этот список программа автоматически включает все столбцы выбранной таблицы. В нем надо выбрать столбец, значения которого выполняют функции основного критерия сортировки.
Order (Порядок). Раздел служит для задания порядка сортировки. В первом раскрывающемся списке следует выбрать один из двух типов сортировки: Alphabetically (В алфавитном порядке) или Numerically (В числовом порядке). Второй список задает последовательность расположения элементов упорядочения. Он тоже состоит из двух пунктов: Ascending (По возрастанию) и Descending (По yбыванию).
Then by (Затем по). Раздел предназначен для задания параметра сортировки по вторичному критерию. Вторичная сортировка выполняется только для групп строк, которые обладают одинаковым значением первичного критерия. Все параметры вторичного критерия задаются так же, как для первичного.
Sort Includes First Row (Включить в сортировку первую строку). Если первая строка таблицы является информационной и должна участвовать в упорядочении, этот флажок следует включить. Если первая строка представляет собой заголовок, флажок надо сбросить.
Keep TR Attributes With Sorted Row (Сохранить атрибуты дескриптора строк). Если требуется сохранить форматирование строк, следует установить этот флажок. В этом случае переставляются строки целиком, а не только их содержимое.
Щелкните на кнопке ОК.

Рис. 9.14. Настройка процедуры сортировки

Табличные стили
Ни один объект гипертекстового документа не может сравниться с таблицами по возможной плотности размещения информации на единицу полезной площади. Форматирование таких информационных хранилищ, насыщенных разнородными данными, — часто трудоемкое и утомительное занятие. Программа Dreamweaver располагает специальными средствами автоматизации рутинных процедур форматирования больших таблиц. В состав программы входит семнадцать заранее разработанных форматов оформления, а также средства их назначения и настройки. Эти предопределенные форматы поддерживают основные приемы делового стиля оформления таблиц. В их число входят: выделение заголовочных строк и столбцов, разлиновка таблицы, задание фона таблицы, раскраска строк с чередованием и пр. Выбранный стиль можно принять за основу и доработать его параметры согласно вкусу и предпочтениям автора.
Стандартный стиль оформления назначают таблице так.
Выберите таблицу.
Дайте команду Commands > Format Table (Команды > Формат таблицы).
Откроется одноименное диалоговое окно. В его левой части выберите название стиля. Настройте атрибуты стиля, используя другие средства этого окна. Рассмотрим эти средства.
Row Color: First (Цвет фона строки: первый). Задает цвет фона первой строки основной части таблицы. Верхняя строка считается заголовочной. Для указания цвета надо ввести его шестнадцатеричный код или имя, если таковое имеется.
Row Color: Second (Цвет фона строки: второй). Задает второй фоновый цвет. Он нужен для того, чтобы организовать чередование раскраски строк таблицы. Этот тон задается обычным для языка HTML способом: именем или шестнадцатеричным кодом.
Row Color: Alternate (Цвет фона строк: чередование). Задает очередность повторения первого и второго фоновых цветов. Представляет собой список, в котором перечислены варианты чередования. Первый пункт (do not alternate — без чередования) означает отказ от комбинирования цветов. В этом случае все рабочие строки таблицы закрашиваются первичным цветом. Следующие пункты задают правила раскраски: Every Other Rows (Через одну строку), Every Two Rows (Через две строки) и т. д.
Top Row: Align (Первая строка: выравнивание). Задает выравнивание текста первой строки таблицы. Первая строка считается заголовочной, она хранит названия заголовков информационных столбцов.
Top Row: Text Style (Первая строка: начертание). Задает стиль текстового содержимого первой строки.
Top Row: Bg Color (Первая строка: цвет фона). Определяет цвет фона первой, заголовочной строки таблицы. Его можно задать по имени или при помощи шестнадцатеричного кода.
Top Row: Text Color (Первая строка: цвет текста). Устанавливает цвет текста для первой строки таблицы. Этот параметр задается обычным для языка HTML способом.
Left Col: Align (Левый столбец: выравнивание). Служит для выбора способа выравнивания текстового содержимого левого столбца. Он считается заголовочным, предназначенным для описания одного из входов таблицы.
Left Col: Text Style (Левый столбец: начертание). Задает стиль текста в столбце таблицы.
Border (Рамка). Определяет толщину табличной рамки в пикселах.
Apply All Attributes to TD instead TR Tags (Добавить атрибуты в дескриптор TD). Если установить этот флажок, то все установленные атрибуты добавляются в дескрипторы ячеек <td>, а не в дескрипторы строк <tr>.
Щелкните на кнопке Apply (Применить), чтобы применить заданное стилевое оформление к таблице, или на кнопке ОК, чтобы применить заданные установки и закончить работу с диалоговым окном.

Puc. 9.13. Настройка предопределенных форматов

Таблицы
Таблица в обыденном, привычном понимании этого слова — это сводка текстовых или числовых данных, приведенных в систему и расположенных строкам, столбцам или ячейкам. Это если и не синоним, то понятие, хорошо ложащееся в один ассоциативный ряд с ведомостью, сводкой, реестром, прейскурантом и пр.
Для печатных публикаций роль таблиц выходит далеко за пределы простых форм для представления числовых или описательных данных. Это мощное техническое и изобразительное средство, незаменимое при разработке документов со сложной структурой и планировкой. Его потенциал объясняется тем, что ячейки представляют собой отдельные клетки страницы, содержание и форматирование которых не зависит от окружения и предыстории.
Еще более заметна роль таблиц в подготовке гипертекстовых документов Язык HTML — это инструмент логической разметки, большая часть его изобразительных средств не связана с координатными системами и не обращается к абсолютным единицам измерения. Многие задачи точного позиционирования объектов и планировки страницы, требующие привязки и абсолютной системе координат, сохранения размеров и пропорций, не имеют простого решения на уровне чистого HTML. Для этого разработчикам приходилось прибегать к разнообразным ухищрениям и уловкам.
До появления иерархических стилевых спецификаций (CSS) таблицы служили чуть ли не единственным надежным инструментом для точной планировки, выравнивания и взаимной координации объектов на гипертекстовых страницах.
Таблицы — готовые формы для хранения текстовой и графической информации. Самая простая таблица, состоящая из одной ячейки со вложенным рисунком, — это еще один способ взаимной координации текста и изображений. С задачей объединения рисунков и подрисуночных надписей прекрасно справится таблица из двух ячеек, расположенных по вертикали. Два столбца без разбиения на строки — это хороший способ поделить страницу на колонки. Если добавить к этому объекту разбивку на строки, получим удобную форму для хранения неупорядоченного списка со специальными графическими маркерами. Таблицам трудно подобрать равноценную замену при создании алфавитных указателей, индексов, глоссариев и пр.
Удаление строк и столбцов
Удаление граф таблицы — это операция, не требующая настройки и диалога с пользователем. Выполняется она следующим образом.
Поместите текстовый курсор в ячейку.
Удалите строку или столбец, на пересечении которых находится данная ячейка. Для этого есть следующие возможности:
команды Modify > Table > Delete Row (Изменить > Таблица > Удалить строку) или комбинация клавиш CTRL+SHIFT+M;
Modify >> Table > Delete Column (Изменить > Таблица > Удалить столбец) или комбинация клавиш CTRL+SHIFT+-.
Строки и столбцы, выбранные целиком, можно удалять более традиционным для приложений Windows способом. С этой задачей прекрасно справляются клавиши DELETE и BACKSPACE. Кроме того, удаляемые графы можно просто вырезать в буфер обмена.

Вложение таблиц
Программа Dreamweaver разрешает создавать вложенные таблицы. Следует отметить, что эта весьма ресурсоемкая операция реализована в программе очень чисто. Несмотря на то что в стандарте языка гипертекстовой разметки не оговариваются ограничения на создание многоуровневых таблиц, многие гипертекстовые редакторы начинают сбоить или выдают сообщения о недопустимых действиях примерно на третьем уровне иерархии. Пользо-ватель Dreamweaver может создать сложную иерархическую систему с многократным включением таблиц в ячейки табличных контейнеров. Но возможность не означает необходимость. Большинство реальных задач планировки и размещения гипертекстовых страниц находят эффективное решение при помощи таблиц с однократным вложением. Требуются очень веские аргументы, чтобы оправдать двукратное или еще более глубокое вложение таблиц. На рис. 9.15 показана возможная планировка заглавной страницы гипотетического корпоративного сайта.

Рис. 9.15. Планировка страниц при помощи вложенных таблиц
Приведем несколько простых рекомендаций по созданию иерархических таблиц.
Целесообразно начать планировку страницы с создания ее эскиза. С этой ролью успешно справится и простой карандашный набросок, который дает ясное представление о разбиении гипертекстовой страницы на области и подобласти. Предварительно отработанный план позволит минимизировать трудоемкие эксперименты с такими громоздкими объектами, каковыми являются неоднородные иерархические таблицы.
Не следует забывать о таком эффективном средстве выделения объектов, как селектор разметки. В процессе работы с вложенными таблицами к его услугам приходится прибегать гораздо чаще, чем в обычной ситуации. Визуальный режим работы далеко не всегда позволяет разобраться в хитросплетениях рамок, объединенных ячеек и вложенных таблиц. Последовательность тегов селектора дает ясное представление о соподчиненности таблиц и их структуре и позволяет одним щелчком выделить искомый объект.
Во многих случаях вложение таблиц является хорошей альтернативой разбиению ячеек. Предположим, что для решения некоторой дизайнерской задачи требуется разделить ячейку на несколько составляющих. Если речь идет о регулярной таблице со слабым информационным наполнением, то эта простая операция не вызывает никаких осложнений. В неоднородных таблицах, насыщенных данными, разбиение ячеек — это источник дополнительных возмущений, способный нарушить хрупкое равновесие всей “конструкции”. При вставке таблицы с требуемым числом ячеек все изменения носят локальный характер и не распространяются за пределы данного контейнера.
Для зазадания размеров внутренних и внешних таблиц следует использовать разные системы измерения. Для таблиц-контейнеров лучше подходит абсолютная система, когда их гариты задаются в пикселах и не зависят от ширины экраны. Для вложенных таблиц относительная система измерения является более предпочтительной. Впрочем, это правило имеет рекомендательный характер.
если в процессе вставки таблиц не удается добиться плотного контакта границ, то, скорее всего, это вызвано пробельными зонами, которые оставляет программа между ячейками. По умолчанию их размер составляет два пиксела. Напомним, что за этот табличный параметр отвечает поле CellSpace (Интервал) палитры свойств. Чтобы убрать зазор между ячейками, введите в это поле нулевое значение.
С технической точки зрения, процедура создания вложенных таблиц ничем
не отличается от вставки на свободное страничное поле.
Поместите текстовый курсор в ячейку таблицы-контейнера.
Дайте команду вставки. Напомним существующие альтернативы:
команда Insert > Table (Вставка > Таблица);
комбинация клавиш CTRL+ALT+T;
щелчок на кнопке Insert Table (Вставить таблицу) палитры Objects (Объекты);
перетаскивание этой кнопки.
Вставка строк и столбцов
Добавление и удаление строк и столбцов — это наиболее часто встречающиеся структурные операции с таблицами. Многие задачи перепланировки таблиц решаются добавлением и удалением строк и столбцов. Программа располагает несколькими техническими приемами для их выполнения. В их число входят команды меню, клавиатурные комбинации, операции с палитрой и буфером обмена.
Добавление строки или столбца можно выполнить так.
Поместите текстовый курсор в ячейку, которая служит ориентиром для вставки новых линий таблицы. Действует правило, согласно которому новые строки располагаются над выбранной ячейкой, столбцы — левее ее.
Дайте команду вставки. Перечислим варианты ее технической реализации.
Команды Modify > Table > Insert Row (Изменить > Таблица > Вставить строку), Modify > Table > Insert Column (Изменить > Таблица > Вставить столбец), Modify > Table > Insert Rows or Columns (Изменить > Таблица > Вставить строки или столбцы). Первые две команды создают одну строку или столбец. Они не требуют ввода дополнительных параметров и не нуждаются в диалоге с пользователем. Последняя команда обладает большими возможностями. Она выводит на экран диалоговое окно Insert Rows or Columns (Вставка строк или столбцов) (рис. 9.8), средствами которого выполняется вся необходимая настройка.
Все перечисленные команды можно выдать и через контекстное меню. Для этого щелкните правой кнопкой мыши на таблице и выберите нужную команду из раздела Table (Таблица) открывшегося контекстного меню.
Комбинация клавиш CTRL+M служит для вставки одной строки.
Комбинация клавиш CTRL+SHIFT+A служит для вставки одного столбца.
Откройте палитру Property Inspector (Инспектор свойств) и увеличьте значения числовых полей, управляющих размером таблицы. Напомним, что эти поля называются Rows (Строки) и Cols (Столбцы).
Рассмотрим настройки диалогового окна Insert Rows or Columns (Вставка строк или столбцов) (рис. 9.8). На этом рисунке диалоговое окно находится в режиме вставки строк, поэтому названия его разделов адаптированы к этой ситуации ции. При вставке столбцов все термины, относящиеся к строкам, изменяются.
Rows (Строки). Переключатель, выбирающий вставку строк.
Columns (Столбцы). Переключатель, выбирающий вставку столбцов.
Number of Rows (Число строк). Это поле задает количество вставляемых строк.
Where (Куда). Эти переключатели задают расположение новых элементов. Положение строк регулируется переключателями Above the Selection (Над выбранной) и Below the Selection (Под выбранной). При вставке столбцов эти переключатели называются Before Current Column (Перед текущим столбцом) и After Current Column (После текущего столбца).

Puc. 9.8. Вставка строк таблицы

Вставка таблиц
Вставка таблиц — это технически несложная процедура, выполняемая по стандартной для программы Dreamweaver схеме.
Поместите курсор в то место страницы, которое выбрано для вставки таблицы.
Дайте команду Insert > Table (Вставка > Таблица). Существуют и альтернативные варианты выдачи этой команды:
комбинация клавиш CTRL+ALT+T;
щелчок на кнопке Insert Table (Вставить таблицу) в разделе Common (Общие) палитры Object (Объекты);
перетаскивание кнопки Insert Table (Вставить таблицу).
Заполните поля диалогового окна Insert Table (Вставка таблицы) (рис. 9.1), которое появится на экране при любом варианте выдачи команды. Рассмотрим элементы управления этого окна.
Rows (Строки).Число строк таблицы.
Colums (Столбцы). Число столбцов таблицы.
Width (Ширина). Ширина таблицы. Единицы измерения выбираются в списке справа. Ширина таблицы может быть задана в процентах от горизонтального размера контейнера, содержащего этот объект. В общем случае контейнером может быть окно, слой или другая таблица. Выбор в качестве единицы измерения пикселов задает абсолютную ширину таблицы.
Border (Рамка). Ширина граничной рамки вокруг каждой ячейки и всей таблицы. Задается в пикселах.
Cell Padding (Поля ячейки). Величина свободного пространства между границей ячейки и ее содержимым. Измеряется в пикселах, по умолчанию эта величина равна одному пикселу. Чтобы убрать внутренние поля ячейки, надо ввести в это поле нулевое значение.
Cell Spacing (Расстояние между ячейками). Свободное расстояние между соседними ячейками. Измеряется в пикселах, по умолчанию эта величина равна двум пикселам. Нулевое значение этого поля убирает свободное пространство между ячейками.
Щелкните кнопке OK или нажмите клавишу ENTER.

Рис 9.1. Вставка таблицы
Почти все решения, принятые на этапе вставки таблицы, можно изменить позже. Это относится к числу строк и столбцов таблицы, а также к ее размерам и оформительским параметрам.
Размеры таблицы, заданные в относительной системе, автоматически подгоняются под габариты окна броузера или редактора. Ширина, указанная в пикселах, не изменяется.
По умолчанию ширина новой таблицы устанавливается в 75% от ширины окна программы просмотра или редактора HTML. В процессе ввода текста и вставки рисунков таблица сохраняет заданную при создании ширину во всех случаях, за исключением следующих ситуаций:
при вставке рисунка, размеры которого превосходят параметры таблицы;
когда используется специальный дескриптор <nowrap>, подавляющий переход на новую строку, а длина текста превосходит доступное свободное пространство.
Если при вставке сделать поле Width (Ширина) пустым, то программа создаст таблицу минимальных размеров, ширина которой будет автоматически подгоняться под текст.

Следует упомянуть о еще одной особенности работы с таблицами. Для ускорения работы программы принимается соглашение об “отложенном обновлении”. Что это значит? При вводе текста в ячейки все таблицы меняют свои вертикальные размеры, горизонтальные при этом остаются неизменными. Таблицы с относительными размерами подгоняют свои габариты под фактический объем введенного текста только после перехода на страницу. Такое правило принято для ускорения работы программы. Пользователь может отказаться от него и включить для редактирования таблиц режим “реального времени”. Для этого надо в окне настройки программы в разделе General (Общие) сбросить флажок Faster Table Editing (Deferred Update) (Быстрое редактирование таблиц — отложенное обновление).
Чтобы обновить таблицу в процессе редактирования, без перехода на страницу, достаточно воспользоваться комбинацией клавиш CTRL+ПРОБЕЛ.
Выбор ячеек
Существуют следующие возможности индивидуального выбора ячеек.
Наведите указатель мыши на ячейку, нажмите левую кнопку мыши и протяните указатель в соседнюю ячейку. Направление протягивания не имеет значения. Отпустить кнопку следует на некотром расстоянии от исходной ячейки, когда появится характерная рамка выбора.
Удерживая нажатой клавишу CTRL, щелкните на любой точке нужной ячейки.
Поместите текстовый курсор внутрь ячейки и нажмите комбинацию клавиш CTRL+A.
Щелкните на дескрипторе <td> в селекторе кодовой разметки.
Следует упомянуть и о приемах коллективного выбора нескольких ячеек, Для этого программа Dreamweaver предлагает следующие возможности.
Последовательно щелкните на нужных ячейках, удерживая нажатой клавишу CTRL. Таким образом можно выделить любую группу ячеек таблицы, даже при отсутствии у них общей границы.
удерживая нажатой клавишу SHIFT, последовательно щелкните на двух ячейках. В результате будет выбран прямоугольный фрагмент таблицы, у которого эти ячейки располагаются на противоположных концах диагонали.
Наведите указатель на ячейку таблицы и, не отпуская левой кнопки мыши, перетащите его на другую ячейку. В результате будет выбран такой же прямоугольный фрагмент таблицы, как и в предыдущем случае.

Выбор элементов таблицы
Средства редактирования таблиц расположены в программе весьма компактно. Большинство команд редактирования расположены в меню Modify > Table (Изменить > Таблица). Ко многим ресурсам открывает доступ палитра Property Inspector (Инспектор свойств) (рис. 9.2) и контекстное меню, которое открывается при щелчке правой кнопки мыши. Необходимым условием успешного редактирования является правильный выбор элементов таблицы.
Выбор элементов — это первый шаг любой процедуры редактирования таблицы. Программа разрешает выбирать следующие элементы:
таблицу целиком;
отдельную строку;
несколько строк, смежных или отдельных;
отдельный столбец;
несколько столбцов, смежных или отдельных;
отдельную ячейку;
несколько ячеек, смежных или отдельных.
Выбор строк и столбцов
Выбор строк и столбцов можно выполнить несколькими способами, но все они опираются на работу с мышью. Для этих целей программа не предлагает ни команд меню, ни клавиатурных комбинаций. Перечислим все имеющиеся возможности.
Подведите указатель к границе строки или столбца. Оставаясь за пределами таблицы на небольшом удалении от нее, перемещайте указатель, пока он не примет форму стрелки. После этого один раз щелкните левой кнопкой мыши.
Для выбора нескольких строк или столбцов, надо повторить описанную операцию несколько раз при нажатой клавише CTRL.
Поместите курсор в первую ячейку строки или столбца и, удерживая нажатой левую кнопку мыши, перетащите указатель в последнюю ячейку.
Удерживая нажатой клавишу CTRL, последовательно щелкните на всех ячейках строки или столбца.
Поместите текстовый курсор в начальную ячейку строки или столбца, затем, удерживая нажатой клавишу SHIFT, щелкните на последней ячейке.
Признаком выбора служит черная рамка вокруг всех ячеек строки или столбца. В палитре Property Inspector (Инспектор свойств), в левой ее части, есть специальный значок с изображением, напоминающим стилизованную таблицу. Он играет роль индикатора выбора таблиц и их элементов. Если этот значок отображает темную строку или столбец, значит, работа выполнен и успешно.
Выбор таблицы целиком
Программа предлагает несколько различных приемов выбора таблиц. Пере-числим их.
Команда Modify > Table > Select Table (Изменить > Таблица > Выбрать таблицу). Чтобы эта команда была доступна, текстовый курсор должен находиться внутри таблицы или же любая часть таблицы должна быть выбрана ранее.
Комбинация клавиш CTRL+A работает при выполнении условий, упомянутых в предыдущем пункте.
Команда Edit > Select All (Правка > Выбрать все) является синонимом команды Select Table (Выбрать таблицу), если текстовый курсор находится в пределах таблицы.
Щелчок правой кнопкой мыши на любой точке таблицы и выбор из открывшегося контекстного меню команды Table > Select Table (Таблица > Выбрать таблицу).
Щелчок мыши выбирает всю таблицу, если ее указатель выглядит как четырехнаправленная стрелка. Такую форму он принимает в непосредственной близости от границы таблицы.
Протягивание указателя мыши через всю таблицу.
Щелчок мыши на дескрипторе <table> в селекторе разметки, расположенном в левой части строки состояния.
Выбранная таблица выделяется специальной рамкой с тремя маркерами, расположенными справа в нижней части таблицы.
Выравнивание
Горизонтальное выравнивание — это важная характеристика любой таблицы. Язык гипертекстовой разметки имеет в своем арсенале несколько различных приемов для выравнивания таблиц. Это стандартные типы выравнивания по левому краю, правому краю и центру страницы. Таблицы с такими признаками форматирования “выдавливают” со своей полосы весь текст и объекты другого типа (рис. 9.4).
Кроме того, существуют способы выравнивания, которые делают таблицу “плавающей”. В этом случае текст обтекает таблицу с одной из сторон, что позволяет добиться более плотного “монтажа” гипертекстовой страницы.
Выравнивание с обтеканием выполняется при помощи специального атрибута align дескриптора <table>. Так, для выравнивания по левому краю в коды страницы должна быть введена строчка примерно такого содержания (рис. 8.4):
<table align="left">

Рис. 9.4. Виды выравнивания таблиц
Выравнивание без обтекания реализуется иначе. Эту задачу выполняет специальный парный дескриптор <div>. Табличные коды заключаются внутрь этого тега-контейнера, который управляет положением таблицы при помощи специального атрибута align. Например, следующий кодовый фрагмент дает пример выравнивания по центру простейшей таблицы, состоящей из одной ячейки:
<div align="center">
<table>
<tr>
<td> </td>
</tr> .
</table>
</div>
Рассмотрим технические аспекты этих операций. Задать выравнивание таблицы без обтекания текстом можно следующим образом.
Выберите таблицу, используя любой из описанных ранее приемов.
Откройте палитру Property Inspector (Инспектор свойств) и убедитесь в том, что в разделе Align (Выравнивание) выбран пункт Default (По умолчанию).
Выберите одну из команд меню Text > Align (Текст > Выравнивание). Это меню объединяет три команды выравнивания: Left (По левому краю), Right (По правому краю), Center (По центру).
Выравнивание с обтеканием настраивается так.
Выберите таблицу.
Откройте палитру Property Inspector (Инспектор свойств).
В списке Align (Выравнивание) выберите один из типов выравнивания.
Default (По умолчанию). Атрибуту выравнивания не присваивается никакого значения, а вопрос о горизонтальном положении таблицы оставляется на усмотрение программы просмотра. Обычно это выравнивание по левому краю без обтекания.
Left (По левому краю). Выравнивание по левому краю окна программы просмотра и обтекание текста по правому краю таблицы.
Right (По правому краю). Выравнивание по правому краю окна броузера и обтекание по левой границе таблицы.
Center (По центру). Выравнивание по середине окна программы просмотра без обтекания текстом. Работает только с новыми версиями броузеров (от 4.0 и выше).

Заполнение
Ячейки таблицы представляют собой относительно независимые “клеточки страницы”, которые в отношении их наполнения текстом и графикой почти не связаны со своими “соседями по общему дому”. При вводе текста и вставке рисунков в ячейки действуют те же правила и ограничения, что и для всей страницы. Напомним основные технические моменты.
Чтобы добавить в ячейку текст, надо поместить в нее курсор и ввести текст с клавиатуры или вставить из буфера обмена.
Для вставки рисунка следует поместить в ячейку курсор и выполнить соответствующую команду любым удобным способом: из меню, при помощи комбинации клавиш или посредством палитры Object (Объекты).
У вновь созданной таблицы горизонтальные размеры ячеек являются “плавающими”. Это значит, что в процессе наполнения ширина текущей ячейки и ее соседей может меняться, для того чтобы предоставить “жизненное пространство” текстовому или графическому содержимому. Горизонтальные габариты ячейки фиксируются после задания ее ширины в относительных или абсолютных единицах измерения.
Для содержимого ячеек по умолчанию принимается выравнивание по левому краю по горизонтали и по центру по вертикали (рис. 9.2).
В процессе создания и наполнения таблицы приходится перемещаться по ее структурным составляющим: строкам, столбцам и ячейкам. Рассмотрим имеющиеся в программе способы перехода.

Рис. 9.2. Выбранная таблица и окно Инспектора свойств
Для перемещения между ячейками можно воспользоваться клавишей TAB (для перехода к следующей ячейке) или комбинацией SHIFT+TAВ (для перехода в обратном направлении).
Удобный способ перехода между ячейками предоставляют курсорные клавиши.
Если нажать клавишу TAB, когда курсор находится в самой правой ячейке нижней строки таблицы, в таблице появится новая строка.
