DreamWeaver шаг за шагом
Меня уже давно просили сделать
Меня уже давно просили сделать доброе дело и написать не заумные типсы для людей, которые разбираются в различных пакетах, а сделать что-то более приближенное к начинающим, тем кто еще не знает даже азов того или иного пакета. Я долго сомневался в необходимости подобной публикации и все-таки решился.
Идея данного описания проста - мы с вами, будем постепенно (по шагам) строить некий сайт (например домашнюю страничку). При этом я постараюсь пройтись по всем возможностям DreamWeaver. Расскажу где и чем лучше всего пользоваться.
Начнем мы с самого простого - с интерфейса пакета

Так выглядит внешний вид DreamWeaver 3 после его установки и загрузки. Основные панели я выделил и подписал. Для удобства можно эту картинку распечатать, так как я буду довольно часто на нее ссылаться.
Как вы видите в основном интерфейс представлен основным окном документа, где мы проивзодим все основные действия и вспомогательными плавающими панелями. На самом деле, можно (если у вас, например стоит разрешение менее 800х600) закрыть все эти плавающие панели, открыть окно документа на весь экран и пользоватся только главным меню (все необходимые пункты в нем имеются).
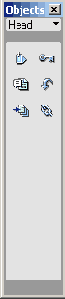
Начнем разбор интерфейса с панели "палитра объектов" - палитры, при помощи которой мы помещаем практически все внешнюю (не касающуюся текста) информацию на нашу страничку. Эта палитра имеет несколько разных вариантов, которые могут быть открыты при помощи выпадающего меню в верхней части "палитры объектов". Давайте посмотрим, что это за варианты.
 |
По умолчанию всегда стоит палитра common objects (основные объекты). В нее включено практически все что вам нужно (слева-навправо, сверху-вниз): Image (картинка) - вставляет на страничку графический элемент Rollover Image (перекатыш) - вставляет на страничку конструкцию, которая имитирует анимированную кнопку (кнопку изменяющую свой вид при наведении на нее) Table (таблица) - вставляет на страничку таблицу Tabular data (табличные данные) - вставляет готовую с таблицу с готовыми данными (например из Exel) Horizontal Rule (линейка) - вставляет декоративный элемент - линейку (обычно используется как разделитель абзацев) Navifgation Bar - вставляет навигационную панель состоящую из нескольких кнопок Draw Layer (нарисовать слой) - вставляет на страничку слой (как в PhotoShop) Line Break (мягкий перенос) - вставляет на страничку (в тексте) мягкий перенос E-mail Link (сслыка на электронную почту) - вставляет на страничку ссылку на электронный адрес Date (дата) - вставка в документ текущей даты (можно с автообновлением) Flash - вставляет флеш-анимацию в страничку ShockWave - вставляет Shockwave-анимацию Generator - вставляет заготовку Generator FireWorks - вставляет объект FireWorks Applet - вставляет ява-апплет ActiveX - вставляет ActiveX Plugin - вставляет объект, проигрываемый плагином SSI - вставляет инклюд (подключаемый внешний HTML файл) |
 |
Палитра Invisibles возволяет добавлять в исходный код странички: закладки комментарии ява-скрипты неразрывные пробелы |
 |
Палитра head помогает нам добавлять различные описания и свойства странички, такие как: мета-теги ключевые слова описания странички устанавливать параметры обновления странички указывать базовую ссылку (ссылку по умолчанию) указывать ссылки |
 | Палитра Frames (фреймы) поможет сделать одним нажатием на кнопку сложную фреймовую структуру. Подробнее о фреймах и их применении позже. |
 |
Палитра forms (формы) служит для визуального создания форм (того, что вы довольно часто заполняете на различных сайтах). Она состоит из объектов: form - сама форма text field - текстовое поле button - кнопка checkbox - чекбокс (это где вы галочку на выборах ставите) radio button - радиобаттон, обеспечивает выбор одного из вариантов list/menu - делает выпадающий список или меню filefield - форма для закачки файлов imagefield - поле картинки hidden filed - скрытое поле jump menu - для перехода по клику на другую страничку |
 | Палитра специальных символов поможет вам просто и легко добавить на свою страничку знак копирайта, зарегистрированной торговой марки, йены и многого другого. Достаточно просто нажать на нужную кнопку. |
Для первого раза, я думаю достаточно. Попробуйте повставлять различные объекты в ваш документ. Как вы видите при нажатии на каждую кнопку возникают различного рода диалоги. На следующем шаге мы разберемся с некоторыми из них.
|
В данной части мы познакомимся
В данной части мы познакомимся с основными диалогами, возникающими при добавлении объектов из "палитры объектов" в поле документа.
Большая часть этих диалогов, например таких как: вставка картинки, горизонтальной линейки, мягкого переноса, флеш, shockwave, generator, plugin, activeX, java applet и server-side include вообще не требуют пояснений, так как либо не содержат никаких диалоговых окон, либо сводятся к указанию нужного файла на жестком диске.
По этому разбиратся мы будем с теми диалогами, которые:
а) могут нам пригодится
б) не так уж и просты на первый взгляд.

Начнем со вставки rollover image (картинки-перекатыша). В основном, подобные объекты используются для различных навигационых элементов на сайте.
Взляните на окно диалога. Там вы видите четыре основных поля. Сверху-вниз это:
image name - название картинки (используется java-скриптом, для разделения различных объектов данного типа на страничке). Никогда не делайте названия одинаковыми! original image - здесь вы указываете расположение файла с картинкой "по-умолчанию", то есть той картинкой которая будет отображаться в начале. rollover image - а здесь указывается файл картинки, которая будет появляться при наведении на наш объект мышки (подпункт Preload Rollover image рекомендую оставлять включенным, так как ни что не смотрится так жутко, как появление при наведение мышки на подобный объект пустой картинки) go to url - здесь нужно написать ссылку, по которой пойдет пользователь при нажатии на наш объект.
Вот и все. После нажатия на кнопку OK вы получите готовую кнопку, не написав ни строчки кода.

Следующий объект - Insert Table (вставить таблицу). Таблицы в построении сайтов используются не только как в каком-нибудь Word-е или Excel-е, а и как модульные сетки (собственно некий каркас, на котором как на паутине держатся все объекты странички).
Что нужно указать в данном случае:
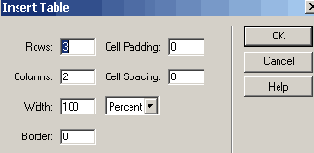
Rows - количество рядов таблицы Columns - количество колонок Cell padding - расстояние от границы ячейки до объектов внутри ее Cell Spacing - расстояние между границами соседних ячеек Width - ширина таблицы (в пикселях или в процентах) Border - толщина бордюра между ячейками таблицы
Тоже не сложно. Все заполнили, указали и получили готовую таблицу.

Объект Tabular Data появился только в третьей версии и являет собой очень удобный интерфейс для вставки внешних табличных данных в Dreamweaver. Например прайсов из Excel.
Указываем:
data file - исходный файл delimiter - тип разделителя колонок (с несколькими вариантами) Table width - ширину таблицы (по ширине данных или указываем свое значение) Cell padding - расстояние от границы ячейки до объектов внутри ее Cell Spacing - расстояние между границами соседних ячеек Format Top Row - выделение или невыделение шапки таблицы Border - толщина бордюра между ячейками таблицы
Все. После этого ваш (заранее подготовленный) файл с данными предстанет перед вами в DreamWeaver.

Navigation Bar - этот объект побил все рекорды по количеству полей которые нужно заполнить. Его нужно рассматривать как некоторый очень навороченный инструмент для создания навигационных панелей на сайтах.
Заполняем:
при помощи кнопок "+" и "-" мы можем добавлять или удалять элементы (кнопки) навигационной панели element name - название текущей кнопки, никогда не делайте имена одинаковыми, лучше всего давать им имена самих кнопок (home, link, next, prev и т.д.) Up image - указываем файл с картинкой для состояния кнопки "по-умолчанию" Over Image - указываем файл с картинкой для состояния кнопки при наведении на нее мышки Down Image - указываем файл с картинкой для нажатой кнопки Over While Down - указываем файл с картинкой для состояния кнопки нажата + на нее наведена мышка (с трудом представляю себе иную ситуацию) :) go to url - ссылка на которую будет произведен переход (при этом укажите где она будет открыта) Preload Images - рекомендую оставить включенным Show "Down image" initialy - по умолчанию показывать кнопку нажатой Insert - вид панели (горизонтальная или вертикальная) Use tables - использовать таблицы
Уф. Если вы все это заполните и сделаете - то в итоге у вас будет нормальная рабочая навигационная панель без написания даже строчки кода.

Вставка ссылки на электронный адрес. Тем кто немного знает HTML уже известно, что для вставки подобной ссылки достаточно написать: <A HREF="mailto:dab512@mail.ru">e-mail</A>.
Но можно этого не знать, а просто указать текст ссылки и адрес e-mail. Что проще смотрите сами :)

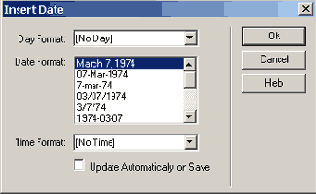
Вставка текущей даты - очень удобная вещь. На своем сайте я ее использую постоянно. Достаточно указать формат даты, времени и, если необходимо, указать пункт Update Automatically on Save (автоматически обновлять при сохранении).
Ну вот на этом мы пока и закончим. На следующем шаге мы рассмотрим то, что необходимо для начала нормальной работы над сайтом - настройки DreamWeaver 3.
Правильная настройка DreamWeaver на работу
Правильная настройка DreamWeaver на работу является очень важной в достижении качественного результата. Так как мы с вами, договорились не касаться исходного текста (даже не заглядывать туда) важно настроить DreamWeaver таким образом, чтобы потом не пришлось краснеть перед собратьями - HTML-врайтерами.
Так выглядит первая закладка в настройках. Как видите DreamWeaver имеет очень большое количество различных настроек, настолько большое, что их пришлось разбить на несколько категорий (колонка слева). Мы с вами затронем те, что нам дейтсвительно важны в работе, по-этому такие пункты как HTML Colors или Highlightning я затрагивать не буду.

Ну а на первой закладке я рекомундую настроить только 2 вещи:
Options: Add Extension when saving - если вы работаете только с .html (.htm) файлами или только .asp файлами, или еще какими (но только с одним типом), то я рекомендую указать нужное расширение. Тогда при сохранении DreamWeaver сам будет добавлять нужное расширение. Увеличить количество шагов палитры History, скажем до 100 (Maximum Number of History Steps). Тогда у вас будет меньше шансов, что, допустив ошибку, вы не сможете ее исправить.

Следующая закладка поможет настроить то, как DreamWeaver работает с CSS. Разница вот в чем - некоторые параметры CSS допускают так называемую "сокращенную" запись. Если вы экономите место и хотите использовать подобный тип написания CSS, то вам достаточно включить все пункты на этой закладке.

Следующая настройка поможет вам настроить внешние редакторы. Очень удобная вещь. Например я себе настроил отдельные редакторы для HTML (тот же HomeSite 4.5), GIF,JPG - Adobe ImageReady. И теперь не знаю бед - нужно подредактировать, ткнул в нужную кнопку - получил картинку. Удобно. Обратите внимание на пункты Reload Modified Files и Save on Launch - лучше оставить их как есть - в положении Prompt. Тогда у вас каждый раз будут спрашивать сохранять ли файл перед открытием в новом редакторе и перегружать ли файл после его отработки во внешнем редакторе.

Закладка Floating Pallettes поможет настроить внешний вид DreamWeaver. Вы можете указать какие из палитр будут всегда "висеть" над экраном документа, какие будут отображаться "навигаторе панелей".

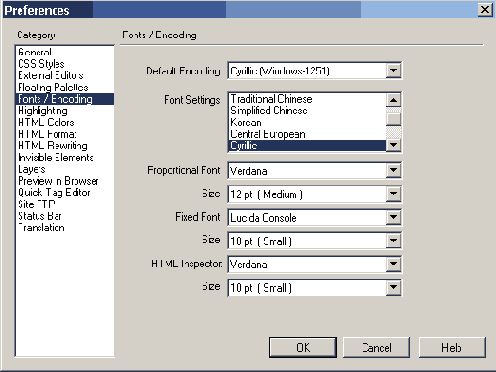
Этот раздел один из очень важных. Довольно часто, из-за неправильных настроек именно здесь и возникают проблемы. Обратите внимание на самый верхний пункт - Default Encoding. Именно его нужно ОБЯЗАТЕЛЬНО настроить правильно. Так, для меня правильным является выбор кодировки Windows-1251 (так как я работаю под Windows). Если вы настроите не так как нужно DreamWeaver просто начнет автоматически перегонять набранный вами текст в коды. То есть ваш текст может выглядеть вот так: "iieiue eca?ao" - согласитесь, это не есть хорошо.
Кроме того на этой закладке можно настроить основные шрифты, которыми будет отображаться текст и размеры этих шрифтов.

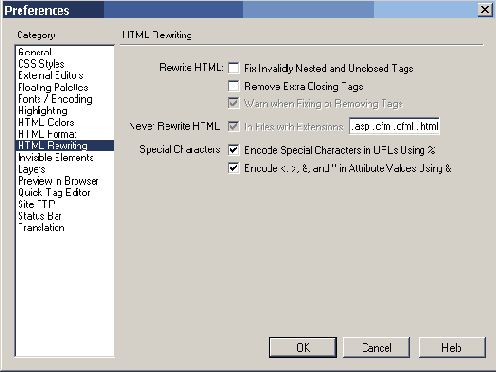
Вот, добрались мы с вами до закладки HTML Format (формат HTML). Тоже немаловажный раздел. Здесь вы настраиваете то, как будет выглядеть ваш исходный HTML код после его сохранения DreamWeaver. В основном этот раздел настраивает "внешний" вид HTML - какие остступы использовать, какого размера, после какой колонки обрывать строку. Но есть и более важные пункты, например пункт Line Breaks настраивает каким символом должен обозначаться перевод строки.

Пункт HTML Rewriting тоже важен. Если не правильно настроить его, можно наломать немало дров. Дело в том, что DreamWeaver снабжен парсером (проверочным модулем) который при открытии файла проверяет исходный HTML-код и делает выводы об ошибках в нем содержащихся. Иногда, то что DreamWeaver считает ошибкой таковой вовсе не является. По-этому лучше пункты Rewrite HTML: Fix Invalidly Nested and Enclosed Tags и Remove Extra Closing Tags лучше убрать от греза подальше. Верный DreamWeaver все равно будет отображать "нехорошие" теги желтым цветом. И при желании вы мсможете их удалит вручную.

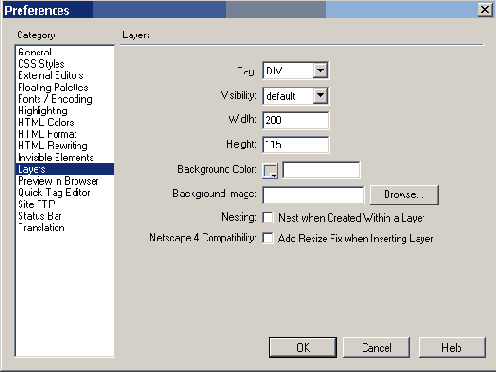
Пункт Layers помогает настроить параметры слоев, которые вы создаете в DreamWeaver. Рекомендую обязательно ключить галочку Netscape 4 Compatibility во избежание проблем с отображением в Netscape. Кстати я пока не рискую пользоваться слоями вообще, так как пока они достаточно неоднозначно отображаются в разных версиях браузеров.

Настройки FTP. Без верной настройки этого пункта вы просто не сможете заливать файлы на ваш веб-сервер. Практически все пукнты можно оставить как есть, только обращаю ваше внимание на пункт Firewall Host - здесь нужно указать адрес вашего прокси-сервера (если вы ходите через прокси). Иначе ничего не получиться.
Если вы все сделали как надо, то можно считать ваш DreamWeaver настроенным. Готовьте ваши графические элементы - в следующем уроке мы начнем строит сайт.
и добрались до самого главного
Вот мы и добрались до самого главного момента - момента начала создания нашего сайта. Я подготовил минимум материалов, которые могут пригодится нам в работе над ним. Для того, чтобы пользоваться этими материалами достаточно просто (36Кб) их. Но, никто не мешает вам пользоваться собственными наработками. Пожалуй начнем.
Прежде чем вообще браться за изготовление сайта, нужно четко представить себе его структуру, размещение основных материалов по каталогам. Чтобы затем просто не запутаться в этих материалах. В нашем случае структура будет предельно проста:

В корневом каталоге мы разместим наши веб-страницы (.html-файлы), в каталоге Images - картинки (фотографии, элементы дизайна и многое другое) и в каталоге CSS - Cascading Style Sheets (об этом в кратце расскажу позже).
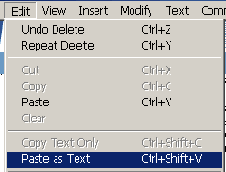
После того, как большая часть материалов готова, можно приступать к созданию сайта в DreamWeaver. Для этого нужно зайти в меню edit и выбрать пункт preferences (как, опять настройки?). Да, именно настройки. Ведь там есть пункт Site FTP (помните прошлый шаг?)

Обратите внимание на кнопку Define Sites (определить сайты). Вот она то нам и нужна. Смело нажимайте ее.
После нажатия вы увидите вот такое меню:

Выбираем кнопочку New и начинаем заполнять "анкету" нашего сайта. Анкета состоит из пяти разделов:

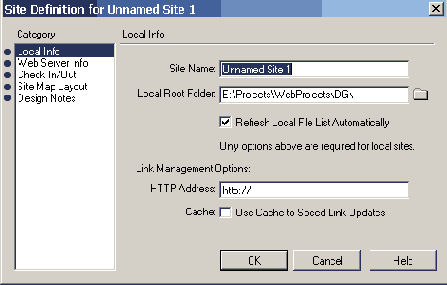
Начнем с первой. Заполняем:
Site name (название сайта) - лобое удобное для вас название (я написал - моя домашняя страничка) Local Root Folder (локальный корневой каталог) - собственно наш каталог test (см. картинку в начале статьи). Оставляем как есть галочку напротив Refresh Local File List Automatically Обязательно включаем пункт Cache [ ] Use Cache to Speed Link Updates - пригодится если мы начнем менять ссылки (быстрее будет)
Теперь вторая:

В ней мы настраиваем параметры доступа к удаленному серверу (месту, куда мы будем наши файлы выкладывать):
Server Access - доступ к серверу (варианты none - нет, FTP - по FTP, Local/Network - по локальной сети FTP Host - адрес сервера, на который будут выкладываться файлы, например ftp.cdrom.com Host Directory - каталог на сервере, будьте внимательны, когда заполняете этот пункт, если ваш каталог набран БОЛЬШИМИ буквами, то вам тоже нужно указывать его название большими буквами, кроме того путь вы указываете от корня, то есть строчка может выглядеть вот так: users/design/ace Login - имя пользователя, под которым вы заходите на сайт Password - пароль пользователя, под которым вы заходите на сайт. Пипку save включайте только в том случае, если вы пользуетесь этим компьютером один. Иначе ваш пароль доступа легко достается из registry (он там в открытом виде хранится) Use Passive FTP и Use Firewall - настройки которые необходимы в конкретных случаях. Например Use Firewall необходимо указывать, если вы ходите через прокси-сервер. Если вы работаете по модему - эти настройки вас не волнуют.
Перейдем к третьей закладке:

Если вы работаете над проектом вместе с другими пользователями DreamWeaver, то целесообразно настроить данный пункт (т.е. включить галочку рядом с Enable File Check In and Check Out и указать свое имя в поле Check Out Name). Просто при таких настройках ваши коллеги всегда будут видеть занят ли данный файл вами в данное время (редактируете ли вы его) и не смогут сами взять его на редактирование (и тем самым уничтожить плоды вашего труда). Для тех кто работает один этот пункт не интересен.
Четвертая закладка:

Она настраивает внешний вид панели Site Map (именно внешний, физически на структуру сайта или его файлы эти настройки никакого воздействия не оказывают). Настройки просты - указываем:
Home Page - начальную страницу сайта Numper of Columns, Column Width - количество колонок и их размер (ширину) Icon Labels - что использовать в качестве подписей под значками - названия файлов или названия страниц Options - дополнительные настройки - показывать или нет скрытые файлы и показывать или нет зависимые файлы.
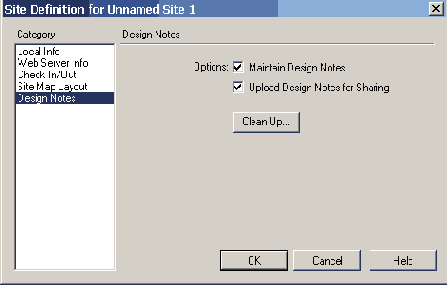
Ну и, наконец, последняя - пятая закладка:

Она тоже в большей степени имеет значение при групповой работе, чем при работе в одиночку. Настройки просты - сохранять ли так называемые Design Notes (заметки, которые можно добавлять в файл при работе с ним) и закачивать ли их на удаленный сервер. Кроме того, можно удалить эти самые рабочие заметки, нажав на кнопку Clean Up.
После всех этих настроек можно смело нажимать OK и получать готовый результат. Некоторые из закладок, такие как 3, 4 и 5-ю я обычно пропускаю.
Итак, если вы все сделали правильно, вы увидите вот такую картинку:

Это так называемый Site Manager, в котором очень удобно совершати самые различные действия. Он разделен на две колонки - левая для файлов, находящихся на удаленном сервере - правая для локальный файлов. Кроме того, вы можете видеть несколько кнопок:
Connect - подключение к удаленному серверу Refresh - обновление списка фалов на удаленном и локальном серверах Get - закачка выделенного файла (каталога, группы файлов) на локальный диск Put - противоположная операция - закачка файлов, каталогов или групп фалов на удаленный сервер (замечу, что при закачке файла из подкаталога CSS или любого другого, файл автоматически помещается в тот же каталог на удаленном сервере - то есть тоже окажется в каталоге CSS.
Ну вот. Сайт создан и мы готовы продолжать. На следующем занятии мы начнем дизайн нашего сайта с применением table (таблиц) и наших .
и до создания первой странички
Ну вот добрались и до создания первой странички (все правильно, ведь сайт это не одна страничка и даже не две - сайт это идея, концепция, некий цельный проект). Кстати, прежде чем мы начнем собственно делать страничку мне придется сделать небольшое (лирическое) отступление:
 |
Для начала работы со страничкой нам нужно иметь какую-то основу, структуру этой странички. Делается эта структура при помощи модульной сетки. Что то такое в теории можно подробно прочесть вот на этой . Я же постараюсь написать максимально приближенно к практике.
Слева вы видите модульную сетку для нашей домашней странички. Как видите страничка разбивается на несколько блоков, каждый из которых имеет свое наполнение. В нашем случае это:
Logo - логотип нашей странички, некий броский рисунок (визуал) и или любое другое средство привлечения внимания Menu - главное меню сайта SubMenu - подменю текущего раздела Text - основное наполнение, контент Copyright - "подвальный" раздел для баннеров, кнопок, копирайтов и прочей мишуры
Кроме того я сразу указал основные размеры. Как видите, я решил сделать правый край нашей странички "резиновым" для того, чтобы пользователи с большими мониторами могли наслаждаться своими разрешениями 1600х1200...
Начнем создание всего этого в HTML.

Для начала войдите в свой сайт (просто выберите его из списка) и создайте новый файл выбрав пункт New File. "А почему не New Window?" - спросите вы. Отвечаю - при открытии нового окна файл сразу не создается (он создается только при записи на диск), а все ссылки обычно указываются относительно положения файла. Вам понравятся ссылки вида - d:\vasya\work\images\logo.gif? Мне нет, да и отображаться подобная конструкция будет только навашей локальной машине. Так что выбираем New File и никаких гвоздей!

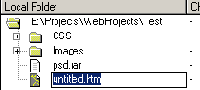
После выбора пункта New File на панели справа (локальные файлы) появится файл untitled.htm который стоит сразу переименовать в index.htm или default.htm - так обычно указывается название первой (головной) странички сайта

Двойным щелчком открываем созданный файл и видим чистый белый лист (что может быть прекраснее), на котором мы и будем создавать нашу страничку. Но перед созданием таблицы и занесением в нее наших элементов дизайна стоит задать основные свойства нашей странички (это важно!). Для этого нужно зайти в меню Modify и выбрать пункт Page Properties (или просто нажать Ctrl + J).

Перед вами откроется вот такой диалог. Что здесь нужно заполнить:
Title - название вашей странички (как оно будет отображаться в заголовке окна браузера) Background Image - фоновый рисунок (в нашем случае не используем) Background - цвет фона (в нашем случае белый) Text - цвет текста (черный) Links - цвет ссылок (темно-синий) Visited Links - цвет посещенных ссылок (фиолетовый) Active Links - цвет текущей активной ссылки (темно-красный) Left Margin, Margin Width - отступ от края страницы до начала контента слева (в нашем случае 0) Top Margin, Margin Height - то же, но сверху Document Encoding - кодировка документа (будьте внимательны, указывайте правильную кодировку) Tracing image - кладет на фон полупрозрачную картинку с дизайном - удобно для точного совмещения дизайна в HTML с дизайном (наброском), сделанным в PhotoShop.

Ну, а вот теперь пора заняться таблицами и прочим. Для начала сделайте таблицу с параметрами как показано на рисунке слева: 3 ряда, 2 колонки, оттступы и бордюр по нулям, ширина таблицы 100%. Заметьте, что эти данные полностью совпадают с тем что мы планировали в начале при разработке модульной сетки.

После нажатия на OK вы получите пустую таблицу, которую нужно корректировать и заполнять нашими графическими элементами.
Прежде всего выберите первую ячейку (просто кликните внутрь) и вставьте картинку с логотипом (My homepage).
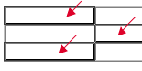
После этого выделите колонку слева (самую крайнюю). Делается это примерно как в том же Word - подводите к самой верхней границе колонки, дожидаетесь появления стрелочки вниз и нажимаете. Кроме того можно выделить ячейки колонки по-отдельности нажав кнопку ctrl и не отпуская ее кликать по ячейкам.

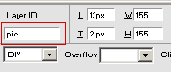
После выделения укажите ширину (Width) нашей колонки, которую мы определили еще в модульной сетке - 247 Pix. Где вводить это значение? Обратите внимание на самую нижнюю плавающую панель - свойства. Там как раз и есть нужное окошко (я его выделил красным).

Проделайте ту же операцию со второй колонкой, только теперь укажите ширину 100%.

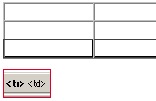
Теперь займемся рядами. Для начала кликните в любую из ячеек верхнего ряда. Теперь поглядите в левый нижний угол окна DreamWeaver. Видите список <body><table><tr><td>? Этот список демонстрирует все теги HTML, которые являются более "старшими" по отношению к текущему тегу (тег это "команда" языка HTML, заключается в <>, может содежать открывающий и закрывающий тег <P></P>). То есть показывают некую иерархию документа. Но нам это пока не очень важно, нам важно то, что просто нажав на <tr> мы сразу получаем выделенный ряд.

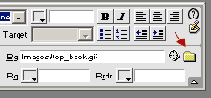
Давайте зададим нашему верхнему ряду фон. Для этого снова обратите свое внимание на нижнюю панель - свойства. Там есть пункт Bg (background). Нажав на значок папки вы можете указать файл, который будет играть роль фона. В нашем случае это top_back.gif. Кроме того то же самое можно сделать нажав на перекрестье рядом и потянув стрелочку указать на панели менеджмента сайта нужный файл (этакий drag'n'drop).
Если вы все сделали верно, верхний ряд будет залит нужным фоном.

На последок давайте отформатируем еще нижний ряд. Для этого выделите его как рассказывалось ранее и выберите пункт Bg (только не тот где выбирали картинку, а другой, чуть ниже. При нажатии на квадратик со стрелочкой вы увидите меню подобное тому, что изображено выше. Обязательно выключите указанную на рисунке кнопку (нам в данном случае это не нужно).
Появившимся курсором - пипеткой кликните по синей части нашего верхнего фона, после чего ваш нижний ряд будет закрашен таким же цветом как эта синяя часть верхнего фона.
Ну вот. Начало уже положено. На результат можно взглянуть вот . На следующем шаге мы рассмотрим как сделать меню, причем сделать его удобным для изменения и дополнения.
и обещал беремся за изготовление
Как и обещал беремся за изготовление меню нашего сайта. Применять мы сегодня будем много чего, так что приготовьтесь к длительному чтению.

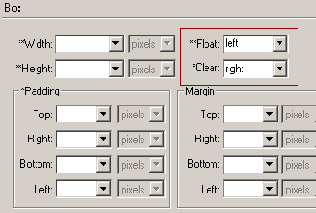
Для начала выберите ячейку таблицы (верхнюю правую) для которой мы отвели место под меню. В свойствах измените горизонтальное и вертикальное выравнивание на влево и вниз соответственно (см. рисунок слева).

Заметили, что курсор сместился в левый нижний угол ячейки? Так и должно быть.
Теперь напишите текст состоящий из названий основных разделов и ссылок на них. Обратите внимание, что текст прижат к нижней части ячейки и целиком находится на синем поле фона (что нам, собственно и нужно).

После написания текста измените в свойствах его форматирование с none на paragraph. В HTML это означает заключение текста в тег <P></P>. Для чего я это сделал? Чтобы получить строку, с которой мне затем будет просто, удобно и легко работать.

Не знаю как вас, а меня внешний вид нашего меню не устраивает. Хотелось бы его немного приподнять над краем ячейки, покрасить в другой (более контрастный) цвет + сделать еще кое-какие косметические вещи.
Сделать это можно при помощи CSS Styles (CSS - стилей). Находятся они в правой нижней части окна DreamWeaver.

В появившейся панели нажимаем на кнопку "создать" (она выделена на рисунке).
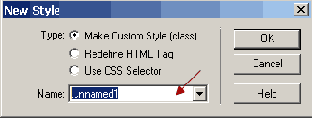
Затем в диалоге выбираем тип Make Custom Style (class), дадим нашему стилю название и приступим к его определению.


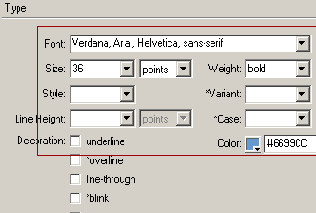
Укажите размер шрифта (Size), цвет (Color) и Decoration как показано на рисунке. Остальные настройки мы пока не трогаем.

Как видите настроек у стиля до черта. Нам они все пока не нужны. Перейдите в пункт box и задайте параметры отступов как показано у меня на картинке. Обращаю ваше внимание, что сами отступы в DreamWeaver могут не отобразиться как надо. Не пугайтесь, в браузере все будет в порядке.

Так, теперь выделяем наше меню нажатием на букву <P> в нижнем левом углу окна.
В панели стилей просто выбираем наш стиль (menu). Ну вот, стиль на параграф текста мы назначили. Можно проверить как все это выглядит в браузере. Для этого нужно лишь нажать F12.

Раз уж мы залезли в CSS-стили, давайте доведем наше черное дело до конца. Зададим параметры еще нескольким элементам.
В отличие от предыдущего раза, когда мы делали свой стиль, теперь мы будем переназначать уже готовый стиль. Например стиль параграфа (<P>). Для этого создаем новый стиль, выбираем пункт Redefine HTML Tag и выбираем тег p.

Для параграфа мы укажем конкретный шрифт (font), размер (size) и цвет (color). Остальное оставим как есть.

Кроме параграфа мы еще и парочку тегов a:link и a:hover изменим. Эти теги отвечают за внешний вид ссылки в стандартном состоянии и в состоянии при наведенной на нее мышки.
Зададим цвет ссылок (белый) и при наведении сделаем изменение Decoration с none на underline.

Пришло время указать ссылки на основные страницы нашего сайта. Делается это просто - выделяете нужный текст (если это одно слово, то можно просто пару раз щелкнуть по нему мышкой) и пишете в свойствах сслылку.

Самих файлов у нас пока (реально на диске) нет, по-этому мы именно пишем нужные нам названия (а не ищем их на диске).

Наша последняя задача - облегчить установку и изменение (по необходимости) нашего меню. Ее можно решить при помощи удобного инструмента DreamWeaver под названием "библиотека" (library). Где она находится вы видите на рисунке слева.

В появившемся окне выбираем создать новый элемент (наше меню должно быть целиком выделено!).

Сразу же вылетает предупреждение о том, что мы применяем к элементу меню особые стили, и он может не отображаться корректно на других страничках. Не пугайтесь, все в порядке, просто нажимайте OK.

Все, осталось только назвать наш элемент поудобнее и при необходимости вставлять его в любой документ при помощи кнопки Insert.
Кстати, все изменения, которые мы будем вносить в наш элемент будут автоматически вноситься во все страницы на которых он используется.
На результат сегодняшнего урока можно взглянуть вот . На следующем шаге мы будем разбираться с особенностями форматирования текста в DreamWeaver и познакомимся поближе с CSS-стилями.

чего мол не переводишь, все
CSS или Cascading Style Sheets... Тут меня в аське спросили - чего мол не переводишь, все CSS, да CSS... Ну если перевод "каскадные стилевые таблицы" устроит, то я безумно рад. Других вариантов у меня нет. Хотя даже такой приближенный перевод указывает на главную особенность CSS - каскадное наследование свойств объекта... Но об этом позже. А пока большое лирическое отступление о том, как делаются CSS в DreamWeaver.

С чего начинается создание стиля мы уже говорили на прошлом уроке, но "повторение - мать учения". Слева вы видите стандартный диалог, возникающий при создании нового стиля.
Вы можете выбрать один из трех вариантов - создать новый стиль, переназначить свойства стандартного HTML-тега и использовать специальные расширения CSS.

После указания имени вашего стиля (или выбора стандартного стиля для переназначения) вы оказываетесь в "настройках" стиля. Делается здесь все довольно просто, за изменениями вы можете наблюдать в режиме realtime (правда с некоторыми оговорками).
На первой закладке мы определяем, как будет выглядеть отдельная буква нашего текста:
Указываем шрифт, которым будет писаться текст. Обратите внимание, что вы можете либо указать конкретный шрифт, хоть FreeSet, но нет шансов, что он есть у пользователя на машине (а раз его нет - отображаться страничка будет не так). Так что рекомендую пользоваться конструкциями, предлагаемыми самим DreamWeaver - например, Verdana, Arial, Helvetica, sans-serif. В этом случае сначала будет искаться шрифт Verdana - не нашли, тогда Arial, нет такого? Тогда Helvetica, ну а если и ее нет - тогда любой шрифт без засечек - гротеск. Указываем размер шрифта - по сравнению с возможностями HTML тут все просто здорово. Размер можно указать практически в чем угодно, начиная от % и заканчивая пикселями и пунктами Здесь настраивается степень "веса" буквы или, проще говоря, его толщина. Вариантов как видите тоже немало. Стиль написания - наклонный (италлик), стандартный (normal) Вариации написания - например, весь текст набран только строчными или только заглавными буквами Высота базовой линии шрифта в пунктах, поинтах или любых других величинах Какими буквами мы пользуемся - большими, маленькими или стандартно и теми и другими Различный декор - подчеркивание, мигание и прочее Цвет текста.
Обратите внимание на пункты помеченные *. На этой и на других панелях эта звездочка означает, что данный вариант не отображается визуально в DreamWeaver (т.е. в браузере надо проверять)

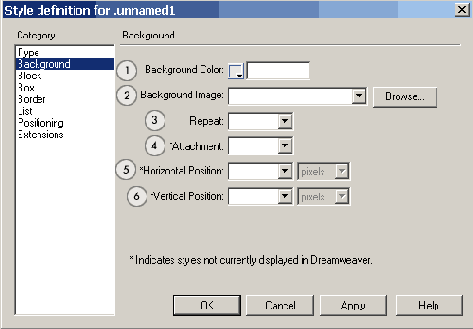
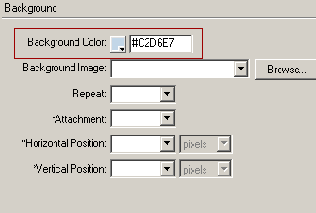
На данной закладке мы производим настройки фона. Фона всей странички или только заданного абзаца текста - это уж как вы стиль решили создавать.
Цвет фона (выбираете вариант из стандартных 256 цветов или создаете свой цвет) Файл с фоновым изображением Настройка повторения (размножения) фонового изображения по странице, например, можно задать, чтобы изображение копировалось только по оси X Здесь указывается как ведет себя фоновое изображение при прокрутке страницы - прокручивается вместе с ней или стоит на месте Указание горизонтальной позиции начала фона Указание вертикальной позиции начала фона
Сразу замечу, что пунктами 3 и 4 надо пользоваться "с оглядкой" - т.е. проверять во всех необходимых версиях браузеров на совместимость - иначе, может получиться расхождение в отображении...

Пункт block служит для настроек параметров блока текста (т.е. здесь речь идет уже не об отдельных буквах как в пункте Type).
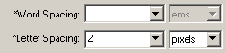
Настройка расстояния между словами Настройка межбуквенного расстояния или трекинг Вертикальное выравнивание строки текста Горизонтальное выравнивание текста Отступ первой строки текста Настраивает систему расстановки дополнительных пробелов между словами и предложениями (несколько вариантов)
Здесь все достаточно просто, я обычно использую только Text Align и Text Indent. Остальные пункты только при необходимости создания элементов дизайна именно на основе стилей (при создании текстовой версии).

Данный пункт управляет ограничениями данного куска текста на странице (ограничивает его расположение в определенном прямоугольнике)
Ширина прямоугольника Высота прямоугольника Настройка выключки влево или вправо Настройка того, как ведет себя текст при использовании элемента с выключкой влево или вправо (как текст обтекает подобный объект) Настройка отступа от края прямоугольника до расположенных рядом других элементов Настройка отступа от краев прямоугольника до текста.

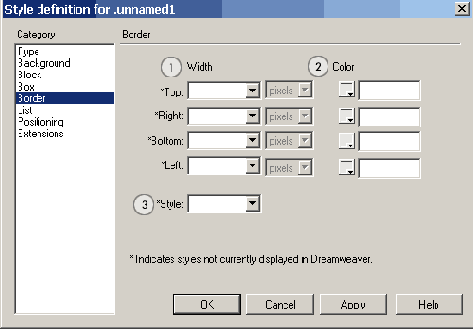
Пошли различные декоративные настройки. Например, это позволит вам создать бордюр вокруг вашего элемента, со всеми необходиымыми вам настройками.
Указываем ширину бордюра слева, справа, сверху и снизу То же самое но для цвета бордюра Стиль бордюра - различные варианты сочетания точек и черточек :)

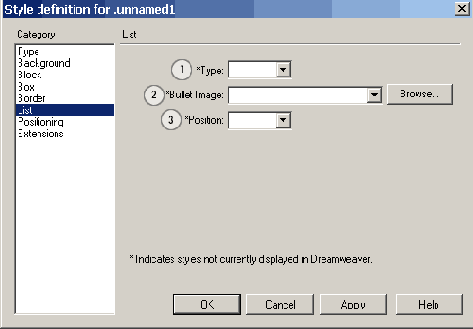
Настройки списков (нумерованного и списка с буллетами)
Тип оформления буллета (несколько вариантов) Использование в качестве буллета картинки Позиционирование буллета

Позиционирование - вещь важная и интересная. Оно помогает "поставить" наш объект в любое место на страничке. Итак:
Тип позиционирования (относительное, абсолютное и т.д.) Расположение по Z-координате - в каком слое будет находится наш объект. Видимый или невидимый наш объект (может использоваться для создания пустых полей в документе) Чего будем делать с переполнением (т.е. если текст весь не влез) Расположение объекта - указание координат вершины + ширины и высоты Отступы со всех сторон в пикселях или других единицах.

Ну и последнее...
Указание обрыва страницы (в основном для печати) Визуальный эффект - при наведении на объект курсора он может менять свою форму или при загрузке объекта срабатывает один из стандартных фильтров (последнее верно только для Internet Explorer).
Ну вот, теперь у вас есть базовые знания в области CSS. Примеров никаких не будет, только сухая и скучная теория. На следующем шаге мы будем полученные знания применять.
Сегодня мы будем заниматься чисто
Сегодня мы будем заниматься чисто текстовым оформлением. Пора уже начать наполнять нашу страничку каким-то содержанием. Но если мы будем просто сваливать это содержание в одно кучу - ничего хорошего не получиться.

Начнем с того, что оформим заголовок текущего раздела (чтобы пользователи всегда знали, в какой части сайта они находятся в данный момент. Я сделал так:
написал во второй сверху левой ячейке название задал форматирование Paragraph (как - мы уже разбирали) создал отдельный стиль (вот про стиль поподробнее...)

Создаем свой стиль с названием .title (заголовок). Тут все просто - это действие вы должны были уже раз 5-6 делать.

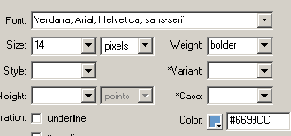
Поизводим настройку стиля: в закладке Type задем параметры:
шрифт размер шрифта "вес" шрифта цвет шрифта

Для того чтобы надпись четко выделялась добавим немного расстояния между буквами в закладке Block.
После этого, накладываем стиль на наш заголовок - результат проверьте в браузере, так как DreamWeaver не отображает этот эффект.

Теперь нужно правильно настроить выравнивание в ячейке с заголовком. Нам нужно чтобы текст в ней был всегда вверху и по центру. Что мы и указываем: вертикальное выравнивание - вверх, а горизонтальное выравнивание - по центру.
Делается это в свойствах ячейки.

Пора добавить на страничку текст. Для этого скопируйте в буфер текст который вы хотите поместить на страничку (я взял со своей домашней странички - ссылку не даю, она очень страшная)...
После копирования выбирайте ячейку (вторую сверху, справа). И в пункте меню edit указывайте Paste As Text (вставить как текст).
После этого вы должны увидеть в окне DreamWeaver ваш текст с сохранением форматирования.

Смотрим в браузере. Края текста слишком "прилипают" к краю окна браузера, что затрудняет чтение. Подредактируйте нашу CSS, а вернее тег <P>. Делается это просто - выбираете реим редактирования и изменяете свойства тега <P> в закладке BOX (эти свойства padding и margin). Я поставил во всех ячейках по 1. То есть задал padding и margin со всех сторон равным 1. (если что-то не ясно - смотри предыдущий урок).

Кроме того текст имеет некрасивый левый край (рваный). Давайте изменим выравнивание текста. Для этого просто создайте новый стиль (я назвал его .justify) и задайте в пункте block один единственный параметр - Text Align = Justify.
После этого примените стиль ко всем параграфам нашего текста.
Все. С текстом почти разобрались...
Да. Именно почти разобрались. Я решил напоследок оставить для вас маленькую головоломку. Посмотрите на сегодняшнего урока. Видите как я оформил первые буквы в тексте. Попробуйте так же. Если не получится - не расстраивайтесь, на следующе уроке я открою эту маленькую тайну.
и дошли мы до шага
Ну вот и дошли мы до шага №9. Сегодня мы попроуем разобраться с некоторыми полезными свойствами такой вещи как behaviors.

Для начала обещанный рассказ о секрете в предыдущем описании (то как я сделал "буквицу" для каждый новый параграф).
Ответ очень простой. Сначала я задал характеристики шрифта:

Потом задал фон для данного элемента. Делается это в пункте background. В качестве фона выбрал несколько более светлый цвет, чем цвет самого текста.

Ну и последний, самый главный пункт - в нем я указываю, что сам элемент будет сдвинут влево, а элементы вокруг него будут сдвигаться вправо. Вот и вся "хитрушка". Как видите все просто.

Но вернемся к нашим баранам. Т.е. behaviors. Живут эти звери вот где (картинка слева):
Что они могут делать? Писать за вас JavaScripts. Подробнее об этом маленько позже.

После нажатия на нее вы получите еще одно плавающее окошко вот такого вида.
В нем можно:
добавить реакцию на различные события применительно к данному объекту выбрать, для каких браузеров мы собираемся делать скрипты

Давайте попробуем сделать какое-нибудь несложное действие при помощи behaviors.
А сделаем вы вот что - при наведении на пункты нашего меню мы будем получать в строке состояния браузера подробное описание того, что за данной ссылкой находится.
Для этого выбираем одну из ссылок меню (скажем "новости"). Заходим в пункт "добавить Behavior" и указываем Set Text - Set Text of Status Bar.

Пишем текст, который должен появляться в строке состояния браузера. И нажимаем Ok.
Все, можно глядеть на !

Ни на последок немного об остальных Behaviors:
Call Javascript - вызов внешнего ява-скрипта по событию Change Property - изменение свойств объекта (цвета, например) Check Browser - определяет тип браузера - очень полезно для перенаправления пользователя на страничку наиболее ему подходящую. Check Plugin - проверяет наличие плагина (например для проигрывания Flash) Control ShockWave or Flash - управление флеш или шоквейв муви Drag Layer - перемещает слой Go To Url - переход по ссылке Jump Menu, Jump Menu Go - изменение меню Open Browser Window - открывает окно браузера с заданными размерами и прочими параметрами Play Sound - воспроизводит звук Popup Message - выводит стандартное windows-сообщение с заданным текстом Preload Images - загружает указанные картинки Set Nav Bar Image -изменение картинок созданных при помощи Navigation Bar Set Text - установка текста в различных местах (фрейм, текстовой поле, слой, строка состояния браузера) Show-Hide Layers - показывает, прячет слои Swap Image - смена одной картинки другой (эффект перекатывания) Swap Image Restore - восстановление исходной картинки TimeLine - об этом позже :) Validate Form - проверка введенных в форму данных
Как видите выбор велик. Можно еще и Get More Behaviors сделать :) И тогда будет больше различных настроек.
Пока на этом закончим. Что будет в следующий раз - пока и сам не знаю :) Темп, который я себе задал (в день по описанию) уже выдерживаю с трудом, так что до следующего шага придется немного потерпеть :)
как оформлять текст мы уже
Итак, как оформлять текст мы уже разобрались. Как делать дизайн на основе таблиц тоже. Можем ява-скрипты прямо в DW без написания кода лепить. Что бы еще такого вам поведать. По идее можно уже переходить к созданию сайта на основе нашей странички и началу его менеджмента. Но, я маленько погожу, и расскажу вам про разные дополнительный и приятные фичи.

То что я именую фичами прячется в двух разделам муню DreamWeaver - File и Commands.
Начнем с Commands.
Как вы видите на рисунке, Commands разбиты на несколько групп:
создание автоматизированных скриптов получение дополнительных commands работа с исходным текстом HTML работа с таблицами установка цветовой гаммы сайта
Все эти разделы являются настоящим кладом как для начинающих, так и для профессионалов.
Судите сами:

Данный раздел помогает делать нечто очень похожее на макросы в каком-нибудь Word или милые сердцу Actions в PhotoShop. Делается все очень просто:
запускаем запись нажав на Start Recording выполняем нужные дейтсвия говорим - Stop Recording используем, когда нам это необходимо
Если вам не лениво - попробуйте записать целиком создание дизайна для странички. Целиком. В одну команду. А затем радуйте начальство своим ленивым развалившимся в кресле видом. Машинка сама будет все повторять за вас.
Если вы хотите получить несколько подобных команд, то действовать нужно несколько иначе:
вызываем палитру history выполняем несколько дейтсвий выделяем их жмем на стрелочку в правом верхнем углу окна history выбираем save as command
В итоге получаем любое кол-во команд, которые нам необходимы.

Эта команда поможет тем, кому приходиться исправлять многокилобайтные документы созданные их коллегами в FP или того хуже в Word (не дай бог в Word2000)
Она способна удалить многие лишние теги, но прежде чем с ней работать - сохраните предыдущую версию документа - так как данная команда может немного поубивать то что сделал ваш коллега - веб-программер (например ASP коды повычистит).

Раздел Clean Up Word HTML появилась только в третьей версии DreamWeaver (жаль что не раньше). Те кто видел КАКОЙ HTML (с позволения сказать) выдает Word2000 (да и 97 не лучше) и какого размера получаются файлы из этого "HTML-а" - те меня поймут.
Для остальных простая статистика - обработка файлов, сохраненных как веб-страница в Word уменьшает их размер в среднем в 4-5 раз (а то и все 10) не ухудшая качество внешнего вида документа.

Данная команда "подправляет" неприятную особенность браузеров от Netscape иногда не обновлять содержимое странички при изменения размеров окна браузера. Работает все просто - нажали ADD - нужный скрипт добавился - нашали Remove - скрипт убрался.

Данная команда делает аккуратное форматирование исходного текста (именно форматирование). Но, пользуйтесь ей аккуратно, если DW выделяет часть тегов на вашей страничке желтым цветом (считая их неверными) - то он при форматировании их благополучно убьет. А он бывает не всегда прав при определении "неверных" тегов...

Ну эта штучка вообще сильная... Одной командой можно задать оформление всей таблице. Причем как выбрать из стандартных видов оформления, так и указать свои собственные цвета и параметры. Очень удобно при сложном оформлении таблиц большого размера.

Команда Sort Table поможет вам сделать сортировку данной колонки (или ряда) по заданной формуле. Очень удобно для различных алфавитных списков и т.д.

Эта команда (Set Color Sheme) чем-то похожа на Format Table. С ее помощью вы можете выбрать и применить цветовое оформление (цвет фона, текста, ссылок) к вашей страничке.
Несомненно этот пунт очень пригодиться начинающим, так как все схемы составлены двумя западными профессионалами в области веб-дизайна и являют собой очень качественные, подобранные, гармоничные, а главное, корректно отображающиеся в любых браузерах сочетания цветов. Учитесь у профессионалов, господа и дамы :)
Ну на этом пока притормозим.
До следующего шага, уважаемые. На нем вы познакомитесь с такой вещью как Advanced Table Editing - первой фичей, за которую я полюбил DW всей душой.
о том, как DW упраляется
Обещал я рассказать о том, как DW упраляется с таблицами? Ну вот и рассказываю:

То что вы узнаете может послужить замечательным издевательством над !oo! владельцами FP98(2000). Дело в том, что ни один пакет не управляется с таблями так как DreamWeaver.
Создайте пустую таблицу 3х3. Для тренировок.
Начнем с выдления нескольких ячеек таблицы. Делается это так:

Для того, чтобы выделить ряд ячеек достаточно кликнуть внутрь одной из них и в строке состояния нажать на тег <TR> (см. рисунок)

Для того, чтобы выделить столбец нужно подвести мышь к верхней границе верхней ячейки столбца. Должен появиться соответствующего вида курсор. Как появился - жмите, столбец выделится.

Ну а что делать, если вам нужно выделить несколько ячеек не являющимися ячейками одной строки или столбца. Все просто - давим кнопку CTRL и начинаем кликать по нужным нам ячейкам.

Ну научились мы ячейки выделять - и что?.
А вот что - теперь мы можем их объединять, закрашивать в нужный цвет, удалять. Короче работать как с обычными элементами странички, как с текстом.
Для примера сделаем следующее - выделим две ячейки левого столбца, объединим их, покрасим в какой-нибудь цвет и, затем, сделаем симметрично с другой стороны то же самое. (см рисунок)

Сначала выделяем нужные ячейки (с CTRL). Затем нажимаем на пипку указанную на картинке.

Теперь можно еще и закрасить ячейки. Для пущего удовольствия.
Выделяем, выбираем цвет. Получаем нужный результат.
Как видите все очень просто.

Ну и на последок - готовые ячейки можно копировать и вставлять куда вам хочется. Например вот так:
выделяем нужный ряд или колонку копируем ее в буфер (CTRL+Insert) вставляем ее (Shift + Insert)
То что вы скопировали будет вставлено выше (если это строка) или левее (если это столбец) текущей ячейки.
Ну, на сегодня все. Теперь вы знаете как можно работать с таблицами в DW. На следующем уроке я постараюсь закончить с общей теорией и продолжить работу над нашим сайтом.
и до двенадцатого шага. Сегодня
Ну вот добрались мы и до двенадцатого шага. Сегодня вы узнаете немного о возможностях DreamWeaver в плане создания анимации на странице. Кроме шуток :)

Все анимаця в DreamWeaver прячется в меню Window под пунктом Timeline. Ленивые могут просто нажать Ctrl+F9, а не лазить по всяким менюшкам...

После того как вы выберете пункт в меню или нажмете комбинацию клавиш пред вами предстанет вот такая панель... Я специально выделил ее часть дабы указать на ее основные составляющие:
название текущей TimeLine перемещение между кадрами указание кол-ва FPS
и т.д...
Основной смысл - вообразите себе что перед вами шкала времени, на которой в определенные моменты вы можете... Так стоп. Лучше все объяснить на наглядном примере.

Для начала создайте слой. Делается это простым нажатием на кнопку.

После этого задайте ему параметры как показано на рисунке слева. ОБЯЗАТЕЛЬНО дайте своему слою ИМЯ.!

Теперь давайте впихаем в слой картинку. Это делается как при вставке картинки в страничку (кликнули внутрь слоя, нажали кнопку вставки картинки и указали нужную картинку).

А теперь начинается самая веселуха. Выделяем объект (слой), кликаем правой кнопкой по палитре TimeLine и выбираем пункт AddObject (добавлять можно только картинки и слои)

После этого переходите на нужный кадр и создаете в нем ключевой кадр (см. рисунок). Ключевые кадры - это некие вехи на пути перемещения нашего объекта. Все промежуточные перемещения DreamWeaver сделает сам.
Создайте несколько кадров, задайте для каждого свое положение слоя (простым перемещением его с места на место).

Осталось задать частоту кадров (я задал 20) и включить галочки AutoPlay и Loop.
Все, осталось лишь поглядеть на готовый . На самом деле можно делать гораздо более сложные анимационные вещи, перескакивать с кадра на кадр при нажатии определенных кнопок и многое другое.... До следующего урока!
то считает это число несчастливым,
Уф. Тринадцатый шаг (кстати, вы еще не устали шагать?). Кто- то считает это число несчастливым, для меня оно ничем не отличается от всех остальных. Так что за триннадцатым шагом обязательно последует четырнадцатый...

Ну, а разговор сегодня пойдет, как и обещано было, о менюшках как на . Делать точную скин-имитацию мы не будем.
Начнем с создания таблицы по параметрам указанным слева.

Раскрасим нашу таблицу в нужный цвет, зададим текст внутри ячеек, укажем размер этих ячеек (скажем пикселей по 100).

Да, кстати, я еще немного порулил CSS-ами. Переопределил внешний вид тегов <A> и <P>. В принципе это можно и не делать...

Теперь обращаю ваше внимание, что до того, как начать работать со слоями, в нашем случае галочка у выделенного подпункта меню (пункт View) не должна стоять. Иначе мы не сможем нарисовать перекрывающиеся слои.



Прежде всего как и в предыдущем примере нужно дать нашему слою уникальное имя.

Затем стоит указать в качестве параметра Vis - Hidden (наш слой сразу исчезнет) + указать цвет фона = цвету фона таблицы.

Не пугайтесь, когда ваши слои вдруг пропадут. Есть замечательная плавающая палитра в меню window, которая называется Layers.
Включите ее и увидите все ваши слои и их текущее состояние (показан или нет).


Так, пришло время вернуться к нашему меню. Пропишите для каждого из пунктов меню (которые и будут вызывать при наведении всплывающие меню) ссылку на #. Такая комбинация позволяет:
создать ссылку избежать перехода на другую страницу, если пользователь нажмет на ссылку.
В принципе, вместо # вы можете указать ссылку на некую обшую страницу данного раздела (например на сводную страницу новостей).

Пришло время заняться Behaviors. Для этого выберите нужную ссылку (можно, например нажать на тег <A> в строке состояния). После этого вызовите палитру Behaviors и выберите пункт Show-Hide Layers. При наведении мышки на первый пункт мы должны показывать соответствующий слой и прятать все остальные.

Достигается это очень просто - посмотрите на картинку :)

Ну вот и все... Вот так должны выглядеть Baheviors для каждого из разделов. Понятно, что в каждом случае мы изменяем их для того, чтобы показывался только нужный слой, а все остальные прятались.
Ну вот и . Можете сравнить с аналогичными меню на других сайтах. По моему все просто :) До следующего урока.
и четырнадцатый шаг? Писал. Вот
Писал что будет и четырнадцатый шаг? Писал. Вот он. Возможно он не раскроет перед вами каких-то новых супервозможностей DreamWeaver, но может здорово помочь в повседневной борьбе за место под солнцем :)

Речь сегодня пойдет о такой классной вещи как однопиксельные распорки. Те кто знает, что это такое, могут спокойно идти на другие разделы сайта. Те кто не знают могут спокойно читеть дальше :)
Предположим вам нужно соорудить нечто похожее на модульную сетку, изображенную слева.
Предположим, что:
Некий логотип. Он занимает всю площадь данной области Некая сменяющаяся текстовая информация, которая может не занимать всю площадь выделенной ей области Рубрикатор Контент конкретной странички Подвал (баннер, контактная информация и т.д.)
В нашу задачу входит достижение жесткого расположения всех элементов в областях 1 и 3. Кроме того, нужно добиться корректного расположения элементов в ячейках 2, 4 и 5 вне зависимости от выбранного разрешения (плавающий правый край).

Начнем, пожалуй с создания таблицы. Это вы уже достаточно хорошо знаете и умеете. Вот только табличку мы создадим маленько не такую как показано на картинке с модульной сеткой. Разница будет в том, что мы сделаем ее на один ряд больше.
Именно в этот ряд мы и будем заполнять нашими однопиксельными распорками. Но, сначала, давайте я вас с ними познакомлю.

Вот так выглядит самая обычная однопиксельная распорка. Только обычно в жизни они прозрачные, а здесь я специально (для наглядности) заменил ее на черную. То есть по сути своей это просто точка. Прозрачная точка.
Так вот возьмем мы эту точку и поместим в две нижние ячейки нашей таблицы. Для наглядности я опять вместо прозрачных пикселей буду использовать черные.
Как только вы поставите их внутрь ячеек они (ячейки) тут же сожмутся по высоте до 1 пикселя. Это еще один вариант применения подобных распорок. Например у меня на сайте все горизонтальные и вертикальные линии на страничках сделаны именно так.
Ну вот вставили мы эти пискели, ряд ячеек стал высотой в один пиксель. И что с этого?
С этого - почти ничего. Но мы можем задать нашим распоркам нужное значение ширины. Так давайте это сделаем. Выделяем нашу первую точку (в левой нижней ячейке). Проще всего это сделать просто переведя курсор до или после этой ячейки, а затем вернуться в нужную ячейку при помощи курсорных клавиш.

Для первой ячейки я указал ширину в 100pix. Вторую оставил без изменений. Кроме того, я задал ширину всей колонки (левой) 100pix, а правой 100%.
Ну и зачем нам тогда эти распорки, если мы так или иначе устанавливаем размеры ячеек?
А затем, что это РАСПОРКА. То есть она не даст (при любой моличестве и размере контента в правом столбце) сжать наш левый столбец менее 100 пикселей.
При этом я могу размещать в левой колонке не только графические изображения (которые сами по себе являются распорками), а и просто текстовый дизайн.
Помимо использования в качестве распорок, однопиксельные картинки позволяют точно регулировать высоту и ширину ячеек (с точностью до пискеля). Проблема лишь в том, что для подобного регулирования необходимо, чтобы однопиксельная картинка находилась в каждой ячейке строки или столбца чей размер мы регулируем.

~ 43 байта

~ 156 байт
Ну и можно использовать однопиксельные картинки для создания "плашек" - областей прямоугольной формы, залитых каким-либо одним цветом. Выигрыш от подобного метода вы можете увидеть на картинке слева.
Еще подобные однопиксельные картинки очень часто применяют в качестве фона у таблиц, ячеек, целых страниц. Иногда этот метод помогает бороться с различиями отображения цвета в разных браузерах.
Вот такие они, эти маленькие однопиксельные помошники. Следующий 15-тый шаг скорее всего быдет поледним. Вы уже знаете о DreamWeaver практически все. Остальное - либо рассказывать не интересно, либо вам ничего не останется изучать в этом замечательном пакете. Пример того, что мы делали сегодня вы можете увидеть . До следующего - 15-го и последнего шага :)
и настало время для последнего,
Ну вот и настало время для последнего, решительного шага :) Сам не знаю почему, но на душе моей стало гораздо легче. Теперь вы знаете про DreamWeaver почти столько же сколько о нем знаю я. Правда я работаю в нем все реже и реже. Единственный сайт, который я по-прежнему делаю только в DW - это "Дизайн и графика". Почему? Просто чтобы экономить свое рабочее время.
Довольно трепаться - приступим.

Внимательно прошелся по всем предыдущим описаниям, и тем описаниям, что лежат в советах по DreamWeaver. И пришел к интересному выводу - я рассказал вам почти все :) Остался последний штрих.
Возможно в качестве завершения он будет не совсем к месту, но делать нечего. Сегодня я расскажу вам о том, как оформлять в DreamWeaver-е формы.
Где они прячутся я рассказывал еще на первом шаге.

Начнем с самой формы. По сути она играет роль некого контейнера, внутри которого находятся основные элементы формы (поля ввода, чекбоксы и прочее...). При создании формы обязательно нужно указать метод (method), используемый при отправке информации, программу которая будет обрабатывать данную форму (action). Кроме того, если вы пожелаете работать с данной формой при помощи JavaScript вам необходимо указать имя (name). JavaScript может применяться для проверки корректности ввода.

Первый объект, с которым я вас знакомлю - текстовое поле ввода информации. В HTML оно выглядит примерно так: Что с ним можно делать? Да информацию в него вводить :)
Существует несколько типов данного поля. А именно:
поле обыкновенное (см. выше) поле типа password (разница в том, что при вводе вместо букв отображаются звездочки. многострочное поле - для любителей оставлять целые поэмы о себе :)
Где применяются данные поля:
для ввода фамилий, имен, адресов, явок и т.д. для ввода паролей, секретных сообщений и т.д. для написания поэм, пунктов прочее и т.д.

Кнопочка. Без нее в вормах никуда. Что толку все писать если не будет чего-то, на что можно ткнуть и отправить ваши мысли программе-обработчику :) Кнопки бывают разные - полезные и безобразные:
1.
2.
Полезная кнопка. Без нее вы не сможете отправить вашу форму по-назначению Бесполезная кнопка (зачем очищать всю форму, если можно просто поправить то что вы ввели...)


CheckBox & Radiobutton - братья близнецы с разными родителями :) Вот как они выглядят:
1.
я - Вася
я - не Вася, а Петя
сам ты Вася
2.
я - Вася
я - не Вася, а Петя
сам ты Вася
Где их используют:
при необходимости указать несколько вариантов по одному вопросу (теме) при необходимости указать только один вариант ответа на заданный вопрос.

Список. Вещь очень полезная. Причем может использоваться (и используется) не столько для получения информации от посетилеля, сколько для навигации по сайту. Выглядит она вот так (2 варианта):
1.
text
text2
text3
2.
textlabel
textlabel2
textlabel3
Где применяются:
либо для навигации по сайту, либо для выбора из некоторого ограниченного списка (указание страны, даты рождения) в основном для навигации. хотя может рассматриваться как альтернатива checkbox-у

Объект, при помощи которого можно указывать файл для заливки на сайт. Применяться на различного рода галереях, баннерных сетях и т.д. Выглядит вот так:

Еще один вариант submit-кнопки. Для эстетов. Просто вместо кнопки подставляется графическое изображение. Выглядит красиво, но в нетскейпе при наведении мышки курсор свою форму не меняет :( Пример подобной кнопки, сделанный автором можно увидеть здесь (автора ногами не пинать - что заказчик хотел, то и получил...)

Последнее поле - hidden. Его никто не видит, о нем никто не знает (кроме вас). Применяться может по-всякому. В основном используется для хранения некой промежуточной информации... Теперь немного о дизайне форм.
если хотите получить что-либо красивое - используйте таблицы. пример - на форуме данного сайта. без таблиц формы выглядят как минимум странно. используйте стили. большая часть элементов форм подвергается стилевому изменению. особенно хорошо это работает в IE (можно задать цветовое и прочее оформление всего что вы видите на элементах формы очень часто установка формы в таблицу приводит к разбуханию ячейки в которой находится таблица - побороть это можно, если переназначить стилевое оформление тега form - задать все параметры padding и spacing.
Ну вот пожалуй и все...
Поздравляю вас, с успешным прочтением моего курса. Надеюсь, что вам было приятно шагать вместе со мной...
Кстати, в моих планах есть создание подобного описания по Macromedia Flash :) Возможно мы снова зашагаем вместе.
|
