Если возникли трудности
Один неприятный момент при обучении разработке динамичных веб-сайтов – это практически неизбежное возникновение ошибок. Обычно динамичный веб-сайт представляет собой смесь нескольких технологий, и некоторые из них, особенно ASP, ColdFusion и PHP, в свою очередь, зависят от настроек сервера. Если сервер и база данных настроены неправильно, непременно появятся сообщения об ошибке, даже если в Dreamweaver код набран корректно. Хуже всего то, что сообщения об ошибках, как правило, сложно разобрать (особенно для ASP), а в некоторых случаях они вводят в заблуждение.
Ниже приведено несколько способов для решения подобной проблемы.
Использовать файлы из папки Complete для текущего урока.
На странице Macromedia TechNote можно ознакомиться с наиболее типичными серверными ошибками. Хотя изначально эта страница была создана для Dreamweaver UltraDev, предшественника Dreamweaver MX, она включает список нескольких наиболее распространенных серверных ошибок и их решений: http://www.macromedia.com/support/ultradev/ts/documents/common_server_errors.htm
Убедиться, что тестируемая страница содержит все необходимые данные. Для работы ряда страниц необходимо наличие переменных запроса или переменных URL-адреса. Например, SQL-запрос, отправляемый с детальной страницы, должен отфильтровать записи базы данных на основе переменной запроса, получаемой со страницы, ссылающейся на детальную страницу. Если тестировать эту детальную страницу напрямую, не переходя на нее по ссылке с другой страницы, данные, которые ожидает ASP, ColdFusion или PHP, не будут получены, вследствие чего возникнет ошибка. По этой причине всегда следует начинать тестирование с начальной страницы приложения, а не с промежуточной страницы, на которую посетители переходят при просмотре.
Вовремя понять, что пора перейти к следующему шагу. Несмотря на то, что нужно выявить и устранить любую найденную ошибку, не следует пытаться проломить головой стену. Цель курса заключается в формировании навыка разработки динамичных веб-сайтов, а не в буквальном повторении каждой детали сайта Newland Tours. Столкнувшись в определенном месте с какими либо проблемами, лучше загрузить файл из папки Complete и перейти к следующему уроку.
Попытаться определить причины возникновения тех или иных проблем – из-за ошибок в коде или из-за неверных настроек. Если страница отображается некорректно во время разработки статичного сайта, это обычно происходит из-за ошибок в коде. При появлении серверной ошибки многие начинающие веб-дизайнеры считают, что допустили ошибку в коде. Тем не менее, проблема, скорее всего, связана с настройками. Причиной может быть неверное разграничение прав доступа, недоступность сервиса или отсутствующие DSN. Самый лучший способ проверки – загрузить файл из папки Complete. Если он тоже не станет работать, значит с кодом все в порядке, и следует обсудить этот вопрос с администратором сервера.
Проверять обновления на сайте курса. Поскольку ошибки ASP, ColdFusion, и PHP очень распространены и выявляются с трудом, автор и команда редакторов приложили значительные усилия, чтобы убедиться в том, что код в курсе не содержит ошибок. Однако полностью безошибочных курсов не бывает, и если вы их найдете, сообщите, пожалуйста, об этом нам.
Задавать вопросы на соответствующих форумах, посвященных Dreamweaver. Macromedia поддерживает несколько бесплатных форумов, на которых любой может задать вопросы или ознакомиться с информацией по наиболее типичным проблемам. Форумы сопровождаются группой технической поддержки Macromedia, а также ветеранами и высококлассными специалистами, прекрасно знающими Dreamweaver, ASP, ColdFusion и PHP. Поэтому нередко ответ появляется через несколько минут после задания вопроса. Для доступа к форумам следует посетить страницу, расположенную по адресу: http://www.macromedia.com/support/dreamweaver/ts/documents/dream_newsgrp.htm.
Какие знания и навыки вы получите
При изучении материалов этого курса вы сможете без особого труда создавать и поддерживать работу собственных веб-сайтов.
После завершения курса вы сможете:
модернизировать код страниц действующего сайта и, таким образом, получить легкий в поддержке и совместимый со стандартами XHTML и CSS код;четко представлять ограничения протокола HTTP и механизмы взаимодействия ASP, ColdFusion и PHP с этим протоколом для создания функциональных приложений;перемещать данные между страницами и сохранять их при помощи переменных форм, переменных запросов или URL-адресов, переменных файлов cookie, переменных сеансов и переменных приложений;отбирать и обрабатывать данные, введенные посетителями через веб-формы;проверять данные, введенные в форму при помощи кода, исполняемого как на стороне клиента (JavaScript), так и на стороне сервера (ASP, ColdFusion, или PHP);создавать код для оценки выражений и проведения простых математических расчетов;подключать сайт к базе данных и отображать записи из нее;фильтровать данные, извлеченные из базы данных;создавать поисковый интерфейс, позволяющий пользователям получать только нужную информацию;аутентифицировать пользователей и ограничивать доступ на страницы;создавать систему управления содержимым, позволяющую владельцам сайта добавлять содержимое при помощи веб-форм, а не при помощи HTML-редакторов и FTP-протокола;создавать код для разработки наиболее популярных сценариев ASP, ColdFusion и PHP, которые могут использоваться в будущих проектах;использовать основные операторы SQL, позволяющие создавать страницы, сложным образом взаимодействующие с данными;управлять ходом выполнения сценариев при помощи условных выражений и циклов;работать с моделями поведения Dreamweaver, диалоговым окном Recordset (Набор записей) и вложенными объектами приложений для ускоренной разработки динамических веб-приложений.
Минимальные системные требования для Macintosh
Macromedia Dreamweaver MX 2004.Процессор Power Mac G3 (500 МГц).Mac OS 10.2.6.128 Мб оперативной памяти (рекомендуемый минимум 256 Мб).Internet Explorer 4.0 или Safari 1.0 и выше.Доступ к Интернету (только для урока 6).Доступ к серверу, способному обрабатывать выбранный язык: пользователи ASP/VBScript должны иметь доступ по локальной сети или через Интернет к веб-серверу Microsoft Internet Information Services (IIS). IIS и ASP на Macintosh не могут запускаться локально;пользователям ColdFusion необходимо иметь доступ по локальной сети или через Интернет к серверу ColdFusion. ColdFusion на Macintosh не может запускаться локально (если он не установлен поверх сервера J2EE, такого как Macromedia JRun);пользователи PHP должны иметь доступ к веб-серверу, способному использовать PHP, такому как Apache. Следует иметь доступ к Apache по локальной сети или через Интернет. Вдобавок, пользователи Mac получили возможность запускать сервер Apache с установленным модулем PHP локально, не подключаясь к отдельному серверу в локальной сети или в Интернете.
Минимальные системные требования для Windows
Macromedia Dreamweaver MX 2004.Процессор Intel Pentium III или равный по производительности (600 МГц и выше).Windows 98 SE, Windows 2000 или Windows XP.128 Мб оперативной памяти (рекомендуемый минимум 256 Мб).Internet Explorer или Netscape Navigator версии 4.0 и выше.Доступ к Интернету (только для урока 6).Доступ к серверу, способному обрабатывать выбранный язык: пользователи ASP/VBScript должны иметь доступ к веб-серверу Microsoft Internet Information Services (IIS). IIS распространяется в составе операционных систем Windows 2000 и Windows XP Professional и способен работать на локальном компьютере. Другие возможные варианты подключения к IIS-серверу: подключение по локальной сети или подключение по сети через FTP-протокол;пользователи ColdFusion должны иметь доступ к серверу приложений ColdFusion, установленному на веб-сервере, таком как IIS, Apache или автономном сервере ColdFusion. Версия ColdFusion, ограниченная одним IP-адресом, может быть скачана бесплатно с сайта http://www.macromedia.comпользователи PHP должны иметь доступ к веб-серверу, такому как Apache, с установленным модулем PHP. Возможен запуск PHP в среде IIS, тем не менее, рекомендуется именно Apache.
Предварительные замечания
Программа Dreamweaver создавалась с учетом стремительного развития сетевых технологий и, в то же время, многие разработчики не поспевали за столь бурным развитием технологических новшеств. HTML, редактирование изображений и каскадные таблицы стилей — это одно, а объектные модели документа, циклы с оператором for, относительные данные, объединение массивов, наборы записей, файлы cookie и методы — это совсем иное. Карьера веб-дизайнеров, во многом, определяется их способностью совершить переход от статичного HTML к полноценным динамическим веб-приложениям, — что, разумеется, подразумевает знание хотя бы некоторых из указанных технологий.
Именно это является причиной создания этого курса. После выполнения предложенных в курсе практических упражнений вы приобретете уверенные навыки работы с тремя наиболее популярными сегодня языками разработки приложений: Microsoft ASP (VBScript), Macromedia ColdFusion Markup Language (CFML) и открытым языком PHP. Помимо этого, в курсе приведена информация о разработке баз данных, написании SQL-запросов, каскадных таблицах стилей, новом стандарте XHTML и о многом другом.
В основе курса лежит нестандартный подход, при котором в достаточной мере применяется как ручное кодирование, дающее наиболее ценные навыки программирования на этих языках, так и другие средства, в частности, управление серверами при помощи диалоговых окон и использование готовых объектов Dreamweaver, ускоряющих разработку приложений. Цель курса заключается не просто в обучении способам создания динамических приложений, но и в том, чтобы дать глубокое понимание механизмов их работы, даже если сервер управляется посредством графического интерфейса.
Для работы с курсом потребуется следующее:
знание основ работы с операционной системой, в частности, использования системного меню и управления файлами;установленная программа Dreamweaver MX, а также соответствие компьютера системным требованиям, необходимым для ее запуска;умение работать в Dreamweaver, в том числе, использовать различные панели, включая панель инспектора свойств, и главное меню. Понимание процесса регистрации сайта и работы с панелью Site (Сайт);понимание принципов работы HTML-кода, знание наиболее употребляемых тегов и атрибутов, таких как <p>, <table>, <tr>, <td>, <ol>, <ul>, <h1>, <h2> и <img>. Понимание общих принципов HTML, например, различия между абсолютными и относительными ссылками коррект-ности вложения тегов и разницы между заголовком и телом документа.
Принцип построения курса
В упражнениях учебного курса от компании Macromedia демонстрируется, как при помощи ASP, ColdFusion и PHP создавать в Dreamweaver MX 2004 интерактивные веб-приложения, управляемые базами данных. Курс состоит из следующих уроков:
Урок 1. Введение в Newland Tours.Урок 2. Модернизация до XHTML.Урок 3. Работа по усовершенствованию дизайна сайта.Урок 4. Динамические веб-сайты.Урок 5. Перемещение данных между страницами.Урок 6. Отправка электронной почты с помощью веб-формы.Урок 7. Создание приложения для расчета стоимости путешествий.Урок 8. Базы данных в сети.Урок 9. Завершение создания приложения для расчета стоимости путешествий.Урок 10. Фильтрация и отображение данных.Урок 11. Создание разделов с информацией о путешествиях.Урок 12. Создание поисковых интерфейсов.Урок 13. Аутентификация пользователей.Урок 14. Управление контентом при помощи форм.Урок 15. Создание страниц для обновления.Урок 16. Написание простой CMS вручную.
Работа над проектом сайта
При работе с курсом будет создаваться сайт виртуального туристического агентства Newland Tours, которое занимается организацией путешествий по многим странам мира. На данный момент список путешествий содержится на статичной HTML-странице. Особенностью подобного сайта, так же, как и многих других, является то, что на сайт регулярно добавляются новые туры и удаляются старые, а данные по ним (особенно цены) часто меняются. Среди сотрудников Newland Tours нет профессионального веб-разработчика, который мог бы постоянно обновлять и поддерживать сайт, поэтому в курсе будет предложен способ обновления контента на сайте рядовыми работниками компании. Более того, с помощью этого курса веб-дизайнеры научатся создавать удобную поисковую систему, чтобы посетители сайта могли легко сортировать список путешествий и без труда прокручивать страницу с большим числом данных.
Для создания такого эффективного веб-приложения наиболее логичным решением является хранение данных о турах в базе данных, с помощью которой можно легко проводить манипуляции с записями, и, в частности, находить нужные записи и сортировать их. Кроме того, как будет показано в одном из уроков, для обновления базы данных через веб-формы достаточно компьютера, подключенного к Интернету. Конечно, свободный доступ к базе данных компании ставит под угрозу безопасность сайта, поэтому будет разработана система авторизации, которая не позволяет пользователям просматривать определенные страницы до тех пор, пока они не введут данные доступа.
В ходе работы будет создано несколько веб-приложений, к примеру, калькулятор для расчета стоимости туров и форма для установления контакта с компанией, автоматически генерирующая электронное письмо, а также интерфейсы для поиска и созданная на основе форм система управления содержимым, позволяющая сотрудникам Newland Tours вставлять, обновлять или удалять профили стран.
Соглашения
Каждый урок начинается с определения главной темы и представления новых функций и возможностей, а также приводятся цели обучения и ориентировочное время, необходимое для выполнения всех упражнений. Проекты поделены на практические задания, демонстрирующие важность каждого изучаемого навыка. Каждый последующий урок основан на материалах, используемых в предыдущих разделах.
Совет. Полезная информация, предлагающая альтернативный способ выполнения задания.Примечание. Дополнительный материал или ссылки на другие разделы, содержащие детализацию сведений для успешного выполнения задания.
Полужирный шрифт. В каждом уроке основные этапы, новые термины и ключевые фрагменты выделяются полужирным шрифтом.
Курсивом выделены файлы и их расширения, а также папки, веб-страницы, сайты в Интернете, адреса веб-узлов и, в ряде случаев, текст, который следует ввести для выполнения задания.
Команды меню и комбинации клавиш. Нередко существует несколько способов выполнить одно и то же действие в Dreamweaver. Такие способы приводятся в каждом уроке. В командах меню связь между его пунктами обозначается следующим образом: Меню\Команда1\Команда2. Для обозначения комбинаций клавиш употребляется значок "+" между их названиями. Это означает, что нужно нажимать клавиши одновременно. Например, (Shift)+(Tab) означает, что нужно при нажатой клавише (Shift) одновременно нажать и клавишу (Tab).
Необходимое программное обеспечение (ПО). Файлы для выполнения практических заданий расположены в папке, имя которой соответствует уроку: Lesson01, Lesson02 и т.д. Внутри каждой папки к урокам находятся папки Start и Complete, соответствующие состояниям сайта Newland Tours в начале и в конце урока. В уроках, идущих после нескольких первых, где применяются одни и те же файлы, вне зависимости от используемой серверной модели (ASP, ColdFusion или PHP), папки Start и Complete состоят из подкаталогов, соответствующих каждой серверной модели — newland-asp, newland-cfm и newland-php.
Список файлов, необходимых для выполнения заданий, приводится в начале каждого урока.
Форматирование страницы контактов
В этом упражнении разрывы строк в тексте будут преобразованы в абзацы. Помимо этого, будут использованы некоторые инструменты Dreamweaver для разметки веб-документов. В первую очередь, разобьем содержимое веб-документов по абзацам.
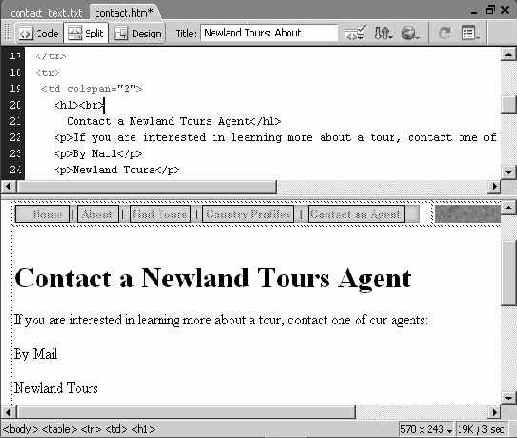
В режиме Design (Дизайн) поместите курсор между надписями Contact a Newland Tours Agent (Установите связь с агентом Newland Tours) и If you are interested (Если вы заинтересованы), трижды нажмите клавишу (Del), чтобы удалить разрывы строк , а затем – (Enter) (Windows) или (Return) (Macintosh).
Dreamweaver разделит текст на два абзаца и поместит каждый из них между тегами <p> и </p>.

увеличить изображение
Повторите шаг 1, чтобы вставить разрыв абзаца перед каждым из следующих слов: By Mail, Newland Tours, 123 Wharton, New York, By Email, info@newlandtours.com, (555) и Image.
По завершении этого шага содержимое основной области окна будет разбито на десять абзацев. Может быть, пока текст выглядит не слишком эффектно, но, по крайней мере, он уже определенным образом отформатирован.

увеличить изображение
В режиме Design (Дизайн) поместите курсор внутри первого абзаца Contact a Newland Tours Agent (Установите контакт с агентом Newland Tours). В меню Format (Формат) на панели Inspector Property (Инспектор свойств) выберите пункт Heading 1 (Заголовок 1).
Заголовок страницы примет соответствующий внешний вид. В режиме Code (Код) тег <p> для этого абзаца окажется заменен на тег <h1>, который отмечает заголовок первого уровня.
Также следует обратить внимание, что заголовок страницы находится довольно близко к баннеру. Чтобы увеличить расстояние между ними, следует добавить тег для принудительного перехода на следующую строку строки <br>.
.В режиме Code (Код) между открывающим тегом <h1> и словом Contact введите <br>, чтобы создать разрыв строки.
Чтобы увидеть результаты разметки в режиме Design (Дизайн), следует щелкнуть в соответствующей области окна документа.

В режиме Design (Дизайн) поместите курсор перед текстом If you are interested (Если вы заинтересованы) и щелкните на кнопке Images (Изображения) в категории Common (Общий) на панели Insert (Вставка).
В результате, изображения встроены в веб-документ вместе с HTML-кодом и текстом, – так что следует аккуратно выбирать место для вставки изображения.
Следует обратить внимание, что справа от кнопки Images есть маленькая треугольная стрелка, с помощью которой можно раскрыть раскрывающийся список. При щелчке на стрелке обнаружится множество других связанных с изображениями элементов, которые можно вставить из этого списка, включая заполнители изображений, интерактивные и переключающиеся изображения, так называемые активные точки (hotsports), предназначенные для активации функций или объектов и т. д. В книге эти элементы использоваться не будут, но важно знать об их существовании. Остальные кнопки на панели Insert (Вставка) скрывают сходные команды.

В диалоговом окне Select Image Source (Выбор источника изображений) выберите файл fountain_versailles.jpg, расположенный в папке сайта images. Нажмите OK.
Помимо того, что это диалоговое окно позволяет выбрать изображение, так, чтобы Dreamweaver мог сгенерировать к нему корректный путь от страницы contact.htm, оно содержит несколько других возможностей и настроек. К ним относятся предварительный просмотр изображений, информация об объеме и размерах изображения, а также опции, позволяющие выбрать тип ссылки: относительно документа или корня сайта (по умолчанию выбран тип, задаваемый относительно документа, который и нужен в данный момент).
В верхней части диалогового окна есть опция Select File Name From (Выберите имя файла из). Для нее существует два варианта выбора: File system (Файловая система) (указание файла, расположенного на компьютере) или Data sources (Источники данных) (динамический запрос адреса из базы данных). В книге будут задействованы оба варианта. На этом шаге нужно выбрать вариант File system.

Не снимая выделения с добавленного на веб-страницу изображения, на панели инспектора свойств измените тип выравнивания для изображения в меню Align (Выравнивание) на Left (По левому краю).
По умолчанию страница обычно выравнивается по левому краю одной строки текста, в то время как остальной текст располагается ниже изображения. В результате, на странице остается много свободного места. Если выбран вариант Left (По левому краю) (или, наоборот, Right [По правому краю]), то будет происходить обтекание текстом изображения.

увеличить изображение

увеличить изображение
Поместите курсор перед словами By Mail (Почтой) и нажмите кнопку Table (Таблица) на панели Insert (Вставка).
Выполненные выше действия являются подготовительными перед добавлением таблицы, содержащей информацию о том, как связаться с компанией Newland Tours. Таблицы применяются для отображения табличных данных. Кроме того, таблицы можно использовать для разметки страницы. В последующих шагах будет создана простая таблица из двух столбцов, содержащая почтовый адрес, адрес электронной почты и телефон.

В диалоговом окне Insert Table (Вставка таблицы) задайте две строки, 2 столбца, установите ширину таблицы (Table width) равной 400 пикселам, толщину границы, равной 1. Укажите расстояние между границами ячеек и их содержимым (Cell padding) равным 3, а расстояние между ячейками (Cell spacing) – 0. В текстовом поле Summary (Итоги) раздела Accessibility (Доступность) введите контактную информацию для связи с Newland Tours. Нажмите OK.
В результате, появится таблица, состоящая из 4 ячеек шириной 400 пикселов. Итак, параметр Cell padding указывает на расстояние между границей ячейки и ее содержимым, а параметр Cell spacing – на расстояние между ячейками. При вводе информации в текстовое поле Summary (Итоги), Dreamweaver добавит к тегу <table> атрибут summary, который позволяет синтезаторам речи дать людям с ослабленным зрением краткую справку о содержимом таблицы.

Трижды щелкните на словах By Mail (Почтой), чтобы выделить весь абзац (состоящий из этих двух слов). Перетащите выделенный абзац в верхнюю левую ячейку таблицы. Таким же образом трижды щелкните, чтобы выделить слова By Email or Phone (По электронной почте или по телефону), а затем перетащите их в верхнюю правую ячейку. Выделите и переместите три абзаца с почтовым адресом в нижнюю левую ячейку, а электронный адрес и телефон в – нижнюю правую ячейку.
Dreamweaver переместит оба текстовых блока и все окружающие их теги <p> в соответствующие ячейки.
Следует обратить внимание, что между строками адреса телефона и электронного адреса много свободного места.

увеличить изображение
Поместите курсор перед словами "123 Wharton Street", и нажмите клавишу (Backspace) (Windows) или (Del) (Macintosh), чтобы удалить разрыв абзаца, отделяющий слова "123 Wharton Street" от "Newland Tours", – они должны находиться в одной строке. Оставьте курсор в месте объединения строк и, удерживая нажатой клавишу (Shift), нажмите (Enter) (Windows) или (Return) (Macintosh).
В то время как нажатие (Enter) или (Return) приводит к возникновению нового абзаца (<p>), нажатие (Shift)+(Enter)/(Return) приводит к вставке символа разрыва строки (<br>).

увеличить изображение
Повторите шаг 11, чтобы удалить лишние пробелы между строками с названиями улицы, города и штата, а также почтовым индексом в левой ячейке. После этого таким же способом удалите пустое пространство между строками с указанием телефона и адреса электронной почты в правой ячейке.
Создание таблицы завершено. Осталось удалить лишние пробелы под таблицей (если это нужно) и отформатировать заголовок с помощью курсивного начертания.

увеличить изображение
Поместите курсор перед словами "Image: This photo…" ("Изображение: эта фотография…") и нажмите (Backspace) (Windows) или (Delete) (Macintosh) нужное количество раз до тех пор, пока подпись к изображению не окажется точно под таблицей.
После удаления исходных абзацев с адресом и перемещения их внутрь таблицы осталось свободное место. В коде эти пустые области получены при помощи блоков <p> </p>. Таким образом Dream-weaver создает пустые абзацы. Однако вспомним, что в HTML запрещено создавать открывающие и закрывающие теги <p></p>, не помещая ничего между ними. Поэтому Dreamweaver использует символ неразрывного пробела в качестве заполнителя абзаца. Так как HTML игнорирует пустые пространства в коде, то в качестве символа пробела применяется символьный объект , который обозначает неразрывный пробел.

увеличить изображение
Трижды щелкните в любом месте подписи, чтобы выделить ее. Затем на панели Property Inspector (Инспектор свойств) выделите ее курсивом.

увеличить изображение
При форматировании текста с помощью курсивного начертания Dreamweaver использует тег <em>, а не тег <i>. Значение этой замены будет раскрыто позже.
Сохраните contact.htm.
Итак, создание новой страницы закончено. Теперь желательно опубликовать страницу на веб-сервере, но в данный момент не следует об этом беспокоиться. Проблема с отсутствующей страницей контактов решена, теперь можно обратить внимание на более претенциозную задачу по изменению сайта.
Оценка сайта: бизнес-процессы
Многие заказчики не подозревают, насколько код их сайта соответствует действующим стандартам, и маловероятно получение большого количества заказов, в которых клиент готов оплатить модернизацию кода от HTML 4.0 до XHTML. В действительности, большинство работ по модернизации сайтов происходит, поскольку текущий сайт больше не соответствует запросам его владельца. Наиболее типичные примеры такого рассогласования устаревших сайтов и потребностями заказчиков могут быть следующими:
навигация слишком запутанна, посетители сайта не могут достаточно быстро найти то, что ищут;oбновление сайта оказывается очень сложным процессом. Многие небольшие компании не имеют крупных технических отделов, которые могут модифицировать сайты. У владельца небольшой компании может возникнуть необходимость обновить сайт, но недостаток знаний и соответствующих средств помешают ему сделать это. Возможности сайта начинают отставать от бизнеса, или бизнес тратит непропорционально много денег на заработную плату специалистов, занимающихся поддержкой сайта;внешний вид сайта устарел. Дизайн, как и мода в целом, проходит определенные циклы, и то, что было авангардным несколько лет назад, может стать тривиальным сегодня. Несовременное оформление сайта (своего рода дресс-код) формирует неправильное сообщение для целевой бизнес-аудитории;работники, занятые в бизнес-сфере, хотели бы в максимальной степени использовать возможности сети. Многие клиенты желают, чтобы на их сайтах присутствовала исчерпывающая информация для посетителей, чтобы уменьшить количество входящих телефонных звонков. Например, многие компании создают сетевые базы знаний, чтобы уменьшить количество звонков в службы технической поддержки, в то время как другие предлагают на сайте выполнить онлайновый расчет цен и дают возможность совершить покупку, чтобы снизить число звонков для заказов, или предоставить круглосуточный сервис без найма работников в ночную смену.В деловой сфере регулярно меняются и пересматриваются бизнес-планы. Если бизнес предлагает новый класс товаров или услуг, веб-сайт должен отображать это. В таких случаях косметическое добавление одного-двух абзацев на существующую страницу явно недостаточно. Необходимо добавить много новых страниц, создать новую карту сайта, систему навигации и т. д.
Этот список, конечно же, не является исчерпывающим, но он иллюстрирует некоторые существующие связи между бизнес-процессами и веб-сайтами. В большинстве случаев клиенту требуется провести модернизацию сайта по многим из перечисленных причин. В конечном счете, это та информация, которая должна управлять всем процессом обновления сайта. Она позволяет разработчику и клиенту определить разумные рамки модернизации так же, как и все детали того, что необходимо сделать.
Следует выделить отдельное время, чтобы получить эту информацию от клиента. Некоторые клиенты не затрудняют себя формулировкой тех позиций, которые они желают достичь в бизнесе с помощью собственного веб-узла. Если не побудить их дать более конкретные рекомендации, сайт в итоге может оказаться несоответствующим их ожиданиям. Не следует на данном этапе ожидать от них адекватной самокритики, позволяющей им объективно оценить свою роль в создании будущей модели сайта, – вся ответственность за успешную реализацию веб-приложения перекладывается на разработчика.
В этом упражнении будет проведен краткий экскурс по сайту в том состоянии, в котором он существует сейчас. Попутно я возьму на себя роль клиента и укажу на некоторые недостатки сайта. Таким образом, упражнение отображает встречу с клиентом и определение того насколько сайт не соответствует бизнеса-планам. Когда эти проблемы будут зафиксированы, тогда можно приступить к реализации решений по модификации сайта. Итак, основным фактором, влияющим на процесс модернизации сайта являются потребности клиента, а не что-то еще, вроде мнения разработчика о том, каким может быть сайт с учетом, например, новейших технологий на компьютерном рынке.
Продолжая просматривать страницу index.htm, нажмите клавишу (F12), чтобы загрузить сайт в браузере.
Клавиша (F12) автоматически открывает активный файл в браузере. То, что отображается в браузере, часто отличается от того, что отображается в Dreamweaver, особенно при работе над динамическим содержимым, которое нужно регулярно тестировать. Клавиша (F12) – одна из наиболее часто используемых клавиш в Dreamweaver.
Обратите внимание на основную домашнюю страницу.

увеличить изображение
С точки зрения оформления, дизайн сайта выполнен неплохо. Клиент не намерен изменять его. Частично такой дизайн применяется для некоторых видов печатной продукции, так что клиент планирует усилить этот бренд.
Однако один из аспектов дизайна все-таки следует усовершенствовать – это шрифт. Сайт использует параметры HTML-тегов, заданные по умолчанию, и, в результате, они выглядят довольно тривиально. Клиент хотел бы, чтобы заголовки были выделены более заметно и были цветными.
Помимо дизайна, на странице существует и другая, довольно значимая проблема. Колонка под названием "Traveler’s Journal" должна обновляться примерно раз в неделю. Иногда обновление этой колонки проводит владелец бизнеса, но чаще это делают агенты по туризму. Не каждый знает, как работать с кодом и загружать файлы на сайт. Кроме того, владелец не желает выдавать пароль для доступа к сайту, позволяющий другим загружать новые страницы на сайт. На данный момент журнал набран в текстовом процессоре и передан одному из агентов по туризму, который знает, как исправлять и загружать на сайт страницы. Но поскольку весь процесс по модификации контента сайта привязан к одному человеку, это не позволяет производить актуализацию содержимого сайта по мере поступления новых данных, особенно, когда агент занят или отсутствует в офисе. Поэтому следует найти для заказчика достаточно простой способ производить регулярное, в частности, еженедельное обновление колонки "Traveler’s Journal" любым работником компании и не в ущерб безопасности сайта.
На панели навигации, расположенной на левой стороне экрана, щелкните на ссылке About Newland Tours.
Кроме мелких проблем со шрифтом, о которых шла речь выше, страница не нуждается в изменениях. Ее содержимое почти никогда не менялось, и клиента она устраивает в ее нынешнем виде. Не считая модернизации кода до XHTML (то есть изменений, которые не будут заметны в большинстве браузеров), это одна из тех страниц, которые не нужно менять.

увеличить изображение
На панели навигации, находящейся вверху экрана, щелкните на ссылке Find Tours. Прокрутите страницу вверх и вниз, или используйте внутренние навигационные ссылки вверху страницы, чтобы ознакомиться с предлагаемыми турами.
На этой странице можно отыскать множество проблем различного плана.

увеличить изображение
Следует начать с проблем, с которыми заказчик сталкивается на страницах, подобных этой. Эту страницу тоже сложно поддерживать, поскольку в Newland Tours нет технического отдела. С точки зрения клиента, это довольно серьезная проблема, поскольку содержимое страницы является основным источником информации о путешествиях, которая доступна пользователям. Проблема бизнеса, с которой сталкивается клиент, заключается в том, что информация о путешествиях меняется, – что-то добавляется, а что-то удаляется. Что еще хуже, цены меняются настолько стремительно, что клиент решил не размещать их на сайте, из-за трудностей поддержания актуальных цен и из-за последствий, связанных с этим. Помимо этого, Newland Tours предоставляет несколько больше путешествий, чем перечислено на странице, но никто не имеет возможности добавить недостающие. Это значит, что заказчик теряет деньги – из-за сложностей при поддержании веб-сайта.
С точки зрения пользователя, навигация по сайту не очень удобна. Страница чересчур длинная, и на ней довольно затруднительно найти нужные путешествия. Нет удобного способа для их выбора, кроме перехода по ссылке к тому или иному региону. Например, Newland Tours предлагает некоторые путешествия с интенсивной туристической программой, а некоторые – без нее, но у пользователей нет возможности просмотреть только те, которые предлагают туристическую программу. И, конечно, тот факт, что на странице не указаны цены, не дает потенциальным покупателям возможности узнать о фактической стоимости услуг, пока они не позвонят по телефону.
Разработчикам следует обратить внимание на то, что большая часть данных на странице имеет избыточную структуру. Для каждого путешествия есть свое изображение, свой заголовок, свое описание и т. д. Такая предсказуемая структура приводит к мысли, что гораздо лучше хранить информацию в базе данных и извлекать ее из базы при загрузке страницы. Это упростит процесс по поддержанию работы сайта и создаст возможность ускоренного отбора нужных данных и, в результате, работа с сайтом будет более эффективной и удобной.
На панели навигации, расположенной вверху страницы, щелкните на ссылке Country Profiles.

увеличить изображение
Практически каждая проблема, указанная в предыдущем разделе, имеет место и здесь. Страницу сложно поддерживать, поскольку работникам Newland Tours сложно добавлять информацию о турах по странам, которые компания организует в настоящее время. Посетители могут сделать неверные выводы о том, что компания Newland Tours не предоставляет никаких путешествий, например, в Италию, поскольку их нет в списке. Но компания Newland Tours предоставляет путешествия в Италию, так что отсутствие нужной информации приводит к тому, что сайт не выполняет свое прямое предназначение.
Проблема для пользователей остается неразрешенной. Некоторые пользователи хотят ознакомиться с информацией обо всех странах, которые предлагает Newland Tours; а затем они более подробно просматривают интересующие их разделы. И вновь простой механизм отбора и фильтрации нужных сведений существенно повысит эффективность работы с сайтом.
Другая проблема, связанная с удобным использованием сайта, состоит в том, что для перемещения от раздела с описанием поездки по национальному парку в Etosha National Park в Намибии к разделу с информацией о путешествиям по Намибии (Namibia) пользователь должен вернуться к самому началу страницы, а потом щелкнуть на ссылке Country Profiles, и прокрутить весь список стран вниз до Намибии. Было бы замечательно создать ссылку в разделе Etosha National Park на раздел с информацией о стране Namibia. Но для этого требуется дополнительный код на статичном HTML.
Вернитесь к панели навигации и щелкните на ссылке Contact an Agent.
Это файл, разработанный прежде в этом уроке взамен утраченной версии (см. рис. вверху следующей страницы).
Эта простая таблица меняется не слишком часто, и ее достаточно легко использовать. Следует отметить один недостаток на странице, который не нравится клиенту – это явное присутствие электронного адреса, так как через неделю после того, как адрес был размещен на странице, спамеры начали заполнять почтовый ящик письмами о потере веса, снижении долгов и прочими малоприятными сообщениями.
Другая проблема заключается в том, что у клиентов Newland Tours нет автоматически настроенных почтовых клиентов или они четко не представляют себе их работу.
Заказчик хотел бы предоставить посетителям Newland Tours возможность связаться с компанией вне зависимости от настроек почтового клиента. Помимо этого, заказчик стремится найти способ помешать спамерам заполнять почтовые ящики ненужными сообщениями.

увеличить изображение
Решение, конечно же, заключается в использовании веб-формы. Форма является идеальным вариантом, поскольку она требует от пользователя минимального числа операций и дает возможность скрыть электронный адрес, что помешает спам-роботам (автоматическим программам, которые сканируют сеть, собирая электронные адреса для спамеров) найти электронные адреса сотрудников Newland Tours. Формы также дают возможность отправлять электронный адрес на различные адреса в зависимости от содержимого формы. В частности, если форма позволяет пользователю выбрать конкретный регион, можно создать сценарий, который отправляет данные формы только тому агенту, который занимается этим регионом. Мы лишь артикулировали основные проблемы, так как их решение не является целью данной книги. Тем не менее, после прочтения всей книги у вас будет достаточно знаний и средств, чтобы сделать это.
Оценка сайта: код
В этом упражнении файлы останутся без изменений, однако настроим среду Dreamweaver таким образом, чтобы она стала более дружественной и удобной в работе. После этого изучим код главной страницы для выявления возможных дефектов.
При просмотре страницы в браузере эти дефекты совсем незаметны, то есть страницу легко будет просматривать в большинстве популярных веб-браузеров. В этом случае возникает вопрос о том, как может код такой страницы иметь какие-то недостатки?
Ответ в том, что исходный код, используемый на сайте, устарел и не соответствует действующим стандартам. Оценка значимости кода и стандартов будет проведена в конце этого упражнения.
Проект по модификации сайтов часто начинается с устаревшего и не соответствующего стандартам кода, поэтому следует зафиксировать эти моменты. Позже будет показано, как его исправить.
Дважды щелкните на файле index.htm, чтобы открыть его.
В зависимости от того, выполнялось ли упражнение по созданию страницы контактов, документ будет отображаться либо в режиме Design (Дизайн) (если упражнение не выполнялось), либо в режиме Split (Режим разделения) (если упражнение выполнялось).
Прежде, в конце 1990-х, когда рынок HTML-редакторов был переполнен редакторами, которые превосходно работали в режиме Code (Код), но плохо в режиме Design (Дизайн), появление Dreamweaver, отлично работающего в обоих режимах, привело к кардинальным переменам. Сейчас, годы спустя, Dreamweaver остается единственным подходящим редактором в тех случаях, когда требуется использовать оба указанных режима. Многие дизайнеры, знающие, что Dreamweaver генерирует корректный HTML-код самостоятельно, ограничивались созданием сайтов в режиме Design (Дизайн) и никогда не беспокоились о коде.
Но роскошь работы только в режиме Design (Дизайн) осталась в прошлом.
При серьезном подходе к разработке веб-приложений и при необходимости создания веб-содержимого, управляемого базами данных, требуется умело работать непосредственно с кодом. Более того, если нужно обновить HTML-код до соответствующего стандартам XHTML-кода, следует "закатать рукава" и вручную выполнить ряд операций с кодом.
Если необходимо, щелкните на кнопке Split (Режим разделения).
Комбинированный режим Split ( Режим разделения) является наилучшим вариантом, который позволяет применить средства обоих режимов Design (Дизайн) и Code (Код). При желании с его помощью можно вручную редактировать код, даже если действует режим дизайна, в котором удобнее производить некоторые виды правки, например, модификацию текста, расположенного в теле документа.

увеличить изображение
Комбинированный режим Split необходим для работы с динамичными сайтами. Несмотря на то, что многие задачи Dreamweaver позволяет выполнять при помощи моделей поведения серверов, управляемых через визуальный интерфейс и встроенный визуальный SQL-построитель, все равно остается необходимость редактировать код вручную. Помимо этого, некоторые изменения намного быстрее вносить в режиме кода, чем в режиме дизайна. Другое преимущество заключается в том, что подобный способ позволяет довольно глубоко изучить код. Хотя в этой книге, безусловно, предусмотрено знакомство с HTML, некоторые детали, например, параметры того или иного тега, нередко забываются. Применение режима разделения Split помогает овладеть HTML. С этого момента (и для всех будущих проектов) следует сделать режим разделения режимом по умолчанию. Рекомендуется избегать использования режима кода или режима дизайна по отдельности, если только не будет особой причины сделать так. После того, как нужные действия будут выполнены, следует переключиться обратно в режим разделения.
Все проблемы, о которых идет речь в последующих шагах этого упражнения, проявляются только в режиме Code (Код), а в режиме Design (Дизайн) их обнаружить невозможно. Таким образом, режим разделения доказывает свою состоятельность.
Совет.Другое преимущество работы в режиме разделения заключается в том, что при щелчке на объекте в режиме дизайна, он позволяет с легкостью найти соответствующий фрагмент в режиме кода. Чтобы, скажем, увидеть код для изображения, следует щелкнуть на нем. Соответствующий HTML-код будет выделен в центре области режима кода. Особенно это полезно на страницах, состоящих из сотен строк кода.
При необходимости следует включить нумерацию строк в режиме Code (Код). Для этого следует выполнить команды View\Code View Options\Line Numbers (Вид\Параметры режима кода\Номера строк).

увеличить изображение
Эта настройка отображает номера строк в режиме кода. Нумерация строк облегчает передачу сообщений об определенных участках кода между несколькими разработчиками. (В этой книге нумерация строк применяется довольно часто.) Вдобавок, она заметно облегчает поиск ошибок, поскольку при обнаружении ошибок ASP и ColdFusion генерируют сообщения, в которых указана строка кода, являющаяся причиной возникновения проблемы.
Определите, какая версия HTML используется в документе (перейдите к строке 1).
В режиме дизайна это задание выполнить сложно, но разделенный режим позволяет сразу же увидеть, что код документа относится к версии HTML 4.01 transitional. Эта информация указана в объявлении, представленном в теге <DOCTYPE> в строке 1. Этот тег сообщает веб-браузеру, какая версия HTML используется в документе, чтобы браузер мог отобразить страницу должным образом. Все корректно сформированные HTML-документы должны включать тег <DOCTYPE> .
Модификация Transitional стандарта HTML 4.01 теперь является устаревшей версией HTML. Она до сих пор поддерживается во всех распространенных браузерах. Но, поскольку эта версия HTML была заменена стандартом XHTML, последующие версии браузеров могут перестать поддерживать документы, подготовленные с помощью этой версии. В уроке 2 сайт будет обновлен до XHTML.
Модернизация до XHTML, безусловно, приводит к более существенным изменениям, чем объявление типа документа с помощью тега <DOCTYPE>. XHTML кардинально преобразует HTML, изменяя некоторые правила кодирования. Одно такое изменение, например, заключается в том, что все элементы должны быть закрытыми. В HTML 4 и более ранних версиях допускалось использование пустых элементов. К пустым элементам относятся те, которые не имеют закрывающих тегов или не содержат ничего между открывающим и закрывающим тегами. К пустым тегам относятся теги <br>, <hr>, <input> и <img>. В XHTML все теги должны быть закрыты. Для того, чтобы изменить пустые теги надлежащим образом, следует просто добавить перед закрывающей угловой скобкой пробел и косую черту (прямой слэш) (/), так что <br> преобразуется в <br />, а <img src="picture.jpg"> – в <img src="picture.jpg" />. В конце строки 32 расположен тег <br>. Это один из сотен элементов на сайте, которые будут изменены позже.
Проверьте код на соответствие настройкам доступности (строки 11 и 12).
В течение нескольких лет многие разработчики пренебрегали потребностями людей с ограниченными возможностями, вследствие чего они не могли пользоваться сайтами. В частности, пользователи с нарушениями зрения не могли просматривать содержимое сайтов. Поскольку основная информация на сайтах представлена в текстах, был разработан специальный тип браузеров, зачитывающий текст содержимого вслух и называемый синтезатором речи. Единственная проблема состоит в том, что они не могут интерпретировать визуальное содержимое, главным образом, изображения. Если изображение несет важную смысловую нагрузку,– как и происходит на большинстве сайтов, пользователи не могут получить доступ к этому содержимому.
Простой способ передать синтезатору речи смысл изображения, заключается в добавлении пояснительного текста к нему. Если добавить комментарии к каждому изображению, включая и картинки, несущие смысловую нагрузку (например, диаграммы), либо картинки, использованные в оформлении сайта или даже пустые области, тогда пользователям не нужно будет гадать, что же они пропустили.
Для того чтобы выполнить эту задачу, следует добавить параметр к каждому элементу изображения, которое возможно описать строкой текста. Необходимый атрибут – alt. Его следует добавить в каждый тег <img> на странице в следующем виде: alt="Описание изображения". Так называемый экранный диктор зачитывает вслух содержимое атрибута alt, так что пользователь получит информацию об изображении.

увеличить изображение
В строках 11 и 12 содержится код для двух изображений, расположенных в первой строке таблицы. На одном отображается название Newland Tours, а на втором присутствует три фотографии (берег, лес и мечеть). В этих картинках отсутствует атрибут alt и, следовательно, информация о них будет недоступна посетителям, пользующихся экранным диктором.
Примечание. Применение атрибута alt для изображений – не единственный способ упрощения доступа к подобным объектам. Так, на некоторых сайтах для облегчения доступа вверху страницы добавляются комбинации клавиш, позволяющие пользователю проигнорировать кнопки на панели навигации и сразу перейти к содержимому страницы. Доступ к отдельным элементам страницы может быть существенно ограничен при злоупотреблении таблицами. Хотя, на самом деле, сами таблицы не влияют на возможности доступа, но их избыточное использование разбивает содержимое страницы. В результате, и у экранного диктора могут возникнуть затруднения при воспроизведении содержимого в логической последовательности.
Важнейшая цель при разработке средств доступа заключается в том, чтобы все пользователи имели равный доступ ко всему содержимому сайта. Детальное обсуждение проблем, связанных с расширением возможностей доступа, лежит за пределами рассмотрения этой книги, но подробнее об этом можно узнать на сайте компании Macromedia по адресу: http://www.macromedia.com/macromedia/accessibility/.
Проверьте устаревший или отмененный HTML-код (строка 21).
В строке 21 содержится следующий код:
<p><b><font color="#505748" size="4">Explore the Site</font></b></p>
Несмотря на то, что эта строка отображается должным образом, и в Dreamweaver, и в браузере, код, тем не менее, является устаревшим и достаточно проблемным.
Как будет подробнее рассказано позже, одна из целей последних версий HTML заключалась в том, чтобы отделить HTML-разметку от дизайна сайта. Другими словами, HTML-разметка должна описывать структуру и содержимое документа, но не должна описывать, каким образом содержимое должно отображаться. По этой причине два тега, содержащиеся в строке кода, приведенной выше, считаются отмененными. Термин "отмененный" (deprecated) (не рекомендуемый) относится к способу или структуре кода, которые были изъяты из стандартов, но все еще (хотя и временно) поддерживаются.
Тег <b>, форматирующий текст с помощью полужирного начертания, является тегом, определяющим внешний вид. Для пользователей, пользующихся услугами экранного диктора, подобное форматирование бессмысленно. Иногда, выделяя что-то посредством полужирного начертания, мы пытаемся сообщить, что выделенные таким образом фрагменты являются наиболее важными по сравнению с остальным текстом. Однако в этом случае текст "Explore the Site" ("Изучите сайт") не представляет особого значения. Это просто заголовок раздела. Таким образом, применение тега <b> позволяет выделить как ключевые фрагменты текста, так и отдельные элементы структуры (в частности, заголовки разных уровней).
Другой не вполне корректный тег во фрагменте – это тег <font>. Этот тег применялся в HTML 3 и более ранних версиях, чтобы разработчики могли определять, как должны выглядеть их документы. С тех пор он был заменен более мощными и эффективными каскадными таблицами стилей. Тег <font> создает значительные проблемы для разработчиков, поскольку прикрепляется только к отдельным блокам текста. Например, чтобы при помощи тега <font> определить внешний вид всех заголовков 2 уровня по всему сайту, следует добавить этот тег к каждому заголовку 2 уровня. Если допустить ошибку, сайт перестанет выглядеть однородным. Еще хуже дела будут обстоять при модификации сайта, когда нужно вручную изменить каждый экземпляр этого тега. Итак, поскольку применение тега <font> приводит к возникновению проблем, все его экземпляры на сайте должны быть удалены.
Подводя итоги, можно сказать, что код устарел и не соответствует современным стандартам. Он не относится к XHTML (как выяснилось в объявлении с использованием тега <DOCTYPE>). Пустые теги в нем не закрыты. Изображения не имеют атрибута alt. Код загружается вместе с тегами, определяющими оформление сайта, такими как <b> и <font>, которые следует заменить. Это не все затруднения, связанные с кодом, но их вполне достаточно для того, чтобы наглядно продемонстрировать пример того, с чем следует бороться.
Может возникнуть и такой вопрос: "В браузере все выглядит замечательно, ну так зачем беспокоиться? Все это так трудно исправлять. Нельзя ли просто проигнорировать это и начать делать динамичный сайт?" На этот вопрос существует несколько ответов.
То, что код хорошо отображается в браузерах Netscape и Internet Explorer сегодня, не означает, что он будет корректно выглядеть в будущем. Если код перестанет правильно отображаться в последующих версиях Internet Explorer, заказчик не будет удовлетворен сделанной работой.
На самом деле, код отображается должным образом не во всех современных браузерах. Следует учитывать возможности пользователей, пользующихся экранным диктором, для которых восприятие изображений неосуществимо. Вдобавок, новые технологии, такие как XSLT (eXtensible Stylesheet Language Transformations), требуют для функционирования соответствия XHTML. Изучение XSLT не является задачей этой книги. Помимо этого, его также вряд ли необходимо применять при создании небольшого сайта, но он может широко использоваться в будущем. С того времени, как была опубликована первая редакция этой книги, на нескольких ведущих сайтах стали использоваться XHTML и XSLT.
Выбрав на начальном этапе легкий путь, можно в дальнейшем запросто заработать головную боль. В данный момент Newland Tours представляет собой небольшой сайт, состоящий из пяти HTML-страниц. К концу книги сайт будет содержать около 30 страниц, а если бы этот проект был реальным, он бы очень быстро перерос и это количество. Перед внесением новых изменений стоит придать ему нужную форму, пока это еще довольно просто сделать.
Регистрация статичного сайта
Изначально статичный сайт Newland Tours построен на основе HTML-документов. По этой причине несложно открыть сайт в Dreamweaver и сразу начать с ним работу.
При работе с веб-сайтами нередко используются сотни, а иногда и тысячи отдельных файлов, в том числе, веб-страницы, картинки, каскадные таблицы стилей, мультимедиа-элементы и т. д. Эти файлы объединяются при помощи HTML. К сожалению, даже незначительная опечатка способна вызвать непонятные для пользователей сообщения об ошибке или даже перекрыть доступ к некоторым разделам сайта. Dreamweaver предоставляет большое число эффективных инструментов для управления сайтом, обеспечивающих корректное объединение файлов сайта как во время разработки, так и после размещения в сети. Но для того, чтобы эти возможности вступили в силу, требуется зарегистрировать сайт и указать корневой каталог на жестком диске, где он находится.
Регистрация сайта дает ряд преимуществ, многие из которых несложно заметить. Она помогает предотвращать появление нерабочих ссылок, автоматически обновлять на сайте все файлы, если тот или иной файл был перемещен или переименован. Панель Site Manager (Управление сайтом) позволяет проводить разнообразные операции с сайтами, такими как Find and Replace (Найти и заменить), которая приводит к заметному увеличению производительности. Другое ключевое преимущество панели Site Manager (Управление сайтом) заключается в том, что она содержит встроенные средства для загрузки файлов на сервер (в том числе и FTP), и это дает возможность размещать файлы в сети в любое время одним щелчком мыши. Существует даже возможность синхронизации локальных и удаленных файлов (расположенных соответственно на жестком диске и на промежуточном сервере [staging server]), чтобы убедиться, что последние версии файлов расположены в нужном месте.
В этом упражнении в диалоговом окне Site Definition (Определение сайта) будет зарегистрирован постоянный статичный сайт. Этот процесс потребует немного больше усилий, чем присвоение сайту имени и указание его расположения на локальном диске. Через несколько уроков, после ряда необходимых приготовлений, в этом же диалоговом окне будет зарегистрирован динамичный сайт. Зарегистрировать динамичный сайт несколько сложнее, и на начальном этапе лишние сложности могут привести к негативному результату. К счастью, данные, заданные при регистрации сайта, никогда не поздно изменить. Поэтому регистрация статичного сайта и работа с ним не принесут никакого вреда
Создайте на жестком диске новую папку и назовите ее dw_dynapps.
В ней будет храниться локальная версия сайта.
Поместите внутри dw_dynapps папку newland (со всем содержимым) расположенную на компакт-диске в папке Lesson01/Start.
Довольно часто в реальной жизни заказчик просит провести модернизацию уже существующего сайта. При каждом радикальном или существенном изменении рекомендуется создать резервную копию сайта и работать с ней. Нельзя напрямую вносить правки в готовый сайт, к которому открыт публичный доступ.
Откройте Dreamweaver MX 2004.
После того, как файлы станут видимыми в Dreamweaver, следует редактировать их только в этой программе. HTML-файл может быть открыт в любом текстовом редакторе, а в каждой операционной системе есть свой менеджер файлов, позволяющий перемещать или удалять файлы. Но следует избегать использования этих инструментов, поскольку любые изменения нарушат корректную работу панели Site Manager (Менеджер сайтов), что может привести к появлению неработоспособных ссылок. Поэтому после размещения файлов на сайте следует запускать Dreamweaver и не пытаться изменять их при помощи других средств.
После запуска программы Dreamweaver на появившейся изначально странице в разделе Create New (Создать новый) щелкните на ссылке Dreamweaver Site.
Вы вправе воспользоваться альтернативным вариантом – выполните в меню Site (Сайт) команду Manage Site (Управление сайтом) и нажмите кнопку New (Создать).
Несмотря на то, что файлы находятся на жестком диске, Dreamweaver их еще не видит. Регистрация сайта позволяет Dreamweaver увидеть файлы, а после этого управлять ими. Регистрация производится в диалоговом окне Site Definition (Определение сайта). Если диалоговое окно выглядит не так, как на представленном ниже рисунке, то, скорей всего, выбран расширенный режим регистрации. Чтобы активировать обычный режим, следует щелкнуть на вкладке Basic (Базовое).

В единственное текстовое поле на экране введите слова Newland Tours и нажмите Next (Далее).
В обычном режиме диалогового окна Site Definition (Определение сайта) применяется Мастер, предлагающий ответить на ряд вопросов с вариантами ответов. В предыдущих версиях Dreamweaver использовалось более сложное диалоговое окно.
Для работы с прежним вариантом диалогового окна Site Definition (Определение сайта) следует щелкнуть на вкладке Advanced (Дополнительно).
На экране Editing Files, Part 2 (Редактирование файлов, часть 2) выберите вариант "No, I do not want to use a server technology." ("Нет, я не хочу использовать серверную технологию"). Нажмите Next (Далее).
Серверные технологии будут задействованы в этой книге позднее. Но выбранный на данный момент вариант No позволяет пропустить несколько сложных шагов.

На следующем экране выберите первый вариант "Edit local copies on my machine, then upload to server when ready (recommended)" ("Отредактируйте локальные копии и по завершении отправьте их на сервер (рекомендуемый)").
После выполнения этой операции на сайте всегда будет два набора файлов: локальный (обычно расположенный на жестком диске, хотя при желании его можно поместить и в сетевую папку) и удаленный (как правило, находящийся на сервере). Выбранный вариант обеспечивает безопасность, поскольку всегда имеется, как минимум, одна резервная копия файла. Более того, это значит, что файлы, с которыми ведется работа, будут храниться на жестком диске локального компьютера, к которому нет общего доступа.
При создании большинства сайтов, выполненных на высоком профессиональном уровне, применяется трехуровневая схема. Все рабочие файлы локального сайта содержатся на жестком диске разработчика. На промежуточном сервере есть зеркальный сайт (так называемое "зеркало"), используемое только для тестирования и разработки. Посетители никогда не видят содержимого промежуточного сервера, и в то же время он является реально действующим веб-сервером, почти по всем параметрам совпадающим с рабочим сервером (production server). На рабочем сервере размещена общедоступная версия сайта. Здесь следует размещать только прошедшие тестирование, отредактированные, отлаженные и апробированные файлы.
Щелкните на значке папки, расположенной справа от поля "Where on your computer do you want to store your files" ("Где на вашем компьютере вы предполагаете хранить файлы?"). Внутри папки dw_dynapps найдите вложенную папку newland и нажмите Select (Выбрать), чтобы вернуться в диалоговое окно Site Definition (Определение сайта).
На этом шаге определяется место для локального сайта, где и будут происходить все дальнейшие действия. Все изменения после работы с файлами будут сохраняться на локальном сайте. Локальный сайт обычно недоступен для посетителей. Это означает, что если во время работы на сайте временно возникнут какие-либо неполадки, никакого вреда не будет.

На следующем экране в раскрывающемся списке выберите вариант None.
Обычно в качестве удаленного сайта выбирается либо промежуточный сервер, либо рабочий сервер. При работе с динамическим контентом, управляемым базой данных, промежуточный сервер абсолютно необходим.
В дальнейшем в этой книге будет определен удаленный сайт, который будет применяться в качестве промежуточного сервера. Промежуточный сервер сможет обрабатывать динамичные сайты, чего не может делать локальный сайт, регистрируемый исключительно в течение конечного промежутка времени, отведенного на проведение сеанса связи. Но сейчас удаленный сайт не требуется, и его наличие только усложнит процесс.
Поскольку компания Newland Tours является чисто виртуальной, нет необходимости в рабочем сервере для размещения сайта, создаваемого в этой книге.

Нажмите Next (Далее). Просмотрите итоги регистрации и нажмите Done (Выполнено).
После этого откроется диалоговое окно, сообщающее о том, что Dreamweaver формирует кэш сайта. Это означает, что программа анализирует все файлы сайта, проверяет все ссылки и сохраняет их в памяти. Таким образом, если потребуется переименовать страницу или переместить элемент в другую папку, Dreamweaver автоматически обновит все файлы, которые ссылаются на измененный файл. После того, как Dreamweaver создаст кэш сайта, указанное диалоговое окно автоматически закроется.
После завершения регистрации панель Site (Сайт), по умолчанию расположенная в правом верхнем углу экрана, окажется заполненной файлами. Помимо этого, рядом с каждым файлом появится значок в виде замка с защелкой. Замок указывает, что файлы доступны только для чтения, то есть их нельзя изменить.

Очевидно, что такое состояние файлов не требуется, поскольку суть работы Dreamweaver заключается в изменении файлов. Файлы доступны только для чтения, поскольку они были скопированы с компакт-диска, который, в свою очередь, также является доступным только для чтения (в действительности, именно это обозначает часть RO (read-only) в аббревиатуре CD-ROM). Если развернуть папки Fireworks или images, что рядом со всеми файлами в них тоже существует значок замка.
Прежде чем приступить к работе с файлами, следует отключить состояние "только для чтения".
Поместите указатель мыши на значке папки верхнего уровня (обозначенной надписью Site – Newland Tours) и щелкните правой кнопкой мыши (Windows) или кнопкой мыши с одновременным нажатием клавиши (Control) (Macintosh), чтобы открыть контекстное меню. В этом меню выберите пункт Turn off Read Only (Отключить опцию "Только для чтения").
Значки в виде замка рядом с файлами сайта будут удалены. Теперь сайт зарегистрирован, и его можно изменять.

В этом уроке вы узнали,
В этом уроке вы узнали, как:
регистрируется статичный сайт в Dreamweaver;создается простая статичная страница;форматируется страница;производится оценка существующего кода и выявляются некоторые, связанные с ним проблемы;согласовать реальные потребности заказчика и возможности сайта, а также зафиксировать некоторые недостатки сайта;

увеличить изображение
усовершенствовать сайт с учетом пожеланий клиента;проанализировать работу выполненных нововведений для лучшего понимания, что предстоит сделать в дальнейшем.
Создание страницы контактов
Как часто случается с сетевыми проектами, прежде чем вплотную заняться улучшением сайта Newland Tours, требуется уделить внимание более срочному делу: поскольку на сайте отсутствует страница контактов, ее нужно создать заново.
Это упражнение послужит для ускоренного освоения базовых приемов с целью создания и редактирования веб-страниц в Dreamweaver. Для тех, кто уверенно создает статичные страницы в Dreamweaver, выполнение этого упражнения не является обязательным, и его можно пропустить. Завершенный файл проекта можно найти на компакт-диске в папке Complete, относящейся к этому уроку, а также в папке Start следующего урока. В случае пропуска этого упражнения следует, минуя два раздела, сразу перейти к разделу "Оценка сайта: код".
Цель этого небольшого упражнения – показать основные способы работы в среде Dreamweaver. Оно не служит исчерпывающим руководством по разработке статичных веб-страниц. Для этого, в значительной мере, предназначены книги "Macromedia Dreamweaver MX 2004: Учебный курс из первых рук" (Macromedia Press) или "Macromedia Dreamweaver MX 2004: быстрый старт в среде визуальной разработки" (Macromedia Press/Peachpit).
На панели Files (Файлы) дважды щелкните на файле contact_text.txt, чтобы открыть его в Dreamweaver. Если панель Files не отображается, необходимо в меню Window (Окно) выполнить команду Files (Файлы).

увеличить изображение
Как несложно понять из содержимого файла, это весь текст, который будет помещен на страницу контактов.
Файл не является HTML-документом и содержит открытый текст (plain text). В нем нет HTML-тегов, и хотя в программе Dreamweaver текст выглядит отформатированным (если открыть его в веб-браузере) форматирование будет отменено, и он будет преобразован в один большой абзац. Причина этого в том, что браузеры игнорируют пустую (свободную) область: переходы на новую строку, пробелы (свыше одного пробела, предназначенного для отделения слов друг от друга), и символы табуляции. Чтобы пустое пространство, обозначенное на странице, отображалось в браузере, применяются HTML-теги, такие как тег абзаца (<p>). В последующих шагах будет создана копия существующей страницы сайта (about.htm), – ее содержимое будет заменено на содержимое текстового файла, которое затем будет отформатировано при помощи HTML, после чего страница будет сохранена под именем contact.htm.
На панели инструментов View (Вид) выбрана кнопка Code (Код), а кнопки Split (Режим разделения) и Design (Дизайн), расположенные рядом, недоступны. Поскольку в документе отсутствует HTML-разметка, Dreamweaver не может открыть его в режиме дизайна. В этой книге придется часто переключаться между режимами кода Code (Код) и дизайна Design (Дизайн).
Щелкните в любом месте текста и в меню Edit (Правка) выполните команду Select All (Выделить все). Затем в меню Edit (Правка) воспользуйтесь командой Copy (Копировать), чтобы поместить весь текст в буфер обмена.
Теперь текст готов к размещению в целевом документе, однако целевого документа пока не существует.
На панели Files (Файлы) дважды щелкните на документе about.htm, чтобы открыть его. Чтобы увидеть, как отображается страница, следует щелкнуть на кнопке Design (Дизайн).
Эта страница будет использоваться в качестве основы для создания нового документа.
В меню File (Файл) выполните команду Save As (Сохранить как) и присвойте файлу имя contact.htm.
Эту копию файла about.htm необходимо изменить. Чтобы не переписать исходную версию файла, для создания копии и присвоения ей нового имени применяется команда Save As (Сохранить как).
На навигационной панели каждой страницы присутствует кнопка Contact An Agent (Контакт с агентом). При щелчке на этой кнопке загружается страница contact.htm, которой до этого момента не существовало.
Перемещая указатель мыши, выделите все содержимое страницы About Newland Tours, включая надпись к изображению. Нажмите клавишу (Del).

увеличить изображение
Это содержимое относится к странице about.htm. Его следует заменить содержимым из буфера обмена.
При нажатии клавиши (Del) будет удалено все содержимое, в том числе и изображение, расположенное в одной строке с текстом.
Поместите мигающий курсор в основной (теперь пустой) области страницы и переключитесь в режим кода и дизайна (с этого момента называемый комбинированным режимом), нажав кнопку Split (Режим разделения).

увеличить изображение
Одновременная работа в обоих режимах позволяет использовать инструменты визуальной разработки, а также точно знать, что Dream-weaver будет генерировать именно такой код, какой ожидается.
В режиме кода курсор расположен внутри тега <h1>. Браузер форматирует содержимое тега <h1> как заголовок 1 (первого) уровня. На панели Property Inspector (Инспектор свойств), расположенной ниже диалогового окна, в меню Format (Формат) выбран пункт Heading 1 (Заголовок 1). Другими словами, панель инспектора свойств отображает то же, что и в режиме кода: место, в котором расположен курсор, отформатировано в виде заголовка первого уровня. Если теперь вставить на страницу содержимое буфера обмена, оно будет отформатировано в виде заголовка 1 уровня.
В данном случае корректнее форматировать текст при помощи абзацев, задаваемых тегом <p>.
В раскрывающемся списке Format (Формат) на панели Property Inspector (Инспектор свойств) выберите команду Paragraph (Абзац).
В режиме кода теги <h1></h1> будут заменены тегами <p></p> . Теперь, если вставить содержимое буфера обмена, оно будет отформатировано в виде обычного абзаца.
Если между тегами <p></p> в режиме кода появится тег<br> , следует выделить и удалить его.

Этот тег может остаться от документа about.htm, – в зависимости от того, каким образом было выделено и удалено содержимое исходной страницы.
Не перемещайте курсор, оставив его между тегами <p> и </p> в области режима кода, и выполните в меню Edit (Правка) команду Paste (Вставить).
Текст из файла contact_text.txt будет вставлен в документ и отформатирован тем же образом, что и исходный файл. Если сравнить текст и код страницы в режимах дизайна и кода, то можно заметить, что программа Dreamweaver автоматически вставила символы для принудительного перехода на следующую строку (<br>), чтобы отобразить содержимое по абзацам.
Теперь можно приступить к форматированию содержимого.

увеличить изображение
Взгляд в будущее
Несмотря на то, что в этом уроке рассматривалась только одна статичная веб-страница, было сделано гораздо больше, чем можно себе представить. В упражнениях был подробно рассмотрен этап, который довольно часто остается без внимания и может привести к катастрофическим последствиям. Была проведена детальная оценка сайта, включая код, бизнес-процессы и (косвенно) удобство использования. После этого, как правило, возникает четкое представление о том, что следует делать. Для наглядности здесь приведены итоговые цели проекта по модернизации сайта:
обновление HTML-кода до XHTML;упрощение доступа к сайту и создание более удобных условий при работе с ним;хранение структурированного или часто обновляемого содержимого в базе данных;предоставление механизмов поиска и фильтрации нужной информации, позволяющих пользователям более легко находить путешествия и регионы;разработка эффективной веб-формы, с помощью которой пользователи могут связаться с сотрудниками Newland Tours без явного указания адреса электронной почты на странице;разработка набора веб-форм, позволяющих сотрудникам Newland Tours добавлять, обновлять и удалять информацию, хранящуюся в базе данных (однако следует помнить, что записи, хранящиеся в базе данных, также являются источником материалов, представленных на веб-сайте).
Если что-то из перечисленного звучит несколько абстрактно, рекомендуется посмотреть окончательную версию сайта, которая будет реализована к концу книги.
В браузере введите адрес: http://www.allectomedia.com/newland_dynamic/
Главная страница должна выглядеть практически так же, как и та, что была открыта в Dreamweaver. Однако ее структура значительно отличается. Например, колонка "Traveler’s Journal" практически мгновенно формируется и форматируется из базы данных. Вдобавок отформатированный текст в этой версии страницы выглядит более привлекательным образом (см. рис. вверху следующей страницы).
Щелкните на ссылке Find Tours на панели навигации, находящейся на левой стороне страницы.

увеличить изображение
Вместо ожидаемой страницы Find Tours появится экран регистрации. Очевидно, что на предыдущем сайте такого не было. Эта возможность была реализована, поскольку клиенту потребовалось, чтобы пользователи регистрировались до того, как загрузят сайт, так чтобы клиент мог получить необходимые сведения о покупателях, а также имел возможность контактировать с ними по поводу коммерческих предложений и рекламы. Так, для загрузки сайта следует ввести следующие данные:
адрес электронной почты (Email address), например, osiris@allec-tomedia.com;пароль (password) – такой, в частности, как "оsiris".
Примечание. Представленная в адресе электронной почты учетная запись osiris является виртуальной, созданной для того, чтобы пользователи могли получить доступ к сайту без регистрации. На самом деле, такой учетной записи не существует, поэтому просьба не посылать на этот адрес писем.
Примечание. После ввода данных будет загружена страница, запрошенная ранее.

Изучайте сайт столько, сколько нужно.
Теперь следует уделить некоторое время самостоятельному изучению сайта. Сайт позволяет задействовать несколько способов фильтрации необходимых сведений, ссылки на связанные с контекстом данные (например, из раздела, представляющего конкретный тур по определенному региону, к разделу, содержащему полный список всех путешествий в данном регионе), и даже инструмент для подсчета стоимости выбранного тура (см. рис. вверху следующей страницы).
Раздел Admin не доступен для рядового пользователя, в частности, имеющего адрес электронной почты osiris@allectomedia.com с учетной записью osiris. Права привилегированного доступа указанного раздела позволяют пользователям изменять содержимое базы данных и управлять большей частью данных на сайте. Естественно, невозможно наглядно представить такой процесс в этой книге! Как будет показано позже, средства управления контентом, использующие веб-формы, позволяют сотрудникам компании Newland Tours обновлять содержимое сайта.

увеличить изображение
На рисунке вверху следующей страницы представлен пример одной из таких форм. При помощи этой формы сотрудники могут создать новый выпуск колонки "Traveler’s Journal", просто заполнив форму и следуя указаниям на экране. Как только сотрудник нажимает кнопку Submit, введенный текст будет добавлен в базу данных, и сотрудник переместится на главную страницу сайта, а в момент между нажатием кнопки Submit и загрузкой главной страницы он может увидеть обновленную колонку "Traveler’s Journal".
Модернизация типа документа до XHTML
Цель этого урока: преобразовать HTML-код сайта в XHTML и настроить Dreamweaver таким образом, чтобы весь код, добавляемый в дальнейшем, также соответствовал стандартам XHTML.
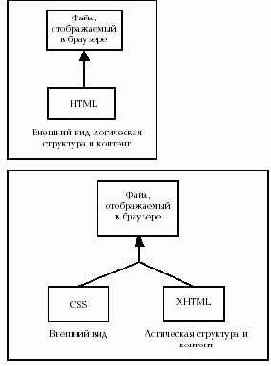
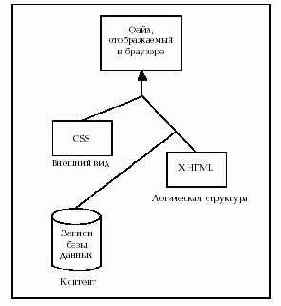
Что же представляет собой XHTML и чем он отличается от HTML? Стандарт XHTML был разработан, чтобы заменить HTML, – таким образом, отношения между двумя стандартами носят исторический характер.
Возможно, самое заметное изменение, которое привнес XHTML, мало связано с самим кодом. Это принципиально новый подход, который позволяет привести HTML в соответствие языку XML (eXtensible Markup Language – расширяемый язык разметки [гипертекста]). XML является мета-языком, то есть набором правил, которые позволяют разрабатывать новые языки, не выходя за рамки общего стандарта. XML – это язык разметки, такой же, как и HTML, – так что их синтаксис очень похож. Пример фрагмента XML-кода: <authorname type="first">Jeffrey</authorname>. Существуют различные вариации XML, например, MathML, язык разметки, используемый математиками для записи математических выражений. XHTML – это вариация языка, которая применяется разработчиками для (отметим этот знаменательный факт "барабанной дробью") разметки веб-страниц.
Один из основных принципов спецификации XML заключается в том, что теги описывают содержимое документа, а не его внешний вид. Внешний вид страниц, выполненных в формате XML, определяется отдельным типом кода (например, CSS, XSLT или XSL-FO). В предыдущих версиях HTML логическая разметка содержимого и его внешнего вида смешивались. Поскольку логика при построении таких элементов, как <font color="green" size="+1"> не соответствует логической разметке, по этой причине они отменены, то есть не рекомендованы к использованию, а рано или поздно будут исключены из стандартов, но в данный момент они все еще работают. Эти теги ничего не говорят пользователю о своем предназначении, а просто сообщают браузеру как отображать заключенное внутри них содержимое (в отличие от элемента <authorname> из предыдущего абзаца, который указывает о том, информацию какого плана он содержит).
Если говорить кратко, XHTML применяется для описания логической структуры документа: заголовков разного уровня (<h1>, <h2> и т. д.), списков (<ol>, <ul>, <li>), текста в теле документа (<p>), выделяемого текста (<strong>, <em>), ссылок (<a>) и т. п. Для указания правил, по которым браузеры (такие как Internet Explorer и Netscape) должны отображать информацию, вместо тегов внешнего вида (таких как <font>или <b>) используются каскадные таблицы стилей CSS.
Отделение содержимого от внешнего вида имеет не только чисто гипотетические преимущества. Во-первых, это позволяет большему количеству браузеров, включая так называемые экранные дикторы для людей с нарушениями зрения, отображать содержимое, не удаляя (или, что еще хуже, не интерпретируя) теги, поддерживающие внешний вид страниц. Во-вторых, правильное использование XHTML и каскадных таблиц стилей заметно ускоряет разработку и поддержку веб-сайтов.
XHTML в основном подобен HTML. Многие теги остались точно такими же:<body>, <head>, <h1>, <p>, <ol>, <a>, <table>, <tr>, <td>, <form> и другие. Фактически, при переходе к XHTML большая часть HTML-кода остается неизменной. Это значительно сокращает необходимое количество изменений.
Примечание. XHTML полностью совместим с предыдущими версиями языка разметки HTML. Это означает, что браузеры, созданные до появления спецификации XHTML, будут практически верно отображать XHTML-код.
Но XHTML имеет и ряд отличий от HTML. В последующих упражнениях эти различия будут найдены и соответствующим образом изменены. Вследствие обязательного разделения логической разметки страниц от их внешнего вида, о чем говорилось выше, важно выделить следующие различия:
все теги XHTML и их атрибуты записываются в нижнем регистре. В HTML теги <p> и <P> допустимы в равной степени, и многие разработчики использовали верхний регистр, поскольку это позволяло выделять теги на фоне остального кода. Но язык XHTML построен на основе правил XML, согласно которым все теги должны записываться в нижнем регистре, так что здесь допустим только тег <p>. Атрибуты тегов, например атрибут cellpadding="3" тега <table>, тоже вводится в нижнем регистре. В коде сайта Newland Tours теги записаны в нижнем регистре, так что эту проблему решать не придется;все XHTML-теги должны быть закрытыми. Например, если на странице применяется тег <h1>, где-то должен быть и закрывающий тег </h1>. Однако у некоторых элементов нет закрывающих тегов. В частности, к таким пустым тегам относятся теги <br>, <img src="xyz.gif">, <hr> и <input>. Помимо этого, в HTML такие теги, как <p> и <li>, могли быть как закрытыми, так и пустыми. В XHTML они должны быть парными, то есть иметь закрывающие теги, в частности, </p> и </li>. Пустые теги закрываются особым образом при помощи следующего синтаксиса: <пустой_тег />. Следовательно, приведенные выше пустые теги должны быть преобразованы таким образом: <br />, <img src="xyz.gif" />, <hr /> и <input />. Пробел и обратная косая черта (обратный слэш) заменяют закрывающий тег;поскольку существует множество различных версий HTML, разработчики в коде страниц указывают тип документа. Например, Dreamweaver в верхнюю строку большинства документов добавляет следующий код: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">. Эта строка сообщает браузерам о том, какая версия кода (Модификация Transitional стандарта HTML 4.01) и какой язык (скажем, английский) используются в документе. В XHTML применяется другая форма объявления типа документа. Помимо этого, поскольку XHTML соответствует стандартам XML, документ должен содержать и объявление XML;как говорилось ранее, теги физического форматирования отменены. Вместо этого для управления внешним видом применяются каскадные таблицы стилей.
Итак, пора приступать.
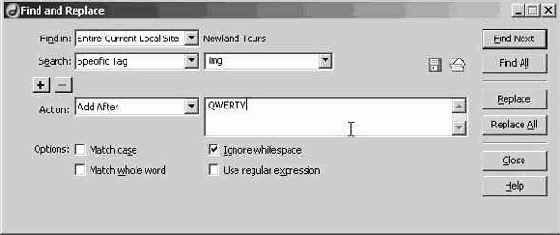
Откройте в Dreamweaver документ index.htm.
Операция поиска и замены распространяется на весь сайт, поэтому неважно, какой именно файл открыт – это может быть даже пустой несохраненный документ. Файл требуется только для того, чтобы открыть диалоговое окно Find and Replace (Найти и заменить)
Буквально через несколько шагов функция поиска и замены будет применена для того, чтобы преобразовать страницы сайта в XHTML. Для этого определение типа документа с использованием модификации Transitional стандарта HTML 4.01 следует заменить на модификацию Transitional спецификации XHTML 1.0. Документ будет полностью соответствовать стандартам XHTML, только тогда, когда в код будут внесены все необходимые изменения. После корректировки информации о типе документа все браузеры будут распознавать, что документ относится к XHTML, а Dreamweaver будет автоматически генерировать код, соответствующий новым стандартам.
Оставаясь в комбинированном режиме Split (Режим разделения), поместите курсор в конец раздела о перспективах отпуска Featured Vacation, расположенного в области Design (Дизайн) (после текста "$899/child USD") и нажмите комбинацию клавиш (Shift)+(Return) (Macintosh) или (Shift)+(Enter) (Windows).
Указанная комбинация клавиш добавляет элемент разрыва строки – пустой тег <br>, который в данный момент вставляется в формате HTML. Это доказывает, что по умолчанию Dreamweaver генерирует код, не соответствующий стандартам XHTML. Объясняется это тем, что в определении типа документа указана модификация Transitional версии HTML 4.01, в которой применение тега <br> не является ошибкой.
Пора изменить информацию о типе документа.

Выполните команды File\New (Файл\Создать), чтобы создать новый документ. Убедитесь в том, что выбрана категория Basic Page (Главная страница), а во втором столбце выбран тип файла HTML. Следует установить флажок Make Document XHTML Compliant (Сделать документ, совместимым со спецификацией XHTML) в правом нижнем углу. Нажмите кнопку Create (Создать).

При создании страницы, совместимой с XHTML, Dreamweaver помещает нужную информацию о типе документа в верхней строке кода. Для того, чтобы изменить тип всех страниц сайта, нужно скопировать этот код и заменить им все объявления версии HTML 4.01 Transitional.
Выделите первую и вторую строки нового документа, а затем выполните команды Edit\Copy (Файл\Копировать), чтобы скопировать код в буфер обмена. Закройте новый файл, не сохраняя его.

увеличить изображение
Скопированный код выглядит следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">"
Первая строка включает определение типа документа (в теге <DOCTYPE>), которое подобно определению в HTML 4.01. Но в данном случае изменились версия HTML и адрес DTD-файла. Итак, определение типа документа DTD (document type definition – определение типа документа) задает список элементов и атрибутов, определяющих тип документа и разрешенных в данной версии XML-документа. Следует отметить, что DTD может присутствовать в том же файле, что и документ, либо содержатся в отдельном DTD-файле.
Вторая строка содержит открывающий тег <html>, обязательный для всех HTML-документов. Его отличие в том, что он содержит атрибут xmlns (XML Name Space – пространство имен языка XML). В этом параметре указывается источник всех тегов. В XML этот параметр необходим, поскольку существует вероятность того, что два языка на основе XML будут использовать один и тот же тег. Если по умолчанию указано пространство имен, то программа, отображающая документ (в данном случае веб-браузер), способна устранить подобные конфликты.
Выполните команды Edit\Find and Replace (Правка\Найти и заменить).
Откроется диалоговое окно Find and Replace (Найти и заменить). Первоначальные настройки по умолчанию показаны на рисунке, но, в реальности, они могут отличаться в зависимости от тех настроек, которые были применены последними. Если область Replace With (Заменить на) или область, расположенная над ней, уже содержит какой-то текст, то следует удалить его. Прежде чем переходить к следующему шагу, нужно очистить оба поля.

увеличить изображение

увеличить изображение
Щелкните внутри области Replace With (Заменить на) и нажмите комбинацию клавиш (Command)+(V) (Macintosh) или (Ctrl)+(V) (Win-dows), чтобы вставить из буфера обмена две строки кода.
Если строка кода не помещается внутри области, она переносится, – поэтому может возникнуть ощущение, что в тексте свыше двух строк. На самом деле, это не так.
В результате Dreamweaver узнает, каким текстом следует заменить найденный. Пока что программа не определила, что требуется найти и в каких файлах проводить поиск.
Документ index. все еще должен быть открыт. В режиме Code (Код) прокрутите страницу вверх и выделите первую и вторую строки. После этого выполните команды Edit\Copy (Правка\Копировать), щелкните в текстовой области, расположенной над областью Replace With (Заменить на) и вставьте эти две строки кода.
И снова строки кода могут переноситься, если они не помещаются в текущей строке внутри указанной области.

увеличить изображение
Итак, теперь Dreamweaver "знает", что искать и чем заменять найденный фрагмент. Но программа до сих пор не определила, в каких файлах искать указанные фрагменты кода.
В раскрывающемся списке Find in (Найти в) вверху диалогового окна выберите пункт Entire Current Local Site (Поиск на текущем сайте).
Здесь Dreamweaver получает указание искать фрагмент кода в каждом HTML-файле сайта. То есть вместо того, чтобы менять каждую страницу по отдельности, достаточно за один прием обновить все файлы сразу.
Одновременное изменение нескольких файлов сразу потенциально опасно, поскольку коррективы, вносимые в закрытые файлы (то есть все файлы, кроме index.htm), нельзя отменить. Следует соблюдать осторожность при использовании функции поиска и замены применительно к нескольким файлам.
В раскрывающемся списке Search (Поиск) выберите пункт Source Code (Исходный код). Следует снять флажки Match case (Учитывать регистр), Match whole word (Только слово целиком) и Use regular expressions (Использовать регулярные выражения), а также установить флажок Ignore whitespace (Игнорировать пробелы).
Раскрывающийся список Search For (Поиск) является очень важным для проведения последующих действий. По умолчанию функция поиска и замены ищет совпадения с запросом в тексте, который отображается в браузере. Вариант Text (Текст) исключает поиск внутри кода. Изменения вносятся в код страниц, и обязательно следует выбрать вариант Source Code (Исходный код).
Опция Match case (Учитывать регистр) позволяет при поиске учитывать регистр вводимых символов (строчная буква "a" отличается от прописной "A"). Если флажок сброшен, то регистр не учитывается.
Match whole word (Все слово целиком) позволяет найти целое слово. Если флажок сброшен, то по запросу "design" будут найдены слова "design", "designer" и "designed". Если флажок установлен, будет найдено только слово "design".
Опция Ignore whitespace (Игнорировать пробелы) позволяет игнорировать любое пустое пространство, например, принудительные возвраты, символы табуляции и отступы между текстом или элементами. Поскольку браузеры игнорируют пустое пространство в HTML, многие программисты используют пробелы, чтобы сделать код более удобным для чтения.
Опция Use regular expressions (Использовать регулярные выражения) заставляет Dreamweaver интерпретировать зарезервированные символы, используемые в регулярных выражениях (например,/d в регулярных выражениях соответствует любой цифре) в качестве символов регулярных выражений. Если флажок сброшен и задан запрос/d, программа будет искать сочетание /d, а не цифры.
В своем окончательном виде диалоговое окно Find and Replace (Найти и заменить) должно выглядеть так же, как в приведенном примере.

увеличить изображение
Нажмите Replace All (Заменить все). Когда появится диалоговое окно с предупреждением, нажмите Yes (Да).
Начнется операция поиска и замены. По умолчанию откроется панель Results (Результаты), в которой указано, какие файлы были изменены. В данном случае будет изменено пять файлов. Поскольку сайт содержит пять страниц, можно сделать вывод, что изменения были успешными.

увеличить изображение
Чтобы завершить эксперимент с разрывом строки, вернитесь в нижнюю часть раздела Featured Vacation, в котором ранее был вставлен разрыв строки, и снова нажмите комбинацию клавиш (Shift)+(Return) (Macintosh) или (Shift)+(Enter) (Windows).
На этот раз вместо тега <br>, который был вставлен ранее, Dream-weaver добавит тег <br />. Как уже говорилось, синтаксис <br /> используется для пустых элементов и эквивалентен паре тегов <br></br>. При этом тег <br /> не является простым закрывающим тегом </br>. Это доказывает, что Dreamweaver определил стандарт XHTML, к которому относится документ. С этого момента программа будет добавлять в код соответствующие стандартам XHTML теги.
Примечание. В зависимости от того, каким способом форматируется текст, Dreamweaver все еще может добавлять в код теги <font>. Наилучший способ избежать этого,– при указании таких параметров текста, как цвет и размер, не использовать панель Property Inspector (Инспектор свойств). Вместо этого, следует как можно больше применять каскадные таблицы стилей CSS.
Изменение информации о типе документа, расположенной в самом верху страницы, гарантирует, что все новые теги будут соответствовать стандартам XHTML. Разумеется, это не изменит уже существующие теги. Вносить соответствующие правки следует самостоятельно.

увеличить изображение
Удалите два созданных разрыва строки и сохраните файл.
При каждом значительном изменении следует сохранять index.htm. Закрытые файлы сохранять не требуется, поскольку при замене информации о типе документа Dreamweaver сохранил их автоматически.
Поиск изображений, не содержащих атрибут alt
К этому моменту страницы сайта Newland Tours соответствуют стандарту XHTML, – так что основная цель этого урока достигнута. Остается одна проблема, которая хоть и не относится к XHTML, тем не менее связана с кодом: у многих изображений отсутствует атрибут alt. Как известно, атрибут alt тега <img> содержит пояснения к изображению, которое необходимо, в частности, пользователям с нарушением зрительных функций и пользующимся в браузере экранным диктором, который воспроизводит с помощью синтезатора речи комментарии к картинкам.
Это изменение тоже сложно автоматизировать, поскольку у каждого изображения должно быть собственное значение атрибута alt. В данном упражнении функция поиска и замены будет использоваться двумя различными способами. Сначала – для того, чтобы добавить альтернативный текст (alt к четырем изображениям, из которых состоит верхняя часть всех страниц. Далее – для поиска оставшихся изображений, у которых отсутствует атрибут alt.
Откройте документ about.htm.
На главной странице index.htm нет полноценного варианта навигационной панели, как на остальных страницах, и работа с файлом about.htm позволяет внести изменения во все изображения, из которых состоит навигационная панель.
В режиме Design (Дизайн) щелкните на изображении Эйфелевой башни, чтобы выделить левую половину заголовка "Newland Tours". После этого в режиме Code (Код) будет выделен соответствующий HTML-код. Щелкните правой кнопкой мыши (Windows) или кнопкой мыши, удерживая нажатой клавишу (Control) (Macintosh), на выделенном участке кода и выберите в контекстном меню пункт Copy (Копировать).
Это самый быстрый способ поместить код нужного объекта в буфер обмена, чтобы в дальнейшем его можно было вставить в диалоговое окно Find and Replace (Найти и заменить) или повторно использовать на других страницах. Он применим не только к изображениям, но и к другим объектам: от карты ссылок до видеороликов Macromedia Flash.

увеличить изображение
Нажмите комбинацию клавиш (Ctrl)+(F) (Windows) или (Command)+ (F) (Macintosh), чтобы открыть диалоговое окно Find and Replace (Найти и заменить), а затем удалите из верхней текстовой области любой текст, оставшийся от предыдущих операций поиска, и вставьте скопированный HTML-код изображения.
Следует убедиться, что в раскрывающемся списке Find in (Поиск) выбрана опция Entire Current Local Site (Поиск на текущем сайте), а в списке Search (Поиск) – опция Source Code (Исходный код).
Совет. Чтобы в диалоговом окне Find and Replace (Найти и заменить) помещались длинные строки с текстом, достаточно изменить его размеры. Вставьте тот же HTML-код в нижней текстовой области Replace With (Заменить на). Где-то внутри тега добавьте следующий текст: alt="Newland Tours Banner, Left".
Порядок расположения атрибутов не имеет значения. Главное – убедиться, что атрибут набран в нижнем регистре, а значение атрибута заключено в кавычки.

увеличить изображение
Нажмите кнопку Replace All (Заменить все). В раскрывшемся диалоговом окне с предупреждением нажмите Yes (Да).
Тег alt для левой части заголовка был обновлен по всему сайту.
Повторите предыдущие шаги для правой части заголовка (три фотографии). Тег alt должен выглядеть следующим образом: alt="Newland Tours Banner, Right". После этого нажмите кнопку Replace All (Заменить все).
Теперь обе части баннера содержат атрибут alt.

увеличить изображение
Повторите предыдущие шаги, чтобы добавить атрибут alt к панели с кнопками, расположенной под заголовком "Newland Tours". Атрибут alt должен выглядеть следующим образом:alt="Navigation Bar".
Файл index.htm не содержит навигационной панели, поэтому для того чтобы изменить ее, следует открыть другую страницу.
С навигационной панелью связана интересная проблема. Поскольку панель представляет собой графический объект с несколькими кнопками, то добавление атрибута alt не позволит указать, для чего предназначена каждая кнопка. Однако любая из кнопок функционирует отдельно от остальных (при щелчке на кнопке загружается соответствующая страница) благодаря карте ссылок. По этой причине необходимо добавить атрибут alt к каждому тегу <area> внутри карты ссылок. Эти атрибуты присутствовали изначально, так что добавлять их не требуется (cм. рис. вверху следующей страницы).
Повторите предыдущие шаги, чтобы добавить атрибут alt к изображению в виде мраморного прямоугольника, расположенного под тремя фотографиями. Атрибут alt должен выглядеть следующим образом: alt="Copyright 2004 Newland Tours".
Это все изменения для заголовка и навигационной панели.
Cледующий шаг заключается в определении оставшихся изображений, не содержащих атрибута alt. Все они расположены на разных страницах, поэтому автоматизировать процесс замены при помощи функции поиска и замены нельзя. Однако можно автоматизировать процесс поиска изображений, которые не содержат атрибут alt, и, тем самым, все равно упростить работу.
Снова откройте диалоговое окно Find and Replace (Найти и замеить) и в раскрывающемся списке Search (Поиск) выберите опцию Specific Tag (Специальный тег), а в списке тегов HTML – опцию img. Появится строка для дополнительного критерия поиска с выбранным по умолчанию вариантом With Attribute (С атрибутом). Измените его на Without Attribute (Без атибута) и в следующем раскрывающемся списке выберите пункт alt. Строку Action (Действие) с соответствующими списками настраивать не требуется.

увеличить изображение
Согласно этим настройкам Dreamweaver ищет все изображения, не содержащие атрибут alt. В строке Action с соответствующими списками ничего задавать не нужно, поскольку никаких действий в данном случае выполнять не требуется. Никакой замены не происходит, а инструменты Dreamweaver используются для того, чтобы найти теги, удовлетворяющие определенному критерию.

увеличить изображение
Нажмите кнопку Find Next (Найти далее).
Курсор автоматически переместится к изображению с тегом alt. Место перемещения зависит от расположения курсора в начале поиска.
Добавьте атрибуты alt к каждому изображению, найденному на странице, за исключением страниц tours.htm и profiles.htm. Некоторые изображения содержат подписи или внедренный текст, и подобную информацию нужно брать за основу альтернативного текста.
При написании альтернативного текста не нужно предъявлять к нему высоких требований, – достаточно, чтобы он качественно описывал назначение и отдельные элементы изображения.
Причина, по которой не нужно добавлять атрибуты alt на страницы tours.htm и profiles.htm, заключается в том, что эти страницы будут преобразованы в динамичные, и позже атрибуты alt еще будут изменены.

увеличить изображение
Сохраните и закройте все открытые файлы.
В этом уроке вы узнали,
В этом уроке вы узнали, как:
модернизировать документ до XHTML;применять функции поиска и замены для автоматизации внесения изменений в исходный код;заменять устаревшие теги;удалять теги из кода без уничтожения их содержимого;закрывать пустые элементы в соответствии с синтаксисом XHTML;проводить поиск изображений, не содержащих атрибута alt, и исправлять их;проверять страницы на соответствие стандартам XHTML 1.0 Transi-tional.
Удаление ненужных тегов
Как говорилось ранее, тег <font> объявлен устаревшим, но, в отличие от тегов <b> и <i>, у него нет прямого эквивалента для замены. Вместо атрибутов, отвечающих за внешний вид страниц и используемых в теге <font>, применяется принципиально другая технология –CSS (Cascading Style Sheets – каскадные таблицы стилей). Таким образом, в отличие от изменения с сохранением масштаба, сделанного на предыдущем шаге, решение этой проблемы потребует выполнения еще двух шагов. Сначала требуется удалить все старые теги, не удаляя их содержимого. Затем нужно разработать и применить таблицу стилей. Первый шаг будет сделан в этом задании. Второй будет основным в уроке 3.
Удаление тегов <font> без уничтожения их содержимого может показаться трудной задачей. Вследствие того, что каждый тег имеет множество атрибутов, а у каждого атрибута есть много возможных значений, нельзя осуществить поиск тега <font>, как в случае с тегом <b>. Нужен способ поиска отличающихся тегов, например, <font color= "#00FF00"> и <font size="+1">. Существует два обходных пути для решения этой проблемы. Первый – найти строку "<font" без закрывающей угловой скобки ">" а после этого удалить каждый экземпляр тега вручную. Другой способ заключается в использовании при поиске тега <font> такого регулярного выражения, которое позволит найти все возможные атрибуты тега и их значения.
Примечание. Регулярные выражения, в отличие от жестко заданных запросов, позволяют создавать запросы для поиска текста по определенным шаблонам. Регулярные выражения замещают подстановочные знаки на реально существующие, а также предоставляют другие способы описания шаблонов в строках текста. Дополнительную информацию о проведении операций поиска с помощью регулярных выражений можно найти на сайте: http://www.webreference.com/js/column5/. Регулярное выражение для поиска всех вариантов тега <font> выглядит следующим образом: <(font)[^>]*>.
Программа Dreamweaver упрощает сложные задачи. Если выбрано действие Strip Tag (Тег для удаления), программа автоматически генерирует правильные регулярные выражения. После этого она удаляет все найденные экземпляры тега <font> вне зависимости от атрибутов или их значений. Одновременно она, конечно же, удаляет и закрывающие теги </font>.
Не закрывая index.htm, снова откройте диалоговое окно Find and Replace (Найти и заменить) и убедитесь, что в раскрывающемся списке Find in (Поиск) выбран вариант Entire Current Local Site (Поиск на текущем сайте).
На этом шаге выполняется подготовка к основной работе в упражнении.
Убедитесь, что в раскрывающемся списке Search (Поиск) выбран вариант Specific Tag (Специальная тег). Далее в списке тегов HTML выберите вариант font. При необходимости следует щелкнуть на кнопке Remove Search Criterion (со знаком минус "-"), расположенной под списком Search.
Как и прежде, Dreamweaver получает указания, что ему следует искать. В данном случае следует провести поиск всех экземпляров тегов <font> и </font>.
В раскрывающемся списке Action (Действие) выберите вариант Strip Tag (Тег для удаления).
Другие атрибуты не появится, так что можно приступить к выполнению операции. Сначала следует дважды проверить и убедиться, что настройки соответствуют приведенным на рисунке. Ошибки, совершенные во время выполнения операций поиска и замены, нередко имеют катастрофические последствия.

увеличить изображение
Нажмите кнопку Replace All (Заменить все), а затем в диалоговом окне с предупреждением нажмите Yes (Да).
Как и ожидалось, на панели Results (Результаты) отмечается значительное количество произведенных изменений по всему сайту.
Но панель Results является не единственным показателем того, что операция поиска и замены сработала. Отдельные элементы текста index.htm изменились. Заголовок Explore the Site вверху навигационной панели стал меньше, и, кроме того, также изменился его шрифт. Это говорит о том, что проведенная операция влияет не только на код, но и изменяет внешний вид страницы, отображаемый в браузере (или в режиме Design (Дизайн) в программе Dreamweaver).

увеличить изображение
Сохраните index.htm.
Верификация XHTML-кода
После преобразования кода следует проверить правильность выполненных изменений. Для проверки кода в Dreamweaver содержится несколько встроенных инструментов. В этом упражнении будет произведена проверка того, насколько успешно код сайта преобразован в XHTML.
Выполните в меню Window (Окно) команды Results\Validation (Результаты\Валидация).
После выполнения указанных команд будет открыта панель Results (Результаты) и станет активной вкладка Validation (Валидация).

увеличить изображение
Щелкните на кнопке Validate (Проверить достоверность) и в раскрывшемся списке выберите пункт Settings (Настройки).
Эта команда служит для ускоренного перехода в категорию Validator (Валидация) диалогового окна Preferences (Установки), где отображается список нескольких различных версий HTML и собственный код языка. Прежде чем проверять правильность кода, следует указать Dreamweaver версию кода, относительно которой следует производить проверку.
В списке validate against (проверить на соответствие) выберите пункт XHTML 1.0 Transitional. Все остальные флажки следует снять. Нажмите OK для подтверждения.
Если выбран пункт XHTML 1.0 Transitional, функция проверки достоверности итоговых данных будет работать в соответствии с определением типа документа (DOCTYPE), указанному в начале урока (см. рис. вверху следующей страницы).
Снова нажмите кнопку Validate (Проверить достоверность) и, на этот раз, выберите в списке пункт Validate Entire Site (Проверить правильность всего сайта в целом).

увеличить изображение
Запуск процедуры верификации сайта может занять некоторое время, после чего во вкладке Validation (Валидация) отобразится список всех проблем с указанием файла, номера строки и характера проблемы. Если правильно следовать всем шагам, описанным в упражнениях, для каждого из пяти файлов отобразится сообщение "No errors or warnings found" (Ошибок и предупреждений не найдено).

При возникновении проблем следует дважды щелкнуть на ошибке, после чего Dreamweaver откроет файл на нужной строке, предоставляя возможность проверить код самостоятельно.
Если проблема не устранена, следует изучать код до тех пор, пока не станет ясно, в чем она заключалась, а затем исправить ее при помощи функции поиска и замены на основе знаний, полученных в этом уроке.
Если проблема настолько сложна, что препятствует переходу к следующему уроку, рекомендуется использовать итоговые файлы с компакт-диска, которые не содержат ошибок. Для того чтобы двигаться дальше, достаточно заменить файлы готовыми.
Закрытие пустых тегов с атрибутами
Закрытие тегов, не содержащих атрибуты, не представляет особой сложности. Так, Dreamweaver просто выполняет, в частности, поиск тега <br> и заменяет его на <br /> и т. д. Но закрытие пустых тегов с атрибутами – это совсем другая история. Так, например, при закрытии <img src="images/image.gif" width="200" height="150"> возникает проблема, подобная проблеме по замене тега <font>, так как различные атрибуты и их значения усложняют поиск.
Как и в случае с тегом <font>, Dreamweaver может создать регулярное выражение, необходимое для того, чтобы провести успешный поиск всех тегов<img>. Для этого выбирается опция Specific Tag (Специальный тег), а в списке тегов HTML следует воспользоваться вариантом img. К сожалению, в диалоговом окне Find and Replace (Найти и заменить) нет действия "Close Empty Tag in XHTML Style" ("Закрыть пустой тег в XHTML-стиле"). Таким образом, поиск будет гораздо проще, чем замена. Тем не менее, существует обходной путь, который является не особо элегантным, но приводит к желаемым результатам.
После закрытия тегов <img> нужно будет закрыть все остальные пустые теги с атрибутами. В этом задании также будут закрыты теги <area>, расположенные в карте ссылок на каждой странице. Если бы сайт содержал формы, таким же способом пришлось бы закрыть пустые теги <input>, которые тоже загружаются с атрибутами. Формы будут добавлены на сайт в последующих уроках.
В документе index.htm откройте диалоговое окно Find and Replace (Найти и заменить) и убедитесь, что выбран пункт Entire Current Local Site (Поиск на текущем сайте). Убедитесь, что в раскрывающемся списке Search (Поиск) выбран пункт Specific Tag (Специальный тег), а в списке тегов HTML – пункт img. В случае необходимости щелкните на кнопке Remove Search Criterion (Удалить критерий поиска) для того, чтобы не было никаких дополнительных критериев поиска.
Эта часть процедуры должна уже стать привычной.
В раскрывающемся списке Action (Действие) укажите вариант Add After (Добавить после).
Суть способа состоит в том, чтобы найти каждый тег <img>, вне зависимости от его атрибутов и их значений, и добавить после него особый текст. При выборе пункта Add After появится текстовая область, позволяющая ввести эту дополнительную строку.
Введите в текстовую область надпись "QWERTY".
При запуске операции поиска и замены Dreamweaver добавит надпись QWERTY сразу после угловой скобки (>), закрывающей тег <img>. Эта скобка и является проблемой, которую требуется устранить, поскольку она должна иметь вид "/>" вместо ">". Но если просто запустить поиск всех ">" и заменить их на "/>", такой поиск изменит все угловые скобки, включая скобки тегов, которые написаны правильно, например, <p>. Так что необходимо указать только те угловые скобки, которые закрывают теги <img>.
При добавлении уникальной надписи "QWERTY", следующей после угловой скобки, закрывающие скобки ">" каждого тега <img> оказываются помеченными. После этого достаточно запустить вторую операцию поиска для замены кода ">QWERTY" на "/>", что соответствует правильному написанию закрывающей угловой скобки для пустого тега. Творческий подход к использованию функции поиска и замены позволяет решать проблемы любой сложности.
Примечание. QWERTY не является ключевым словом или специальным термином. Это просто уникальный набор букв, который точно не встречается ни в одном месте сайта. В этих же целях, с таким же успехом, может использоваться любое имя (если только это не Newland).

увеличить изображение
Нажмите кнопку Replace All (Заменить все), а затем, как обычно, – Yes (Да) в появившемся диалоговом окне с предупреждением.

увеличить изображение
Если вы взглянете на документ в режиме Design (Дизайн), то убедитесь, что рядом с каждым изображением на странице появилась надпись QWERTY. Это свидетельствует о том, что операция поиска и замены проведена успешно.
Снова откройте диалоговое окно Find and Replace и в раскрывающемся списке Search For (Поиск) выберите опцию Source Code (Исходный код). В верхней текстовой области введите ">QWERTY" (не забудьте об угловой скобке), а в нижнем текстовом поле введите "/>" (не забудьте пробел).
Dreamweaver получил указание отыскать все угловые скобки, которые закрывают только теги <img>. Теперь нужно дать программе задание заменить эти скобки согласно правилам закрытия пустых тегов в XHTML.

увеличить изображение
Нажмите кнопку Replace All (Заменить все). Когда появится диалоговое окно с предупреждением, нажмите Yes (Да).
Щелкните на наборе изображений в режиме Design (Дизайн) и внимательно просмотрите соответствующий код в режиме Code (Код). Все элементы <img> теперь записаны по правилам XHTML. От надписи QWERTY не осталось никаких следов.

увеличить изображение
Повторите операцию с надписью QWERTY, чтобы должным образом закрыть все теги <area>.

увеличить изображение
Для того, чтобы убедиться, что изменение сработало, следует открыть любую страницу, кроме index.htm. Теги <area> применяются как часть карты ссылок на панели навигации. Код карты ссылок находится в нижней части документа, прямо над закрывающим тегом </body>.

увеличить изображение
Сохраните index.htm.
Замена строк в исходном коде
В этом упражнении будет произведена замена нескольких простых тегов. В частности, все теги <br> будут заменены на <br />. Поскольку у этого тега нет атрибутов или вариантов, которые следует исключить из поиска, изменения проводятся напрямую (в отличие от таких тегов, как <img src="images/imagename.gif">, для замены которых из-за наличия атрибутов требуется больше усилий).
Выполните команды Edit\Find and Replace (Правка\Найти и заменить), чтобы снова открыть диалоговое окно.
В этот раз достаточно просто вводить информацию в текстовые области, а не вставлять из буфера обмена.
В верхней текстовой области введите <br>, а в нижней текстовой области – <br /> (не забудьте ввести пробел между буквой "r" и прямым слэшем "/"). Убедитесь, что текст, который прежде использовался в текстовых полях, полностью удален.
В раскрывающемся списке Find In (Поиск) должна быть активной опция Entire Current Local Site (Поиск на текущем сайте), а в меню Search (Поиск) – опция Source Code (Исходный код) (см. рис. вверху следующей страницы).
Нажмите кнопку Replace All (Заменить все).
Снова появится предупреждение, а затем на панели Results (Результаты) отобразятся внесенные коррективы. В этом случае на сайте будет выполнено несколько меньше изменений.

увеличить изображение
Повторите шаги 2 и 3, чтобы заменить тег <hr> тегом <hr />.
Функция поиска и замены позволяет быстро выполнять работу, которая, в противном случае, оказалась бы довольно утомительной.
Повторите шаги 2 и 3, чтобы заменить тег <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> тегом <meta http-equiv= "Content-Type" content="text/html; charset=iso-8859-1" />.
Чтобы не вводить этот код вручную, достаточно скопировать его из строки 6 на любой странице.
Сайт Newland Tours создавался в Dreamweaver, и заменяемый тег <meta> был добавлен автоматически. Как правило, разработчики используют тег <meta>, чтобы передавать информацию о документе. Часто встречаются теги <meta> с описаниями и списками ключевых слов. Поскольку на разных страницах они иногда немного отличаются, их замена при помощи функции поиска и замены может оказаться проблематичной. Но в данном случае это не представляет никакой проблемы, поскольку на каждую страницу программа Dreamweaver добавила один и тот же тег <meta>. Таким образом, программа заменит их все.
Повторите шаги 2 и 3, чтобы заменить тег
Файл index. htm не содержит этого тега. Следует ввести его вручную или открыть любой из остальных четырех файлов и скопировать его оттуда. Тег располагается в нижней части каждой страницы.
Определенные объекты веб-страниц имеют идентифицирующие атрибуты, которые, помимо прочего, позволяют сценариям получать доступ к объектам и управлять ими. В предыдущих версиях HTML имя атрибута использовалось, чтобы присвоить объекту уникальный идентификатор. В XHTML идентификатор задается не атрибутом name, а атрибутом id. К сожалению, многие разработанные в недалеком прошлом браузеры все еще не распознают атрибут id. В то же время, следует отметить, что со временем, возможно, современные браузеры не будут распознавать атрибут name. Проблема решается при помощи обоих атрибутов name и id с одинаковыми значениями, так, чтобы все браузеры могли их распознавать.

увеличить изображение
Сохраните index..
Замена тегов
Вследствие перехода от тегов, определяющих внешний вид страниц, к тегам для структурной разметки содержимого, не рекомендуется употреблять теги <b> (задание начертания bold) и <i> (задание курсивного начертания italic). Оба соответственно заменены тегами <strong> и <em>. Большинство популярных браузеров отображают тег <strong> при помощи полужирного начертания, а тег <em> – курсивного. Другими словами, замена тега <b> на <strong>, а тега <i> – на <em> позволяет достичь соответствия стандартам и ускорить доступ к соответствующим элементам, не меняя внешнего вида документов в распространенных браузерах.
Поскольку это изменение довольно простое и происходит без изменения масштаба, и ни один из этих четырех тегов не имеет атрибутов, можно с легкостью найти тег <b> и заменить его на <strong>, а тег </b> – на </strong> и т.д. Но Dreamweaver предоставляет еще более легкий способ замены тегов – действие Change Tag (Изменить тег) в диалоговом окне Find and Replace (Найти и заменить).
Не закрывая документ index.htm, выполните в меню Edit (Правка) команду Find and Replace (Найти и заменить). Убедитесь, что в ниспадающем меню Find in (Поиск) выбран пункт Entire Current Local Site (Поиск на текущем сайте).
Настройки диалогового окна соответствуют запросам, производимым в предыдущих упражнениях, но теперь требуется их изменить.
Выберите опцию Specific Tag (Специальный тег) из раскрывающегося списка Search (Поиск).
Остальная часть диалогового окна Find and Replace (Найти и заменить) кардинально изменится.

увеличить изображение
При выборе варианта Specific Tag (Специальный тег) становятся доступными несколько настроек, позволяющих управлять тегами. Поскольку основной целью является обновление HTML до XHTML, то отображаемые настройки оказываются невероятно полезными.
В раскрывающемся списке тегов, расположенном справа от раскрывающегося списка Search (Поиск), выберите пункт b.
Первой задачей является замена тега <b> на <strong>. Затем необходимо изменить тег <i>. При выборе в списке элемента b программе отдается указание найти не только открывающий тег <b>, но и закрывающий </b>.
Щелкните на кнопке Remove Search Criterion (Удалить критерий поиска), чтобы удалить строку "With Attribute", которая добавлена по умолчанию.
Для того, чтобы еще больше сузить, то есть локализовать область поиска, добавляются дополнительные критерии. Эта возможность будет использована позже в этом уроке, но сейчас она не требуется, так что ее следует скрыть.
Выберите опцию Change Tag (Специальный тег) в раскрывающемся списке Action (Действие), а в раскрывающемся списке To (на) – пункт strong.
Список Action (Действие) содержит все варианты действий, которые Dreamweaver может совершить по отношению к тегу, указанному в списке HTML-тегов. Некоторые из них будут использоваться. В данном случае Dreamweaver должен найти все теги <b> и </b> и заменить их на теги <strong> и </strong>, не изменяя содержимого, расположенного между ними. К этому моменту экран должен выглядеть так же, как показано на рисунке.

увеличить изображение
Нажмите кнопку Replace All (заменить все), а затем в появившемся диалоговом окне нажмите Yes (Да).
В результате откроется окно Results (Результаты), в котором будет видно, что Dreamweaver произвел замену указанных тегов по всему сайту.
Выполните следующие шаги для замены тегов <i> на <em>.
При повторном открытии диалогового окна Find and Replace (Найти и заменить) Dreamweaver отобразит настройки предыдущей операции, и для того, чтобы указать другие теги, потребуется немного времени.

увеличить изображение
Сохраните index.htm.
Переопределение элементов HTML при помощи каскадных таблиц стилей
Одно их преимуществ HTML заключается в наличии широкого диапазона логических тегов, достаточных для описания структуры большинства простых документов. HTML содержит шесть уровней заголовков (<h1>, <h2>, <h3> и т.д.), обычный текст (<p>), списки (<ol> и <ul>) и их элементы (<li>), а также таблицы (<table>, <tr>, <td>), цитаты (<blockquote>), адрес (<address>) и т.п. Все это позволяет быстро размечать документы, – при этом теги действительно описывают содержимое и структуру документа. Вдобавок, браузеры распознают эти теги и умеют их отображать. Например, содержимое, расположенное между тегами <h1> и </h1> отображается крупным шрифтом заголовка первого уровня с помощью полужирного начертания, со значительными интервалами над заголовком и под ним, в то время как содержимое тегов <p> отображается обычным шрифтом на странице, к примеру, с помощью системного шрифта размером 12 пунктов.
По умолчанию браузеры отображают все HTML-страницы согласно определенному стандарту. В частности, каждый заголовок второго уровня отображается с использованием шрифта Times New Roman размером 18 пунктов и полужирного начертания. Подобное единообразие при создании стиля оформления сайта не позволяет быстро выделить нужный структурный компонент среди других и надоедает пользователям. По этой причине HTML-разработчикам потребовался способ управления внешним видом веб-документов. Для решения этой проблемы в стандарты были добавлены специальные теги, определяющие дизайн веб-страниц, и, в частности, тег <font>. Как известно из предыдущего урока, сейчас употреблять тег <font> не рекомендуется, по большей части из-за неэффективности. При его использовании разработчики должны добавлять атрибуты форматирования для каждого абзаца, который должен отличаться от стандартных настроек браузера.
С появлением спецификации CSS (Cascading Style Sheets – каскадные таблицы стилей) разработчики получили более мощный и гибкий способ настройки стиля оформления веб-документов. Возможно, самое простое и, конечно, самое мощное свойство CSS заключается в возможности задавать стили для стандартных HTML-тегов. Например, таблицы стилей позволяют указать браузеру, чтобы он отображал все содержимое, заключенное между тегами <p>, шрифтом Verdana черного цвета размером 12 пунктов, а все заголовки 2 уровня –шрифтом Verdana фиолетового цвета и размером 16 пунктов с помощью полужирного начертания. Ключевым моментом в применении каскадных таблиц стилей является то, что все правила определяются в одном месте, и каждый тег <p> и <h2> отображается согласно таблице стилей, не требуя дополнительного кода. Более того, если в дальнейшем внести в таблицу небольшие изменения, они сразу отобразятся по всему сайту. Те, кто уже разрабатывал страницы или даже работал с текстовыми процессорами, скорее всего, знакомы с преимуществами автоматических стилей.
Помимо возможности управлять внешним видом существующих HTML-тегов, каскадные таблицы стилей позволяют разработчикам создавать собственные стили или классы , которые могут применяться к любому участку текста, вне зависимости от того, относится ли он к так называемым блоковым элементам, таким как <p>, или к строке внутри обычного абзаца. Единственная проблема классов заключается в том, что их недостаточно определить, – чтобы применить класс, нужно добавить дополнительный код на самой странице (в отличие от HTML-тегов, внешний вид которых обновляется при каждом сохранении стиля). Для удобства Dreamweaver позволяет применять классы, не набирая код вручную.
В первом упражнении создается ряд стилей, которые переопределяют наиболее распространенные HTML-теги, использованные на сайте. Затем эти стили будут прикреплены ко всем страницам сайта. К концу упражнения будет отформатирована большая часть текста на сайте, что позволит завершить создание стиля оформления к концу книги. В следующем упражнении создаются и применяются пользовательские стили, отвечающие за внешний вид в некоторых исключительных ситуациях. Остальные будут добавлены в нужных местах книги. Но, в первую очередь, следует переопределить HTML-элементы, чтобы создать дизайн, отвечающий стилю работы компании Newland Tours.
Откройте файл index.htm и выполните в меню Window (Окно) команду CSS Styles (CSS-стили), чтобы открыть одноименную панель CSS Styles (если панель не открыта).
Стили создаются и применяются с помощью панели CSS Styles (CSS-стили). Те же самые команды и классы доступны через Property Inspector (Инспектор свойств).
Кнопки у нижнего края панели CSS Styles иногда оказываются недоступными до тех пор, пока не выбрано одно из имен стиля (или, как в данном случае, когда отображается замещающий текст "no styles defined" ["ни один из стилей не определен"]).

Щелкните на кнопке New CSS Style (Создать CSS-стиль). В разделе Selector Type (Тип селектора) диалогового окна New CSS Style (Новый CSS-стиль) выберите вариант Tag (Тег), а в разделе Define in (Определить в) – вариант New Style Sheet File (Создать файл для новой таблицы стилей). В раскрывающемся списке Tag укажите элемент body. Нажмите OK.
На этом шаге проводится подготовка к переопределению тега <body>. Для этого программа Dreamweaver должна определить, что создаваемый стиль переопределяет HTML-тег и не является пользовательским. Группа переключателей Define in (Определить в) позволяет определить место хранения стиля: только в файле index.htm (если активен переключатель This document only [Только в этом документе]) или во внешней таблице стилей (при активной опции New Style Sheet File [Создать файл для новой таблицы стилей]).
Преимущество хранения стилей во внешней таблице заключается в том, что несколько страниц сайта могут ссылаться на один и тот же файл. Это означает, что изменение, внесенное во внешний файл, повлияет на все страницы, которые на него ссылаются (в случае с сайтом Newland Tours – на каждую страницу).

В диалоговом окне Save Style Sheet File As (Сохранить файл для таблицы стилей как) убедитесь, что открыта папка newland и создайте новую папку с именем css. Дважды щелкните на новой папке, чтобы открыть ее. Назовите файл newland.cssи нажмите Save (Сохранить).
На сайте Newland Tours применяется одна таблица стилей. Если таблиц несколько, рекомендуется хранить их в одном месте, например, в папке css, расположенной рядом с папкой images.

Внизу диалогового окна в адресном поле URL Dreamweaver указывает путь к таблице стилей относительно текущего документа. В данном случае указан путь css/newland.css.
В раскрывающемся списке Font (Шрифт) категории Type (Тип) диалогового окна CSS Style Definition for body in newland.css (Определение CSS-стиля для body в newland.css) выберите пункт Verdana, Arial, Helvetica, sans-serif, а в списке Size (Размер) — 10 points (но не pixels [пикселы]!). Нажмите OK.
Теперь следует задать настройки по умолчанию для всего текста на странице. Как внешний вид текста может определяться стилем тега <body>, если текст находится внутри других наборов тегов, например, <p> или <h1>? Благодаря механизму наследования (inheritance) . Теги, вложенные внутрь других тегов, наследуют (теоретически) стили своих родительских тегов. Поскольку все содержимое страницы расположено внутри тега <body>, оно должно наследовать информацию о стилях CSS, заданных для этого тега.
Означает ли это, что текст, размещенный внутри тега <h1>, будет отформатирован шрифтом Verdana с размером 10 пунктов? Нет, поскольку по умолчанию браузеры имеют свои инструкции для форматирования тега <h1>. Если эти инструкции конфликтуют со стилем тега <body>, они перекрывают его. Конфликты форматирования решаются за счет приоритетности стилей. Как правило, чем ближе к тексту расположен тег, тем больший вес имеют его атрибуты форматирования. Поскольку содержимое элемента <h1> ближе к тегам <h1>, чем к тегу <body>, форматирование тега <h1> является более приоритетным.

Как бы то ни было, теоретически так должно быть. Но, в реальности, иерархия поддерживается не всеми браузерами, поэтому иногда некоторые атрибуты форматирования игнорируются. Так что на практике часто приходится задавать гораздо больше атрибутов, чем требуется в теории.
Вследствие различий реализации CSS в разных браузерах, при тестировании может оказаться, что браузер не учел размер, указанный для тега <body>. Причина, по которой это может произойти, заключается в том, что некоторые браузеры игнорируют информацию о форматировании тега <body>, если она конфликтует со сведениями о форматировании, заданными для тега <td> (ячейка таблицы). Другими словами, форматирование тегов <td> в некоторых браузерах может перекрыть размер, заданный для тега <body>. Но это не главная проблема, и для того чтобы решить ее, достаточно просто переопределить тег <td>.
Примечание. При создании нового стиля Dreamweaver автоматически открывает CSS-файл. Это позволяет редактировать CSS-файл напрямую. В качестве дополнительной практики рекомендуется просмотреть CSS-код, который генерирует Dreamweaver, и попытаться изменить некоторые значения или добавить новые свойства (в выражении "font-size: 10pt;" font-size является свойством, а 10pt – значением). Для того чтобы убедиться в том, что использован правильный синтаксис, следует применить так называемые подсказки кода (code hints) Dreamweaver.
Стили создаются и применяются с помощью панели CSS Styles (CSS-стили). Те же самые команды и классы доступны через Property Inspector (Инспектор свойств).
Кнопки у нижнего края панели CSS Styles иногда оказываются недоступными до тех пор, пока не выбрано одно из имен стиля (или, как в данном случае, когда отображается замещающий текст "no styles defined" ["ни один из стилей не определен"]).

Щелкните на кнопке New CSS Style (Создать CSS-стиль). В разделе Selector Type (Тип селектора) диалогового окна New CSS Style (Новый CSS-стиль) выберите вариант Tag (Тег), а в разделе Define in (Определить в) – вариант New Style Sheet File (Создать файл для новой таблицы стилей). В раскрывающемся списке Tag укажите элемент body. Нажмите OK.
На этом шаге проводится подготовка к переопределению тега <body>. Для этого программа Dreamweaver должна определить, что создаваемый стиль переопределяет HTML-тег и не является пользовательским. Группа переключателей Define in (Определить в) позволяет определить место хранения стиля: только в файле index.htm (если активен переключатель This document only [Только в этом документе]) или во внешней таблице стилей (при активной опции New Style Sheet File [Создать файл для новой таблицы стилей]).
Преимущество хранения стилей во внешней таблице заключается в том, что несколько страниц сайта могут ссылаться на один и тот же файл. Это означает, что изменение, внесенное во внешний файл, повлияет на все страницы, которые на него ссылаются (в случае с сайтом Newland Tours – на каждую страницу).

В диалоговом окне Save Style Sheet File As (Сохранить файл для таблицы стилей как) убедитесь, что открыта папка newland и создайте новую папку с именем css. Дважды щелкните на новой папке, чтобы открыть ее. Назовите файл newland.cssи нажмите Save (Сохранить).
На сайте Newland Tours применяется одна таблица стилей. Если таблиц несколько, рекомендуется хранить их в одном месте, например, в папке css, расположенной рядом с папкой images.

Внизу диалогового окна в адресном поле URL Dreamweaver указывает путь к таблице стилей относительно текущего документа. В данном случае указан путь css/newland.css.
В раскрывающемся списке Font (Шрифт) категории Type (Тип) диалогового окна CSS Style Definition for body in newland.css (Определение CSS-стиля для body в newland.css) выберите пункт Verdana, Arial, Helvetica, sans-serif, а в списке Size (Размер) — 10 points (но не pixels [пикселы]!). Нажмите OK.
Теперь следует задать настройки по умолчанию для всего текста на странице. Как внешний вид текста может определяться стилем тега <body>, если текст находится внутри других наборов тегов, например, <p> или <h1>? Благодаря механизму наследования (inheritance) . Теги, вложенные внутрь других тегов, наследуют (теоретически) стили своих родительских тегов. Поскольку все содержимое страницы расположено внутри тега <body>, оно должно наследовать информацию о стилях CSS, заданных для этого тега.
Означает ли это, что текст, размещенный внутри тега <h1>, будет отформатирован шрифтом Verdana с размером 10 пунктов? Нет, поскольку по умолчанию браузеры имеют свои инструкции для форматирования тега <h1>. Если эти инструкции конфликтуют со стилем тега <body>, они перекрывают его. Конфликты форматирования решаются за счет приоритетности стилей. Как правило, чем ближе к тексту расположен тег, тем больший вес имеют его атрибуты форматирования. Поскольку содержимое элемента <h1> ближе к тегам <h1>, чем к тегу <body>, форматирование тега <h1> является более приоритетным.

Как бы то ни было, теоретически так должно быть. Но, в реальности, иерархия поддерживается не всеми браузерами, поэтому иногда некоторые атрибуты форматирования игнорируются. Так что на практике часто приходится задавать гораздо больше атрибутов, чем требуется в теории.
Вследствие различий реализации CSS в разных браузерах, при тестировании может оказаться, что браузер не учел размер, указанный для тега <body>. Причина, по которой это может произойти, заключается в том, что некоторые браузеры игнорируют информацию о форматировании тега <body>, если она конфликтует со сведениями о форматировании, заданными для тега <td> (ячейка таблицы). Другими словами, форматирование тегов <td> в некоторых браузерах может перекрыть размер, заданный для тега <body>. Но это не главная проблема, и для того чтобы решить ее, достаточно просто переопределить тег <td>.
Поддержка управления доступом при помощи скрытого элемента навигации
Создание шаблона устранило необходимость многократного создания основных элементов для каждой новой страницы. В этом упражнении аналогичный жест будет сделан в сторону пользователей, получающих доступ к сайту при помощи экранного диктора с использованием функций синтезатора речи.
Как известно, экранные дикторы — это браузеры, которые зачитывают содержимое страницы вслух, так что пользователи с нарушением зрения могут ознакомиться с содержимым сайта. Проблема заключается в том, что экранные дикторы начинают вслух воспроизводить содержимое страницы с самого начала. Это значит, что пользователи, использующие экранные дикторы, вынуждены прослушивать описание навигационной панели и всех ее активных областей при каждом посещении сайта.
Проблема легко решается при помощи крошечного невидимого изображения и ссылки. Благодаря этим элементам, посетители смогут сразу перейти к основному содержимому страницы. А пользователи, посещающие страницу при помощи обычных браузеров, никогда не узнают о существовании подобного средства.
Итак, вот решение проблемы. На страницу вставляется изображение размером 1x1 пиксел, и к нему присоединяется ссылка, пропускающая заголовок на каждой странице. Все это помещается на самый верх элемента <body>, так что изображение будет первым элементом, который обнаружит экранный диктор.
В документе generic_template.htm. щелкните в любом месте внутри основной таблицы, после чего щелкните на теге <table> в селекторе тегов. Затем один раз нажмите клавишу со стрелкой влево.
Слева от таблицы появится крупный по размеру курсор. Это означает, что курсор находится сразу после открывающего тега <body>.

увеличить изображение
В категории Common (Общий) на панели Insert (Вставка) щелкните на кнопке Insert Image (Вставить изображение). Выберите изображение spacer.gif, расположенное в папке images и нажмите OK.
Ширина и высота изображения spacer.gif равны одному пикселу, вследствие чего оно очень быстро загружается. Вдобавок прозрачность этого пиксела равна 100%, поэтому он невидим. Несмотря на это, изображение все еще имеет две особенности, нужные сейчас больше всего,– это возможность присоединить к нему гиперссылку и возможность добавить альтернативное описание.

Поместите курсор слева от слова "Page" в заголовке страницы. Выполните команды Insert\Named Anchor (Вставка\Именованный анкер). В одноименном диалоговом окне Named Anchor присвойте для закладки имя top и нажмите OK.

В код будет добавлена закладка или анкер (якорь, anchor). В зависимости от настроек отображения под заголовком страницы может быть показан желтый значок с якорем. Этот значок относится к визуальной поддержке Dreamweaver и не отображается в браузере. На странице уже есть значок визуальной поддержки, соответствующий карте ссылок на панели навигации.
Совет. Чтобы включить или отключить отображение этих значков, необходимо установить или снять соответствующий флажок, выполнив в меню View (Вид) команды Visual Aids\Invisible Elements (Визуальные помощники\Скрытые элементы).

увеличить изображение
В области кода щелкните внутри тега <img>, следующего сразу после открывающего тега <body>.
На панели Property Inspector (Инспектор свойств) отобразятся настройки этого изображения.

увеличить изображение
В поле Alt на панели инспектора свойств введите "Skip to main page content".
Атрибут alt используется для того, чтобы предоставить посетителю инструкции.
В поле Link (Ссылка) введите "#top".
В результате, будет создана ссылка на именованный анкер, созданный чуть раньше.
В раскрывающемся списке Align (Выровнять) выберите пункт Left (По левому краю).
Теперь таблица будет размещена справа от невидимого изображения. Если выбрана настройка по умолчанию, таблица будет расположена на строку ниже, поэтому в самом верху страницы появится лишняя область.

увеличить изображение
Сохраните generic_template.htm.
Шаблон готов к использованию.
В области кода скопируйте всю строку под тегом <body>. В ней должны содержаться теги <a> и <img>, обеспечивающие вставку элементов навигации для сайта.
Хотя шаблон готов, на существующих страницах элемент навигации отсутствует. Для его добавления следует вставить скопированную строку кода на каждую страницу, а также вставить в верхней части каждой страницы именованный анкер.
Совет. Последующие шаги описывают процесс вставки указанной строки на все страницы. Но существует более эффективный способ– это пропустить оставшиеся шаги и использовать функцию поиска и замены, чтобы обновить все пять страниц одним действием. В этом случае следует использовать функцию поиска и замены и для того, чтобы вставить тег анкера.

увеличить изображение
Откройте файл about.htm, щелкните в любом месте внутри основной таблицы на странице, а после этого в списке тегов выберите <table> и один раз нажмите кнопку со стрелкой вправо. В меню Edit (Правка) выполните команду Paste (Вставить).
Теперь на страницу, в качестве элемента навигации (для перехода в нужное место на странице) будет вставлено изображение. Поскольку изображение является невидимым, то в режиме Design (Дизайн) оно не отобразится.
В режиме Design (Дизайн) поместите курсор слева от заголовка страницы и нажмите комбинацию клавиш (Ctrl)+(Alt)+(A) (Windows) или (Command)+(Option)+(A) (Macintosh), чтобы вставить именованный анкер. Снова назовите его "top" и нажмите OK.
Очевидно, что анкер необходим для работы ссылки.
Повторите шаги 10 и 11 для каждой из оставшихся страниц, кроме страницы index.htm.
Index.htm имеет другую структуру, поэтому она не будет работать таким же способом. Для этой страницы элемент навигации не является обязательным, но при большом желании его легко вставить.
В этом уроке вы узнали,
В этом уроке вы узнали, как:
применять каскадные таблицы стилей для переопределения нескольких HTML-тегов, используемых на сайте;создавать пользовательские стили или классы и применять их к определенным тегам на страницах;создавать общий шаблон, которым в дальнейшем можно воспользоваться для разработки новых страниц сайта;добавлять в качестве элементов навигации закладки в виде картинок, позволяющих посетителям, использующим экранные дикторы, пропускать навигационную панель.
Создание и применение пользовательских стилей CSS
Определение стилей с помощью HTML-кода для изменения внешнего вида элементов веб-документов позволило быстро отформатировать большую часть сайта. Тем не менее, лучше оптимизировать сайт таким образом, чтобы для обновления его дизайна требовалось просто изменить CSS-файл. Для этого на любой странице используется панель CSS Styles (CSS-стили), после чего измененные настройки обновляются по всему сайту. Если сайт уже находится на сервере, нужно просто загрузить обновленный CSS-файл. Сами страницы заново загружать не требуется.
Единственный недостаток, который не был явным до настоящего момента, заключается в ограниченности переопределения уже существующих HTML-стилей. Нельзя создавать пользовательские стили для текстовых элементов, не входящих в спецификацию HTML. Например, в колонке "Traveler’s Journal", расположенной на главной странице, указывается имя автора, но в HTML не существует тега <author_byline>. В этом упражнении показано, как создавать и применять пользовательские стили или классы.
Откройте index.htm. Убедитесь, что в правой части страницы есть раздел "Traveler’s Journal".
Раздел "Traveler’s Journal" состоит из трех частей: заголовка, имени автора и текста статьи. Заголовок заключен в теги заголовка, а текст статьи размечен тегами <p>, – так что в обоих случаях HTML-разметка отображает содержимое достаточно хорошо. Имя автора не так просто отнести к какой-то категории. Оно выделено с помощью полужирного начертания с использованием тега <strong>. Однако выделяется имя не потому, что оно является более значимым или информативным, чем остальной текст, а оттого, что выполняет другую функцию – содержит сведения об авторе. Поскольку в HTML не существует тега <author_byline>, здесь как нельзя лучше подойдет пользовательский стиль.
Элемент, к которому прикреплен этот стиль (названный .author), будет просто выделяться при помощи полужирного начертания (в данном случае элементом является тег <p>). В браузере он будет выглядеть так же, как и сейчас. Но это изменение сделает код разметки более осмысленным, а также продемонстрирует механизм наследования в действии.

Нажмите кнопку New CSS Style (Создать CSS-стиль). В разделе Selector Type (Тип селектора) диалогового окна New CSS Style (Новый CS-стиль) укажите вариант Class (Класс) и убедитесь, что в группе переключателей Define in (Определить в) все еще выбран файл newland.css. В текстовое поле Name (Имя) введите .author. Нажмите OK.

Точка перед именем класса означает, что стиль не переопределяет все теги <p> (или другие теги, к которым он применяется), а определяет подчиненность стиля HTML-тегу. На практике это позволяет определить внешний вид некоторых тегов <p>. В данном случае требуется именно эта особенность, поскольку только отдельные абзацы предназначены для ввода сведений об авторе (-ах).
Другое преимущество пользовательских стилей заключается в том, что они применяются к различным элементам HTML. Например, класс .author можно применить не только к тегам <p>, но и к тегам <span> или <div>.
В диалоговом окне CSS Style Definition (Определение CSS-стиля) установите значение параметра Weight (Начертание), равным bold (полужирное), и нажмите OK.
В этом случае нет необходимости определять другую информацию, например, шрифт или его размер, поскольку она уже указана в родительском теге (в данном случае, в тегах <td> и <body>). Так что все, что требуется от стиля, – наследовать всю информацию о внешнем виде и выделять текст с помощью полужирного начертания.

Создайте новый класс с именем .navhead со следующими параметрами: Size (Размер) = 12 points (пунктов); Weight (Начертание) = bold (полужирное); Color (Цвет) = #505748.
Этот стиль будет применен к заголовку, расположенному вверху навигационной панели в левом столбце файла index.htm.
Создайте новый класс .caption с единственным параметром Style (Стиль) = italic (курсив).
Этот стиль будет использоваться для всех подписей к изображениям на сайте. На данный момент они отформатированы при помощи тегов <em>. Большинство браузеров выделяет текст, помещенный между этими тегами, курсивом. И снова .caption описывает содержимое лучше, чем тег <em>, и создание этого стиля позволит управлять внешним видом всех подписей на сайте.
К этому моменту на панели CSS Styles (CSS-стили) должно присутствовать девять стилей. Сейчас этого достаточно, хотя в процессе разработки, по мере необходимости, на панель будут добавляться и другие стили.

Следующий шаг, конечно, заключается в том, чтобы применить созданные пользовательские стили.
В документе index.htm щелкните в любом месте текста "Explore the Site" вверху навигационной панели. Щелкните правой кнопкой мыши (Windows) или кнопкой мыши, одновременно удерживая нажатой клавишу (Control) (Macintosh), на теге <strong> в селекторе тегов, а затем в контекстном меню выберите пункт Remove Tag (Удалить тег).
Это действие удалит из кода тег <strong>, не уничтожая содержимое документа. Он больше не нужен, поскольку созданный ранее класс .navhead уже имеет встроенный параметр bold.
Следует убедиться, что при щелчке указатель мыши наведен на селектор тегов, а не на текст страницы.

Совет. Селектор тегов (tag selector) – очень полезный инструмент, позволяющий выделить любой нужный тег. Одна из проблем редактирования кода при работе с графическими программами заключается в том, что часто бывает трудно сообщить программе редактирования, какой из вложенных элементов требуется выделить. В частности, если требуется добавить фоновый цвет к строке текста, редактор может "решить", что нужно изменить фоновый цвет ячейки <td>, в которую вставлена эта строка.
Совет. С этим связана проблема отображения панели Property Inspector (Инспектор свойств) для нужного тега. Чтобы изменить атрибут cellpadding, используемый при компоновке таблицы для заполнения ячеек, нужно выделить элемент <table>, однако с равной вероятностью может оказаться выделен один из десятков элементов внутри таблицы. На помощь вновь приходит селектор тегов. Следует щелкнуть в любом месте страницы, внутри атрибута, который требуется изменить, а после этого выбрать нужный тег в селекторе тегов. Параметры этого тега отобразятся на панели инспектора свойств, а в контекстном меню появятся дополнительные настройки для его изменения.

Нажмите кнопку New CSS Style (Создать CSS-стиль). В разделе Selector Type (Тип селектора) диалогового окна New CSS Style (Новый CS-стиль) укажите вариант Class (Класс) и убедитесь, что в группе переключателей Define in (Определить в) все еще выбран файл newland.css. В текстовое поле Name (Имя) введите .author. Нажмите OK.

Точка перед именем класса означает, что стиль не переопределяет все теги <p> (или другие теги, к которым он применяется), а определяет подчиненность стиля HTML-тегу. На практике это позволяет определить внешний вид некоторых тегов <p>. В данном случае требуется именно эта особенность, поскольку только отдельные абзацы предназначены для ввода сведений об авторе (-ах).
Другое преимущество пользовательских стилей заключается в том, что они применяются к различным элементам HTML. Например, класс .author можно применить не только к тегам <p>, но и к тегам <span> или <div>.
В диалоговом окне CSS Style Definition (Определение CSS-стиля) установите значение параметра Weight (Начертание), равным bold (полужирное), и нажмите OK.
В этом случае нет необходимости определять другую информацию, например, шрифт или его размер, поскольку она уже указана в родительском теге (в данном случае, в тегах <td> и <body>). Так что все, что требуется от стиля, – наследовать всю информацию о внешнем виде и выделять текст с помощью полужирного начертания.

Создайте новый класс с именем .navhead со следующими параметрами: Size (Размер) = 12 points (пунктов); Weight (Начертание) = bold (полужирное); Color (Цвет) = #505748.
Этот стиль будет применен к заголовку, расположенному вверху навигационной панели в левом столбце файла index.htm.
Создайте новый класс .caption с единственным параметром Style (Стиль) = italic (курсив).
Этот стиль будет использоваться для всех подписей к изображениям на сайте. На данный момент они отформатированы при помощи тегов <em>. Большинство браузеров выделяет текст, помещенный между этими тегами, курсивом. И снова .caption описывает содержимое лучше, чем тег <em>, и создание этого стиля позволит управлять внешним видом всех подписей на сайте.
Создание шаблона для многократного применения
В значительной мере, работа над внешним видом сайта Newland Tours завершена. Как уже говорилось, необходимость в небольших настройках и дополнениях будет возникать на протяжении всего процесса разработки, но в целом дизайн сайта не изменится.
На этом этапе разработки, как правило, следует остановиться и создать общий шаблон с дизайном сайта для новых страниц. Нередко все страницы сайта используют один и тот же заголовок, базовую компоновку, таблицу стилей и т.д. Вместо того, чтобы каждый раз "с нуля" создавать все это, – достаточно создать общий шаблон страницы и, тем самым, ускорить работу.
В этом упражнении создается шаблон, который будет использоваться на протяжении всей книги в качестве основы для новых страниц сайта.
Прежде чем продолжать, важно уяснить, что шаблон, который будет создан, не является файлом шаблона Dreamweaver. Шаблоны Dream-weaver позволяют дизайнерам создавать шаблоны страниц, а затем закрывать для редактирования определенные области, чтобы другие разработчики не могли модифицировать контент. Прочие области остаются доступными для редактирования, так что при желании любой разработчик может вносить свои коррективы в содержимое, но без изменения внешнего вида сайта или навигационной схемы. Шаблоны Dreamweaver – это мощный инструмент, особенно в сочетании с программой Macromedia Contribute, позволяющей, в частности, технически неподкованным работникам компаний управлять содержимым страницы и поддерживать ее, не имея профессиональных навыков по веб-разработке и не нарушая код.
Хотя шаблоны Dreamweaver являются интересным и полезным инструментом, работа с ними выходит за рамки этой книги. Тем не менее, при создании любого сайта с большим числом разделов и документов, особенно при работе в команде разработчиков, следует помнить об их существовании.
В завершение отметим, что термин "шаблон" используется в широком смысле, а не в контексте готовых шаблонов, встроенных в программу Dreamweaver.
Откройте файл about.htm.
Для создания шаблона следует удалить с одной из страниц сайта весь уникальный контент. Очевидно, что самый быстрый способ это сделать – использовать страницу, на которой меньше всего содержимого. Файл about.htm является самой простой страницей сайта, так что это неплохая отправная точка.
В меню File (Файл) выполните команду Save As (Сохранить как) и сохраните файл под именем generic_template.htm.
Прежде чем удалять содержимое файла, следует сохранить его под новым именем. Если не сохранить файл сразу, появится риск сохранения изменений поверх исходного файла, который придется восстанавливать с нуля.
Щелкните на большой фотографии с изображением французской части Альп, чтобы выделить ее, и нажмите клавишу (Del). Выделите два последних абзаца и текст подписи к фотографии, а после этого вновь воспользуйтесь клавишей (Del).
Все это содержимое является уникальным, – так что будем действовать. В последующих шагах будут заменены заголовок и первый абзац текста.
Может оказаться, что после того, как программа Dreamweaver удалила содержимое, она не изменила размер таблицы (хотя программа Dreamweaver MX 2004 гораздо лучше решает эту проблему, чем ее предыдущие версии), вследствие чего на странице появилось много свободного места. Эта проблема связана не с кодом, а с отображением на экране. В браузере страница будет отображаться надлежащим образом.
Если возникла такая проблема, следует просто щелкнуть на теге <table> в селекторе тегов, чтобы программа Dreamweaver заново отобразила таблицу.
Примечание. Многие пользователи пытаются решить проблему пустого пространства, перетаскивая нижнюю границу таблицы вверх. Однако вследствие этого Dreamweaver часто изменяет атрибут height для высоты таблицы (или, возможно, высоты ячеек). Другими словами, это попытка устранить проблему отображения путем изменения кода. На самом деле, этот способ приводит к созданию новых проблем, при этом не решая изначальной. Отметим также, что нижнюю границу таблицы перемещать не следует!

увеличить изображение
Выделите текст "About Newland Tours" и замените его текстом "Page Title Goes Here".
Заменитель текста в шаблонах ускоряет ввод стандартного содержимого и обеспечивает единую структуру страниц. Например, каждая страница должна иметь заголовок, который форматируется тегом <h1>. Если каждое слово заменителя начинается с прописной (заглавной) буквы, это служит напоминанием всем, кто работает с шаблоном, что все слова заголовка начинаются с прописных букв.
Замените первый абзац текста в документе текстом "Body text goes here". Несколько раз нажмите клавишу (Del) до тех пор, пока не будут удалены все пустые строки под абзацем.
Чтобы Dreamweaver заново отобразил таблицу, следует щелкнуть в селекторе тегов на теге <table>.
Шаблон страницы должен выглядеть так же, как на рисунке.

увеличить изображение
Сохраните документ generic_template.htm.
Основы динамического веб-сайта
Если на мгновение отвлечься от особенностей сайта Newland Tours, описанных в предыдущих уроках, будет легко понять ряд принципов, которые важны для разработки динамического сайта. Один из них – это отделение структурной разметки от дизайна. К этому моменту за структурную разметку страниц отвечает XHTML-код, а за их внешний вид – каскадные таблицы стилей. Другой принцип – сочетание двух различных типов документов (HTML-страницы и CSS-файла), в результате чего появляется новый документ, непохожий на исходные. Эти принципы являются системообразующими при разработке динамичных веб-сайтов.
Для того чтобы понять это взаимодействие и подготовиться к будущим заданиям, уделим время анализу отношений между тремя различными источниками информации, из которых формируется каждая веб-страница: контентом (текстом, картинками и т.д.), логической структурой (иерархическим построением элементов структуры документа, например, заголовками и обычным текстом) и оформлением (цветом, размером шрифтов, расположением и другими визуальными эффектами).
В ранних версиях HTML текст, разметка и код внешнего вида содержались в HTML-документе. Другими словами, на жестком диске разработчика и в браузере пользователя документ выглядел одинаково. Эта простая взаимосвязь отображена на первой схеме вверху следующей страницы.
В результате изменений, проведенных в уроках 2 и 3, взаимосвязь изменилась, а конкретно, внешний вид документа был отделен от его структуры и контента. Информация о внешнем виде теперь содержится в CSS-файле. Содержимое документа расположено в виде текста внутри разметки XHTML, отображающей логическую структуру документа. Только при объединении XHTML- и CSS-документов формируется итоговая страница. Эта новая взаимосвязь представлена на второй схеме вверху следующей страницы.

Теперь в эту взаимосвязь будет добавлен еще один уровень, еще мощнее и значимее, чем переход от HTML к XHTML и CSS. Его суть заключается в том, что при добавлении на страницу сведений из базы данных, оно отделяется от структурных компонентов документа. Это означает, что все три уровня – внешний вид, логическая структура и контент – становятся практически независимыми друг от друга, то есть при существенном изменении на одном из уровней не требуется вносить правки на других. Взаимосвязь (и основной план для всей книги) представлена на схеме вверху следующей страницы.
HTML не позволяет отделить контент от логической структуры документа. Даже в ключевой пятой версии (XHTML 1) язык разметки HTML, в значительной мере, предназначен для разметки открытого текста. Он не может выполнять сценарии, вычислять значения выражений, производить математические расчеты, взаимодействовать с базой данных или обмениваться с пользователем информацией. Тем временем, для отделения логической структуры от контента порой необходимо использовать все эти возможности и даже больше. Для выполнения всех этих задач с помощью HTML требуются дополнительные средства, и для этого идеально подходят технологии, выполняемые на стороне сервера – Microsoft ASP, Macromedia ColdFusion MX и PHP.

Примечание. Язык стилей XSLT (eXtensible Stylesheet Language for Transformation – расширяемый язык стилей для преобразования) представляет усиленный вариант CSS и способен создавать циклы, преобразовывать данные и многое другое. Одна из самых полезных его особенностей – это возможность конвертировать один тип XML-документов (например, язык XML, разработанный для внутреннего применения) в другой (в частности, стандартный тип XML-документов для передачи другим), и наоборот. Несмотря на свои полезные функции, XSLT не настолько эффективен и гибок, как приложения, выполняемые на стороне сервера, разработанные при помощи ASP, ColdFusion или PHP.
Серверные технологии (ASP, ColdFusion, PHP и другие, к примеру, JSP и ASP.NET) способны выполнять программные задачи, в частности, вычисление значения выражений, проведение математических расчетов и выполнение сценариев. Вдобавок, они могут взаимодействовать с источниками данных, включая базы данных, структурированные текстовые файлы и, в некоторых случаях, данные XML-документов. Ряд функций связан исключительно с сетью, например, с возможностью собирать данные, присланные пользователем и управлять информацией, которая отправляется ему обратно.
Но здесь есть одна загвоздка. Браузеры могут обрабатывать только HTML, CSS и JavaScript, а серверные сценарии они не способны обрабатывать (под серверными сценариями подразумевается код, написанный на ASP, ColdFusion, PHP и т. п.). Поэтому серверные сценарии выполняются на сервере, а затем пересылаются браузеру. Все, что сервер отправляет браузеру, должно быть предварительно преобразовано в стандартный HTML-код.
Проще говоря, для того чтобы страница с динамическим содержимым отобразилась в браузере, следует запустить ее на сервере, способном выполнить код. Это и есть главное отличие от стандартных HTML-страниц, которые отображаются в браузере, независимо от их расположения. Если открыть в Internet Explorer или Netscape любую HTML-страницу из папки Lesson04/Start, то она отобразится должным образом. Если попытаться открыть страницы из папки Lesson04/Complete, то окажется, что они не открываются (или открываются в Dreamweaver MX и не открываются в браузере). Браузер не распознает непонятный для него код и отказывается открывать файл. Именно поэтому для просмотра окончательной версии использовался сайт, размещенный по адресу http://www.allectomedia.com, а не файлы с компакт-диска.
Обычно, когда речь идет о серверах в сети, под сервером подразумевается компьютер, на котором хранится HTML-файл. Правильнее называть его веб-сервером. К самым популярным веб-серверам относятся Apache, управляемый операционными системами Unix/Linux или Mac OS X, и Microsoft Internet Information Services (IIS) под управлением Windows.
Помимо веб-серверов, для отправки динамических данных применяются и другие виды серверов, в частности, серверы баз данных (например, MySQL или Microsoft SQL Server) или серверы приложений. Сервер приложений выполняет серверные сценарии. ColdFusion, по существу, является сервером приложений. Сервер приложений, выполняющий сценарии ASP, встроен в IIS, то есть IIS – это гибрид веб-сервера и сервера приложений. PHP – это сервер приложений, который устанавливается в качестве модуля на сервер Apache.
Повторная регистрация сайта Newland Tours для разработки динамического сайта
Настройка Dreamweaver для работы с динамическими веб-сайтами является более трудоемкой, чем для работы со статичными. Для настройки сайта точно так же используется диалоговое окно Site Definition (Определение сайта). Регистрация динамического сайта осложняется внешними причинами, – для его разработки требуется доступ (и соответствующие права) на реальный веб-сервер, желательно с сервером приложений и базами данных.
Для многих это может оказаться непривычным делом, с которым они сталкиваются в первый раз. В прошлом сайты разрабатывались на жест-ком диске разработчика, а затем загружались на сервер для публикации. В случае с динамическими веб-сайтами, помимо разработки на локальном компьютере, требуется доступ на рабочий сервер. На общедоступный сервер сайт можно загружать только после того, как он будет протестирован и отлажен на рабочем сервере.
Примечание. Единственная разница между рабочим и обычным веб-сервером заключается в том, что рабочий веб-сервер закрыт для общего доступа. Но, с технической точки зрения, рабочий сервер идентичен обычному, то есть обрабатывает и выводит код таким же образом.
Серверы могут располагаться как на локальном, так и на удаленном компьютере (например, сервер в локальной сети или сервер интернет-провайдера, при работе с которым применяется протокол FTP). Соответственно, существует два варианта подключения к серверам.
При работе с локальным сервером нужно затратить некоторое время на настройку компьютера, следуя приведенным далее инструкциям. При работе с удаленным сервером настраивать компьютер не требуется, но необходима определенная информация от администратора сервера, позволяющая настроить Dreamweaver для дальнейшей работы.
В зависимости от того, какой вариант выбран, следует организовать работу в этом уроке тем или иным образом:
при разработке сайта на локальном сервере следует перейти к следующему разделу "Разработка на локальном сервере";при разработке сайта на удаленном сервере необходимо перейти к разделу "Разработка на удаленном сервере";по завершении работы с одним из разделов, вне зависимости от серверной модели или выбранных настроек, нужно настроить Dreamweaver для работы с сервером и выбранной серверной моделью. Об этом говорится в разделе "Регистрация динамического сайта в Dreamweaver (всем пользователям)".
Разработка на локальном сервере
Разработка сайта на локальном сервере имеет свои преимущества и недостатки. Преимущества локальной разработки заключаются в следующем:
самостоятельное управление компьютером, независимость от администраторов;при разработке не требуется подключение к Интернету или локальной сети;отсутствие задержек при подключении к серверу, подтверждении и пересылке данных.
Теперь укажем основные недостатки локальной разработки:
установка сервера ослабляет систему безопасности компьютера. Чем меньше знаний по настройке сервера, тем выше уязвимость компьютера к атакам, вирусам, взломам и червям;исследовать и решать проблемы, связанные с настройками и сбоями в работе, как правило, приходится самостоятельно.Совет. Лучший способ защитить сервер от взломов, вирусов и червей – это, как минимум, два раза в неделю запускать обновления Windows Update (Windows) или Software Update (Macintosh) и устанавливать все обновления по безопасности. Особенно важно это для пользователей операционной системы Windows, поскольку именно она чаще всего становится жертвой злоумышленников. Команда запуска Windows Update расположена в меню Start (Пуск), а команда запуска Software Update для Macintosh – в System Preferences (Системные установки).
Если принято решение разрабатывать сайт Newland Tours на локальном компьютере, следует выбрать одну из серверных моделей и соответствующим образом настроить систему. Далее приведены различные варианты настроек, каждый из которых соответствует определенной модели. По завершении следует перейти в раздел "Регистрация динамического сайта в Dreamweaver (всем пользователям)".
Примечание. У пользователей Macintosh OS X, которые решили разрабатывать сайт на локальном компьютере, есть только один вариант – PHP в сочетании с веб-сервером Apache. Для того чтобы работать с ASP или ColdFusion, нужно подключиться к удаленному серверу, который уже поддерживает эти технологии.Примечание. Строго говоря, Macintosh все же предоставляет возможность локальной разработки сайта на основе ColdFusion. Для этого нужно установить сервер Macromedia JRun 4, а поверх него – ColdFusion. Такая установка может оказаться непривычной для начинающих и потребовать значительных усилий, особенно если работа над сайтом Newland Tours является первым опытом подобного рода. Тем не менее, организации, в которых применяются компьютеры Macintosh и которые предпочитают использовать сервер Macintosh, должны серьезно рассмотреть эту возможность. В книге разработка сайта при помощи ColdFusion, установленной поверх JRun на Macintosh, подробно не описывается, хотя большинство шагов и фрагментов кода будут такими же.
Разработка на удаленном сервере
Вариант с установкой и настройкой локального сервера подходит не для всех. Пользователи Macintosh, как правило, не имеют доступа к IIS или ColdFusion. К тому же, многие пользователи Windows и Macintosh, работающие в локальных сетях университетов или других учебных заведений и организаций, не имеют прав на установку и запуск веб-серверов, даже при наличии брандмауэра. Причиной подобных запретов является обеспечение безопасности. Веб-серверы требуют от администратора постоянного наблюдения и своевременной реакции на вирусы или прорехи в системе безопасности, наличие которой резко повышает вероятность взлома сетей. Чтобы предотвратить эту угрозу или, по крайней мере, снизить вероятность проникновения злоумышленников через систему безопасности, администраторы нередко запрещают пользователям устанавливать серверы.
При отсутствии доступа к локальному серверу очевидным решением становится использование другого рабочего сервера. Это может быть сервер, специально предназначенный для разработок (в университете у меня именно такой), или просто закрытая для общего доступа папка, которая расположена на веб-сервере для публикации. Для подключения к серверу используется соединение по сети или FTP-протокол. В любом случае для регистрации сайта в Dreamweaver требуется знать либо сетевой путь, либо параметры FTP-доступа, полученные от администратора сервера. На сервере должен быть установлен IIS (если применяется ASP), ColdFusion MX (если используется ColdFusion) или Apache, либо IIS с модулем PHP (если задействован PHP).
Помимо личной учетной записи и прав на добавление и удаление файлов и папок в ее рамках, требуются следующие данные от администратора сайта.
Путь к папке в сети, который выглядит приблизительно так:
\\webdev.bigcompany.com\your_site\ \\serverName\your_site\
Примечание. При наличии сетевого доступа к серверу следует подключить сетевой диск к учетной записи.Данные FTP-доступа на сайте: имя хоста или его IP-адрес (например, 123.12.123.12), имя пользователя и пароль для доступа к учетной записи.
Указанной информации достаточно для того, чтобы загружать файлы в эти папки. Но для просмотра содержимого сервера требуется другой URL-адрес. Обычно он выглядит следующим образом: http://webdev.bigcompany.com/your_site/ или http://serverName/your_site/. При открытии сайта для свободного доступа URL-адрес (согласно этому примеру) станет следующим: http://www.bigcompany.com/your_site/. Важно следить за тем, чтобы в URL-адресах содержался префикс http://. Информацию об адресах может предоставить только серверный администратор.
Регистрация динамического сайта в Dreamweaver (всем пользователям)
Вне зависимости от выбранной серверной модели, нужно зарегистрировать сайт в Dreamweaver. Этот процесс описан в последующих шагах. Для регистрации требуется доступ к полностью сконфигурированному веб-серверу с установленным и запущенным сервером приложений или модулем, который был выбран.
Откройте сайт Newland Tours в Dreamweaver и в меню Site (Сайт) выполните команду Manage Site (Управление сайтом). Убедитесь, что в одноименном диалоговом окне Manage Site выбран сайт Newland Tours и нажмите Edit (Изменить).
Следует помнить, что сайт Newland Tours уже зарегистрирован, поэтому не нужно начинать регистрацию с нуля. Достаточно добавить на сайт информацию об удаленном сервере (remote server) и сервере тестирования (testing server).
В диалоговом окне Site Definition for Newland Tours (Определение сайта для Newland Tours) щелкните на вкладке Advanced (Дополнительно). Затем в списке категорий в левой части окна выберите категорию Remote Info (Удаленная информация). В раскрывающемся списке Access (Доступ), согласно приведенным ниже указаниям, выберите нужную опцию и введите в появившиеся поля соответствующую информацию.
При использовании локальной версии IIS (поверх которой установлены ASP или ColdFusion) выберите в раскрывающемся списке Access (Доступ) вариант Local/Network (Локальная сеть). Щелкните на изображении папки справа от поля Remote folder (Удаленная папка) и перейдите в папку C:\Inetpub\wwwroot\. Нажмите кнопку Add New Folder (Добавить новую папку), чтобы создать новую папку newland. Дважды щелкните на папке, чтобы сделать ее удаленной.
Примечание. Папка Inetpub\wwwroot является корневым каталогом IIS на компьютере. При просмотре сайта (http://localhost/) страницы будут обрабатываться именно в этой папке.

При использовании локальной версии автономного веб-сервера ColdFusion, выберите в раскрывающемся списке Access (Доступ) вариант Local/Network (Локальная сеть). Щелкните на значке с изображением папки справа от поля Remote folder (Удаленная папка) и перейдите в папку C:\CFusionMX\wwwroot\. Нажмите кнопку Add New Folder (Добавить новую папку), чтобы создать новую папку newland. Дважды щелкните на папке, чтобы сделать ее удаленной.
Примечание. Папка CfusionMX\ wwwroot является корневым каталогом автономного сервера ColdFusion, установленного на компьютере. При просмотре сайта (http://localhost:8500/) страницы будут обрабатываться именно в этой папке.
При использовании локальной версии Apache в раскрывающемся списке Access (Доступ) выберите пункт Local/Network (Локальная сеть). Щелкните на значке с изображением папки справа от поля Remote folder (Удаленная папка) и перейдите в папку C:\Program Files\Apache Group\ Apache2\htdocs (Windows) или HD:Library:WebServer:Documents (Macintosh). Нажмите кнопку Add New Folder (Добавить новую папку) (Windows) или New Folder (Создать папку) (Macintosh), чтобы создать новую папку newland. Дважды щелкните на папке, чтобы сделать ее удаленной.
В случае применения сетевого сервера выберите в списке Access (Доступ) пункт Local/Network (Локальная сеть) и перейдите в папку сервера. Желательно, чтобы это происходило на подключенном сетевом диске. В диалоговом окне Choose Remote Folder (Выбор удаленной папки) создайте новую папку newland и укажите ее в качестве удаленной.
При использовании сервера с FTP-доступом убедитесь, что на сервере создана папка newland. Затем в диалоговом окне Site Definition (Определение сайта) в раскрывающемся списке Access (Доступ) выберите пункт FTP и в текстовое поле FTP Host (Узел FTP) введите IP-адрес или веб-адрес. В поле Host Directory (Каталог угла) введите путь к папке newland. В поля Login и Password введите логин и пароль. По завершении щелкните на кнопке Test (Проверить), чтобы убедиться в том, что все параметры введены правильно.
В списке категорий в левой части диалогового окна воспользуйтесь категорией Testing Server (Сервер тестирования). В меню Server Model (Модель сервера) выберите пункт ASP VBScript, ColdFusion или PHP MySQL, в зависимости от выбранной серверной модели. В раскрывающемся списке Access (Доступ) и в полях, расположенных ниже, укажите ту же информацию, что и на предыдущем шаге.
Примечание. Пункт ASP JavaScript выбирать не следует. Хотя в целом эта серверная модель работает хорошо, она несовместима с большей частью кода, который используется в книге.
Для сайта Newland Tours удаленный сайт (Remote site) и сервер тестирования (Testing server), по сути, являются одним и тем же. Разница заключается в том, что удаленный сайт позволяет Dreamweaver сохранять файлы в соответствующей папке, а сервер тестирования – проверять файлы после их обработки сервером, тем самым, давая возможность убедиться в том, что они действительно являются работоспособными.
Примечание. Папка CfusionMX\ wwwroot является корневым каталогом автономного сервера ColdFusion, установленного на компьютере. При просмотре сайта (http://localhost:8500/) страницы будут обрабатываться именно в этой папке.
При использовании локальной версии Apache в раскрывающемся списке Access (Доступ) выберите пункт Local/Network (Локальная сеть). Щелкните на значке с изображением папки справа от поля Remote folder (Удаленная папка) и перейдите в папку C:\Program Files\Apache Group\ Apache2\htdocs (Windows) или HD:Library:WebServer:Documents (Macintosh). Нажмите кнопку Add New Folder (Добавить новую папку) (Windows) или New Folder (Создать папку) (Macintosh), чтобы создать новую папку newland. Дважды щелкните на папке, чтобы сделать ее удаленной.
В случае применения сетевого сервера выберите в списке Access (Доступ) пункт Local/Network (Локальная сеть) и перейдите в папку сервера. Желательно, чтобы это происходило на подключенном сетевом диске. В диалоговом окне Choose Remote Folder (Выбор удаленной папки) создайте новую папку newland и укажите ее в качестве удаленной.
При использовании сервера с FTP-доступом убедитесь, что на сервере создана папка newland. Затем в диалоговом окне Site Definition (Определение сайта) в раскрывающемся списке Access (Доступ) выберите пункт FTP и в текстовое поле FTP Host (Узел FTP) введите IP-адрес или веб-адрес. В поле Host Directory (Каталог угла) введите путь к папке newland. В поля Login и Password введите логин и пароль. По завершении щелкните на кнопке Test (Проверить), чтобы убедиться в том, что все параметры введены правильно.
В списке категорий в левой части диалогового окна воспользуйтесь категорией Testing Server (Сервер тестирования). В меню Server Model (Модель сервера) выберите пункт ASP VBScript, ColdFusion или PHP MySQL, в зависимости от выбранной серверной модели. В раскрывающемся списке Access (Доступ) и в полях, расположенных ниже, укажите ту же информацию, что и на предыдущем шаге.
Примечание. Пункт ASP JavaScript выбирать не следует. Хотя в целом эта серверная модель работает хорошо, она несовместима с большей частью кода, который используется в книге.
о связях между внешним видом,
В этом уроке вы узнали:
о связях между внешним видом, логической структурой и содержимым страницы;о плюсах и минусах пяти основных серверных моделей;об установке локального веб-сервера и серверной модели;о регистрации динамичного сайта в Dreamweaver;о разработке веб-формы;о создании страницы, которая служит для сбора и отображения данных из веб-формы.
Создание простого динамического приложения
Если при тестировании сайта на удаленном сервере главная страница отобразилась в браузере должным образом, значит все настроено правильно. Тем не менее, действительно динамических страниц на сайте Newland Tours пока нет. В этом упражнении на примере создания простого динамического приложения демонстрируются принципы работы динамических сайтов и приводится последовательность шагов, необходимых для того, чтобы приложение заработало.
Создание страницы ввода
Первым делом нужно создать страницу, на которой вводятся имена пользователей. Нажатие кнопки Submit, предназначенной для регистрации, переводит пользователя на другую страницу, где отобразится введенное им имя. Это приложение, конечно, не демонстрирует всех возможностей ASP, ColdFusion и PHP. Тем не менее, в нем представлены основные способы создания форм и обработки динамических данных, а также показаны различия между кодом, выполняемым на стороне клиента, и кодом, исполняемым на стороне сервера.
В меню File (Файл) выполните команду New (Создать) (сайт Newland Tours должен быть открыт). В списке категорий, расположенном в левой части диалогового окна New Document (Новый документ), выберите пункт Dynamic Page (Динамическая страница), а затем в столбце справа укажите пункт ASP, ColdFusion или PHP. Убедитесь, что установлен флажок Make document XHTML compliant (Сделать документ совместимым с XHTML). Нажмите Create (Создать).

На этом шаге создается новая динамическая страница. Определение типа динамической страницы позволяет указать Dreamweaver, какой код использовать во встроенных в программу моделях поведения сервера, какое расширение добавлять при сохранении файла и (в некоторых случаях) какой код следует добавлять в заголовок документа.
При использовании ASP на страницу будет добавлена строка <%@LANGUAGE="VBSCRIPT" CODEPAGE="1252"%>. Эта строка определяет, какой язык применяется с ASP: VBScript или JScript. Для упражнений этой книги следует использовать VBScript. В ColdFusion, как и в PHP, употребляется только один язык для написания сценариев, – так что на новой странице ColdFusion или PHP подобных строк не будет.
Щелкните в любом месте в режиме Design (Дизайн), перейдите в категорию Forms (Формы) на панели Insert (Вставка) и нажмите кнопку Form (Форма), чтобы вставить форму. Щелкните на кнопке Text Field (текстовое поле), а затем – на кнопке Button (Кнопка).
Теперь на страницу будет добавлена основная форма.

увеличить изображение
Красной пунктирной линией обозначены границы формы. В браузере эта линия отображаться не будет, а здесь присутствует только для того, чтобы показать, где начинается и где заканчивается форма.
Форма на этом этапе еще не настроена и пока не выполняет никаких действий. Рядом с текстовым полем нет надписи, объясняющей назначение формы.
Щелкните на текстовом поле и один раз нажмите на клавиатуре клавишу перемещения со стрелкой влево, чтобы поместить курсор перед текстовым полем. Введите надпись "First Name" ("Имя").
Если рядом с текстовыми полями не ставить надписей, никто не поймет, какую информацию в них следует вводить.
Щелкните на текстовом поле и на панели Property Inspector (Инспектор свойств) присвойте ему название "firstName" ("имя"), после чего нажмите клавишу (Tab) или (Enter)/(Return).

увеличить изображение
Вскоре это имя будет использовано для того, чтобы поместить введенное значение в сценарий ASP, ColdFusion или PHP. Рекомендуется всегда присваивать полям формы осмысленные имена. Написание кода и так достаточно трудоемкий процесс, поэтому не стоит дополнительно усложнять его, оставляя имена, которые Dreamweaver использует по умолчанию (Textfield1, Textfield2, Textfield3 и т.д.).
Нажатие (Tab) или (Enter)/(Return) подтверждает те изменения, которые были выполнены на панели Property Inspector (Инспектор свойств).
В селекторе тегов щелкните на теге <form#form1>, чтобы на панели инспектора свойств открыть свойства формы. Присвойте форме имя frm_name, а в текстовое поле Action (Действие) введите "test_form_processor.asp" (либо .cfm или .php).
В поле Action (Действие) указывается URL-адрес страницы (или другого ресурса), на которой хранится сценарий, обрабатывающий данные формы. В этом случае в поле указан несуществующий адрес, поскольку файл test_form_processor.asp (.cfm или .php) еще не был создан. В раскрывающемся поле со списком Method (Метод) должен быть выбран пункт POST. О методе POST будет рассказано в одном из следующих уроков.
Примечание. С этого времени подразумевается, что вы можете самостоятельно указывать расширения согласно выбранной серверной модели. Отсутствие замечания (либо .cfm или .php), возникающего каждый раз при упоминании файла, свидетельствует о вашем довольно высоком IQ. Далее в книге задействован вариант .asp, – так что при использовании ColdFusion следует подставлять вместо него расширение .cfm, а при употреблении PHP – расширение .php.

увеличить изображение
В меню File (Файл) выполните команду Save as (Сохранить как) и присвойте файлу имя test_form.asp.
Это одноразовый файл, который создается только для того, чтобы протестировать простую функцию динамичного сайта. В названии таких файлов, создаваемых для проверки, я часто использую префикс "test_". Это позволяет с легкостью найти и удалить их после окончания работы.
Создание страницы вывода
Страница ввода готова. Пора продемонстрировать, как ASP, ColdFusion или PHP могут собирать эту информацию, вставлять ее в обычный XHTML-код и возвращать браузеру.
Создайте новую динамическую страницу.
Этот шаг повторяет действия, описанные на шаге 1 предыдущего упражнения.
Сохраните новый файл как test_form_processor.asp.
В названиях страниц, используемых для обработки данных, я обычно добавляю суффикс "_processor". Созданная страница будет обрабатывать данные, введенные пользователем в форму.
В режиме Design (Дизайн) введите текст "Thank you, , for filling out my form" ([Имя пользователя], мы признательны Вам за заполнение формы). Поместите курсор в любое место абзаца и в поле со списком Format (Формат) на панели Property Inspector (Инспектор свойств) выберите пункт Paragraph (Абзац).
В итоге, текст будет выглядеть следующим образом: "Thank you, [имя пользователя], for filling out my form". Большая часть предложения представляет собой статический текст. К динамической части относится имя пользователя, которое будет извлечено из формы.
При выборе в раскрывающемся списке Format (Формат) пункта Paragraph (Абзац) строка текста помещается между тегами <p> и </p>.

увеличить изображение
Поместите курсор между запятыми, где должно находиться имя. Откройте панель Bindings (Привязки) с помощью команд Window\ Bindings (Окно/Привязки).
Панель Bindings применяется для указания всех данных, которые доступны на странице. Эти данные, как правило, хранятся в виде пары "имя-значение". В данном случае имя – firstName. Значения еще не существует, и оно не появится до тех пор, пока кто-нибудь не заполнит форму. Следует также помнить, что значение попадает на страницу вывода из формы, расположенной на странице test_form.asp. Помимо форм к возможным источникам данных относятся URL-адреса, наборы записей (данные, полученные из базы данных), файлы cookie и т.д. О других источниках речь пойдет позже, а в этом упражнении данные поступают из формы.

Нажмите кнопку со знаком "+", чтобы прикрепить новое значение. В поле со списком выберите вариант Request Variable (Переменная запроса) (ASP) или Form Variable (Переменная формы) (ColdFusion и PHP). В случае с ASP в появившемся диалоговом окне выберите в поле со списком Type (Тип) пункт Request.Form, а в поле Name (Имя) введите "firstName". В случае с ColdFusion или PHP введите в текстовое поле Name имя firstName. Нажмите OK.
На первом примере показано диалоговое окно Request Variable, которое отобразится при использовании ASP, а на втором – диалоговое окно Form Variable, которое увидят пользователи ColdFusion и PHP.


Панель Bindings (Привязки) будет обновлена, и в ней отобразится переменная firstName. На примере показано, как выглядит панель Bindings при использовании ASP. В случае с ColdFusion и PHP она несколько отличается (вместо слова Request [Запрос] используется слово Form [Форма], а надпись Form.firstName заменяется надписью firstName).

Если взглянуть на код, окажется, что документ совсем не изменился, то есть код остался прежним, как и до открытия панели Bindings. Цель действий заключалась в том, чтобы при помощи графического интерфейса сообщить Dreamweaver, как написать блок динамического кода.
В начале урока, один за другим, было приведено три фрагмента кода (на ASP, ColdFusion и PHP). В коде была указана переменная (firstName), ее источник (форма) и действия, которые с ней следует предпринять (вывести в XHTML). Действия, выполненные с помощью панели Bindings (Привязки), реализовали эту логическую взаимосвязь в том виде, который Dreamweaver способен понять и преобразовать в код.
В случае с ASP определена переменная запроса (Request Variable). В ASP объект Request применяется для получения информации из заданного места. В диалоговом окне выбран тип Request.Form, дающий указание искать в объекте Request переменную, которая задается через форму. Наконец, указано имя самой переменной. Образно говоря, Dreamweaver и ASP приобрели "дорожную карту", с помощью которой можно найти значение переменной firstName.
В случае с ColdFusion и PHP определена переменная формы (Form Variable), которой достаточно для поиска (объекты Request и прочая уточняющая информация не требуются). Затем указано имя переменной. В данном случае тоже подходит сравнение с дорожной картой.
К этому моменту Dreamweaver располагает исчерпывающей информацией о том, как найти переменную. Но программа еще не получала ни указания искать ее, ни инструкций по обработке значения переменной после того, как она будет найдена.
В случае с ColdFusion и PHP определена переменная формы (Form Variable), которой достаточно для поиска (объекты Request и прочая уточняющая информация не требуются). Затем указано имя переменной. В данном случае тоже подходит сравнение с дорожной картой.
К этому моменту Dreamweaver располагает исчерпывающей информацией о том, как найти переменную. Но программа еще не получала ни указания искать ее, ни инструкций по обработке значения переменной после того, как она будет найдена.
Убедитесь, что на панели Bindings (Привязки) выделена переменная Form.firstName (ASP) или firstName (ColdFusion/PHP), после чего нажмите кнопку Insert (Вставить), расположенную внизу панели.
На странице между запятыми появится надпись {Form.firstName}, выделенная синим цветом. В Dreamweaver синим цветом обозначается текст, относящийся к динамическому содержимому. При просмотре страницы в браузере синий цвет показан не будет. Не будет отображаться и надпись {Form.firstName}, вместо нее отобразится имя пользователя.

увеличить изображение
Примечание. Надпись {Form.firstName} внешне напоминает код, но на самом деле является псевдокодом. Внешний вид надписи не зависит от серверной модели. Возможно, псевдокод применяется для того, чтобы указать, какая часть страницы относится к динамическому содержимому. Главное – не пытаться использовать этот синтаксис при написании кода.
В действительности, на страницу будет добавлен следующий код: <%= Request.Form("firstName") %> (ASP), <cfoutput>#form.firstName#</cfoutput> (ColdFusion) или <? php echo $_POST['firstName']; ?> (PHP). Это те же фрагменты кода, которые демонстрировались в начале урока, с небольшим изменением в коде ASP.
Для того чтобы сервер IIS вывел значение на страницу, используется объект Response (Отклик). Чаще всего, объект Response используется в виде Response.Write(). Эта команда указывает IIS вставить в документ текст, расположенный внутри скобок. Функция Response.Write() эквивалентна (с небольшими отличиями) <cfoutput> или echo. Она настолько часто применяется, что имеет и сокращенный вариант. Сочетание <%= (вместо <%) в начале ASP-кода означает <% Response.Write(). Другими словами, две строки кода, приведенные ниже, абсолютно равнозначны.
<% Response.Write(Request.Form("firstName")) %> <%= Request.Form("firstName") %>
Итак, в двух предыдущих шагах при помощи кнопки со знаком плюс "+", расположенной на панели Bindings (привязки), была добавлена информация для Dreamweaver и ASP (Dreamweaver и ColdFusion, Dreamweaver и PHP) о том, как найти переменную firstName. Затем переменная была прикреплена на страницу, благодаря чему ASP, ColdFusion или PHP получили информацию о том, как найти и отобразить ее текущее значение.
Сохраните и закройте все открытые документы. На панели Site (Сайт), удерживая нажатой клавишу (Shift), выделите файлы test_ form.asp и test_form_processor.asp. Нажмите кнопку Put File(s) (Поместить файл [-ы]), расположенную на панели инструментов в верхней части панели.

Пока сайт не запущен на сервере, протестировать его невозможно. Поэтому для того, чтобы выполнить проверку сайта, следует загрузить (или поместить) файлы на сервер.
Совет. Об этом шаге достаточно легко забыть. Если в процессе разработки возникнет неожиданная ошибка, первое, что нужно проверить при ее поиске – все ли необходимые файлы были загружены.На панели Site (Сайт) выделите файл test_form.asp и нажмите клавишу (F12), чтобы протестировать его в браузере. Когда страница загрузится, введите в поле свое имя и нажмите кнопку регистрации Submit.
Загрузится страница test_form_processor.asp, и введенное в форму имя отобразится на экране.

Не закрывая браузер, в меню View (Вид) выполните команду Source (Источник) (или эквивалент этой команды в браузере). Обратите внимание на строку, размещенную между тегами <p>.
Интересно, что динамический код был полностью удален! Код страницы представляет собой статический XHTML. Даже имя, относящееся к динамической части надписи, выглядит так, словно изначально записывалось в виде статического кода. Но это, конечно, не так.

увеличить изображение
Беглый анализ кода приводит к пониманию важного принципа. Код, вводимый в Dreamweaver, отличается от кода страницы, которую пользователь видит в браузере (даже несмотря на то, что у обеих страниц одно и то же имя – и, конечно, много других общих свойств).
Разница между двумя версиями страницы возникает вследствие того, что код исходной страницы (ASP, ColdFusion или PHP) обрабатывается, а затем заменяется XHTML-кодом полученных значений.
Два варианта страницы имеют и некоторые сходные черты. Весь стандартный XHTML-код исходной страницы (в том числе, теги <body> и <p>, а также большая часть текста) остался неизменным в ее итоговой версии.
Стратегия параллельного изучения ASP, ColdFusion и PHP
Не стоит опасаться перспективы одновременного изучения всех трех моделей. В большинстве случаев, если для обработки определенных выполняемых функций нужно добавить участок кода на ASP, то потребуется добавить эквивалентный участок для обработки таких же функций средствами ColdFusion или PHP. Самой сложной частью является не изучение синтаксиса разных типов кода, а понимание того, какие данные используются в коде, где именно они расположены и каким образом обрабатываются для получения нужного результата. Если все это четко различать, то синтаксис не представит особой сложности.
По этой причине ASP, ColdFusion и PHP описываются параллельно. Конечно, разрабатывать один и тот же сайт трижды, по отдельности для каждой серверной модели, не нужно, однако важно приложить усилия, чтобы понять все три фрагмента кода. Например, вместо того, чтобы при работе с ColdFusion пропускать код для ASP и PHP, следует уяснить, каким образом код на разных языках выполняет одни и те же вещи. Понимание того, как все три фрагмента кода выполняют одну и ту же задачу, заметно ускоряет процесс обучения веб-программированию.
В частности, три приведенных ниже фрагмента кода выполняют одну и ту же задачу – отображение значения, которое пользователь вводит в поле "firstName", содержащееся в форме на XHTML-странице.
Для ASP:
<p> Thank you, <% Response.Write(Request.Form("firstName")) %>, for your submission.</p>
Для ColdFusion:
<p> Thank you, <cfoutput>#form.firstName#</cfoutput>, for your submission.</p>
Для PHP:
<p> Thank you, <? php echo $_POST[‘firstName’]; ?>, for your submission.</p>
Проведем сравнительный анализ приведенных трех участков кода и постараемся понять, что в них общего:
в каждом применяется специальный набор тегов, которые обозначают код, выполняемый сервером. На ASP – это <% и %>, на ColdFusion – <cf[имя_тега]> и </cf[имя_тега]>, а на PHP – <?php и ?>;в каждом приведена команда вывода данных. На ASP это Response.Write, на ColdFusion – <cfoutput>, а на PHP –echo;в каждом содержится явная ссылка на имя переменной (firstName);в каждом из них указано, что это переменная формы или переменная POST-запроса (переменные формы, как будет рассказано позже, пересылаются при помощи метода POST). На ASP – это Request.Form("firstName"), на ColdFusion –#form.firstName#, а на PHP – $_POST['firstName'];ни в одном не содержится дополнительного кода, кроме того, что перечислен выше.
Запоминать этот код не требуется, так как его тестирование проводиться не будет, и в дальнейшем для практической работы с кодом будет достаточно много упражнений. Указанный код приводится для того, чтобы показать полную идентичность действий, которые осуществляются при выполнении этих фрагментов: все три запрашивают переменную формы с именем firstName, и помещают ее в строку обычного XHTML-кода. Следовательно, разница между этими фрагментами только формальная – это вопрос синтаксиса и поиска нужной информации в справочнике. А самая сложная часть – это, в первую очередь, понимание того, что можно взять введенное в форму значение и отправить его обратно вместе с обычным XHTML-кодом.
Таким же образом в книге параллельно приводятся все три вида кода. Каждый раз проводится анализ участков кода, в котором объясняется их предназначение. Достаточно проанализировать все три фрагмента и проследить, как в каждом из них определенным на конкретном языке способом выполняются функции, описанные в основном тексте.
Но прежде чем погружаться в код, следует настроить систему для разработки динамичного сайта.
Установка Apache для Mac OS X
Начиная с версии операционной системы Mac OS X, Apache устанавливается по умолчанию, – так что здесь ничего устанавливать не нужно. Но поскольку по умолчанию работа веб-сервера Apache приостановлена, следует его включить.
Откройте окно System Preferences (Системные установки) и щелкните на папке Sharing (Общий доступ).
Эта папка используется для управления доступом к файлам и принтерам с разных компьютеров в сети, для работы с веб-сервисами, FTP-доступом, брандмауэрами и т. д.

На вкладке Services (Службы) диалогового окна Sharing (Общий доступ) следует установить флажок Personal Web Sharing (Доступ к Personal Web Server).
Выполнение указанных операций приведет к запуску Apache.
Примечание. С Mac OS X совместим сервер Apache версии 1.3.х. В момент написания этой книги последней версией была 2.0.x. Для упражнений, приведенных в книге, вполне подходит версия 1.3. Для того, чтобы установить последнюю версию Apache, нужно зайти на страницу по адресу http://www.apache.org/ и следовать инструкциям по установке.
Примечание. Веб-разработчикам, работающим на Macintosh, будет полезен сайт по настройке Mac, размещенный по адресу: http://develo-per.apple.com/internet/macosx/intro.html.

Установка Apache для Windows
Чтобы загрузить и установить веб-сервер Apache для Windows, нужно придерживаться приведенных ниже инструкций.
Примечание. Инструкции подразумевают, что в качестве локального веб-сервера не применяется IIS. Если Apache не является единственным сервером на компьютере, процесс установки и настройки несколько изменяется.Откройте страницу, расположенную по указанному адресу, прочтите инструкции и щелкните на ссылке Download (Загрузить).
http://httpd.apache.org/
Помимо веб-сервера, на сайте содержится множество полезных ресурсов для веб-разработчиков.
Найдите двоичный файл для установки под Windows (Windows Binary) самой свежей версии и щелкните на соответствующей ему ссылке.
В момент написания этой книги номер самой последней версии был 2.0.47.
Сохраните файл на жестком диске и дождитесь, пока он будет загружен.
Приложение Apache для Windows упаковано в один установочный файл.
В момент написания этой книги размер этого двоичного файла составлял около 6 Мб.
Дважды щелкните на файле, который вы загрузили, чтобы запустить Мастер установки. Ориентировочное название файла должно быть apache_2.0.47-win32-x86-no_src.msi.
Установочный файл расположен на жестком диске в папке, где он был сохранен в предыдущем шаге.
Проведите установку. На экране Server Information (Информация о сервере) в полях Network Domain (Домен сети) и Server Domain (Домен сервера) введите "localhost". Выбранный по умолчанию вариант for All Users (для всех пользователей) оставьте без изменений.
Все экраны в программе установки сервера Apache содержат подробное описание, кроме экрана Server Information (Информация о сервере). На нем указывается, каким образом разработчики и пользователи должны попадать на сервер. Если бы Apache устанавливался на сетевой сервер, пришлось бы указать имя компьютера и доменное имя, но поскольку он будет использоваться только на одном компьютере, достаточно ввести имя "localhost".

Чтобы проверить, насколько успешно прошла установка, следует открыть окно браузера и ввести следующий адрес:
http://localhost/
Должна открыться показанная ниже страница.

увеличить изображение
Установка локальной среды для Apache/PHP
Пользователям Macintosh и Windows, не знакомым с Unix-системами, установка локальной среды на основе открытых программных продуктов Apache и PHP может показаться сложной и пугающе запутанной. Происходит это потому, что нередко встречается несколько версий одной и той же программы и несколько способов ее установки и настройки.
Но основная причина, по которой многие пользователи Windows и Macintosh избегают устанавливать Apache и PHP, заключается в непривычном способе взаимодействия с программой. В Windows и Mac OS взаимодействие пользователя с компьютером осуществляется при помощи диалоговых окон и Мастеров. Так, для установки IIS, используется диалоговое окно, запускаемое из Панели управления ( для Windows), а для настройки ColdFusion – специальная веб-страница, содержащая профессионально разработанные и документированные веб-формы для заполнения. Для настройки PHP, Apache и (в дальнейшем) MySQL требуется открывать и вручную редактировать текстовые файлы, разбросанные по вложенным папкам. Единственная опечатка способна вызвать сбои в работе системы или даже полностью остановить все процессы (до тех пор, пока все не будет исправлено). При этом текстовый документ содержит минимум информации о необходимых действиях. Такова цена свободно распространяемых технологий.
В разделе описывается установка как для Windows, так и для Mac OS, хотя описание имеет общий характер. Причина заключается в том, что с того времени, как писалась эта книга, шаги могли слегка измениться.
Сначала следует скачать последние версии веб-сервера Apache и программного модуля PHP, которые распространяются бесплатно. Поскольку работа PHP зависит от веб-сервера, в первую очередь нужно устанавливать Apache.
Примечание. Если на компьютере уже установлен веб-сервер IIS, может возникнуть искушение установить программный модуль PHP непосредственно поверх него и тем самым избежать установки Apache. Такой вариант, конечно, сработает, но у него есть существенный недостаток – PHP на сервере IIS создает сравнительно небольшой список интернет-провайдеров. PHP практически всегда устанавливается в паре с Apache. Поскольку крайне желательно, чтобы среда разработки имела как можно большее сходство со средой, в которой будет функционировать сайт, открытый для общего доступа, следует установить Apache. Кроме того, это дает возможность познакомиться со средой Apache: с правами доступа, командами, интерфейсом и т.д.
В процессе загрузки Apache, PHP или MySQL помимо указания операционной системы, обычно предлагается выбрать исходные или двоичные файлы для загрузки. Исходный файл содержит нескомпилированный код, являющийся основой для программы. Прежде чем устанавливать и использовать такие файлы, их следует скомпилировать, то есть преобразовать исходный код в комбинацию нулей и единиц, известную как двоичный код. Файл с двоичным кодом уже скомпилирован и готов к установке. В коммерческих продуктах (например, выпускаемых компаниями Microsoft или Macromedia) исходный код программ всегда держится в секрете, – так что используются только двоичные файлы. Преимущество исходного кода заключается в том, что его можно изменять. Тем не менее, предполагается, что технический уровень тех, кто читает эту книгу, не позволит им редактировать исходный код Apache или PHP. Вдобавок, исходный код требует преобразования в двоичный. Поэтому при работе с этой книгой рекомендуется выбрать самый легкий путь и просто загрузить двоичные файлы.
Установка локальной среды для ColdFusion
Благодаря программе установки ColdFusion устанавливается на локальный компьютер довольно легко.
Примечание. Этот вариант подходит только пользователям Windows. Запустите инсталлятор ColdFusion, находящийся на компакт-диске.
Через несколько секунд начнется установка.
Прочтите текст, приведенный в разделе Introduction (Введение), и нажмите Next (Далее). В разделе License Agreement (Лицензионное соглашение) прочтите текст, подтвердите согласие с лицензионным соглашением и снова нажмите Next (Далее).
В обоих разделах содержится важная информация, так что не стоит пропускать ее.
На экране Install Type (Тип установки) предлагается ввести серийный номер программы. В данном случае следует установить флажок Developer Edition (Версия для разработчика) и нажать Next (Далее).
Вариант Developer Edition, предназначенный для разработчиков, является бесплатным и может применяться без ограничений во времени. Ключевое ограничение заключается в том, что установленный сервер может использоваться только на локальном компьютере. Это означает, что если пользователь на другом компьютере, подключенном к сети, предпримет попытку доступа к веб-странице, размещенной на сервере ColdFusion и созданной при помощи Developer Edition, пользователь на локальном компьютере увидит сообщение о том, что максимально допустимое количество IP-адресов исчерпано.
При установке версии для предприятий Enterprise Edition сервера ColdFusion, вводится серийный номер, а ограничение для одного компьютера снимается.

На экране Install Configuration (Конфигурирование при инсталляции) оставьте активным действующий по умолчанию вариант Server configuration (Конфигурирование сервера) и нажмите Next (Далее).
Два других варианта предназначены для установки ColdFusion поверх сервера J2EE.
На экране Choose Install Directory (Выбор каталога для установки) оставьте без изменения путь, указанный по умолчанию, и нажмите Next (Далее).
На этом экране указан каталог, в котором предполагается установить ColdFusion.
На экране Web Server Selection (Выбор веб-сервера) укажите вариант Built-in web server (Встроенный веб-сервер), если не используется веб-сервер (например, IIS). Если другой веб-сервер применяется, выберите вариант Configure web server connector for ColdFusion MX (Сконфигурировать коннектор веб-сервера для ColdFusion MX), а после этого убедитесь, что название сервера добавлено в поле списка Web Servers/Sites (Веб-серверы/Сайты).
ColdFusion не предназначен для выполнения роли веб-сервера, поскольку является сервером приложений. При публикации сайта эту роль выполняет другой сервер, в частности, IIS или Apache.
При разработке сайта реальный веб-сервер по тем или иным причинам может оказаться недоступным. Компания Macromedia таким образом сконфигурировала ColdFusion, чтобы в случае необходимости он мог выполнять роль веб-сервера. Для этого применяется встроенный веб-сервер (вариант Built-in web server [Встроенный веб-сервер]).
Если веб-сервер (к примеру, Apache или ISS) уже установлен, можно оставить его в качестве основного и подключить к нему ColdFusion. В этом случае веб-сервер, обнаружив непонятный код ColdFusion, передает его на выполнение серверу приложений ColdFusion.

Выбор варианта влияет на адреса страниц, разработанных в ColdFusion, – это важно при дальнейшей настройке Dreamweaver.
С этого момента экраны Мастера установки содержат достаточно пояснений. После перехода к последнему экрану нажмите Install (Установить).
На одном из экранов потребуется указать пароль администратора. Этот пароль крайне важен. Он требуется для настройки сервера ColdFusion и для доступа к ColdFusion из Dreamweaver во время разработки сайта.
Процесс установки может занять несколько минут, после чего сервер ColdFusion будет запущен.
По завершении в браузере откроется страница администрирования ColdFusion. Настройки, производимые на странице, обрабатываются сервером ColdFusion. После входа в систему будет предложено ввести RDS-пароль. При разработке приложений в Dreamweaver этот пароль потребуется во многих ситуациях, так что не следует его отключать. В данном случае пароль лучше сделать несложным для запоминания.
Требуется нажать Next (Далее) еще несколько раз и подождать несколько минут, пока ColdFusion не завершит процесс установки. После вывода дампа в приложение администрирования ColdFusion установка будет завершена, после чего можно начинать разработку.
Установка локальной среды для IIS/ASP
Пользователям, выбравшим ASP, необходимо убедиться, что на компьютере установлен и запущен сервер Internet Information Services (IIS). IIS поставляется бесплатно вместе в Windows 2000 и XP Pro.
Примечание. В системах Windows 98 и Me вместо IIS следует использовать Personal Web Server (PWS). Однако этот веб-сервер уже не применяется, имеет значительно меньше возможностей и менее надежную систему безопасности. Для разработки динамических веб-сайтов под управлением баз данных требуется профессиональная среда, которой PWS не является. Рекомендуется установить Windows 2000 или Windows XP Professional и пользоваться IIS. Пользователям Windows XP Home тоже не повезло: согласно официальному заявлению Microsoft, для работы с веб-сервером следует использовать Windows XP Professional. Обходной путь решения этой проблемы описан в статье, с которой можно ознакомиться по адресу: http://www.15seconds.com/issue/020118.htm (эффективность этого способа я не проверял).
Наличие установленного сервера IIS зависит от настроек, изначально выбранных при установке Windows. Для того чтобы это определить, следует открыть папку Control Panel (Панель управления) и активировать опцию Administrative Tools (Администрирование) (чтобы увидеть эту настройку, пользователям Windows XP следует переключиться в классический режим отображения Classic View). Если в окне присутствует значок Internet Information Services, следовательно, сервер уже установлен. Чтобы убедиться в том, что он запущен, следует дважды щелкнуть на значке и в левой части появившегося диалогового окна выбрать пункт Web Sites (Веб-сайты). В правой части окна отобразится пункт Default Web Site (Веб-сайт по умолчанию), напротив которого расположена надпись Running (Выполнение). Если напротив расположена надпись Stopped (Остановленный), следует щелкнуть на кнопке Start (Пуск), чтобы перезапустить его.

Для установки и запуска IIS нужно выполнить следующие шаги.
На панели Control Panel (Панель управления) выберите пункт Add/Remove Programs (Установка и удаление программ). В раскрывшемся диалоговом окне щелкните на кнопке Add/Remove Windows Compo-nents (Добавление и удаление компонентов Windows).
В течение нескольких минут Windows будет определять, какие компоненты уже установлены на компьютер. После того, как система сформирует профиль, откроется Windows Components Wizard (Мастер компонентов Windows).
Следует установить флажок Internet Information Services и нажать Next (Далее).
Установка по умолчанию замечательно подойдет для наших целей, так что дополнительных настроек производить не требуется. После нажатия кнопки Next (Далее) Windows установит и запустит IIS.

Установка PHP для Mac OS X
PHP так же, как и Apache, входит в состав инсталляционной версии Mac OS X, так что устанавливать его не требуется. Установленная на Mac OS X версия PHP не является последней (PHP 4.12). Чтобы загрузить и инсталлировать последнюю версию PHP, следует посетить сайт разработчиков Apple, упомянутый в последнем абзаце предыдущего раздела. Установка последней версии потребует дополнительных усилий, – к тому же для выполнения упражнений этой книги вполне достаточно предустановленной версии. Из всего приведенного в книге PHP-кода в этой версии не будет работать только одна строка, но для выполнения нужной функции есть простой обходной путь, который будет продемонстрирован в нужный момент.
Для использования PHP для Mac OS следует запустить его. Здесь недостаточно просто установить флажок, как при включении сервера, а необходимо ввести определенный код в файл настроек Apache – httpd.conf.
Примечание. При разработке сайтов на платформе Mac применяется реализация Unix для Macintosh, названная Darwin. Для успешной работы с системой Darwin требуются навыки работы с окном терминала, перемещения между папками, управления правами доступа и назначения дополнительных полномочий для привилегированных пользователей, а также редактирования текста в популярных текстовых редакторах Unix, таких как pico. Помимо этого, требуются навыки работы в командной строке Unix. Для тех, кто сталкивается с этим впервые, рекомендую свою любимую книгу по OS X "Unix для Mac OS X: руководство по Visual QuickPro" (издательство Peachpit).В окне Terminal откройте файл httpd.conf в режиме текстового редактора.
Обычно этот файл можно найти по адресу: /etc/httpd/httpd.conf.
С помощью функции поиска или обычной прокрутки найдите в файле ряд строк, начинающихся с надписи LoadModule или #LoadModule.
LoadModule позволяет активировать на сервере Apache различные расширения (в том числе, и PHP).
Знак #, присутствующий в начале некоторых строк , служит для создания комментариев. Любые строки, перед которыми стоит знак #, будут проигнорированы интерпретатором.
В разделе LoadModule найдите приведенную ниже строку. Если она существует и перед ней стоит знак #, удалите его и убедитесь, что номер версии в строке совпадает с номером только что установленной версии. Если версии различаются, просто исправьте номер в текстовом файле. Если такой строки не существует, введите ее в конец раздела LoadModule, в точности, как указано здесь, исправив версию, если она отличается.
LoadModule php4_module libexec/httpd/libphp4.so
Это одна из двух строк в файле httpd.conf , активирующих PHP на сервере Apache.

Немного ниже раздела со строками LoadModule расположен раздел, каждая из строк которого начинается с надписи AddModule или #AddModule. В раздел следует добавить приведенную ниже строку кода. Если она уже присутствует в разделе в виде комментария, следует удалить символ #, стоящий в ее начале. Если такой строки кода нет совсем, нужно ввести ее в конец раздела AddModule.
AddModule mod_php4.c
Строки, введенные на этом и предыдущем шагах, позволяют Apache получить достаточно информации для запуска PHP.

С помощью функции поиска или простой прокрутки найдите в файле группу строк, начинающихся с оператора AddType.
Обнаружить группу AddType несколько сложнее. Чтобы облегчить задачу, следует воспользоваться поиском и в качестве запроса указать текст комментария, расположенного над группой (текст приведен на рисунке).

Убедитесь, что в группе AddType присутствуют две приведенные ниже строки кода и в том, что они не закомментированы. Если изначально этих строк в файле нет, введите их самостоятельно.
AddType application/x-httpd-php .php AddType application/x-httpd-php-source .phps
Эти две строки сообщают Apache, что следует просмотреть все файлы с расширением .php как PHP-файлы, а все файлы с расширением .phps как файлы с исходным кодом PHP. Сценарии, содержащиеся в файлах с исходным кодом PHP, не обрабатываются сервером, а отображаются с подсветкой синтаксиса в браузере. Эта возможность полезна для поиска и исправления ошибок.
Сохраните и закройте httpd.conf .
Итак, настройка Apache для работы с PHP завершена. Однако прежде чем начинать работу, сервер следует перезапустить.
Для перезапуска Apache нужно вернуться на вкладку Services (Службы) диалогового окна System Preferences (Системные установки), а затем в списке, расположенном слева, установить флажок Personal Web Sharing (Общий доступ к Personal Web Server), нажать кнопку Stop (Остановить), а после того, как она сменится кнопкой Start (Пуск), снова щелкнуть на ней.
Теперь система настроена для выполнения и использования PHP-файлов.

Установка PHP для Windows
Инсталляция PHP для Windows несколько сложнее, чем установка Apache, поскольку с файлами не поставляется программа установки. Вместо этого нужные файлы упакованы в zip-архив. После распаковки некоторые файлы следует вручную переместить в определенные места.
Откройте страницу, расположенную по адресу http://www.php.net/downloads.php и скачайте самую последнюю устойчивую версию PHP (не бета-версию) в виде двоичного файла для Windows.
В момент написания этой книги последней устойчивой версией являлась PHP 4.3.2. Помимо этого была доступна бета-версия PHP 5. Может быть, к настоящему времени полная версия уже выпущена. В таком случае некоторые шаги, приведенные ниже, будут несколько скорректированы. При установке PHP 5 следует посетить сайт книги (по адресу http://www.allectomedia.com) и проверить наличие ошибок и дополнений.
При использовании PHP версии 4.2 или выше, код работает, как описано в книге.
Откройте папку, в которой был сохранен файл, и распакуйте его. В качестве места распаковки укажите диск C.
Например, в моем случае, PHP располагается по адресу C:\php-4.3.2-Win32. Позже расположение PHP потребуется указать, так что не следует забывать этот адрес.
Откройте папку с PHP, расположенную на диске C, найдите файл php.ini-dist и переместите его в системную папку c:\windows (Windows XP) или c:\winnt (Windows 2000). После перемещения переименуйте файл в php.ini.
Файл php.ini позволяет настраивать запуск PHP на компьютере – это основной файл настроек для PHP.
В папке с PHP найдите файл php4ts.dll и переместите его в системную папку c:\windows\system32.
Теперь все файлы расположены должным образом. После этого нужно указать серверу Apache, где находится PHP.
Найдите на компьютере файл httpd.conf и откройте его в текстовом редакторе.
В моем случае он расположен по адресу C:\Program Files\Apache Group\Apache2\conf\httpd.conf.
Этот файл играет ту же роль, что и файл php.ini для PHP: он позволяет конфигурировать Apache. При настройке большинства программ для Windows используются диалоговые окна, но в открытых программных проектах, работающих на основе Unix, пользователи обычно взаимодействуют с приложениями через текстовый файл.

увеличить изображение
С помощью функции поиска или используя прокрутку найдите в файле ряд строк, начинающихся с надписи LoadModule или #LoadModule.
LoadModule позволяет активировать на сервере Apache различные расширения (в том числе, и PHP).
Знак #, содержащийся в начале некоторых строк, служит для создания комментариев. Любые строки, перед которыми стоит знак #, будут проигнорированы интерпретатором (см. рис. вверху следующей страницы).
В разделе LoadModule найдите приведенную ниже строку. Если она существует и перед ней стоит знак #, удалите его и убедитесь, что номер версии в строке совпадает с номером только что установленной версии. Если версии различаются, просто исправьте номер в текстовом файле. Если такой строки не существует, введите ее в конец раздела LoadModule в точности как указано здесь, исправив версию, если она отличается.
LoadModule php4_module c:/php-4.3.2-Win32/sapi/php4apache2.dll

увеличить изображение
К концу этого шага (вне зависимости от того, была ли в файле изначально строка LoadModule для PHP) в разделе LoadModule должна содержаться строка, приведенная выше, точно в таком же виде, за исключением номера версии, который мог измениться.
Сохраните и закройте файл httpd.conf.
Чтобы изменения вступили в силу, следует перезапустить Apache.
Откройте диспетчер Apache, дважды щелкнув на соответствующем значке, расположенном на панели задач. Нажмите кнопку для перезапуска Restart.
При перезапуске сервера в диалоговом окне появится сообщение, подтверждающее перезапуск. Помимо этого, в левом нижнем углу диспетчера должна появиться надпись вида "Apache/2.0.46 (Win32) PHP/4.3.2". Эта информация подтверждает, что PHP успешно загружен (см. рис. вверху следующей страницы).
Закройте диспетчер Apache и перейдите к разделу "Регистрация динамичного сайта в Dreamweaver".
Локальная система настроена для запуска PHP на сервере Apache.

Выбор серверной модели
Итак, существует несколько распространенных серверных языков. Это знание порождает логичный вопрос, естественный для тех, кто только начинает заниматься разработкой динамичных сайтов, а именно: "Какую серверную модель следует использовать?". В приведенном ниже списке описаны основные функции, а также "плюсы" и "минусы" каждой технологии.
Aсtive Server Pages (ASP). ASP – это технология, разработанная Microsoft для создания динамичных веб-сайтов. Технология соединяет IIS- и PWS-серверы (соответственно Internet Information Services для Windows 2000 and XP и Personal Web Server для Windows 98) с языком VBScript (Visual Basic Script). Второй язык, используемый в ASP, – JScript –представляет собой реализацию корпорацией Microsoft языка JavaScript. Технология ASP бесплатна и встроена в IIS- и PWS-серверы. Это означает, что каждый пользователь Windows, разобравшись в настройках, имеет возможность бесплатно разрабатывать сайты на основе технологии ASP. Правда, для тех, у кого нет опыта в программировании, язык VBScript может показаться довольно сложным. В настоящее время ASP постепенно вытесняется более разрекламированной технологией ASP.NET (см. ниже).ColdFusion. ColdFusion – это серверная технология, разработанная компанией Macromedia. Ее синтаксис, основанный на тегах, гораздо проще, чем синтаксис VBScript, а код значительно более компактный. Большинство разработчиков считают ее самой подходящей из всех серверных моделей. Объективно говоря, ColdFusion представляет собой мощный язык, намного ускоряющий разработку динамичных сайтов. С выходом Macromedia ColdFusion MX 6.1 заметно увеличилось быстродействие, которое оставляло желать лучшего в прежних версиях. Недостаток технологии ColdFusion заключается в том, что ее использование является платным, хотя стоимость окупается повышением производительности. Установка и настройка ColdFusion осуществляются невероятно просто.PHP Hypertext Processor (PHP). Технология, в названии которой используется рекурсивный акроним PHP, довольно быстро развивается по ряду причин. Это проект с открытым исходным кодом, а, кроме того, он является бесплатным и хорошо сочетается с другими замечательными свободно распространяемыми продуктами, такими как веб-сервер Apache и система управления базами данных MySQL. Код четвертой версии PHP 4, используемой в этой книге, по сложности сравним с ASP, хоть и несколько проще. В появившейся недавно пятой версии языка, в большей степени, задействован объектно-ориентированный подход и, как следствие, он намного сложнее для начинающих (хотя значительно удобнее и эффективнее для опытных программистов). Один, общий для всех программных продуктов с открытым исходным кодом, недостаток заключается в том, что установка и настройка связки PHP-Apache-MySQL может оказаться непростым делом.ASP.NET. ASP.NET является частью платформы .NET и отвечает за создание веб-приложений. Это новая мощная технология для реализации быстродействующих и эффективных веб-разработок. Как и предшествующая технология ASP, ASP.NET запускается на любом сервере Microsoft IIS, если на нем установлены бесплатные расширения .NET. Но с учетом принципов своей работы и архитектуры ASP.NET отличается от ASP, ColdFusion и PHP. Вне зависимости от уровня профессионализма и опыта разработчика (даже если он работал с ASP) для эффективной работы с ASP.NET требуется определенная подготовка. ASP.NET поддерживает многочисленные языки программирования, но самыми популярными являются VisualBasic.NET и C#.Java Servlet Pages (JSP). Технология разработки динамичных веб-сайтов JSP основана на языке Java. Для интерпретации кода требуется Java-сервер (такой, например, как J2EE). Технология JSP отличается впечатляющей скоростью откликов на запросы и невероятной эффективнойстью. Пожалуй, до появления .NET она была самой мощной технологией, да и сейчас вполне может "померяться силами" с .NET. Но, опять же, код JSP очень сложен для тех, кто только приступает к разработке динамичных веб-сайтов.
В книге рассматривается классическая технология ASP (в дальнейшем просто ASP), ColdFusion и PHP. Но книга не посвящена именно ASP, ColdFusion и PHP. Она задумана как введение в принципы и практику разработки динамичных веб-сайтов, управляемых базами данных, при помощи Dreamweaver MX 2004 компании Macromedia. В ней приводится большое количество кода, описываются принципы кодирования, а также принципы работы с вложенными в Dreamweaver моделями поведения сервера, позволяющими ускорить и упростить процесс разработки. Книга учит объединять несколько технологий для создания динамической страницы, а также планировать и создавать сайты, эффективно использующие возможности технологий. После ее прочтения вы вряд ли станете экспертом в ASP, ColdFusion или PHP, но, взяв в руки книгу по любой из этих технологий и ориентированную на практическую запись кода, в том числе, предназначенную для опытных пользователей, вы будете в состоянии в достаточной степени, понять ее, чтобы двинуться дальше – по пути разработки сложных веб-проектов.
Подводя итоги краткого сравнительного анализа достоинств и недостатков различных серверных моделей, открою один секрет. Веб-разработчики редко имеют возможность самостоятельно решать, какую модель лучше использовать. В действительности, на выбор обычно влияют такие факторы, как доступная технология, бюджет проекта, технологии, которые уже используются на существующем сайте, а также навыки и опыт разработчиков. Таким образом, изучение какой-то одной технологии на практике является недопустимой роскошью, за исключением случаев работы в одной и той же организации в течение длительного времени. Так, начиная карьеру веб-разработчика, я одновременно учил ColdFusion и ASP, поскольку они требовались для различных проектов, над которыми я работал.
Отправка данных при помощи гиперссылок
Несмотря на то, что открытое отображение данных становится проблемой при работе с конфиденциальной информацией, строки кода имеют ряд преимуществ. Одно из них заключается в возможности вставлять данные в гиперссылки. Это позволяет получать информацию, не требуя от пользователей заполнения формы. В этом упражнении будет создано простое приложение, на примере которого демонстрируется действие некоторых ключевых принципов разработки динамичных сайтов.
Приложение будет состоять из двух страниц, на которых пользователь должен указать, какие черты присутствуют в его характере: кошки или собаки (cat person и dog person). Первая страница содержит две ссылки – для просмотра сведений об особенностях поведения кошек и собак. Специфика этих ссылок состоит в том, что обе направляют пользователя к одной странице. Различаются они прикрепленными строками запроса, каждая из которых соответствует выбранному животному. На второй странице выводится динамический текст, соответствующий выбранной ссылке. Если сначала выбрать одно животное, а затем вернуться и выбрать другое, откроются две разные страницы, хотя, на самом деле, это будет один и тот же файл, при обработке которого использовались разные текстовые значения.
Для оценки важности этого принципа достаточно представить крупный интернет-магазин, например, Amazon.com. Вместо отдельной страницы для каждой книги, которая есть в продаже, применяется один шаблон страницы с информацией о товаре, который динамически наполняется данными, когда пользователь выбирает ту или иную книгу. Другими словами, динамические веб-страницы позволяют разработчикам значительно сократить количество страниц, которые необходимо создавать и поддерживать, и, в то же время, увеличить количество отображаемых сведений.
Так что рекомендуется на некоторое время забыть о малой пригодности создаваемого приложения в практических целях, поскольку основой для его разработки является освоение базовых принципов по поддержке сайта, которые будут реализованы позже на сайте Newland Tours.
В меню File (Файл) выполните команду New (Создать) и создайте новую страницу (ASP/VBScript, ColdFusion или PHP). Убедитесь, что установлен флажок Make document XHTML compliant (Сделать документ, совместимым с XHTML).
Тип документа выбирается для того, чтобы Dreamweaver генерировал правильный тип кода.

В режиме Design (Дизайн) введите текст, показанный на приведенном рисунке. Отформатируйте первую строку как заголовок первого уровня <h1>, а остальные две строки – как абзацы <p>.
На этом шаге производится разметка статической части приложения.

увеличить изображение
Сохраните файл как animal_questions.asp. Затем в меню File (Файл) выполните команду Save as (Сохранить как) и сохраните страницу снова, на этот раз, как animal_home_page.asp.
После этого сохраняется первая страница, а на основе нее создается вторая.
В документе animal_home_page.asp. замените заголовок следующим текстом: "The Person Home Page". Вторую строку замените текстом "You are a person", а третью просто удалите.
Снова создана статическая часть страницы. В текущем виде страница бессмысленна. Чтобы сделать ее более содержательной, следует написать сценарий, который вставляет в каждый абзац перед словом "person" слово "Cat" или "Dog".

Откройте файл animal_questions.asp. Дважды щелкните на слове "Cat" во второй строке, чтобы выделить его. В поле Link (Связать с) на панели Property Inspector (Инспектор свойств) введите следующее: "animal_home_page.asp?mypet=Cat".
Строка запроса добавляется к URL-адресу вручную. При щелчке на этой ссылке на сервер будут отправлены как URL-адрес, так и строка запроса, после чего ее содержимое станет доступно на странице animal_home_page.asp.

увеличить изображение
Повторите предыдущий шаг, чтобы привязать ссылку с соответствующей строкой запроса к слову "Dog". Сохраните файл и загрузите его на сервер (кнопка Put File(s) (Поместить файл [-ы]) на панели Site [Сайт]).
Теперь создание страницы завершено.
Снова перейдите к документу animal_home_page.asp. На панели Bindings (Привязки) добавьте переменную типа QueryString или URL, названную mypet.

Эта переменная была указана в ссылках на предыдущей странице с двумя разными значениями – Cat и Dog. На панели Bindings (Привязки) указывается переменная и ее тип, что в дальнейшем позволит извлечь ее значение.
Поместите курсор перед словом "Person" в первой строке. На панели Bindings (привязки) выберите переменную mypet и щелкните на кнопке Insert (Вставить). Добавьте еще один экземпляр переменной перед словом "Person" во второй строке. Сохраните страницу и загрузите ее на сервер.
Приложение готово.

увеличить изображение
На панели Site (Сайт) выберите файл animal_questions.asp и нажмите клавишу (F12), чтобы протестировать работу приложения.
Поочередно щелкните на обеих ссылках, чтобы проверить, действительно ли меняется вторая страница (см. рис. вверху следующей страницы).

Итак, страница animal_home_page.asp – это шаблон для любого содержимого. Если добавить на страницу animal_questions.asp ссылки для просмотра игуан, тропических рыб и питонов, на странице animal_home_page.asp без малейших изменений в коде отобразятся и эти экзотические животные. В этом и заключается основная мощь динамических веб-страниц: чтобы отображать, добавлять и изменять любое количество содержимого, не требуется вносить изменения в отдельные XHTML-страницы. Достаточно изменить содержимое в исходном файле, и оно отобразится на итоговой XHTML-странице.
Получение данных из URL-адреса
В конце предыдущего урока пользователи заполняли форму с небольшим числом полей и переходили на страницу, где отображалось введенное значение. Из предыдущего раздела известно, что значение формы было направлено в файл test_form_processor.asp в теле запроса. Существуют и другие способы перемещения данных между страницами, например, в составе URL-адресов, файлов cookie и (в зависимости от выбранной серверной модели) переменных сеансов связи и приложений. В дальнейшем в книге будет рассказано о каждом из этих способов, а сейчас достаточно просто знать о том, что их много.
Возникает логичный вопрос о том, для чего существует так много способов, и как понять, какой из них использовать в той или иной ситуации? Дело в том, что каждый способ имеет свои возможности и ограничения.
Например, в переменной формы из урока 4, отправленной в теле запроса, данные перемещались со страницы ввода на страницу, которая их обрабатывала и отображала. Такой подход ограничен тем, что после завершения обмена данными сервер забывает и переменную firstName, и ее значение. Если пользователь перейдет на другую страницу, сервер не сможет повторно выдать значение переменной firstName, а, следовательно, оно не сможет использоваться в коде страницы. При создании опросника или многостраничной формы с бланком заказа в интернет-магазине ограничения в использовании переменных формы становятся особенно заметны.
В этом задании данные перемещаются из формы на страницу test_form_processor.asp другим способом – при помощи строки запроса. Строка запроса – это список переменных, который добавляется в конец URL-адреса. В сети часто встречаются длинные адреса, которые по виду содержат больше информации, чем просто адрес страницы. Эта информация и является строкой запроса. В этом упражнении будет продемонстрировано, как изменить форму, созданную в уроке 4 таким образом, чтобы она отправляла информацию не при помощи переменной, а при помощи строки запроса.
Откройте файл test_form.asp.
В данный момент форма имеет малое число полей для ввода данных.
Поместите курсор справа от текстового поля и нажмите (Enter)/(Return). Введите Last Name и добавьте второе текстовое поле. На панели Property Inspector (Инспектор свойств) присвойте новому полю имя lastName. Поместите курсор справа от текстового поля lastName (Фамилия) и снова нажмите (Enter)/(Return), чтобы переместить кнопку для регистрации Submit в следующую строку.
На этом шаге в форму добавляется и форматируется второе текстовое поле. В форму разрешается вставлять любые элементы и форматировать их, если это не нарушает правил XHTML.
В селекторе тегов щелкните на теге <form#frm_name>, чтобы выделить всю форму и открыть на панели инспектора свойств соответствующие настройки.
Чтобы изменить параметры какого-либо элемента, рекомендуется выделить его в селекторе тегов (особенно, если в элемент вложено несколько других, как, например, в теге <form>).
В поле со списком Method (Метод) на панели Property Inspector (Инспектор свойств) выберите пункт GET.
По умолчанию установлено значение POST, указанное в предыдущем уроке. При изменении POST на GET меняется способ отправки данных в файл test_form_processor.asp. При использовании метода POST данные пересылаются в теле запроса, как описывалось выше. Но при употреблении метода GET данные пересылаются в составе строки запроса, а, значит, переменные firstName, lastName и их значения, прикрепленные к URL-адресу, становятся видимыми.

увеличить изображение
Сохраните и закройте файл test_form.asp.. Откройте test_form_ processor.asp.
Следует внести на страницу test_form_processor.asp изменения, поскольку динамический текст на этой странице ищет значение переменной формы firstName. Поскольку метод POST был изменен на GET, значение firstName будет недоступно в виде переменной формы, оно будет доступно только в составе строки запроса. Это означает, что следует снова открыть панель Bindings (Привязки) и прикрепить новую переменную.
На панели Bindings (Привязки) щелкните на кнопке New Binding (Создать привязку) ("+"). При использовании ASP выберите Request Variable (Переменная запроса) и в диалоговом окне укажите тип Request.Querystring, после чего введите имя "firstName". В случае применения ColdFusion или PHP выберите тип URL variable (Переменная URL) и введите имя firstName. Нажмите OK.
Оба варианта — Querystring и URL variable (строка запроса и переменная URL-адреса) – означают переменную, прикрепленную к URL-адресу. Существует несколько небольших различий в обработке этих типов переменных различными серверными моделями, но в книге подразумевается, что оба типа различаются только названием.
Результаты изменений отразятся на панели Bindings (Привязки). Ниже приведен пример панели для ASP. Пользователи ColdFusion и PHP увидят две категории переменных: Form (с вложенной переменной firstName) и URL (с вложенной переменной firstName).

Результаты изменений отразятся на панели Bindings (Привязки). Ниже приведен пример панели для ASP. Пользователи ColdFusion и PHP увидят две категории переменных: Form (с вложенной переменной firstName) и URL (с вложенной переменной firstName).

Повторите шаг 6, чтобы прикрепить переменную lastName того же типа.
Внесенные изменения снова отобразятся на панели Bindings (Привязки). Теперь в списке будут содержаться три переменные: два варианта firstName и один вариант lastName.

Может показаться странным, что одна и та же переменная firstName присутствует в двух экземплярах. Но, в понимании ASP, ColdFusion и PHP, эти две переменные являются абсолютно разными. Одна из них – это переменная формы, которая доступна только из тела HTTP-запроса. Другая – переменная строки запроса, которая доступна только из самого URL-адреса. Принцип, согласно которому доступ к переменным ограничен определенным пространством, называется областью видимости переменной (variable scope) . К области видимости относятся как те места, в которых переменная существует, так и те, в которых она не определена. Переменная lastName существует только в виде строки запроса в рамках URL-адреса. В теле запроса ASP, ColdFusion или PHP найти ее не смогут, поскольку тело HTTP-запроса содержится за рамками строки запроса.
Определение областей видимости переменных является основной задачей в любом языке программирования. Без этого доступ к данным будет проблематичным и, кроме того, может возникнуть такая ситуация, когда у двух различных участков данных случайно может оказаться одно и то же имя.
При изменении метода отправки данных формы с POST на GET, меняется и область видимости переменной firstName. При изменении типа переменной на панели Bindings (Привязки), код, который выполняется на стороне сервера, получает доступ к соответствующей области видимости. Кроме переменных формы и строк запроса существуют и другие типы переменных со своими областями видимости (это заметно при работе с панелью Bindings), но все они подчиняются одному принципу.
Выделите динамический текст {Form.firstName}, окрашенный синим цветом, и нажмите клавишу (Del), чтобы удалить его. Поместите курсор перед второй запятой, а на панели Bindings (Привязки) щелкните на строке запроса QueryString.firstName (ASP) или выполните команды URL\ firstName (ColdFusion и PHP) и нажмите Insert (Вставить).
После этого на странице появится новый динамический текст, выделенный синим цветом: {QueryString.firstName} (ASP) или {URL.firstName} (ColdFusion и PHP).

увеличить изображение
Псевдокод динамического текста Dreamweaver имеет определенную структуру и смысл. Фигурные скобки ограничивают блок динамического текста, а внутри них указывается область видимости, после которой следует точка и имя переменной. Это позволяет быстро увидеть область видимости и имя переменной.
Реальный код, внедренный в HTML, выглядит следующим образом:
<%= Request.QueryString("firstName") %> – (ASP) <cfoutput>#URL.firstName#</cfoutput> – (ColdFusion) <?php echo $_GET['firstName']; ?> – (PHP). Примечание. В ColdFusion знаки # применяются для обозначения переменных, которые перед выводом на страницу требуется обработать. Если в строке кода, приведенной в предыдущем абзаце, опустить знаки #, на странице отобразится следующий текст: "Thank you, URL.firstName, for filling out my form". При наличии знаков # ColdFusion вычисляет значение помещенной между ними переменной. В данном случае на страницу будет выведено любое значение переменной firstName, содержащейся в URL-адресе.Поместите курсор после блока firstName и прикрепите на страницу переменную QueryString.lastName или URL.lastName.
Две переменные должны располагаться рядом таким образом, чтобы на страницу выводились имя и фамилия пользователя.
Примечание. Если имя и фамилия пользователя сливаются (обычно это случается в ASP), следует добавить между ними неразрывный пробел ( ).

увеличить изображение
Сохраните файл test_form_processor.asp. На панели Site (Сайт), удерживая в нажатом состоянии клавишу (Shift), выделите файлы test_form.asp и test_form_processor.asp, а затем нажмите кнопку Put File(s) (Поместить файл [-ы]).
Следует помнить, что до тех пор, пока файлы не загружены на сервер, тестировать их нельзя.
На панели Site (Сайт) щелкните на файле test_form.asp и нажмите клавишу (F12), чтобы протестировать его в браузере. Введите в поля имя и фамилию, а затем нажмите кнопку Submit.
Как и ожидалось, загрузится страница с надписью, содержащей введенные имя и фамилию.

увеличить изображение
Наибольший интерес здесь представляет URL-адрес. После адреса самой страницы идет знак вопроса и три переменных с указанными значениями:
http://localhost/newland/test_form_processor.asp?firstName= =Yuki&lastName= Makimura&Submit=Submit
Три прикрепленные переменные являются строкой запроса. Выводимые на страницу имя и фамилия извлекаются непосредственно из URL-адреса. Синтаксис адреса не зависит от серверной модели, поскольку строки запроса относятся не к ней, а непосредственно к HTTP-протоколу.
Поскольку метод POST скрывает данные от пользователя, он, как правило, применяется для пересылки данных формы, которые затем помещаются в базу данных. Если после ввода в поля формы имени пользователя и пароля они отображаются в адресной строке браузера, где каждый может их увидеть, то, очевидно, это сделает систему безопасности более уязвимой для атак злоумышленников. Помимо этого, метод POST позволяет пересылать значительно больше данных, чем в составе строки URL-адреса при использовании метода GET. Тем не менее, в данном упражнении строки запроса имеют некоторые преимущества перед переменными формы.
Закройте браузер. На панели Site (Сайт) щелкните на файле test_form_processor.asp и нажмите (F12).>

увеличить изображение
На этот раз при тестировании страницы на ней отсутствуют данные, которые нужны ASP, ColdFusion и PHP для обработки кода, поскольку после закрытия браузера данные были стерты из памяти. Интересно, что ASP и PHP решают эту проблему иначе, чем ColdFusion. ASP и PHP выводят надпись: "Thank you, , for filling out my form" ("[Имя пользователя], мы признательны Вам за заполнение"). ColdFusion отказывается отображать страницу и выдает сообщение об ошибке: "The page cannot be displayed" ("Страница не может быть отображена").
При разработке динамических сайтов необходимо исключать ситуации, в которых пользователь открывает страницу, а необходимые для ее обработки данные не отправлены на сервер. В этом случае обычно выдается сообщение об ошибке, которое сбивает посетителей с толку. Решение проблемы состоит из двух частей. Во-первых, если на сервере недостаточно данных для обработки страницы, не следует давать посетителю доступ на нее. Если по какой-то причине доступ получен, нужно перехватить сообщение об ошибке и перенаправить посетителя на специальную страницу, с которой можно сообщить администратору о возникшей проблеме. Такой вариант более удобен, чем автоматические сообщения об ошибке, выдаваемые ASP, ColdFusion или PHP. В книге используется несколько способов для проверки наличия нужных данных на сервере при загрузке страницы.
Протокол HTTP
Страницы перемещаются в сети по протоколу HTTP. Этот протокол определяет, как пользователи (или системы) посылают запросы на серверы, расположенные по всей сети, и как серверы отвечают на эти запросы. Понимание основ этого протокола облегчает понимание принципов работы динамических страниц.
По сути, протокол HTTP – это система обмена сообщениями. Клиент посылает запрос на сервер, а сервер возвращает ответ. В состав запроса входит URL-адрес (Uniform Resource Locator – унифицированный указатель ресурса). При щелчке на ссылке в браузере на сервер отправляется запрос, содержащий адрес нужного файла.
Многие не знают, что помимо адреса компьютер-клиент отправляет серверу и другую информацию – о своих настройках. Сюда входят информация о браузере (в терминологии протокола: об агенте пользователя (user agent), имя пользователя, IP-адрес, форматы файлов, которые принимает клиент (например, GIF иJPEG ) и несколько источников данных. Запрос состоит из заголовка и тела. Большая часть перечисленной информации содержится в заголовке. Причина, по которой не все об этом знают, заключается в том, что заголовок запроса виден только компьютеру.
Получив запрос, сервер, по возможности, отвечает на него. Если в запрошенном документе содержится код, выполняемый на стороне сервера (например, код VBScript для ASP, языка разметки ColdFusion Markup Language или PHP), сервер обрабатывает его. Затем он удаляет обработанный код, а полученные результаты и код XHTML объединяет в документ, который отправляет клиенту в теле ответа. Ответ, как и запрос, содержит заголовок, в который помещается информация, предназначенная для системы клиента (размер и тип документа, дата и время отправки ответа и т.д.). Из всего этого пользователь видит только URL-адрес и итоговую XHTML-страницу.
На приведенной ниже схеме отображается процесс передачи данных по протоколу HTTP. Прямоугольники со сплошной границей включают видимые для пользователей документы, а прямоугольники с границами из пунктирных линий содержат скрытую информацию.
В конце предыдущего урока данные, введенные пользователем в форму, были переданы в файл test_form_processor.asp именно при формировании ответа сервером. Переменная firstName и ее значение были переданы в теле запроса после щелчка на кнопке регистрации Submit. Другими словами, наличие скрытых участков в запросах и ответах делают возможным обмен данными между клиентом и сервером, вследствие чего данные становятся доступными расположенным на сервере сценариям ASP, ColdFusion или PHP. Помимо этого, при отправке данных клиенту сервер может добавить в сообщение указание сохранить их в файле cookie.
Прежде чем использовать полученные знания о HTTP при разработке динамических сайтов, следует упомянуть еще одну важную особенность протокола, о которой нужно знать, – отправив ответ клиенту, сервер не сохраняет информацию о совершенной операции обмена данными. Другими словами, если клиент отправит второй запрос серверу, сервер не будет знать о том, что этот клиент отправлял запрос несколько секунд назад. По этой причине HTTP называют протоколом без состояний (stateless protocol).
Неспособность HTTP учитывать историю предыдущих запросов приводит к возникновению проблем при разработке веб-приложений. Если сервер не распознает клиента при загрузке новой страницы, то каким образом можно совершить покупку в интернет-магазине, когда требуется пройти череду из нескольких экранов? Как в опросе из нескольких этапов добавить информацию, указанную на разных страницах, в одну и ту же базу данных? Тем не менее, решение проблемы существует, иначе как объяснить бесчисленное количество интернет-магазинов и проводимых опросов.
Невозможно разрабатывать динамичные сайты, не понимая принципов обмена данными между сервером и клиентом и неспособности протокола HTTP регистрировать проведенную операцию обмена. Разница между переменными запроса и переменными формы, методами POST и GET, установкой и считыванием файлов cookie становится значительно понятнее, если связать все это с протоколом HTTP.
В этом уроке вы узнали,
В этом уроке вы узнали, как:
применять особенности модели обмена данными между клиентом и сервером по протоколу HTTP;извлекать и отображать данные, добавленные в строку запроса;проводить сбор данных, введенных посетителями, и выводить их;создавать код ASP, ColdFusion и PHP, устанавливающий переменные файла cookie;извлекать и выводить данные, хранящиеся в файлах cookie.
Установка и считывание файлов cookie
В предыдущих упражнениях показаны способы работы с данными, которые вводятся посетителями (получение, отправка на другую страницу и дальнейшая обработка) при помощи форм и обычных ссылок. Несмотря на различия, переменные формы и строки запроса имеют важное сходство, – после отправки данных от одной страницы к другой они удаляются из памяти протокола HTTP.
Нередко при создании веб-приложений требуется, чтобы определенные данные сохранялись и после операции обмена. Формы и строки запросов не дают такой возможности, тем не менее, существуют типы переменных, которые после операции обмена остаются в памяти. В обход ограничений, накладываемых протоколом HTTP, значения переменных сохраняются на жестком диске пользователя или на сервере, и после этого могут считываться оттуда, когда в них возникает необходимость.
Один из таких типов переменной является файл cookie. Это небольшой текстовый файл, сохраненный на жестком диске посетителя. Значения, хранящиеся в этом файле, могут считываться любым количеством страниц. Таким образом, файлы cookie позволяют поддерживать работоспособного состояния страницы, тем самым, избегая главного недостатка "протокола без состояний" HTTP.
Примечание. Многие пользователи озабочены вопросами безопасности использования файлов cookie. В большинстве случаев эта тревога безосновательна, поскольку заразить компьютер вирусом через текстовые файлы невозможно, к тому же, прочитать файл cookie можно только на веб-узле, с которого он был установлен. Однако файлы cookie остаются на жестком диске вне зависимости от того, кто именно помещает их на сайт. Таким образом, если на одном компьютере работает несколько человек, хранение данных кредитной карты в файле cookie становится опасным. Поэтому разработчикам не следует помещать в файл cookie никаких важных сведений (например, номер и пин-код кредитной карты), либо на сайте, как минимум, должна быть возможность выбора: сохранять информацию или нет.
В этом упражнении показано, как устанавливать и считывать файлы cookie. Здесь снова используется приложение формы, но на этот раз, когда введенные данные подтверждены и посетитель перенаправляется на страницу test_form_processor.asp, а имя и фамилия сохраняются в файле cookie на его жестком диске. Затем будет создана третья страница, запрашивающая эти значения (без использования переменных форм или строк запроса), на примере которой показано, что переменные firstName и lastName действительно могут сохраняться и после операции обмена данными по протоколу HTTP.
Откройте файл test_form_processor.asp.
Эта страница получает значения переменных firstName и lastName в строке запроса, после чего эти значения выводятся на страницу в составе предложения: "Thank you, {QueryString.firstName} {QueryString,lastName}, for filling out my form."
На этот раз, значения будут использоваться не для отображения на странице а для того, чтобы сохранить их в файле cookie на жестком диске пользователя.
В режиме Code (Код), при использовании ASP или ColdFusion, следует поместить курсор в конец строки кода, предшествующей открывающему тегу <html> (строка 2 в ASP и 1 в ColdFusion). Пользователям PHP необходимо поместить курсор в самое начало документа. Трижды нажмите (Enter)/(Return), чтобы добавить больше свободного места.

увеличить изображение
Для кода потребуется свободное пространство, которое будет добавлено на следующем шаге. Интересно, что код добавляется вне документа перед элементом <html>. Серверный код часто помещается за пределы HTML-документа, что облегчает его поиск и редактирование. Важно помнить, что при пересылке итоговой страницы от сервера клиенту серверный код удаляется, так что посетители его не увидят.
Примечание. В PHP при попытке отправить содержимое обратно браузеру в составе заголовка (и установка файлов cookie является примером этого) вы должны добавить этот сценарий перед первой строкой XHTML-кода или отобразится ошибка с сообщением "cannot add header information" ("невозможно добавить информацию о заголовке"). Для решения этой проблемы следует просто поместить такое содержимое в самое начало файла. Введите участок кода, соответствующий выбранной серверной модели.
Для ASP:
<% Response.Cookies("firstName") = Request.QueryString("firstName") Response.Cookies("firstName").Expires = Date+30 Response.Cookies("lastName") = Request.QueryString("lastName") Response.Cookies("lastName").Expires = Date+30 %>
Для ColdFusion:
<cfcookie name="firstName" expires="never" value="#url.firstName#"> <cfcookie name="lastName" expires="never" value="#url.lastName#">
Для PHP:
<?php setcookie('firstName', $_GET['firstName'], time() + (60*60*24)); setcookie('lastName', $_GET['lastName'], time() + (60*60*24)); ?>

увеличить изображение
Прежде чем анализировать введенный код, следует заметить, что в Dreamweaver не существует способа создать файл cookie при помощи визуальных элементов интерфейса, так что следует писать код вручную. Dreamweaver помогает при разработке динамичных веб-сайтов, но для полноценной разработки требуется обращаться и к ручному кодированию.
Хотя синтаксис кода ASP, ColdFusion и PHP явно отличается, все три участка работают одинаково. Они создают две новые переменные firstName и lastName для файла cookie. Снова переменные, относящиеся к разным типам, названы одним и тем же именем (QueryString.firstName и Cookies.firstName и такая же пара для переменной lastName), но разные области видимости предотвращают конфликтные ситуации. В коде задан срок действия переменной (30 дней – для ASP, неограниченно – для ColdFusion и один день – для PHP). Наконец, во всех трех участках в качестве значений новых переменных файла cookie указываются текущие значения переменных строки запроса QueryString.firstName и QueryString.lastName.
Другими словами, значения новых переменных файла cookie задаются динамически. Это позволяет не только присвоить переменным жесткие статические значения, например, Cat или Dog, но и создавать переменные, в которых будет храниться содержимое, полученное из других переменных. В данном случае переменным динамически присваивается содержимое переменных строки запроса.
Теперь создание динамических страниц должно стать привычным делом.
В режиме Design (Дизайн) введите приветствие "Hi, !".
Текст, который вводится на динамические страницы, нередко является непривычным, поскольку одна часть текста вводится сразу, а остальная генерируется динамически.
Примечание. Поскольку текст формируется из нескольких источников (статический XHTML и динамические данные), следует тщательно провести грамматический и синтаксический анализ, так как при выводе текста на страницу он не должен быть фрагментарным.На панели Bindings (Привязки) щелкните на кнопке New Binding (Создать привязку) ("+"). При использовании ASP следует выбрать тип Request Variable (Переменная запроса), а затем указать тип Request. Cookies и имя firstName. В случае применения ColdFusion или PHP следует просто выбрать Cookie Variable (Переменная cookie) и ввести имя firstName.
Прикрепление переменной файла cookie подобно прикреплению переменных формы или строки запроса.
Повторите шаг 7, чтобы добавить на панель Bindings (Привязки) переменную lastName.
На панели Bindings отобразятся добавленные переменные.
В случае применения ASP на панели Bindings (Привязки) отображаются только те переменные, которые определены на данной странице, а при использовании ColdFusion или PHP – переменные со всего сайта. Таким образом, в данном случае пользователи ASP видят на панели Bindings только две переменные, а пользователи ColdFusion и PHP — все переменные сайта.

Поместите курсор перед восклицательным знаком. На панели Bindings (Привязки) выделите переменную Cookies.firstName (ASP) или выполните команды Cookie\firstName (ColdFusion и PHP), после чего нажмите Insert (Вставить). Таким же образом добавьте переменную lastName.
К этому моменту процедура должна быть знакомой.

увеличить изображение
Сохраните страницу и загрузите ее на сервер. На панели Site (Сайт) выберите файл test_form.asp и нажмите клавишу (F12), чтобы протестировать его. Заполните форму, нажмите кнопку Submit, а затем щелкните на ссылке Check cookie (Проверить cookie).
Как и ожидалось, приложение работает. Несмотря на то, что данные вводятся на первой странице, они продолжают отображаться и на третьей. Данные берутся не из URL-адреса или тела запроса в виде значений переменных формы, а с жесткого диска.
Примечание. При использовании ASP вновь может возникнуть необходимость добавить неразрывный пробел ( ) между именем и фамилией, чтобы они не сливались.

Примечание. Поскольку протокол HTTP имеет ограничения в операциях по обмену данными, сервер не имеет прямого доступа к жесткому диску, – так что переменные файлов cookie попадают с жесткого диска на сервер через запрос. Однако исходное значение хранится на жестком диске. Закройте браузер. На панели Site (Сайт) выберите файл test_form_ processor_cookies.asp и нажмите клавишу (F12).
Файл test_form_processor.asp ранее при проведении этого эксперимента не работал, поскольку после закрытия браузера данные из строки запросов пропадали. ASP и PHP оставляли поля пустыми, а ColdFusion выдавал сообщение об ошибке. Но если проводить такой же эксперимент с применением файлов cookie, то данные останутся, даже если закрыть браузер, поскольку они сохранены на жестком диске. Очевидно, что файлы cookie являются эффективным способом создания набора сохраняющихся данных, которые можно использовать на любых страницах сайта.
