Форматирование таблиц
Форматирование таблиц
Ну вот, как работать с таблицами, мы разобрались. Теперь пора изучить средства, предлагаемые HTML для форматирования таблиц. Но сначала нужно выяснить, как выделить в окне документа Dreamweaver нужный элемент нашей таблицы.
Формирование таблиц
Формирование таблиц
Обычно после рассмотрения создания какого-либо элемента страницы мы рассказываем о тегах HTML, с помощью которых он создается. Теперь пришла пора выяснить, с помощью каких тегов формируется таблица HTML. Итак, она формируется в четыре этапа. Сейчас мы их рассмотрим.
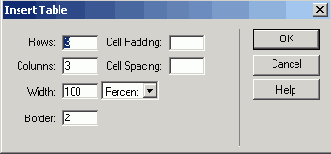
На первом этапе создается сама таблица и задаются ее параметры (ширина, толщина границы и т. п.). Это уже нам знакомо — посмотрите на Рисунок 5.4, где изображено диалоговое окно Insert Table. Все задаваемые в нем параметры и есть параметры таблицы.
Примечание 1
Примечание 1
Web-редактор Macromedia Dreamweaver MX
ГЛАВА 5.
Таблицы
Если вам нужно поместить на ограниченном пространстве Web-страницы множество цифровых (и не только цифровых) данных, нет лучшего средства, чем таблица. Если вам необходимо создать красивый список, снова на помощь приходит таблица. Если вам требуется точно позиционировать текст и графику относительно друг друга, опять же незаменима таблица. Таблицы заполонили Web-документы. И немудрено: при нескольких не слишком значительных недостатках они обладают массой достоинств.
Без таблиц в Web-дизайне никуда. Таблицы с разноцветными ячейками, с границами и без границ, таблицы, вложенные друг в друга, таблицы с невидимыми границами приходят на помощь, когда Web-дизайнеру нужно сделать что-либо отличное от простого "потока" текста, "разбавленного" рисунками. Но — странная ирония судьбы и высоколобых разработчиков языка HTML — стандартизированы они были совсем недавно. А это значит, что раньше, если Web-дизайнеру требовалось поместить на страницу табличные данные, он прибегал к тексту фиксированного формата. Помните старинные текстовые редакторы для MS-DOS: Лексикон, "Слово и дело", MiltiEdit? Помните, как там делались таблицы? Вот это и есть текст с фиксированным форматированием.
Но эти времена давно в прошлом. Сейчас же стандарт HTML предлагает Web-дизайнерам мощнейшие средства создания таблиц любой сложности. Главное — не запутаться в нагромождении строк и ячеек, но это уже проблема не HTML.
Создавать таблицы, вводя HTML-код вручную, очень трудоемко. Dreamweaver значительно облегчает труд Web-дизайнера, позволяя вставить в текст таблицу несколькими щелчками мыши. Точно так же просто изменить свойства как самой таблицы, так и любой ее строки или ячейки. И уж совсем просто размещать в ячейках таблицы нужное содержимое: текст, графику, другие таблицы и все, чем богат HTML и что придет в голову Web-дизайнеру.
В этой главе мы рассмотрим основные моменты работы с таблицами. Мы научимся их создавать, форматировать, размещать в них полезное содержимое, работать с ячейками и рассмотрим все их достоинства и недостатки. Но сначала давайте познакомимся с доисторическим, т. е. "дотабличным" периодом в истории HTML. А именно, выясним (или вспомним), что такое текст фиксированного формата и чем он может быть нам полезен.
Использование таблиц
Использование таблиц
Выше мы говорили, что способ, принятый в HTML для формирования таблиц, исключительно гибок. Добавление строк с новыми данными в таблицу выполняется исключительно просто, даже если вы работаете непосредственно с HTML-кодом; точно так же просто можно удалить ненужные строки. Заметно сложнее добавить или удалить столбец, но здесь вам на помощь придет Dreamweaver. Платой за эту гибкость является некоторая громоздкость получающегося HTML-кода.
Стандарт HTML также позволяет вам поместить в ячейку таблицы все, что пожелаете, в том числе и другую таблицу. Поверьте, но Web-дизайнеры такое вытворяют с таблицами, что диву даешься. Многократная вложенность, всевозможные хитрости с параметрами, сложнейшие цветовые настройки, невидимые границы — просто высший пилотаж таблицестроения. В результате Web-страница становится больше похожей на газету: несколько колонок, оглавление, текст и изображения в рамках, линейки, красивый заголовок, сделанный без применения графики. И ведь все это делается довольно просто — достаточно только понять принцип.
Чтобы достичь "высшего пилотажа" таблицестроения, вам пока что не хватает знаний. В частности, знаний о некоторых параметрах и особенностях таблиц. Приготовьтесь — сейчас вы узнаете о некоторых приемах, к которым прибегают Web-дизайнеры, чтобы пустить вам пыль в глаза, и которые не очень-то раскрывают непосвященным.
Является тому примером Не надо
Рисунок 5.45 является тому примером. Не надо мудрить с оформлением, просто сделайте элементарнейшую страничку с простейшей табличкой. Но не забудьте соблюсти единство оформления и сохранить готовую страницу в файле 5.6.htm.
Кнопка слияния ячеек редактора свойств
Рисунок 5.25. Кнопка слияния ячеек редактора свойств

С помощью данной кнопки и производится слияние ячеек. Нажмите ее. На Рисунок 5.26 показано, что получится в этом случае.
Общие недостатки таблиц и их преодоление
Общие недостатки таблиц и их преодоление
Итак, поговорим о недостатках таблиц... Да, у HTML-таблиц есть серьезные недостатки. Что ж, в мире нет ничего совершенного!..
О первом недостатке уже говорилось. Это громоздкость и запутанность HTML-кода, используемого для создания таблиц. Но это уже проблемы конкретного Web-дизайнера; в самом деле, необходимо просто аккуратно писать и тщательно документировать HTML-код, чтобы не запутаться в нем. К тому же, для создания таблиц опытные Web-дизайнеры прибегают к помощи визуальных Web-редакторов. Последние, конечно, не столь интеллектуальны и артистичны, как человек, но работают не в пример внимательнее и аккуратнее.
Второй, и самый существенный, недостаток — очень медленные загрузка и отображение. Дело в том, что многие Web-обозреватели, в частности популярнейший Internet Explorer, просто физически не в состоянии вывести таблицу на экран, пока не загрузит ее целиком. А если таблица велика, то... да что вам рассказывать?! Неужели вы не видели в Сети страничек, содержащих таблицы совершенно диких размеров? И неужели вам никогда не надоедало ждать, пока этот монстр соизволит доползти до вас полностью и явится пред ваши очи?
Примечание 1
Примечание 1
Разработчики Web-обозревателей Opera и Mozilla утверждают, что эти программы могут выводить таблицы на экран по мере загрузки.
Ох уж эти гигантские таблицы... Но замедление загрузки могут вызвать и не размеры таблиц. Есть еще целый ряд причин, из-за которых Web-обозревателю может потребоваться много времени, чтобы вывести таблицу на экран. Сейчас мы все их рассмотрим. И заодно приведем кое-какие несложные рекомендации, призванные сделать загрузку и отображение ваших таблиц более быстрыми.
Отображение таблицы может сильно замедлиться, если для нее или ее ячеек заданы относительные величины ширины и высоты. При этом Web-обозревателю сначала придется вычислить ширину и высоту родителя (самой Web-страницы или ячейки внешней таблицы). А точные значения ширины и высоты родителя он может получить только после того, как закончится обработка всей страницы, т. е. очень и очень нескоро. Здесь рекомендация может быть только одна: по возможности используйте абсолютные значения размеров таблиц и ячеек (но именно по возможности, а не всегда).
Обработка и вывод Web-страницы могут сильно замедлиться, если в ней используются многократно вложенные таблицы. А если еще эти таблицы отформатированы с указанием относительных значений ширины и высоты, то... Рекомендации: тщательная проработка структуры таких таблиц и, естественно, оптимизация.
Ну вот, со скоростью загрузки и отображения таблиц закончили. Теперь давайте поговорим о причинах, по которым Web-обозреватель может отобразить таблицу неправильно. И, конечно, о решении этих проблем.
<TD><IMG SRC="lxl.gif"></TD>, НО ОБ ЭТОМ МЫ ПОГОВОРИМ НИЖЕ.
Параметры ячейки
Параметры ячейки
Чтобы добраться до параметров ячейки, совсем не обязательно ее выделять. Просто поставьте в нее текстовый курсор, и редактор свойств тотчас предложит вам задать ее параметры (Рисунок 5.11).
Параметры строки
Параметры строки
Для строк предлагается такой же набор параметров, как и для ячеек (см. Рисунок 5.11). Естественно, все эти свойства применяются не к отдельной ячейке, а ко всей строке. Мы с вами не будем их подробно рассматривать, обратим внимание только на следующие замечания.
Если включить флажок No Wrap, ваша таблица может расшириться до невообразимых пределов. Хорошо подумайте, прежде чем включить этот флажок.
Если вы задали фоновое изображение (поле ввода Bg), цвет фона (селектор цвета Bg) или цвет границы (селектор цвета Brdr), значения этих параметров будут применены ко всем ячейкам выделенной строки. Естественно, вы можете изменить любой из названных параметров у любой ячейки. Посмотрите на Рисунок 5.14 — там для всей нижней строки был задан темно-серый фон, а для ячейки № 2.3 — белый.
Параметры таблицы
Параметры таблицы
Вид редактора свойств при выделенной таблице показан на Рисунок 5.15. Как видите, набор параметров здесь сильно отличается от набора параметров ячеек и строк. И это не удивительно.
Предопределенные форматы таблиц
Предопределенные форматы таблиц
Ко всему вышесказанному можно добавить, что Dreamweaver предлагает на выбор множество предопределенных форматов таблиц и возможность быстро "подогнать" ту или иную схему под свои нужды. Концепция форматов таблиц схожа с концепцией предопределенных цветовых схем, рассмотренных нами в главе 3 — они тоже созданы профессиональными дизайнерами с целью помочь начинающим пользователям.
Формат таблиц выбирается с помощью диалогового окна Format Table, показанного на Рисунок 5.18. Вызвать его можно, выбрав пункт Format Table в меню Command. Этот пункт меню доступен только тогда, когда вы выделите таблицу или хотя бы поставите текстовый курсор в ее ячейку.
В левом верхнем углу находится список, в котором представлены все доступные предопределенные форматы таблиц. Вы просто выбираете нужную строку и просматриваете получившийся результат в панели предварительного просмотра, находящемся правее списка. Расположенные ниже группы элементов управления помогут вам немного изменить предопределенный формат, если он вас не вполне устраивает.
Группа Row Colors позволяет задать цвета строк. Dreamweaver в этом случае предлагает вам задать цвета групп строк с чередованием (нечетная группа строк — одного цвета, четная — другого и т. п.) для лучшей читаемости больших таблиц с множеством строк. Селектор цвета First задает цвет нечетных групп строк, a Second — четных. Раскрывающийся список Alternate задает, сколько строк будет содержаться в каждой группе. Здесь доступно пять пунктов:
Every Other Row — группы по одной строке; Every Two Rows — по две строки; Every Three Rows — по три строки; Every Four Rows — по четыре строки.
Проблемы с таблицами и их решение
Проблемы с таблицами и их решение
Напоследок давайте поговорим о том, какие проблемы подстерегают Web-дизайнера, решившего использовать таблицы, и как они преодолеваются.
Проблемы с таблицами в старых версиях Navigator
Проблемы с таблицами в старых версиях Navigator
А сейчас пора вплотную заняться Navigator.
Вы уже заметили, что старые версии этой программы отличаются весьма странным поведением. Мало того, что они зачастую некорректно отображают даже абсолютно правильный с точки зрения стандартов HTML-код, так еще и содержат множество ошибок, с некоторыми из них вы уже познакомились и научились их обходить. Сейчас мы продолжим разговор о нескопчаемой войне Navigator и Web-дизайнеров, первыми жертвами которой становятся таблицы.
Примечание 1
Примечание 1
Новые версии Navigator (6.0 и 7.0) выводят все Web-страницы корректно. Так что к ним это не относится. Все, что сказано ниже, относится только к старым версиям Navigator, а именно популярным до сих пор многочисленным версиям 4.7*.
Итак, какие сюрпризы продолжают преподносить нам старые версии Navigator?
Сюрприз первый. Когда мы говорили, что некоторые Web-обозреватели некорректно отображают ячейки таблиц, не содержащие данных, мы имели в виду и Navigator, и Internet Explorer. Но если Internet Explorer просто отображает такую ячейку без рамки, то Navigator может изуродовать таблицу так, что сам удивится. В качестве решения этой проблемы мы рекомендовали поместить в ячейку, которая должна оставаться пустой, символ неразрывного пробела snbsp;. Сам Dreamweaver делает так, когда помещает на Web-страницу пустую таблицу. Однако в случае с Navigator это не поможет — ячейка все равно будет отображена некорректно. Радикальный способ вразумить строптивую программу - "однопиксельный GIF", с которым вы уже знакомы.
Сюрприз второй. И более серьезный.
Когда вы задаете абсолютное значение ширины для ячейки, Internet Explorer и Navigator ведут себя по-разному. Internet Explorer принимает заданную Web-дизайнером ширину как руководство к действию и пытается ее соблюдать. Само собой, если содержимое такой ячейки никак не будет в нее помещаться (например, если вы включили параметр No Wrap, в результате чего Web-обозреватель не сможет разбить длинную строку текста на более короткие), Internet Explorer все-таки изменит ее ширину. Но это крайний случай — в остальных случаях Internet Explorer весьма послушен.
Navigator в таком случае ведет себя гораздо строптивее. Установленную Web-дизайнером ширину ячеек он принимает как рекомендации, следовать которым абсолютно не обязательно. Реальная ширина ячейки вычисляется им самим, исходя из размеров таблицы и ее остальных ячеек, и практически всегда не равна тому, что вы задали. Заложенный разработчиками беспокойный дух творчества не дает ему покоя.
Но что делать, если вы хотите, чтобы ячейки таблицы во что бы то ни стало имели нужную ширину? Есть решение, правда, довольно экстравагантное. Используется все тот же "однопиксельный GIF", из которого создается своеобразная "распорка", мешающая ячейке "сплющиться". При этом атрибут WIDTH тега <td> (как вы помните, он задает ширину ячейки) не используется вообще, а ширина ячейки задается аналогичным атрибутом тега <IMG>.
Это лучше изучить на примере. Давайте рассмотрим небольшой фрагмент кода таблицы:
<TABLE> <TR>
<TD WIDТН="50">Ячейка 1</TD>
<TD WIDТН="100">Ячейка 2</TD>
<TD WIDТН="200">Ячейка 3</TD>
</TR> </TABLE>
Перед вами код простейшей таблицы. Вы можете поместить его в файл, сохранить на диске и поочередно открыть в Internet Explorer и Navigator. Первый отобразит ее нормально, а второй, по своему обыкновению, будет своевольничать. Ну ничего, сейчас мы отобьем его охоту к экспериментам...
Посмотрите на этот код:
<TABLE> <TR> <TD>
<IMG SRC="lxl.gif" HEIGHT="1" WIDTH="50"> <BR>
Ячейка 1 </TD> <TD>
<IMG SRC="lxl.gif" HEIGHT="1" WIDTH="100"> <BR>
Ячейка 2 </TD> <TD>
<IMG SRC="lxl.gif" HEIGHT="1" WIDTH="200"> <BR> Ячейка 3 </TD> </TR> </TABLE>
Все очень просто! Мы поместили в каждую ячейку "однопиксельный GIF" и задали его ширину с помощью атрибута WIDTH тега <IMG>. Разумеется, ячейка таблицы растянется так, чтобы его вместить. Высоту "однопиксельного GIF" (атрибут HEIGHT тега <IMG>) мы задали в один пиксел, чтобы он не влиял на содержимое ячеек. В свою очередь, чтобы содержимое ячейки не повлияло на ширину "однопиксельного GIF", мы отделили их друг от друга тегом разрыва строки <BR>.
Можете проверить — все это работает!
Вообще, Navigator 4.7* славится своими странностями. Большинство из них, конечно же, давно выявлено и документировано. Если вы хотите узнать о них и научиться их обходить, посетите соответствующие Web-сайты или пообщайтесь с опытными Web-дизайнерами.
Конечно, Internet Explorer также имеет свои странности и ошибки. Но их значительно меньше, чем у Navigator, и затрагивают они, в основном, систему безопасности. Не зря же компания Microsoft при разработке Internet Explorer 6.0 во главу угла поставила именно защиту данных. И недаром Internet Explorer, согласно данным статистики, используют 95% пользователей Интернета.
Простые таблицы
Простые таблицы
Ну все, пора переходить к настоящим таблицам. Хватит с нас корявого текста фиксированного формата!
Работа с таблицами
Работа с таблицами
Измените размер окна документа Dreamweaver, в котором находится наша таблица. Заметьте, как изменяется ширина таблицы, а все потому, что она задана относительно ширины родителя, в нашем случае окна. Если бы мы задали фиксированную ширину таблицы в пикселах, она бы не изменилась. Также вы, наверное, уже заметили, что при вводе текста в ячейки их ширина и высота изменяются, чтобы вместить текст полностью. Такие действия выполняют и Dreamweaver при создании страниц, и программы Web-обозревателей при их отображении; если размер ячейки не был жестко задан, он всегда устанавливается самой программой.
Поместите курсор на вертикальной границе между двумя ячейками. Вы увидите, что он примет форму двунаправленной стрелки, и вы сможете захватить мышью границу и переместить ее по горизонтали. Одна из ячеек станет шире, а другая — уже. При этом им будет присвоено фиксированное значение ширины; Web-обозреватель будет изменять ширину таких ячеек только в крайнем случае, когда ему не будет хватать места для содержимого этих ячеек.
То же самое вы можете сделать и с горизонтальной границей между ячейками. В этом случае строкам, границу между которыми вы двигаете, будет присвоено фиксированное значение высоты.
Точно таким же образом вы можете изменить общую ширину таблицы. Для этого вам будет достаточно перетащить D нужную сторону крайнюю правую границу таблицы. Ну и, разумеется, Dreamweaver позволит вам изменить высоту таблицы, просто перетащив ее крайнюю нижнюю границу.
Имейте, однако, в виду, что во всех этих случаях Dreamweaver присвоит размерам таблицы, строк и ячеек (смотря, чьи размеры вы изменяли) фиксированные значения. Но, опять же, если Web-обозревателю не будет хватать места в этих ячейках, он их увеличит.
Вообще, заданные вами размеры строк и столбцов, да и размеры самой таблицы, — не более чем рекомендация Web-обозревателю. Вы говорите ему: "Если получится, сделай размер такой-то ячейки таким-то, а если не получится — задавай его на свое усмотрение". Это стандартное поведение Web-обозревателя.
Итак, с размерами разобрались. Теперь поговорим, как можно добавить новые или удалить лишние строки или столбцы.
Предположим, вам необходимо добавить новую строку или новый столбец. Для этого поместите текстовый курсор в ячейку строки, над которой будет добавлена новая, и выберите пункт Insert Row в подменю Table меню Modify или контекстного меню. Также вы можете нажать комбинацию клавиш <Ctrl>+<M>. Для добавления столбца поставьте текстовый курсор в ячейку, справа от которой будет добавлен новый столбец, и выберите пункт Insert Column в подменю Table меню Modify или контекстного меню. Если вы привыкли работать с клавиатурой, нажмите комбинацию клавиш <Ctrl>+ +<Shift>+<M>. Это простейшие и наиболее быстрые команды вставки строки или столбца.
Также вы можете воспользоваться пунктом Insert Rows or Columns подменю Table меню Modify или контекстного меню. После его выбора на экране появится диалоговое окно Insert Rows or Columns, показанное на Рисунок 5.7.
Фигурный текст неправильно
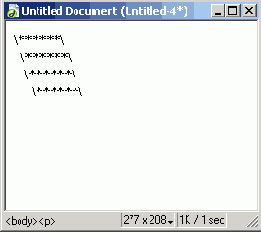
Рисунок 5.1. Фигурный текст неправильно отображается Web-обозревателем

Да уж, мягко говоря, не то... Но не надо ругать Web-обозреватель: он всего лишь программа, следующая заложенному в ней алгоритму. Давайте сделаем лучше. Заменим теги <р> и </р> на <PRE> и </PRE>, соответственно. Полученный файл сохраним под именем 5.2.htm и откроем в Web-обозревателе. Посмотрите на Рисунок 5.2 — совсем другое дело!
Текст фиксированного
Рисунок 5.2. Текст фиксированного формата отображается правильно

Web-обозреватель прекрасно знает свое дело. Ему нужно только правильно поставить задачу — и он ее решит.
Так вы поняли, что такое текст фиксированного формата? Все, что находится внутри парного тега <PRE>, Web-обозревателем переносится на страницу
без всяких изменений. Кроме того, такой текст выводится моноширинным шрифтом (шрифтом, символы которого имеют одинаковую ширину), а не пропорциональным, как обычно (символы пропорционального шрифта имеют разную ширину). Поэтому он выглядит, как в старые добрые времена MS-DOS. (Если вы, конечно, помните эти времена...)
А можно ли сделать такое в Dreamweaver? Конечно! Для этого просто наберите первую строку текста, который вы хотите превратить в текст фиксированного формата, и:
либо выберите пункт Preformatted Text в подменю Paragraph Format меню Text;
либо выберите пункт Preformatted Text в подменю Paragraph Format контекстного меню.
Вот и все.
В тексте с фиксированным форматированием действуют все теги HTML. Например, вы можете раскрасить такой текст в разные цвета, поместить в нем изображение или гиперссылку, как и в обычном тексте.
Выше мы говорили о таблицах. С помощью текста фиксированного формата они создаются очень просто, хотя и трудоемко. Взгляните, например, на такой код:
<PRE>
+----+---------------------------------!------!------+
! №№ ! Проект ! Закончен? ! +
+----+--------------------------------+------------+
! 1 ! Свой домашний сайт ! Да !
+----+-------------------------------+-----------+
! 2 ! Сайт своей любимой кошки !
Нет, кошка ! ! ! ! убежала !
+----+-------------------------------+--- --------+
</PRE>
Вы можете сохранить его в HTML-файле и загрузить в Web-обозревателе. Даже несмотря на отсутствие тегов <HTML>, <HEAD> и <BODY>, он будет нормально отображаться. Да, это таблица, хотя и корявая. Именно такие таблицы были в ходу, когда HTML еще не имел инструментов для построения настоящих таблиц, и Web-дизайнерам приходилось ломать голову, как сделать "таблицу без таблицы".
Зачем мы все это рассматриваем? Ведь это, фактически, устаревший подход. Может быть и устаревший, но в некоторых случаях весьма актуальный. В частности, если вы имеете много текстовых файлов и хотите опубликовать их в Интернете, но не желаете заниматься трудоемким HTML-форматированием, то самый лучший вариант — заключить их содержимое в теги <PRE>. Так поступает Максим Мошков, когда выкладывает в свою интернет-библиотеку новые книги.
Кнопка Insert Table панели объектов
Рисунок 5.3. Кнопка Insert Table панели объектов

Диалоговое окно Insert Table
Рисунок 5.4. Диалоговое окно Insert Table

В полях ввода Rows и Columns вводится, соответственно, количество строк и столбцов создаваемой таблицы. Если вы ошибетесь и введете большее или меньшее количество строк или столбцов, не беда — вы всегда сможете добавить их или удалить.
В поле ввода Width задается ширина таблицы. Возможно задание ширины как в пикселах, так и в процентах от ширины родителя. В раскрывающемся списке, расположенном справа от этого поля ввода, вы должны будете выбрать пункт Percent (проценты) или Pixels (пикселы).
В поле ввода Border задается толщина границ таблицы в пикселах. По умолчанию она равна 1; вы можете ввести 0, чтобы убрать границы совсем.
В поле ввода Cell Padding задается расстояние между границей ячейки таблицы и ее содержимым в пикселах. По умолчанию оно равно 1.
Аналогично, поле ввода Cell Spacing служит для задания расстояния между границами отдельных ячеек. По умолчанию оно равно 2.
Изменяя значения полей ввода Cell Padding и Cell Spacing, можно получить интересные эффекты, например огромные промежутки между границами ячеек или полупустые ячейки, в самом центре которых съежился небольшой текст. Обычно такие эффекты используют в декоративных таблицах.
Задав значения в полях ввода, нажмите кнопку ОК. Мы не будем говорить, что именно вам нужно вводить — поэкспериментируйте сами. Так или иначе, наша первая таблица будет чисто учебной. Во всяком случае, у вас должно получиться что-то похожее на Рисунок 5.5. Сохраните эту таблицу в файле 5.3.htm.
Наша первая таблица
Рисунок 5.5. Наша первая таблица

Таблица с заполненными ячейками
Рисунок 5.6.
Диалоговое окно Insert
Рисунок 5.7. Диалоговое окно Insert Rows or Columns (включен переключатель Rows)

С помощью переключателей группы Insert вы задаете тип объекта, который хотите вставить в таблицу. Переключатель Rows задает вставку строк, а переключатель Columns — столбцов.
В случае если выбран переключатель Rows, в поле счетчика Number of Rows задается количество вставляемых строк, а с помощью группы переключателей Where выбирается, где они будут вставляться. Переключатель Above the Selection вставит новые строки над текущей строкой (той, где стоит текстовый курсор), а переключатель Below the Selection — под текущей строкой.
В случае если выбран переключатель Columns, диалоговое окно принимает вид, показанный на Рисунок 5.8. При этом в поле счетчика Number of Columns задается количество вставляемых столбцов, а с помощью двух переключателей Where выбирается, где они будут вставляться. Переключатель Before
current Column вставит новые столбцы перед текущим столбцом (тем, где стоит текстовый курсор), а переключатель After current Column — за текущим столбцом.
Диалоговое окно Insert
Рисунок 5.8. Диалоговое окно Insert Rows or Columns (включен переключатель Columns)

Строки или столбцы будут вставлены сразу после нажатия кнопки ОК.
У вас есть еще одна возможность вставить в таблицу новую строку или столбец — разделить текущую ячейку по горизонтали или по вертикали. В первом случае текущая строка делится на две или несколько строк, а во втором текущий столбец делится на два или несколько столбцов. Для того чтобы разделить ячейку таблицы, нажмите кнопку разделения ячейки, находящуюся в нижнем левом углу редактора свойств (Рисунок 5.9). Вы также можете выбрать пункт Split Cell в подменю Table меню Modify или контекстного меню либо нажать комбинацию клавиш <Ctrl>+<Alt>+<S>. В любом из этих случаев на экране появится диалоговое окно Split Cell, показанное на Рисунок 5.10.
Кнопка разделения ячейки редактора свойств
Рисунок 5.9. Кнопка разделения ячейки редактора свойств

Диалоговое окно Split Cell
Рисунок 5.10. Диалоговое окно Split Cell

Группа переключателей Split Cell Into задает, как будет делиться ячейка. Переключатель Rows задает разделение текущей строки на несколько строк, количество которых устанавливается в поле счетчика Number of Rows. Если же выбран переключатель Columns, текущий столбец будет делиться на несколько столбцов, количество которых задается в поле счетчика Number of Columns. После нажатия кнопки ОК текущая ячейка будет разделена.
Ненужные строки и столбцы удаляются еще проще. Для удаления текущей строки либо выберите пункт Delete Row в подменю Table меню Modify или контекстного меню, либо нажмите комбинацию клавиш <Ctrl>+<Shift>+<M>. Для удаления текущего столбца либо выберите пункт Delete Column в подменю Table меню Modify или контекстного меню, либо нажмите комбинацию клавиш <Ctrl>+<Shift>+<->.
Вид редактора свойств
Рисунок 5.11. Вид редактора свойств при выделенной ячейке таблицы

Как видите, уже знакомые нам элементы управления, находящиеся в верхней части редактора свойств, позволяют задать параметры текста. Обратимся к нижней части редактора свойств.
Раскрывающийся список Horz позволяет задать горизонтальное выравнивание содержимого ячейки. Здесь доступны четыре пункта:
Left — выравнивание по левому краю;
Center — по центру;
Right — по правому краю.
Аналогично раскрывающийся список Vert задает вертикальное выравнивание содержимого ячейки. Здесь доступно пять пунктов:
Тор — выравнивание по верху;
Middle — посередине;
Bottom — по низу;
Baseline — по базовой линии.
В полях ввода W и Н вводятся, соответственно, величины ширины ячейки и высоты строки, в которой она находится. Вы можете задать их в пикселах или процентах от ширины таблицы. Во втором случае просто добавьте после цифр знак процента. Если вы ничего не введете в это поле ввода, то ячейка займет все свободное пространство.
Флажок No Wrap запрещает перенос строк внутри ячейки. В этом случае ячейка растягивается по ширине, чтобы вместить весь имеющийся в ней текст, который в этом случае будет "вытянут" в одну строку. Обычно Web-обозреватель растягивает ячейку по ширине только в самом крайнем случае, если в тексте встретится очень длинное слово, а вместо этого растягивает ее по вертикали и переносит текст по строкам. Используйте этот параметр только для декоративных целей и с большой осторожностью, иначе ваша таблица может оказаться столь широкой, что пользователю придется прокручивать ее по горизонтали. А слишком широкие таблицы, не помещающиеся в окне Web-обозревателя, — очень плохой стиль в Web-дизайне (Рисунок 5.12).
Вид таблицы при включенном флажке No Wrap
Рисунок 5.12. Вид таблицы при включенном флажке No Wrap

Флажок Header позволит отформатировать ячейку, в которой находится текстовый курсор, как ячейку заголовка таблицы. Ячейка заголовка отличается от обычной ячейки тем, что ее содержимое выравнивается по центру и отображается жирным шрифтом. Используйте этот параметр только для ячеек первой строки таблицы, содержащей ее "шапку"; в этом случае лучше всего отформатировать таким образом все ячейки строки (например, как показано на Рисунок 5.13).
Примечание 1
Примечание 1
Ячейка заголовка таблицы создается с помощью тега <th>, аналогичного <td>.
Поле ввода Bg служит для задания имени файла фонового изображения ячейки. Селектор цвета Bg (не путать с одноименным полем ввода!) позволяет задать цвет фона ячейки таблицы. Если ни то, ни другое не заданы, будет использован фон страницы.
Как видите, ячейка таблицы может иметь свое фоновое изображение и свой цвет фона, отличные от фонового изображения страницы. Это позволяет Web-дизайнерам создавать очень красивые графические эффекты: текстовые плашки, линейки и т. п. Однако, если вы собираетесь задать фоновое изображение и цвет фона для ячейки таблицы, следуйте рекомендациям, изложенным в главе 3. Селектор цвета Brdr позволяет задать цвет границы ячейки.
Таблица со строкой заголовка
h2>Таблица со строкой заголовка

Результат установки
Рисунок 5.14. Результат установки разных цветов фона для всей нижней строки и ячейки № 2.3. Видно, как параметры ячейки перекрывают параметры строки

Однако разные Web-обозреватели поддерживают не все параметры, предлагаемые Dreamweaver для строк и ячеек. И ваша красивая таблица может отобразиться в них совсем не так, как вы планировали. Поэтому чем чаще вы будете справляться в электронном руководстве по HTML, какой атрибут каким тегом поддерживается, и чем чаще будете просматривать вашу страницу в разных Web-обозревателях, тем меньше у вас будет возникать проблем с совместимостью.
Вид редактора свойств при выделенной таблице
Рисунок 5.15. Вид редактора свойств при выделенной таблице

Сначала поговорим о знакомом.
Поля ввода Rows и Cols служат для быстрого изменения количества, соответственно, строк и столбцов таблицы.
Перекрытие параметров таблицы параметрами ячеек
Рисунок 5.16. Перекрытие параметров таблицы параметрами ячеек.

Для ячейки № 3.2 задан светло-серый фон, для ячейки № 4.1 — белая граница,
для всей таблицы — белый фон и черная граница
Поле ввода CellPad служит для задания расстояния между границей ячейки и ее содержимым в пикселах. Поле ввода CellSpace задает расстояние между границами находящихся рядом ячеек в пикселах. Поле ввода Border служит для задания толщины границы ячейки в пикселах. Все эти параметры мы задавали в диалоговом окне Insert Table (см. Рисунок 5.4).
Теперь рассмотрим параметры, с которыми мы еще не встречались, а если и встречались, то в приложении к другим элементам страницы.
Раскрывающийся список Align, как вы поняли, служит для задания горизонтального выравнивания таблицы.
Доступны четыре значения:
Left — выравнивание влево;
Center — по центру;
Right — вправо.
Заметьте, что с помощью этого списка задается не выравнивание содержимого таблицы, а выравнивание самой таблицы, т. е. будет ли таблица прижата к левому краю окна или центрирована в нем.
В левом нижнем углу редактора свойств есть группа из шести кнопок, управляющих значениями ширины и высоты ячеек и строк таблицы. Эта кнопки так важны, что мы приведем их на Рисунок 5.17 отдельно.
Кнопки управления
Рисунок 5.17. Кнопки управления значениями ширины и высоты ячеек и строк таблицы

Часто бывает так, что после многочисленных экспериментов с установкой размеров ячеек таблицы нужно вернуться к значениям по умолчанию. В самом деле, жестко задавать размеры ячеек стоит лишь в том случае, если вы точно знаете, какого эффекта хотите достичь. В основном, это нужно лишь для дизайнерских изысков, но не для простой публикации таблично организованных данных. В последнем случае лучше все оставить как было — пусть сам Web-обозреватель разбирается, какой ширины сделать каждую ячейку, чтобы таблица поместилась в его окно.
Итак, мы уже порядком намучались, задавая фиксированные размеры ячеек, и теперь хотим стереть их, вернувшись к значениям по умолчанию. Для этого предназначены левая верхняя и левая нижняя кнопки группы. Верхняя удаляет значения ширины ячеек, а нижняя — значения высоты строк. Попробуйте выделить нашу учебную таблицу и нажать эти кнопки.
Диалоговое окно Format Table
Рисунок 5.18. Диалоговое окно Format Table

Группа Top Row позволяет установить параметры первой строки таблицы, ее "шапки". Раскрывающийся список Align задает выравнивание текста: по левому краю (пункт Left), по центру (Center), по правому краю (Right) или по умолчанию (None). Раскрывающийся список Text Style задает стиль текста заголовка: обычный (пункт Regular), жирный (Bold), курсив (Italic) или жирный курсив (Bold Italic). Селекторы цвета Bg Color и Text Color служат для задания цветов, соответственно, фона и текста первой строки.
С помощью группы Left Col устанавливаются параметры левого столбца таблицы. Раскрывающиеся списки Align и Text Style вам уже знакомы.
Поле ввода Border задает толщину границы таблицы в пикселах.
Обычно Dreamweaver применяет все заданные здесь настройки к строкам и ячейкам таблицы. Но если вы включите флажок Apply All Attributes to TD Tags Instead of TR Tags, он будет применять их только к ячейкам.
Закончив подбор формата таблицы, нажмите кнопку ОК, чтобы закрыть окно и применить заданные параметры. Если вы нажмете кнопку Apply, то заданные вами параметры будут применены к таблице без закрытия окна.
Диалоговое окно Sort Table
Рисунок 5.19. Диалоговое окно Sort Table

Номер первого столбца, по значениям которого будет производиться сортировка, задается в раскрывающемся списке Sort By. Все имеющиеся в нем пункты имеют вид Column <номер столбца>, так что просто выберите столбец с нужным номером.
А вот группу элементов Order, состоящую из двух раскрывающихся списков, стоит рассмотреть подробнее. Давайте предположим, что в столбце, по
которому должна производиться сортировка, находятся одни цифры, например номера строк:
4 26
1 12
34 27
Как видите, они расположены в беспорядке, т. е. таблица не отсортирована. Попробуем отсортировать ее. У нас получится следующее:
1
10
11
2
20 21
3
Порядок сортировки более чем странный и, уж конечно, неправильный. Но почему?
Дело в том, что сортировка велась по буквенному значению символов. В таком случае каждое число Dreamweaver рассматривает как набор символов. Внимательнее присмотритесь к отсортированной последовательности — ведь с этой точки зрения она правильная.
Но мы-то ожидали, что Dreamweaver отсортирует числа по их числовому значению. Однако прежде ему нужно дать соответствующие указания, для чего и предназначена группа элементов Order. Пункт Alphabetically левого раскрывающегося списка задает сортировку по буквенному значению символов, а пункт Numerically — по числовому значению. И если мы выберем второй пункт, наша гипотетическая таблица будет отсортирована, как и требовалось:
1
2 3
10
11
...
20 21
Однако помните, что порядок сортировки по числовому значению следует задавать только тогда, когда в соответствующем столбце вашей таблицы находятся одни числа.
Второй раскрывающийся список группы элементов Order задает порядок сортировки. Пункт Ascending позволяет отсортировать столбец по возрастанию его значений, пункт Descending — по убыванию.
Раскрывающийся список Then By задает номер второго столбца, по которому будет производиться сортировка, если первый столбец содержит одинаковые значения. Ниже этого списка находится уже знакомая вам группа элементов Order.
По умолчанию Dreamweaver при сортировке таблицы не затрагивает первую строку, где обычно находится ее заголовок, иначе говоря, "шапка". Но если вы включите флажок Sort Includes First Row, сортировка затронет и первую строку. Включите этот флажок, если ваша таблица не имеет "шапки", а полезные данные начинаются сразу с первой строки.
Флажки Sort THEAD Rows (If Any) и Sort TFOOT Rows (If Any) позволяют отсортировать заодно и строки, находящиеся в секции заголовка и "поддона" таблицы. Эти секции создаются с помощью парных тегов <THEAD> и <TFOOT> соответственно и могут, в принципе, обрабатываться Web-обозревателем особым образом. К сожалению, Dreamweaver не поддерживает создание этих секций — вам придется вставить нужные теги вручную.
Примечание 1
Примечание 1
Теги <THEAD> и <TFOOT> объединяют строки (теги <tr>), которые должны находиться в нужной секции. Для создания секции "тела"таблицы, объединяющей строки, содержащие полезную информацию, служит аналогичный тег <TBODY>.
Выше мы рассмотрели предопределенные форматы, позволяющие быстро форматировать таблицы. Практически во всех этих форматах нечетные группы строк окрашиваются в один цвет, четные — в другой. Это достигается заданием соответствующих параметров для строк таблицы (соответствующих атрибутов тега <tr>). При сортировке таких таблиц параметры форматирования строк (в частности, цвет фона и текста) не будут переноситься вместе с данными строк, т. е. вся их расцветка останется на месте. Это очень удобно, т. к. пользователю не нужно будет переформатировать таблицу после каждой сортировки.
Однако может случиться так, что пользователь захочет переместить вместе с данными строк их параметры форматирования. Это может быть полезно,
например, если пользователь выделяет какие-то данные в таблице отдельным цветом. Для такого случая предусмотрен флажок Keep TR Attributes With Sorted Row. Достаточно его включить, чтобы Dreamweaver начал переносить данные строк вместе с их форматированием.
Чтобы выполнить сортировку, нажмите кнопку ОК. Также вы можете нажать кнопку Apply, чтобы выполнить сортировку, не закрывая окно Sort Table.
Кнопка Tabular Data панели объектов
Рисунок 5.20. Кнопка Tabular Data панели объектов

Диалоговое окно Import Tabular Data
Рисунок 5.21. Диалоговое окно Import Tabular Data

В поле ввода Data File вводится имя файла данных. Вы также можете нажать кнопку Browse, расположенную справа от этого поля ввода, и выбрать нужный файл в стандартном диалоговом окне открытия файла Windows.
Раскрывающийся список Delimiter позволит вам выбрать разделитель значений. В нем доступны следующие пункты: Tab — знак табуляции, Comma -запятая, Semicolon — точка с запятой, Colon — двоеточие и Other — другой знак. Если вы выберете последний пункт, справа от списка появится небольшое поле ввода, где вы сможете ввести символ — разделитель значений.
Группа переключателей Table Width позволит вам задать ширину результирующей таблицы. Установив переключатель Fit to Data, вы предоставляете Web-обозревателю право самому задать ширину таблицы. Переключатель Set позволяет вам жестко задать ширину таблицы. При этом в поле ввода, расположенном справа от этого переключателя, вы сможете ввести значение ширины. А в раскрывающемся списке, находящемся правее, задается единица измерения ширины: пикселы (пункт Pixels) или проценты (Percent).
Назначение полей ввода Cell Padding, Cell Spacing и Border уже вам известно. Мы рассматривали их ранее.
Раскрывающийся список Format Top Row позволяет вам задать, как будет форматироваться первая строка результирующей таблицы (обычно там находится заголовок таблицы). Здесь доступны четыре пункта: [No Formatting] — никак не форматируется, Bold — выводится жирным шрифтом, Italic — курсивом, Bold Italic — жирным курсивом.
Закончив установку параметров, нажмите кнопку ОК. И посмотрите, что получится. Как видите, Dreamweaver вполне сносно справился со своей задачей. Правда, как говорилось ранее, он изуродовал русский текст и вдобавок некорректно обработал значение в кавычках - воспринял запятую внутри него как разделитель и создал еще один столбец в таблице. Но все-таки, это лучше, чем ничего. И если вам нужно быстренько "перегнать" множество таблиц с числами в формат HTML, воспользуйтесь данной функцией.
Простая таблица
Рисунок 5.22. Простая таблица

Все это очень просто и прекрасно вам знакомо. Теперь давайте рассмотрим более сложную таблицу (Рисунок 5.23).
Здесь вы видите, что некоторые ячейки объединены, слиты в одну (об этом говорит знак "плюс" между их номерами). Такой прием называется слиянием ячеек. Как видите, ячейки могут быть слиты по горизонтали и по вертикали. И количество ячеек, соединяемых в одну, не ограничено.
Более сложная таблица
Рисунок 5.23. Более сложная таблица

Но как это сделать на Web-странице? Поддерживает ли HTML слияние ячеек? Конечно, поддерживает, иначе мы не стали бы вам об этом рассказывать.
Давайте откроем новое окно Dreamweaver и поместим в него простую таблицу в пять столбцов и четыре строки, аналогичную Рисунок 5.22. Не будем мудрить с форматированием и просто пронумеруем ячейки таблицы, чтобы было легче в ней ориентироваться (как в вышеприведенном примере). Сохраним полученную таблицу под именем 5.4.htm (Рисунок 5.24).
Изначальная таблица готовая к слиянию ячеек
Рисунок 5.24. Изначальная таблица, готовая к слиянию ячеек

Теперь давайте скажем Dreamweaver, какие ячейки мы хотим соединить. Пусть, например, это будут ячейки 2 и 3, как на Рисунок 5.23. Выделите их. И обратите внимание на редактор свойств. В его левом нижнем углу находится кнопка, изображенная на Рисунок 5.25.
Таблица получившаяся после слияния ячеек 2 и 3
Рисунок 5.26.
Рамка без текста
Рисунок 5.27. Рамка без текста

Теперь нам осталось вписать в получившуюся рамку нужный текст. Поставьте текстовый курсор в единственную ячейку таблицы и наберите требуемый текст. Отформатируйте его как заголовок первого уровня и выровняйте по центру. Возможно, таблица немного растянется по вертикали, чтобы вместить весь текст. Можете включить флажок No Wrap, чтобы запретить перенос текста ячейки на другую строку. Получится нечто, напоминающее Рисунок 5.28.
Готовый заголовок — текст в рамке
Рисунок 5.28. Готовый заголовок — текст в рамке

Вот и все, вроде бы. Сохраните получившуюся страницу и откройте ее в Internet Explorer. Кажется, все нормально: Internet Explorer показывает ее так же, как и Dreamweaver. Наша работа закончена?
Нет. Уже говорилось, что разные программы Web-обозревателей обрабатывают один и тот же код HTML по-разному. И если вы откроете нашу новую страницу в старой версии Navigator... Да что говорить — смотрите сами (Рисунок 5.29). Рамка состоит из двух половин: одна светлая, "освещенная", другая темная, "укрывшаяся в тени". Разве мы это хотели получить?! Нет, конечно, мы ничего не имеем против таких рамок — они даже по-своему оригинальны, но мы-то хотели получить однотонную рамку!
что рамка разделена на две
Рисунок 5.29. Текст в рамке в окне Navigator 4.74.

Видно, что рамка разделена на две половины: светлую и темную
Что делать? Как заставить Navigator 4.74 отображать рамку нормально? Какой параметр таблицы или ячейки выставить?
К сожалению, ничто нам не поможет — таков уж этот Web-обозреватель... Нужно искать другой путь.
Давайте получше присмотримся к нашей рамке. В самом деле, что это такое? Текст заключен в белый прямоугольник, который находится внутри другого прямоугольника, но уже темно-синего цвета. Естественно, темно-синий прямоугольник больше белого...
Так ведь это две вложенные таблицы!
В самом деле, это так. Попробуем исправить ситуацию. Внешняя таблица имеет невидимую границу (ее толщина равна нулю), темно-синий цвет фона и параметр Cell Padding, равный толщине рамки, которую нам необходимо получить. Внешняя таблица имеет белый фон (это обязательно, т. к. содержимое вложенной таблицы "унаследует" фон от внешней), опять же невидимую границу и параметр Cell Padding, равный нужному нам промежутку между рамкой и текстом. Таким образом, мы обводим проблему с отображением границ таблицы в некоторых программах Web-обозревателях.
Давайте выполним вышесказанное. Но прежде сотрем все содержимое страницы 5.5.htm. Для этого быстрее всего щелкнуть тег <BODY> в секции тегов и нажать клавишу <Del>.
Создадим новую таблицу шириной 100% и высотой 50 пикселов, с темно-синим фоном и толщиной рамки, равной нулю. Параметр Cell Padding должен быть равен 8 пикселам, a Cell Spacing — нулю. Эта таблица должна содержать одну строку и один столбец. Результат показан на Рисунок 5.30.
Внешняя таблица
Рисунок 5.30. Внешняя таблица

Теперь помещаем текстовый курсор в единственную ячейку этой таблицы и вставляем в нее вторую, внутреннюю, таблицу. Ее ширина и высота должны быть равны 100% (чтобы заполнить всю ячейку), параметр Cell Padding — 4 пикселам, толщина границы и Cell Spacing — нулю. Обязательно зададим белый цвет фона. Эта таблица содержит опять-таки одну ячейку. Готовая комбинация из двух таблиц — внешней и внутренней — показана на Рисунок 5.31.
Готовая рамка для
Рисунок 5.31. Готовая рамка для заголовка, состоящая из двух вложенных одна в другую таблиц

Теперь введем и отформатируем текст заголовка — и опять получим то, что показано на Рисунок 5.28. Но на этот раз наше творение будет нормально показываться даже в самых капризных Web-обозревателях. Можете проверить!
Это лишь один из фокусов, к которым прибегают опытные Web-дизайнеры. К сожалению, Web-дизайн — пока что еще не столько технология и даже не столько искусство, сколько шаманизм. А действия Web-дизайнера иной раз здорово смахивают на шаманские камлания... разве что без бубна.
Внешняя таблица с графическим фоном
Рисунок 5.32. Внешняя таблица с графическим фоном

Графическая рамка
Рисунок 5.33. Графическая рамка, состоящая из двух вложенных таблиц

Остается только вписать в ячейку внутренней таблицы нужный текст, отформатировать его и насладиться результатом (Рисунок 5.34).
Готовый заголовок в графической рамке
Рисунок 5.34. Готовый заголовок в графической рамке

Вот так мы создали красивый заголовок для нашей Web-страницы. Сохраните страницу и задайте ее параметры (цвет фона, текста и т. п.), как и у ранее созданных нами двух страниц. Ведь мы должны соблюдать единство стиля, помните?
К сожалению, здесь мы столкнемся с еще одной причудой старых версий Navigator. Давайте откроем в нем нашу Web-страницу и посмотрим, как он ее отобразит. Результат показан на Рисунок 5.35.
Еще одна ошибка в
Рисунок 5.35. Еще одна ошибка в старых версиях Navigator приводит к тому, что заголовок в графической рамке отображается некорректно

Из-за ошибки в программе неправильно отображается фон внутренней таблицы. Это происходит оттого, что Navigator некорректно обрабатывает установки фона вложенных таблиц. Если для вложенной таблицы задан только цвет фона, а не фоновое изображение, в то время как для внешней таблицы фоновое изображение задано, установки внутренней таблицы игнорируются.
Решение данной проблемы таково: найдите для внутренней таблицы соответствующее фоновое изображение. После этого Navigator отобразит внутреннюю таблицу правильно. Вы также можете найти или создать универсальный инструмент решения почти всех проблем Web-дизайнера — прозрачное графическое изображение размером 1x1 пиксел, сохраненное в формате GIF, так называемый "однопикселъный GIF". Если вы зададите его в качестве фона внутренней таблицы, все будет отображаться в Navigator без искажений.
Но если у вас нет прозрачного GIF-изображения такого размера, не унывайте. Для того чтобы Navigator нормально отобразил внутреннюю таблицу, в режиме HTML-кода допишите в тег <TABLE> атрибут BACKGROUND с пустой строкой в качестве значения:
<TABLE BACKGROUND=""> </TABLE>
Странный, даже глупый прием, но он на самом деле действует.
Готовый текст с отступами
Рисунок 5.36. Готовый текст с отступами

Это простейший случай текста с отступами. Теперь давайте рассмотрим случаи посложнее.
Как уже говорилось, в типографских документах часто применяются всевозможные линейки и плашки. Линейки — это черные или цветные линии, ограничивающие блок текста с одной или нескольких сторон. Если такие линейки ограничивают текст со всех сторон, они называются рамками. Плашка — это блок текста, чей фон отличается от белого. Верно располагая текстовые блоки, изображения, линейки и плашки и манипулируя шрифтами, дизайнер получает правильно сверстанную публикацию, не важно, типографский это дизайнер или его Web-коллега.
Как получить рамку или плашку, используя средства HTML, в основном понятно. Для плашки нужно использовать фон ячейки таблицы, где помещен текст. Чтобы получить рамку, трудно обойтись без вложенных таблиц; это мы уже рассмотрели, когда создавали заголовок для страницы со списком увлечений. Но как получить линейки?
Если вам нужна горизонтальная линейка, вы можете вставить в ячейку таблицы обычную горизонтальную линию HTML, создаваемую с помощью тега <hr>. Например, на Рисунок 5.37 мы поместили две такие линии в ячейку таблицы, где находится вступление. Мы убрали у них тень, выключив флажок Shading редактора свойств, — так красивее.
Горизонтальные линейки в ячейке таблицы
Рисунок 5.37. Горизонтальные линейки в ячейке таблицы

Но что делать, если нужна вертикальная линейка? В этом случае не обойтись без модификации таблицы.
Давайте подумаем, что такое линейки. Это тонкие полосы черного (или другого) цвета, отделенные от текста некоторым пустым пространством.
А что, если в таблицу слева и справа добавить еще по две ячейки? Они должны быть достаточно узкими — всего несколько пикселов. Одна из них должна быть закрашена черным (или тем цветом, каким вы хотите сделать свои линейки), а другая вообще не должна иметь фона. Первая ячейка будет линейкой, а вторая — пустым пространством между линейкой и текстом.
Итак, пусть наши линейки имеют толщину 4 пиксела и закрашены черным. А пространство между линейкой и текстом пусть будет равно 6 пикселам.
Поместим текстовый курсор в левую ячейку нашей таблицы и нажмем кнопку разделения ячеек. В появившемся на экране диалоговом окне разделения ячеек выберем переключатель Columns и в поле счетчика Number of Columns введем 3 (т. к. хотим разделить ячейку по вертикали натрое). Поместим текстовый курсор в самую правую ячейку (она станет пустым пространством) и зададим ее ширину — 6 пикселов. Далее поместим текстовый курсор в ячейку, что находится левее (она станет линейкой), зададим ширину — 4 пиксела и черный цвет фона. Остается поставить текстовый курсор в самую левую ячейку (отступ) и вновь задать ее ширину — 100 пикселов, т. к. Dreamweaver изменил ее, когда делил одну ячейку на три. Но лучше всего задать ширину этой ячейки не 100, а 90 пикселов, с учетом толщины линейки и пространства между ней и текстом. Не стоит ужимать текст за счет декоративных элементов, пусть даже и очень красивых.
Сделали? Теперь повторите то же самое справа от текста, после чего сверьтесь с Рисунок 5.38, все ли правильно вы сделали.
Текстовый абзац с вертикальными линейками
Рисунок 5.38. Текстовый абзац с вертикальными линейками

Вы можете открыть эту страничку в Web-обозревателе и посмотреть, как он ее отобразит. Измените размеры окна Web-обозревателя и посмотрите, что произойдет.
Если же вы хотите сделать горизонтальную линейку, то вам придется добавить в таблицу уже не дополнительные ячейки, а дополнительные строки. И это единственное отличие — все остальное делается точно так же.
Если хотите, вы можете изменить цвет фона ячейки, в которой содержится текст, создав тем самым плашку. Вы также можете, используя вложенные таблицы, поместить этот текст в рамку. Вы уже знаете, как это делается, так что нет смысла об этом рассказывать.
Список увлечений Ивана Ивановича Иванова
Рисунок 5.39. Список увлечений Ивана Ивановича Иванова

Чтобы лучше понять физическую структуру, давайте пока отложим в сторону клавиатуру и мышь и возьмем лист бумаги. Нарисуем на нем нашу большую таблицу и в каждой ее ячейке напишем параметры форматирования вложенных таблиц. У нас получится такой список:
три строки, три столбца, белый фон, невидимая граница;
одна строка, один столбец, черный фон;
две строки, три столбца, белый фон, невидимая граница.
Заметьте, что здесь перечислены только главные параметры. Остальное будет определено позднее, в самом конце. Сейчас же нам нужно выяснить для себя то, без чего настоящая таблица у нас не получится.
Итак, параметры форматирования вложенных таблиц мы выяснили. Осталось определить параметры внешней таблицы. А они таковы (напишите их на том же листе бумаги):
толщина границы должна быть равна нулю;
параметр Cell Padding равен двум пикселам. Если мы хотим сделать видимую границу, то должны прибегнуть к приему, описанному ранее;
цвет фона — черный.
Опять же, мы не стали выяснять малозначительные параметры. Выясним их позднее.
Казалось бы, все ясно. Пора приступать к работе над таблицей. Но не стоит торопиться. Давайте еще раз хорошенько посмотрим на нашу таблицу и перечитаем ее (и вложенных таблиц) параметры. Подумаем, что можно улучшить.
Во-первых, можно вообще не задавать для вложенных таблиц границу, т. е. приравнять ее нулю. Этим мы немного уменьшим размер HTML-кода таблиц и устраним возможные проблемы с отображением.
Во-вторых, для первой и третьей вложенных таблиц можно вообще не задавать цвет фона. В самом деле, если для содержимого таблицы не задан цвет фона, при его отображении будет использован цвет фона таблицы (или ее ячейки).
Такой процесс тонкой отладки и подгонки HTML-кода называется оптимизацией. Оптимизация ставит своей целью уменьшение размера кода (оптимизация по размеру), уменьшение времени вывода страницы Web-обозревателем (оптимизация по скорости) либо то и другое одновременно. (Оптимизация применяется не только в Web-дизайне, но и в обычном программировании, однако разговор сейчас не об этом.) Если вы всерьез собираетесь заниматься Web-дизайном, старайтесь всегда найти минутку, чтобы "поколдовать" над HTML-кодом. Как правило, после оптимизации код действительно становится компактнее и быстрее.
И еще. Оптимизация — процесс творческий. Его невозможно автоматизировать, как нельзя переложить на плечи машин, скажем, стихосложение или зодчество. Конечно, "умный" Dreamweaver создает достаточно компактный код, но вмешательства человека не заменит никакая, даже самая совершенная программа. Если только, конечно, всех Web-дизайнеров не переведут в виртуальную реальность...
А вот теперь можно браться за мышь. Откроем страничку 5.5.htm, если она закрыта, и поставим текстовый курсор после текста вступления. Если вы хотите сделать промежуток между таблицей и текстом вступления больше, создайте еще один пустой абзац, нажав клавишу <Enter>. Разверните окно документа Dreamweaver на весь экран — у нас получится довольно большая таблица.
Прежде всего, разумеется, создадим внешнюю таблицу. Она будет состоять из четырех строк и одного столбца. Задайте ей черный цвет фона, невидимую границу (если вы не помните, граница становится невидимой в том случае, когда ее толщина равна нулю), параметр Cell Padding, равный двум пикселам, и Cell Spacing, равный нулю. Ширина таблицы пусть останется 100%. После всего этого у вас должно получиться что-то, похожее на Рисунок 5.40.
Внешняя таблица которая
Рисунок 5.40. Внешняя таблица, которая потом станет списком увлечений

Теперь давайте создадим заголовок первой секции (первую вложенную таблицу). Поместите текстовый курсор в первую ячейку. Вставьте в нее таблицу, имеющую следующие параметры: одна строка и один столбец, невидимая граница. Ширина и высота таблицы пусть будут равны 100% — вложенная таблица должна заполнить ячейку целиком. Параметр Cell Padding оставьте равным двум пикселам, чтобы текст ячейки не прижимался вплотную к границе, а параметр Cell Spacing пусть будет равен нулю. Цвет фона не задавайте. Поместите в единственную ячейку этой таблицы текст и отформатируйте его, как вам нравится, но при этом обязательно задайте для него белый цвет, иначе пользователь ничего не увидит. Результат показан на Рисунок 5.41.
Заголовок первой секции списка увлечений
Рисунок 5.41. Заголовок первой секции списка увлечений

Теперь очередь за первой секцией (вторая вложенная таблица). Поставьте текстовый курсор во вторую ячейку и поместите туда таблицу. Ее параметры: три строки и три столбца, опять же невидимая граница, белый фон. Ширину и высоту установите в 100%, параметр Cell Padding — 2 пиксела, а Cell Spacing — ноль. После этого заполните таблицу текстом, измените размеры ячеек так, чтобы таблица имела минимальный размер. Задайте для всех ячеек вертикальное выравнивание по верху — так ваша таблица будет больше похожа на печатный документ. Полученный результат можно видеть на Рисунок 5.42.
Осталось сделать заголовок второй секции и саму вторую секцию (третья и четвертая вложенные таблицы). Вы можете повторить все шаги, описанные выше, когда мы создавали первую и вторую вложенные таблицы, но это слишком трудоемко. Давайте применим другой способ, который изобрели
ленивые программисты, не желающие переписывать вручную похожие фрагменты кода.
Готовая первая секция списка увлечений
Рисунок 5.42. Готовая первая секция списка увлечений

Поместите текстовый курсор в единственную ячейку первой вложенной таблицы и щелкните тег <TABLE> в секции тегов. Первая вложенная таблица будет выделена. Нажмите комбинацию клавиш <Ctrl>+<C>, чтобы скопировать ее в буфер обмена Windows (или сделайте это другим образом, благо Dreamweaver предоставляет целых три способа). Теперь поместите текстовый курсор в третью ячейку внешней таблицы и нажмите комбинацию клавиш <Ctrl>+<V>, чтобы вставить сюда содержимое буфера обмена. В третью ячейку будет вставлена точная копия первой вложенной таблицы; вам нужно будет только изменить находящийся в ней текст. Точно так же поместите в четвертую ячейку копию второй вложенной таблицы, удалите лишнюю строку и впишите в ее ячейки нужный текст. Окончательный вид страницы со списком увлечений представлен на Рисунок 5.43.
Отлично! Мы получили то, что хотели. Можете просмотреть готовую страницу в Web-обозревателе. И не забудьте сохранить плоды ваших трудов на диске.
Однако что-то в этой странице нам не нравится. Вы, наверно, знаете, что именно. Допущена эта ошибка специально, чтобы вас проверить. Если вы собираетесь серьезно заниматься Web-дизайном, вы должны видеть такие ошибки сразу.
Собственно, это даже не ошибка. Так, просто неоптимальная структура таблиц. Точнее, две лишние таблицы. Догадались, какие? Правильно, это первая и третья вложенные таблицы — заголовки секций. Посмотрите на них внимательнее — обе содержат только одну ячейку. И содержимое этой ячейки можно просто перенести в ячейку внешней таблицы без малейшего изменения внешнего вида таблицы.
Это тоже оптимизация. И на этот раз более серьезная.
Готовый список увлечений
Рисунок 5.43. Готовый список увлечений

Вместо того чтобы "тыкать" мышью в окно документа, мы отредактируем HTML-код. Откройте окно кода или переключитесь в режим отображения кода. Найдите следующий фрагмент:
<table width="100%" border="0" cellspacing="0" cellpadding="2" bgcolor="#000000">
< ! — Это определение внешней таблицы — >
<tr> <td>
< ! — Это первая строка внешней таблицы и ее единственная ячейка — >
<table width="100%" border="0" cellspacing="0"
cellpadding="2" height="100%"> <! — Это внутренняя таблица — > <tr> <td>
< ! — Это единственная строка и ячейка внутренней таблицы — >
<div align="center"> <font color="#FFFFFF">
<strong>Компьютеры</strong> </font>
<! — Это текст, содержащийся в единственной ячейке внутренней таблицы — >
</td> </tr> </table> < ! — Здесь кончается определение внутренней таблицы — >
</td> </tr> <!— А здесь кончается определение первой строки внешней таблицы —>
Сейчас мы вырежем несколько строк этого кода. Вот что получилось:
<table width="100%" border="0" cellspacing="0" cellpadding="2" bgcolor="#000000"> <tr> <td>
<div align="center"><font
color="IFFFFFF"><strong>Компьютеры</strong></font></div> </td> </tr>
Как видите, мы удалили все определение внутренней таблицы, оставив только ее содержимое. Теперь переключитесь в режим отображения страницы и посмотрите, что получилось. Замечательно, нам даже ничего не нужно подправлять! Аналогично измените HTML-код, связанный с третьей ячейкой и третьей вложенной таблицей. Сделайте это самостоятельно — это будет лучшей практикой.
Все, наша оптимизация закончена! А страница списка увлечений Ивана Ивановича полностью готова.
Схема формирования составного изображения
Рисунок 5.44. Схема формирования составного изображения
Чтобы "собрать" воедино фрагменты изображения, используются особые таблицы, размеры ячеек которых жестко заданы и равны размерам соответствующих фрагментов. В каждую ячейку таблицы загружается свой фрагмент. Таким образом и формируется полное изображение.
В случае использования составного изображения можно организовать сложную графическую гиперссылку, аналогичную карте-изображению. Для этого в нужные ячейки таблицы просто помещаются соответствующие гиперссылки. Естественно, сначала вам необходимо нарисовать соответствующее изображение.
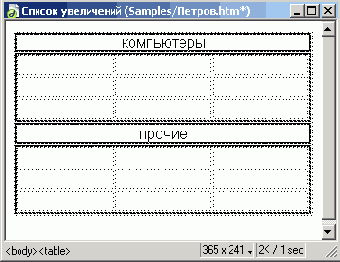
Страница списка законченных проектов
Рисунок 5.45. Страница списка законченных проектов

Итак, почти все страницы нашего сайта готовы (осталось только сделать страницу ссылок, но это потом). Теперь самое время узнать, как соединить все эти страницы в Web-сайт и как поместить его во Всемирную сеть. И чем нам в этом может помочь Dreamweaver.
A Dreamweaver — просто мастер на все руки. Мало того, что он предоставляет нам мощные инструменты объединения Web-страниц в Web-сайт, так еще и помогает опубликовать его. А какие дополнительные инструменты дает он при этом!.. Но автор не будет сейчас раскрывать вам все его секреты — читайте следующую главу.
Слияние ячеек таблиц
Слияние ячеек таблиц
Мы научились работать с таблицами и их составными частями. Вы можете подумать, что это все. Отнюдь! Мы еще не рассмотрели такое мощное средство, как слияние ячеек.
Что это такое, проще всего объяснить на примере.
Предположим, у нас есть следующая таблица (Рисунок 5.22). Ничего особенного, обычная таблица, какие вы уже умеете создавать в Dreamweaver, Простейший набор строк и ячеек, даже без форматирования. Мы пронумеровали ячейки таблицы, чтобы они не пустовали и чтобы нам самим в дальнейшем было легче.
Сложные таблицы
Сложные таблицы
Уже было сказано, что работа Web-дизайнера — по большей части не наука (здесь вернее сказать — технология), а искусство (а зачастую — просто шаманизм). И, как в любом искусстве, здесь нет готовых путей решения той или иной проблемы. Есть только общие рекомендации и толстенные руководства по HTML и Web-обозревателям, не всегда и не во всем помогающие.
В процессе работы вы выясните, что стандарты HTML понимаются разработчиками Web-обозревателей по-своему, а сами программы Web-обозревателей содержат уйму ошибок, из-за которых правильный код отображается совсем не так, как должен. Мало того, сами средства HTML весьма ограничены и вам придется изрядно поломать голову над некоторыми особо сложными элементами дизайна.
Выход из этого положения? Вряд ли он существует... Конечно, программы Web-обозревателей постепенно приближаются к стандартам HTML, количество ошибок и несовместимостей в них уменьшается, а программы Web-редакторов становятся все "умнее" и проще в использовании. Но это не заменит обычной человеческой изобретательности. И Web-дизайн еще долго будет искусством (а зачастую -- просто шаманизмом) и вряд ли когда-нибудь, даже в отдаленном будущем, полностью превратится в технологию.
Конечно, со временем к вам придет опыт, появятся свои наработки, свой стиль. Это вам сильно поможет в работе. Также очень помогает общение с другими, даже не обязательно более опытными Web-дизайнерами. Ведь давно ясно, что все сложности лучше решать сообща.
Посмотрите, например, на Рисунок 5.39. Это список увлечений нашего гипотетического героя. Давайте воплотим его в HTML.
Вы сразу скажете, что HTML не позволяет делать такие сложные таблицы. Да, напрямую не позволяет. Но сделать ее все-таки можно, и для этого нам придется воспользоваться все теми же вложенными таблицами.
Примечание 1
Примечание 1
Вообще-то такую таблицу можно сделать стандартными средствами HTML, воспользовавшись уже знакомым вам слиянием ячеек. Но в этом случае вам не удастся сделать такую рамку, какую вы видите на Рисунок 5.39.
Посмотрите хорошенько на Рисунок 5.39. Что вы видите? В первую очередь, большую таблицу из четырех ячеек. В этих ячейках располагаются четыре вложенные таблицы, отформатированных различным образом. Две из них представляют собой секции таблицы: "Компьютеры" и "Прочие", а две другие — заголовки названных секций. Это логическая структура таблицы, и ее тоже нужно хорошо себе представлять. Но нас в данный момент больше интересует физическая структура, описывающая, как отформатированы все эти вложенные таблицы.
Сортировка таблицы
Сортировка таблицы
Очень часто бывает необходимо отсортировать таблицу по значению одного или двух столбцов (более сложные сортировки по множеству столбцов встречаются значительно реже). Это случается, когда пользователь создает таблицу и вводит в нее данные из какого-то небрежно составленного документа или даже множества таких документов. А делопроизводство в большинстве наших государственных учреждений поставлено так, что навести порядок в бумажках бывает очень трудно. Если вообще возможно...
Разработчики Dreamweaver значительно облегчили операцию сортировки таблиц. Все, что вам нужно сделать, - это выделить таблицу (или просто поставить в любую ячейку текстовый курсор) и выбрать пункт Sort Table в меню Commands. На экране появится диалоговое окно Sort Table, показанное на Рисунок 5.19.
Составные изображения
Составные изображения
Теперь поговорим еще об одном применении таблиц. А именно о составных изображениях.
Предположим, вы создали, получили в подарок от знакомого художника или нашли в Сети красивую картину. И теперь хотите поместить ее на своей странице. Конечно, вы уже узнали, как это делается, в главе 4. А теперь предположим, что это не картина, а элемент оформления страницы, скажем, красивый заголовок. И этот заголовок содержит в себе несколько повторяющихся элементов. (А среди элементов оформления такое случается очень часто.)
Можно сделать так, как вы бы поступили с обычным графическим изображением, т. е. просто поместить его на страницу. А можно поступить иначе, как это часто делают опытные Web-дизайнеры: сделать составное изображение.
Что такое составное изображение! Ничего особенного, просто обычное изображение, но "разрезанное" на части, каждая из которых сохраняется в отдельном файле. Такие функции предлагаются всеми современными графическими пакетами, такими как Adobe Photoshop или Macromedia Fireworks.
В результате получается набор файлов — набор графических изображений-фрагментов.
Ну и что, скажете вы? Но дело в том, что изображение это режется не наобум, а таким образом, чтобы количество этих самых файлов-фрагментов было минимально. Возьмем какой-нибудь фрагмент, повторяющийся в изображении несколько раз; если изображение умело разрезать, вместо множества файлов мы будем иметь один-единственный — с этим самым фрагментом. За счет этого размеры загружаемого изображения сильно уменьшатся.
Это хорошо заметно на примере, показанном на Рисунок 5.44. Данный рисунок схематически показывает некое изображение, разрезанное на 30 частей. Однако, как видите, некоторые его фрагменты повторяются (их номера проставлены в ячейках), а некоторые фрагменты вообще можно исключить. Если бы мы не использовали составного изображения, общий размер загружаемой Web-обозревателем графики вырос бы в два раза. Так что выигрыш во времени загрузки налицо.
| 1 |
2 |
3 |
4 |
4 |
||
| 5 |
6 |
7 |
8 |
9 |
||
| 10 |
11 |
12 |
12 |
12 |
||
| 13 |
14 |
15 |
Пусто |
Пусто |
||
| 13 |
14 |
Пусто |
Пусто |
Пусто |
||
| 13 |
15 |
Пусто |
Пусто |
Пусто |
||
Создание таблиц
Создание таблиц
Сначала, как обычно, создадим новую Web-страницу.
Пустую таблицу создать проще всего, нажав кнопку Insert Table (Рисунок 5.3) вкладки Common панели объектов (см. Рисунок 4.3). Также вы можете выбрать пункт Table меню Insert или нажать комбинацию клавиш <Ctrl>+<Alt>+<T>. В любом случае на экране появится диалоговое окно Insert Table, показанное на Рисунок 5.4.
Таблица получившаяся после слияния
Теперь поместите текстовый курсор в ячейку 4. Мы сольем ее с ячейкой 5. Для этого выберите пункт Increase Column Span подменю Table меню Modify или контекстного меню либо нажмите комбинацию клавиш <Ctrl>+ +<Shift>+<]>. Ячейки 4 и 5 сольются в одну. Это еще один способ слияния ячеек по горизонтали, самый быстрый, но позволяющий слить за один раз только две ячейки.
Остается соединить четыре ячейки — 12, 13, 14 и 15 — в одну. Выполните это одним из только что рассмотренных способов.
Как видите, все очень просто. И это заслуга Dreamweaver.
Итак, мы узнали, как выполняется слияние ячеек по горизонтали. Осталось рассмотреть, как ячейки таблицы сливаются по вертикали. В частности, нам нужно слить ячейки 1 и 6. Опять же вы можете выделить их и нажать кнопку слияния, показанную на Рисунок 5.25. Либо вы можете поставить текстовый курсор в ячейку 1 и выбрать пункт Increase Row Span подменю Table меню Modify или контекстного меню. Здесь тоже все просто.
Но что делать, если вы хотите разъединить слитые ячейки? Dreamweaver также максимально облегчает вам эту задачу. Достаточно поместить текстовый курсор в ячейку, в которую были слиты несколько ячеек таблицы, и сделать следующее:
если выполнялось слияние по вертикали, выбрать пункт Decrease Row Span подменю Table меню Modify или контекстного меню.
Примечание 1
Примечание 1
Слияние ячеек задается с помощью атрибутов COLSPAN и ROWSPAN тега <то>. Атрибут COLSPAN задает слияние по горизонтали, а атрибут ROWSPftN — по вертикали. В качестве значения атрибута задается количество соединяемых ячеек.
Давайте приведем HTML-код нашей таблицы, чтобы понять, как работают атрибуты COLS PAN и ROWS PAN. После определений ячеек, использующих их, приведем подробные комментарии. Это пригодится, если вы захотите отредактировать полученный код вручную, да и просто для понимания принципов работы Dreamweaver:
<table width="75%" border="l">
<tr>
<!— Определяем ячейки первой строки —>
<!— Соединяем ячейки 1 и 6 по вертикали —>
<td rowspan="2">l+6</td> <!— Соединяем ячейки 2 и 3 по горизонтали —>
<td colspan="2">2+3</td> <!— Соединяем ячейки 4 и 5 по горизонтали —>
<td colspan="2">4+5</td> </tr>
<tr>
<!— Определяем ячейки второй строки. Заметьте, что здесь нет определения ячейки 6, т. к. она уже соединена с первой (см. определение ячеек первой строки). —>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td> </tr>
<tr>
<!— Это третья строка. Здесь всего две ячейки: одиннадцатая и большая ячейка, образованная слиянием ячеек 12-15. —>
<td>ll</td>
<td colspan="4">12+13+14+15</td> </tr>
<tr>
<!— Последняя строка самая простая. Здесь вообще нет никаких слияний —>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td> </tr>
</table>
Как вы уже заметили, слияния ячеек делают HTML-код таблицы крайне запутанным, а ошибки в нем — исключительно трудновыявляемыми. И куда делась былая стройность HTML-таблиц, воскликните в ужасе вы! Можно ли как-нибудь избежать этого хаоса тегов и атрибутов, определяющих слитые ячейки, этих ужасных ошибок, которые в нем таятся?
Можно. Достаточно просто обойтись без таблиц или, по крайней мере, не создавать в них слитых ячеек. Ну а уж если вам понадобится таблица, то используйте для ее построения Dreamweaver, ведь он, в отличие от Web-дизайнеров, никогда не делает ошибок в HTML-коде. Именно так поступают опытные Web-разработчики, когда им нужна сложная и громоздкая таблица. Автор настоятельно рекомендует поступать так и вам.
Таблица с заполненными ячейками
Теперь поставьте текстовый курсор в любую ячейку таблицы и наберите какой-нибудь текст. Повторите то же самое с любыми другими ячейками.
В одну из ячеек можете вставить графическое изображение из тех, что мы использовали в предыдущих занятиях. У вас получится нечто, похожее на Рисунок 5.6.
Вы даже можете вставить в ячейку таблицы другую таблицу. Попробуйте -и это получится!
Кстати, даже если вы задали толщину границ таблицы равной нулю, Dreamweaver все равно будет отображать тонкую штриховую линию, чтобы помочь вам не потерять таблицу. Если эта граница вам мешает, и вы уверены, что справитесь без нее, отключите пункт-выключатель Table Borders подменю Visual Aids меню Views. Чтобы вернуть границы назад, просто включите этот пункт.
Таблица создается с помощью парного
Таблица создается с помощью парного тега <TABLE>, имеющего множество атрибутов, из которых мы выделим WIDTH, задающий ширину таблицы, и HEIGHT, задающий ее высоту.
На втором этапе внутри таблицы создается набор описаний строк таблицы. Собственно, таблица состоит из множества строк. Каждая строка может иметь свои параметры, в частности высоту.
Примечание 2
Примечание 2
Строка таблицы создается с помощью парного тега <тr>. Высота строки задается атрибутом HEIGHT. Тег <тr> может появляться только внутри тега <TABLE>.
На третьем этапе внутри каждой строки создаются описания ячеек. Каждая ячейка также может иметь параметры, например ширину. Каждая строка таблицы, таким образом, состоит из набора ячеек.
Примечание 3
Примечание 3
Ячейка таблицы создается с помощью парного тега <тd>. Ширина ячейки задается атрибутом WIDTH. Тег <тd> может появляться только внутри тега <тr>.
Последний, четвертый, этап — это помещение в ячейки полезного содержимого. Запомните, что это содержимое может находиться только в ячейках таблицы (тег <TD>), но никак не в строках (<tr>) или самой таблице (<TABLE>). Если вы нарушите это правило, HTML-код может отобразиться Web-обозревателем неверно.
Вам все это может показаться очень сложным и громоздким. Но на самом деле ничего сложного в этом нет — наоборот, все очень просто, если понять принцип. Более того, подобный способ формирования таблиц исключительно гибок, и именно в жертву гибкости была принесена компактность HTML-кода таблицы.
Давайте приведем HTML-код таблицы. Он послужит нам хорошей иллюстрацией к вышесказанному.
<TABLE> <TR> <TD>
Содержимое ячейки </TD> <TD>
Содержимое ячейки </TD> </TR> <TR> <TD>
Содержимое ячейки </TD> <TD>
Содержимое ячейки </TD> </TR>
</TABLE>
Текст фиксированного формата
Текст фиксированного формата
Как Web-обозреватель выводит на Web-страницу текст? На самом деле, здесь нет ничего сложного. Он придерживается нескольких простых правил, которые вам стоит узнать:
любое количество последовательно стоящих пробелов преобразуется в один пробел;
текст заполняет по ширине все доступное пространство родительского элемента (страницы, абзаца и т. п.). Внутри одного абзаца строки будут иметь примерно одинаковую длину с учетом переносов.
Эти правила, которым следует каждый Web-обозреватель и которые закреплены в стандартах HTML, помогают устранить последствия некоторых ошибок Web-дизайнера. Например, следуя им, Web-обозреватель игнорирует дублирующиеся пробелы — настоящий бич современной полиграфии. Однако, если вам нужно поместить на странице текст фигурной формы, отформатированный с помощью пробелов и возвратов каретки, лучше сразу откажитесь от этой идеи.
Или прибегните к тексту фиксированного формата. Рассмотрим такой HTML-код:
<HTML>
<HEAD>
<ТITLE>Фигурный текст</ТITLЕ>
</HEAD>
<BODY>
<Р>
\хххххх\ \хххххх\ \хххххх\ \хххххх\ \хххххх\ \xxxxxx\
</BODY>
</HTML>
Наберите этот текст в любом текстовом редакторе (можно и в Dreamweaver в режиме отображения кода), сохраните его в файле под именем 5.1.htm и откройте в Web-обозревателе. То, что вы увидите, показано на Рисунок 5.1.
Текст с отступами
Текст с отступами
Следующий интересный прием, помогающий немного оживить Web-страницу, — это размещение текста с отступами слева и (или) справа. Иногда слева, справа, сверху и (или) снизу помещают линейки, черные или цветные. Дизайнеры, работающие с пакетами настольных издательских систем, используют отступы и линейки так часто, что разработчики таких программ даже включили в них средства быстрого создания подобных эффектов. Однако HTML такого не поддерживает...
Хотя, почему не поддерживает? Ведь в главе 3 мы поместили текст с авторскими правами с отступом слева. И там же мы поместили горизонтальную линию, разбив текст на логические части. Как вы помните, это достигается, соответственно, помещением текста внутрь парного тега <BLOCKQUOTE> и вставкой одинарного тега <HR>. И все это прекрасно работает!
Да, работает. Но не всегда так, как нам хотелось бы. Например, тегом <HR> вам никогда не удастся вставить в текст вертикальную линию. А величину отступа, задаваемого тегом <BLOCKQUOTE>, вы никак не сможете отрегулировать — Web-обозреватель сам выберет ее как бог на душу положит. И уж никак вы не сможете задать этим тегом отступ справа, а не слева.
Что делать? Продолжать завидовать пользователям издательских пакетов?
Нет. Есть способ лучше. Давайте подумаем, не смогут ли нам и в этом помочь таблицы.
Представим себе таблицу из одной строки и трех столбцов; таким образом, она содержит три ячейки. В средней ячейке поместим наш текст. Тогда, варьируя ширину боковых ячеек, мы сможем управлять величинами отступов слева и справа, т. е. получим то, что не может нам дать тег
<BLOCKQUOTE>.
Давайте откроем страницу 5.5.htm и добавим ниже сделанного нами ранее заголовка вступление, описывающее, что находится на этой странице. Поставьте текстовый курсор правее заголовка и дважды нажмите клавишу <Enter>. После этого под заголовком будут созданы два новых абзаца, в нижнем из которых мы и поместим наш текст с отступом. Два абзаца нужны для того, чтобы между заголовком и текстом вступления было пустое пространство.
Теперь поместите на место, где сейчас находится текстовый курсор, таблицу. Параметры ее будут таковы: ширина — 100%, высота не определена, одна строка и три столбца, цвет фона не задан (будет использован фон страницы), толщина границы — 0. В среднюю ячейку впишем нужный текст и отформатируем его. Ширина боковых ячеек- 100 пикселов, а средняя ячейка пусть займет все остальное пространство (в поле ввода W ничего не вводите). То, что у вас должно получиться, показано на Рисунок 5.36, Сохраните страницу и выведите ее в окне Web-обозревателя для предварительного просмотра.
Текст в графической рамке
Текст в графической рамке
Аппетит приходит во время еды. Нам уже кажется, что текст в обычной цветной рамке — слишком простенькое украшение для нашей странички. Мы хотим чего-нибудь покрасивее, посложнее, позабавнее.
Давайте сделаем все тот же текст в рамке. Но не в простой рамке, а в графической, т. е. для заполнения этой рамки мы используем не сплошной цвет, а графическое изображение. Это и красиво, и оригинально. Единственное: вам придется сделать рамку потолще, чтобы пользователи смогли разглядеть ваш графический фон.
Перед тем как начинать работу, необходимо приготовить заранее файл фонового изображения. Если же говорить о параметрах текста в графической рамке, то:
расстояние между рамкой и помещенным в нее текстом — 4 пиксела; толщина рамки — 40 пикселов;
цвет рамки совпадает с общим тоном фонового изображения (в нашем случае светло-серый);
фоновое изображение — файл Wb02049_.gif, поставляемый в комплекте Microsoft Office 2000;
размеры рамки: ширина — 100%, высота не определена и устанавливается автоматически.
Графическая рамка для текста создается точно так же, как и цветная. За тем исключением, что для внешней таблицы мы зададим графический фон.
Сначала удалим содержимое страницы 5.5.htm. Если мы решили создать графическую рамку на странице со списком увлечений, пусть она станет окончательным вариантом ее заголовка.
Создадим внешнюю таблицу с шириной 100%, светло-серым фоном и толщиной рамки, равной нулю. Значение параметра Cell Padding устанавливаем 40 пикселов, а параметр Cell Spacing — ноль. Эта таблица должна содержать одну строку и один столбец. В качестве фонового изображения задаем подобранный файл. Полученный результат показан на Рисунок 5.32.
Теперь помещаем текстовый курсор в единственную ячейку этой таблицы и вставляем в нее вторую таблицу, также состоящую из одной строки и одного столбца. Ее ширина и высота должны быть равны 100% (чтобы заполнить всю ячейку), толщина границы и параметр Cell Spacing — 0, параметр Cell
Padding — 4 пиксела. Не забудьте задать для нее белый фон. Полученный результат показан на Рисунок 5.33.
Текст в рамке
Текст в рамке
Пожалуй, текст в рамке — самое простое, что можно сделать с использованием таблиц. С помощью таблицы Web-дизайнеры с легкостью обходят ограничения HTML в форматировании текстовых абзацев. (Во всяком случае, рамку вокруг абзаца штатными средствами HTML вы не сделаете.)
Итак, для страницы со списком увлечений мы хотим создать красивый заголовок с рамкой вокруг него, не используя при этом графику. Прежде всего, создадим новую Web-страницу — она и станет списком увлечений нашего гипотетического Ивана Ивановича. Сохраним ее в файле 5.5.htm. И перечислим параметры заголовка:
расстояние между рамкой и помещенным в ней текстом (4 пиксела);
толщина рамки (8 пикселов);
цвет рамки (темно-синий);
размеры рамки (ширина — 100%, высота — 50 пикселов).
Итак, казалось бы, все предельно просто. Ведь что такое, в самом деле, текст, обведенный рамкой? Фактически это таблица, состоящая из одной ячейки, где и содержится нужный нам текст. Толщина ее границы равна толщине нашей рамки, то же самое с цветом. А расстояние между рамкой и содержимым единственной ячейки и даст нам промежуток между рамкой и текстом.
Просто, не спорим. Но это как раз та простота, которая хуже воровства. Если бы все Web-обозреватели обрабатывали атрибуты тегов <TABLE>, <TR> и <TD> одинаково, мы бы на этом и остановились. Но давайте все-таки доделаем наш текст в рамке и посмотрим, что получится.
Начнем с самой рамки, т. е. с таблицы. Поместите в нашу пустую Web-страницу таблицу шириной 100% и высотой 50 пикселов с темно-синей рамкой толщиной 8 пикселов. Параметр Cell Padding должен быть равен 8 пикселам, a Cell Spacing — нулю. Эта таблица должна содержать одну строку и один столбец. То, что у вас должно получиться, показано на Рисунок 5.27.
Если вы задали количество строк
Внимание
Если вы задали количество строк или столбцов меньше существующего, лишние строки или столбцы будут удалены без предупреждения.
Поля ввода W и Н служат для задания, соответственно, ширины и высоты таблицы. Эти значения могут быть заданы как в пикселах, так и в процентах относительно ширины или высоты родительского элемента страницы (элемента, в котором находится наша таблица; это может быть сама Web-страница или ячейка другой таблицы). Вам нужно просто выбрать в раскрывающихся списках, находящихся справа от соответствующего поля ввода, значение pixels (пикселы) или %.
Поле ввода Bg Image служит для задания имени файла фонового изображения для всей таблицы. Селектор цветов Bg Color задает цвет фона таблицы, а селектор цветов Brdr Color — цвет границ таблицы. Все эти установки перекрываются аналогичными установками для ячейки (см. пример на Рисунок 5.16).
При этом будут сброшены также
Внимание
При этом будут сброшены также значения ширины и высоты самой таблицы.
Если вы закрыли редактор свойств или предпочитаете пользоваться меню, вы можете достичь того же эффекта, выбрав пункты Clear Cell Heights (стереть высоты строк) или Clear Cell Widths (стереть значения ширины ячеек) подменю Table меню Modify.
Теперь представим такой случай. Вы после долгих мучений выставили значения ширины ячеек и теперь довольны результатом. Но — все эти величины заданы в процентах! И теперь, если размеры таблицы изменятся, все значения ширины ячеек "поплывут", ведь они относительны, а не абсолютны. Как быть в этом случае?
Для этого служит средняя верхняя и средняя нижняя кнопки (Рисунок 5.17). Верхняя из них позволяет преобразовать относительные значения ширины ячеек в абсолютные, фиксированные. А нижняя то же самое выполняет с высотами строк. Аналогичного эффекта вы можете достичь, выбрав пункты Convert Widths to Pixels (преобразовать ширину ячеек в пикселы) или Convert Heights to Percents (преобразовать высоты в пикселы) подменю Table меню Modify.
Правая верхняя и правая нижняя кнопки (Рисунок 5.17) выполняют обратное преобразование — абсолютных значений (пикселы) в относительные (проценты). Опять же, верхняя кнопка проделывает это с шириной ячеек, а нижняя — с высотами строк. Также вы можете воспользоваться пунктами Convert Widths to Percent (преобразовать ширину ячеек в проценты) или Convert Heights to Percent (преобразовать высоты в проценты) подменю Table меню Modify.
Вставка табличных данных
Вставка табличных данных
Да, конечно, создавать "с нуля" таблицы в Dreamweaver проще простого. Но что делать, если нужно поместить на Web-страницу таблицу, созданную в другой программе? Как Dreamweaver поможет нам в данном случае?
Поможет, и еще как! Ведь он содержит довольно мощные средства помещения на страницы табличных данных, сохраненных в текстовом формате. (Правда, при этом он коверкает русский текст, преобразуя его в нечитаемую абракадабру. Но все равно, его возможности помогут вам при помещении на Web-страницу числовых данных.) Сейчас мы их рассмотрим. Но сначала поговорим о текстовых форматах таблиц.
Текстовые форматы записи табличных данных — это довольно старая идея. Заключается она в том, что данные записываются в виде строк, а значения отделяются друг от друга каким-либо разделителем: запятой, знаком табуляции и т. п. Скажем, если мы переведем небольшую табличку, приведенную в начале этой главы, в текстовый формат, она -будет иметь такой вид:
№№,Проект,Закончен?
1,Свой домашний сайт, Да
2,Сайт своей любимой кошки,"Нет, кошка убежала"
Здесь мы выбрали в качестве разделителя запятую. Но т. к. последнее значение в последней строке имеет внутри себя запятую, нам пришлось взять это значение в кавычки.
Файлы такого формата используются довольно часто и даже имеют свое название — CSV (Comma Separated Values — значения, разделенные запятыми). Они сохраняются с расширением csv и могут порождаться многими программами процессоров электронных таблиц и СУБД (систем управления базами данных), в частности Microsoft Excel и Microsoft Access.
Сохраним и мы нашу маленькую табличку в таком формате. Файл назовем 5.1.csv. Теперь создадим новую Web-страницу и попытаемся поместить сюда данные, только что сохраненные в CSV-файле.
Нажмите кнопку Tabular Data (Рисунок 5.20), находящуюся на закладке Common панели объектов. Вы также можете выбрать пункт Import Tabular Data подменю Table Objects меню Insert. При этом на экране появится диалоговое окно Import Tabular Data, показанное на Рисунок 5.21.
Выделение элементов таблиц
Выделение элементов таблиц
Обратимся к Dreamweaver, а именно к нашей учебной страничке 5.3.htm. Откроем ее, поместим текстовый курсор в одну из ячеек и посмотрим на секцию тегов. Мы увидим там что-то, похожее на
<BODY><TABLE><TR><TD><P>
Тега <р> может и не быть (это содержимое ячейки), а на тег <BODY> мы отвлекаться не будем. Обратим внимание на уже знакомые нам теги, задающие отдельные части таблицы.
Щелкнем мышью по тегу <td>. Ячейка, где стоит текстовый курсор, будет выделена толстой черной рамкой. Теперь вы можете производить какие-либо манипуляции с этой ячейкой, в частности задать значения ее параметров. Теперь щелкните по тегу <td> в секции тегов. В этом случае будет выделена вся строка, в которой находится текущая ячейка. Ну и нажатие на тег <TABLE> выделяет всю таблицу.
Есть и другие способы выделить таблицу, строку или целый столбец сразу.
Чтобы выделить строку, поместите курсор мыши точно на левую границу самой левой ячейки этой строки. Курсор при этом примет вид небольшой черной стрелки, направленной вправо. Если вы щелкнете в этот момент левой кнопкой мыши, строка, напротив которой стоит курсор, будет выделена. А если вы нажмете левую кнопку мыши и, не отпуская ее, протащите мышь по вертикали, то сможете выделить сразу несколько строк.
Столбец или несколько столбцов можно выделить точно так же, только для этого курсор мыши помещается на верхнюю границу самой верхней строки таблицы. И принимает он вид черной стрелки, направленной вниз.
Вы можете также выделить одновременно несколько ячеек. Для этого щелкните мышью на ячейке, где начнется ваше выделение, и, не отпуская левой кнопки мыши, протащите ее, пока все нужные ячейки не будут выделены.
Таблицу выделить несколько сложнее. Поместите курсор на внешнюю границу таблицы и немного сдвиньте его "вовне". При этом курсор примет вид четырехконечной стрелки. Если после этого вы щелкнете мышью, таблица будет выделена целиком.
Также разработчики Dreamweaver предусмотрели еще один, самый быстрый способ выделить всю таблицу. Поставьте текстовый курсор в любую ячейку таблицы и выберите пункт Select Table подменю Table меню Modify или контекстного меню или просто нажмите комбинацию клавиш <Ctrl>+<A>.
После выделения таблицы на ее границе вы увидите уже знакомые вам маркеры изменения размеров. С их помощью вы можете изменить размеры таблицы.
Таким образом вы можете добраться до любой из составных частей вашей таблицы.
А теперь поговорим, что нам предлагает редактор свойств Dreamweaver.
