Что дальше?
Что дальше?
Вот мы и познакомились с таблицами разметки и табличным дизайном. Мы создали третий по счету сайт, основанный на таблицах. Наконец, мы научились работать в режиме разметки страницы.
Собственно, вы уже поняли, какая тема будет следующей. Это шаблоны. И вы уже знаете, для решения каких проблем они созданы. Так не будем же терять времени! За дело!
Форматирование таблиц и ячеек разметки
Форматирование таблиц и ячеек разметки
Dreamweaver позволяет задать довольно много параметров таблиц и ячеек разметки. Давайте выясним, какие именно.
Недостатки способа создания таблиц разметки вручную
Недостатки способа создания таблиц разметки вручную
Нам помогло то, что схема дизайна нашего сайта очень проста. (Конечно, это не значит, что она плоха, примитивна, убога; очень и очень многие сайты в Сети построены по этой схеме.) В самом деле, в ней нет ничего сложного: всего четыре ячейки, минимальное количество слияний и полное отсутствие вложенных таблиц. Так что схема наша совершенно очевидна, "прозрачна", как еще говорят.
Но представьте себе, что вам нужно сделать что-то сложное. Это может быть главная страница новостного или музыкального сайта с множеством колонок, сложным заголовком, врезками и сносками. Также это может быть главная страница вполне тривиального сайта с необычным дизайном — такие частенько встречаются в Сети и удивляют привыкшего к простеньким таблицам разметки посетителя. Как сделать такое вручную?
Можно, конечно, во всех деталях расписать схему такого дизайна на бумаге, подробно нарисовать все вложенные таблицы и слитые ячейки. Но сколько времени это займет! Но даже если вы и создадите подобную таблицу разметки, ваши проблемы не исчезнут. А вдруг вам понадобится что-то сюда добавить? Неужели все перерисовывать заново?!
Вы видели, как работает дизайнер-полиграфист? Он не рисует на бумаге никаких — ни сверхпростых, ни сверхсложных — таблиц. В своей любимой программе настольного издательства он просто рисует на странице "рамку", куда будет помещен тот или иной фрагмент ее содержимого, после чего вставляет туда текст из буфера обмена Windows, текстового файла или набирает его вручную. Если фрагмент слишком велик и не вмещает содержимого, он изменяет размеры рамки и, если нужно, переносит ее на следующую страницу. А если ему необходимо что-то добавить или удалить, ему надо всего лишь сделать несколько движений мышью.
Завидно... Не верится, что мы, Web-дизайнеры, сможем когда-нибудь проделывать то же самое со своими Web-страницами. Таблицы разметки поймали нас в свои ячейки, как в капканы. И мы не можем их разрушить...
Что? Неужели можем?..
Недостатки таблиц
Недостатки таблиц
Как уже говорилось, недостатки таблиц были описаны в главе 5. Если вы их забыли, давайте вспомним: очень медленная загрузка и отображение и громоздкий, запутанный HTML-код. Рассмотрим их еще раз и уже в приложении к табличному дизайну. (О специфических недостатках, связанных с особенностями обработки HTML-кода отдельными программами Web-обозревателей, мы говорить не будем. Вы можете прочитать о них все в той же главе 5.)
Очень медленная загрузка — недостаток номер один для Web-страниц, созданных на основе таблиц разметки. В самом деле, если какая-то часть страницы долго не отображается, посетитель сайта может подождать. Но если заставляет себя ждать вся страница, это действует на нервы. Это справедливо для всех страниц, созданных на основе таблиц, и если страница достаточно сложна, а соединение с Интернетом медленное, посетитель может даже уйти с сайта, не дождавшись загрузки страницы. Это действительно серьезная проблема, и ее решению следует уделить внимание.
Какие же пути решения этой проблемы существуют?
В основном, это, конечно же, грамотная разработка и тщательная оптимизация таблицы разметки.
Недостатки табличного дизайна
Недостатки табличного дизайна
Осталось разбавить дегтем оставшийся мед.
Здесь мы поговорим о недостатках табличного дизайна. В основном, они происходят от недостатков самих таблиц; а недостатки таблиц мы перечислили в главе 5. И все-таки перечислим их еще раз. Но, кроме них, есть и недостатки самого способа построения Web-страниц с использованием таблиц, и мы их также рассмотрим.
Начнем с таблиц как основы табличного дизайна.
Недостатки табличного дизайна
Недостатки табличного дизайна
Всем хорош табличный дизайн. Мы можем точно контролировать, как один фрагмент содержимого страницы расположен относительно другого, а Dreamweaver максимально облегчает нам эту задачу. Мы можем делать наши Web-страницы максимально совместимыми с разными программами Web-обозревателей, что не всегда проходит в случае с фреймами. Мы можем многое. И нам не хочется верить, что у табличного дизайна есть недостатки.
Недостатков, пожалуй, всего два. Но каких!!!
Первый недостаток: большое количество повторяющихся элементов, присутствующих на всех страницах сайта. Посмотрите сами — на каждой странице нашего нового сайта Sample site 3 есть совершенно одинаковые заголовок, полоса навигации и сведения об авторских правах. Именно из-за этого файлы Web-страниц, созданных на основе табличного дизайна, так велики. И когда посетитель щелкает по гиперссылке, все это хозяйство каждый раз загружается заново.
Когда мы строили сайт на основе фреймов, мы отделили эти повторяющиеся элементы от уникального основного содержимого и поместили их на других страницах, отображаемых в других фреймах. Когда посетитель щелкает по какой-либо гиперссылке, то заново загружается только страница с основным содержимым. Повторяющиеся же элементы как были, так и остаются неизменными в своих фреймах.
Конечно, мы можем уменьшить объем HTML-кода уменьшением объема содержимого страницы, "выносом" некоторых его фрагментов за пределы таблицы (это все мы рассмотрели выше), тщательной оптимизацией, наконец. Но радикального уменьшения объема кода это не даст; страница так и останется достаточно большой. А все из-за этих повторяющихся элементов, от которых никуда не деться.
И здесь мы подходим ко второму недостатку табличного дизайна: большой трудоемкости внесения изменений в повторяющиеся элементы. В самом деле, если вы вдруг захотите добавить в полосу навигации новую гиперссылку, вам придется делать это во всех страницах вашего сайта. Хорошо, если их всего пять. А если пятьдесят?
Первый недостаток табличного дизайна непреодолим. Можно только посоветовать не создавать слишком больших и сложных повторяющихся элементов и тщательно оптимизировать HTML-код. И — смириться с неизбежным...
А вот второй недостаток вполне преодолим. И преодолеть его нам поможет все тот же великолепный Dreamweaver. Для этого он предоставляет замечательное средство, называемое шаблонами и описываемое в главе 9.
Основы табличного дизайна
Основы табличного дизайна
Прежде чем приступать к практической работе, изучим теорию. Вспомним, зачем нужны таблицы и как их можно использовать. После этого перейдем непосредственно к табличному дизайну, его основным приемам и схемам табличного дизайна, наиболее часто используемым в Интернете.
Параметры ячеек разметки
Параметры ячеек разметки
Сначала поговорим, какие параметры ячеек разметки позволяет нам изменить Dreamweaver. Вид редактора свойств при выделенной ячейке разметки показан на Рисунок 8.21.
Параметры таблицы разметки
Параметры таблицы разметки
Dreamweaver также позволяет нам настроить кое-какие параметры таблицы разметки. Выберите таблицу и обратите внимание на редактор свойств -см. Рисунок 8.26.
Построение таблиц разметки автоматически
Построение таблиц разметки автоматически
Мы только что создали новую Web-страницу, где для размещения содержимого использовалась таблица разметки. И мы создали эту таблицу вручную. Для этого мы сначала нарисовали схему дизайна сайта на бумаге, а потом, при создании таблицы, сверялись с нарисованной схемой. И это оказалось совсем не сложно.
Построение таблиц разметки вручную
Построение таблиц разметки вручную
Сейчас мы рассмотрим самый очевидный способ построения таблиц разметки. (Самый очевидный, но не самый простой.) Это создание "скелета" нашей страницы вручную, т. е. помещение на Web-странице обычной таблицы HTML и форматирование ее специальным образом. Такой способ идеален для небольших таблиц разметки и, следовательно, для простых сайтов.
Проверьте, создали ли вы новую папку Sample3 и ввели ли в Dreamweaver сведения о новом сайте Sample site 3. Папки Sample 1 и Sample2 пока не удаляйте — мы позаимствуем из их содержимого информацию для нового сайта.
И давайте решим, какой дизайн мы выберем для сайта.
Конечно, можно сделать такой же стильный "белый-на-черном" сайт, как и предыдущий. Но, хоть он и красив, от просмотра таких "негативных" страниц быстро устают глаза. Отсюда следует еще один полезный совет: не используйте такую цветовую гамму для больших страниц с обилием мелкого текста — посетителю будет очень неудобно его читать. Для обширных текстовых документов лучше использовать классическую цветовую гамму "черный-на-белом".
На такой цветовой гамме мы и остановимся. Конечно, мы подберем подходящие цвета для гиперссылок, чтобы они сразу бросались в глаза. Также мы особым образом отформатируем вспомогательный текст: заголовок и сведения об авторских правах, чтобы визуально отделить его от основного содержания. Но сделаем это по ходу дела.
Что касается схемы табличного дизайна, то лучше всего подходит схема, изображенная на Рисунок 8.3.
А теперь — за работу!
Переключитесь на новый сайт, создайте новый файл default.htm и откройте его в окне документа Dreamweaver. Откройте диалоговое окно Page Properties. Задайте для новой страницы следующие параметры:
цвет текста — черный (#000000);
цвет гиперссылок — темно-красный (#990000);
цвет посещенных гиперссылок — темно-серый (#666666);
цвет активной гиперссылки — ярко-красный (#FF0000);
название страницы — "Иван И. Иванов".
А теперь поместите на странице таблицу.
Режим разметки страницы Dreamweaver
Режим разметки страницы Dreamweaver
Да, можем!
Dreamweaver предоставляет нам замечательную возможность. Мы можем точно так же, как наши коллеги-полиграфисты, просто рисовать на странице "рамки" и помещать в них фрагменты текста и графические изображения. При этом Dreamweaver сделает за нас всю остальную работу: создаст таблицу разметки, если ее еще нет, и поместит в ней новую ячейку, произведя все необходимые слияния, если без них не обойтись. Мы можем с легкостью перемещать такие "рамки" с места на место и изменять их размеры, a Dreamweaver "на лету" изменит результирующий HTML-код и пересоздаст результирующую таблицу, чтобы отразить ваши изменения.
Таким образом можно создавать Web-страницы, не отличающиеся по сложности от печатных документов. Для этого нужно только переключиться в так называемый режим разметки страницы (фактически это четвертый режим отображения Web-страницы; три других были описаны в главе 2). В этом режиме Dreamweaver отображает и обрабатывает таблицы особым образом. При этом, находясь в режиме разметки, вы можете переключиться из режима отображения страницы в режим HTML-кода и взглянуть, что натворил Dreamweaver за вашей спиной,
Но как все-таки перейти в режим разметки? И как им пользоваться? Очень просто.
Давайте создадим новый вариант начальной страницы нашего нового сайта. Но, прежде всего, переименуйте файл default.htm сайта Sample site 3 (созданная нами ранее страница), скажем, в default_old.htm. Потом откройте эту страницу в окне документа. Мы будем часто копировать с нее фрагменты содержимого в новую страницу, поэтому лучше держать ее открытой.
Далее создайте в панели Site новую страницу default.htm, проверьте, является ли она главной страницей, и откройте ее в окне документа. Это и будет новая главная страница нашего сайта.
Чтобы переключиться в режим разметки страницы, нажмите кнопку Layout View, расположенную на вкладке Layout панели объектов. Слева от нее находится кнопка Standard View, позволяющая переключиться в обычный режим отображения страницы. Обе эти кнопки показаны на Рисунок 8.10. Вы также можете выбрать в подменю Table View меню View пункт Layout View или нажать комбинацию клавиш <Ctrl>+<F6>. Для обратного переключения выберите пункт Standard View в том же подменю или нажмите комбинацию клавиш<Сtrl>+<Shift>+<F6>.
Рисуется таблица так же как ячейка
Рисуется таблица так же, как ячейка. Существуют, правда, несколько правил, которым нужно следовать при размещении на странице новой таблицы разметки. Ниже они все перечислены.
Если нарисованная таблица находится внутри другой, то она становится вложенной; Dreamweaver сам сформирует необходимую ячейку во внешней таблице.
Если же вы рисуете таблицу вокруг уже существующих ячеек разметки, они становятся частью новой таблицы.
Поместить таблицу разметки внутри ячейки разметки невозможно — это можно сделать только на свободном пространстве внутри внешней таблицы или вообще вне ее.
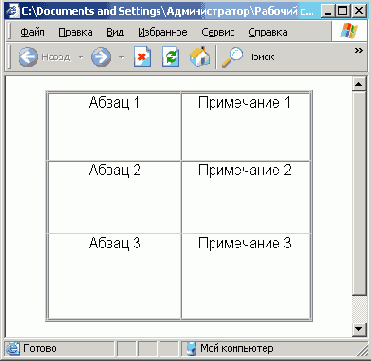
Создание примечаний к тексту с помощью таблиц
Рисунок 8.1. Создание примечаний к тексту с помощью таблиц

Как видите, используя таблицу, мы можем разделить текст на несколько фрагментов и поместить рядом соответствующие примечания. Мы можем сделать линии между фрагментами невидимыми, так что посетитель нашего сайта и не заметит, что для форматирования этого текста использовались таблицы. (Опытный интернетчик, знакомый с HTML, конечно, догадается, ну и бог с ним.) Также мы можем сделать невидимыми линии между фрагментом текста и примечанием, выровнять текст примечания вправо, выделить его курсивом и сделать еще что-нибудь, дабы логически отделить его от основного текста. Но это уже детали. Главное: мы получили то, что хотели.
Значит, есть выход из положения!
Приведем еще один пример. Предположим, мы делаем интернет-магазин. Нам нужно поместить на страницу название, описание, цену и фотографию товара. С таблицами это проще простого — см. Рисунок 8.2.
Описание товара в
Рисунок 8.2. Описание товара в интернет-магазине, сделанное с помощью таблицы

Видите, как компактно и изящно у нас получилось! С помощью специально отформатированной таблицы мы разместили несколько фрагментов текста и графическое изображение так, как нам нужно. А если нам что-то не понравится, мы можем слегка переделать эту таблицу и получить совершенно другой результат.
Web-дизайнеры давно освоили таблицы. И так же давно носилась в воздухе простая, как все гениальное, идея. А что если поместить ВЕСЬ текст Web-страницы в большую, сложно отформатированную таблицу, "растянув" ее на все окно Web-обозревателя? Ведь тогда мы получим практически неограниченные возможности, почти такие же, как у наших коллег-полиграфистов. Мы сможем создавать и примечания, и сноски, и врезки, и множественные "потоки" текста, которые будут начинаться и прерываться там, где нам нужно. Да это произведет революцию в Web-дизайне!
Вот мы и подошли вплотную к табличному дизайну, т. е. способу построения Web-страниц с использованием таблиц.
Основной принцип табличного дизайна уже был приведен. Весь текст и вся графика помещаются в ячейки таблицы, что позволяет делать с ними все, что угодно. Как правило, такие таблицы (назовем их таблицами разметки) имеют невидимые границы, а линейки создаются с помощью очень тонких ячеек с фоновым заполнением. Таблицы разметки очень сложны, используют различное форматирование и многократное объединение ячеек и практически всегда — вложенные таблицы.
Создание сложных таблиц разметки вручную — высший пилотаж Web-дизайна. Не всякий даже опытный Web-дизайнер возьмется делать сложные страницы на основе таблиц. И все это из-за невероятной сложности получающегося HTML-кода. Поэтому очень часто в коде Web-страниц, построенных на основе таблиц, встречаются ошибки, из-за чего их не всегда может отобразить Web-обозреватель. В самом деле, во всех этих многочисленных объединенных ячейках и в сложнейшем форматировании можно элементарно запутаться.
И в то же время любой может значительно улучшить вид своих страничек, использовав относительно простую табличку. Проиллюстрируем это примером.
Откроем страницу default.htm нашего второго сайта, построенного на основе фреймов. Посмотрим на нее. И переделаем с использованием таблиц. Конечно, не будем сразу же делать это в Dreamweaver, а пока что нарисуем на бумаге. У нас получится нечто, похожее на Рисунок 8.3. Это, кстати, классическая схема табличного дизайна.
Классический табличный дизайн
Рисунок 8.3. Классический табличный дизайн

Как видите, это совсем простая таблица с двумя объединенными ячейками. Dreamweaver создаст ее для вас в два счета. А каков результат!
А ведь Dreamweaver может много больше. Он может построить для вас сколь угодно сложную таблицу и при этом ни разу не ошибется. Господа Web-дизайнеры, запутавшиеся в собственном HTML-коде, вы слышите?
А пока рассмотрим наиболее общеупотребительные схемы табличного дизайна, встречающиеся в Сети.
с полосой навигации, расположенной
Рисунок 8.4.

Классический дизайн с полосой навигации, расположенной справа
Часто на первую страницу в отдельной колонке помещают еще и новости сайта (Рисунок 8.5). Но это стоит делать только тогда, когда ваш сайт часто обновляется, и посетителям нужно знать об этих обновлениях. Впрочем, сейчас все более-менее значимые сайты имеют колонку или раздел новостей.
Как правило, на главной
Рисунок 8.5.

Классический табличный дизайн с колонкой новостей сайта
Как правило, на главной странице помещаются только "свежие" новости (за определенный период), а "старости" располагают на специальной странице архива новостей. Ссылка на эту страницу размещается внизу или, реже, наверху колонки новостей. А сами новости и в колонке на главной странице, и на странице архива перечисляются в обратном порядке: от самых "свежих" до самых "старых".
Сайты-каталоги программ, которых очень много в Интернете, имеют весьма похожий дизайн — см. Рисунок 8.6.
Дизайн сайтакаталога программ
Рисунок 8.6. Дизайн сайта-каталога программ

Новостные сайты имеют самый сложный дизайн (Рисунок 8.7). Состоящие из множества пестрых колонок Web-страницы сразу привлекают внимание посетителей.
Один из вариантов дизайна новостного сайта
Рисунок 8.7. Один из вариантов дизайна новостного сайта

Не менее, а иной раз и более пестрый дизайн имеют музыкальные сайты (Рисунок 8.8). Порядок следования колонок может меняться, но, в целом, основные элементы главной страницы перечислены полностью.
Надо сказать, что описанные выше схемы применяются, как правило, к главной странице сайта. В самом деле, главная страница современных сайтов часто настолько перегружена разнородной информацией, что без сложной таблицы разметки не обойтись. Остальные страницы, поскольку они всегда значительно проще начальной, строятся по простейшим, проверенным временем схемам, представленным на Рисунок 8.3 и 8.4.
Один из вариантов дизайна музыкального сайта
Рисунок 8.8. Один из вариантов дизайна музыкального сайта

На многих главных страницах, построенных с применением табличного дизайна, помещаются составные изображения. Они играют роль либо красивого графического заголовка сайта, либо полосы навигации, либо и того и другого. Нередко организуется отдельная колонка или ячейка таблицы разметки, предназначенная для рекламных баннеров, аналогично специальным "рекламным" фреймам.
Очень часто в табличном дизайне используются пустые ячейки фиксированной ширины или высоты с заданным цветом фона либо вообще без фона (т. е. цвет фона такой же, как и у страницы). С помощью первых создаются линейки, а с помощью вторых — просветы, визуально отделяющие один фрагмент от другого. Как правило, линейки или просветы помещаются между близко находящимися фрагментами текста, между текстом и полосой навигации, текстом и заголовком. Иногда помимо использования линеек или просветов Web-дизайнер по-разному форматирует соседние фрагменты текста, например, задает им выравнивание в противоположные стороны или меняет цвет фона ячеек, в которых они находятся.
Порой случается, что Web-страница не содержит ничего, кроме текста, и этот текст помещен в таблицу. Это делается либо с целью как-то особым образом его оформить (сделать отступы, линейки, создать графический фон), либо с целью дальнейшего "развития". Вообще, это плохой тон в Web-дизайне. Вспомните, что мы говорили о недостатках таблиц: во-первых, они очень громоздки сами по себе, а во-вторых, пока Web-обозреватель не загрузит весь код таблицы, он зачастую не сможет ее отобразить. Так что если текст, помещенный в таблицу, достаточно велик, посетителю придется ждать очень долго. В качестве выхода можно предложить либо разбить большую страницу на несколько меньших, либо вообще отказаться от таблиц.
Как правило, таблица разметки занимает всю ширину окна Web-обозревателя, т. е. Web-дизайнер занимает под содержимое всю доступную ему полезную площадь. Иногда, правда, содержимое подобных таблиц трудно правильно отформатировать; при изменении размеров окна содержимое "плывет", отдельные его части изменяют местоположение. В этих случаях используют таблицы с жестко заданной шириной, рассчитанные на определенное разрешение экрана и на то, что пользователь будет просматривать такие страницы в максимизированном (занимающем весь экран) окне. Иногда делают несколько вариантов страниц для разных разрешений экрана, но это очень трудоемкий процесс, поэтому так поступают очень редко.
Опять же повторим, что перечислить все схемы таблиц разметки просто невозможно — их в Сети столько же, сколько и сайтов. (А сайтов в Сети много...) Здесь приведены только самые общие рекомендации. Если вы хотите изучить Web-дизайн, вам потребуются другие, специальные книги. И еще: смотрите, как ваши коллеги делают свои сайты, решайте, нравятся ли они вам, удачны ли, на ваш взгляд. И заимствуйте удачные решения. Но осторожно, не нарушая ничьи авторские права.
Ну, все. С теорией покончено. Запускайте ваш любимый Dreamweaver -будем делать новый сайт.
Начальная страница
Рисунок 8.9. Начальная страница нового сайта, созданная вручную с использованием таблицы разметки

Кнопки Standard View
Рисунок 8.10. Кнопки Standard View и Layout View панели объектов

В любом случае после этого Dreamweaver выдаст объемистое предупреждение, описывающее, что вы можете делать в режиме разметки. Прочитайте его, если хотите, и закройте, нажав кнопку Done. Если вы не хотите, чтобы Dreamweaver выдавал это предупреждение в дальнейшем, перед закрытием его включите флажок Don't show me this message again. Автор рекомендует вам так и сделать.
Теперь самое время включить отображение измерительных линеек. Это настоящие линейки, проградуированные в одной из единиц измерения и отображаемые вдоль границ окна документа. Они позволят вам в дальнейшем более точно позиционировать фрагменты содержимого страницы. Чтобы увидеть их, включите в подменю Rulers меню View пункт-выключатель Show или нажмите комбинацию клавиш <Ctrl>+<Alt>+<R>. Чтобы убрать линейки, отключите этот пункт. Пункты-переключатели Pixels (пикселы), Inches (дюймы) и Centimeters (сантиметры) того же подменю Rulers меню View позволят вам задать нужную единицу измерения.
Теперь обратите внимание на сами линейки. В месте их пересечения в левом верхнем углу находится точка начала отсчета, "ноль" системы координат, иначе говоря, точка с координатами (0, 0) (см. Рисунок 8.11). По умолчанию она находится именно там — в левом верхнем углу. Но вы можете переместить ее в любое другое место; для этого достаточно "захватить" ее мышью и перетащить куда надо. Как только вы отпустите кнопку мыши, шкалы на линейках изменятся и станут отсчитывать все координаты от вновь заданного "нуля". Иногда это бывает полезно. А чтобы вернуть начало координат на свое законное место — в левый верхний угол окна, выберите пункт Reset Origin подменю Rulers меню View.
Точка начала отсчета
Рисунок 8.11. Точка начала отсчета в месте пересечения измерительных линеек

Еще одно средство помочь вам разместить фрагменты содержимого в нужном месте — координатная сетка. Чтобы отобразить ее, включите пункт-выключатель Show Grid подменю Grid меню View или нажмите комбинацию клавиш <Ctrl>+<Alt>+<G>. Чтобы убрать сетку, отключите этот пункт.
Можно сделать так, чтобы фрагменты содержимого, рисуемые мышью, "прилипали" к линиям сетки. Это поможет вам более точно позиционировать их по делениям шкал. Чтобы включить "прилипание", включите пункт Snap To Grid подменю Grid меню View или нажмите комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<G>.
Если вас не устраивает шаг координатной сетки, вы можете его изменить. Для этого выберите пункт Grid Settings подменю Grid меню View. На экране появится диалоговое окно Grid Settings, показанное на Рисунок 8.12.
Диалоговое окно Grid Settings
Рисунок 8.12. Диалоговое окно Grid Settings

С помощью селектора цвета Color задается цвет линий сетки.
Флажок Show Grid включает или отключает показ сетки. Он аналогичен пункту Show Grid подменю Grid меню View.
Флажок Snap to Grid включает или отключает "прилипание" фрагментов содержания к линиям сетки. Он аналогичен пункту Snap to Grid подменю Grid меню View.
Поле ввода Spacing задает шаг линий сетки, то, что нам больше всего нужно. Раскрывающийся список, расположенный справа от него, задает единицу измерения: Pixels (пикселы), Inches (дюймы) или Centimeters (сантиметры). Задайте шаг сетки равным одному сантиметру — привычную для нас единицу измерения. Хотя в Web-дизайне чаще используются пикселы, сантиметры будут вам привычнее на первых порах.
Группа переключателей Display задает вид линий сетки. Переключатель Lines делает их такими, какие вы видите сейчас — сплошными линиями. Это поведение Dreamweaver по умолчанию. Переключатель Dots включает отображение точечных линий; в таком виде они меньше отвлекают внимание, однако хуже видны на экране.
Закончив настройку сетки, нажмите кнопку ОК для сохранения заданных установок или Cancel — для отказа от них. Вы можете также нажать кнопку Apply, чтобы применить заданные установки без закрытия диалогового окна Grid Settings.
Внешний вид окна документа в режиме разметки с включенными линейками и координатной сеткой с шагом в один сантиметр показан на Рисунок 8.13.
Задайте параметры этой страницы как у предыдущей (default_old.htm). Теперь можно приступать к работе над разметкой.
Окно документа в
Рисунок 8.13. Окно документа в режиме разметки с включенными линейками и сеткой

Кнопки Draw Layout
Рисунок 8.14. Кнопки Draw Layout Table (слева) и Draw Layout Cell (справа) панели объектов

Нажмите кнопку Draw Layout Cell и переместите курсор мыши в окно документа. Он примет форму крестика. Это значит, что теперь вы можете нарисовать на странице новую ячейку разметки. Поставьте курсор мыши в то место, где будет угол вашей ячейки, нажмите левую кнопку и, не отпуская ее, протащите мышь в точку, где будет другой, противоположный угол ячейки, после чего отпустите кнопку. Dreamweaver сформирует таблицу разметки и находящуюся в ней ячейку.
Создайте ячейку разметки. Она должна выглядеть так, как изображено на Рисунок 8.15. Это будет ячейка основного содержания.
Готовая ячейка основного
Рисунок 8.15. Готовая ячейка основного содержания и таблица разметки

Получившаяся таблица будет отображена в виде большого серого прямоугольника с зеленой рамкой, а ячейка — в виде меньшего белого прямоугольника с синей рамкой, расположенного внутри серого. Кроме того, Dreamweaver ненавязчиво покажет нам структуру результирующей таблицы HTML — если вы присмотритесь, то заметите тонкие белые линии — ячейки результирующей таблицы. Но ярко изображены будут только созданная вами ячейка разметки и таблица, в которой она находится.
Поместите курсор мыши где-либо внутри этой ячейки и щелкните. Граница этой ячейки будет подсвечена, а внутри ее появится текстовый курсор; это значит, что ячейка теперь выделена, и вы можете набирать в ней текст, размещать графические изображения, таблицы и все остальное, чем богат HTML.
Теперь поместите курсор мыши на границе этой ячейки так, чтобы она (граница) стала красной, и опять щелкните. Ячейка будет выделена, и на ее границе появятся девять маркеров изменения размера (Рисунок 8.16). Пользуясь этими маркерами, вы можете изменять размеры ячейки, как вам захочется. Чтобы переместить ячейку в другое место, просто "захватите" ее мышью за границу и перетащите, куда нужно. Если же ячейку по каким-либо причинам нельзя перенести на это место или изменить ее размеры, Dreamweaver очень красиво вернет все на свои места. А если вы будете перетаскивать ячейку разметки, удерживая нажатой клавишу <Alt>, ячейка будет скопирована на новое место.
Выделенная ячейка разметки
Рисунок 8.16. Выделенная ячейка разметки

Если ячейка, размеры которой вы изменяете, содержит в себе что-то, и это "что-то" занимает ее целиком, вы не сможете уменьшить ее размеры. Либо уменьшите размеры содержимого ячейки (подредактируйте текст или уменьшите размеры изображений), либо "перетасуйте" другие ячейки. Также можете попробовать увеличить саму таблицу и раздвинуть ячейки, чтобы освободить пространство. (О том, как работать с таблицами разметки, см. ниже.)
Заметьте, что при перетаскивании или изменении размеров ячейки ее граница будет "прилипать" к линиям сетки, если, конечно, вы включили режим "прилипания". Если вы хотите временно отключить этот режим, не забираясь в меню, просто во время перетаскивания или изменения размеров ячейки нажмите и удерживайте клавишу <Alt>.
Чтобы удалить ненужную ячейку, выделите ее и нажмите клавишу <Del>.
Четыре ячейки разметки
Рисунок 8.17. Четыре ячейки разметки (сетка временно отключена)

Нарисуйте теперь еще три ячейки: заголовка, полосы навигации и сведений об авторских правах. Измените размеры уже созданной ячейки, если вам не будет хватать места внутри таблицы разметки. У вас должно получиться что-то, похожее на Рисунок 8.17.
У нас осталось свободное пространство в правой части получившейся таблицы. Давайте поместим туда новую таблицу разметки. Внутри этой таблицы мы поместим колонку новостей с заголовком и ссылкой на архив.
Создание таблицы разметки почти ничем не отличается от создания ячейки разметки за тем исключением, что щелкать нужно кнопку Draw Layout Table.
Заголовок таблицы
Рисунок 8.18. Заголовок таблицы

Вы можете отключить показ заголовков таблиц, если они вам мешают. Для этого достаточно отключить пункт-выключатель Show Layout Table Tabs подменю Table View меню View.
Вдоль верхнего края таблицы располагается строка ширин (Рисунок 8.19). В ней обозначена ширина соответствующих столбцов таблицы. При разработке разметки страницы часто нужно знать ширину того или иного столбца.
Строка ширин
Рисунок 8.19. Строка ширин

Может получиться так, что в строке ширин для какой-то ячейки будут отображаться два значения ширины: одно в кавычках и другое в скобках. Обычно это случается, когда в слишком узкую ячейку помещают слишком широкое содержимое, и Dreamweaver бывает вынужден расширить эту ячейку. Первое значение обозначает реальную ширину ячейки, а второе — ширину, заданную для ячейки в HTML-коде. В этом случае лучше всего будет изменить ширину ячейки так, чтобы оба эти значения совпали. Как это проще всего сделать, мы рассмотрим ниже.
Вы можете делать с таблицами разметки все то же, что и с ячейками: изменять размеры, переносить на другое место, удалять. Но имейте в виду, что переносить таблицу можно только "удерживая" ее за "тело", окрашенное серым, а не за границу. А изменять размеры можно только у той таблицы, внутри и вне которой с нужной стороны есть свободное пространство, не занятое ячейками.
Нарисуйте на свободном месте таблицу разметки. Внутри нее создайте три ячейки:
центральная — самая большая, под собственно новости;
нижняя — также узкая, под гиперссылку на архив новостей ("старостей").
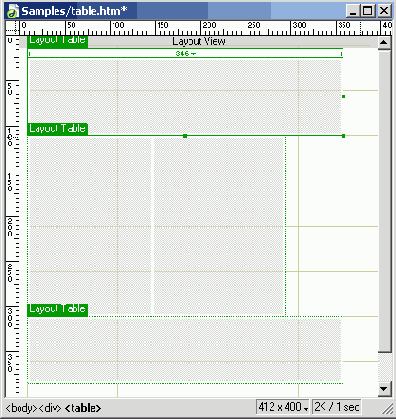
Результат, который должен получиться у вас, изображен па Рисунок 8.20.
Готовая разметка
Рисунок 8.20. Готовая разметка страницы (сетка временно отключена)

Примечание 2
Примечание 2
Dreamweaver добавляет к тегам <TABLE>, определяющим таблицы разметки, специальные атрибуты, в частности атрибут MM:LAYOUTGROUP. Как видите, эти атрибуты можно опознать по приставке "мм:" (MacroMedia). Web-обозреватель обрабатывать их не будет — они нужны только самому Dreamweaver.
Вид редактора свойств
Рисунок 8.21. Вид редактора свойств при выделенной ячейке разметки

Группа переключателей Width позволяет вам установить ширину ячейки. Переключатель Fixed и расположенное справа от нее поле ввода Width задают фиксированную ширину ячейки. Прежде чем задавать ширину ячейки, не забудьте включить вышеупомянутый переключатель. Другой переключатель в этой группе — Autostretch — задает режим "саморастягивания" ячейки, т. е. ячейка будет занимать все пространство таблицы, оставшееся от других ячеек. В таблице может быть только одна такая ячейка.
В поле ввода Height задается высота ячейки. Селектор цвета Bg задает цвет фона ячейки.
Раскрывающийся список Ноrz позволяет задать горизонтальное выравнивание содержимого ячейки. Здесь доступны четыре пункта:
Left — выравнивание по левому краю;
Center — по центру;
Right — по правому краю.
Аналогично, раскрывающийся список Vert задает вертикальное выравнивание текста в ячейке. Здесь доступно пять пунктов:
Middle — посередине;
Bottom — по низу;
Baseline — по базовой линии.
Флажок No Wrap запрещает перенос строк внутри ячейки.
С этими элементами управления и задаваемыми ими параметрами все понятно. За исключением переключателей группы Width и поля ввода Width.
Вообще, задание ширины ячейки — тема отдельного разговора. Конечно, вы уже знаете, что ячейки могут иметь фиксированную ширину или "растягиваться" автоматически, заполняя все свободное место в таблице. Но на самом деле здесь есть очень много нюансов, вызванных особенностями работы программ Web-обозревателей и взаимовлияниями ячеек таблиц и самих таблиц друг на друга. Давайте поговорим об этом подробнее.
Диалоговое окно Choose Spacer Image
Рисунок 8.22. Диалоговое окно Choose Spacer Image

Вы можете выбрать один из трех переключателей:
Use an existing spacer image file — использовать уже имеющийся файл изображения-"распорки";
Don't use spacer images for autostretch tables — не использовать изображения-"распорки" вообще. Этот переключатель следует выбирать, если вы сами собираетесь принять меры против самовольного изменения ширины ячеек Web-обозревателем, например, поместить туда содержимое, заполняющее ячейки целиком. Выбирайте этот переключатель и в том случае, если вы сами собираетесь поместить в ячейки с фиксированной шириной изображение-"распорку". Если же вы не предпримете никаких мер, таблица может быть искажена Web-обозревателем до неузнаваемости, о чем Dreamweaver вас и предупредит.
Сделав свой выбор, нажмите кнопку ОК для создания "саморастягивающейся" ячейки или Cancel — для отказа от этого.
Поскольку у нас нет файла изображения-"распорки", давайте прикажем Dreamweaver создать его. Выберите первый переключатель и нажмите кнопку ОК. После этого на экране появится диалоговое окно Save Spacer Image File As, напоминающее стандартное диалоговое окно сохранения файла Windows. Проверьте, выбран ли в раскрывающемся списке Relative To пункт Document (задание пути и имени файла относительно страницы, а не сайта), и сохраните файл изображения-"распорки" в папке Pics. По умолчанию он будет называться spacer.gif; если хотите, измените его имя, но можно этого и не делать.
После того как вы задали файл изображения-"распорки" (создали, выбрали уже существующий или отказались от него), Dreamweaver станет его использовать, не спрашивая вас. Если вы хотите изменить имя файла изображения-"распорки" или создать его заново, закройте Dreamweaver, выбрав пункт Exit в меню File, запустите его снова и повторите все шаги по созданию "саморастягивающейся" ячейки.
Теперь обратите внимание на строку ширин в верхней части внешней таблицы разметки. Ее части, относящиеся к крайним ячейкам (фиксированные значения ширины), имеют такой вид, как на Рисунок 8.23; это значит, что внутрь такой ячейки помещено изображение-"распорка". А часть, относящаяся к "саморастягивающейся" ячейке, имеет вид, показанный на Рисунок 8.24.
Обозначение ячейки
Рисунок 8.23. Обозначение ячейки с фиксированной шириной и помещенной в нее "распоркой" в строке ширин

Обозначение "саморастягивающейся"
Рисунок 8.24. Обозначение "саморастягивающейся" ячейки в строке ширин

Чтобы вернуть "саморастягивающейся" ячейке таблицы фиксированную ширину, включите переключатель Fixed редактора свойств и, если нужно, задайте ширину в поле ввода Width.
Есть еще один способ преобразования ячейки из фиксированной в "саморастягивающуюся" и наоборот — воспользоваться меню строки ширин. Получить доступ к этому меню можно, щелкнув мышью точно по значению ширины ячейки (Рисунок 8.25). Чтобы преобразовать фиксированную ячейку в "саморастягивающуюся", выберите пункт Make Column Autostretch. Чтобы вернуть "саморастягивающейся" ячейке фиксированную ширину, выберите пункт Make Column Fixed Width.
Меню строки ширин
Рисунок 8.25. Меню строки ширин

Меню строки ширин также содержит ряд пунктов, позволяющих вам произвести различные манипуляции с изображениями-"распорками". Это пункты:
Remove All Spacer Images — удаление всех изображений-"распорок" во всех ячейках данной таблицы разметки. Это может понадобиться, если вы вручную помещаете в ячейку содержимое, полностью ее занимающее; таким образом, нужда в искусственной "распорке" отпадает. Например, мы со временем поместим в левую ячейку полосу навигации, и "распорка" станет ненужной;
Нужно ли добавлять изображения-"распорки" в ячейки вручную? На этот вопрос есть только один ответ. Посмотрите, что сделают с вашей таблицей разметки Netscape Navigator и Microsoft Internet Explorer, и решите сами. Старые версии Navigator славятся своим умением уродовать таблицы, так что уделите ему особое внимание. Если таблица выглядит хорошо и без "распорок", лучше без них обойтись. В противном случае, добавьте их. Однако имейте в виду: проверять в Web-обозревателе страницу нужно только после заполнения ее содержимым.
Сделайте центральную ячейку внешней таблицы разметки, где будет отображаться основное содержимое, "саморастягивающейся". Dreamweaver добавит в остальные ячейки изображения-"распорки".
Вид редактора свойств
Рисунок 8.26. Вид редактора свойств при выделенной таблице разметки

Здесь все вам уже знакомо. Группа переключателей Width, поля ввода Width и Height выполняют точно такие же функции, что их "коллеги", относящиеся к ячейкам разметки. Как видите, таблицы разметки тоже могут быть "саморастягивающимися" (по умолчанию) или иметь фиксированную ширину. Учтите, что таблицы с фиксированной шириной не могут иметь "саморастягивающиеся" ячейки.
Селектор цвета Bg задает цвет фона таблицы.
Поля ввода CellPad и CellSpace задают расстояния соответственно между границей ячейки и ее содержимым и между границами соседних ячеек. По умолчанию они равны нулю.
В правой части редактора свойств расположены четыре кнопки, позволяющие выполнить некоторые манипуляции с таблицей разметки.
Правая верхняя кнопка — Make Widths Consistent — задает такие значения ширины ячеек таблицы, чтобы они вместили все свое содержимое. (Вы также можете выбрать пункт Make Cell Widths Consistent меню строки ширин.) Скажем, если вы жестко задали величины ширины ячеек, но Dreamweaver был вынужден увеличить или уменьшить их из-за того, что содержимое не помещалось в ячейки, в строке ширин для этой ячейки будут отображаться два значения ширины: одно в кавычках, другое в скобках. Значение в кавычках обозначает реальную ширину ячейки, а значение в скобках — заданное вами. В этом случае вы можете скорректировать ширину нажатием этой кнопки.
Левая нижняя кнопка — Remove All Spacers — удаляет все изображения-"распорки" во всех ячейках таблицы. Вы также можете выбрать пункт Remove All Spacer Images меню строки ширин.
Правая нижняя кнопка — Remove Nesting — доступна только во вложенных таблицах. (Вы также можете выбрать пункт Remove Nesting меню строки ширин.) Она позволяет преобразовать вложенную таблицу в набор ячеек внешней таблицы; при этом содержимое ячеек не теряется. Это позволит уменьшить сложность таблицы разметки и, следовательно, HTML-кода, который ее формирует.
Новая начальная страница
Рисунок 8.27. Новая начальная страница сайта (колонка новостей пока не заполнена)

Последнюю ячейку — ссылку на архив новостей — сделайте самой узкой, только-только чтобы поместилась надпись "Архив". Задайте, как и у верхней ячейки, выравнивание посередине (вертикальное) и по правому краю (горизонтальное). Шрифт надписи пусть будет жирным курсивом.
Готовая колонка новостей показана на Рисунок 8.28. Нам осталось только сделать гиперссылку из надписи "Архив", но это уже совсем несложно. Эта гиперссылка должна ссылаться на страницу Archive.htm, которую мы создадим впоследствии. Запомните или запишите это имя.
Теперь посмотрим на нашу, страничку еще раз. Что нам не нравится? Ага, полоса навигации находится слишком близко к основному содержанию. Надо бы поместить между ними свободное пространство, иначе говоря, просвет. Если бы мы создавали нашу разметку вручную, нам бы пришлось вставить в таблицу новую ячейку, для чего пришлось бы "перепахать" весь HTML-код. Но, поскольку мы работаем в Dreamweaver, все сильно упрощается.
Готовая колонка новостей
Рисунок 8.28. Готовая колонка новостей

Вертикальный просвет
Рисунок 8.29. Вертикальный просвет

Выберите ячейку основного содержания. "Ухватите" мышью за ее левый маркер размера и оттащите левую границу немного вправо. Таким образом, мы освободили немного свободного пространства между полосой навигации и основным содержанием. И все! Можете сохранить страницу и просмотреть ее в Web-обозревателе. Только проверьте, что цвет фона таблицы разметки — белый.
Как видите, Dreamweaver сам вставил ячейку в то место, где мы сделали свободное пространство. Более того, он поместил в нее "распорку", так что даже капризный Navigator не сможет уменьшить или увеличить ее ширину. Да посмотрите сами на Рисунок 8.29. Единственное: ячейка слишком узкая, так что Dreamweaver не может отобразить ее ширину в строке ширин. Чтобы увидеть значение ширины, вам нужно будет подвести к строке ширин курсор мыши.
Загрузите страницу в Web-обозревателе. Попробуйте изменить размеры окна и посмотрите на результат.
Теперь добавьте еще один вертикальный просвет между основным содержимым и колонкой новостей. Вы уже знаете, как это делать, и справитесь без подсказки.
Точно таким же образом вы можете создать горизонтальный просвет. Правда, для этого вам придется выполнить значительно больше работы. Вам придется сузить ячейки основного содержимого, полосы навигации и колонки новостей по вертикали, освобождая место между ними и ячейкой заголовка. Если же вы не можете сделать этого потому, что содержимое одной из ячеек заполняет ее целиком, вам придется растянуть по вертикали саму таблицу и переместить все эти ячейки ниже. Поэкспериментируйте с размерами ячеек и таблицы, чтобы получить удовлетворительный результат. Этот самый результат показан на Рисунок 8.30.
Горизонтальный просвет
Рисунок 8.30. Горизонтальный просвет

И напоследок удалите "распорку" из левой ячейки (полоса навигации), для чего выберите в меню строки ширин пункт Remove Spacer Image. Поскольку содержимое занимает ее целиком, дополнительные меры по фиксации ее ширины излишни.
Готовая главная страница
Рисунок 8.31. Готовая главная страница в обычном режиме отображения

Ну и, наконец, вы можете выполнить точную подгонку самой таблицы. Например, ради компактности HTML-кода можно объединить некоторые ячейки, образующие пустую строку (просвет). Конечно, в режиме разметки Dreamweaver почти всегда генерирует оптимальную результирующую таблицу. Почти, но не всегда.
Теперь вернемся к нашей странице. Внимательно осмотрите ее на предмет всевозможных огрехов. Автор нашел таковых целых три, хоть Dreamweaver и старался ему угодить.
Строку, образующую горизонтальный просвет между заголовком и нижними ячейками, можно объединить в одну ячейку. HTML-код станет несколько компактнее.
Dreamweaver влепил-таки в низ таблицы разметки лишнюю строку!
После того как мы выявили все огрехи, можно (и нужно) их исправить. Подстройте высоту вложенной таблицы, объедините ячейки строки просвета в одну и удалите лишние строки (если они есть). Переключитесь в режим отображения HTML-кода и посмотрите, все ли там гладко, — скорее всего, Dreamweaver создал еще несколько ненужных строк и ячеек; удалите их. Результат показан на Рисунок 8.32.
Готовая страница
Рисунок 8.32. Готовая страница после внесения всех исправлений

Многотабличный дизайн начальной страницы
Рисунок 8.33. Многотабличный дизайн начальной страницы
И так часто делают! Берите пример!
Во-вторых, некоторые части страницы вы можете вынести вообще за пределы таблицы разметки. Чаще всего так поступают со сведениями об авторских правах, реже — с заголовком. Пример такого подхода показан на Рисунок 8.34.
Заголовок сайта
| Набор гиперссылок для перехода между страницами сайта |
Полезное содержимое сайта |
||
Сведения о правах разработчика сайта
Дизайн главной страницы
Рисунок 8.34. Дизайн главной страницы с заголовком и сведениями об авторских правах, вынесенными за пределы таблицы разметки
Давайте поступим так с нашим сайтом: вынесем за пределы таблицы заголовок сайта и сведения об авторских правах. Конечно, поскольку страницы нашего сайта очень малы, это не даст большого прироста скорости загрузки, но все-таки сделаем это.
Откройте файл default.htm и переключитесь в обычный режим отображения страницы. В этом режиме будет проще выполнить нужные манипуляции.
Сначала нам необходимо вставить перед таблицей разметки пустой абзац. Поместите курсор мыши левее таблицы так, чтобы он принял вид текстового курсора, и щелкните левой кнопкой мыши. Слева от таблицы появится большой мигающий текстовый курсор. Нажмите клавишу <Enter>, и Dreamweaver поместит перед таблицей пустой абзац.
Теперь выделите текст заголовка и перетащите его в этот пустой абзац. Отформатируйте его, чтобы он походил на заголовок сайта. После этого удалите верхнюю строку таблицы, где раньше был заголовок, и следующую за ней узкую строку — горизонтальный просвет.
Далее поместите курсор мыши правее таблицы так, чтобы он принял вид текстового курсора, и щелкните левой кнопкой мыши. Большой мигающий текстовый курсор появится теперь справа от таблицы. Нажмите клавишу <Enter>, и Dreamweaver поместит после таблицы пустой абзац. Переместите туда текст сведений об авторских правах. Останется только уменьшить высоту ячейки колонки новостей, сделав ее равной высоте ячейки основного содержимого, и удалить ненужную строку внизу таблицы. Возможно также, что вам придется заново выставить значения ширины ячеек.
Сохраните теперь получившуюся страницу. У вас должно получиться нечто, похожее на Рисунок 8.35.
Вы заметили, как быстро мы отредактировали нашу страницу? В режиме разметки нам пришлось бы до бесконечности перемещать с места на место ячейки таблицы, подгоняя их размеры и местоположение, устраняя постоянно появляющиеся просветы и лишние ячейки. В обычном режиме все это заняло минуту.
И все же создавать "с нуля" таблицу разметки лучше всего в режиме разметки...
Второй недостаток таблиц — громоздкий HTML-код — к сожалению, непреодолим. Можно только посоветовать, опять же, не создавать слишком уж заковыристых таблиц, а'если и создавать, то с помощью Dreamweaver. Он, в отличие от дизайнера-человека, не делает ошибок. Ну, почти не делает...
И еще один совет. Если вам нужно опубликовать на сайте большой текст, а сайт сделан на основе табличного дизайна, поступите следующим образом. Вместо того чтобы помещать весь текст на одну страницу, создавая настоящего монстра, разбейте его на несколько частей и поместите на нескольких страницах. При этом в конце каждой страницы, содержащей часть такого текста, поместите ссылку на страницу со следующей частью.
Главная страница
Рисунок 8.35. Главная страница с заголовком и сведениями об авторских правах, вынесенными за пределы таблицы разметки

Схемы табличного дизайна
Схемы табличного дизайна
Классическая схема табличного дизайна, выдержавшая проверку временем, показана на Рисунок 8.3. Ничего лишнего — только то, что действительно нужно. Иногда, правда, полосу навигации помещают справа — это выглядит необычно и довольно удобно (Рисунок 8.4). Автор сам как-то делал такой сайт.
Таблица 1 заголовок сайта
Таблица 1 : заголовок сайта
Таблица 2 набор гиперссылок (полоса навигации)
Таблица 2: набор гиперссылок (полоса навигации)
Таблица 2 основное содержание сайта
Таблица 2: основное содержание сайта
Таблица 3 сведения об авторских правах
Таблица 3: сведения об авторских правах
Таблица эта должна содержать три
Таблица эта должна содержать три строки и два столбца (см. Рисунок 8.3) и не должна иметь границы. Ширина этой таблицы должна быть равна 100%, т. е. таблица должна занимать все окно Web-обозревателя по ширине; высоту же не задавайте. Все остальные параметры оставьте по умолчанию.
Теперь откройте в новом окне документа Dreamweaver страницу default.htm нашего второго сайта (Sample site 2). В окне фреймов выберите внешний набор фреймов, в редакторе свойств выберите верхний фрейм (заголовок сайта) и прочитайте и запомните его высоту. После этого переключитесь в окно со страницей default.htm нового сайта, выберите верхнюю строку таблицы и задайте ее высоту равной высоте верхнего фрейма. Повторите то же самое с нижним фреймом (сведения об авторских правах). Высоту средней строки не задавайте.
Теперь переключитесь назад в окно, где открыта страница default.htm второго сайта, и выберите в окне фреймов внутренний набор. В редакторе свойств выберите левый фрейм (полоса навигации) и прочитайте его ширину. Переключитесь в окно новой страницы, выделите левый столбец и установите его ширину равной ширине левого фрейма. Ширину правого столбца не задавайте.
После этого выделите обе ячейки верхней строки и слейте их в одну. Точно так же слейте в одну обе ячейки нижней строки.
В результате у вас должно получиться нечто, напоминающее набор фреймов страницы default.htm второго сайта, но сделанное с помощью таблицы. Сохраните полученную страницу. И приступайте к форматированию ячеек. Страницу default.htm второго сайта пока не закрывайте — мы позаимствуем оттуда содержимое нашей новой страницы.
Поставьте текстовый курсор в верхнюю объединенную ячейку. Задайте такие значения ее параметров:
Переключитесь в окно, где открыта страница default.htm второго сайта, скопируйте текст верхнего фрейма, переключитесь обратно в окно с новой страницей и вставьте этот текст в верхнюю ячейку. Измените цвет текста с черного, скажем, на синий, чтобы сделать заголовок приметным. Вы можете также изменить цвет фона ячейки таблицы, но не переусердствуйте, иначе заголовок станет слишком ярким и "забьет" остальное содержимое страницы.
Теперь займемся нижней объединенной ячейкой, где будут находиться сведения об авторских правах. Установите в ней текстовый курсор и задайте следующие значения параметров:
вертикальное выравнивание — Middle (или Default).
Скопируйте в эту ячейку текст из нижнего фрейма страницы default.htm второго сайта. Если хотите, измените форматирование текста и (или) ячейки.
Сделать полосу навигации можно двумя способами. Во-первых, можно просто создать ее заново, повторив все шаги, описанные в предыдущей главе. Во-вторых, ее можно скопировать со страницы default.htm второго нашего сайта, как мы скопировали заголовок и сведения об авторских правах. Согласитесь — это намного проще. Так мы и поступим.
Но, прежде всего, сделайте следующее. Откройте окно Проводника Windows и найдите папку нашего второго сайта (ее имя — Sample2, или, как там вы ее назвали). В ней найдите подпапку Pics, а в подпапке Pics — подпапк\ Navbar, где сохранены файлы графических изображений, использовавшихся в полосе навигации второго нашего сайта. Скопируйте эту папку со всем ее содержимым в подпапку Pics папки нашего нового сайта (Sample3). Дело в том, что при копировании полосы навигации в новую страницу нового сайта вместе с ней не копируются файлы изображений, и нам придется позаботиться об этом самим.
Теперь поставьте текстовый курсор в левую ячейку таблицы и установите следующие значения параметров:
Теперь скопируйте полосу навигации со старой страницы и вставьте в эту ячейку. После этого Dreamweaver выдаст ряд предупреждений, что он не может скопировать сценарии, связанные с этой полосой навигации. Чтобы он вновь создал все сценарии, выделите либо саму таблицу, где помещается полоса навигации, либо одну из ее ячеек, либо одно из графических изображений и выберите пункт Navigation Bar меню Modify. На экране появится уже знакомое вам диалоговое окно Modify Navigation Bar.
Но не спешите нажимать кнопку ОК — нам еще нужно изменить пути доступа к графическим файлам и файлам Web-страниц. Это можно сделать и вручную. Но проще всего щелкнуть кнопку Browse одного из полей ввода, выбрать нужный файл в появившемся на экране диалоговом окне Select File, посмотреть, как изменился путь к этому файлу, и изменить так же остальные пути. После этого нажмите кнопку ОК.
Однако работа над полосой навигации не закончена. К сожалению, Dreamweaver не может корректно изменить цели гиперссылок полосы навигации. Даже если вы зададите цели с помощью раскрывающегося списка in окна Modify Navigation Bar, он этого не сделает. Вам придется выбрать каждый элемент и вручную изменить значение параметра Target. Для этого выберите в раскрывающемся списке Target редактора свойств пункт _self (открытие страницы в том же окне). Только будьте внимательны и проделайте это со всеми гиперссылками полосы навигации.
Осталось поместить в правую ячейку основное содержимое. Поставьте в нее текстовый курсор и задайте такие параметры:
Осталось сделать совсем немного. Скопируйте сюда содержимое со старой страницы. Подредактируйте его, если хотите. Измените цели всех находящихся здесь гиперссылок, выбрав в раскрывающемся списке Target пункт _self. И не забудьте сохранить законченную страницу.
Все! У вас должно получиться что-то, похожее на Рисунок 8.9. Теперь можете открыть эту страницу в окне Web-обозревателя и протестировать ее, пощелкав по гиперссылкам. Ничего, правда, от этого не ожидайте — ведь мы так и не создали остальные страницы этого сайта. Если хотите, можете закончить его. Но именно если хотите — у нас другие планы, которые не стоит откладывать в долгий ящик.
Таблица разметки должна быть как
Таблица разметки должна быть как можно более простой, по возможности не содержать ячеек и строк с относительными значениями ширины и высоты и минимальным количеством вложенных таблиц. Все эти рекомендации описаны в главе 5, и автор настоятельно вам советует прочитать их еще раз.
Насчет простоты. Когда таблица занимает всю страницу и вмещает в себя множество разнородных данных, которые должны быть расположены в разных ее ячейках, говорить о простоте неуместно.
Таблица разметки как правило занимает
Таблица разметки, как правило, занимает всю ширину Web-страницы, а значит, без относительного значения этой самой ширины не обойтись. Конечно, иногда таблицы разметки имеют фиксированную ширину, но в этом случае используется не вся полезная площадь окна Web-обозревателя, и могут возникнуть проблемы, если ширина окна меньше ширины таблицы. То же самое можно сказать об относительных значениях ширины и высоты ячеек таблиц: одна из них, как правило, с основным содержимым страницы, должна использовать оставшееся от ее "соседей" свободное пространство по максимуму. А значит, без относительных значений размеров опять же не обойтись.
Совет включать в таблицу минимум данных в случае табличного дизайна, конечно, неприменим. В самом деле, если в таблице помещается все содержимое Web-страницы, и содержимое немаленькое, вы ничего не сможете сделать. Однако здесь можно дать другой совет. Даже два.
Во-первых, по возможности, разбивайте одну большую таблицу на несколько меньших. Вы можете, например, отделить от главной, большой таблицы заголовок сайта и поместить его в отдельной таблице. Также вы можете поступить со сведениями об авторских правах. При этом страница будет загружаться визуально быстрее, и посетитель, видя, что "процесс идет", возможно, дождется его окончания.
Взгляните на Рисунок 8.33. Здесь дизайн страницы построен на основе не одной большой, а трех небольших таблиц разметки, загружающихся и отображающихся последовательно, одна за другой. Таблицы расположены "впритык" друг к другу. Посетитель сайта и не заметит, чтр ваша страница на самом деле состоит из отдельных частей. Надо только точно подогнать эти части, чтобы между ними не оставалось пустых мест.
|
|
Таблица разметки обязательно должна
Таблица разметки обязательно должна содержать ячейки, в которых будет находиться содержимое страницы. Поместить содержимое прямо в таблице невозможно — это запрещают стандарты HTML; создайте хотя бы одну ячейку, занимающую всю таблицу целиком.
Примечание 1
Примечание 1
Вообще, сам Dreamweaver подскажет вам, можно ли на данном месте поместить ячейку или таблицу разметки. Если курсор мыши имеет вид крестика, то поместить на этом месте элемент разметки можно, если же он примет вид перечеркнутого круга — нельзя.
В левом верхнем углу таблицы разметки находится ее заголовок, имеющий вид небольшого ярлычка (Рисунок 8.18). Чтобы выделить таблицу, щелкните по нему. Вы можете также щелкнуть по границе таблицы, но этот способ срабатывает только тогда, когда граница таблицы не совпадает с границей ячейки или другой таблицы. Так что щелчок по заголовку — лучший способ выделить таблицу.
Таблица в любом случае получится
Таблица в любом случае получится очень сложной. Слегка упростить вы ее сможете за счет тонкой оптимизации HTML-кода, но именно слегка. Это один из недостатков табличного дизайна, который нельзя преодолеть.
Насчет относительных значений ширины и высоты.
Таблицы и ячейки разметки
Таблицы и ячейки разметки
Ну, вот и все! Все подготовительные действия закончились. Можно приступать к собственно разметке.
Как уже говорилось, в режиме разметки вы можете просто мышью на странице рисовать "рамки", в которых будут размещаться фрагменты содержимого вашей страницы. Dreamweaver превратит эти "рамки" в ячейки таблиц, которые сам же сформирует. Вы можете размещать такие "рамки" где угодно на странице; единственное условие — они не должны перекрывать друг друга. Ячейки, где размещаются фрагменты содержимого страницы, называются ячейками разметки по аналогии с таблицами разметки.
Dreamweaver предоставляет вам возможность также размещать на странице сами таблицы разметки. Вы просто рисуете прямоугольник, который становится таблицей и помещается на странице или внутри другой таблицы разметки. Это может понадобиться, например, если вы создаете разметку, состоящую из нескольких таблиц.
Сейчас мы узнаем, как ячейки и таблицы разметки размещаются на странице. Рассмотрим это на примере новой начальной страницы нашего сайта. В общем ее схема не будет отличаться от схемы предыдущей страницы. Но, чтобы усложнить работу Dreamweaver, давайте добавим колонку новостей. Она будет располагаться справа от основного содержимого (см. Рисунок 8.5). В верхней части колонки новостей мы поместим ее заголовок, а в нижней — ссылку на страницу архива новостей.
Но с чего начать? С создания самой таблицы разметки? Или сразу же начинать делать ячейки разметки? В принципе, вы можете сразу же начинать с ячеек — Dreamweaver сам создаст необходимую таблицу разметки. А вы уже потом зададите ее параметры.
Посмотрите на вкладку Layout панели объектов. Там расположены две кнопки: кнопка Draw Layout Cell позволит вам поместить на страницу ячейку разметки, а кнопка Draw Layout Table — таблицу разметки. Эти кнопки показаны на Рисунок 8.14.
Тонкая настройка и оптимизация таблицы разметки
Тонкая настройка и оптимизация таблицы разметки
Сколько уже раз мы повторяли, что за Dreamweaver, несмотря на его "интеллектуальность", нужен глаз да глаз! А если серьезно, то Dreamweaver, хоть и пытается изо всех сил создать то, что нам нужно, но это не всегда получается. Если уж люди не всегда понимают друг друга, то программы уж и подавно не понимают людей (да и другие программы тоже). И результаты его работы частенько приходится править вручную.
Но что там править? Сейчас увидим.
Активизируйте окно документа, где открыта наша новая начальная страница default.htm. Переключитесь в обычный режим, нажав кнопку Standard View панели объектов. Вы увидите нечто, похожее на Рисунок 8.31. Что же нам может понадобиться исправить вручную? Довольно много...
Прежде всего, это размеры и местоположения ячеек. В режиме разметки очень трудно позиционировать одну ячейку относительно другой и правильно выставить ее размеры. Почему-то Dreamweaver так и норовит поместить между ячейками лишнее свободное пространство; а при попытке изменить ширину ячейки другие "расползаются" в разные стороны. Возиться с ними можно до бесконечности и так и не получить нужного результата. Поэтому зачастую проще будет подогнать их размеры и местоположение, удалить лишние ячейки и строки, переключившись в обычный режим.
Также вы можете захотеть изменить вручную значения параметров таблиц, строк и ячеек, которые нельзя установить в режиме разметки. Это цвет рамки таблицы и ячейки, ее видимость или невидимость. Dreamweaver делает эти рамки невидимыми, что оправдано для таблиц и ячеек разметки. Но у вас могут быть другие планы.
в обычном режиме специальные атрибуты,
Внимание
При правке таблиц разметки в обычном режиме специальные атрибуты, добавляемые к тегам <TABLE> Dreamweaver, могут потеряться. Это значит, что в дальнейшем с такими таблицами возможны проблемы, если вы снова захотите редактировать их в режиме разметки страниц.
Как видите, даже "интеллектуальный" Dreamweaver припасет для вас немного ручной работы. Правда, это, в основном, тонкая оптимизация, "вылизывание", без которой, в крайнем случае, можно обойтись. Но лучше не обходиться, ведь маленькие "шероховатости" HTML-кода могут вырасти в дальнейшем в большие проблемы.
А для того, чтобы устранить эти "шероховатости", лучше переключиться в обычный режим. На наш взгляд, режим разметки подходит только для первоначальной и довольно грубой разработки дизайна. Поскольку вы уже работали в режиме разметки, то должны были заметить, как "норовист" Dreamweaver. Всю окончательную его доводку лучше производить в обычном режиме отображения страницы, когда он ведет себя более предсказуемо.
Ну вот, мы устранили последние огрехи. Казалось бы, теперь уж все действительно готово. Можно приступать к созданию остальных страниц сайта, взяв за основу главную страницу. Как это сделать?
Сохраните готовую главную страницу. Если вы хотите сделать небольшую передышку, то самое время.
Откройте главную страницу, если уже ее закрыли.
Сохраните ее под другим именем, например Projects.htm. Для этого выберите пункт Save As в меню File или нажмите комбинацию клавиш <Ctrl>+<Shift>+<S>.
Удалите все то, что не должно присутствовать на данной странице (в нашем примере это начальное содержимое — мы подставим вместо него список проектов). Создайте содержимое страницы проектов.
Закройте готовую страницу. Не забудьте сохранить ее при этом.
Повторите пункты 2—5 этого списка для всех страниц вашего сайта.
Неплохо придумано! Мы заимствуем общие элементы с другой страницы и создаем заново только ее содержимое. Это может сэкономить немало времени и убережет нас от множества ошибок, которые мы неизбежно сделаем, если начнем создавать каждую страницу сайта "с нуля". Это один из способов облегчить себе работу, за которые мы должны благодарить ленивых Web-дизайнеров.
Зачем нужны таблицы
Зачем нужны таблицы
В самом деле, зачем нужны таблицы? Казалось бы, у них достаточно узкое назначение: представлять большие объемы числовой и текстовой информации на ограниченном пространстве. Зачем еще строить на их основе целые Web-страницы? Что это нам даст?
Свободу.
Когда мы говорили о рисунках (см. главу 4) и фреймах (см. главу 7), то упомянули о "потоке" текста. Давайте поговорим о нем подробнее.
Посмотрите на эту страницу. Полистайте книгу с начала до конца и наоборот. Что вы видите? Сплошной текст, "льющийся" по страницам и рассказывающий о принципах работы с Macromedia Dreamweaver. Абзацы текста, рисунки, таблицы находятся в этом "потоке" последовательно, один за другим. Они не могут "вырваться" из этого "потока". Невозможно поместить на одном и том же месте одновременно и рисунок, и таблицу — элементы страницы могут быть расположены только последовательно, один за другим.
"Поток" текста хорош для художественных произведений и руководств, последовательно описывающих какие-либо действия, необходимые для достижения результата. В этом случае текст читается с начала и до конца без резких "скачков" туда-сюда. "Поток" текста очень плох для технических статей, нуждающихся в многочисленных пояснениях, дополнениях и иллюстрациях; в этом случае нужно иметь перед глазами и первое, и второе, и третье, и четвертое. Также "поток" текста абсолютно не подходит для газет: читатель не хочет листать газету взад-вперед в поисках нужной статьи, а хочет видеть все главные новости на ее первой странице.
Вот поэтому дизайнеры постоянно ищут пути "вырваться" из жестких рамок "потока" текста. Ищут с разным успехом.
Дизайнерам-полиграфистам хорошо: они абсолютно свободны в своих действиях. Программы настольных издательств позволяют им практически все: размещать на страницах текстовые блоки, позиционировать их. друг относительно друга, создавать "поток" текста, если он действительно нужен, даже создавать множество "потоков" текста, "текущих" параллельно и занимающих сколько угодно страниц. В общем, полиграфисты, что называется, неплохо устроились. И продукты их труда радуют глаз.
Если вы откроете какой-либо из современных журналов, то увидите так называемые врезки — небольшие фрагменты текста, помещенные в основной "поток" текста, но не привязанные к нему. Как правило, врезки оформляются отлично от основного текста, чтобы читатель сразу видел, что есть что. Кроме того, полиграфистами давно освоены различные сноски, примечания и т. п., также выбивающиеся из "потока" текста. Да и "потоков" этих в иных печатных изданиях может быть превеликое множество.
Web-дизайнерам, т. е. нам с вами, повезло значительно меньше. Язык HTML, создававшийся изначально для публикации в Сети научных текстов, поначалу даже не имел возможности размещать на страницах графику. Какие уж там сноски и врезки!.. Сейчас, конечно, HTML уже не тот, он "научился" обращаться с графикой и таблицами, но так и не "освоил" сноски и врезки. А ведь Интернет непрерывно развивается: из сети для ученых он давно превратился в сеть для всех. И этих "всех", посещающих Сеть, уже давно не удовлетворяет унылый одномерный дизайн Web-страниц.
Выходит, нет ни одного способа вырваться из "потока" текста? Есть.
Существуют фреймы. Они позволяют разбить "поток" на несколько независимых "ручейков": основное содержание, полоса навигации, заголовок сайта и сведения об авторских правах помещаются в отдельные Web-страницы и отображаются в отдельных "форточках" окна Web-обозревателя. Причем, эти "ручейки" настолько независимы друг от друга, что теряют связь с общим "истоком". Фактически они связаны друг с другом только общим содержимым, но, с точки зрения самого Web-обозревателя, не связаны друг с другом никак. Web-обозревателю глубоко безразлично, что отображать в соседних фреймах: страницы с одного и того же сайта или с разных, расположенных в различных концах земного шара.
Фреймы слишком уж независимы друг от друга. И примечания, врезки, сноски и прочие типографские "вкусности" с помощью фреймов не создашь. Нужно что-то другое, "отвязывающее" их от "потока" текста, но не полностью. Требования крайне противоречивые, но ничего не поделаешь — они таковы.
И тогда на помощь приходят таблицы.
В главе 5, когда говорилось об особых применениях таблиц, мы всячески экспериментировали с текстом: делали отступы слева и справа, линейки, фоновый узор и т. п. На самом деле, таблицы могут гораздо больше. Например, с их помощью мы можем разместить несколько фрагментов текста так, как нам нужно. И это вполне могут быть основной текст и комментарии к нему.
Взгляните на Рисунок 8.1. Что вы на это скажете?
Задание ширины ячеек
Задание ширины ячеек
Интерактивная справка Dreamweaver рекомендует задавать ширину ячеек только после заполнения их содержимым. По крайней мере, выставлять окончательные значения ширины лучше именно тогда: вы сможете сами увидеть, как страница будет выглядеть. Но предварительно ширину можно выставить и до заполнения ячеек, что мы сейчас и сделаем.
Итак, ячейки могут иметь фиксированную или неограниченную ширину ("саморастягивающиеся" по горизонтали ячейки). (К сожалению, не предоставляются такие же средства для управления высотой ячеек.) Только одна ячейка в таблице может быть "саморастягивающейся"; значения ширины остальных ячеек должны быть фиксированы. И это логично.
Изменить значение ширины ячейки можно простым перетаскиванием маркеров размеров на ее границе, когда ячейка выделена. Также можно ввести нужное значение прямо в поле ввода Width редактора свойств. Это справедливо для всех ячеек с фиксированной шириной.
Давайте превратим ячейку с основным содержанием страницы в "саморастягивающуюся". Но как это сделать?
Просто включите переключатель Autostretch в редакторе свойств. При этом Dreamweaver сам добавит в остальные (с фиксированной шириной) ячейки изображения-"распорки", -представляющие собой уже известный вам "одно-пиксельный GIF". Это нужно для того, чтобы выдерживать точные размеры ячеек, не заполненных или не полностью заполненных содержимым. А выбранная вами ячейка станет "саморастягивающейся".
Однако сначала Dreamweaver задаст вам один вопрос. На экране появится диалоговое окно Choose Spacer Image, показанное на Рисунок 8.22. В нем вы должны выбрать, откуда будет браться изображение-"распорка".
Заполнение начальной страницы
Заполнение начальной страницы
Теперь давайте заполним нашу новую начальную страницу содержимым. Для этого нам понадобится старая начальная страница, файлу которой мы дали имя default_old.htm. Откройте ее в новом окне документа Dreamweaver, если вы ее еще не открыли. Обратите внимание, что она тоже отобразится в режиме разметки.
Итак, сейчас мы перенесем в нашу новую страницу заголовок сайта, панель навигации, основное содержимое и сведения об авторских правах. Колонку новостей пока оставим незаполненной.
Переключитесь в окно, где открыта страница default_old.htm, выделите текст заголовка, скопируйте его в буфер обмена Windows, переключитесь назад в окно с новой страницей default.htm и вставьте этот текст в верхнюю ячейку. Измените ее размеры, чтобы заголовок не занимал слишком много места. Задайте горизонтальное и вертикальное выравнивание содержимого ячейки по центру. Также можете изменить цвет фона.
Чтобы скопировать в новую страницу полосу навигации, временно переключитесь в обычный режим, щелкнув кнопку Standard View панели объектов. Иначе вы не сможете скопировать таблицу, содержащую полосу навигации: если включен режим разметки, Dreamweaver любую таблицу считает таблицей разметки и не позволяет ее скопировать. После того как вы скопируете полосу навигации, Dreamweaver выдаст ряд предупреждений, что он не может скопировать все связанные с ней сценарии. Вам нужно будет открыть диалоговое окно Modify Navigation Bar, выбрав пункт Navigation Bar меню Modify, и нажать в нем кнопку ОК.
Сведения об авторских правах и основное содержание страницы вы перенесете в default.htm без нашей помощи. Единственное: вам придется очень часто изменять размеры и местоположение отдельных ячеек разметки. Dreamweaver делает это не всегда хорошо.
После этого выберите внешнюю таблицу разметки и задайте параметр Cell-Pad (соответствующее поле ввода в редакторе свойств) равным двум пикселам. Это добавит немного свободного пространства между содержимым соседних ячеек. Позднее мы добавим еще и линейки, разделяющие содержимое соседних ячеек таблицы.
У вас должно получиться нечто, похожее на Рисунок 8.27. Теперь давайте заполним колонку новостей.
Обратим внимание на вложенную таблицу разметки. Она содержит три ячейки, в которых будут располагаться в порядке сверху вниз: заголовок, собственно новости и ссылка на страницу архива новостей. Каждая из этих ячеек будет иметь свой цвет фона, чтобы их можно было сразу отличить друг от друга. Текст — содержимое этих ячеек — также будет написан разными шрифтами. И — внимание! — текст будет выровнен вправо; таким образом, мы визуально отделим его от текста основного содержимого страницы.
Выберите верхнюю ячейку, задайте выравнивание посередине (вертикальное) и по правому краю (горизонтальное), цвет фона — темно-серый. Напишите строку "Новости", выделите ее и задайте жирный шрифт белого цвета и достаточно большого размера, чтобы выделить заголовок на фоне основного текста новостей. Все, с заголовком покончено.
Следующая на очереди — средняя ячейка, собственно новости. Придумайте что-нибудь и впишите туда. Отформатируйте новости, как хотите; единственное условие — текст должен быть выровнен вправо, как мы договаривались. И сделайте шрифт, которым набраны новости, поменьше, чтобы они не так бросались в глаза. Также можете как-то выделить даты: жирным шрифтом или цветом.
