Формат GIF
Формат GIF
Формат GIF (Graphics Interchange Format) — это популярный растровый формат. Он предложен фирмой CompuServe в качестве средства обмена растровыми изображениями между платформами и системами и поэтому поддерживается большинством программ, работающих с растровой графикой. Формат можно считать одним из стандартов де-факто для публикации изображений в сети Интернет. Он поддерживает изображения, содержащие до 256 цветов, и сжатие информации по методу LZW. Это эффективный метод сжатия информации, позволяющий во многих случаях сократить объем графического файла в два и более раз. Название метода образовано по первым буквам имен авторов: Lempel, Ziv, Welch. В 1989 году опубликована пересмотренная спецификация формата, которая получила название GIF89а. Возможности формата были значительно расширены, в частности, появилась возможность хранить текстовые и графические данные в одном файле и работать с областями прозрачности, что позволяет создавать изображения непрямоугольной формы. Формат поддерживает запись изображений с чередованием строк. Оригинальное английское название этого свойства — interlacing, что иногда переводят как чересстрочная развертка. При визуализации чересстрочных отображений сначала выводится каждая восьмая строка, затем — каждая четвертая и т. д. Такая схема позволяет оценить изображение по его части. Пользователь может прервать прием картинки из Сети, не дожидаясь вывода всех строк образа.
Еще одно полезное качество этого формата — это поддержка анимированных изображений. Некоторые программы способны записывать несколько кадров изображения в один файл, что позволяет оживить такую картинку средствами программы просмотра, без использования специальных программных дополнений.
Изображения какого типа следует сохранять в формате GIF? На этот вопрос трудно дать ясный однозначный ответ. Проще привести примеры изображений, для которых такой выбор заведомо неудачен. Пейзажные многоцветные фотографии с плавными цветовыми переходами, игрой света и тени потеряют большую часть своей привлекательности и приобретут значительные искажения при сохранении в этом формате. И наоборот, это хороший выбор для кнопок, навигационных элементов Webстраницы, диаграмм, схем, деловой графики и пр.
Формат JPEG
Формат JPEG
Развитие технической базы машинной графики, бурный прогресс средств мультимедиа, автоматизация допечатной подготовки цветных изданий и некоторые другие причины вызвали быстрый рост размеров графических файлов. Счет давно идет на мегабайты. Профессиональные дизайнеры и художники оперируют с изображениями размером в сотни мегабайт, рядовые пользователи обмениваются графическими файлами объемом в несколько десятков мегабайт; снимок экрана (screenshot), занимающий 5 Мбайт, в наше время может удивить только стойкого приверженца DOS, хранящего cвои произведения на пятидюймовых дискетах.
Для поиска лучшего способа записи больших объемов графической информации при международном комитете по стандартизации (750) была создана исследовательская группа Joint Photographic Experts Group (JPEG, объединенная экспертная группа по фотографии). Работа группы завершилась предложениями по созданию файлового формата с высокой степенью сжатия данных. Свое название формат унаследовал от наименования группы разработчиков.
В отличие от формата GIF формат JPEG поддерживает глубину цвета в 24 бита. Это значит, что он способен отображать более шестнадцати миллионов цветов и оттенков, что сравнимо с разрешающей способностью нетренированного человеческого глаза.
Формат JPEG существенно отличается от других графических форматов тем, что он поддерживает сжатие информации “с потерями”. Алгоритм сжатия находит и удаляет ту часть графических данных, которая не оказывает существенного влияния на восприятие реального изображения. Этот подход позволил добиться высокой степени сжатия без заметных искажений и существенной потери качества.
Качество сжатого изображения зависит от преобладающих в рисунке или фотографии геометрических элементов. Сжатие не влечет критических последствий для областей с однородной или плавной заливкой, фоновых элементов, у которых отсутствуют резкие границы и скачки цвета. И наоборот, четкие контуры, линии, углы, шрифты с засечками, резкие переходы цвета или тона могут в результате сжатия смазываться или при просмотре создавать впечатление “вибрации”.
В большинстве программ, допускающих преобразование изображения в этот формат, степень сжатия допускает настройку. Предлагается шкала с плавным или дискретным переходом от высокого качества и слабого сжатия к противоположной точке, соответствующей низкому качеству и сильному сжатию. Проблема заключается в том, чтобы добиться компромисса между высокой степенью сжатия и приемлемым качеством. Обычно это достигается в результате экспериментов. Следует начинать со средних значений коэффициента сжатия и внимательно оценивать изображение, особенно его критичные области. Последние версии формата разрешают сохранение и передачу по сети графических файлов в чересстрочном виде.
При сохранении в формате JPEG можно добиться предельной степени сжатия. Алгоритм сжатия для этого формата позволяет записать изображение в гораздо более компактной форме, нежели при сохранении в формате GIF. Но за это приходится платить немалую цену. Сильное сжатие способно внести в картинку недопустимые искажения. Каждое сохранение файла даже с небольшой степенью сжатия вносит в картинку свою толику искажений. Многократное повторение этой операции способно привести к заметной деградации изображения.
Если рисунок в этом формате является частью гипертекстовой страницы, то его распаковку выполняет программа просмотра. Эта трудоемкая операция способна замедлить вывод на экран страницы, насыщенной графикой. И еще одна особенность формата JPEG, которую нельзя занести в его актив. Он не использует цветовые палитры, записывая любой рисунок с 24-разрядной глубиной цвета. Это расширяет изобразительные способности формата, но усложняет контроль сохранения соответствия цветов. Конечно, экран пятнадцатидюймового дисплея — это не глянцевая обложка цветного иллюстрированного журнала, в Интернете ошибки цветопередачи не столь принципиальны, как в издательском деле, но существуют и исключения. Таковыми, например, являются изображения тепловых полей критических зон организма в биомедицинской диагностике.
Формат PNG
Формат PNG
Благодаря поддержке компьютерной информационной службы CompuServe формат GIF стал одним из стандартов в области представления графической информации. Но этот формат не лишен недостатков. В наше время даже многие офисные пакеты работают с полноцветной графикой (24 или 32 бита на пиксел), не говоря о специальных графических редакторах и программах. Поэтому палитра формата GIF, которая не может превышать 256 цветов, не выглядит убедительно, а для многих задач просто не годится.
Формат PNG (Portable Network Graphics) — это растровый формат, который разработан как преемник формата GIF и, по замыслу авторов, должен занять его экологическую нишу. Перечень возможностей, заявленный в спецификации формата, выглядит впечатляюще. Этот способ хранения не защищен патентами, не требует лицензирования и финансовых отчислений, способен работать с альфа-каналами и сохранять информацию о прозрачных областях, поддерживает глубину цвета до 48 битов на пиксел, имеет эффективный алгоритм сжатия данных “без потерь”. Вместе с графической информацией в формате PNG можно сохранить метаданные или информацию об индексировании изображения (в текущей версии эта возможность не реализована). Эти данные используются поисковыми машинами, что значительно ускоряет и облегчает поиск файлов PNG в Интернете. Поддерживается чересстрочный режим вывода по методу Adam?. Метод назван по имени его изобретателя Адама Костелло, а цифра семь указывает на число проходов, за которые изображение полностью выводится на экран.
По сравнению с чересстрочной схемой формата GIF метод, Adam7 значительно ускоряет визуализацию растровых изображений. Он позволяет распознать транслируемую картинку после получения примерно трети графической информации, что значительно превосходит показатели формата GIF, которые равны примерно пятидесяти процентам. Факты убедительно свидетельствуют, что формат PNG выигрывает у GIF почти по всем показателям. Исключением является работа с анимированными изображениями, которая не предусмотрена в текущей версии формата.
Фирма Macromedia, разработчик такой набирающей популярность программы, как Fireworks, сделала формат PNG внутренним форматом этого мощного редактора. Все последние версии броузеров большой тройки (Intenet Explorer, Netscape Navigator и Opera) поддерживают данный способ хранения информации.
Стоит ли использовать чересстрочный режим передачи изображений?
В теории все выглядит довольно привлекательно. Страницы учебников по И7еЬ-графике единодушно утверждают: “Чересстрочный режим передачи ускоряет просмотр страниц, поскольку у наблюдателя появляется возможность получить представление о изображении по его части или выборочной совокупности строк”. В этом на первый взгляд логично м утверждении заключено скрытое противоречие. Если страница заинтересовала наблюдателя, то он дождется ее полной загрузки. Только после этого он получит полное представление о ее содержании и будет способен сохранить интересующий его материал на диске.
Для случайного посетителя, который рассматривает данную страницу лишь как отправную точку для очередного броска в незнаемое, чересстрочный вывод, конечно, экономит время. Но разве на таких посетителей рассчитывал автор? Данный режим увеличивает размеры графического файла, а продолжительный чересстрочный вывод изображений большого размера оставляет стойкое впечатление неряшливости и способен испортить впечатление даже от репродукции классического художественного произведения.
На вопрос: “Какой формат выбрать?” — трудно дать исчерпывающий ответ. Более того, любая развернутая рекомендация, претендующая на полноту и непротиворечивость, может быть опрокинута специально подобранным контрпримером. Назовем лишь несколько предельных случаев, когда выбор оптимального способа хранения диктуется не вкусами или пристрастиями, а объективными причинами. Если требуется сохранить цветовую гамму пейзажной фотографии с плавными переходами красок, тонкими цветовыми нюансами, то выбор формата JPEG становится единственно возможным. Только этот формат способен обеспечить предельное сжатие рисунка в тех случаях, когда размеры файла важнее качества изображения.
Немного реальных альтернатив имеет и анимированное изображение. Оно должно быть записано в формате GIF, если только речь не идет о сложных динамических эффектах, для получения которых следует воспользоваться инструментарием языка Dynamic HTML или возможностями Flash-технологии.
Подавляющее число навигационных кнопок выполнено в стиле плакатной графики. Это значит, что в их дизайне прямые линии преобладают над кривыми, зоны сплошной заливки — над цветовыми градиентами, ограниченная цветовая палитра — над красочностью полноцветных цветовых моделей. Для таких рисунков хорошим выбором будут форматы PNG или GIF.
Интерактивные изображения
7.3. Интерактивные изображения
Восприятие графики страницы можно сделать более комфортным и наглядным, применив простейшие эффекты анимации. В наше время анимация элементов навигации стала своего рода стандартом де-факто; редкая страничка обходится без динамических, чувствительных к событиям кнопок или навигационных панелей.
Известны различные способы оживления картинок. Самый простой - это вставка анимированного GIF-изображения. “Живые картинки” такого типа создаются в специальных программах, например Macromedia Fireworks или Adobe LiveMotion. Процедура их вставки не отличается от обычных растровых изображений. Программа Dreamweaver показывает такие изображения статично, увидеть динамику можно в броузере или при помощи специальной программы просмотра графики.
Еще одна методика заключается в сочетании возможностей языка HTML и сценариев JavaScript. В состав страницы встраиваются небольшие программы, написанные на языке JavaScript, которые выполняют мониторинг состояния страницы и запускают программы — обработчики событий.
Например, событием может быть наведение указателя мыши на изображе-ние. По этому событию специальный сценарий может выполнить замену графической подложки. Эта простая схема лежит в основе множества динамических и анимационных эффектов. Например, можно просто менять цвет картинки или ее яркость, добавлять тень, создавать эффект нажатой кнопки, выводить поясняющую надпись и многое другое.
Анимация такого типа называется на языке оригинала rollover image, что в дословном переводе означает “перекат изображения”. Устоявшегося перевода этого термина на русский язык пока что не существует. Будем называть изображения такого типа интерактивными, оставляя прилагательное динамический для анимации более сложного типа, созданной на основе языка Dynamic HTML или средствами приложения Flash.
С технической точки зрения, интерактивные изображения мало отличаются от обычных по способу вставки и методам кодирования в языке HTML.
Информация о рисунках такого типа записывается в обычный дескриптор <img>. Динамику изображению сообщает небольшая программа, написанная на языке JavaScript, которая при наведении указателя мыши автоматически заменяет базовое изображение указанной пользователем картинкой-дублером. Для этих целей программа Dreamweaver помещает в самое начало документа около двух десятков строк кода программы.
Вставка интерактивного изображения выполняется следующим образом.
Поместите текстовый курсор в позицию вставки. Дайте команду Insert > Interactive Image > Rollover Image (Вставка > Динамические изображения > Интерактивное изображение). Другой способ выполнения этой команды дает палитра объектов, содержащая в разделе Common (Общие) специальную кнопку. В любом случае откроется диалоговое окно, показанное на Рисунок 7.4. Заполните поля этого окна. Image Name (Имя изображения). Поле служит для ввода уникального имени данного объекта. Original Image (Исходное изображение). Здесь указывается исходное изображение, которое отображается на позиции вставки в обычном состоянии. Rollover Image (Интерактивное изображение). Здесь надо задать изображение-дублер. Оно выводится вместо исходного рисунка после наведения на него указателя мыши. Preload Rollover Image (Предварительная загрузка). Этот флажок включает режим предварительной загрузки изображения в кэш программы просмотра. When Clicked Go To URL (Переход по адресу). Здесь хранится команда гипертекстового перехода. Нужную ссылку можно ввести с клавиатуры или разыскать и выбрать целевой объект, щелкнув на кнопке Browse (Обзор). Завершите процедуру щелчком на кнопке ОК или нажатием клавиши ENTER.Изменение размеров
Изменение размеров
Размеры изображения задаются атрибутами height и width дескриптора <img>. Это очень важные параметры, которые всегда следует указывать в явном виде. Они дают программе просмотра информацию о размерах картинки еще до ее полной загрузки. Броузер может отобразить текст страницы, не дожидаясь завершения передачи графических образов, что делает текст доступным для обозрения. Единицами измерения служат экранные пиксели.
Программы просмотра способны самостоятельно изменять размеры растровых изображений — растягивать и сжимать загруженные картинки. Это позволяет использовать одну картинку в разном масштабе несколько раз, нa различных страницах одного сайта или в разных местах одной страницы. Для этого достаточно ввести новые размеры в полях Н (Высота) и W (Ширина) палитры Property Inspector (Инспектор свойств). Чтобы выполнить масштабирование вручную, требуется выбрать изображение и переместить граничный маркер. Для сохранения пропорций изображения в процессе деформации следует удерживать нажатой клавишу SHIFT.
Уменьшение изображения вручную имеет предел. Самая маленькая картинка, которую можно получить таким способом, имеет размер 8x8 пикселов. Чтобы выйти за эту границу, следует воспользоваться палитрой Property Inspector (Инспектор свойств).
Значительное изменение размеров способно существенно ухудшить качество растрового изображения. При его увеличении растут размеры составляющих пикселей. Это может привести к чрезмерному огрублению картинки, при котором гладкие линии приобретают отчетливо видимые зубчатые края. Иногда это явление называют “лестничным эффектом” (jaggies). Уменьшение растрового рисунка связано с риском потери мелких деталей и нарушением визуального баланса. Векторная графика обладает намного более высокой устойчивостью к масштабированию. К сожалению, она имеет ограниченное хождение в сети Интернет. Из многочленных векторных форматов, число которых намного превосходит количество растровых, программа Dreamweaver способна непосредственно работать лишь с объектами в формате Flash (.SWF).
Радикальные преобразования изображений лучше выполнять при помощи специализированных растровых редакторов, например программы Fireworks. Такие программы принимают специальные меры против увеличения размеров отдельных пикселов.
Чтобы вернуться к исходным размерам после проб или неудачных экспериментов с масштабированием, достаточно щелкнуть на кнопке (Сброс) в палитре Property Inspector (Инспектор свойств).
Изображения
7. Изображения
Редкий документ обходится без графических вставок. К числу немногих примеров можно отнести творения, написанные в жанре милицейского протокола или заявления в домоуправление. Но такие “документы” пишутся собственноручно, и вряд ли стоит прибегать для их составления к помощи программы Dreamweaver и публиковать в Сети. Один рисунок может заменить целый абзац, а удачно подобранная иллюстрация порой выразительнее пространных словесных описаний.
Виртуальное пространство Сети предоставляет невиданные ранее возможности для самовыражения. Репутацию успешного Web-дизайнера не требуется защищать дипломом художественного училища; чтобы прослыть искушенным в машинной графике пользователем, не обязательно владеть ремеслом рисовальщика. Сеть наводнена подборками рисунков, коллекциями логотипов, собраниями фотографий любой тематики и художественного направления. Требуется всего лишь терпение и толика художественного вкуса, чтобы сориентироваться в этом бесконечном виртуальном вернисаже и подобрать подходящий изобразительный ряд.
7.1. Форматы графических файлов
Форматом файла называется набор правил, соглашений, стандартов для записи и хранения информации. Любой файловый формат — это специализированный язык со своим специальным словарем, орфографией и правилами пунктуации. Машинная графика является одним из старейших направлений информатики, но только с середины восьмидесятых годов начали действовать официальные группы по стандартизации графических форматов. В результате в наше время в обращении находятся десятки различных графических форматов, а если учесть их многочисленные версии и релизы, то это число уверенно превысит сотню. Но ситуация совсем не безнадежна. В этом вавилонском столпотворении форматов, их наречий и диалектов есть представители, которые претендуют на роль коммуникативных стандартов своеобразного эсперанто машинной графики.
Форматы описания графики можно разделить на три основных класса.
Растровые форматы. Растровые форматы служат для описания растровой графической информации. В их основе лежит битовая карта (матрица), на пересечении строк и столбцов которой располагаются элементы изображения — пикселы. С каждым пикселом связывается числовая характеристика, которая описывает его тон (если изображение черно-белое) или цвет (для цветного изображения). Главным преимуществом растровой формы представления информации является простота исходной концепции. Каждый отдельный пиксел изображения представляет самого себя, вне зависимости от его положения и роли, которую он играет в рисунке. Может быть, по этой причине, существует ограниченное число растровых форматов. Самыми распространенными из них являются: TIFF, BMP, GIF, JPEG, PNG. Графические компоненты всемирной Сети в подавляющем большинстве представлены последними тремя форматами.
Векторные форматы. Эти графические форматы служат для хранения сведений о векторных изображениях, которые представляют собой совокупность геометрических примитивов: линий, овалов, прямоугольников, дуг и др. Графические форматы этого типа состоят либо из описаний примитивов, либо включают в себя набор инструкций, команд для построения примитивов. Не исключается и комбинация этих способов.
В векторном виде хранят информацию системы автоматизированного проектирования, например AutoCAD, программы, которые создают иллюстративную графику, такие как Corel Draw. Плоттеры обрабатывают изображения только в векторных форматах.
До настоящего времени векторные изображения встречались на Web-страницах довольно редко. Сейчас ситуация стремительно меняется в связи с бурным распространением формата Shockwave Flash фирмы Macromedia. Этот богатый формат можно назвать собранием геометрических абстракций. Он специально разрабатывался для использования в Интернете и способен хранить гипертекстовые ссылки, графику, анимацию и пр. Для просмотра Flash-графики нужен специальный программный модуль. Эту программу небольшого размера свободно распространяет фирма Macromedia.
Метафайлы. Метафайлы могут хранить информацию о растровых и векторных изображениях и о командах визуализации. В качестве примеров метафайлов можно назвать WMF, CGM, EPS. В числе немногих примеров использования метафайлов в Интернете в первую очередь следует назвать формат PDF (Portable Document Format), предложенный и активно продвигаемый фирмой Adobe.
Обтекание
Обтекание
Плавающие изображения — это способ взаимной координации рисунков и текста, привычный для настольных издательских систем. Свое название такие изображения получили за отдаленное сходство в поведении с островками суши в окружении морских вод. Плавающие изображения способны до некоторой степени сохранять свое положение на странице гипертекстового документа в процессе его редактирования. “Потоки текста” обтекают графический фрагмент, сохраняя его стабильность и привязку к полям страницы.
Точка вставки плавающего изображения и его фактическая позиция могут значительно расходиться. Если включен режим отображения невидимых объектов, программа Dreamweaver помечает позицию привязки картинки специальным символом, который называется Anchor Point for Aligned Elements (символ привязки выровненных элементов). Напомним, что отображение этого символа задается в основных настройках программы в разделе Invisible Elements (Скрыты элементы) (CTRL+U). Символ привязки плавающего изображения играет обычную для спецсимволов программы роль полномочного представителя объекта и его якоря. С его помощью можно выбирать и перемещать картинки, вызывать контекстное меню и Инспектора свойств, менять и, наконец, удалять изображения.
Плавающее изображение сохраняет свое положение при перемещении символа привязки в текущем абзаце. Сдвиг якоря по вертикали влечет за собой перемещение его подопечного в том же направлении.
Язык гипертекстовой разметки располагает специальными средствами, регулирующими расположение текста в стороне от плавающего изображения. По умолчанию строки занимают все свободное пространство страницы слева или справа от таких рисунков. Чтобы начать строчку не от границы изображения, а от страничного поля, требуется вставить дескриптор обрыва строки с дополнительным атрибутом clear. Рассмотрим все его значения.
| Атрибут |
Значение |
| br clear=left>
|
Последующий текст начинается с новой строки, причем там, где нет плавающего изображения, выровненного по левой стороне. Смысл дескриптора хорошо передает его дословный перевод: левая сторона текста после дескриптора должна быть свободна от изображения |
| <brclear=right>
|
Последующий текст начинается с новой строки, причем там, где нет плавающего изображения, выровненного по правой стороне |
| <brclear=all> |
Текст, следующий за плавающим изображением, начинается со строки, в которой нет плавающего изображения ни слева, ни справа |
На Рисунок 7.2 показано плавающее изображение с выключкой по левому краю. Оно обтекается текстом справа. Символ привязки, который не виден в программе просмотра, расположен перед словом “технология”.
Если после слова “штампа” поставить дескриптор вида <br clear=left>, то последующая часть фразы переносится на первую свободную строку после картинки, как показано на Рисунок 7.3.
Однопиксельные изображения
Однопиксельные изображения
Гипертекстовые документы предоставляют дизайнеру огромную свободу для самовыражения. Перекрестные ссылки, мультимедийные объекты, программное управление встроенной графикой и процессом просмотра документа — таких мощных инструментов не может предложить традиционная технология подготовки печатных изданий. С другой стороны, язык HTML не располагает достаточно эффективными средствами управления типографскими параметрами “гладкого текста”. Многие задачи форматирования, которые в текстовых редакторах или настольных издательских системах решаются простым нажатием кнопки или вводом числа, заставляют Web-дизайнера прибегать к трюкам и ухищрениям. Такие параметры, как Межстрочное расстояние или горизонтальные отступы, не поддаются исчерпывающему контролю только средствами HTML. Задача управления типографскими параметрами получила исчерпывающее решение с появлением иерархических стилевых спецификаций (Cascading Style Sheet, CSS), но многие разработчики Web-страниц, с большим или меньшим на то основанием, до сих пор отказываются от использования этого мощного средства форматирования, предпочитая пользоваться хорошо проверенными обходными приемами.
К числу бесспорных лидеров по числу полезных применений в разных проектных ситуациях принадлежит прозрачное изображение размером в один пиксел, записанное в формате GIF. Оценим накладные расходы: такое изображение занимает всего лишь 43 байта, на его передачу по сети требуется примерно одна секунда при скорости соединения в 28,8 Кбит/с. Когда картинка такого маленького размера используется в качестве вспомогательного монтажного элемента, она остается невидимой практически во всех ситуациях. Чтобы просто выбрать ее, требуется приложить определенные усилия. Один экземпляр изображения может быть использован в разных частях документа для решения многочисленных задач форматирования.
Перечислим несколько примеров “полезного совмещения специальностей” однопиксельного изображения. Это, прежде всего, отступы по горизонтали. В начало строки, требующей регулировки, помещается однопиксельное изображение. Искомую величину отступа можно получить за счет зонтального масштабирования рисунка. Для этого в поле Width палитры свойств надо ввести требуемое значение ширины. Другое, более предпочтительное решение этой задачи дает использование полей. Напомним, что горизонтальное поле задается в атрибуте hspace дескриптора <img>. В палитре свойств этому атрибуту соответствует поле с тем же названием. Следует помнить о том, что введенное значение откладывается в обе стороны от рисунка, поэтому значение атрибута hspace должно быть в два раза меньше, чем требуемый горизонтальный сдвиг.
Эту схему можно применить для задания требуемого межстрочного расстояния. Расстановка между словами нескольких однопиксельных изображений с подходящими значениями высоты или вертикальных полей позволяет добиться желаемого просвета между строчками текста. Данный прием требует от дизайнера больших усилий, чем регулирование горизонтальных отступов. Расположение слов в окне броузера зависит от ширины страницы и размеров рабочего окна программы просмотра. В предельном случае каждая отдельная строчка состоит только из одного слова. Если такая ситуация реальна, то сохранить требуемое межстрочное расстояние можно, разместив однопиксельные изображения после каждого слова! Прозрачное изображение минимального размера — это своеобразная матрица, которая способна продуцировать разнообразные дизайнерские решения, связанные с отступами и интервалами. Так, по этой схеме можно решить задачу создания заголовков с набором вразрядку, увеличить пробелы между словами и многое другое.
Относительный путь поиска
Относительный путь поиска
Файлы с изображениями могут располагаться в любом месте файловой системы компьютера, локальной сети или даже находиться на удаленной машине. Когда изображение не принадлежит корневой папке сайта, программа считает ситуацию нестабильной и принимает ряд мер по ее изменению. Во-первых, в диалоговом окне Select Image Source (Выбрать изображение) файл получает временное имя, похожее на следующее: file:///E|/WEB/
Animation/Arrow.gif. Кроме того, программа выдает предупреждение о том, что данный файл находится вне корневой папки сайта, и настоятельно порекомендует сменить расположение рисунка и записать его в указанную папку. Трудно привести разумные доводы в пользу отказа от этого предложения Сайты, составные части которых прописаны в разных частях файловой системы, нельзя обслуживать средствами Диспетчера узла. Любое изменение отдельных компонентов может привести к разрыву связей и нарушению целостности узла.
После сохранения документа все временные имена заменяются постоянными. Тип адресации выбирается в поле Relative to (Относительно) диалогового окна Select Image Source (Выбрать изображение). Здесь предлагаются два способа так называемой относительной адресации.
Relative to Document (Относительно документа). В этом случае за точку отсчета принимается положение данного документа. Адреса графических вставок задаются относительно его текущей позиции. Этот способ принимается по умолчанию. Relative to Site Root (Относительно корневого каталога узла). Для этого способа адресации относительным началом служит положение корневой папки сайта.
Каждый из методов относительной адресации имеет свои ограничения области разумного применения. Подробнее эти вопросы обсуждаются в главах, посвященных ссылкам и созданию Web-узла.
Программа Dreamweaver добавляет специальный префикс вида file:/// С|/ ко всем графическим вставкам не сохраненного гипертекстового документа. Настоятельно рекомендуется записать документ на диск перед его публикацией в Сети. Броузеры локального компьютера способны обработать ссылки такого вида, поэтому просмотр не сохраненной страницы на локальном компьютере может и не выявить никаких ошибок Для внешних программ просмотра этот префикс — источник ошибки. Они не смогут отработать та кую ссылку и вместо картинки подставят специальный значок, символизирующий разорванную связь.
Панели навигации
7.4. Панели навигации
Чтобы сделать информацию на сложном многостраничном сайте доступной, надо снабдить его развитой системой ссылок и наглядными средствами навигации, упрощающими перемещение по разделам узла. Навигационные панели – это один из способов снабдить Web-узел наглядными и систематичными средствами управления.
Навигационная панель представляет собой развитие идеи интерактивных кнопок. Это несколько смежных динамических кнопок, расположенных в ряд и, в общем случае, обладающих более сложным поведением. Идея не нова. Каждый искушенный пользователь Интернета встречал на просторах всемирной Сети узлы с подобным расположением управляющих элементов. Преимущества такого решения достаточно очевидны — это, прежде всего, компактное расположение средств навигации и их наглядность.
В программе Dreamweaver навигационные панели создаются на основе таблицы, которая играет роль каркаса для графических элементов, и нескольких интерактивных кнопок, служащих указателями гипертекстовых команд перехода.
Чтобы во всей полноте использовать динамический потенциал навигационных панелей, требуется подготовить для каждого их элемента четыре изображения, желательно одинакового размера:
исходное изображение; изображение, которое появляется после наведения указателя; изображение, которое отображается после щелчка; изображение, появляющееся при наведении указателя мыши после нажатия кнопки.Обязательным является только первый рисунок. Остальные изображения можно не указывать, что, естественно, сделает поведение интерактивной кнопки беднее.
Вставка навигационной панели выполняется следующим образом.
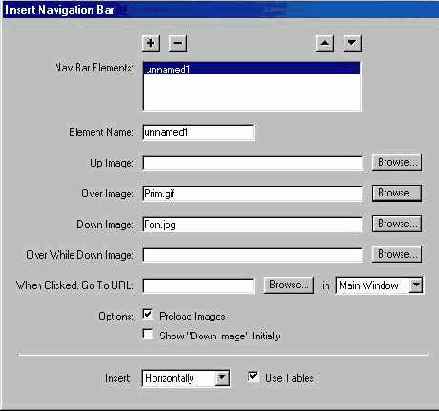
Поместите текстовый курсор в место будущего расположения объекта. Дайте команду Insert > Interactive Images > Navigation Bar (Вставка > Динамические изображения > Навигационная панель). Эта команда откроет диалоговое окно Insert Navigation Bar (Вставка навигационной панели), показанное на Рисунок 7.5.Поля
Поля
Для любого изображения, встроенного или плавающего, можно назначить поля. Применительно к картинкам гипертекстового документа этот термин имеет общепринятое толкование. Полями называют свободное пространство вокруг некоторого объекта или вдоль границ страницы. Установленные размеры полей хранятся в атрибутах vspace (вертикальные поля) и hspace (горизонтальные поля) дескриптора <img>. Единицами измерения служат пикселы. Размер верхнего и нижнего полей одинаковый, a правое всегда имеет тот же размер, что и левое.
Технически операция задания полей выполняется очень просто.
Выберите изображение. Откройте Инспектор свойств (CTRL+F3). Введите требуемые значения в поля палитры V Space (Вертикальное поле) и Н Space (Горизонтальное поле). Нажмите клавишу ENTER или просто перейдите в окно документа.В большинстве числовых полей палитры Property Inspector (Инспектор свойств) разрешается вводить числовые величины с указанием единиц измерения. Программа Dreamweaver понимает следующие обозначения: in (дюймы), рс (пики), pt (пункты), cm (сантиметры), mm (миллиметры). Более того, допускается использование простейших арифметических выражений с использованием операций сложения (+) и умножения (*). Например, в поле Н Space (Горизонтальное поле) можно записать 2pt+lcm, после чего программа самостоятельно переведет все единицы измерения в пикселы и вычислит это выражение. В результате размер горизонтального поля для изображения окажется равным 51 пикселу.
С изображением можно связать текстовую информацию двух видов: название и комментарий.
Выбранное название присваивается атрибуту name дескриптора <img> так, как в следующем примере:
<img scr="10.jpg" name="Имя_рисунка">
Для его ввода служит поле, расположенное в левом верхнем углу палитры Инспектора свойств. Имя рисунка играет не столь заметную роль, как можно было бы предположить, следуя привычным аналогиям. Оно делает возможным обработку изображения сценариями, кроме того, некоторые приложения способны обращаться к рисункам по уникальному имени.
Комментарий — это любая строка текста, которую пользователь желает связать с данным изображением. При их написании следует иметь в виду следующее.
Некоторые программы просмотра отображают комментарий до окончания загрузки изображения. Заметную долю программ просмотра составляют текстовые броузеры (например Lynx), которые выводят в позиции изображения только связанный с ним текст. Один из способов наладить работу в сети при медленном доступе — это отключить загрузку картинок. Самые распространенные программы просмотра Internet Explorer и Netscape Navigator отображают комментарий в виде всплывающей подсказки при наведении указателя мыши на изображение. Многие поисковые машины учитывают текст, связанный с изображениями, при индексации узлов и страниц.Перечисленного вполне достаточно для того, чтобы отнестись к написанию текста комментария со всей ответственностью. Хороший комментарий должен давать представление о роли, смысле и использовании изображения. Идеальный комментарий — это полный семантический и практический эквивалент рисунка.
Для ввода комментариев служит поле Alt (Альтернативный текст) палитры Property Inspector (Инспектор свойств). Они представлены атрибутом alt дескриптора <img>, например:
<img src="10.jpg" аlt="Описание рисунка">
Предварительная загрузка
7.5. Предварительная загрузка
Тактику предварительной загрузки используют в тех случаях, когда изображение необходимо вывести на экран сразу, исключая задержку на его передачу по Сети. Часто при просмотре Web-страниц, возникают ситуации, когда даже небольшие паузы в процессе визуализации нежелательны, например, если изображение участвует в динамической сцене или взаимодействует с программными сценариями. Задержка с выводом такой картинки способна нарушить авторский порядок просмотра страницы.
В таких случаях рисунок сначала полностью загружается в некоторое промежуточное хранилище — кэш или буфер — и только после этого ставится доступным для последующей обработки.
Включить режим предварительной загрузки можно следующим образом.
Выберите изображение. Откройте палитру Behaviors (Режимы). Для этого дайте команду Window > Behaviors (Окно > Режимы) или воспользуйтесь комбинацией клавиш SHIFT+F3. Щелчком по кнопке со знаком + откройте меню с перечнем доступных режимов поведения. Выберите из этого списка пункт Preload Images (Предварительная загрузка изображений). Откроется одноименное диалоговое окно. В диалоговом окне Preload Images (Предварительная загрузка изображений) щелкните на кнопке, отвечающей за пополнение списков. Разработчики программы используют для кнопок такого типа стандартное изображение — знак +. В нижнее поле введите полное имя графического файла, хранящего изображение, или запустите процедуру его поиска щелчком на кнопке Browse (Обзор). Имя файла заносится в список имен файлов, выбранных для предварительной загрузки. Подтвердите заданные установки щелчком на кнопке ОК.Описанная процедура — это стандартный способ предварительной загрузки в программе Dreamweaver. Он основывается на использовании специальной короткой программы, написанной на языке JavaScript. Все версии популярных броузеров Internet Explorer и Netscape Navigator, начиная с третьей, корректно обрабатывают это предписание.
Существует технический прием, позволяющий добиться предварительной загрузки, не прибегая к помощи сценариев. Для этого надо в начале страницы, в подходящем для этого месте, поставить рисунок и задать ему минимальный размер, например один пиксел по ширине и столько же по высоте. При загрузке страницы изображение запишется в кэш броузера, но в силу крошечных габаритов не будет заметно для наблюдателя. При последующих штатных обращениях к этому рисунку используется предварительно загруженная копия, хранящаяся в кэше программы просмотра.
Рамка
Рамка
Дополнительная обрамляющая рамка вокруг изображения — это дизайнерский прием ограниченного применения. Одной из немногих ситуаций, когда ее использование можно считать оправданным, является расположение в ряд нескольких картинок небольшого размера. Здесь рамка служит видимой границей между соседними рисунками.
Толщина рамки измеряется в пикселах, а ее цвет — это цвет текста, заданный по умолчанию в основных настройках страницы. Нулевая толщина означает отсутствие этого элемента оформления. Толщина рамки присваивается атрибуту border, например:
<img src=" 10.jpg" border="1">
Для ввода этого параметра служит поле Border (Рамка) палитры Property Inspector (Инспектор свойств) (CTRL+F3).
Рамки вокруг изображений способны ввести в заблуждение начинающего Web-дизайнера. Изображение, которое представляет команду гипертекстового перехода, может быть обведено рамкой ярко-синего цвета. Такая рамка — это не элемент декодирования рисунков, а способ выделения активных областей гипертекстовых ссылок. Программа Dreamweaver обычно не создает такую рамку. Ввод ненулевого значения в поле Border (Рамка) делает рамку рисунка-ссылки видимой.
Вот уже несколько лет признанным законодателем мод в растровой графике является программа Photoshop. Каждая новая версия редактора предлагает новаторские решения и инструменты, которые, нередко после бурных обсуждений и критики, принимаются сообществом компьютерных художников, переносятся в программы-конкуренты и, в конце концов, становятся неписаными стандартами в области растровой машинной графики.
Сейчас недостатка в программах подготовки растровой графики нет. Пользователь может выбирать из нескольких десятков программных продуктов разных ценовых категорий и возможностей, но основная масса дизайнерской продукции создается в стиле, который условно можно назвать “стилем Photoshop”. Его отличительными признаками служат полупрозрачность и наложение слоев. Поддерживается этот стиль и в языке гипертекстовой разметки.
Язык HTML располагает различными инструментами для реализации наложения слоев и полупрозрачного объединения, самым простым из них является фоновое изображение.
Процедура вставки фонового изображения рассматривалась в разделе, посвященном параметрам гипертекстового документа. Повторим здесь лишь ее основные этапы.
Дайте команду Modify > Page Properties (Изменить > Свойства страницы) ил и воспользуйтесь комбинацией клавиш CTRL+J. Еще один способ выдачи этой команды — это контекстное меню, которое вызывается щелчком правой кнопки мыши на любой свободной точке страницы. В поле Background Image (Фоновый рисунок) введите полный путь поиска для изображения. Процедура поиска и выбора графического файла ничем не отличается от стандартной, она запускается щелчком по кнопке Browse (Обзор).Сведения о выбранном фоновом рисунке заносятся в дескриптор <body>, например тег <body background="image.jpg"> предписывает поместить на задний план рисунок, расположенный в одном каталоге с документом. А кодовый фрагмент <body background="www.images.com/source/back.gif"> делает фоном внешнее изображение с указанным адресом в Интернете.
На форматы фоновых рисунков накладываются обычные для растровой Web-графики ограничения. Изображением заднего плана может быть графический файл одного из трех форматов: GIF, JPEG или PNG.
Комбинация графического изображения на заднем плане и текста с рисунками на переднем плане служит основой для множества популярных дизайнерских решений. Например, с помощью подходящего фона можно разместить на странице вертикальную линейку, оттенить изобразительный pяд переднего плана, сделать выворотный текст и пр.
Каким образом реагируют программы просмотра на фоновые рисунки? Если его размеры меньше, чем габариты окна, то броузер порождает несколько копий фона и покрывает ими все свободное пространство документа. Этот прием называется по-английски tiling, что часто переводят как мозаика. Это сильнодействующее дизайнерское средство имеет свои достоинства и недостатки. Случай, когда мозаичный рисунок фона вписывается в общий художественный замысел страницы или образующее изображение имеет однородную структуру и не порождает видимых границ, можно считать благоприятным. Он не требует каких-либо специальных мероприятий, поэтому обсуждать его не будем.
Рассмотрим ситуацию, когда требуется скрыть пограничные швы между отдельными кирпичиками в укладке фона. Самое простое решение – использование рисунка достаточно больших габаритов, которое заведомо покроет всю свободную область страницы и, тем самым, позволит избежать создания мозаики. Размеры такого изображения должны быть рассчитаны на мониторы самого крупного формата. Если габариты страницы превысят размеры фона, возникнет мозаика в ее худшем варианте: с массивным усечением образующей фигуры. Кроме того, на пути увеличения размеров стоят ограничения, накладываемые низкой пропускной способностью каналов связи.
Другой способ — это применение специальных методик удаления граничных швов. С этой проблемой сталкиваются не только разработчики Web-страниц, она хорошо знакома фотохудожникам, верстальщикам и специалистам в области допечаткой подготовки. Накоплена громадная коллекция приемов, методик, способов создания бесшовных фонов (seamless pattern). Существуют даже специальные программные дополнения к известным растровым редакторам и автономные программы, которые позволяют решить эту задачу. Основными средствами маскирования швов в редакторе Photoshop являются фильтр Offset (Сдвиг) и инструмент Rubber stamp (Штамп).
Редактирование изображений
Редактирование изображений
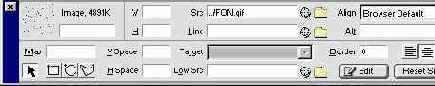
Большинство ресурсов, предназначенных для работы с графикой гипертекстового документа, сосредоточено в одном месте — на палитре Property Inspector (Инспектор свойств) (CTRL+F3). Эта контекстно-чувствительная палитра меняет свой вид и предлагаемый набор инструментов в зависимости от выбранных объектов документа. На Рисунок 7.1 показано ее состояние при работе с графикой.
Рисунок Действие дескриптора перевода строки с очисткой левого поля
Рисунок . 7.3. Действие дескриптора перевода строки с очисткой левого поля

К сожалению, программа Dreamweaver не располагает специальными элементами управления для вставки дескриптора перевода строки с атрибутом очистки. Видимо, самый экономичный способ ввести его в состав документа — это вставить обычный перевод строки при помощи комбинации клавиш SHIFT+ENTER, а затем перейти в режим просмотра кодов и ввести атрибут clear с нужным значением с клавиатуры.
Программа Dreamweaver не всегда корректно отображает действие дескрипторов перевода строки с атрибутами очистки. После загрузки документа в программу просмотра все параметры дескриптора работают правильно.
Рисунок Плавающее изображение
Рисунок . 7.2. Плавающее изображение

Рисунок Редактирование параметров изображения
Рисунок . 7.1. Редактирование параметров изображения

Рассмотрим элементы управления палитры.
Image (Изображение). Это информационное поле. Оно показывает размер изображения и его эскиз в виде значка небольшого размера. Поле, расположенное ниже раздела Image (Изображение), служит для задания имени рисунка. Текстовая строка, введенная здесь, соответствует значению атрибута name дескриптора <img>. W (Ширина). Ширина изображения в пикселах. Н (Высота). Высота изображения в пикселах. Src (Источник). Поле хранит путь поиска для графического файла, временный или относительный. Его можно ввести непосредственно с клавиатуры или использовать для этого стандартные средства автоматизации программы: маркер-указатель, расположенный справа от поля, и кнопка с изображением папки для вызова процедуры указания файлов. Если перетащить маркер на изображение, расположенное в окне документа или в Диспетчере узла, то оно заменит текущее. Щелчок на кнопке запускает стандартную процедуру поиска и выбора файлов. Link (Ссылка). Этот раздел палитры предназначен для определения внешних ссылок. В этом случае изображение становится визуальным образом команды перехода, а для указания целевого объекта надо выделить его при помощи диалогового окна Select File (Выбрать файл) (запускается щелчком на кнопке) или выбрать, перетащив на его имя маркер-указатель. Align (Выравнивание). Этот список задает девять видов горизонтального и вертикального выравнивания. Alt (Альтернативный текст). Это поле хранит текстовый комментарий, который связывается с изображением. Здесь может быть записана любая информация, относящаяся к картинке. V Space (Вертикальное поле). Задает размер свободного пространства по вертикали над и под изображением. Н Space (Горизонтальное поле). Хранит размер свободного пространства слева и справа от изображения. Единицами измерения для данного и предыдущего полей служат пикселы. Target (Назначение). Список объединяет команды, задающие способ вывода целевого документа. Перечислим их. _blank. Этот пункт задает загрузку целевого документа в новое окно броузера, не имеющее имени. Это, в частности, делает невозможной ссылку на это окно. _self. Задает загрузку целевого документа в то же окно, откуда пришел вызов. Это значение установлено по умолчанию. _parent. Загружает документ во фрейм, который является родительским для фрейма, содержащего ссылку. Для документов без фреймов имеет тот же смысл, что и предыдущая команда. _top. Команда загрузки документа в окно программы просмотра без учета существующей фреймовой структуры. Low Src (Изображение низкого разрешения). Поле задает графический суррогат для целевого изображения. Это картинка, которая имеет низкое разрешение и небольшую глубину цвета, а следовательно, меньшие размеры и более высокую скорость загрузки. Она замещает целевое изображение только на время загрузки последнего. Border (Рамка). Поле задает толщину граничной рамки в пикселях. Нулевая толщина означает отсутствие рамки. Edit (Изменить). Кнопка запуска внешнего растрового редактора, предназначенного для редактирования изображений. Вид редактора задается в основных установках программы, по умолчанию таковым является программа Fireworks. После завершения правки система Dreamweaver автоматически обновляет вид документа, учитывая изменения, происшедшие с изображением. Reset (Сброс). Восстанавливает исходные габариты изображения, измененные перетаскиванием граничных маркеров или заданием новых значений в полях Н (Высота) и W (Ширина) палитры.Раздел палитры под общим названием Map (Карта) предназначен для работы с картами ссылок. Этот вопрос рассматривается в разделе – Карты ссылок.
Рисунок унки иллюстрирующие содержание
Рисунок унки, иллюстрирующие содержание Web-страницы, принято делить на две группы: встроенные (inline) и плавающие (floating). Эта классификация основана на привязке изображений к определенным элементам документа. Встроенные графические элементы во многих отношениях ведут себя как необычные литеры нестандартного размера и вида. Они занимают определенную позицию в массиве текста, меняют свое положение в процессе редактирования документа, переходят на другую строку по мере ввода текста, на них действуют команды выравнивания и отступа и т. д.
Плавающие изображения обладают большей самостоятельностью, поскольку сохраняют привязку не к текущей позиции, а к полям страницы. Программа Dreamweaver способна работать со всеми тремя растровыми форматами, нашедшими применение в WWW
Вставка изображения - это технически простая операция; программа располагает несколькими различными путями ее выполнения. Сначала дайте команду вставки любым удобным способом.
Откройте палитру Objects (Объекты), перейдите в раздел Common (Общие) и щелкните на кнопке Insert Image (Вставка изображения), которая расположена в левом верхнем углу палитры. Эту кнопку можно просто перетащить на окно документа и бросить в том месте, где должен быть расположен рисунок. Дайте команду Insert > Image (Вставка > Изображение). Воспользуйтесь комбинацией клавиш CTRL+ALT+I. Перетащите изображение из палитры Assets (Фонды) на нужную позицию в окне документа. Перетащите значок изображения из окна диспетчера сайта в окно документа. Перетащите изображение с Рабочего стола в нужное место окна документа. Здесь источником может быть даже окно программы просмотра.
При использовании одного из первых трех способов на экране появится диалоговое окно Select Image Source (Выбрать изображение), средствами которого надо найти и выбрать нужный графический файл. Это стандартная для Windows процедура, которая выполняется при открытии файлов в любом приложении. Следует отметить, что это диалоговое окно содержит два дополнительных поля: URL (Адрес URL) и Relative To (Относительно), которых нет при обычной процедуре поиска файлов. Первое поле служит для записи Интернет-адресов графических файлов, расположенных на удаленных компьютерах. Введенный здесь адрес автоматически повторяется в поле File Name (Имя файла). Второе поле предназначено для выбора способа относительной адресации. Подробнее этот вопрос обсуждается в следующем разделе.
Параметры изображения задаются при помощи палитры Property Inspector (Инспектор свойств).
При вставке изображения в не сохраненный документ программа Dreamweaver создает временную ссылку на файл вида file://. После сохранения документа эта временная ссылка преобразуется в обычное для программы относительное путевое файловое имя.
Положение и свойства вставленного в гипертекстовый документ изображения записываются при помощи одиночного дескриптора <img>. Этот дескриптор может включать в себя многочисленные атрибуты, задающие свойства изображения. Девять атрибутов, как в следующем примере, — это далеко не предел:
<img src="Temp/anim 1.gif" width="170" height="l80" аlt="Пояснение" border="1" name="ins" align="right" vspace="50" hspace="60">
Рисунок унки — это не только украшение
Рисунок унки — это не только украшение страницы, ее декоративная или оформительская часть. Они способны выполнять многочисленные вспомогательные функции. Приведем несколько примеров. Небольшое прямоугольное изображение, залитое цветом фона, — это неплохое средство регулирования абзацных отступов. Достаточно в самом начале абзаца поместить дескриптор типа <img src=”file_name.gif”>, где file_name.gif— имя файла, хранящего картинку. Прозрачный рисунок, невидимый для наблюдателя, неплохо справляется с ролью регулятора, настраивающего планировку страницы. Если поместить такое изображение в критическую область документа, то при помощи изменения его размеров можно разгонять строки, сдвигать объекты, в общем, выполнять тонкую настройку страничного макета. Небольшое по высоте, но достаточно широкое изображение, размещенное на заднем плане страницы, представляет собой неплохое решение проблемы размещения вертикальных линеек (подробнее см. раздел “Фоновые изображения”).
Рисунок унок который выводит программа
Рисунок унок, который выводит программа просмотра при щелчке мыши на исходном изображении. Over While Down Image (Изображение при наведении после щелчка). Этот рисунок появляется при наведении указателя на кнопку после щелчка на ней. When Clicked Go To URL (Переход по адресу). Это поле содержит команду гипертекстового перехода, связанную с данной интерактивной кнопкой. Раскрывающийся список In (Открыть в) позволяет выбрать окно или фрейм для загрузки целевого документа. Preload Images (Предварительная загрузка). Установка этого флажка разрешает отображение кнопки только после того, как загружены все связанные с ней изображения. Это прием позволяет избежать задержек в работе программных обработчиков событий. Show Down Image Initially (Показать вначале изображение при нажатии). Этот флажок меняет очередность показа элементов интерактивной кнопки. Если он установлен, то первым при загрузке страницы появляется изображение при нажатии. Например, при загрузке корневой страницы некоторого сайта целесообразно отображать кнопку, которая ей соответствует, нажатой. Insert (Вставка). Этот список служит для выбора способа расположения массива кнопок навигационной панели. Возможны два варианта: Horizontally (По горизонтали) и Vertically (По вертикали); Use Tables (Использовать таблицу). Этот флажок обеспечивает расположение всех элементов панели в общем каркасе, которым служит обычная таблица. Если этот флажок сброшен, навигационная панель превращается в простое собрание интерактивных кнопок, положение которых можно свободно менять. Завершите создание навигационной панели щелчком на кнопке ОК.
Какие преимущества дает навигационная панель по сравнению с группой несвязанных интерактивных кнопок? Этот объект работает так же, как хорошо известные всем пользователям Windows группы переключателей. Нажатие одной кнопки автоматически освобождает ранее нажатую. Щелчок по интерактивной кнопке переводит ее в состояние Down (Нажата) и одновременно восстанавливает состояние Up (Обычное) у предыдущей.
На каждой странице можно разместить лишь по одной навигационной панели. При попытке нарушить это ограничение программа Dreamweaver выведет предупреждение и предложит перейти к модификации существующей панели. Если пользователь ответит согласием, откроется диалоговое окно Modify Navigation Bar (Изменение навигационной панели), средствами которого выполняется вся работа по редактированию.
Нормальный способ внести изменения в существующую навигационную панель — это команда Modify > Navigation Bar (Изменить > Навигационная панель).
Рисунок Вставка интерактивного
Размеры составляющих интерактивного изображения должны совпадать. Это несколько стеснительное ограничение можно считать платой за простоту создания таких объектов. Если габариты исходной картинки и ее заменителя различны, программа выполняет подгонку альтернативной картинки под размеры основной.
Рисунок Вставка навигационной панели
Рисунок . 7.5. Вставка навигационной панели

Выполните настройку навигационной панели с помощью элементов управления этого диалогового окна. Nav Bar Elements (Элементы навигационной панели). В этом списке перечислены имена всех кнопок панели. Чтобы добавить новый элемент. надо просто щелкнуть на кнопке со знаком +. Щелчок на кнопке со знаком — удаляет выбранный элемент панели. Кнопки со стрелками служат для изменения порядка интерактивных элементов навигационной панели. Element Name (Имя элемента). Это поле служит для ввода названия интерактивной кнопки. Up Image (Исходное изображение). Это обязательный элемент навигационной панели. Заданный здесь рисунок отображается при первой загрузке страницы. Over Image (Изображение при наведении). Этот рисунок появляется вместо исходного при наведении на него указателя мыши. Down Image (Изображение при нажатии).
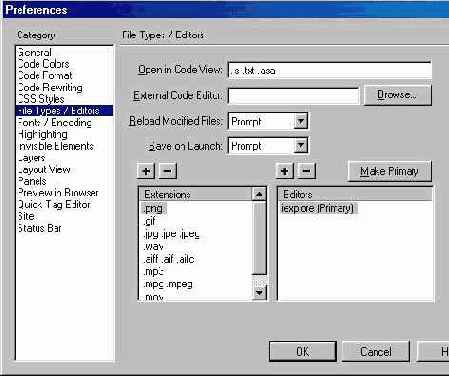
Рисунок Выбор внешнего редактора
Рисунок . 7.6. Выбор внешнего редактора

Назначьте редактор для выбранного типа файлов в разделе Editors (Редакторы). Для этого щелкните на кнопке со знаком +. Эта команда инициирует обычную процедуру поиска файлов. Используя стандартные средства Windows, найдите исполняемый файл растрового редактора и выберите его. Не снимая выбора с имени редактора, щелкните на кнопке Make Primary (Сделать основным), если требуется сделать его основным. Закончите процедуру щелчком на кнопке ОК.
Тип выравнивания рисунка по вертикали
Таблица 7.1. Тип выравнивания рисунка по вертикали
| Вид выравнивания по вертикали |
Результат |
| Browser Default (По умолчанию для броузера) |
Если выбрать этот пункт, то в дескриптор <img> не включаются атрибуты выравнивания. Вопрос о выравнивании по вертикали оставляется на усмотрение программы просмотра. Большая часть броузеров принимает по умолчанию вариант Baseline (По базовой линии) |
| Baseline (По базовой линии) |
Нижний край рисунка выравнивается по базовой линии текста |
| Тор (По верхнему краю) |
Верхняя граница изображения выравнивается по верхней части самого высокого объекта, расположенного в данной строке |
| Middle (По середине) |
Середина графического объекта выравнивается по базовой линии текста |
| Bottom (По нижнему краю) |
Нижний край рисунка выравнивается по базовой линии текста |
| Text Top (По верхнему краю символов) |
Верхняя граница изображения выравнивается по верхней части самого высокой литеры, расположенной в данной строке |
| Absolute Middle (По середине строки) |
Середина изображения выравнивается по середине текста или других объектов данной строки |
| Absolute Bottom (По нижнему краю строки) |
Нижняя граница изображения выравнивается по нижним выносным элементам букв данной строки. Пусть текстовая строка состоит из одной литеры р. При выравнивании по нижнему краю (Bottom) базой служит основное очко литеры. Для данного способа в качестве базы выбирается самая нижняя точка буквы |
| Left (По левому краю) |
Изображение выравнивается по левой части окна броузера или ячейки таблицы, в результате текст текущего абзаца обтекает картинку справа |
| Right (По правому краю) |
Изображение выравнивается по правой части окна или ячейки таблицы. Массив текста обтекает рисунок слева |
Внешний графический редактор
7.6. Внешний графический редактор
Если требуется внести существенные изменения в иллюстрацию и тех, по сути, косметических средств редактирования рисунков, которыми располагает программа Dreamweaver, оказывается недостаточно, следует обратиться к специальному растровому редактору.
С изображениями любого типа (динамическими, статическими, анимированными), вставленными в гипертекстовый документ, можно связать специализированную программу, средствами которой и выполняются все радикальные графические преобразования: изменение цвета, применение фильтров, масштабирование образа (resampling) и пр. По умолчанию такой программой является редактор Macromedia Fireworks.
Существует несколько способов его вызова непосредственно из окна документа:
двойной щелчок мышкой на изображении при нажатой клавише CTRL; вызов контекстного меню при помощи щелчка правой кнопки мыши на изображении и выбор команды Edit With Fireworks 4 (Редактировать с помощью программы Fireworks 4) или Edit With > Browse (Редактировать с помощью > Обзор); первая из команд вызывает редактор, установленный по умолчанию, вторая запускает процедуру поиска внешней программы; выбор изображения, открытие палитры Property Inspector (Инспектор свойств) и щелчок на кнопке Edit (Изменить); двойной щелчок на имени файла в окне Диспетчера узла.Внешний редактор, ассоциированный с программой Dreamweaver, дает несколько заметных преимуществ при работе с Web-графикой. Любой из перечисленных способов вызова редактора автоматически загружает в него выбранное изображение. Существенно упрощается обновление изображений после внесения в них изменений. Для этого не требуется их повторной загрузки.
После окончания редактирования в программе Fireworks надо щелкнуть на кнопке Done (Готово) и вернуться в окно документа. Этого достаточно для обновления рисунка.
Ассоциированный редактор не запрещает использовать для редактирования Web-графики любую внешнюю графическую программу. Но в этом случае пользователь лишен тех преимуществ, которые дает работа с присоединенным редактором.
Чтобы внести в гипертекстовый документ изменения рисунка, внесенные внешним редактором, надо сохранить их в файле и вернуться в документ. Если рисунок не обновился, то следует выбрать его и щелкнуть на кнопке Reset Size (Сброс размеров) в Инспекторе свойств.
Выбор внешнего редактора
Несмотря на то, что программа Fireworks обладает всеми необходимыми инструментами для создания Web-графики, пользователь может связать с системой Dream weaver любой растровый редактор по своему выбору. Следует отметить, что такой выбор способен внести определенное рассогласование в гармоничную совместную работу.
Программы Fireworks и Dream weaver разработаны одной фирмой, которая заложила в них возможности глубокой интеграции и информационной” обмена. Но сердцу, как говорится, не прикажешь. Чтобы связать с изображениями гипертекстового документа другую программу, надо действовать следующим образом.
Откройте диалоговое окно настройки программы Dreamweaver. Этого можно добиться двумя способами: командой Edit > Preferences (Правка > Настройки); по команде Edit > Edit with External Editor (Правка > Редактировать во внешнем редакторе). В диалоговом окне Preferences (Настройки), показанном на Рисунок 7.6, откройте категорию File Types/Editors (Типы фай лов/Редакторы). В разделе Extensions (Расширения) выберите тип графических файлов, для которых будет назначен новый внешний редактор. Если нужное расширение не значится в списке, щелкните на кнопке со знаком +, что означает добавление нового пункта, и введите с клавиатуры его обозначение.Вставка изображений
7.2. Вставка изображений
Выравнивание
Если слова, эти дисциплинированные бойцы за ясность мысли, краткость изложения, всегда расставляются в ряды и выстраиваются по смысловому ранжиру, то изображения имеют намного большую свободу в пространстве документа. Логично предположить, что для определения их положения на странице существует больше возможностей выравнивания, чем для текста. Подобно тексту, рисунки могут быть выровнены по горизонтали. Этот способ координирования имеет смысл почти для всех объектов гипертекстового документа, в том числе и для встроенной графики. Все обычные виды текстового выравнивания, за исключением выключки по ширине, могут быть применены для графических объектов, интегрированных в текстовый массив. Кроме того, рисунки допускают и несколько типов выравнивания по вертикали. Для плавающих изображений можно регулировать способ обтекания текстом и привязку к элементам дизайна страницы, что также можно рассматривать как выравнивание.
Выравнивание по горизонтали
Встроенное в текст изображение в определенной степени является его частью. Это утверждение полностью сохраняет свою справедливость в отношении выравнивания. Команды выключки действуют на все содержимое абзацев или структурных блоков, включая и внедренные рисунки. Чтобы добиться их сдвига по горизонтали, достаточно поместить текстовый курсор в любое место структурного блока и применить одну из команд меню Text > Align (Текст > Выравнивание). В плане кодирования здесь также нет никаких отличий от выравнивания текстовых фрагментов. Выбранный тип выключки присваивается атрибуту align, который может быть частью дескриптора абзаца <р> или входить в дескриптор раздела <div>.
Выравнивание по вертикали
Размеры литер и встроенной графики могут значительно отличаться, поэтому требуются средства, влияющие на вертикальное положение изображений и позволяющие добиться более гармоничного расположения иллюстраций и связанного с ними текста. В языке HTML эти задачи решают команды выравнивания по вертикали.
Носителем информации о выбранном способе выравнивания является атрибут align дескриптора <img>. Так, следующий кодовый фрагмент задает для изображения, записанного в файле anim.gif, вертикальное выравнивание по нижнему краю рисунка:
<img src="anim.gif" width="50" height="60" align="bottom">
Выравнивание изображения по вертикали настраивается следующим образом.
Выберите рисунок. Откройте палитру Property Inspector (Инспектор свойств). Выберите тип выравнивания рисунка по вертикали из списка Align (Выравнивание), расположенного в правом верхнем углу палитры.Все разделы этого списка приведены в следующей таблице 7.1.
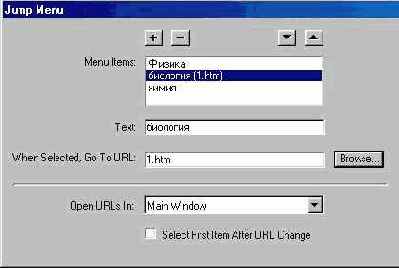
Диалоговое окно Insert Jump Menu
Активация команд меню
Гипертекстовые команды, соответствующие пунктам меню переходов, запускаются сразу при их выборе. Если включить в состав меню переходов кнопку Go (Перейти), то данное положение не изменится, что нельзя признать привычным для большей части пользователей Windows. Сохранить прерогативу запуска команд за кнопкой перехода (Go) можно следующим образом.
Выберите меню переходов в окне документа в режиме планировки. Откройте палитру Behaviors (Режимы) (SHIFT+F3). Не снимая выбора с меню, удалите все назначенные для него режимы Они представлены в центральной части палитры. Для удаления режима работы меню достаточно выбрать его и щелкнуть на кнопке со знаком -.Иногда первый пункт меню выполняет функции названия или является предложением выбрать одну из возможных альтернатив. Такой paздел создается обычным образом, но вместо целевого объекта в нем надо указать пустую ссылку(#). Кроме того, целесообразно установить флажок Select First Item After URL Change (Выбрать первый пункт после изменения адреса), чтобы информация первого пункта была доступна всегда.
Стандартная кнопка перехода по внешнему виду хорошо вписывается в дизайн технического чертежа или строительной схемы - ее “печатный профиль” подходит не для всякой гипертекстовой страницы, претендующей на вкус или художественное оформление.
Превратить в кнопку перехода выбранное пользователем изображение можно следующим образом.
Вставьте изображение в нужное место страницы. Выберите его. Откройте палитру Behaviors (Поведение) (SHIFT+F3). Откройте меню режимов работы щелчком на кнопке палитры, на которой изображен знак +. Выберите из этого меню пункт Jump Menu Go (Переход по меню). На экране появится одноименное диалоговое окно. В единственном списке этого диалогового окна выберите имя меню переходов. Завершите процедуру щелчком на кнопке ОК.Использование символов привязки
Использование символов привязки
И процессе просмотра длинных документов, занимающих больше экрана в программе просмотра, приходится выполнять прокрутку. Процедура эта несложна, но может оказаться утомительной. Не случайно большую популярность в последнее время приобрели мыши со специальным колесиком для пролистывания протяженных документов Интернета.
Во многих случаях неплохой альтернативой прокрутке могут служить перекрестные ссылки, построенные на основе символов привязки и команд перехода на эти объекты. Уже можно говорить об определенной традиции, которая сложилась в создании внутренних перекрестных ссылок. Обычно в конце каждого раздела ставят команду перехода к его началу и/или к общему оглавлению виртуального документа.
Пусть в документе расставлены все необходимые символы привязки. Coздание внутренних ссылок производится следующим образом.
Выберите изображение или текст, которые должны стать актинвной областью ссылки. Откройте палитру Property Inspector (Инспектор свойств). В поле Link (Ссылка) введите имя символа привязки, предварив его л \ • рой #, например #top.Некоторые броузеры никак не реагируют на команду внутреннего перехода, если ссылка и символ привязки расположены в пределах видимой части экрана.
Техника перетаскивания маркера-указателя — это гибкий и наглядный способ создания ссылок на фрагменты внешних документов. Документы, которые являются источником и приемником ссылки, прокручиваются независимо, поэтому их легко настроить таким образом, чтобы сделать видимыми и источник будущей ссылки (в одном окне), и символ привязки (в другом окне). Перетаскивание маркера-указателя автоматически создает ссылку с примерным адресом document.htm#fragment, где document.htm – имя документа приемника, a fragment — название символа привязки, помечающего его часть.
.Электронная почта — это один из самых простых и, вместе с тем, полезных ресурсов всемирной Сети. Рассылка электронных сообщений выполняется при помощи специальных программ, которые называются почтовыми клиентами. На гипертекстовой странице можно поместить команду вызова почтового клиента, что позволяет совместить навигацию в Сети и обмен почтовыми сообщениями.
При кодировании вызов программы пересылки электронных сообщений оформляется как гипертекстовая ссылка с адресом, оформленным по особым правилам, например:
<a href="mailto:guest@aha.ru">
Oтослать сообщение</а>
где в адресной части ссылки стоит гипотетический электронный адрес, а текстовая часть выполняет функции обычного указателя. В режиме планировки страницы и в окне программы просмотра видна только активная область такой ссылки. Щелчок мышкой на активной области вызывает программу пересылки почтовых сообщений, установленную по умолчанию и данной вычислительной системе.
Вставка ссылки на электронную почту выполняется следующим образом.
Поместите текстовый курсор в позицию вставки. Дайте команду Insert > Email Link (Вставка > Ссылка на электронную почту). Другой способ вставки дает кнопка Email Link (Ссылка на электронную почту), расположенная в разделе Common (Общие) палитры объектов. Заполните поля диалогового окна Insert Email Link (Вставка ссылки на электронную почту) (Рисунок 8.2): поле Text (Текст) служит для ввода текста активной области ссылки; поле E-Mail (Адрес электронной почты) предназначено для ввода адреса электронной почты. Нажмите кнопку ОК.Вместе с сообщением о том, что данная ссылка служит для вызова почтовой программы, целесообразно в поле Text (Текст) записывать и сам адрес электронной почты. Существует множество ситуаций, когда по разным причинам невозможно воспользоваться услугами программы пересылки сообщений. В этом случае потенциальные посетители данной страницы смогут хотя бы записать для себя адрес электронной почты.
Карты ссылок
8.4. Карты ссылок
В наше время многие масштабные Web-узлы помещают на свои стартовые страницы так называемые карты ссылок. Это графическое изображение, разделенное на активные области, каждая из которых представляет гипертекстовую команду перехода на тематический раздел или группу связанных страниц. Пример такого оформления дает сайт японской компании Seiko, среди компьютерной общественности больше известной своей торговой маркой Epson. Филиалы компании разбросаны по всему свету; на стартовой странице Web-узла ее промышленные отделения представлены контурами стран и частей света на карте мира. Часто встречаются карты ссылок, представляющие панели инструментов перемещения или наборы функциональных кнопок.
Существует два типа карт: обрабатываемые клиентом (client-side) и обрабатываемые сервером (server-side). Эти термины говорят о различных способах хранения информации, на которую ссылается карта. Когда пользователь щелкает по активной зоне карты (hotspot), обрабатываемой на стороне сервера, то координаты указателя передаются Web-серверу, который по ним определяет адрес URL и возвращает его броузеру. Карты стороны клиента работают примерно по такой же схеме, но их интерпретацию выполняет сама программа просмотра.
Изображения-карты, обрабатываемые сервером, — это более старый способ представления информации. Его поддерживают все броузеры, начиная с самых первых версий. Карты, обрабатываемые на стороне клиента, – это нововведение последних нескольких лет. Броузер Netscape Navigator поддерживает этот способ представления информации, начиная со второй версии, Internet Explorer — с третьей.
Карты стороны сервера работают медленнее, поскольку требуют дополнительных ресурсов сервера на расшифровку данных об активных областях и связанных с ними адресах Интернета. Кроме того, они сложнее в установке, требуют знания средств CG1(Common Gateway Interface) и правил конфигурации сервера. Многие провайдеры ограничивают использование CGI-сценариев, поэтому могут потребоваться даже переговоры с администрацией сервера. В настоящее время серверные карты практически вытеснены картами ссылок стороны клиента.
Для пользователя эти тонкости способов работы и детали правил установки карт не имеют большого значения. Единственное видимое различие между ними заключается в информации, которая выводится в строке состояния программы просмотра. Для карт, обрабатываемых на стороне сервера, там отображаются текущие координаты указателя, при работе с картами клиента — адреса URL.
Способ кодирования карты ссылок, принятый в HTML, достаточно прост и логичен, несмотря на свою внешнюю громоздкость. Для объектов подобного типа надо задать следующие параметры.
Изображение, представляющее карту, и его расположение в пределах документа. В этой части определения карты почти нет различий с обычными рисунками. Основа карты задается при помощи стандартного дескриптора <img>.
Объявление карты. Это делается при помощи специального дескриптора: <тар пате="Имя_карты">.
Описание формы активных областей, координаты и адреса URL связанных документов, например:
<area shape="rect” coords=" 16,1,32,22"
href="biol.htm">
Следующий кодовый фрагмент дает описание простой карты ссылок, состоящей из трех активных зон различной формы (прямоугольника, окружности и многоугольника):
<img src="picture.jpg" width="160"
height="40" usemap="#Map" border="0"> <map name="Map">
<area shape="rect" coords=" 16,1,32,22"
href="biol.htm">
<area shape="circle" coords="64,14,8" href=" chem.htm ">
<area shape="poly" coords=" 103,20,105,-1,1 30,2,1 32,21"
href=" mathem.htm "> </map>
Программа Dreamweaver напрямую поддерживает карты ссылок, работающие на стороне клиента. В принципе, любое изображение, помещенное в гипертекстовый документ, может быть превращено в такой объект с помощью простых инструментов, которыми располагает программа.
Программа не запрещает и вставку серверных карт, более того, допускается комбинация объектов двух типов на одной странице. Для включения серверной карты в гипертекстовый документ требуется включить в его состав специальный дополнительный код.
Кодирование и адресация
8.1. Кодирование и адресация
В языке HTML гипертекстовые ссылки записываются при помощи специального дескриптора <а>. Этот тег разрешается вставлять в любую часть документа, за исключением раздела заголовков. В стандарте языка гипертекстовой разметки упоминается о почти двух десятках атрибутов, уточняющих поведение этого дескриптора, но самым важным из них, безусловно, является параметр href. С его помощью записывается адресная часть гиперссылки. Так, следующий фрагмент кода задает ссылку на узел разработчика программы Dreamweaver:
<а href="http://www.macromedia.com">Caйт разработчика
программы Dreamweaver
</a>
В дескрипторные скобки заключен текстовый указатель гиперссылки, а значением атрибута href служит ее адресная часть.
Чтобы сделать указателем ссылки изображение, следует поместить в этот контейнер дескриптор, задающий положение рисунка, например:
<a href="http://www.macromedia.com">
<img src="image.gif"></a>
где файл image.gif служит графическим представлением ссылки.
Атрибут href является не только самой важной частью ссылки, но и самой изменчивой и сложной ее частью. Его значениями служат адреса файлов, которые допускают различные способы записи.
Напомним некоторые правила образования адресов. Подробно этот вопрос рассматривался в одном из начальных разделов книги, посвященном адресации в World Wide Web.
Способ, называемый абсолютном адресацией, требует для указания связанного документа записи его полного адреса URL. В общем случае такой адрес может быть весьма громоздким, поскольку должен включать в себя название протокола, имя сервера, путь по вложенным каталогам и подкаталогам, имя файла и ссылку на фрагмент. Например, адрес стартовой страницы сайта технической поддержки программы Dreamweaver имеет вид:
hltp://www.macromedia.com/support
/dreamweaver/contents.htm
Обычно этот способ адресации применяют для ссылки на документы, расположенные на удаленных серверах. Нет принципиальных ограничений и против использования абсолютных адресов в пределах одного локального сайта или сервера, но такой подход требует больших накладных расходов на запись и хранение длинных имен и не обладает достаточной устойчивостью. При смене доменного имени, вызванной, например, переносом сервера, структура абсолютных связей нарушается.
Меню переходов
8.3. Меню переходов
Меню переходов — это популярный элемент управления, имеющий вид раскрывающегося списка, с пунктами которого связаны гипертекстовые команды. Такой способ организации информации позволяет представить в регулярном систематическом виде связи с внешними документами или файлами. Пункты меню и связанные с ними команды обычно обладают смысловой или тематической однородностью. Пример простого меню переходов показан на Рисунок 8.3.
По способу технической реализации меню переходов относятся к классу гипертекстовых объектов, называемых формами. Без форм трудно обой-
Пустые ссылки и ссылки на сценарии
Пустые ссылки и ссылки на сценарии
Ссылки на документы, файлы, фрагменты, электронные адреса и пр. являются результативными, поскольку их исполнение вызывает некоторые содержательные изменения в рабочей ситуации или в документе. В некоторых случаях приходится использовать так называемые пустые ссылки (null links). Это ссылки с пустым адресом, которые сами по себе не инициируют никаких изменений на странице или в окружении броузера. Они увеличивают динамический потенциал текста или объектов, поскольку дают возможность связать со статичными объектами динамические сценарии (behaviors). Например, по щелчку мыши на тексте можно вывести поясняющую надпись в строке состояния броузера или в произвольной области страницы. Динамические сценарии или режимы поведения — это одно из мощнейших изобразительных средств программы Dreamweaver.
Ссылки на сценарии представляют собой гипертекстовые команды, которые запускают программы, написанные на языке JavaScript. Это программные модули, обычно небольшого размера, которые включаются в коды гипертекстового документа, передаются по Сети вместе с дескрипторами разметки и выполняются на клиентской машине. Они способны выполнять самые разнообразные функции: от вывода простых сообщений до выполнения сложных технических расчетов и обработки баз данных. Пустые ссылки и ссылки на сценарии имеют много общего по технике вставки.
Поместить в состав документа пустую ссылку можно следующим образом.
Выберите текст или изображение в окне документа в режиме планировки страницы. Откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3). Введите в поле Link (Ссылка) только один символ #.Ссылки на процедуры, написанные на языке JavaScript, создаются по той же схеме. Все различия состоят в информации, которая заносится в поле Link (Ссылка). В это поле следует записать вызов внешней программы или короткий код функции. Например, если записать следующий вызов: javascript:alert("Этот ресурс в настоящее время отключен") то по щелчку на активной области ссылки будет выведено окно с указанным предупреждением.
Код языка JavaScript становится значением атрибута href дескриптора <а> и, следовательно, заключается в двойные кавычки. Поэтому в описании сценария следует избегать прямого использования двойных кавычек. Допускаются только одинарные кавычки (апострофы) или двойные после символа обратной косой черты.
Пустые ссылки дают возможность связать с активной областью (текстовой или графической) динамический сценарий. Некоторые броузеры реагируют на щелчок на пустой ссылке не совсем ожидаемым образом. Кроме выполнения предписанного сценария, они выполняют переход в начало страницы. Это нештатное поведение программ просмотра корректируется заменой пустой ссылки (#) на ссылку вида javascript:void(0) или javascript:;.
Редактирование меню переходов
Редактирование меню переходов
Созданное меню переходов можно редактировать. В программе существуют два средства для выполнения этой работы: палитры Property Inspector (Инспектор свойств) и Behaviors (Режимы). Вторая палитра располагает несколько большими возможностями для внесения изменений в существующее меню переходов. Получить доступ к этим возможностям можно следующим образом.
Выберите меню переходов. Откройте палитру Behaviors (Режимы). Для этого дайте команду Window > Behaviors (Окно > Режимы) или воспользуйтесь ее клавиатурным эквивалентом — комбинацией клавиш SHIFT+F3. Дважды щелкните на названии события, связанного с меню переходов. Названия событий (Events) и названия действий (Actions) располагаются в центральной части палитры. На экране появится несколько небрежно оформленное —кнопка Browse (Обзор) прорисована не до конца — диалоговое окно Jump Menu (Меню переходов), показанное на Рисунок 8.5. Внесите все необходимые изменения с помощью элементов управления этого окна. Завершите процедуру редактирования щелчком на кнопке ОК.Рисунок Пример меню переходов
Рисунок . 8.3. Пример меню переходов

тись при создании гипертекстовых страниц с интерактивными обратными связями; они подробно рассматриваются в главе 11. В данном разделе обсудим лишь техническую сторону процедуры создания меню переходов, не вдаваясь в тонкости их реализации и кодирования.
Установите текстовый курсор в то место документа, которое выбрано для вставки меню. Дайте команду Insert > Form Object > Jump Menu (Вставка > Элементы форм> Меню переходов) или щелкните на кнопке Jump Menu (Меню переходов), расположенной в разделе Forms (Формы) палитры Objects (Объекты). В pезультате откроется диалоговое окно Insert Jump Menu (Вставка меню переходов) (Рисунок 8.4), средствами которого выполняется вся работа по созданию меню переходов. Рассмотрим его элементы управления.Рисунок Редактирование меню переходов
Рисунок . 8.5. Редактирование меню переходов

Содержимое диалогового окна Jump Menu (Меню переходов) по смыслу, названиям и способам настройки не отличается от рассмотренного выше основного диалогового окна Insert Jump Menu (Вставка меню переходов).
Приблизительно такой же объем редакторской работы позволяет выполнить палитра Property Inspector (Инспектор свойств). Чтобы получить доступ к настройкам меню переходов, выберите его и щелкните на кнопке List Values (Показать значения) на палитре свойств.
Рисунок Создание ссылки
Рисунок . 8.1. Создание ссылки

ссылки. Все необходимые для этого средства сведены в раздел Link (Ссылка).
Текстовое поле. В нем можно набрать адрес связанного объекта, используя любой удобный метод адресации. Если текущий документ содержит несколько ранее заданных ссылок, то все они перечисляются в раскрывающемся списке, связанном с этим полем. Для повторного использования адреса достаточно просто выбрать его в списке. Маркер-указатель, расположенный справа от поля. При помощи этого средства ссылки можно создавать методом перетаскивания. Для этого надо зацепить маркер и перетащить на страницу или существующую ссылку. Навигационная кнопка. Этот стандартный элемент приложений Windows запускает процедуру поиска и выбора файлов. По щелчку на кнопке выводится диалоговое окно Search File (Поиск файлов), средствами которого выполняется поиск связанного документа или файла. В списке Target (Назначение) выберите окно или фрейм для документа, на который указывает ссылка. Рассмотрим все пункты этого списка. _blank. Загрузка связанного документа в новое окно броузера, не имеющее собственного имени. _parent. Загрузка связанного документа в родительское окно или родительский фрейм области (окна или фрейма), содержащей ссылку. Если в документе-источнике нет вложенных областей, то связанный документ загружается в полное окно программы просмотра. _self. Загрузка связанного документа в то же самое окно или фрейм, которые содержат ссылку. Этот вариант принимается по умолчанию. _top. Загрузка связанного документа в полное окно программы просмотра без учета текущей структуры фреймов. Завершите процедуру нажатием клавиши ENTER или переходом в оно документа.Если все связанные документы должны быть загружены в одну область окна программы просмотра, то ее можно задать один раз, не упоминая в каждой отдельной ссылке. Для этого надо дать команду Insert > Head Tags > Base (Вставка > Дескрипторы заголовков > База) и в поле Target (Назначение) выберите общую область назначения: окно или фрейм.
Перечислим те немногочисленные ограничения, которые действуют при вводе адресов Интернета.
Полная длина адреса не должна превышать 255 символов. Программа Dreamweaver не поддерживает символы верхней половины кодовой таблицы, так называемой High ASCII. Следует избегать использования пробелов в именах файлов и каталогов. На некоторых платформах адреса с пробелами могут быть прочитаны неправильно. По смыслу и по изображению неплохим заменителем этой литеры служит символ подчеркивания.Чтобы на общем фоне страницы сделать ссылку заметной, программы просмотра текстовые указатели подчеркивают, а графические заключают в рамку синего цвета. Эти элементы оформления не всегда гармонируют с общим стилем оформления страницы. Чтобы убрать рамку, не требуется преодолевать никаких технических сложностей, для этого задать нулевое значение толщины границы — поле Border (Граница) в Инспекторе свойств. Подобное соглашение действует в программе Dreamweaver по умолчанию: все новые графические ссылки создаются без выделяющей рамки.
С подчеркиванием текстовых ссылок дело обстоит несколько сложнее. Известны два способа решения этой проблемы. Во-первых, текстовую ссылку можно заменить на графическую с тем же содержанием. Этот радикальный выход из положения имеет существенное ограничение — быстрый рост размеров графического текста. Второе решение дает использование иерархических стилевых спецификаций (Cascading Style Sheets). Этот способ тоже не является универсальным, поскольку работу с этими стилями поддерживают только последние версии броузеров.
Цвет текстовых ссылок проще в настройке: чтобы изменить его, требуется дать команду Modify > Page Properties (Изменить > Свойства страницы) и в поле
Links (Ссылки) ввести или выбрать цветовые координаты нового тона. Кроме того, каждую текстовую ссылку можно перекрасить на индивидуальной основе, как обычный текст. Напомним, что цвет текстовых ссылок и цвет рамок вокруг графических ссылок совпадают.
Рисунок Создание ссылки на электронную почту
Рисунок . 8.2. Создание ссылки на электронную почту

Этот тип ссылок можно создавать обычным образом: при помощи штатного средства работы с гипертекстовыми командами — палитры Property lnspector (Инспектор свойств). Разница со вставкой обычных ссылок состоит лишь в содержимом поля Link (Ссылка), в которое следует ввести имя протокола и, после двоеточия, полный почтовый адрес. Если воспользоваться примером, приведенным в начале раздела, то в поле Link (Ссылка) следует записать mailto:guest@aha.ru.
Создание активных зон
Создание активных зон
Теоретически картой ссылок может служить любое растровое изображение, записанное в одном из следующих форматов: GIF, JPEG или PNG. Но при ближайшем рассмотрении оказывается, что далеко не всякий графический образ способен успешно справиться с этой ролью. Практика работы с такими объектами позволила вывести несколько простых рекомендаций по выбору графической основы карты ссылок:
изображение должно иметь четкую структуру; композиция образа не должна противоречить логике структурных составляющих и связей между ними; желательно, чтобы рисунок состоял из хорошо различимых областей, окрашенных разными цветами; из всех возможных форматов хранения графической информации следует предпочесть формат GIF, лучше без чередования строк.Будем считать, что задача выбора графической основы карты ссылок успешно решена, а само изображение вставлено в документ. Далее требуется разделить будущую карту на области, чувствительные к щелчку мыши (активные области). Программа Dreamweaver поддерживает активные области трех видов: прямоугольники, окружности и многоугольники. Инструменты программы, предназначенные для их создания, являются упрощенными версиями аналогичных средств векторных графических редакторов. Работа с ними не представляет никаких технических сложностей.
Разметка активных зон выполняется следующим образом.
Выберите изображение. Откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3). Если палитра свернута, разверните ее при помощи кнопки со стрелкой, расположенной в правом нижнем углу. Введите имя карты в поле Map (Карта). Оно должно быть уникальным, состоять только из букв и цифр и начинаться с буквы. В палитре Property Inspector (Инспектор свойств) выберите инструмент нужной формы. Кнопки инструментов расположены слева в нижней части палитры. Нарисуйте активную область выбранной формы. После этого палитра изменит свой вид. Из всех разделов, показанных на Рисунок 8.6, останутся только поля, относящиеся к активным областям карты.
Pис. 5.6. Инструменты создания карты ссылок
В поле Link (Ссылка) введите адрес URL связанного документа или файла. В списке Target (Назначение) выберите экранную область для вывода связанного документа. Это может быть отдельный фрейм или окно программы просмотра. Более подробно этот вопрос обсуждается в разделах, посвященных созданию ссылок и редактированию изображений. В поле Alt (Альтернативный текст) ввести текстовый комментарий, относящийся к данной активной области карты. Напомним, что при наведении указателя на активную область этот текст выводится в виде всплывающей подсказки. Повторите шаги 4-8 для создания дополнительных активных областей карты ссылок. Закончите процедуру щелчком на любой свободной точке документа или нажатием клавиши ОК.Карту ссылок, как практически любой другой объект, созданный средствами программы Dreamweaver, можно редактировать. Для этого программа предоставляет несколько простых приемов и инструментов, которые почти не отличаются от средств графического редактирования, входящих в обязательный минимум любого графического редактора средней руки. Приведем их краткое описание.
Карты ссылок можно передавать между документами при помощи буфера обмена. Активную область разрешается перемещать. Для этого достаточно зацепить ее мышкой и перетащить в новое положение в пределах подложки. Для точного перемещения удобнее воспользоваться курсорными клавишами, каждое нажатие которых перемещает выбранную область на один пиксел в соответствующем направлении. Если при этом удерживать нажатой клавишу SHIFT, скорость перемещения возрастает в десять раз.Чтобы выбрать активную область, достаточно щелкнуть по ней инструментом Pointer Hotspot (Указатель активной области). Он расположен слева в нижней части палитры свойств и имеет вид обыкновенной стрелки. Для группового выбора нескольких областей щелкнуть этим инструментом на каждой из них, удерживая нажатой клавишу SHIFT
Размеры активной области разрешается менять. Для этого надо выбрать ее инструментом Pointer Hotspot (Указатель активной области), зацепить опорный узел и перетащить его.
Для активных областей доступны все команды меню Modify > Arrange (Изменить > Расположить) и Modify > Align (Изменить > Выровнять). Перечислим их.
Align Left (Выровнять по левому краю). Выравнивает выбранные активные области по левому краю. Align Right (Выровнять по правому краю). Выравнивает выбранные активные области по правому краю. Align Top (Выровнять по верхнему краю). Выравнивает выбранные активные области по верхнему краю. Align Bottom (Выровнять по нижнему краю). Выравнивает выбранные активные области по нижнему краю. Make Same Width (Выровнять ширину). Ширина выбранных активных ных областей становится равной ширине той активной области, которая была выбрана последней. Make Same Height (Выровнять высоту). Высота выбранных активных областей становится равной высоте той активной области, которая была выбрана последней. Bring to Front (Перевести на передний план). Переводит выбранную активную область на передний план карты ссылок. В этом положении область имеет приоритет над всеми другими активными зонами, пересекающимися с ней. Send to Back (Перевести на задний план). Переводит выбранную активную область на задний план карты ссылок.Активные области карты ссылок предназначены для открытия внешних или внутренних ссылок в программе просмотра. Таков штатный режим работы с этими навигационными элементами. Иногда на них возлагают нестандартные функции своеобразных триггеров — переключателей,
запускающих динамические сценарии. Эти сценарии (они называются в программе behaviors — режимы) вносят в первоначально статичную Web-страницу элементы динамического поведения: выводят заданный текст в строке состояния броузера, меняют изображение, показывают или скрывают слои и пр. Умелое, дозированное применение этих простых динамических эффектов способно оживить страницу и сделать ее привлекательной.
С технической точки зрения, связывание сценария с активной областью выполняется так же, как для обычного изображения — средствами палитры Behaviors (Режимы). Разным активным областям разрешается присваивать различные динамические эффекты.
Создание ссылок
8.2. Создание ссылок

Редактор располагает возможностями для создания следующих типов ссылок.
Ссылки на внешние гипертекстовые документы или файлы. Перечень типов файлов, на которые могут указывать гиперссылки, весьма представителен. Это может быть графика, звук, анимация, документы в формате PDF, видеоролики, компьютерные презентации и др. Ссылки на именованные символы привязки. Это специальные дескрипторы, которые иногда именуются якорями (named anchors), помечающие разные фрагменты одного гипертекстового документа. Связи такого рода позволяют выполнять переходы в пределах одной страницы или документа. Ссылки на адреса электронной почты. Связи такого рода представляют собой команды вызова почтовой программы. Пустые ссылки и ссылки на сценарии. Эти связи позволяют связывать с объектами режимы поведения и управлять их динамикой при помощи выполнения программ, написанных на языке JavaScript.В программе нет недостатка в средствах создания ссылок. Пользователь волен выбрать удобную технику, сообразуясь с требованиями данной ситуации и собственными вкусами. Перечислим основные возможности.
Диспетчер узла предоставляет несколько различных способов создания новых и модификации существующих ссылок. Самым простым является перетаскивание маркера-указателя, расположенного справа от значка документа. В окне документа можно воспользоваться командой Modify > Make Link (Изменить > Создать ссылку) или клавиатурной комбинацией CTRL+L. Несколько различных способов предоставляет палитра Property Inspector (Инспектор свойств). Все они подробно рассматриваются далее в этом разделе. Команда создания ссылки представлена и в контекстном меню, которое вызывается по щелчку правой кнопкой мыши.С технической точки зрения, процедура создания ссылок в программе Dream weaver не представляет особых сложностей и практически не зависит от выбранного способа создания ссылки. Обычно удобнее всего работать с палитрой Property Inspector (Инспектор свойств). В этом случае действуют следующим образом.
Выберите текст, изображение или объект, используемые качестве указателя ссылки. Откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3), если она отсутствует на экране. Палитра предлагает три способа созданияСоздание ссылок методом перетаскивания
Создание ссылок методом перетаскивания
Программа Dreamweaver располагает удобным интерактивным инструментом, который позволяет создавать ссылки методом перетаскивания. В программной документации этот инструмент называется Point-to-File icon (Значок указателя файла). Если оттолкнуться от способа использования этого средства, то приемлемым вариантом перевода может быть маркер-указатель или просто указатель. Напомним, что использование указателя для создания ссылок на файлы и документы обсуждалось в разделе, посвященном работе с Диспетчером узла.
В палитре Property Inspector (Инспектор свойств) и в окне Site Map (Карта узла) указатель изображается как кружок с перекрестием, отдаленно напоминающим визир дальномера или прицел. Если перетащить указатель на документ или именованный символ привязки (якорь), создается ссылка на объект или фрагмент гипертекстового документа.
Перечислим все объекты, на которые разрешается перетаскивать указатель. Это любые гипертекстовые документы, загруженные в различные окна программы, видимые символы привязки этих документов и файлы, которые отображаются в окне Диспетчера узла.
Рассмотрим различные варианты этого технического приема.
Выберите текст или изображение в режиме планировки страницы. Откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3). Зацепите маркер-указатель, который располагается справа от поля Links (Ссылки), и перетащите его на целевой документ, файл или символ привязки. После точного наведения указателя отпустите левую кнопку мыши.Для текстовых ссылок описанный прием имеет облегченный вариант применения. Выберите активную часть будущей ссылки, нажмите и удерживайте клавишу SHIFT, зацепите мышкой выбранный текст и перетащите его на целевой объект или файл. В этом случае можно обойтись без вызова палитры свойств.
Ссылка на объект Диспетчера узла создается следующим способом.
Откройте окно документа и окно Диспетчера узла (F8 или ALT+F8). Выберите в окне документа текст или изображение. Откройте палитру Property Inspector (Инспектор свойств). Зацепите маркер-указатель и перетащите его на значок файла или гипертекстового документа. Целевой значок может быть расположен на любой панели Диспетчера узла: в списке файлов или на карте сайта.Создание ссылок на фрагменты документа
Когда программа просмотра выполняет команду гипертекстового перехода то связанный документ загружается в окно броузера с самого начала. Это разумное соглашение, которое выполняется для всех способов адресации, не очень удобно при просмотре длинных страниц. Язык HTML располагает специальным средством для выбора стартовой позиции отображаемого документа.
Чтобы сделать стартовую позицию заметной для броузера, требуется поместить в нее специальный маркер, роль которого в языке HTML выполняет именованный символ привязки или якорь (named anchor). Это дескриптор вида <а name="selector"></a>. По форме он является контейнером, но помещать какую-либо информацию внутрь дескрипторных скобок не обязательно.
Чтобы выполнить переход к позиции, которую помечает символ привязки, требуется включить в описание ссылки его имя. Правила такого включения очень просты: имя символа привязки должно следовать за именем гипертекстового документа после специального разделителя, которым является символ #. Пусть якорь с именем selector находится в документе content.htm, тогда команда перехода в этот место документа может иметь вид:
<а href="http://www.host.com
/content.htm#selector">
В этом гипотетическом примере опущен замыкающий дескриптор и не указана текстовая или графическая активная область ссылки.
Ограничений на число символов привязки, включенных в состав одного документа, нет. На основе подходящей расстановки символов привязки можно построить интерактивное оглавление и индексный указатель большого электронного документа.
Вставка символа привязки выполняется следующим образом.
Поместите текстовый курсор в то место документа, где должен располагаться якорь. Дайте команду вставки символа привязки. Это можно сделать несколькими способами: через меню Insert > Invisible Tags > Named Anchor (Вставка > Скрытые коды > Символ привязки); комбинацией клавиш CTRL+ALT+A; кнопкой Named Anchor (Символ привязки) в разделе Invisibles (Скрытые) палитры Object (Объекты) (CTRL+F2). В диалоговом окне Insert Named Anchors (Вставка символа привязки) введите имя символа привязки и закончите процедуру щелчком на кнопке ОК.В позиции вставки должен появиться специальный символ, обозначающий якорь. Если его не видно, то следует включить режим отображения спецсимволов командой View > Visual Aids > Invisible Elements (Вид > Служебная разметка > Скрытые элементы).
Образование имен символов привязки подчиняется обычным для программы правилам. Все имена, расположенные на одной странице, должны быть уникальными. Кроме того, следует помнить о зависимости от регистра и избегать использования специальных символов.
Изменить позицию символа привязки можно перетаскиванием; для переименования следует выбрать его и вызвать палитру Object Inspector (Инспектop объектов).
Ссылки
8. Ссылки
Гипертекстом называется набор документов, связанных системой перекрестных ссылок — гиперсвязей, которые разрешают пользователю быстро пемещаться из одной части документа в другую или выполнять заданные управляющие инструкции. Структура даже самого сложного печатного текста с развитой системой разделов и рубрик представляет собой цепочку. Гиперсвязи позволяют снабдить документы более развитой, нелинейной структурой, что влечет за собой значительные изменения законов композиции таких изданий и способов общения с ними.
Гиперсвязи размывают границы документа. При реализации в Интернете документ — это уже не стопка страничек, объединенных общей обложкой. Если экстраполировать в будущее тенденции сегодняшнего дня, то можно предположить, что с развитием средств электронной коммуникации и по мере роста масштабов всемирной Сети технологическое определение документа будет вытеснено его содержательным толкованием. Определение виртуального документа будет основываться на таких свойствах, как внутренняя связность, однотипное построение и примерно однородное содержание фрагментов.
Концепция перекрестных связей не нова. По этому принципу построены, в частности, библиотечные каталоги и рубрикаторы, справочный аппарат сложных технических изданий и др., но полностью раскрыть свой потенциал они смогли только на основе новых технических решений — в электронных публикациях.
Перекрестная ссылка, или гиперссылка, состоит из двух частей. Первая, видимая, часть называется указателем или — реже — активной областью (зоной). Это публичная составляющая ссылки — она показывает, что данное место гипертекстового документа является не просто надписью или рисунком, а представляет гипертекстовую команду. Вторая составляющая, скрытая от непосредственного наблюдения, называется адресной частью ссылки или просто адресом (URL, адресом URL). Щелчок на указателе загружает в программу просмотра документ, расположенный по этому адресу, или выполняет связанную с ним гипертекстовую команду.
Активные области ссылок должны быть заметны для наблюдателя. В большей части программ просмотра текстовые указатели выделяются синим цветом и подчеркиванием, графические заключаются в рамку синего цвета. Эти установки принимаются по умолчанию и, если не вписываются в общий стиль оформления документа, могут быть изменены пользователем. Еще одним индикатором активной области ссылки является указатель мыши: при наведении на указатель ссылки он принимает форму “указующего перста”.
